使用 Maps SDK for iOS 時,您可以變更地圖的相機,變更使用者的地圖視角。
有了 Maps SDK for iOS,使用者就能傾斜和旋轉地圖,將地圖調整為適合自身的方向。在任何縮放等級下,使用者都可以平移地圖或變更其視角,且幾乎不會延遲。
調整攝影機,並不會變更已新增的標記、折線或其他圖形,不過建議您依新視角調整這些新增項目。
地圖的視圖
Maps SDK for iOS 使用麥卡托投影來呈現您裝置螢幕上的世界表面 (球體) (平面)。
攝影機位置
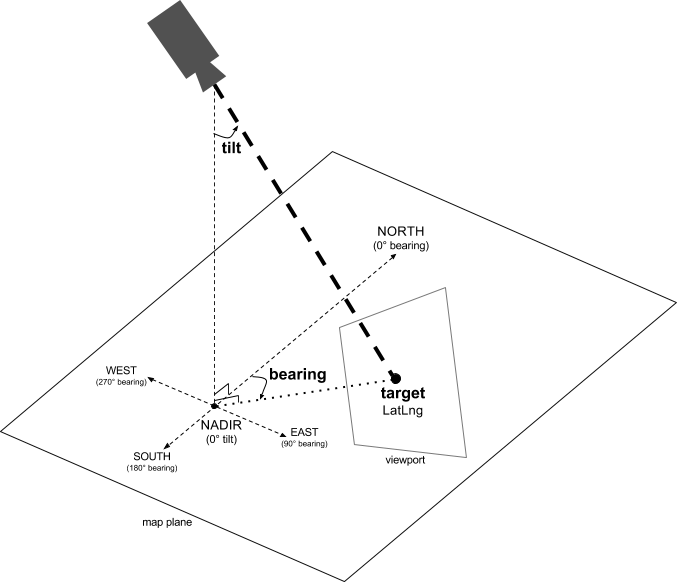
地圖檢視是模擬向下俯瞰平面的攝影機。攝影機的位置 (以及連帶的地圖算繪方式) 是由下列屬性來指定:目標 (經緯度位置)、航向、傾斜角度和縮放。

目標 (位置)
攝影機目標是地圖的中心位置,透過經緯度座標指定。
緯度可以介於正負 85 度 (含首尾)。只要超出這個範圍,都會調整為範圍內最接近的值。舉例來說,如果將緯度指定為 100,值就會設為 85。經度的範圍介於正負 180 度 (含首尾)。凡是超出這個範圍,都會換算為範圍 (正負 180) 內的值。舉例來說,480、840 和 1200 都會換算為 120 度。航向 (方向)
攝影機航向指的是指南針方向 (以度為單位,從正北算起,對應至地圖頂端邊緣)。如果您從地圖的中心點到頂端邊緣繪製一條垂直線,航向會對應到相對於正北的攝影機方向 (以度為單位)。
航向 0 表示地圖頂端指向正北。航向值 90 表示地圖頂端朝向正東 (在指南針上顯示為 90 度),航向值 180 表示地圖頂端朝向正南。
Maps API 能讓您改變地圖的航向。舉例來說,駕駛人為了讓道路地圖和行進方向一致,常會翻轉地圖;而同時使用地圖和指南針的健行者,通常會讓地圖上的垂直線保持北向。
傾斜角度 (視角)
傾斜角度是指在地圖中心位置正上方的弧形上,以度為單位從天底 (攝影機正下方的方向) 測量至攝影機位置所得的值。值為 0 時,攝影機朝向正下方。值大於 0 時,攝影機依指定角度朝地平線傾斜。當您改變視角時,地圖會以視角呈現,較遠的地圖項目看起來較小,鄰近的地圖項目看起來則較大。請參閱下方範例的說明。
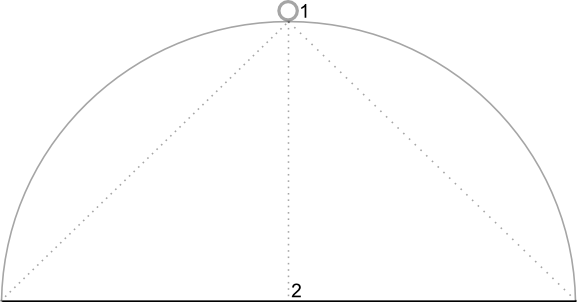
在下圖中,視角為 0 度。第一張圖是相關示意圖,1 是攝影機位置,2 則是目前地圖的位置。最終地圖則如下所示。

