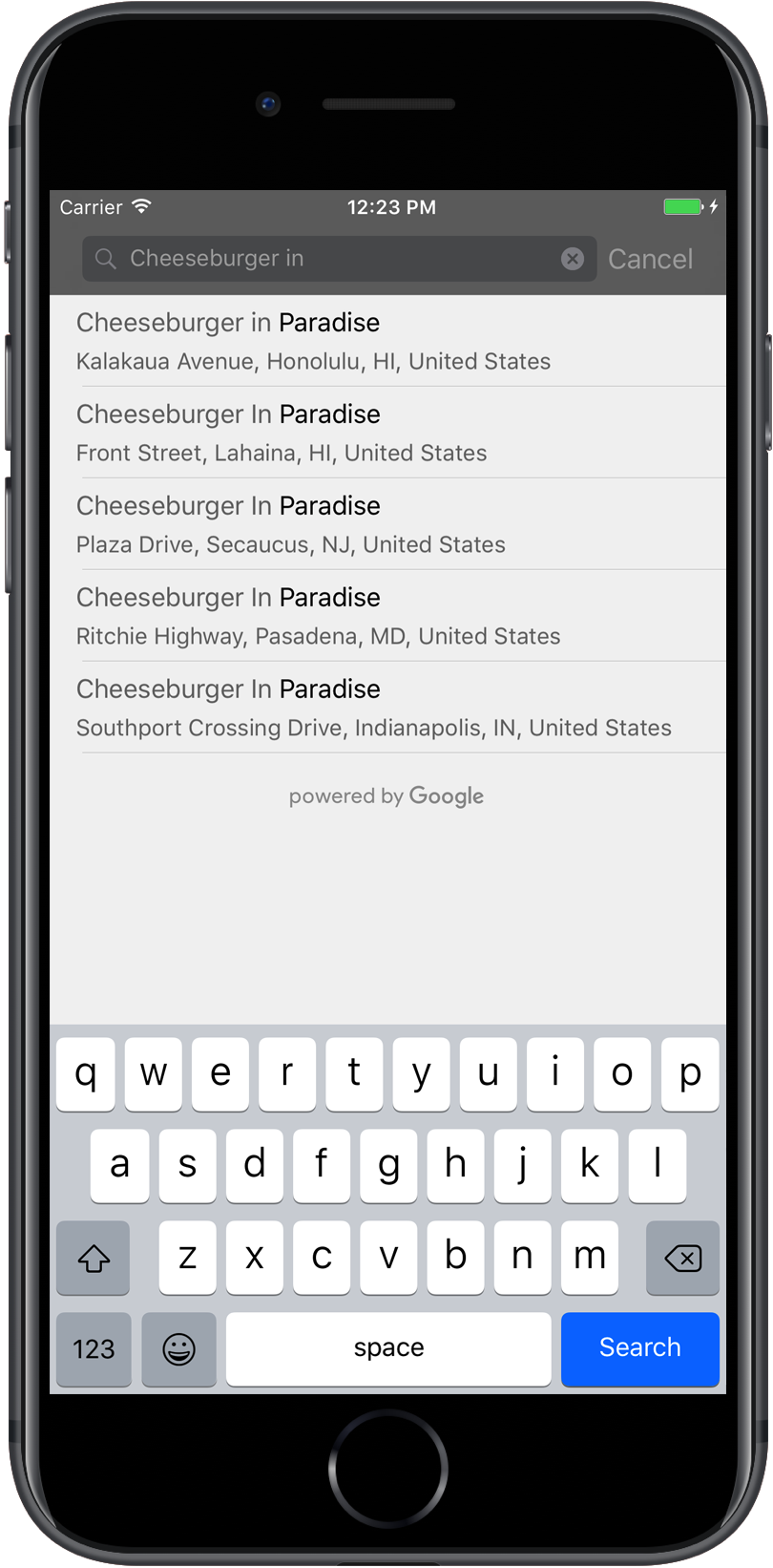
iOS के लिए Places SDK टूल में मौजूद ऑटोकंप्लीट सेवा की मदद से दिखाया गया उपयोगकर्ता की खोज क्वेरी के जवाब में दिए जाने वाले सुझाव. जैसे-जैसे उपयोगकर्ता टाइप करता है, अपने-आप पूरा होने वाली सेवा, कारोबार, जैसे कि कारोबार, पते, प्लस कोड, और लोकप्रिय जगहें.
नीचे दिए गए तरीकों से अपने ऐप्लिकेशन में ऑटोकंप्लीट की सुविधा जोड़ी जा सकती है:
- सेव करने के लिए, अपने-आप पूरा होने वाला यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ें तय करते हैं कि उपयोगकर्ता को एक जैसा अनुभव दिया जा रहा है या नहीं.
- कस्टमाइज़ किया गया उपयोगकर्ता बनाने के लिए प्रोग्राम के ज़रिए जगह के अनुमान पाएं अनुभव.
अपने-आप पूरा होने वाला यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ना

ऑटोकंप्लीट की सुविधा के यूज़र इंटरफ़ेस (यूआई) का कंट्रोल, एक खोज डायलॉग है. इसमें, ऑटोकंप्लीट की सुविधा पहले से मौजूद है
सुविधा पर काम करता है. जैसे ही कोई उपयोगकर्ता खोज शब्द दर्ज करता है, कंट्रोल
चुनने के लिए अनुमानित जगहों की सूची. जब उपयोगकर्ता कोई विकल्प चुनता है, तो
GMSPlace
इंस्टेंस दिखाया जाता है, जिसका इस्तेमाल करके आपका ऐप्लिकेशन
चयनित स्थान.
नीचे दिए गए तरीकों से अपने ऐप्लिकेशन में अपने-आप पूरा होने वाला यूज़र इंटरफ़ेस (यूआई) कंट्रोल जोड़ा जा सकता है:
फ़ुल-स्क्रीन पर कंट्रोल जोड़ना
जब आपको मोडल कॉन्टेक्स्ट चाहिए, तब फ़ुल-स्क्रीन कंट्रोल का इस्तेमाल करें, जहां
अपने-आप पूरा होने वाला यूज़र इंटरफ़ेस (यूआई), कुछ समय के लिए आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को तब तक बदल देता है, जब तक
उपयोगकर्ता ने अपना चयन किया. यह सुविधा,
GMSAutocompleteViewController
क्लास. जब उपयोगकर्ता किसी जगह को चुनता है, तो आपके ऐप्लिकेशन को कॉलबैक मिलता है.
अपने ऐप्लिकेशन में फ़ुल-स्क्रीन कंट्रोल जोड़ने के लिए:
- ऑटोकंप्लीट यूआई कंट्रोल को लॉन्च करने के लिए, अपने मुख्य ऐप्लिकेशन में यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाएं.
उदाहरण के लिए,
UIButtonपर टच हैंडलर. GMSAutocompleteViewControllerDelegateको लागू करें प्रोटोकॉल का इस्तेमाल किया जा सकता है.GMSAutocompleteViewControllerका इंस्टेंस बनाएं और पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.GMSPlaceFieldबनाएं का इस्तेमाल करें.GMSAutocompleteFilterजोड़ें का इस्तेमाल करें.GMSAutocompleteViewControllerप्रज़ेंट करें[self presentViewController...]का इस्तेमाल करके.didAutocompleteWithPlaceमें उपयोगकर्ता की चुनी गई सेटिंग मैनेज करें डेलिगेट तरीका.didAutocompleteWithPlaceमें कंट्रोलर को खारिज करें,didFailAutocompleteWithError, औरwasCancelledदूसरों को अपने ईमेल खाते का ऐक्सेस देने का तरीका.
