1. Giriş
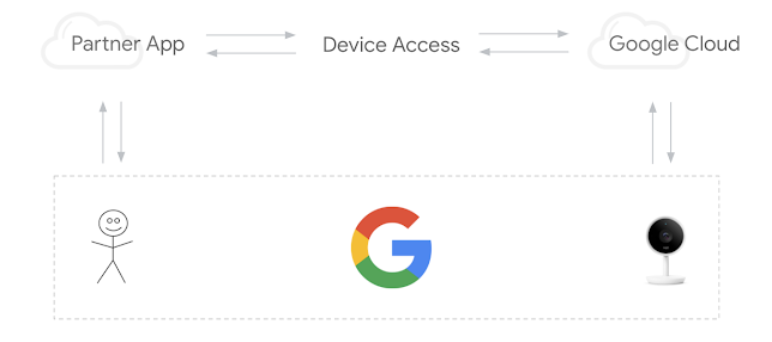
Cihaz Erişimi programı, geliştiricilerin Google Nest cihazlarını kendi uygulamalarından kontrol edebilmesi için bir REST API olan Smart Device Management API'yi sunar. Kullanıcıların, Nest cihazlarına üçüncü taraf erişimi için izin vermesi gerekir.

Başarılı bir Cihaz Erişimi entegrasyonu için üç temel adım vardır:
- Proje Oluşturma: Google Cloud Platform'da bir proje oluşturun ve Device Access Console'da geliştirici olarak kaydolun.
- Hesap bağlama: Kullanıcıları hesap bağlama akışından geçirin ve bir erişim kodu alın. Erişim jetonu için kod değişimi yapın.
- Cihaz Kontrolü: Erişim jetonuyla komut göndererek cihazları kontrol etmek için Smart Device Management API isteklerinde bulunun.
Bu Codelab'de, kimlik doğrulama işlemini işleyen bir web uygulaması oluşturup Smart Device Management API çağrıları yaparak Cihaz Erişimi'nin işleyiş şeklini ayrıntılı olarak inceleyeceğiz. Ayrıca, Cihaz Erişimi isteklerini yönlendirmek için Node.js ve Express'i kullanarak basit bir proxy sunucusu dağıtmayı keşfedeceğiz.
Başlamadan önce, bu Codelab'de kullanacağımız OAuth 2.0 ile kimlik doğrulama veya Node.js ile web uygulaması geliştirme gibi yaygın web teknolojilerine ilişkin bilgilerinizi tazelemek isteriz. Ancak bunlar ön koşul değildir.
İhtiyacınız Olanlar
- Node.js 8 veya sonraki sürümler
- Bağlı bir Nest Thermostat ile ilişkili Google Hesabı
Neler Öğreneceksiniz?
- Statik web sayfaları ve Cloud Functions işlevleri barındıran Firebase projesi oluşturma
- Tarayıcı tabanlı bir web uygulaması üzerinden cihaz erişim istekleri gönderme
- İsteklerinizi yönlendirmek için Node.js ve Express ile bir proxy sunucu oluşturma
2. Proje Oluşturma
Cihaz Erişimi entegrasyonunu kurmak için geliştiricilerin Google Cloud Platform (GCP) projesi oluşturması gerekir. GCP projesinde oluşturulan İstemci Kimliği ve İstemci Gizli Anahtarı, geliştiricinin uygulaması ile Google Cloud arasındaki OAuth akışının bir parçası olarak kullanılır. Geliştiricilerin, Smart Device Management API'ye erişecek bir proje oluşturmak için Cihaz Erişim Konsolu'nu da ziyaret etmesi gerekir.
