
Mit Google Maps Street View können Sie Orte auf der ganzen Welt in 360-Grad-Bildern auf Straßenebene erkunden. Sie können Sehenswürdigkeiten und Naturwunder auf der ganzen Welt erkunden, eine Reise planen oder die Außenansicht Ihres Unternehmens zeigen.
Überblick
Auf Google Street View können Nutzer 360°-Aufnahmen bestimmter Straßen ansehen, die über den Dienst in dessen Abdeckungsbereich erfasst wurden. Die über das SDK verfügbare Abdeckung ist dieselbe wie die der Google Maps App für iOS oder von https://maps.google.com/. Weitere Informationen zu Street View und die unterstützten Gebiete auf einer interaktiven Karte finden Sie unter Street View.
Das Maps SDK for iOS bietet einen Street View-Dienst zum Abrufen und Bearbeiten der Bilder, die in Google Maps Street View verwendet werden.
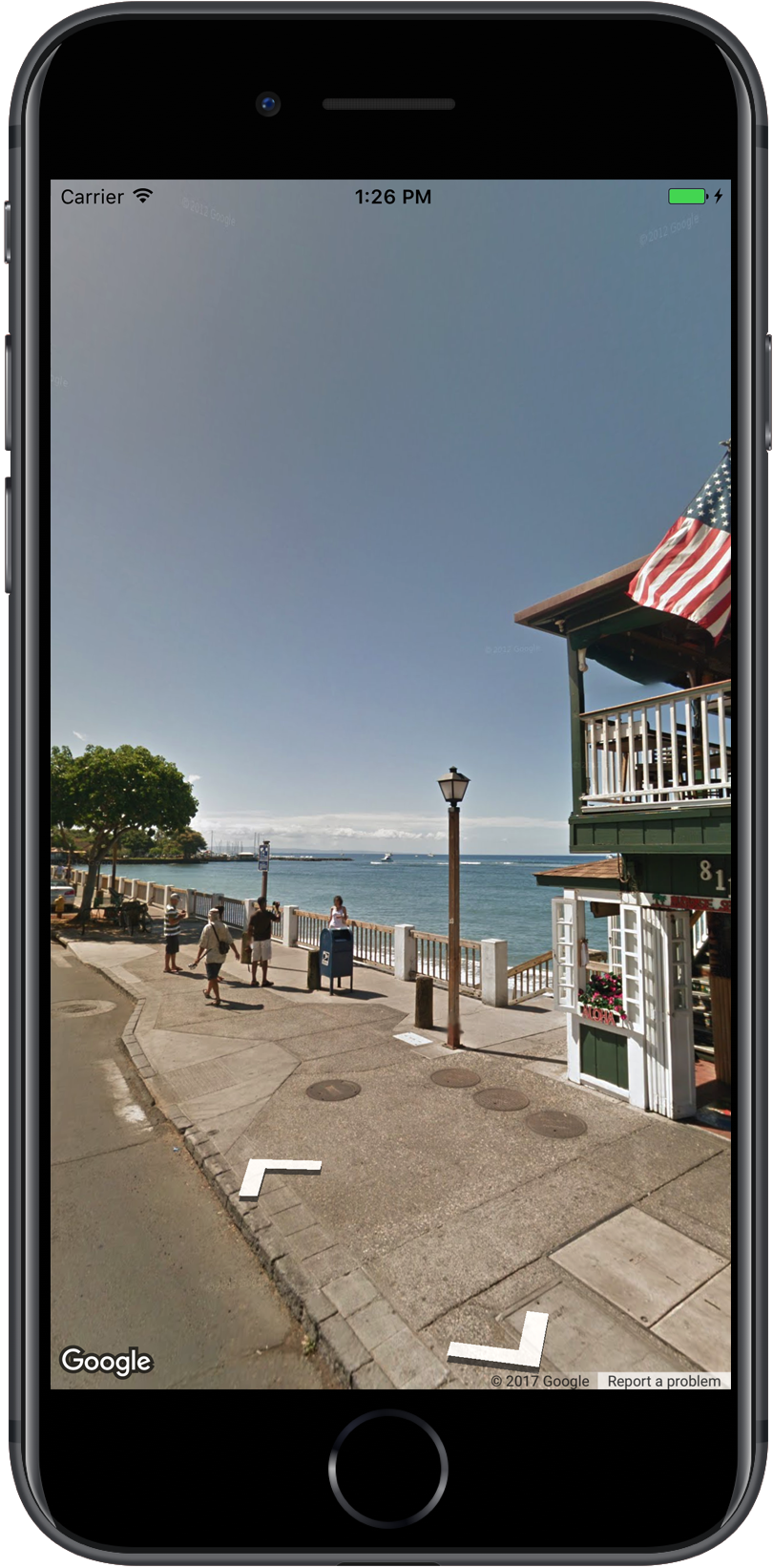
Street View-Bilder werden als Panoramen zurückgegeben und im Street View-Viewer angezeigt, einem Objekt vom Typ GMSPanoramaView.