नीचे दिए गए उदाहरण में, सदस्यता को लॉन्च करने का एक तरीका बताया गया है
GMSAutocompleteViewController
जब उपयोगकर्ता किसी बटन पर टैप करता है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { override func viewDidLoad() { makeButton() } // Present the Autocomplete view controller when the button is pressed. @objc func autocompleteClicked(_ sender: UIButton) { let autocompleteController = GMSAutocompleteViewController() autocompleteController.delegate = self // Specify the place data types to return. let fields: GMSPlaceField = GMSPlaceField(rawValue: UInt(GMSPlaceField.name.rawValue) | UInt(GMSPlaceField.placeID.rawValue))! autocompleteController.placeFields = fields // Specify a filter. let filter = GMSAutocompleteFilter() filter.types = [.address] autocompleteController.autocompleteFilter = filter // Display the autocomplete view controller. present(autocompleteController, animated: true, completion: nil) } // Add a button to the view. func makeButton() { let btnLaunchAc = UIButton(frame: CGRect(x: 5, y: 150, width: 300, height: 35)) btnLaunchAc.backgroundColor = .blue btnLaunchAc.setTitle("Launch autocomplete", for: .normal) btnLaunchAc.addTarget(self, action: #selector(autocompleteClicked), for: .touchUpInside) self.view.addSubview(btnLaunchAc) } } extension ViewController: GMSAutocompleteViewControllerDelegate { // Handle the user's selection. func viewController(_ viewController: GMSAutocompleteViewController, didAutocompleteWith place: GMSPlace) { print("Place name: \(place.name)") print("Place ID: \(place.placeID)") print("Place attributions: \(place.attributions)") dismiss(animated: true, completion: nil) } func viewController(_ viewController: GMSAutocompleteViewController, didFailAutocompleteWithError error: Error) { // TODO: handle the error. print("Error: ", error.localizedDescription) } // User canceled the operation. func wasCancelled(_ viewController: GMSAutocompleteViewController) { dismiss(animated: true, completion: nil) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
#import "ViewController.h" @import GooglePlaces; @interface ViewController () <GMSAutocompleteViewControllerDelegate> @end @implementation ViewController { GMSAutocompleteFilter *_filter; } - (void)viewDidLoad { [super viewDidLoad]; [self makeButton]; } // Present the autocomplete view controller when the button is pressed. - (void)autocompleteClicked { GMSAutocompleteViewController *acController = [[GMSAutocompleteViewController alloc] init]; acController.delegate = self; // Specify the place data types to return. GMSPlaceField fields = (GMSPlaceFieldName | GMSPlaceFieldPlaceID); acController.placeFields = fields; // Specify a filter. _filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; acController.autocompleteFilter = _filter; // Display the autocomplete view controller. [self presentViewController:acController animated:YES completion:nil]; } // Add a button to the view. - (void)makeButton{ UIButton *btnLaunchAc = [UIButton buttonWithType:UIButtonTypeCustom]; [btnLaunchAc addTarget:self action:@selector(autocompleteClicked) forControlEvents:UIControlEventTouchUpInside]; [btnLaunchAc setTitle:@"Launch autocomplete" forState:UIControlStateNormal]; btnLaunchAc.frame = CGRectMake(5.0, 150.0, 300.0, 35.0); btnLaunchAc.backgroundColor = [UIColor blueColor]; [self.view addSubview:btnLaunchAc]; } // Handle the user's selection. - (void)viewController:(GMSAutocompleteViewController *)viewController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place ID %@", place.placeID); NSLog(@"Place attributions %@", place.attributions.string); } - (void)viewController:(GMSAutocompleteViewController *)viewController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // User canceled the operation. - (void)wasCancelled:(GMSAutocompleteViewController *)viewController { [self dismissViewControllerAnimated:YES completion:nil]; } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictions:(GMSAutocompleteViewController *)viewController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; } @end
नतीजे दिखाने वाला कंट्रोलर जोड़ना
टेक्स्ट इनपुट यूज़र इंटरफ़ेस (यूआई) पर ज़्यादा कंट्रोल पाने के लिए, नतीजे दिखाने वाले कंट्रोलर का इस्तेमाल करें. नतीजों की सूची के दिखने की सेटिंग को डाइनैमिक तरीके से टॉगल करता है इनपुट यूज़र इंटरफ़ेस (यूआई) फ़ोकस के हिसाब से.
अपने ऐप्लिकेशन में नतीजे दिखाने वाला कंट्रोलर जोड़ने के लिए:
GMSAutocompleteResultsViewControllerबनाएं.GMSAutocompleteResultsViewControllerDelegateको लागू करें प्रोटोकॉल का इस्तेमाल करके, पैरंट व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी.- एक
UISearchControllerऑब्जेक्ट बनाएं, जोGMSAutocompleteResultsViewControllerका इस्तेमाल करें. GMSAutocompleteResultsViewControllerसेट करेंUISearchControllerकीsearchResultsUpdaterप्रॉपर्टी के तौर पर.UISearchControllerके लिएsearchBarको अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) में जोड़ें.didAutocompleteWithPlaceमें उपयोगकर्ता की चुनी गई सेटिंग मैनेज करें डेलिगेट तरीका.
UISearchController के खोज बार को कई तरीकों से
अपने ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई):
- नेविगेशन बार में खोज बार जोड़ना
- किसी व्यू के सबसे ऊपर खोज बार जोड़ना
- पॉपओवर नतीजों का इस्तेमाल करके खोज बार जोड़ना
नेविगेशन बार में खोज बार जोड़ना
नीचे दिए गए कोड उदाहरण में, नतीजे कंट्रोलर जोड़ने का तरीका बताया गया है.
searchBar को नेविगेशन बार में भेजना और उपयोगकर्ता के चुने गए विकल्प को मैनेज करना:
Swift
class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Put the search bar in the navigation bar. searchController?.searchBar.sizeToFit() navigationItem.titleView = searchController?.searchBar // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Prevent the navigation bar from being hidden when searching. searchController?.hidesNavigationBarDuringPresentation = false } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(_ viewController: GMSAutocompleteViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Put the search bar in the navigation bar. [_searchController.searchBar sizeToFit]; self.navigationItem.titleView = _searchController.searchBar; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Prevent the navigation bar from being hidden when searching. _searchController.hidesNavigationBarDuringPresentation = NO; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { _searchController.active = NO; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
व्यू के सबसे ऊपर खोज बार जोड़ना
उदाहरण के तौर पर दिया गया यह कोड, किसी व्यू में सबसे ऊपर searchBar को जोड़ता है.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController let subView = UIView(frame: CGRect(x: 0, y: 65.0, width: 350.0, height: 45.0)) subView.addSubview((searchController?.searchBar)!) view.addSubview(subView) searchController?.searchBar.sizeToFit() searchController?.hidesNavigationBarDuringPresentation = false // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 65.0, 250, 50)]; [subView addSubview:_searchController.searchBar]; [_searchController.searchBar sizeToFit]; [self.view addSubview:subView]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; // Do something with the selected place. NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
डिफ़ॉल्ट रूप से, UISearchController
प्रज़ेंट करते समय, नेविगेशन बार छिप जाता है (इसे बंद किया जा सकता है). ऐसे मामलों में जहां
नेविगेशन बार दिख रहा हो और ओपेक न हो. UISearchController सेट नहीं है
प्लेसमेंट को सही ढंग से व्यवस्थित करें.
समाधान के लिए, इस कोड का इस्तेमाल करें:
Swift
navigationController?.navigationBar.translucent = false searchController?.hidesNavigationBarDuringPresentation = false // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = true self.edgesForExtendedLayout = .top
Objective-C
self.navigationController.navigationBar.translucent = NO; _searchController.hidesNavigationBarDuringPresentation = NO; // This makes the view area include the nav bar even though it is opaque. // Adjust the view placement down. self.extendedLayoutIncludesOpaqueBars = YES; self.edgesForExtendedLayout = UIRectEdgeTop;
पॉपओवर नतीजों का इस्तेमाल करके खोज बार जोड़ना
नीचे दिए गए उदाहरण के तौर पर, नीचे दिए गए उदाहरण में, खोज बार की दाईं ओर पर क्लिक करें.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var resultsViewController: GMSAutocompleteResultsViewController? var searchController: UISearchController? var resultView: UITextView? override func viewDidLoad() { super.viewDidLoad() resultsViewController = GMSAutocompleteResultsViewController() resultsViewController?.delegate = self searchController = UISearchController(searchResultsController: resultsViewController) searchController?.searchResultsUpdater = resultsViewController // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. searchController?.searchBar.frame = (CGRect(x: 0, y: 0, width: 250.0, height: 44.0)) navigationItem.rightBarButtonItem = UIBarButtonItem(customView: (searchController?.searchBar)!) // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. definesPresentationContext = true // Keep the navigation bar visible. searchController?.hidesNavigationBarDuringPresentation = false searchController?.modalPresentationStyle = .popover } } // Handle the user's selection. extension ViewController: GMSAutocompleteResultsViewControllerDelegate { func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didAutocompleteWith place: GMSPlace) { searchController?.isActive = false // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func resultsController(_ resultsController: GMSAutocompleteResultsViewController, didFailAutocompleteWithError error: Error){ // TODO: handle the error. print("Error: ", error.localizedDescription) } // Turn the network activity indicator on and off again. func didRequestAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = true } func didUpdateAutocompletePredictions(forResultsController resultsController: GMSAutocompleteResultsViewController) { UIApplication.shared.isNetworkActivityIndicatorVisible = false } }
Objective-C
- (void)viewDidLoad { [super viewDidLoad]; _resultsViewController = [[GMSAutocompleteResultsViewController alloc] init]; _resultsViewController.delegate = self; _searchController = [[UISearchController alloc] initWithSearchResultsController:_resultsViewController]; _searchController.searchResultsUpdater = _resultsViewController; // Add the search bar to the right of the nav bar, // use a popover to display the results. // Set an explicit size as we don't want to use the entire nav bar. _searchController.searchBar.frame = CGRectMake(0, 0, 250.0f, 44.0f); self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:_searchController.searchBar]; // When UISearchController presents the results view, present it in // this view controller, not one further up the chain. self.definesPresentationContext = YES; // Keep the navigation bar visible. _searchController.hidesNavigationBarDuringPresentation = NO; _searchController.modalPresentationStyle = UIModalPresentationPopover; } // Handle the user's selection. - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didAutocompleteWithPlace:(GMSPlace *)place { [self dismissViewControllerAnimated:YES completion:nil]; NSLog(@"Place name %@", place.name); NSLog(@"Place address %@", place.formattedAddress); NSLog(@"Place attributions %@", place.attributions.string); } - (void)resultsController:(GMSAutocompleteResultsViewController *)resultsController didFailAutocompleteWithError:(NSError *)error { [self dismissViewControllerAnimated:YES completion:nil]; // TODO: handle the error. NSLog(@"Error: %@", [error description]); } // Turn the network activity indicator on and off again. - (void)didRequestAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = YES; } - (void)didUpdateAutocompletePredictionsForResultsController: (GMSAutocompleteResultsViewController *)resultsController { [UIApplication sharedApplication].networkActivityIndicatorVisible = NO; }
किसी टेबल डेटा सोर्स का इस्तेमाल करना
अगर आपके ऐप्लिकेशन में पसंद के मुताबिक खोज टेक्स्ट यूज़र इंटरफ़ेस (यूआई) है, तो
GMSAutocompleteTableDataSource
क्लास का इस्तेमाल करें.