|

|
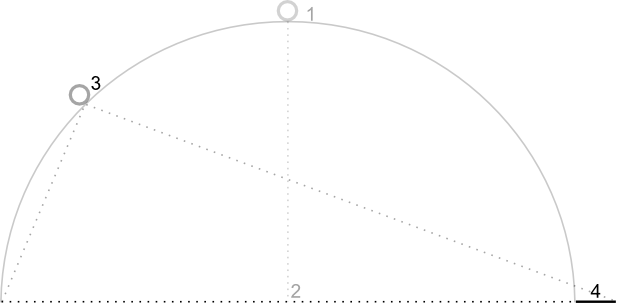
在下圖中,視角為 45 度。請注意,攝影機會在地圖正上方 (0 度) 和地面 (90 度) 之間的弧形上移動至中間,也就是 3 的位置。攝影機仍然會指向地圖的中心點,但位置 4 的線條代表的區域現在就會出現在地圖中。

|

|
在此螢幕截圖中,地圖的中心點仍與原始地圖相同,但地圖頂端顯示了更多地圖項目。若您將視角調整至 45 度以上,攝影機和地圖位置之間的地圖項目看起來會較大,而地圖位置以外的地圖項目則看起來較小,因而產生 3D 效果。
Zoom
地圖比例取決於攝影機的縮放等級。縮放等級較大時,螢幕上會顯示較多細節;縮放等級較小時,則能在螢幕上顯示較大的範圍。 縮放等級為 0 時,地圖比例是整個世界的寬度大約為 256 個點。
將縮放等級提升 1,螢幕上的世界寬度就會加倍。因此,縮放等級若為 N,世界的寬度就大約是 256 * 2N 個點。例如,縮放等級為 2 時,整個世界的寬度大約是 1024 點。
縮放等級不需要是整數。地圖允許的縮放等級範圍取決於許多因素,包括目標、地圖類型和螢幕大小。範圍外的任何數字都會轉換為下一個最接近的有效值,可能是最小或最大縮放等級。以下清單列出各縮放等級大致可顯示的精細程度:
- 1:全世界
- 5:自然景觀/大陸
- 10:城市
- 15:街道
- 20:建築

