Auf einer Karte den aktuellen Ort auswählen und Details einblenden
In dieser Anleitung wird beschrieben, wie eine iOS-App erstellt wird, die den aktuellen Standort des Geräts abruft, wahrscheinliche Standorte ermittelt, den Nutzer zur Auswahl der besten Übereinstimmung auffordert und eine Kartenmarkierung für den ausgewählten Standort anzeigt.
Sie eignet sich für Personen mit Vorkenntnissen oder Vorkenntnissen in Swift oder Objective-C und allgemeinen Kenntnissen von Xcode. Einen Leitfaden für Fortgeschrittene zum Erstellen von Karten finden Sie im Entwicklerhandbuch.
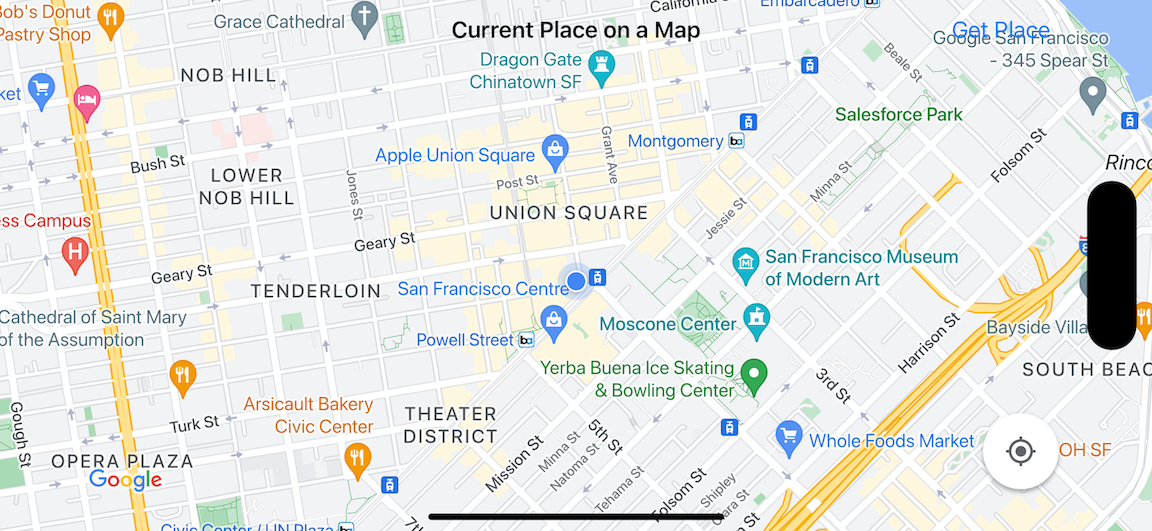
Mit dieser Anleitung erstellen Sie die folgende Karte. Die Kartenmarkierung befindet sich in San Francisco, Kalifornien, wird jedoch dorthin verschoben, wo sich das Gerät oder der Simulator befindet.

In dieser Anleitung werden das Places SDK for iOS, das Maps SDK for iOS und das Apple Core Location Framework verwendet.
Code abrufen
Klonen Sie das Google Maps iOS-Beispiel-Repository oder laden Sie es von GitHub herunter.Alternativ können Sie auf die folgende Schaltfläche klicken, um den Quellcode herunterzuladen:
Swift MapViewController
/*
* Copyright 2016 Google Inc. All rights reserved.
*
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this
* file except in compliance with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under
* the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF
* ANY KIND, either express or implied. See the License for the specific language governing
* permissions and limitations under the License.
*/
import UIKit
import GoogleMaps
import GooglePlaces
class MapViewController: UIViewController {
var locationManager: CLLocationManager!
var currentLocation: CLLocation?
var mapView: GMSMapView!
var placesClient: GMSPlacesClient!
var preciseLocationZoomLevel: Float = 15.0
var approximateLocationZoomLevel: Float = 10.0
// An array to hold the list of likely places.
var likelyPlaces: [GMSPlace] = []
// The currently selected place.
var selectedPlace: GMSPlace?
// Update the map once the user has made their selection.