Google Cloud Platform
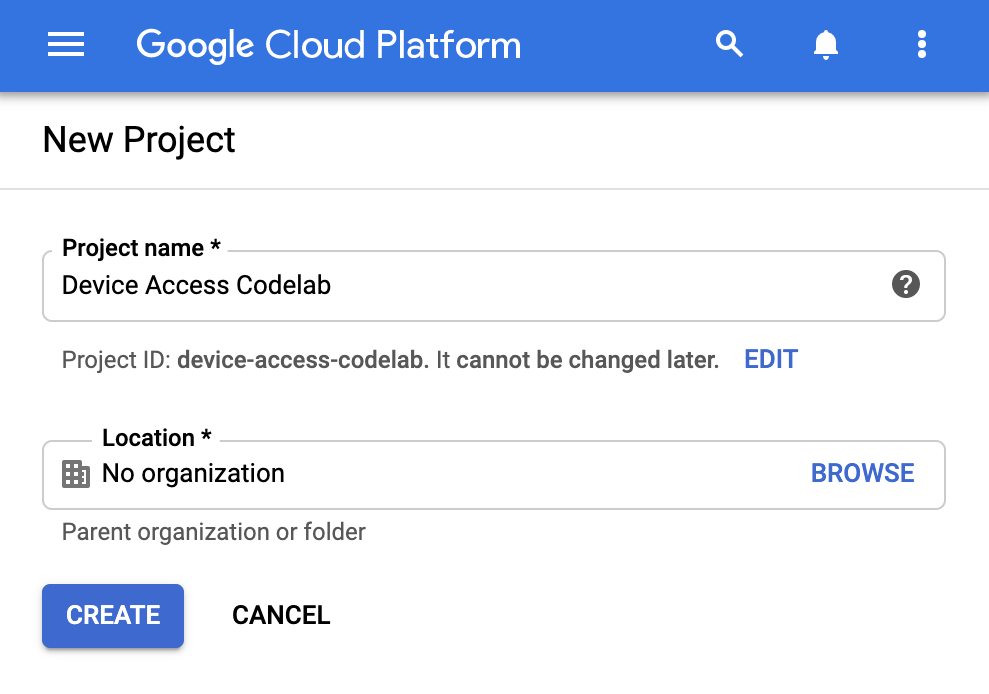
Google Cloud Platform'a gidin. Yeni proje oluştur'u tıklayın ve proje adı girin. Ayrıca, Google Cloud için bir proje kimliği [GCP-Project-Id] gösterilir. Lütfen Firebase kurulumu sırasında bu kimliği kullanacağımız için kimliğinizi kaydedin. (Bu Codelab boyunca bu kimlikten [GCP-Project-Id] olarak bahsedeceğiz.)

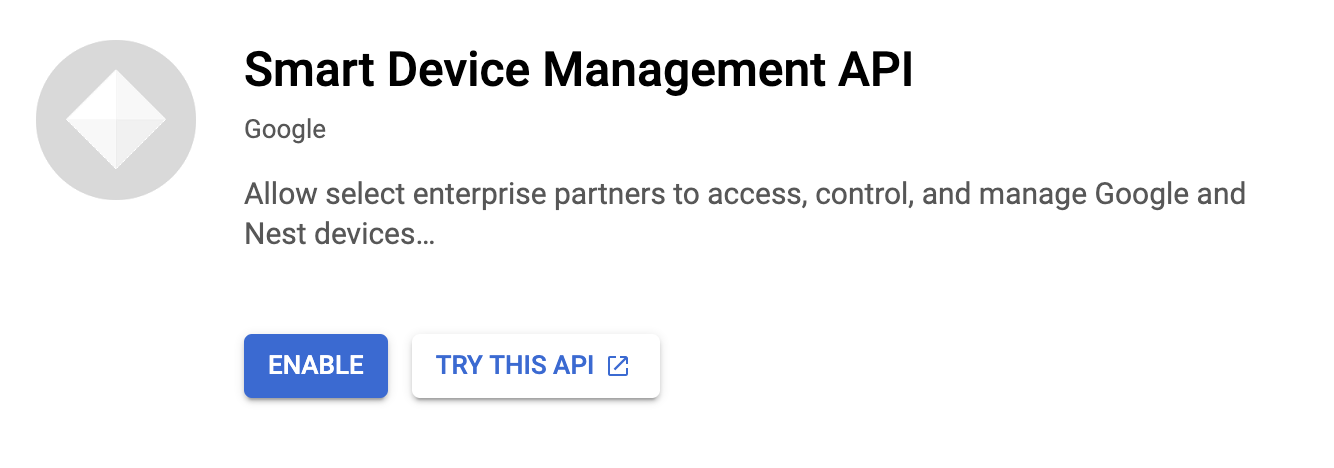
İlk adım, projemizde gerekli API Kitaplığı'nı etkinleştirmektir. API'ler ve Hizmetler > kitaplığını açın ve Smart Device Management API'yi arayın. Projenizi Device Access API çağrılarına istekte bulunacak şekilde yetkilendirmek için bu API'yi etkinleştirmeniz gerekir.

