Sie können Bilder als Kachelebenen auf Ihre Karte legen. Kachelebenen werden bei einer bestimmten Zoomstufe über eine Kartenkachel gelegt. Mit genügend Kacheln können Sie die Kartendaten von Google für die gesamte Karte in verschiedenen Zoomstufen ergänzen.

Einleitung
Mit Kachelebenen (auch Kachel-Overlays genannt) können Sie die Kacheln der Basiskarte von Google mit Bildern überlagern. Dies ist eine hervorragende Möglichkeit, Ihrer App Daten wie POIs oder Verkehrsinformationen sowie lokale Bilder hinzuzufügen. In Kombination mit dem Kartentyp kGMSTypeNone können Sie mithilfe von Kachelebenen die Basiskartendaten von Google durch Ihre eigenen Daten ersetzen.
Kachelebenen sind nützlich, wenn Sie der Karte umfangreiches Bildmaterial hinzufügen möchten, in der Regel große geografische Bereiche. Boden-Overlays sind dagegen nützlich, wenn ein einzelnes Bild an einem Punkt auf der Karte fixiert werden soll.
Kachelkoordinaten
Die Google Maps API unterteilt Bilder bei jeder Zoomstufe in einen Satz quadratischer Kartenkacheln, die in einem geordneten Raster angeordnet sind. Wenn eine Karte zu einem neuen Ort bewegt oder eine neue Zoomstufe für sie eingestellt wird, ermittelt die Google Maps API, welche Kacheln erforderlich sind, und wandelt diese in einen abzurufenden Kachelsatz um.
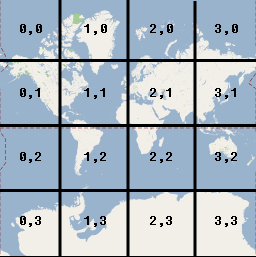
Bei der Implementierung der Mercator-Projektion in Google befindet sich die Kachel mit den Koordinaten (0,0) immer in der nordwestlichen Ecke der Karte. Die x-Werte nehmen von Westen nach Osten und die y-Werte von Norden nach Süden zu.
Die Kacheln werden mithilfe von x,y-Koordinaten aus diesem Ursprung indexiert. Zum Beispiel kann bei Zoomstufe 2, wenn die Erde in 16 Kacheln aufgeteilt ist, jede Kachel durch ein eindeutiges x,y-Paar referenziert werden:

Jede Kachel ist ein Quadrat mit 256x256 Punkten. Bei Zoomstufe 0 wird die gesamte Welt in einer einzigen Kachel gerendert. Jede Zoomstufe erhöht die Vergrößerung um den Faktor 2. So wird die Karte bei Zoomstufe 1 als 2 × 2-Raster mit Kacheln, als 4 × 4-Raster bei Zoomstufe 2, als 8 × 8-Raster bei Zoomstufe 3 und so weiter gerendert. Wenn Sie Bilder für eine Kachelebene erstellen, müssen Sie für jede Kachel und jede Zoomstufe, die unterstützt werden soll, ein neues Bild mit 256 × 256 Punkten erstellen.
Kachelebene hinzufügen
- Instanziieren Sie ein
GMSURLTileLayer-Objekt oder eine benutzerdefinierte abgeleitete Klasse vonGMSTileLayer/GMSSyncTileLayer. - Sie können die Eigenschaft
zIndexändern, um ihre Position im Verhältnis zu anderen Kachelebenen anzupassen. - Weisen Sie der Karte das Objekt
GMSTileLayerzu, indem Sie die entsprechendemap-Eigenschaft festlegen.
Das Maps SDK for iOS bietet drei Klassen, mit denen eine Kachelebene implementiert werden kann. Für jede Klasse müssen Sie festlegen, wie die richtige Kartenkachel für einen bestimmten Satz von {x,y,zoom}-Koordinaten abgerufen wird. Folgende Optionen sind verfügbar:
- Abgeleitete Klasse
GMSSyncTileLayerzur Bereitstellung der Implementierung vontileForX:y:zoom, dieUIImage-Instanzen zurückgibt. - Abgeleitete Klasse
GMSTileLayerzur Implementierung der asynchronen MethoderequestTileForX:y:zoom, die später mit einem Kachelbild einen Rückruf durchführt - Verwenden Sie die vorhandene Klasse
GMSURLTileLayer, um Kacheln automatisch von URLs abzurufen. Geben Sie dabei den BlockGMSTileURLConstructoran.GMSURLTileLayerist eine konkrete Klasse, für die keine abgeleiteten Klassen erstellt werden können.