@IBAction func unwindToMain(segue: UIStoryboardSegue) {
// Clear the map.
mapView.clear()
// Add a marker to the map.
if let place = selectedPlace {
let marker = GMSMarker(position: place.coordinate)
marker.title = selectedPlace?.name
marker.snippet = selectedPlace?.formattedAddress
marker.map = mapView
}
listLikelyPlaces()
}
override func viewDidLoad() {
super.viewDidLoad()
// Initialize the location manager.
locationManager = CLLocationManager()
locationManager.desiredAccuracy = kCLLocationAccuracyBest
locationManager.requestWhenInUseAuthorization()
locationManager.distanceFilter = 50
locationManager.startUpdatingLocation()
locationManager.delegate = self
placesClient = GMSPlacesClient.shared()
// A default location to use when location permission is not granted.
let defaultLocation = CLLocation(latitude: -33.869405, longitude: 151.199)
// Create a map.
let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel
let camera = GMSCameraPosition.camera(withLatitude: defaultLocation.coordinate.latitude,
longitude: defaultLocation.coordinate.longitude,
zoom: zoomLevel)
mapView = GMSMapView.map(withFrame: view.bounds, camera: camera)
mapView.settings.myLocationButton = true
mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
mapView.isMyLocationEnabled = true
// Add the map to the view, hide it until we've got a location update.
view.addSubview(mapView)
mapView.isHidden = true
listLikelyPlaces()
}
// Populate the array with the list of likely places.
func listLikelyPlaces() {
// Clean up from previous sessions.
likelyPlaces.removeAll()
let placeFields: GMSPlaceField = [.name, .coordinate]
placesClient.findPlaceLikelihoodsFromCurrentLocation(withPlaceFields: placeFields) { (placeLikelihoods, error) in
guard error == nil else {
// TODO: Handle the error.
print("Current Place error: \(error!.localizedDescription)")
return
}
guard let placeLikelihoods = placeLikelihoods else {
print("No places found.")
return
}
// Get likely places and add to the list.
for likelihood in placeLikelihoods {
let place = likelihood.place
self.likelyPlaces.append(place)
}
}
}
// Prepare the segue.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "segueToSelect" {
if let nextViewController = segue.destination as? PlacesViewController {
nextViewController.likelyPlaces = likelyPlaces
}
}
}
}
// Delegates to handle events for the location manager.
extension MapViewController: CLLocationManagerDelegate {
// Handle incoming location events.
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
let location: CLLocation = locations.last!
print("Location: \(location)")
let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel
let camera = GMSCameraPosition.camera(withLatitude: location.coordinate.latitude,
longitude: location.coordinate.longitude,
zoom: zoomLevel)
if mapView.isHidden {
mapView.isHidden = false
mapView.camera = camera
} else {
mapView.animate(to: camera)
}
listLikelyPlaces()
}
// Handle authorization for the location manager.
func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) {
// Check accuracy authorization
let accuracy = manager.accuracyAuthorization
switch accuracy {
case .fullAccuracy:
print("Location accuracy is precise.")
case .reducedAccuracy:
print("Location accuracy is not precise.")
@unknown default:
fatalError()
}
// Handle authorization status
switch status {
case .restricted:
print("Location access was restricted.")
case .denied:
print("User denied access to location.")
// Display the map using the default location.
mapView.isHidden = false
case .notDetermined:
print("Location status not determined.")
case .authorizedAlways: fallthrough
case .authorizedWhenInUse:
print("Location status is OK.")
@unknown default:
fatalError()
}
}
// Handle location manager errors.
func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) {
locationManager.stopUpdatingLocation()
print("Error: \(error)")
}
}
Swift PlacesViewController
/*
* Copyright 2017 Google Inc. All rights reserved.
*
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not use this
* file except in compliance with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software distributed under
* the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF
* ANY KIND, either express or implied. See the License for the specific language governing
* permissions and limitations under the License.
*/
import UIKit
import GooglePlaces
class PlacesViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
// An array to hold the list of possible locations.
var likelyPlaces: [GMSPlace] = []
var selectedPlace: GMSPlace?
// Cell reuse id (cells that scroll out of view can be reused).
let cellReuseIdentifier = "cell"
override func viewDidLoad() {
super.viewDidLoad()
// Register the table view cell class and its reuse id.
tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
// This view controller provides delegate methods and row data for the table view.
tableView.delegate = self
tableView.dataSource = self
tableView.reloadData()
}
// Pass the selected place to the new view controller.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "unwindToMain" {
if let nextViewController = segue.destination as? MapViewController {
nextViewController.selectedPlace = selectedPlace
}
}
}
}
// Respond when a user selects a place.
extension PlacesViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
selectedPlace = likelyPlaces[indexPath.row]
performSegue(withIdentifier: "unwindToMain", sender: self)
}
// Adjust cell height to only show the first five items in the table
// (scrolling is disabled in IB).
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return self.tableView.frame.size.height/5
}
// Make table rows display at proper height if there are less than 5 items.
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
if (section == tableView.numberOfSections - 1) {
return 1
}
return 0
}
}
// Populate the table with the list of most likely places.
extension PlacesViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return likelyPlaces.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath)
let collectionItem = likelyPlaces[indexPath.row]
cell.textLabel?.text = collectionItem.name
return cell
}
}
Obj-C-MapViewController
//
// MapsViewController.m
// current-place-on-map
//
// Created by Chris Arriola on 9/18/20.