Street View-Panoramen
Jedes Street View-Panorama besteht aus einem oder mehreren Bildern, die von einem gemeinsamen Punkt aus aufgenommen wurden und eine 360-Grad-Ansicht eines einzelnen Orts ergeben. Die Bilder entsprechen der Rektangularprojektion (Plattkarte), die eine 360-Grad-Horizontalsicht (komplette Rundumsicht) und eine 180-Grad-Vertikalsicht (von senkrecht nach oben bis senkrecht nach unten) bietet. Das sich ergebende 360-Grad-Panorama definiert eine Projektion auf einer Kugel, wobei das Bild auf die zweidimensionale Oberfläche dieser Kugel gelegt ist.
Street View-Panoramen können mit dem GMSPanoramaView-Objekt angesehen werden. Dieses Objekt bietet einen Viewer, mit dem das Panorama als Kugel mit einer Kamera im Mittelpunkt gerendert wird. Sie können die Ausrichtung der Kamera sowie verschiedene Eigenschaften programmatisch festlegen, um den Viewer anzupassen.
Auf Street View-Daten zugreifen
Street View-Panoramen werden durch eines von zwei Metadatenelementen bestimmt:
panoramaID- Die eindeutige ID eines Street View-Panoramas. Diese
panoramaIDkann sich im Laufe der Zeit ändern und ist nicht als langfristige oder hartcodierte Referenz geeignet. DiepanoramaIDeignet sich am besten, um programmatischen Zugriff auf verschiedene Street View-Bilder zu ermöglichen. coordinate- Der genaue Standort dieses Bildes in Form von
CLLocationCoordinate2D. Verwenden Siecoordinate, um einen Panoramastandort dauerhaft zu speichern oder um Nutzeraktionen auf der Karte in ein Street View-Bild zu übersetzen.
Sowohl panoramaID als auch coordinate werden als Attribute des GMSPanorama-Objekts gespeichert. Sie können ein GMSPanorama aus dem GMSPanoramaService mit dem coordinate oder dem panoramaID anfordern. Das resultierende Objekt enthält beide Metadaten sowie ein Array mit Links zu nahe gelegenen Panoramen.
Standort des Panoramas festlegen
Der Standort des Street View-Panoramas kann anhand der Koordinate festgelegt werden.
Mit der Methode
moveNearCoordinatewird ein Panorama in der Nähe der Koordinate angefordert.Die Methode
moveNearCoordinate:radiusist ähnlich, Sie können jedoch einen Suchradius in Metern um die Koordinate angeben.Mit der Methode
moveNearCoordinate:sourcekönnen Sie eine Quelle angeben. Eine Quelle ist nützlich, wenn Sie die Suche in Street View auf Panoramen beschränken möchten, die sich außerhalb befinden. Standardmäßig sind Panoramen von Orten entweder innen oder außen. Möglicherweise sind für den angegebenen Ort keine Außenansichten vorhanden.Mit der Methode
moveNearCoordinate:radius:sourcekönnen Sie sowohl einen Radius als auch eine Quelle angeben.
Street View-Bilder ansehen
Street View-Viewer hinzufügen
Um ein Anzeigeprogramm hinzuzufügen, sind folgende grundlegende Schritte auszuführen:
- (einmalig) Folgen Sie den Schritten unter Erste Schritte, um das SDK herunterzuladen, rufen Sie einen Schlüssel ab und fügen Sie die erforderlichen Frameworks hinzu.
ViewControllererstellen oder aktualisieren. Wenn das Panorama angezeigt wird, sobald der Ansichts-Controller sichtbar wird, erstellen Sie ihn in der MethodeloadView.- Erstellen und instanziieren Sie eine
GMSPanoramaView-Klasse mit derGMSPanoramaView-MethodeinitWithFrame:. Wenn dies als einzige Ansicht des Ansichts-Controllers verwendet werden soll, kannCGRectZeroals Frame der Karte verwendet werden. Die Größe der Karte wird dann automatisch angepasst. - Legen Sie das
GMSPanoramaView-Objekt als Ansicht des Ansichts-Controllers fest, z.B.self.view = panoView;. - Legen Sie den Standort des Street View-Bilds mithilfe einer Methode wie
moveNearCoordinate:fest.
Im folgenden Beispiel wird ein Street View-Anzeigeprogramm zu einer App hinzugefügt.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
Viewer anpassen
Sie können das Anzeigeprogramm anpassen, indem Sie die verfügbaren Gesten einschränken. Standardmäßig sind Schwenken, Zoomen und Wechseln zu benachbarten Panoramen aktiviert.
Einzelne Touch-Gesten werden über die Eigenschaften von GMSPanoramaView gesteuert.