|

|

|
設定初始相機位置
使用 GMSCameraPosition 物件設定初始相機位置,可讓您設定目標的經緯度,以及航向、傾斜和縮放設定。
如要設定初始攝影機位置,請建立 GMSMapViewOptions 物件,並將 camera 屬性設為 GMSCameraPosition。接著,將選項傳遞至 GMSMapView 便利建構函式。
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:16];
GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
您也可以使用預設 UIView init 方法建立 GMSMapView 物件。在這種情況下,相機位置會以預設位置開始,您可以在建立後變更。
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
變更攝影機位置
您可以透過程式輔助方式變更攝影機位置,以設定位置、航向、傾斜和縮放。雖然 GMSMapView 提供多種方法,可用於變更攝影機位置,但您通常會使用 GMSCameraPosition 或 GMSCameraUpdate:
GMSCameraPosition包含用於變更每個相機位置參數的屬性和方法:目標、方位角度、傾斜度和縮放。GMSCameraUpdate可讓您變更目標、航向、傾斜和縮放,而且還包含其他便利方法,可支援捲動、進階縮放、將相機置於預先定義的邊界內等等。
移動攝影機時,您可以選擇將攝影機「抓緊」新位置。也就是說,它沒有動畫,或為移動建立動畫。舉例來說,如果您為攝影機的目標位置變更加入動畫效果,動畫就會從先前的位置平移到新位置。
動畫會插入在目前攝影機屬性和新攝影機屬性之間。您可以使用核心動畫控制動畫的持續時間。
使用 GMSCameraPosition
如要使用 GMSCameraPosition 變更攝影機,請建立新物件或複製現有物件,然後在 GMSMapView 物件上設定該物件。使用 GMSCameraPosition 物件,將相機貼齊 (包含或不含動畫) 的新位置。
使用 GMSCameraPosition 物件設定任何相機屬性,例如緯度、經度、縮放、方位和視角。然後,您就能使用該物件設定 GMSMapView 的 camera 屬性。
Swift
let fancy = GMSCameraPosition(
latitude: -33,
longitude: 151,
zoom: 6,
bearing: 270,
viewingAngle: 45
)
mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:6
bearing:30
viewingAngle:45];
[mapView setCamera:fancy];
省略要設為預設值的任何 GMSCameraPosition 屬性。
如要為移動行為建立動畫效果,請使用 animateToCameraPosition: 方法,不要設定 camera 屬性。
使用 GMSCameraUpdate
GMSCameraUpdate 可讓您更新攝影機位置,並選擇要拍攝新位置,還是製作動畫效果。GMSCameraUpdate 的優點是方便。您可以使用 GMSCameraPosition 執行與 GMSCameraUpdate 相同的工作,但 GMSCameraUpdate 還提供其他輔助方法,方便您操控相機。
舉例來說,如要使用 GMSCameraPosition 放大目前的縮放等級,請務必先判斷目前的縮放等級,再建立 GMSCameraPosition 物件,並將縮放值設為大於目前縮放等級的值。
或者,使用 zoomIn: 方法建構 GMSCameraUpdate 物件。接著,將 GMSCameraUpdate 物件傳遞至 GMSMapView animateWithCameraUpdate: 方法,即可更新相機。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
請改用 GMSMapView moveCamera: 方法,將相機貼至新位置。
在下一個範例中,您會使用 GMSCameraUpdate 為攝影機移動的動畫呈現在溫哥華中央。
Swift
// Center the camera on Vancouver, Canada
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let vancouverCam = GMSCameraUpdate.setTarget(vancouver)
mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver];
[mapView animateWithCameraUpdate:vancouverCam];
建構 GMSCameraUpdate 物件
使用其中一種方法建構 GMSCameraUpdate 物件。
zoomIn:和zoomOut:- 將目前的縮放等級變更為 1.0,同時保持所有其他屬性相同。
zoomTo:- 將縮放等級變更為指定值,所有其他屬性則保持不變。
zoomBy:- 按指定值提高 (或降低) 縮放等級。
zoomBy:atPoint:- 提高 (如果該值為負數) 指定值的縮放等級,同時保留畫面上的指定點位置。
setTarget:- 變更攝影機的緯度和經度,同時保留所有其他屬性。
setTarget:zoom:- 變更攝影機的緯度、經度和縮放,同時保留所有其他屬性。
setCamera:- 設定新的
GMSCameraPosition。 scrollByX:Y:- 變更攝影機的緯度和經度,讓地圖依照指定的點數量移動。正的 x 值會使攝影機向右移動,因此地圖看起來會向左移。正的 y 值會使攝影機向下移動,因此地圖看起來會向上移。捲動的方向是相對於攝影機目前的方位。舉例來說,如果攝影機的航向為 90 度,「上方」就是東方。
fitBounds:- 轉換攝影機,以最大可能的縮放等級將攝影機畫面置中。將預設的邊框間距套用至 64 個點的邊界。
fitBounds:withPadding:- 轉換攝影機,以最大可能的縮放等級將攝影機畫面置中。使用這個方法,即可為定界框的所有邊指定相同的邊框間距 (在點)。
fitBounds:withEdgeInsets:- 轉換攝影機,以最大可能的縮放等級將攝影機畫面置中。使用
UIEdgeInsets即可分別指定定界框兩邊的邊框間距。
使用 GMSMapView 變更單一屬性
GMSMapView 提供多種方法,可讓您在不使用 GMSCameraPosition 物件或 GMSCameraUpdate 物件的情況下移動相機。您可以透過這些方法 (例如 animateToLocation: 或 animateToZoom:) 建立單一相機屬性變更的動畫。
例如,使用 toViewingAngle: 方法即可為攝影機傾斜變更加入動畫效果。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