// Copyright © 2020 William French. All rights reserved.
//
#import "MapViewController.h"
#import "PlacesViewController.h"
@import CoreLocation;
@import GooglePlaces;
@import GoogleMaps;
@interface MapViewController () <CLLocationManagerDelegate>
@end
@implementation MapViewController {
CLLocationManager *locationManager;
CLLocation * _Nullable currentLocation;
GMSMapView *mapView;
GMSPlacesClient *placesClient;
float preciseLocationZoomLevel;
float approximateLocationZoomLevel;
// An array to hold the list of likely places.
NSMutableArray<GMSPlace *> *likelyPlaces;
// The currently selected place.
GMSPlace * _Nullable selectedPlace;
}
- (void)viewDidLoad {
[super viewDidLoad];
preciseLocationZoomLevel = 15.0;
approximateLocationZoomLevel = 15.0;
// Initialize the location manager.
locationManager = [[CLLocationManager alloc] init];
locationManager.desiredAccuracy = kCLLocationAccuracyBest;
[locationManager requestWhenInUseAuthorization];
locationManager.distanceFilter = 50;
[locationManager startUpdatingLocation];
locationManager.delegate = self;
placesClient = [GMSPlacesClient sharedClient];
// A default location to use when location permission is not granted.
CLLocationCoordinate2D defaultLocation = CLLocationCoordinate2DMake(-33.869405, 151.199);
// Create a map.
float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel;
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:defaultLocation.latitude
longitude:defaultLocation.longitude
zoom:zoomLevel];
mapView = [GMSMapView mapWithFrame:self.view.bounds camera:camera];
mapView.settings.myLocationButton = YES;
mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
mapView.myLocationEnabled = YES;
// Add the map to the view, hide it until we've got a location update.
[self.view addSubview:mapView];
mapView.hidden = YES;
[self listLikelyPlaces];
}
// Populate the array with the list of likely places.
- (void) listLikelyPlaces
{
// Clean up from previous sessions.
likelyPlaces = [NSMutableArray array];
GMSPlaceField placeFields = GMSPlaceFieldName | GMSPlaceFieldCoordinate;
[placesClient findPlaceLikelihoodsFromCurrentLocationWithPlaceFields:placeFields callback:^(NSArray<GMSPlaceLikelihood *> * _Nullable likelihoods, NSError * _Nullable error) {
if (error != nil) {
// TODO: Handle the error.
NSLog(@"Current Place error: %@", error.localizedDescription);
return;
}
if (likelihoods == nil) {
NSLog(@"No places found.");
return;
}
for (GMSPlaceLikelihood *likelihood in likelihoods) {
GMSPlace *place = likelihood.place;
[likelyPlaces addObject:place];
}
}];
}
// Update the map once the user has made their selection.
- (void) unwindToMain:(UIStoryboardSegue *)segue
{
// Clear the map.
[mapView clear];
// Add a marker to the map.
if (selectedPlace != nil) {
GMSMarker *marker = [GMSMarker markerWithPosition:selectedPlace.coordinate];
marker.title = selectedPlace.name;
marker.snippet = selectedPlace.formattedAddress;
marker.map = mapView;
}
[self listLikelyPlaces];
}
// Prepare the segue.
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"segueToSelect"]) {
if ([segue.destinationViewController isKindOfClass:[PlacesViewController class]]) {
PlacesViewController *placesViewController = (PlacesViewController *)segue.destinationViewController;
placesViewController.likelyPlaces = likelyPlaces;
}
}
}
// Delegates to handle events for the location manager.
#pragma mark - CLLocationManagerDelegate
// Handle incoming location events.
- (void)locationManager:(CLLocationManager *)manager didUpdateLocations:(NSArray<CLLocation *> *)locations
{
CLLocation *location = locations.lastObject;
NSLog(@"Location: %@", location);
float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel;
GMSCameraPosition * camera = [GMSCameraPosition cameraWithLatitude:location.coordinate.latitude
longitude:location.coordinate.longitude
zoom:zoomLevel];
if (mapView.isHidden) {
mapView.hidden = NO;
mapView.camera = camera;
} else {
[mapView animateToCameraPosition:camera];
}
[self listLikelyPlaces];
}
// Handle authorization for the location manager.
- (void)locationManager:(CLLocationManager *)manager didChangeAuthorizationStatus:(CLAuthorizationStatus)status
{
// Check accuracy authorization
CLAccuracyAuthorization accuracy = manager.accuracyAuthorization;
switch (accuracy) {
case CLAccuracyAuthorizationFullAccuracy:
NSLog(@"Location accuracy is precise.");
break;
case CLAccuracyAuthorizationReducedAccuracy:
NSLog(@"Location accuracy is not precise.");
break;
}
// Handle authorization status
switch (status) {
case kCLAuthorizationStatusRestricted:
NSLog(@"Location access was restricted.");
break;
case kCLAuthorizationStatusDenied:
NSLog(@"User denied access to location.");
// Display the map using the default location.
mapView.hidden = NO;
case kCLAuthorizationStatusNotDetermined:
NSLog(@"Location status not determined.");
case kCLAuthorizationStatusAuthorizedAlways:
case kCLAuthorizationStatusAuthorizedWhenInUse:
NSLog(@"Location status is OK.");
}
}
// Handle location manager errors.