GMSAutocompleteTableDataSource का इस्तेमाल करने के लिए
डेटा सोर्स और UITableView के प्रतिनिधि के तौर पर
एक व्यू कंट्रोलर में:
GMSAutocompleteTableDataSourceDelegateको लागू करें औरUISearchBarDelegateप्रोटोकॉल शामिल करके देख सकते हैं.GMSAutocompleteTableDataSourceबनाएं इंस्टेंस और व्यू कंट्रोलर को डेलिगेट प्रॉपर्टी के तौर पर असाइन करें.GMSAutocompleteTableDataSourceसेट करेंUITableViewके डेटा सोर्स और डेलिगेट प्रॉपर्टी के तौर पर इंस्टेंस पर क्लिक करें.- खोज लेख इनपुट के लिए हैंडलर में, इस पर
sourceTextHasChangedको कॉल करेंGMSAutocompleteTableDataSource. didAutocompleteWithPlaceडेलिगेट तरीके में उपयोगकर्ता के चुने गए विकल्प को मैनेज करें.didAutocompleteWithPlace,didFailAutocompleteWithError, में कंट्रोलर को खारिज करें,wasCancelledदूसरों को अपने ईमेल खाते का ऐक्सेस देने का तरीका.
कोड का यह उदाहरण,
GMSAutocompleteTableDataSource
क्लास का इस्तेमाल करें, ताकि UISearchBar को अलग से जोड़ने पर UIViewController के टेबल व्यू को ड्राइव किया जा सके.
Swift
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. import GooglePlaces import UIKit class PlaceAutocompleteViewController: UIViewController { private var tableView: UITableView! private var tableDataSource: GMSAutocompleteTableDataSource! override func viewDidLoad() { super.viewDidLoad() let searchBar = UISearchBar(frame: CGRect(x: 0, y: 20, width: self.view.frame.size.width, height: 44.0)) searchBar.delegate = self view.addSubview(searchBar) tableDataSource = GMSAutocompleteTableDataSource() tableDataSource.delegate = self tableView = UITableView(frame: CGRect(x: 0, y: 64, width: self.view.frame.size.width, height: self.view.frame.size.height - 44)) tableView.delegate = tableDataSource tableView.dataSource = tableDataSource view.addSubview(tableView) } } extension PlaceAutocompleteViewController: UISearchBarDelegate { func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) { // Update the GMSAutocompleteTableDataSource with the search text. tableDataSource.sourceTextHasChanged(searchText) } } extension PlaceAutocompleteViewController: GMSAutocompleteTableDataSourceDelegate { func didUpdateAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator off. UIApplication.shared.isNetworkActivityIndicatorVisible = false // Reload table data. tableView.reloadData() } func didRequestAutocompletePredictions(for tableDataSource: GMSAutocompleteTableDataSource) { // Turn the network activity indicator on. UIApplication.shared.isNetworkActivityIndicatorVisible = true // Reload table data. tableView.reloadData() } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didAutocompleteWith place: GMSPlace) { // Do something with the selected place. print("Place name: \(place.name)") print("Place address: \(place.formattedAddress)") print("Place attributions: \(place.attributions)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didFailAutocompleteWithError error: Error) { // Handle the error. print("Error: \(error.localizedDescription)") } func tableDataSource(_ tableDataSource: GMSAutocompleteTableDataSource, didSelect prediction: GMSAutocompletePrediction) -> Bool { return true } }
Objective-C
// Copyright 2020 Google LLC // // Licensed under the Apache License, Version 2.0 (the "License"); // you may not use this file except in compliance with the License. // You may obtain a copy of the License at // // http://www.apache.org/licenses/LICENSE-2.0 // // Unless required by applicable law or agreed to in writing, software // distributed under the License is distributed on an "AS IS" BASIS, // WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. // See the License for the specific language governing permissions and // limitations under the License. #import "PlaceAutocompleteViewController.h" @import GooglePlaces; @import UIKit; @interface PlaceAutocompleteViewController () <GMSAutocompleteTableDataSourceDelegate, UISearchBarDelegate> @end @implementation PlaceAutocompleteViewController { UITableView *tableView; GMSAutocompleteTableDataSource *tableDataSource; } - (void)viewDidLoad { [super viewDidLoad]; UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; searchBar.delegate = self; [self.view addSubview:searchBar]; tableDataSource = [[GMSAutocompleteTableDataSource alloc] init]; tableDataSource.delegate = self; tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height - 44)]; tableView.delegate = tableDataSource; tableView.dataSource = tableDataSource; [self.view addSubview:tableView]; } #pragma mark - GMSAutocompleteTableDataSourceDelegate - (void)didUpdateAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator off. UIApplication.sharedApplication.networkActivityIndicatorVisible = NO; // Reload table data. [tableView reloadData]; } - (void)didRequestAutocompletePredictionsForTableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource { // Turn the network activity indicator on. UIApplication.sharedApplication.networkActivityIndicatorVisible = YES; // Reload table data. [tableView reloadData]; } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didAutocompleteWithPlace:(GMSPlace *)place { // Do something with the selected place. NSLog(@"Place name: %@", place.name); NSLog(@"Place address: %@", place.formattedAddress); NSLog(@"Place attributions: %@", place.attributions); } - (void)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didFailAutocompleteWithError:(NSError *)error { // Handle the error NSLog(@"Error %@", error.description); } - (BOOL)tableDataSource:(GMSAutocompleteTableDataSource *)tableDataSource didSelectPrediction:(GMSAutocompletePrediction *)prediction { return YES; } #pragma mark - UISearchBarDelegate - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { // Update the GMSAutocompleteTableDataSource with the search text. [tableDataSource sourceTextHasChanged:searchText]; } @end
टेक्स्ट और बैकग्राउंड के रंग को पसंद के मुताबिक बनाना
ऑटोकंप्लीट की सुविधा वाले यूज़र इंटरफ़ेस (यूआई) में, सभी टेक्स्ट और बैकग्राउंड के रंग सेट किए जा सकते हैं कंट्रोल की जा सकती है. इससे विजेट आपके ऐप्लिकेशन के विज़ुअल लुक से ज़्यादा मेल खा सकता है ध्यान से. यूज़र इंटरफ़ेस (यूआई) कंट्रोल के कलर सेट करने के दो तरीके हैं:
- जहां भी मुमकिन हो, ग्लोबल स्टाइल के यूआई कंट्रोल के लिए, नेटिव iOS UIथीम प्रोटोकॉल का इस्तेमाल करें. ये सेटिंग, यूज़र इंटरफ़ेस (यूआई) कंट्रोल के कई कंट्रोल पर लागू होती हैं, सभी पर नहीं एलिमेंट.
- विजेट क्लास में SDK टूल के तरीकों का इस्तेमाल करके, वे प्रॉपर्टी सेट की जा सकती हैं जो UIथीम प्रोटोकॉल के साथ काम नहीं करते.
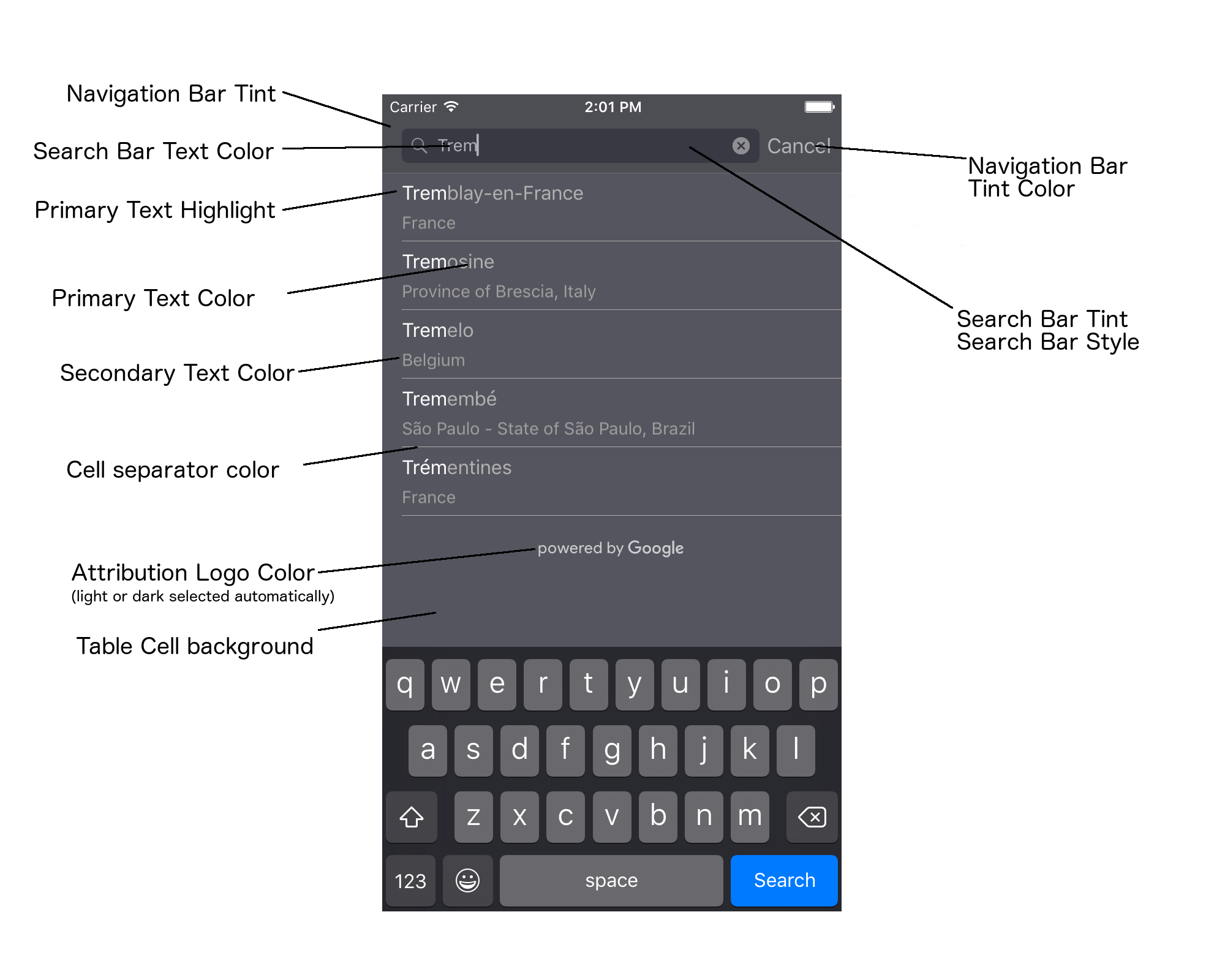
आम तौर पर, आपका ऐप्लिकेशन UIथीम प्रोटोकॉल के कुछ कॉम्बिनेशन का इस्तेमाल करेगा और SDK टूल के तरीकों का इस्तेमाल कर रहे हैं. इस डायग्राम में दिखाया गया है कि किन एलिमेंट को स्टाइल किया जा सकता है:

यहां दी गई टेबल में यूज़र इंटरफ़ेस (यूआई) के सभी एलिमेंट की सूची दी गई है. साथ ही, यह भी बताया गया है कि उसकी स्टाइल होनी चाहिए (UIथीम प्रोटोकॉल या SDK टूल का तरीका).
