Sie können Ihre Community-Visualisierung als Diagrammfilter verwenden, um die Interaktionen mit Ihrer Community-Visualisierung dokumentieren.
Funktionsweise von Diagrammfiltern für Community-Visualisierungen
So können Sie Ihre Community-Visualisierung als Diagrammfilter verwenden:
- Attribut
config.interactionskonfigurieren - Schreiben Sie Code, der
dscc.sendInteraction()mit den Filterinformationen aufruft.
Definieren von Interaktionen
Wenn Ihre Visualisierung Interaktionen unterstützt, sollten diese die in Ihrer Konfiguration definiert wurden. Wenn definiert, wird im Bereich Eigenschaftenbereich.

Beispiel für config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Code für einen Filter schreiben
Verwenden Sie dscc.sendInteraction(), um eine Nutzerinteraktion einer Filteraktion zuzuordnen.
Beispiel:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Von dscc.sendInteraction gesendete Nachrichten werden in Looker Studio ignoriert, wenn der Bericht
Editor hat "Filter" nicht aktiviert. Interaktionen für Ihre Visualisierung.
Filterstatus nachverfolgen
Das data-Objekt, das von Looker Studio an die Visualisierung gesendet wird, liefert Informationen
über Interaktionen.
Beispiel für data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Wenn value.data nicht definiert ist, werden in der Visualisierung derzeit andere gefiltert
Komponenten des Dashboards.
Beispiel:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
interactionData wird gebaut
Mit dem Objekt interactionData wird definiert, wie in Looker Studio Ihr
Dashboard.
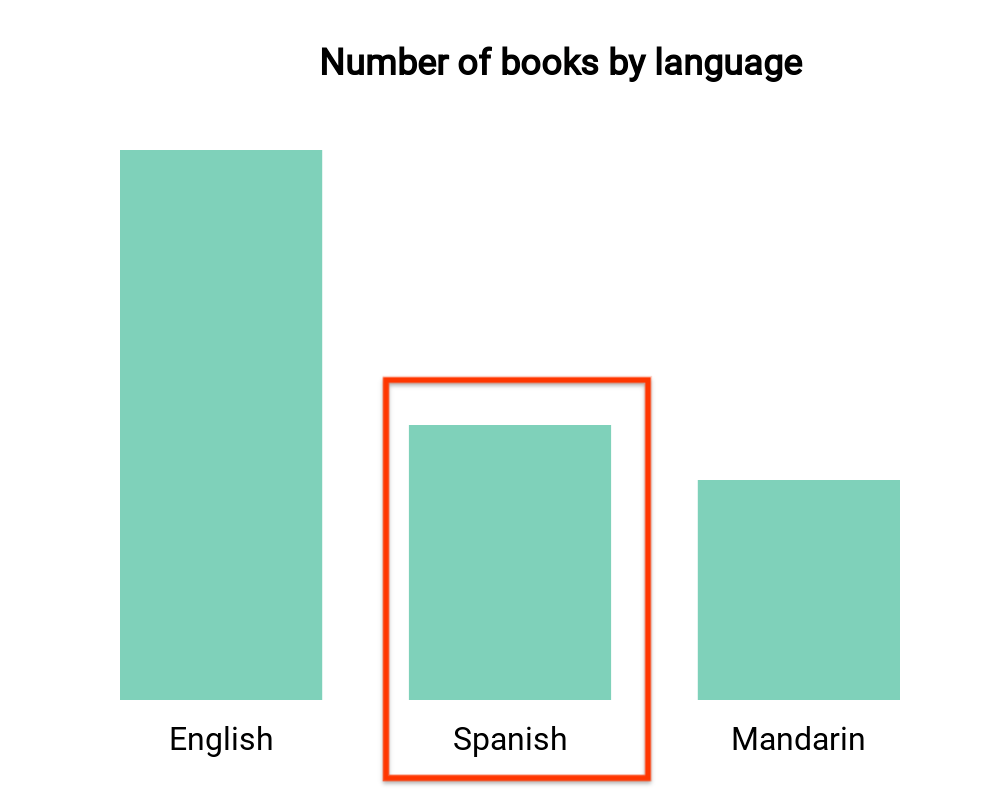
Einzeldimensionsfilter