- (void)locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error
{
[manager stopUpdatingLocation];
NSLog(@"Error: %@", error.localizedDescription);
}
@end
Obj-C: PlacesViewController
// Copyright 2020 Google LLC
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
#import "PlacesViewController.h"
@interface PlacesViewController () <UITableViewDataSource, UITableViewDelegate>
@property (nonatomic, weak) UITableView *tableView;
@end
@implementation PlacesViewController {
// Cell reuse id (cells that scroll out of view can be reused).
NSString *cellReuseIdentifier;
}
- (void)viewDidLoad {
[super viewDidLoad];
cellReuseIdentifier = @"cell";
}
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
}
#pragma mark - UITableViewDelegate
// Respond when a user selects a place.
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
self.selectedPlace = [self.likelyPlaces objectAtIndex:indexPath.row];
[self performSegueWithIdentifier:@"unwindToMain" sender:self];
}
// Adjust cell height to only show the first five items in the table
// (scrolling is disabled in IB).
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return self.tableView.frame.size.height/5;
}
// Make table rows display at proper height if there are less than 5 items.
-(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
if (section == tableView.numberOfSections - 1) {
return 1;
}
return 0;
}
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.likelyPlaces.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
return [tableView dequeueReusableCellWithIdentifier:cellReuseIdentifier forIndexPath:indexPath];
}
@end
Mehr erfahren
Swift-Paketmanager
Das Maps SDK for iOS kann mit dem Swift Package Manager installiert werden.
- Prüfen Sie, ob Sie alle Maps SDK for iOS-Abhängigkeiten entfernt haben.
- Öffnen Sie ein Terminalfenster und gehen Sie zum Verzeichnis
tutorials/current-place-on-map. -
Achten Sie darauf, dass der Xcode-Arbeitsbereich geschlossen ist, und führen Sie die folgenden Befehle aus:
sudo gem install cocoapods-deintegrate cocoapods-clean pod deintegrate pod cache clean --all rm Podfile rm current-place-on-map.xcworkspace
- Öffnen Sie Ihr Xcode-Projekt und löschen Sie die Podfile-Datei.
- Fügen Sie das Places SDK und das Maps SDK hinzu:
- Wählen Sie Datei > Paketabhängigkeiten hinzufügen aus.
- Geben Sie https://github.com/googlemaps/ios-places-sdk als URL ein, drücken Sie die Eingabetaste, um das Paket abzurufen, und klicken Sie auf Paket hinzufügen.
- Geben Sie https://github.com/googlemaps/ios-maps-sdk als URL ein, drücken Sie die Eingabetaste, um das Paket abzurufen, und klicken Sie auf Paket hinzufügen.
- Möglicherweise müssen Sie den Paketcache über Datei > Pakete > Paket-Cache zurücksetzen zurücksetzen.
Mit CocoaPods
- Laden Sie Xcode Version 14.0 oder höher herunter und installieren Sie sie.
- Wenn du CocoaPods noch nicht hast, installiere es unter macOS, indem du den folgenden Befehl über das Terminal ausführst:
sudo gem install cocoapods
- Rufen Sie das Verzeichnis
tutorials/current-place-on-mapauf. - Führe den Befehl
pod installaus. Dadurch werden die in denPodfileangegebenen Maps und Places SDKs sowie alle Abhängigkeiten installiert. - Führen Sie
pod outdatedaus, um die installierte Pod-Version mit neuen Updates zu vergleichen. Wenn eine neue Version erkannt wird, führen Siepod updateaus, umPodfilezu aktualisieren und das neueste SDK zu installieren. Weitere Informationen findest du im CocoaPods-Leitfaden. - Öffnen Sie die Datei current-place-on-map.xcworkspace des Projekts mit einem Doppelklick, um sie in Xcode zu öffnen. Sie müssen die Datei
.xcworkspaceverwenden, um das Projekt zu öffnen.
API-Schlüssel abrufen und die erforderlichen APIs aktivieren
Als letzten Schritt benötigen Sie noch einen Google API-Schlüssel, der berechtigt ist, das Maps SDK for iOS und die Places API zu verwenden.
- Folgen Sie der Anleitung unter Erste Schritte mit der Google Maps Platform, um ein Rechnungskonto und ein Projekt einzurichten, die für diese beiden Produkte aktiviert sind.