| यूज़र इंटरफ़ेस (यूआई) एलिमेंट | तरीका | ऐसे रहें स्टाइल में |
|---|---|---|
| नेविगेशन बार टिंट (बैकग्राउंड) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setBarTintColor को कॉल करें. |
| नेविगेशन बार के रंग का रंग (खोज बार टेक्स्ट कैरेट और 'रद्द करें' बटन) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UINavigationBar प्रॉक्सी पर setTintColor को कॉल करें. |
| खोज बार के टेक्स्ट का रंग | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | searchBarTextAttributes में NSForegroundColorAttributeName सेट करें. |
| खोज बार का रंग | लागू नहीं | खोज बार पारदर्शी है और शेड किए गए वर्शन के तौर पर दिखेगा पर क्लिक करें. |
| खोज बार प्लेसहोल्डर टेक्स्ट रंग (डिफ़ॉल्ट खोज टेक्स्ट) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | placeholderAttributes में NSForegroundColorAttributeName सेट करें. |
| प्राइमरी टेक्स्ट (गड़बड़ी और मैसेज टेक्स्ट पर भी लागू होता है) | SDK टूल का तरीका | primaryTextColor पर कॉल करें. |
| प्राइमरी टेक्स्ट हाइलाइट | SDK टूल का तरीका | primaryTextHighlightColor पर कॉल करें. |
| सेकंडरी टेक्स्ट | SDK टूल का तरीका | secondaryTextColor पर कॉल करें. |
| गड़बड़ी और संदेश टेक्स्ट | SDK टूल का तरीका | primaryTextColor पर कॉल करें. |
| टेबल सेल का बैकग्राउंड | SDK टूल का तरीका | tableCellBackgroundColor पर कॉल करें. |
| टेबल सेल सेपरेटर का रंग | SDK टूल का तरीका | tableCellSeparatorColor पर कॉल करें. |
| "फिर से कोशिश करें" बटन | SDK टूल का तरीका | tintColor पर कॉल करें. |
| गतिविधि दिखाने वाला इंडिकेटर (प्रोग्रेस स्पिनर) | यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल | UIActivityIndicatorView प्रॉक्सी पर setColor को कॉल करें. |
| "Google की ओर से" लोगो, सैड क्लाउड इमेज | लागू नहीं | बैकग्राउंड के कंट्रास्ट के आधार पर, सफ़ेद या स्लेटी रंग का वर्शन अपने-आप चुना जाता है. |
| खोज बार के टेक्स्ट फ़ील्ड में मौजूद मैग्नीफ़ाइंग ग्लास और उससे जुड़े टेक्स्ट के आइकॉन हटाएं | लागू नहीं | स्टाइल के लिए, डिफ़ॉल्ट इमेज को अपनी पसंद के रंग की इमेज से बदलें. |
यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल का इस्तेमाल करना
UIथीम प्रोटोकॉल का इस्तेमाल किया जा सकता है
का इस्तेमाल करें, ताकि आप दिए गए
यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए रंग सेट करें. जब कोई बदलाव किया जाता है, तो
दिए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर असर पड़ा है. उदाहरण के लिए, दुनिया भर में इस्तेमाल किया जाने वाला यह उदाहरण
UITextField क्लास के टेक्स्ट का रंग बदलकर हरा हो जाता है, जब वे
UISearchBar में शामिल है:
[[UITextField appearanceWhenContainedIn:[UISearchBar class], nil] setDefaultTextAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor]}];
रंग की वैल्यू तय करने के बारे में ज़्यादा जानने के लिए, UIColor क्लास रेफ़रंस.
नीचे दिए गए कोड स्निपेट वे सभी प्रॉक्सी कमांड दिखाते हैं जिनका इस्तेमाल करने की आपको ज़रूरत है
सभी चीज़ों को फ़ुल-स्क्रीन ऑटोकंप्लीट करने वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल में स्टाइल करें. यह कोड जोड़ें
Appdelegate.m में didFinishLaunchingWithOptions तरीके को:
// Define some colors. UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; // Navigation bar background. [[UINavigationBar appearance] setBarTintColor:darkGray]; [[UINavigationBar appearance] setTintColor:lightGray]; // Color of typed text in the search bar. NSDictionary *searchBarTextAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .defaultTextAttributes = searchBarTextAttributes; // Color of the placeholder text in the search bar prior to text entry. NSDictionary *placeholderAttributes = @{ NSForegroundColorAttributeName: lightGray, NSFontAttributeName : [UIFont systemFontOfSize:[UIFont systemFontSize]] }; // Color of the default search text. // NOTE: In a production scenario, "Search" would be a localized string. NSAttributedString *attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"Search" attributes:placeholderAttributes]; [UITextField appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] .attributedPlaceholder = attributedPlaceholder; // Color of the in-progress spinner. [[UIActivityIndicatorView appearance] setColor:lightGray]; // To style the two image icons in the search bar (the magnifying glass // icon and the 'clear text' icon), replace them with different images. [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x_high"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateHighlighted]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_clear_x"] forSearchBarIcon:UISearchBarIconClear state:UIControlStateNormal]; [[UISearchBar appearance] setImage:[UIImage imageNamed:@"custom_search"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal]; // Color of selected table cells. UIView *selectedBackgroundView = [[UIView alloc] init]; selectedBackgroundView.backgroundColor = [UIColor lightGrayColor]; [UITableViewCell appearanceWhenContainedIn:[GMSAutocompleteViewController class], nil] .selectedBackgroundView = selectedBackgroundView;
यूज़र इंटरफ़ेस (यूआई) कंट्रोल की स्टाइल प्रॉपर्टी सेट करना
यूज़र इंटरफ़ेस (यूआई) कंट्रोल एलिमेंट के एक सबसेट में, ऐसी प्रॉपर्टी मौजूद हैं जो
यूज़र इंटरफ़ेस (यूआई) प्रोटोकॉल, और इसलिए सीधे तौर पर सेट किया जाना चाहिए. कोड का यह उदाहरण
फ़ोरग्राउंड और बैकग्राउंड कलर की परिभाषा दिखाता है और उन्हें यूज़र इंटरफ़ेस (यूआई) पर लागू करता है
acController नाम का कंट्रोल इंस्टेंस. यह कोड, onLaunchClicked में जोड़ें
ViewController.m में तरीका:
UIColor *darkGray = [UIColor darkGrayColor]; UIColor *lightGray = [UIColor lightGrayColor]; acController.secondaryTextColor = [UIColor colorWithWhite:1.0f alpha:0.5f]; acController.primaryTextColor = lightGray; acController.primaryTextHighlightColor = [UIColor grayColor]; acController.tableCellBackgroundColor = darkGray; acController.tableCellSeparatorColor = lightGray; acController.tintColor = lightGray;
प्रोग्राम के हिसाब से, जगह के अनुमान पाना
आप चाहें, तो पसंद के मुताबिक खोज वाला यूज़र इंटरफ़ेस (यूआई) बनाएं. इसे ऑटोकंप्लीट विजेट. ऐसा करने के लिए, आपके ऐप्लिकेशन को जगह की जानकारी का अनुमान लगाना होगा प्रोग्रामेटिक रूप से. आपके ऐप्लिकेशन को जगहों के अनुमानित नामों की सूची मिल सकती है और/या नीचे दिए गए तरीकों में से किसी एक से पते का इस्तेमाल करें:
GMSPlacesClient findAutocompletePredictionsFromQuery: को कॉल किया जा रहा है
अनुमानित जगहों के नामों और/या पतों की सूची पाने के लिए,
GMSPlaceClient की शुरुआत करें,
फिर इस
GMSPlacesClient findAutocompletePredictionsFromQuery:
इस तरीके का इस्तेमाल करें:
- एक
autocompleteQueryस्ट्रिंग, जिसमें उपयोगकर्ता का टाइप किया गया टेक्स्ट होता है. GMSAutocompleteSessionToken, इसका इस्तेमाल, हर सेशन की पहचान करने के लिए किया जाता है. आपके ऐप्लिकेशन को चाहिए हर ऑटोकंप्लीट अनुरोध कॉल के लिए एक ही टोकन पास करें, फिर उस टोकन को पास करें,fetchPlacefromPlaceID:को किए जाने वाले अगले कॉल में एक जगह का आईडी शामिल होगा उपयोगकर्ता द्वारा चुने गए स्थान के लिए स्थान विवरण पुनर्प्राप्त करने के लिए.- इसके लिए
GMSAutocompleteFilter:- भेदभाव या नतीजों को किसी खास क्षेत्र के लिए सीमित करें.