In diesem Balkendiagramm wird die Anzahl der Bücher nach Sprache dargestellt (eine Dimension und eins).
Messwert). Angenommen, ein Nutzer wählt den Balken für Bücher auf Spanisch aus und
soll der Rest des Dashboards gefiltert werden. Ihr
interactionData würde so aussehen:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
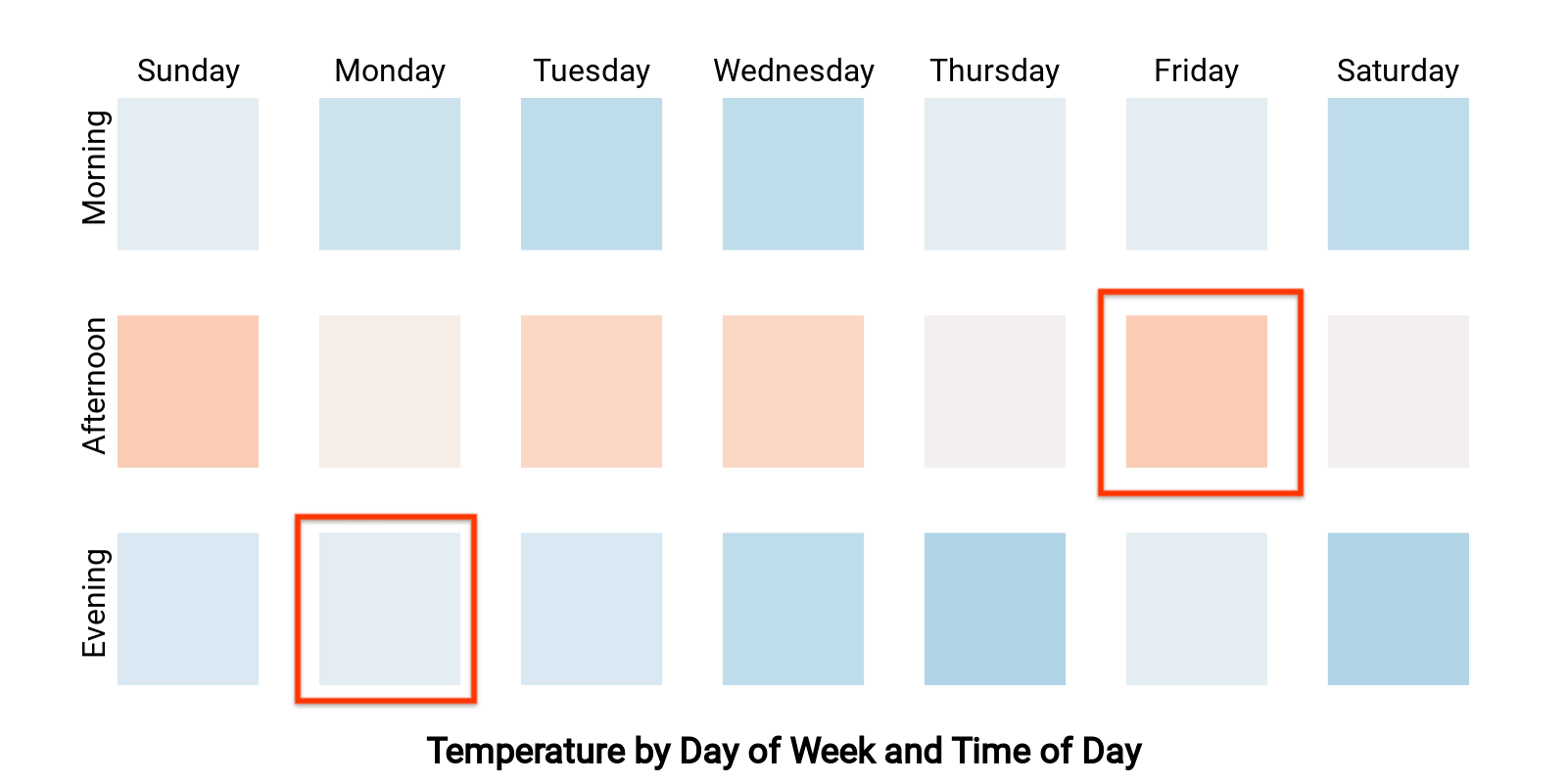
Filter für mehrere Dimensionen

Diese Heatmap zeigt die Temperatur nach Wochentag und Tageszeit (zwei Dimensionen
und einen Messwert). Angenommen, ein Nutzer hat die Zellen ausgewählt, die „Montag“
Abend“ und "Freitagnachmittag", und Sie wollten den Rest der
um nur Daten von "Montagabend" anzuzeigen. oder „Freitag
Nachmittag". Ihr interactionData würde dann so aussehen:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