- Folgen Sie der Anleitung unter API-Schlüssel abrufen, um einen API-Schlüssel für das zuvor eingerichtete Entwicklungsprojekt zu erstellen.
API-Schlüssel zur App hinzufügen
Füge deinen API-Schlüssel folgendermaßen in AppDelegate.swift ein:
- Der Datei wurde die folgende Importanweisung hinzugefügt:
import GooglePlaces import GoogleMaps
- Bearbeiten Sie die folgende Zeile in der Methode
application(_:didFinishLaunchingWithOptions:)und ersetzen Sie YOUR_API_KEY durch Ihren API-Schlüssel:GMSPlacesClient.provideAPIKey("YOUR_API_KEY") GMSServices.provideAPIKey("YOUR_API_KEY")
App erstellen und ausführen
- Verbinden Sie ein iOS-Gerät mit Ihrem Computer oder wählen Sie im Pop-up-Menü für das Xcode-Schema einen Simulator aus.
- Wenn Sie ein Gerät verwenden, achten Sie darauf, dass die Standortdienste aktiviert sind. Wenn Sie einen Simulator verwenden, wählen Sie im Menü Features einen Standort aus.
- Klicken Sie in Xcode auf die Menüoption Product/Run (oder das Wiedergabesymbol).
- Xcode erstellt die App und führt sie auf dem Gerät oder im Simulator aus.
- Es sollte eine Karte mit einer Reihe von Markierungen zu sehen sein, die um Ihren aktuellen Standort herum angeordnet sind.
Fehlerbehebung:
- Wenn Sie keine Karte sehen, prüfen Sie, ob Sie einen API-Schlüssel erhalten und ihn wie oben beschrieben in die App eingefügt haben. Suchen Sie in der Debugging-Konsole von Xcode nach Fehlermeldungen zum API-Schlüssel.
- Wenn Sie den API-Schlüssel durch den iOS-Paket-Identifikator eingeschränkt haben, bearbeiten Sie den Schlüssel und fügen Sie den Paket-Identifikator für die App hinzu:
com.google.examples.current-place-on-map. - Die Karte wird nicht richtig angezeigt, wenn die Berechtigungsanfrage für Standortdienste abgelehnt wird.
- Wenn du ein Gerät verwendest, gehe zu Einstellungen/Allgemein/Datenschutz/Ortungsdienste und aktiviere die Ortungsdienste wieder.
- Wenn Sie einen Simulator verwenden, gehen Sie zu Simulator/Inhalte und Einstellungen zurücksetzen...
- Sie benötigen eine gute WLAN- oder GPS-Verbindung.
- Wenn die App gestartet, aber keine Karte angezeigt wird, prüfen Sie, ob Sie die Info.plist-Datei für Ihr Projekt mit den entsprechenden Berechtigungen zur Standortermittlung aktualisiert haben. Weitere Informationen zum Umgang mit Berechtigungen finden Sie unten im Leitfaden zum Anfordern der Berechtigung zur Standortermittlung in Ihrer App.
- Verwenden Sie die Xcode-Debugging-Tools, um Logs aufzurufen und Fehler in der Anwendung zu beheben.
Code verstehen
In diesem Teil der Anleitung werden die wesentlichsten Teile der App current-place-on-map erläutert, damit Sie besser verstehen, wie Sie eine ähnliche App erstellen können.
Die App current-place-on-map verfügt über zwei Ansichts-Controller: einen zum Anzeigen einer Karte, auf dem der derzeit vom Nutzer ausgewählte Ort zu sehen ist, und einen, mit dem der Nutzer eine Liste mit möglichen Orten zur Auswahl hat. Jeder Ansichts-Controller hat dieselben Variablen zum Nachverfolgen der Liste der möglichen Orte (likelyPlaces) und zum Angeben der Auswahl des Nutzers (selectedPlace). Die Navigation zwischen Ansichten erfolgt mithilfe von Sequenzen.
Berechtigung zur Standortermittlung anfordern
Ihre App muss den Nutzer um Einwilligung für die Verwendung von Standortdiensten bitten. Füge dazu den Schlüssel NSLocationAlwaysUsageDescription in die Datei Info.plist für die App ein und setze den Wert jedes Schlüssels auf einen String, der beschreibt, wie die App Standortdaten verwenden möchte.
Standortmanager einrichten
Verwenden Sie CLLocationManager, um den aktuellen Standort des Geräts zu ermitteln und regelmäßige Updates anzufordern, wenn das Gerät an einen neuen Standort umzieht. In dieser Anleitung finden Sie den Code, den Sie zum Abrufen des Gerätestandorts benötigen. Weitere Informationen finden Sie in der Anleitung zum Abrufen des Standorts des Nutzers in der Apple Developer-Dokumentation.