- नतीजों को किसी खास तरह की जगह के लिए सीमित करें.
GMSPlaceLocationBias/पाबंदी वाला ऑब्जेक्ट, जो अक्षांश और देशांतर की सीमाओं के हिसाब से किसी खास इलाके के नतीजों को तय करता है.
- दिखाए गए अनुमानों को मैनेज करने के लिए एक कॉलबैक तरीका.
नीचे दिए गए कोड उदाहरणों में findAutocompletePredictionsFromQuery: को किया गया कॉल दिखाया गया है.
Swift
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictions, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ let token = GMSAutocompleteSessionToken.init() // Create a type filter. let filter = GMSAutocompleteFilter() filter.types = [.bank] filter.locationBias = GMSPlaceRectangularLocationOption( northEastBounds, southWestBounds); placesClient?.findAutocompletePredictions(fromQuery: "cheesebu", filter: filter, sessionToken: token, callback: { (results, error) in if let error = error { print("Autocomplete error: \(error)") return } if let results = results { for result in results { print("Result \(result.attributedFullText) with placeID \(result.placeID)") } } })
Objective-C
/** * Create a new session token. Be sure to use the same token for calling * findAutocompletePredictionsFromQuery:, as well as the subsequent place details request. * This ensures that the user's query and selection are billed as a single session. */ GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; // Create a type filter. GMSAutocompleteFilter *_filter = [[GMSAutocompleteFilter alloc] init]; _filter.types = @[ kGMSPlaceTypeBank ]; [_placesClient findAutocompletePredictionsFromQuery:@"cheesebu" filter:_filter sessionToken:token callback:^(NSArray<GMSAutocompletePrediction *> * _Nullable results, NSError * _Nullable error) { if (error != nil) { NSLog(@"An error occurred %@", [error localizedDescription]); return; } if (results != nil) { for (GMSAutocompletePrediction *result in results) { NSLog(@"Result %@ with PlaceID %@", result.attributedFullText, result.placeID); } } }];
एपीआई, बताए गए कॉलबैक तरीके को शुरू करता है और
GMSAutocompletePrediction
ऑब्जेक्ट हैं.
हर GMSAutocompletePrediction
ऑब्जेक्ट में निम्न जानकारी है:
attributedFullText– अनुमान का पूरा टेक्स्ट.NSAttributedString. उदाहरण के लिए, 'Sydney Opera House, Sydney, New South वेल्स, ऑस्ट्रेलिया'. उपयोगकर्ता के इनपुट से मेल खाने वाली हर टेक्स्ट रेंज में एट्रिब्यूट,kGMSAutocompleteMatchAttribute. इस एट्रिब्यूट का इस्तेमाल इन कामों के लिए किया जा सकता है उपयोगकर्ता की क्वेरी में मेल खाने वाले टेक्स्ट को हाइलाइट करें, उदाहरण के लिए, नीचे दिखाए गए तरीके से.placeID– अनुमानित जगह का जगह का आईडी. जगह का आईडी टेक्स्ट वाला आइडेंटिफ़ायर, जो किसी जगह की खास पहचान करता है. इसके बारे में ज़्यादा जानकारी पाने के लिए, जगह के आईडी के लिए, जगह के आईडी की खास जानकारी देखें.distanceMeters– बताए गए कॉलम से सीधी रेखा की दूरी मंज़िल तक पहुंचने मेंorigin. अगरoriginप्रॉपर्टी सेट नहीं है, तो कोई दूरी नहीं मान लौटाया जाएगा.
नीचे दिए गए उदाहरण में, हिस्सों को बोल्ड टेक्स्ट में हाइलाइट करने का तरीका बताया गया है
का नतीजा मिलता है जो enumerateAttribute का इस्तेमाल करके उपयोगकर्ता की क्वेरी में मौजूद टेक्स्ट से मेल खाता है:
Swift
let regularFont = UIFont.systemFont(ofSize: UIFont.labelFontSize) let boldFont = UIFont.boldSystemFont(ofSize: UIFont.labelFontSize) let bolded = prediction.attributedFullText.mutableCopy() as! NSMutableAttributedString bolded.enumerateAttribute(kGMSAutocompleteMatchAttribute, in: NSMakeRange(0, bolded.length), options: []) { (value, range: NSRange, stop: UnsafeMutablePointer<ObjCBool>) -> Void in let font = (value == nil) ? regularFont : boldFont bolded.addAttribute(NSFontAttributeName, value: font, range: range) } label.attributedText = bolded
Objective-C
UIFont *regularFont = [UIFont systemFontOfSize:[UIFont labelFontSize]]; UIFont *boldFont = [UIFont boldSystemFontOfSize:[UIFont labelFontSize]]; NSMutableAttributedString *bolded = [prediction.attributedFullText mutableCopy]; [bolded enumerateAttribute:kGMSAutocompleteMatchAttribute inRange:NSMakeRange(0, bolded.length) options:0 usingBlock:^(id value, NSRange range, BOOL *stop) { UIFont *font = (value == nil) ? regularFont : boldFont; [bolded addAttribute:NSFontAttributeName value:font range:range]; }]; label.attributedText = bolded;
फ़ेचर का इस्तेमाल करना
अगर आप शुरुआत से अपना खुद का ऑटोकंप्लीट कंट्रोल बनाना चाहते हैं, तो
GMSAutocompleteFetcher,
जो autocompleteQuery तरीके को GMSPlacesClient पर रैप करता है.
फ़ेचर, अनुरोधों को ब्लॉक कर देता है. इससे सिर्फ़ सबसे हाल के नतीजे दिखते हैं
खोज टेक्स्ट डाला गया. यह कोई यूज़र इंटरफ़ेस (यूआई) एलिमेंट नहीं देता है.
GMSAutocompleteFetcher को लागू करने के लिए,
यह तरीका अपनाएं:
GMSAutocompleteFetcherDelegateको लागू करें प्रोटोकॉल का इस्तेमाल करना चाहिए.- कोई
GMSAutocompleteFetcherऑब्जेक्ट बनाएं. - उपयोगकर्ता के टाइप करने पर, फ़ेचर पर
sourceTextHasChangedको कॉल करें. didAutcompleteWithPredictionsका इस्तेमाल करके, सुझावों और गड़बड़ियों को मैनेज करना औरdidFailAutocompleteWithErrorप्रोटोकॉल तरीके.
कोड के इस उदाहरण में, उपयोगकर्ता का इनपुट लेने के लिए फ़ेचर का इस्तेमाल करने का तरीका बताया गया है
और टेक्स्ट व्यू में मेल खाने वाली जगहें दिखाएं. जगह चुनने के लिए सुविधाएं
छोड़ दिया गया है. FetcherSampleViewController को UIViewController से लिया गया है
FetcherSampleViewController.h में.