Diese Eigenschaften aktivieren oder deaktivieren benutzergesteuerte Touch-Gesten. Programmatische Änderungen sind auch nach dem Deaktivieren der Touch-Geste weiterhin möglich.
orientationGestures- Gibt an, ob der Nutzer die Kamera durch Tippen oder Ziehen neu ausrichten kann. Legen Sie
NOfest, um Änderungen der Kameraausrichtung zu deaktivieren. zoomGestures- Gibt an, ob der Nutzer durch Auseinander- und Zusammenziehen der Finger zoomen kann. Legen Sie
NOfest, um das Zoomen zu deaktivieren. navigationGestures- Gibt an, ob der Nutzer ändern kann, welches Panorama angezeigt wird. Nutzer können die Panoramen durch einmaliges Tippen auf Navigationslinks oder durch Doppeltippen auf die Ansicht wechseln. Verwenden Sie
NO, um Navigationsänderungen zu deaktivieren.
Mit der Methode setAllGesturesEnabled: können Sie alle Touch-Gesten gleichzeitig aktivieren oder deaktivieren.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Street View mit dem URL-Schema starten
Sie können Google Street View-Bilder in der Google Maps App für iOS ansehen. Sie können die Google Maps App für iOS im Street View-Modus mit dem URL-Schema comgooglemaps starten. Dazu setzen Sie den Parameter mapmode auf streetview. Unten sehen Sie ein Beispiel für eine URL, mit der Street View gestartet wird. Weitere Informationen finden Sie in der Dokumentation zum URL-Schema.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Street View-Position und ‐Perspektive
Mit GMSPanoramaCamera können Sie den Blickwinkel der Street View-Kamera als Kombination aus Ausrichtung, Neigung und Zoom festlegen.
In den folgenden Codeausschnitten wird die Kamera nach Süden ausgerichtet und leicht nach unten geneigt.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Ausrichtung
Der Street View-Standort definiert die Position des Kamerafokus für ein Bild, aber nicht die Ausrichtung der Kamera für dieses Bild.
Die Ausrichtung wird über zwei Eigenschaften des GMSOrientation-Objekts definiert:
headinggibt die Himmelsrichtung der Kamera in Grad an, ausgehend vom geografischen Nordpol. Richtungen werden im Uhrzeigersinn gemessen: Der geografische Norden liegt bei 0, Osten bei 90, Süden bei 180 und Westen bei 270.pitchhat den Standardwert0und gibt die Neigung der Kamera nach oben oder unten an, ausgehend von der ursprünglichen Neigungsposition der Kamera, die häufig (aber nicht immer) flach horizontal ist. Ein Bild, das auf einem Hügel aufgenommen wurde, wird wahrscheinlich einen Standardneigungswinkel haben, der nicht horizontal ist. Neigungswinkel werden mit positiven Werten nach oben (bis +90 Grad bei senkrechter Neigung nach oben und im rechten Winkel zur Standardneigung) und mit negativen Werten für eine Neigung nach unten (bis -90 Grad senkrecht nach unten und im rechten Winkel zur Standardneigung) gemessen.
Zoom
Street View unterstützt verschiedene Bilddetailebenen mithilfe der Vergrößerung. Sie können die Zoomstufe programmatisch festlegen oder durch Auseinander- und Zusammenziehen der Finger im Viewer ändern.
Kamera bewegen
Nachdem Sie die GMSPanoramaView erstellt haben und sie entweder eine konfigurierte oder eine Standardkamera hat, können Sie sie auf verschiedene Arten ändern. Beim Ändern der Kameraposition können Sie die resultierende Kamerabewegung animiert darstellen. Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert.
Sie können das Objekt GMSPanoramaCamera ändern und in der Eigenschaft camera der GMSPanoramaView festlegen. Dadurch wird die Kamera ohne Animation
auf den neuen Blickwinkel gesetzt. Sie können GMSCameraPosition erstellen, um eine beliebige Kombination aus Ausrichtung und Zoom zu konfigurieren.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Zum Animieren eines Übergangs rufen Sie die Methode animateToCamera:animationDuration: von GMSPanoramaView auf.
Zusätzlich können Sie die Kamera mit Core Animation steuern. Dies ist über den benutzerdefinierten CALayer am GMSPanoramaView, GMSPanoramaLayer verfügbar.
Markierungen in Street View
Mit dem GMSPanoramaView-Objekt können Kartenmarkierungen angezeigt werden. Sie können dasselbe GMSMarker-Objekt für ein GMSMapView- oder ein GMSPanoramaView-Objekt verwenden. Legen Sie dazu die entsprechenden Attribute fest:
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
Die Größe von Markierungen hängt von der Entfernung zwischen der Position der Markierung und der Position der GMSCameraView ab. Wird diese Entfernung zu groß, wird die Markierung zu klein zum Anzeigen und wird ausgeblendet.
Legen Sie für das Attribut panoramaView den Wert nil fest, um es aus GMSPanoramaView zu entfernen.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Veranstaltungen
Sie können auf Ereignisse warten, die für das Street View-Panorama auftreten, z. B. wenn ein Nutzer auf das Panorama tippt. Wenn Sie auf Ereignisse warten möchten, müssen Sie das GMSPanoramaViewDelegate-Protokoll implementieren. Weitere Informationen findest du im allgemeinen Leitfaden zu Ereignissen und in der Liste der Methoden findest du unter GMSPanoramaViewDelegate.