- Geben Sie den Standortmanager, den aktuellen Standort, die Kartenansicht, den Places-Client und die Standard-Zoomstufe auf Klassenebene an.
- Initialisieren Sie den Standortmanager und
GMSPlacesClientinviewDidLoad(). - Deklarieren Sie Variablen, die die Liste möglicher Orte und den vom Nutzer ausgewählten Ort enthalten.
- Fügen Sie mithilfe einer Erweiterungsklausel Bevollmächtigte hinzu, um Ereignisse für den Standortmanager zu verarbeiten.
Swift
var locationManager: CLLocationManager!
var currentLocation: CLLocation?
var mapView: GMSMapView!
var placesClient: GMSPlacesClient!
var preciseLocationZoomLevel: Float = 15.0
var approximateLocationZoomLevel: Float = 10.0
Objective-C
CLLocationManager *locationManager;
CLLocation * _Nullable currentLocation;
GMSMapView *mapView;
GMSPlacesClient *placesClient;
float preciseLocationZoomLevel;
float approximateLocationZoomLevel;
Swift
// Initialize the location manager.
locationManager = CLLocationManager()
locationManager.desiredAccuracy = kCLLocationAccuracyBest
locationManager.requestWhenInUseAuthorization()
locationManager.distanceFilter = 50
locationManager.startUpdatingLocation()
locationManager.delegate = self
placesClient = GMSPlacesClient.shared()
Objective-C
// Initialize the location manager.
locationManager = [[CLLocationManager alloc] init];
locationManager.desiredAccuracy = kCLLocationAccuracyBest;
[locationManager requestWhenInUseAuthorization];
locationManager.distanceFilter = 50;
[locationManager startUpdatingLocation];
locationManager.delegate = self;
placesClient = [GMSPlacesClient sharedClient];
Swift
// An array to hold the list of likely places.
var likelyPlaces: [GMSPlace] = []
// The currently selected place.
var selectedPlace: GMSPlace?
Objective-C
// An array to hold the list of likely places.
NSMutableArray<GMSPlace *> *likelyPlaces;
// The currently selected place.
GMSPlace * _Nullable selectedPlace;
Swift
// Delegates to handle events for the location manager.
extension MapViewController: CLLocationManagerDelegate {
// Handle incoming location events.
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
let location: CLLocation = locations.last!
print("Location: \(location)")
let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel
let camera = GMSCameraPosition.camera(withLatitude: location.coordinate.latitude,
longitude: location.coordinate.longitude,
zoom: zoomLevel)
if mapView.isHidden {
mapView.isHidden = false
mapView.camera = camera
} else {
mapView.animate(to: camera)
}
listLikelyPlaces()
}
// Handle authorization for the location manager.
func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) {
// Check accuracy authorization
let accuracy = manager.accuracyAuthorization
switch accuracy {
case .fullAccuracy:
print("Location accuracy is precise.")
case .reducedAccuracy:
print("Location accuracy is not precise.")
@unknown default:
fatalError()
}
// Handle authorization status
switch status {
case .restricted:
print("Location access was restricted.")
case .denied:
print("User denied access to location.")
// Display the map using the default location.
mapView.isHidden = false
case .notDetermined:
print("Location status not determined.")
case .authorizedAlways: fallthrough
case .authorizedWhenInUse:
print("Location status is OK.")
@unknown default:
fatalError()
}
}
// Handle location manager errors.
func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) {
locationManager.stopUpdatingLocation()
print("Error: \(error)")
}
}
Objective-C
// Delegates to handle events for the location manager.
#pragma mark - CLLocationManagerDelegate
// Handle incoming location events.
- (void)locationManager:(CLLocationManager *)manager didUpdateLocations:(NSArray<CLLocation *> *)locations
{
CLLocation *location = locations.lastObject;
NSLog(@"Location: %@", location);
float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel;
GMSCameraPosition * camera = [GMSCameraPosition cameraWithLatitude:location.coordinate.latitude
longitude:location.coordinate.longitude
zoom:zoomLevel];
if (mapView.isHidden) {
mapView.hidden = NO;
mapView.camera = camera;
} else {
[mapView animateToCameraPosition:camera];
}
[self listLikelyPlaces];
}
// Handle authorization for the location manager.