Swift
import UIKit import GooglePlaces class ViewController: UIViewController { var textField: UITextField? var resultText: UITextView? var fetcher: GMSAutocompleteFetcher? override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white edgesForExtendedLayout = [] // Set bounds to inner-west Sydney Australia. let neBoundsCorner = CLLocationCoordinate2D(latitude: -33.843366, longitude: 151.134002) let swBoundsCorner = CLLocationCoordinate2D(latitude: -33.875725, longitude: 151.200349) // Set up the autocomplete filter. let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner) // Create a new session token. let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init() // Create the fetcher. fetcher = GMSAutocompleteFetcher(bounds: nil, filter: filter) fetcher?.delegate = self fetcher?.provide(token) textField = UITextField(frame: CGRect(x: 5.0, y: 10.0, width: view.bounds.size.width - 5.0, height: 64.0)) textField?.autoresizingMask = .flexibleWidth textField?.addTarget(self, action: #selector(textFieldDidChange(textField:)), for: .editingChanged) let placeholder = NSAttributedString(string: "Type a query...") textField?.attributedPlaceholder = placeholder resultText = UITextView(frame: CGRect(x: 0, y: 65.0, width: view.bounds.size.width, height: view.bounds.size.height - 65.0)) resultText?.backgroundColor = UIColor(white: 0.95, alpha: 1.0) resultText?.text = "No Results" resultText?.isEditable = false self.view.addSubview(textField!) self.view.addSubview(resultText!) } @objc func textFieldDidChange(textField: UITextField) { fetcher?.sourceTextHasChanged(textField.text!) } } extension ViewController: GMSAutocompleteFetcherDelegate { func didAutocomplete(with predictions: [GMSAutocompletePrediction]) { let resultsStr = NSMutableString() for prediction in predictions { resultsStr.appendFormat("\n Primary text: %@\n", prediction.attributedPrimaryText) resultsStr.appendFormat("Place ID: %@\n", prediction.placeID) } resultText?.text = resultsStr as String } func didFailAutocompleteWithError(_ error: Error) { resultText?.text = error.localizedDescription } }
Objective-C
#import "FetcherSampleViewController.h" #import <GooglePlaces/GooglePlaces.h> @interface FetcherSampleViewController () <GMSAutocompleteFetcherDelegate> @end @implementation FetcherSampleViewController { UITextField *_textField; UITextView *_resultText; GMSAutocompleteFetcher* _fetcher; } - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; self.edgesForExtendedLayout = UIRectEdgeNone; // Set bounds to inner-west Sydney Australia. CLLocationCoordinate2D neBoundsCorner = CLLocationCoordinate2DMake(-33.843366, 151.134002); CLLocationCoordinate2D swBoundsCorner = CLLocationCoordinate2DMake(-33.875725, 151.200349); GMSAutocompleteFilter *autocompleteFilter = [[GMSAutocompleteFilter alloc] init]; autocompleteFilter.locationRestriction = GMSPlaceRectangularLocationOption(neBoundsCorner, swBoundsCorner); // Create the fetcher. _fetcher = [[GMSAutocompleteFetcher alloc] initWithBounds:nil filter:filter]; _fetcher.delegate = self; // Set up the UITextField and UITextView. _textField = [[UITextField alloc] initWithFrame:CGRectMake(5.0f, 0, self.view.bounds.size.width - 5.0f, 44.0f)]; _textField.autoresizingMask = UIViewAutoresizingFlexibleWidth; [_textField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged]; _resultText =[[UITextView alloc] initWithFrame:CGRectMake(0, 45.0f, self.view.bounds.size.width, self.view.bounds.size.height - 45.0f)]; _resultText.backgroundColor = [UIColor colorWithWhite:0.95f alpha:1.0f]; _resultText.text = @"No Results"; _resultText.editable = NO; [self.view addSubview:_textField]; [self.view addSubview:_resultText]; } - (void)textFieldDidChange:(UITextField *)textField { NSLog(@"%@", textField.text); [_fetcher sourceTextHasChanged:textField.text]; } #pragma mark - GMSAutocompleteFetcherDelegate - (void)didAutocompleteWithPredictions:(NSArray *)predictions { NSMutableString *resultsStr = [NSMutableString string]; for (GMSAutocompletePrediction *prediction in predictions) { [resultsStr appendFormat:@"%@\n", [prediction.attributedPrimaryText string]]; } _resultText.text = resultsStr; } - (void)didFailAutocompleteWithError:(NSError *)error { _resultText.text = [NSString stringWithFormat:@"%@", error.localizedDescription]; } @end
सेशन के लिए टोकन
सेशन के टोकन, उपयोगकर्ता के ऑटोकंप्लीट की सुविधा की क्वेरी और उसे चुनने के चरणों को ग्रुप करते हैं बिलिंग के मकसद से, अलग सेशन में खोज सकते हैं. सेशन तब शुरू होता है, जब उपयोगकर्ता क्वेरी टाइप करना शुरू करता है और किसी जगह को चुनने पर क्वेरी को खत्म करता है. हर सेशन में कई क्वेरी हो सकती हैं. इसके बाद, एक जगह को चुना जा सकता है. एक बार सेशन खत्म हो गया है और टोकन अब मान्य नहीं है; आपके ऐप्लिकेशन को हर सेशन के लिए नया टोकन. हमारा सुझाव है कि सभी खातों के लिए सेशन टोकन इस्तेमाल करें प्रोग्राम के हिसाब से अपने-आप पूरे होने वाले सेशन (फ़ुल-स्क्रीन कंट्रोलर का इस्तेमाल करने पर, या परिणाम कंट्रोलर को कॉपी नहीं किया है, तो API इसका ध्यान अपने आप रखता है).
iOS के लिए, Places SDK टूल GMSAutocompleteSessionToken का इस्तेमाल करता है
का इस्तेमाल करें. आपके ऐप्लिकेशन को नया सेशन टोकन पास करना चाहिए
फिर हर नया सेशन शुरू करें. इसके बाद, उसी टोकन के साथ एक प्लेस आईडी पास करें,
fetchPlacefromPlaceID: को किए गए अगले कॉल में
उपयोगकर्ता द्वारा चुने गए स्थान के लिए स्थान विवरण पुनर्प्राप्त करने के लिए.
सेशन टोकन के बारे में ज़्यादा जानें.
नया सेशन टोकन जनरेट करने के लिए, यहां दिए गए कोड का इस्तेमाल करें:
let token: GMSAutocompleteSessionToken = GMSAutocompleteSessionToken.init()
इस्तेमाल करने की सीमा
GMSPlacesClient findAutocompletePredictionsFromQueryका इस्तेमाल तरीका, अलग-अलग तरह की क्वेरी की सीमाओं के तहत आता है. दस्तावेज़ यहां देखें इस्तेमाल करने की सीमा तय करें.
अपने ऐप्लिकेशन में एट्रिब्यूशन दिखाना
- अगर आपका ऐप्लिकेशन, प्रोग्राम के हिसाब से अपने-आप पूरा होने वाली सेवा का इस्तेमाल करता है, तो आपके यूज़र इंटरफ़ेस (यूआई) को तो 'Google की ओर से' एट्रिब्यूशन, या Google ब्रांड का मैप.
- अगर आपके ऐप्लिकेशन में ऑटोकंप्लीट सुविधा वाले यूज़र इंटरफ़ेस (यूआई) कंट्रोल का इस्तेमाल किया जाता है, तो आपको कुछ और करने की ज़रूरत नहीं है (ज़रूरी एट्रिब्यूशन, डिफ़ॉल्ट रूप से दिखता है).
- अगर आप आईडी के हिसाब से जगह तय करना, आपको तीसरे पक्ष के एट्रिब्यूशन भी दिखाने होंगे.
ज़्यादा जानकारी के लिए, यह दस्तावेज़ देखें: एट्रिब्यूशन.
नेटवर्क गतिविधि संकेतक को नियंत्रित करना
ऐप्स स्थिति बार में नेटवर्क गतिविधि संकेतक को नियंत्रित करने के लिए अपने-आप पूरा होने के लिए, डेलिगेट के सही वैकल्पिक तरीके लागू करने होंगे क्लास का इस्तेमाल कर रहे हैं और नेटवर्क इंडिकेटर को खुद चालू और बंद कर सकते हैं.
GMSAutocompleteViewControllerके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictions:औरdidUpdateAutocompletePredictions:लागू करने होंगे.GMSAutocompleteResultsViewControllerके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictionsForResultsController:औरdidUpdateAutocompletePredictionsForResultsController:लागू करने होंगे.GMSAutocompleteTableDataSourceके लिए, आपको डेलिगेट के तरीकेdidRequestAutocompletePredictionsForTableDataSource:औरdidUpdateAutocompletePredictionsForTableDataSource:लागू करने होंगे.
इन तरीकों को लागू करके और [UIApplication sharedApplication].networkActivityIndicatorVisible सेटिंग को लागू करके
स्टेटस बार, YES और NO तक
ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई).
अपने आप पूर्ण परिणामों को सीमित करें
नतीजों को सीमित करने के लिए, ऑटोकंप्लीट यूआई कंट्रोल को सेट किया जा सकता है और/या एक या ज़्यादा तरह की जगहों के हिसाब से नतीजे फ़िल्टर करें या किसी खास देश या देश में. नतीजों को सीमित करने के लिए, ये काम किए जा सकते हैं:
- किसी तय क्षेत्र में नतीजे प्राथमिकता देने के लिए,
locationBiasको चालू करेंGMSAutocompleteFilter(तय किए गए इलाके से बाहर के कुछ नतीजे और उसे वापस नहीं किया जाएगा). अगरlocationRestrictionभी सेट है, तोlocationBiasको अनदेखा कर दिया जाएगा. तय किए गए इलाके में नतीजों को सिर्फ़ दिखाने (प्रतिबंधित) के लिए, इस विकल्प को सेट करें
GMSAutocompleteFilterपरlocationRestriction(केवल इसमें परिणाम तय क्षेत्र में दिखाया जाएगा).- ध्यान दें: यह पाबंदी सिर्फ़ एआई की मदद से जनरेट किए गए सभी रास्तों पर लागू होती है आयताकार सीमाओं के बाहर मौजूद नतीजे, रूट के आधार पर दिखाए जा सकते हैं जो जगह की पाबंदी से ओवरलैप करते हैं.
सिर्फ़ किसी खास तरह की जगह के मुताबिक नतीजे देने के लिए,
typesसेट करेंGMSAutocompleteFilterपर डालें, (उदाहरण के लिए, TypeFilter.ADDRESS तय करके इससे विजेट सिर्फ़ सटीक पते वाले नतीजे दिखाएगा).ज़्यादा से ज़्यादा पांच देशों में ही नतीजे देने के लिए, यह सेट करें
GMSAutocompleteFilterमेंcountries.