OAuth kimlik bilgilerini oluşturmaya geçmeden önce projemizin OAuth izin ekranını yapılandırmamız gerekiyor. API'ler ve Hizmetler > OAuth izin ekranı. Kullanıcı Türü olarak harici'nü seçin. İlk ekranı tamamlamak için uygulamanızın adını, destek e-postasını, ayrıca geliştirici iletişim bilgilerini sağlayın. Test Kullanıcıları istendiğinde, bu adımda bağlı cihazların e-posta adreslerini sağladığınızdan emin olun.
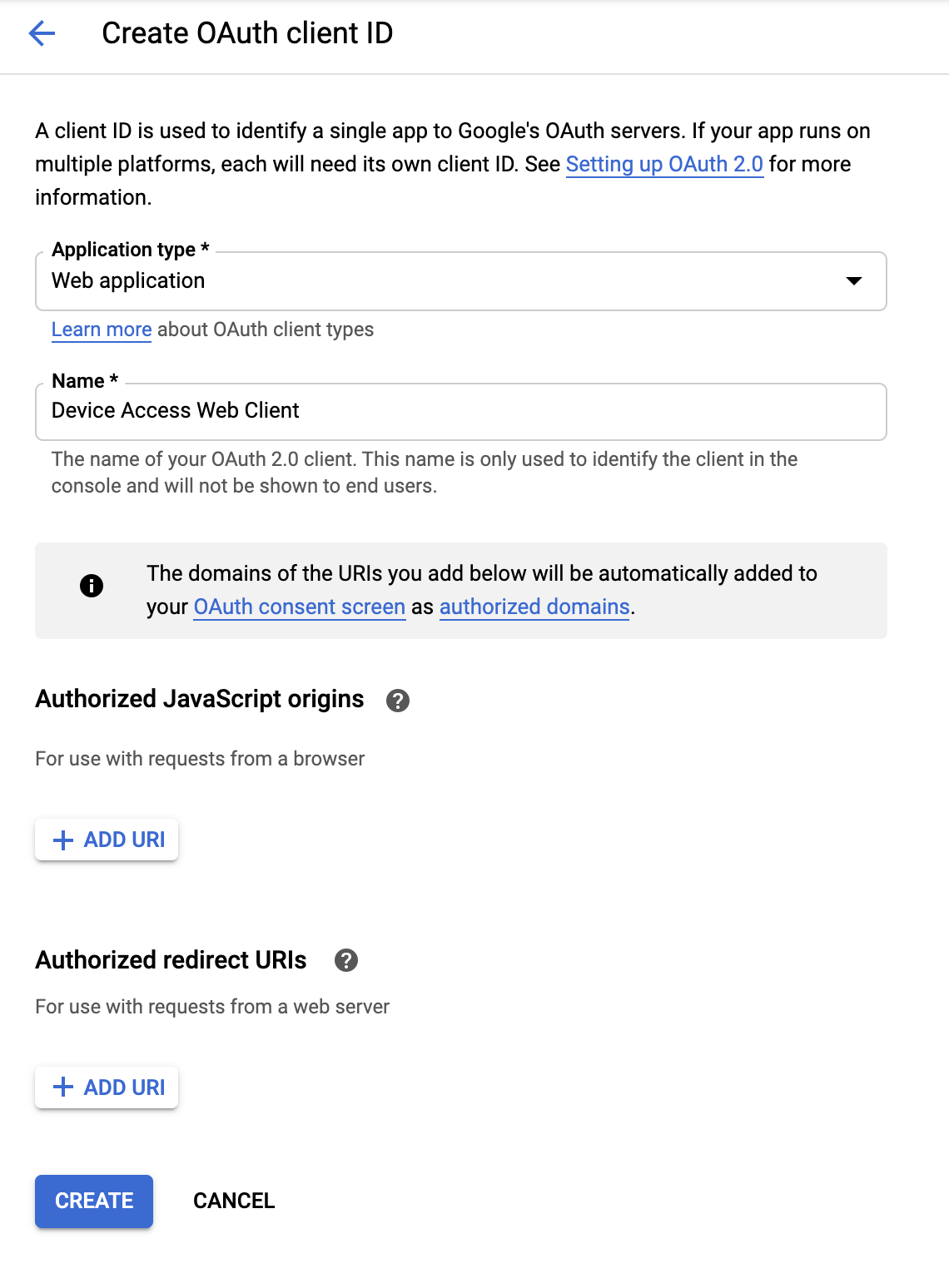
OAuth izin ekranınızı yapılandırdıktan sonra API'ler ve Hizmetler > Kimlik Bilgileri. +Create Credentials'ı (+Kimlik Bilgisi Oluştur) tıklayın ve OAuth client ID'yi (OAuth istemci kimliği) seçin. Uygulama türü olarak Web uygulaması'nı seçin.