- (void)locationManager:(CLLocationManager *)manager didChangeAuthorizationStatus:(CLAuthorizationStatus)status
{
// Check accuracy authorization
CLAccuracyAuthorization accuracy = manager.accuracyAuthorization;
switch (accuracy) {
case CLAccuracyAuthorizationFullAccuracy:
NSLog(@"Location accuracy is precise.");
break;
case CLAccuracyAuthorizationReducedAccuracy:
NSLog(@"Location accuracy is not precise.");
break;
}
// Handle authorization status
switch (status) {
case kCLAuthorizationStatusRestricted:
NSLog(@"Location access was restricted.");
break;
case kCLAuthorizationStatusDenied:
NSLog(@"User denied access to location.");
// Display the map using the default location.
mapView.hidden = NO;
case kCLAuthorizationStatusNotDetermined:
NSLog(@"Location status not determined.");
case kCLAuthorizationStatusAuthorizedAlways:
case kCLAuthorizationStatusAuthorizedWhenInUse:
NSLog(@"Location status is OK.");
}
}
// Handle location manager errors.
- (void)locationManager:(CLLocationManager *)manager didFailWithError:(NSError *)error
{
[manager stopUpdatingLocation];
NSLog(@"Error: %@", error.localizedDescription);
}
Karte hinzufügen
Erstellen Sie eine Karte und fügen Sie sie der Ansicht in viewDidLoad() im Hauptansichts-Controller hinzu. Die Karte bleibt ausgeblendet, bis ein Standortupdate empfangen wird. Standortaktualisierungen werden in der Erweiterung CLLocationManagerDelegate verarbeitet.
Swift
// A default location to use when location permission is not granted.
let defaultLocation = CLLocation(latitude: -33.869405, longitude: 151.199)
// Create a map.
let zoomLevel = locationManager.accuracyAuthorization == .fullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel
let camera = GMSCameraPosition.camera(withLatitude: defaultLocation.coordinate.latitude,
longitude: defaultLocation.coordinate.longitude,
zoom: zoomLevel)
mapView = GMSMapView.map(withFrame: view.bounds, camera: camera)
mapView.settings.myLocationButton = true
mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight]
mapView.isMyLocationEnabled = true
// Add the map to the view, hide it until we've got a location update.
view.addSubview(mapView)
mapView.isHidden = true
Objective-C
// A default location to use when location permission is not granted.
CLLocationCoordinate2D defaultLocation = CLLocationCoordinate2DMake(-33.869405, 151.199);
// Create a map.
float zoomLevel = locationManager.accuracyAuthorization == CLAccuracyAuthorizationFullAccuracy ? preciseLocationZoomLevel : approximateLocationZoomLevel;
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:defaultLocation.latitude
longitude:defaultLocation.longitude
zoom:zoomLevel];
mapView = [GMSMapView mapWithFrame:self.view.bounds camera:camera];
mapView.settings.myLocationButton = YES;
mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
mapView.myLocationEnabled = YES;
// Add the map to the view, hide it until we've got a location update.
[self.view addSubview:mapView];
mapView.hidden = YES;
Nutzer auffordern, ihren aktuellen Standort auszuwählen
Verwenden Sie das Places SDK for iOS, um die fünf größten Wahrscheinlichkeiten für Orte basierend auf dem aktuellen Standort des Nutzers zu ermitteln und die Liste in einem UITableView zu präsentieren. Wenn der Nutzer einen Ort auswählt, wird eine Markierung auf der Karte eingefügt.
- Sie können eine Liste mit Orten abrufen, die für ein
UITableView-Objekt wahrscheinlich sind. Von dort aus kann der Nutzer seinen aktuellen Standort auswählen. - Öffnen Sie eine neue Ansicht, um dem Nutzer wahrscheinlich Orte zu präsentieren. Wenn der Nutzer auf „Get Place“ (Ort abrufen) tippt, wird eine neue Ansicht angezeigt, in der ihm eine Liste möglicher Orte zur Auswahl angezeigt wird. Die Funktion
prepareaktualisiertPlacesViewControllermit der Liste der aktuellen wahrscheinlichen Orte und wird automatisch aufgerufen, wenn ein Segue ausgeführt wird. - Füllen Sie die Tabelle
PlacesViewControllermithilfe der Liste der Orte mit der größten Wahrscheinlichkeit aus. Verwenden Sie dazu die Delegate-ErweiterungUITableViewDataSource. - Verarbeiten Sie die Auswahl des Nutzers mit der Delegierungserweiterung
UITableViewDelegate.
Swift
// Populate the array with the list of likely places.
func listLikelyPlaces() {
// Clean up from previous sessions.
likelyPlaces.removeAll()
let placeFields: GMSPlaceField = [.name, .coordinate]
placesClient.findPlaceLikelihoodsFromCurrentLocation(withPlaceFields: placeFields) { (placeLikelihoods, error) in
guard error == nil else {
// TODO: Handle the error.
print("Current Place error: \(error!.localizedDescription)")
return
}
guard let placeLikelihoods = placeLikelihoods else {
print("No places found.")
return
}
// Get likely places and add to the list.
for likelihood in placeLikelihoods {
let place = likelihood.place
self.likelyPlaces.append(place)
}
}
}
Objective-C
// Populate the array with the list of likely places.