किसी खास क्षेत्र के लिए पक्षपात का नतीजा
किसी तय क्षेत्र में नतीजे प्राथमिकता देने के लिए, locationBias को चालू करें
GMSAutocompleteFilter, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest);
किसी खास क्षेत्र के लिए, नतीजों पर पाबंदी लगाएं
तय किए गए इलाके में नतीजों को सिर्फ़ दिखाने (प्रतिबंधित) के लिए, इस विकल्प को सेट करें
GMSAutocompleteFilter पर locationRestriction, जैसा कि यहां दिखाया गया है:
northEast = CLLocationCoordinate2DMake(39.0, -95.0);
southWest = CLLocationCoordinate2DMake(37.5, -100.0);
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.locationRestriction = GMSPlaceRectangularLocationOption(northEast, southWest);
देश के हिसाब से नतीजे फ़िल्टर करें
ज़्यादा से ज़्यादा पांच देशों में नतीजों को फ़िल्टर करने के लिए, countries को चालू करें
GMSAutocompleteFilter, जैसा कि यहां दिखाया गया है:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.countries = @[ @"au", @"nz" ];
जगह के टाइप या कलेक्शन के हिसाब से नतीजे फ़िल्टर करें
types प्रॉपर्टी
GMSAutoCompleteFilter.
टेबल 1, 2, और 3 में दिए गए फ़िल्टर तय करने के लिए, इस प्रॉपर्टी का इस्तेमाल करें
जगह के टाइप. अगर कुछ भी तय नहीं किया गया है, तो सभी टाइप लौटाए जाते हैं.
कलेक्शन फ़िल्टर का टाइप या टाइप तय करने के लिए:
टेबल 1 से ज़्यादा से ज़्यादा पांच type मान तय करने के लिए,
typesप्रॉपर्टी का इस्तेमाल करें और टेबल 2 को जगह के टाइप पर दिखाया गया है. टाइप वैल्यू ये हैंGMSPlaceTypeमें कॉन्सटेंट से तय होता है.दिखाई गई टेबल 3 से टाइप कलेक्शन तय करने के लिए,
typesप्रॉपर्टी का इस्तेमाल करें जगह के टाइप पर क्लिक करें. कलेक्शन वैल्यू किस तरह की हैंGMSPlaceTypeमें कॉन्सटेंट.अनुरोध में टेबल 3 से सिर्फ़ एक ही टाइप की अनुमति है. अगर आप टेबल 3 के मान के हिसाब से, टेबल 1 या टेबल 2 से कोई वैल्यू तय नहीं की जा सकती. अगर आपने तो कोई गड़बड़ी होती है.
उदाहरण के लिए, केवल किसी विशेष प्रकार के स्थान के अनुरूप परिणाम देने के लिए,
GMSAutocompleteFilter में types. नीचे दिए गए उदाहरण में,
केवल सटीक पते वाले परिणाम लौटाने के लिए फ़िल्टर:
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init];
filter.types = @[ kGMSPlaceTypeAirport, kGMSPlaceTypeAmusementPark ];
जगह के लिए ऑटोकंप्लीट की सुविधा चालू करें
इस सेक्शन में, उन सबसे सही तरीकों के बारे में बताया गया है जिनकी मदद से, ऑटोकंप्लीट सेवा शामिल करें.
यहां कुछ सामान्य दिशा-निर्देश दिए गए हैं:
- एक चालू यूज़र इंटरफ़ेस को डेवलप करने का सबसे तेज़ तरीका है, " Maps JavaScript API ऑटोकंप्लीट विजेट, Android के लिए Places SDK टूल का ऑटोकंप्लीट विजेट, या iOS के लिए Places SDK टूल ऑटोकंप्लीट यूज़र इंटरफ़ेस (यूआई) कंट्रोल
- आवश्यक स्थान ऑटोकंप्लीट की समझ विकसित करना डेटा फ़ील्ड को भी शुरुआत से ही प्रोसेस कर सकते हैं.
- जगह का मापदंड तय करना और जगह की पाबंदी वाले फ़ील्ड ज़रूरी नहीं हैं, लेकिन ये कर सकते हैं ऑटोकंप्लीट की सुविधा की परफ़ॉर्मेंस पर काफ़ी असर पड़ता है.
- यह पक्का करने के लिए कि आपके ऐप्लिकेशन की क्वालिटी अच्छी तरह से डिग्रेड हो जाए, गड़बड़ियों को ठीक करने के तरीके का इस्तेमाल करें अगर एपीआई कोई गड़बड़ी दिखाता है.
- पक्का करें कि आपका ऐप्लिकेशन तब हैंडल करे, जब कोई विकल्प न चुना गया हो. साथ ही, लोगों को जारी रखने के लिए.
लागत ऑप्टिमाइज़ेशन के सबसे सही तरीके
बुनियादी लागत ऑप्टिमाइज़ेशन
स्थान ऑटोकंप्लीट की सुविधा का इस्तेमाल करने की लागत को ऑप्टिमाइज़ करने के लिए सेवा में है, तो स्थान विवरण और स्थान ऑटोकंप्लीट विजेट में फ़ील्ड मास्क का उपयोग करें, ताकि केवल अपनी ज़रूरत के डेटा फ़ील्ड डालें.
बेहतर लागत ऑप्टिमाइज़ेशन
हर अनुरोध के हिसाब से कीमत को ऐक्सेस करने के लिए, जगह की जानकारी के अपने-आप पूरे होने की सुविधा को प्रोग्रामैटिक तरीके से लागू करने पर विचार करें. साथ ही, जगह की जानकारी के बजाय, चुनी गई जगह के बारे में Geocoding API के नतीजे देखें. Geocoding API के साथ हर अनुरोध के लिए तय की गई कीमत, हर सेशन (सेशन के आधार पर) की तुलना में ज़्यादा किफ़ायती है. ऐसा तब होगा, जब ये दोनों शर्तें पूरी होती हों:
- अगर आपको केवल उपयोगकर्ता के चयनित स्थान के अक्षांश/देशांतर या पते की आवश्यकता है, तो Geocoding API स्थान विवरण कॉल के कम समय में यह जानकारी डिलीवर करता है.
- अगर उपयोगकर्ता, ऑटोकंप्लीट की सुविधा की मदद से मिलने वाले चार या उससे कम अनुमानों के औसत में, ऑटोकंप्लीट की सुविधा का सुझाव चुनते हैं, तो हर सेशन के लिए हर अनुरोध के लिए मिलने वाली कीमत के मुकाबले, हर सेशन की कीमत ज़्यादा किफ़ायती हो सकती है.
क्या आपके ऐप्लिकेशन को चुने गए पूर्वानुमान के पते और अक्षांश/देशांतर के अलावा किसी और जानकारी की ज़रूरत है?
हां, ज़्यादा जानकारी चाहिए
जगह की जानकारी के साथ, जगह के बारे में जानकारी के साथ ऑटोकंप्लीट की सुविधा का इस्तेमाल करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
आपके ऐप्लिकेशन को जगह की जानकारी, जैसे कि जगह का नाम, कारोबार की स्थिति या खुलने के समय की ज़रूरत होती है. इसलिए, ऑटोकंप्लीट की सुविधा लागू करने के लिए आपको सेशन टोकन (प्रोग्राम के हिसाब से या JavaScript, Android या iOS विजेट में बिल्ट-इन) का इस्तेमाल करना चाहिए. इस टोकन के लिए कुल 0.017 डॉलर हर सेशन और लागू जगह डेटा SKU का इस्तेमाल करना होगा. ये इस बात पर निर्भर करता है कि आप किस जगह के डेटा फ़ील्ड का अनुरोध करते हैं
विजेट लागू करना
सेशन मैनेजमेंट की सुविधा, JavaScript, Android या iOS विजेट में अपने-आप मौजूद होती है. इसमें चुने गए सुझाव पर स्थान के अपने आप पूरे होने वाले अनुरोध और स्थान की जानकारी का अनुरोध, दोनों शामिल हैं. fields पैरामीटर बताना न भूलें, ताकि यह पक्का किया जा सके कि आप सिर्फ़
अपनी ज़रूरत के हिसाब से डेटा फ़ील्ड डालें.
प्रोग्रामैटिक तौर पर लागू करना
अपनी जगह के अपने-आप पूरे होने वाले अनुरोधों के लिए, सेशन टोकन का इस्तेमाल करें. चुने गए सुझाव के बारे में जगह की जानकारी का अनुरोध करते समय, ये पैरामीटर शामिल करें:
- जगह के अपने-आप पूरे होने वाले जवाब से मिला जगह का आईडी
- ऑटोकंप्लीट की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
fieldsपैरामीटर, जो अपनी ज़रूरत के हिसाब से डेटा फ़ील्ड डालें
नहीं, सिर्फ़ पता और जगह की जानकारी चाहिए
आपके स्थान के अपने आप पूर्ण उपयोग के प्रदर्शन के आधार पर, आपके ऐप्लिकेशन के लिए स्थान विवरण की तुलना में Geocoding API ज़्यादा किफ़ायती विकल्प हो सकता है. हर ऐप्लिकेशन के लिए, अपने-आप पूरा होने की सुविधा अलग-अलग होती है. यह इस बात पर निर्भर करता है कि उपयोगकर्ता क्या डाल रहे हैं, कहां ऐप्लिकेशन इस्तेमाल कर रहे हैं, और क्या परफ़ॉर्मेंस को बेहतर बनाने के सबसे सही तरीके लागू किए गए हैं.
नीचे दिए गए सवाल का जवाब देने के लिए, अपने ऐप्लिकेशन में स्थान ऑटोकंप्लीट सुझाव चुनने से पहले इस बात का विश्लेषण करें कि कोई उपयोगकर्ता औसतन कितने वर्ण टाइप करता है.