Wenn Sie eine abgeleitete Klasse von GMSSyncTileLayer oder GMSTileLayer erstellen und das Kachelergebnis nil angeben, weiß das Maps SDK for iOS, dass derzeit keine Daten verfügbar sind. Alternativ können Sie kGMSTileLayerNoTile zurückgeben, um anzugeben, dass sich an diesem Standort keine Kachel befindet.
Wenn für GMSURLTileLayer nil von GMSTileURLConstructor zurückgegeben wird, gibt dies an, dass sich an dieser Position keine Kachel befindet.
„GMSURLTileLayer“ zum Abrufen von Kacheln aus URLs verwenden
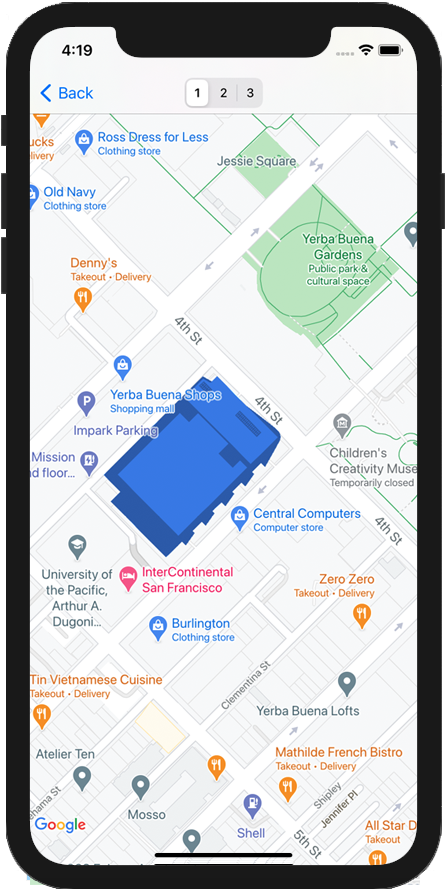
Für GMSURLTileLayer sind keine abgeleiteten Klassen erforderlich, aber Sie müssen den GMSTileURLConstructor-Block implementieren. Der folgende Code zeigt, wie Sie mit GMSURLTileLayer den Gebäudeplan eines mehrstöckigen Gebäudes anzeigen lassen.
Swift
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
Objective-C
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
Unterklasse von GMSSyncTileLayer erstellen, um Kacheln als UIImage bereitzustellen
GMSSyncTileLayer und GMSTileLayer sind abstrakte Klassen, die für Unterklassen erstellt wurden. Mit diesen Klassen können Sie Kacheln als UIImage bereitstellen. Im folgenden Beispiel sehen Sie, wie ein benutzerdefiniertes Bild über einige der Kacheln auf der Karte gerendert wird. Dazu erstellen Sie abgeleitete Klassen von GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
Objective-C
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
Um die Kachelebene zur Karte hinzuzufügen, instanziieren Sie das Objekt und legen Sie seine Karteneigenschaft fest.
Swift
let layer = TestTileLayer()
layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
Kacheln mit hohem DPI-Wert für Retina-Geräte
Sie können Bilder mit hohem DPI-Wert entweder mit GMSSyncTileLayer oder GMSURLTileLayer verwenden. Setzen Sie dazu tileSize auf 512.
Die Eigenschaft tileSize gibt die Anzahl der Pixel an, als die die zurückgegebenen Kachelbilder bevorzugt angezeigt werden. Der Standardwert ist 256 – die Größe einer Google Maps-Kachel auf einem Nicht-Retina-Gerät.
Wenn Sie Kacheln mit normaler DPI-Wert auf einem Gerät mit hoher DPI-Werten anzeigen, können Sie die Bilder hochskalieren, indem Sie tileSize auf 512 setzen. Beachten Sie, dass das Skalieren von Bildern die Bildqualität beeinträchtigen kann, insbesondere bei feinen Linien oder Text. Die besten Ergebnisse erzielen Sie, wenn tileSize und der Bild-DPI-Wert mit dem Display übereinstimmen. Karten auf einem Retina-Gerät sehen am besten aus, wenn Bilder mit einem hohen DPI-Wert mit einem tileSize von 512 dargestellt werden. Karten auf einem Nicht-Retina-Gerät sehen hingegen mit normalen Bildern und dem standardmäßigen tileSize von 256 hervorragend aus.
Veraltete Kacheln löschen
Wenn die von der Ebene bereitgestellten Kacheln veraltet sind, sollte für die Ebene die Methode clearTileCache aufgerufen werden, um eine Aktualisierung zu erzwingen. Das führt dazu, dass alle Kacheln dieser Ebene neu geladen werden.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