- (void) listLikelyPlaces
{
// Clean up from previous sessions.
likelyPlaces = [NSMutableArray array];
GMSPlaceField placeFields = GMSPlaceFieldName | GMSPlaceFieldCoordinate;
[placesClient findPlaceLikelihoodsFromCurrentLocationWithPlaceFields:placeFields callback:^(NSArray<GMSPlaceLikelihood *> * _Nullable likelihoods, NSError * _Nullable error) {
if (error != nil) {
// TODO: Handle the error.
NSLog(@"Current Place error: %@", error.localizedDescription);
return;
}
if (likelihoods == nil) {
NSLog(@"No places found.");
return;
}
for (GMSPlaceLikelihood *likelihood in likelihoods) {
GMSPlace *place = likelihood.place;
[likelyPlaces addObject:place];
}
}];
}
Swift
// Prepare the segue.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "segueToSelect" {
if let nextViewController = segue.destination as? PlacesViewController {
nextViewController.likelyPlaces = likelyPlaces
}
}
}
Objective-C
// Prepare the segue.
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"segueToSelect"]) {
if ([segue.destinationViewController isKindOfClass:[PlacesViewController class]]) {
PlacesViewController *placesViewController = (PlacesViewController *)segue.destinationViewController;
placesViewController.likelyPlaces = likelyPlaces;
}
}
}
Swift
// Populate the table with the list of most likely places.
extension PlacesViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return likelyPlaces.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier, for: indexPath)
let collectionItem = likelyPlaces[indexPath.row]
cell.textLabel?.text = collectionItem.name
return cell
}
}
Objective-C
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.likelyPlaces.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
return [tableView dequeueReusableCellWithIdentifier:cellReuseIdentifier forIndexPath:indexPath];
}
@end
Swift
class PlacesViewController: UIViewController {
// ...
// Pass the selected place to the new view controller.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "unwindToMain" {
if let nextViewController = segue.destination as? MapViewController {
nextViewController.selectedPlace = selectedPlace
}
}
}
}
// Respond when a user selects a place.
extension PlacesViewController: UITableViewDelegate {
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
selectedPlace = likelyPlaces[indexPath.row]
performSegue(withIdentifier: "unwindToMain", sender: self)
}
// Adjust cell height to only show the first five items in the table
// (scrolling is disabled in IB).
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return self.tableView.frame.size.height/5
}
// Make table rows display at proper height if there are less than 5 items.
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
if (section == tableView.numberOfSections - 1) {
return 1
}
return 0
}
}
Objective-C
@interface PlacesViewController () <UITableViewDataSource, UITableViewDelegate>
// ...
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
}
#pragma mark - UITableViewDelegate
// Respond when a user selects a place.
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
self.selectedPlace = [self.likelyPlaces objectAtIndex:indexPath.row];
[self performSegueWithIdentifier:@"unwindToMain" sender:self];
}
// Adjust cell height to only show the first five items in the table
// (scrolling is disabled in IB).
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return self.tableView.frame.size.height/5;
}
// Make table rows display at proper height if there are less than 5 items.
-(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
if (section == tableView.numberOfSections - 1) {
return 1;
}
return 0;
}
Markierung zur Karte hinzufügen
Wenn der Nutzer eine Auswahl trifft, verwenden Sie einen Entspannungsmodus, um zur vorherigen Ansicht zurückzukehren, und fügen Sie die Markierung auf der Karte hinzu. Die IBAction unwindToMain wird nach der Rückkehr zum Hauptansichts-Controller automatisch aufgerufen.
Swift
// Update the map once the user has made their selection.
@IBAction func unwindToMain(segue: UIStoryboardSegue) {
// Clear the map.
mapView.clear()
// Add a marker to the map.
if let place = selectedPlace {
let marker = GMSMarker(position: place.coordinate)
marker.title = selectedPlace?.name
marker.snippet = selectedPlace?.formattedAddress
marker.map = mapView
}
listLikelyPlaces()
}
Objective-C
// Update the map once the user has made their selection.
- (void) unwindToMain:(UIStoryboardSegue *)segue
{
// Clear the map.
[mapView clear];
// Add a marker to the map.
if (selectedPlace != nil) {
GMSMarker *marker = [GMSMarker markerWithPosition:selectedPlace.coordinate];
marker.title = selectedPlace.name;
marker.snippet = selectedPlace.formattedAddress;
marker.map = mapView;
}
[self listLikelyPlaces];
}
Glückwunsch! Sie haben eine iOS-App erstellt, in der Nutzer ihren aktuellen Ort auswählen können. Das Ergebnis wird auf einer Google-Karte angezeigt. Sie haben dabei gelernt, wie das Places SDK for iOS, das Maps SDK for iOS und das Apple Core Location Framework verwendet werden.