क्या आपके उपयोगकर्ता औसतन चार या उससे कम अनुरोधों में, किसी जगह के लिए ऑटोकंप्लीट की सुविधा का अनुमान लगाते हैं?
हां
सेशन टोकन के बिना, जगह के अपने-आप पूरे होने की सुविधा को प्रोग्राम के हिसाब से लागू करें. साथ ही, चुनी गई जगह के अनुमान पर Geocoding API को कॉल करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
Geocoding API के ज़रिए हर अनुरोध के लिए, 0.005 डॉलर के हिसाब से पते और अक्षांश/देशांतर निर्देशांक डिलीवर किए जाते हैं. जगह के हिसाब से ऑटोकंप्लीट की सुविधा वाले चार अनुरोधों की लागत 0.01132 डॉलर है. इसलिए, चुनी गई जगह के अनुमान के बारे में बताने के लिए, चार अनुरोधों और Geocoding API कॉल की कुल लागत 0.01632 डॉलर होगी, जो कि हर सेशन के लिए हर सेशन के लिए अपने-आप पूरा होने वाली कीमत 0.017 डॉलर से कम है.1
परफ़ॉर्मेंस के सबसे सही तरीके इस्तेमाल करें, ताकि उपयोगकर्ता और भी कम वर्णों में अनुमान लगा पाएं कि वे क्या खोज रहे हैं.
नहीं
जगह की जानकारी के साथ, जगह के बारे में जानकारी के साथ ऑटोकंप्लीट की सुविधा का इस्तेमाल करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
उपयोगकर्ता के किसी स् थान के लिए ऑटोकंप्लीट सुविधा का सुझाव देने से पहले किए जाने वाले अनुरोधों की औसत संख्या, हर सेशन की लागत से ज़्यादा होती है. इसलिए, ऑटोकंप्लीट की सुविधा लागू करने पर, 'जगह के अपने-आप पूरे होने वाले अनुरोधों' और संबंधित जगह की जानकारी के अनुरोध, दोनों के लिए सेशन टोकन का इस्तेमाल किया जाना चाहिए. इसका इस्तेमाल हर सेशन के लिए कुल 0.017 डॉलर पर किया जाता है.1
विजेट लागू करना
सेशन मैनेजमेंट की सुविधा, JavaScript, Android या iOS विजेट में अपने-आप मौजूद होती है. इसमें चुने गए सुझाव पर स्थान के अपने आप पूरे होने वाले अनुरोध और स्थान की जानकारी का अनुरोध, दोनों शामिल हैं. fields पैरामीटर ज़रूर बताएं, ताकि यह पक्का किया जा सके कि आपने सिर्फ़ बुनियादी डेटा फ़ील्ड के लिए अनुरोध किया है.
प्रोग्रामैटिक तौर पर लागू करना
अपनी जगह के अपने-आप पूरे होने वाले अनुरोधों के लिए, सेशन टोकन का इस्तेमाल करें. चुने गए सुझाव के बारे में जगह की जानकारी का अनुरोध करते समय, ये पैरामीटर शामिल करें:
- जगह के अपने-आप पूरे होने वाले जवाब से मिला जगह का आईडी
- ऑटोकंप्लीट की सुविधा के अनुरोध में इस्तेमाल किया गया सेशन टोकन
- पता और ज्यामिति जैसे बेसिक डेटा फ़ील्ड को बताने वाला
fieldsपैरामीटर
किसी जगह के लिए, जगह के अपने-आप पूरे होने की सुविधा देने वाले अनुरोधों में देरी करना
जब तक उपयोगकर्ता पहले तीन या चार वर्ण टाइप न कर ले, तब तक अपने-आप पूरा होने वाले अनुरोध में देरी करने जैसी रणनीतियां लागू की जा सकती हैं, ताकि आपका ऐप्लिकेशन कम अनुरोध करे. उदाहरण के लिए, उपयोगकर्ता के तीसरा वर्ण टाइप करने के बाद, हर वर्ण के लिए ऑटोकंप्लीट की सुविधा देने का अनुरोध करने का मतलब है कि अगर उपयोगकर्ता सात वर्ण टाइप करता है और एक अनुमान के लिए एक अनुमान चुनता है जिसके लिए जियोकोडिंग एपीआई अनुरोध किया जाता है, तो कुल लागत 0.01632 (4 * $0.00283 ऑटोकंप्लीट प्रति अनुरोध + $0.005 जियोकोडिंग) होगी.1
अगर अनुरोधों में देरी करने से आपका औसत प्रोग्रामैटिक अनुरोध चार से कम हो सकता है, तो आप Geocoding API की मदद से, जगह के अपने-आप पूरा होने की बेहतर परफ़ॉर्मेंस लागू करने के दिशा-निर्देशों का पालन कर सकते हैं. ध्यान दें कि देर से होने वाले अनुरोधों को उस उपयोगकर्ता के लिए इंतज़ार का समय माना जा सकता है जो हर नए कीस्ट्रोक के साथ अनुमान देखने की उम्मीद कर रहा हो.
परफ़ॉर्मेंस के सबसे सही तरीके इस्तेमाल करें, ताकि आपके उपयोगकर्ता कम वर्णों में अनुमान लगा पाएं कि वे क्या खोज रहे हैं.
-
यहां बताई गई लागत डॉलर में है. कीमत की पूरी जानकारी के लिए, कृपया Google Maps Platform बिलिंग पेज देखें.
परफ़ॉर्मेंस के सबसे सही तरीके
नीचे दिए गए दिशा-निर्देशों में बताया गया है कि किसी जगह के ऑटोकंप्लीट की सुविधा की परफ़ॉर्मेंस को कैसे ऑप्टिमाइज़ किया जा सकता है:
- देश से जुड़ी पाबंदियां जोड़ें, जगह का मापदंड तय करना, और (प्रोग्रामैटिक लागू करने के लिए) आपके स्थान ऑटोकंप्लीट की भाषा प्राथमिकता लागू करना. पसंदीदा भाषा चुनना ज़रूरी नहीं है के कई विकल्प हैं, क्योंकि वे उपयोगकर्ता के ब्राउज़र या मोबाइल डिवाइस से भाषा की प्राथमिकताएं चुनते हैं.
- अगर ऑटोकंप्लीट की सुविधा के साथ कोई मैप मौजूद है, तो मैप के व्यूपोर्ट की मदद से जगह की जानकारी का पता लगाया जा सकता है.
- जब कोई उपयोगकर्ता ऑटोकंप्लीट की सुविधा की मदद से मिलने वाले सुझावों में से किसी एक को नहीं चुनता है, तो आम तौर पर
इनमें से कोई भी अनुमान, नतीजे के तौर पर चुना गया पता नहीं है. इसलिए, ओरिजनल फ़िल्टर का फिर से इस्तेमाल किया जा सकता है
ज़्यादा काम के नतीजे पाने के लिए उपयोगकर्ता का इनपुट:
- अगर आपको लगता है कि उपयोगकर्ता सिर्फ़ पते की जानकारी डालेगा, तो उपयोगकर्ता के ओरिजनल इनपुट का फिर से इस्तेमाल करें Geocoding API को कॉल करने के दौरान.
- अगर आपको लगता है कि उपयोगकर्ता किसी खास जगह के नाम या पते के आधार पर क्वेरी कर सकता है, तो जगह ढूंढने के अनुरोध का इस्तेमाल करें. अगर नतीजे सिर्फ़ किसी खास क्षेत्र में होने की उम्मीद है, तो जगह का फ़ैसला.
- उन देशों में उप-प्रिमाइस के पते इनपुट करते हुए जहां स्थान अपने आप पूर्ण करने के लिए समर्थन उपलब्ध है सब-प्रिमाइस का पता अधूरा है, जैसे कि चेकिया, एस्टोनिया, और लिथुआनिया. उदाहरण के लिए, चेक पता "Stroupešnicého 3191/17, Praha" स्थान में आंशिक पूर्वानुमान देता है ऑटोकंप्लीट.
- "23-30 29th St, Queens" जैसे रोड-सेगमेंट प्रीफ़िक्स के साथ पते डालने वाले उपयोगकर्ता इंच न्यूयॉर्क शहर या "47-380 Camehameha Hwy, Kaneohe" हवाई के काऊआई द्वीप पर मौजूद है.
समस्या का हल
हालाँकि कई तरह की गड़बड़ियां हो सकती हैं, लेकिन ज़्यादातर गड़बड़ियां आम तौर पर, ऐप्लिकेशन के कॉन्फ़िगरेशन में होने वाली गड़बड़ियों की वजह से ऐसा हो सकता है ( उदाहरण के लिए, गलत एपीआई पासकोड का इस्तेमाल किया गया या एपीआई पासकोड को कॉन्फ़िगर किया गया या कोटा की गड़बड़ियां (आपके ऐप्लिकेशन ने तय सीमा पार कर ली है). यहां जाएं: इस्तेमाल करने की सीमाएं देखें.
ऑटोकंप्लीट कंट्रोल के इस्तेमाल में होने वाली गड़बड़ियां,
अलग-अलग डेलिगेट प्रोटोकॉल का didFailAutocompleteWithError() तरीका. कॉन्टेंट बनाने
दिए गए NSError ऑब्जेक्ट की code प्रॉपर्टी, इनमें से किसी एक वैल्यू पर सेट है
GMSPlacesErrorCode की गिनती.