設定目標 (位置)
地點會決定地圖的中心。位置由經緯度指定,並以程式輔助方式表示,並以 CLLocationCoordinate2D 表示 (使用 CLLocationCoordinate2DMake 建立)。
使用 GMSCameraPosition 變更地點。在本例中,地圖會連接至新位置。
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208)
mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target =
CLLocationCoordinate2DMake(-33.868, 151.208);
mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
如要為變更加上動畫效果,並將地圖平移到新位置,您可以使用 animateToCameraPosition: 方法,而不設定 camera 屬性。或是對 GMSMapView 使用 animateToLocation: 方法。
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
您也可以建立 GMSCameraUpdate 物件來移動攝影機。請使用內建方法 scrollByX:Y:,指定在 X 和 Y 方向中捲動相機的點數量。在本範例中,您將攝影機向右捲動 200 指向右側,向下捲動至 100 點:
Swift
// Move the camera 200 points to the right, and 100 points downwards
let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100)
mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards
GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0];
[mapView animateWithCameraUpdate:downwards];
設定方位 (方向)
航向是指地圖頂端邊緣的指南針方向 (以度為單位,從正北算起)。舉例來說,若航向為 90 度,則地圖頂端邊緣點向東側。
使用 GMSCameraPosition 或 GMSCameraUpdate 或透過 GMSMapView 的 animateToBearing: 方法,透過程式輔助方式設定航向。
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
設定傾斜度 (視角)
視角是指在地圖中心位置正上方與地球表面之間的弧形上,從天底 (攝影機正下方的方向) 測量至相機位置所得的值 (以度為單位)。當您改變視角時,地圖會以視角呈現,而攝影機與地圖位置之間的地圖項目看起來比例較大,而除了地圖位置外的地圖項目看起來較小,也產生 3D 效果。
視角範圍可介於 0 到 0 之間 (垂直向下指向地圖),或可達縮放等級相依上限。縮放等級為 16 以上時,最大角度為 65 度。縮放等級為 10 以下時,最大角度為 30 度。
使用 GMSCameraPosition 或 GMSCameraUpdate,或搭配 GMSMapView 的 animateToViewingAngle: 方法,透過程式輔助方式設定視角。
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
設定縮放
地圖比例取決於攝影機的縮放等級。縮放等級較大時,螢幕上會顯示更多詳細資訊,而縮放等級較小時,則可看到整個世界的內容。
使用 GMSCameraPosition 或 GMSCameraUpdate 或透過 GMSMapView 的 animateToZoom: 方法,以程式輔助方式設定縮放。
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
以下範例使用 zoomIn: 方法建構 GMSCameraUpdate 物件,建立從目前等級往一級縮放的動畫。
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
設定界線
如要移動攝影機,讓整個搜尋區域以最大縮放等級顯示在地圖上,請設定相機檢視畫面的邊界。例如,如果您想要顯示使用者目前位置周圍五英里內的所有加油站,請移動攝影機,讓所有加油站都顯示在畫面上:
- 計算您要在螢幕上顯示的
GMSCoordinateBounds。 - 使用
GMSMapView的cameraForBounds:insets:方法傳回新的GMSCameraPosition。
設定這些邊界可確保指定的 GMSCoordinateBounds 能符合目前地圖的大小。請注意,這個方法會將地圖的傾斜和方位角度設為 0。
以下範例說明如何更改攝影機,讓溫哥華和卡加利的城市出現在同一個檢視畫面中。
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05)
let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary)
let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())!
mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05);
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary];
GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero];
mapView.camera = camera;
限制使用者只能在特定區域內平移
這些情境會設定地圖的邊界,但使用者可以捲動或平移至這些邊界之外。因此,建議您限制地圖焦點 (即攝影機目標) 的座標中心邊界,讓使用者只能在這些邊界內捲動和平移。
舉例來說,購物中心或機場的零售應用程式可以將地圖限制於特定邊界內,讓使用者只能在這些範圍內捲動及平移。
如要將平移範圍限制在特定邊界,請將 GMSMapView 的 cameraTargetBounds 屬性設為定義所需邊界的 GMSCoordinateBounds 物件。如果之後想移除限制,請將 cameraTargetBounds 設為 nil。
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
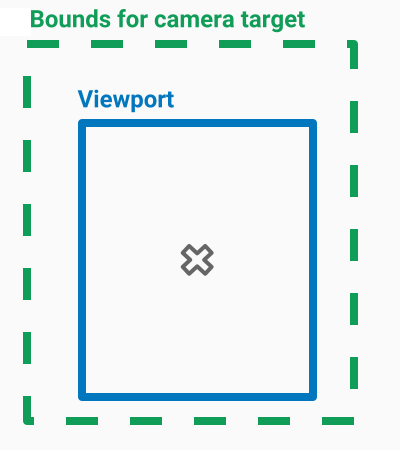
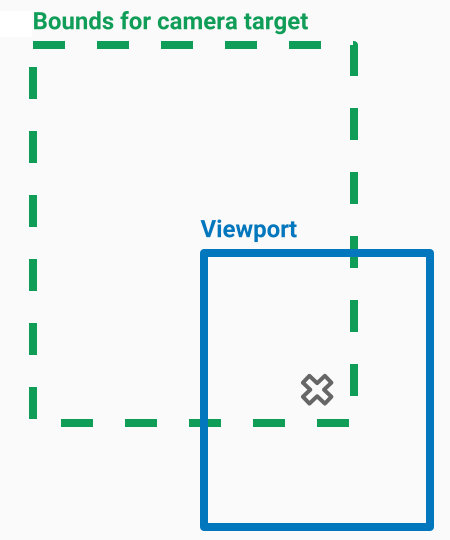
下圖說明將攝影機目標限制在比可視區域稍大範圍的情況。只要攝影機目標仍在限制區域內,使用者就能捲動及平移地圖。交叉符號代表攝影機目標:

即使可視區域會顯示超出定義邊界的區域,地圖仍會將可視區域填滿。舉例來說,如果您將攝影機目標放在限制區域的角落,可視區域中就會出現該角落以外的區域,但使用者無法捲動至該區域。請參考下圖說明。交叉符號代表攝影機目標:

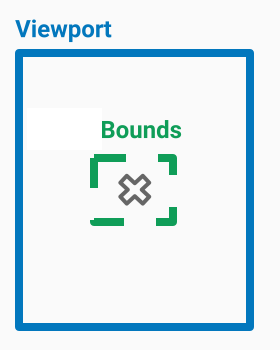
在下圖中,攝影機目標的範圍非常有限,因此使用者幾乎無法捲動或平移地圖。交叉符號代表攝影機目標:

設定最小或最大變焦
全域常數 kGMSMinZoomLevel 和 kGMSMaxZoomLevel 會定義最小或最大縮放值。根據預設,GMSMapView 的 minZoom 和 maxZoom 屬性會設為這些常數。
如要限制地圖可用的縮放等級範圍,請設定最小和最大縮放等級。以下程式碼會將縮放等級限制在 10 到 15 之間。
Swift
let camera = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 12
)
let mapView = GMSMapView(frame: .zero, camera: camera)
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:12];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
[mapView setMinZoom:10 maxZoom:15];
您必須使用 setMinZoom:maxZoom: 方法設定變焦範圍,但您也可以使用 minZoom 和 maxZoom 屬性讀取目前的值。如果限制其中一個值,此方法會很有用。下列程式碼只會變更最小縮放等級。
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
如果更新最小和最大縮放等級後,相機的縮放等級會設為新範圍以外的值,目前的縮放等級會自動更新,以顯示最接近的有效值。舉例來說,在下列程式碼中,原始縮放定義為 4。當變焦範圍日後設為 10 到 15 時,目前的變焦會更新為 10。
Swift
// Sets the zoom level to 4.
let camera2 = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 4
)
let mapView2 = GMSMapView(frame: .zero, camera: camera)
// The current zoom, 4, is outside of the range. The zoom will change to 10.
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4.
GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:4];
GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
// The current zoom, 4, is outside of the range. The zoom will change to 10.
[mapView setMinZoom:10 maxZoom:15];