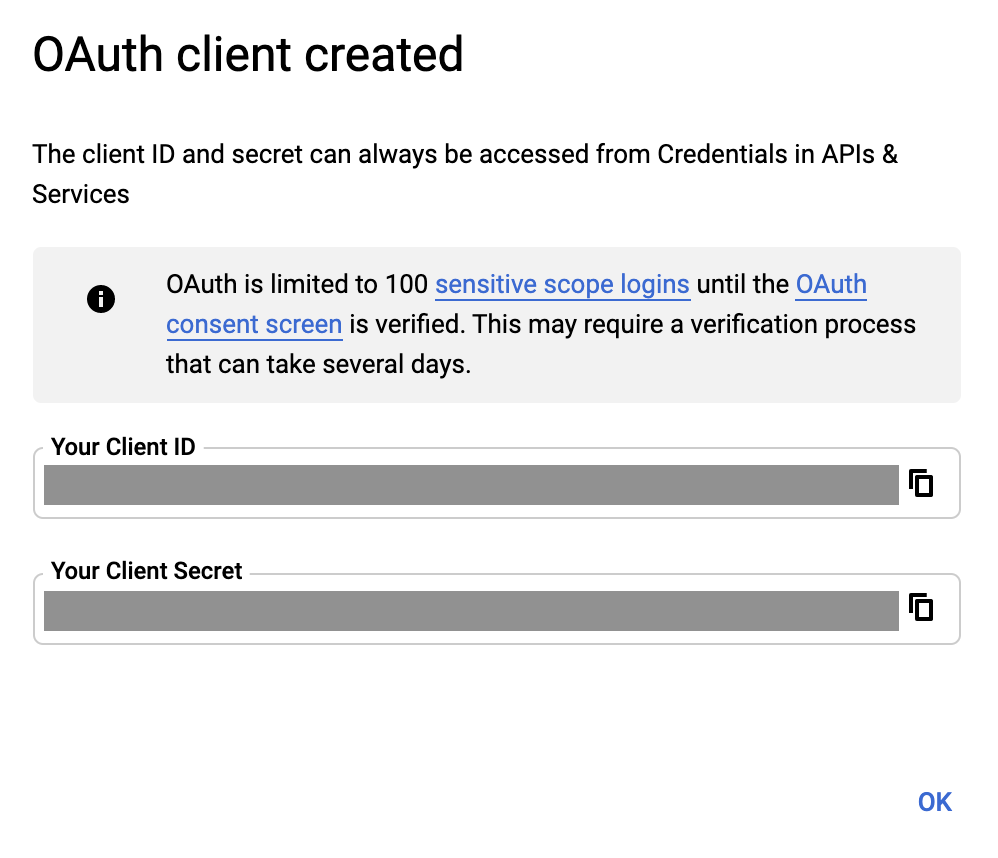
Müşteriniz için bir ad girin ve OLUŞTUR'u tıklayın. Daha sonra Yetkilendirilmiş JavaScript kaynağı ve Yetkilendirilmiş yönlendirme URI'si ekleyeceğiz. İşlem tamamlandığında, bu OAuth 2.0 istemcisiyle ilişkili [Client-Id] ve [Client-Secret] alanları gösterilir.

Cihaz Erişim Konsolu
Cihaz Erişim Konsolu'na gidin. Cihaz Erişim Konsolu'nu daha önce kullanmadıysanız Hizmet Şartları sözleşmesi ve 5 ABD doları kayıt ücretiyle karşılanırsınız.
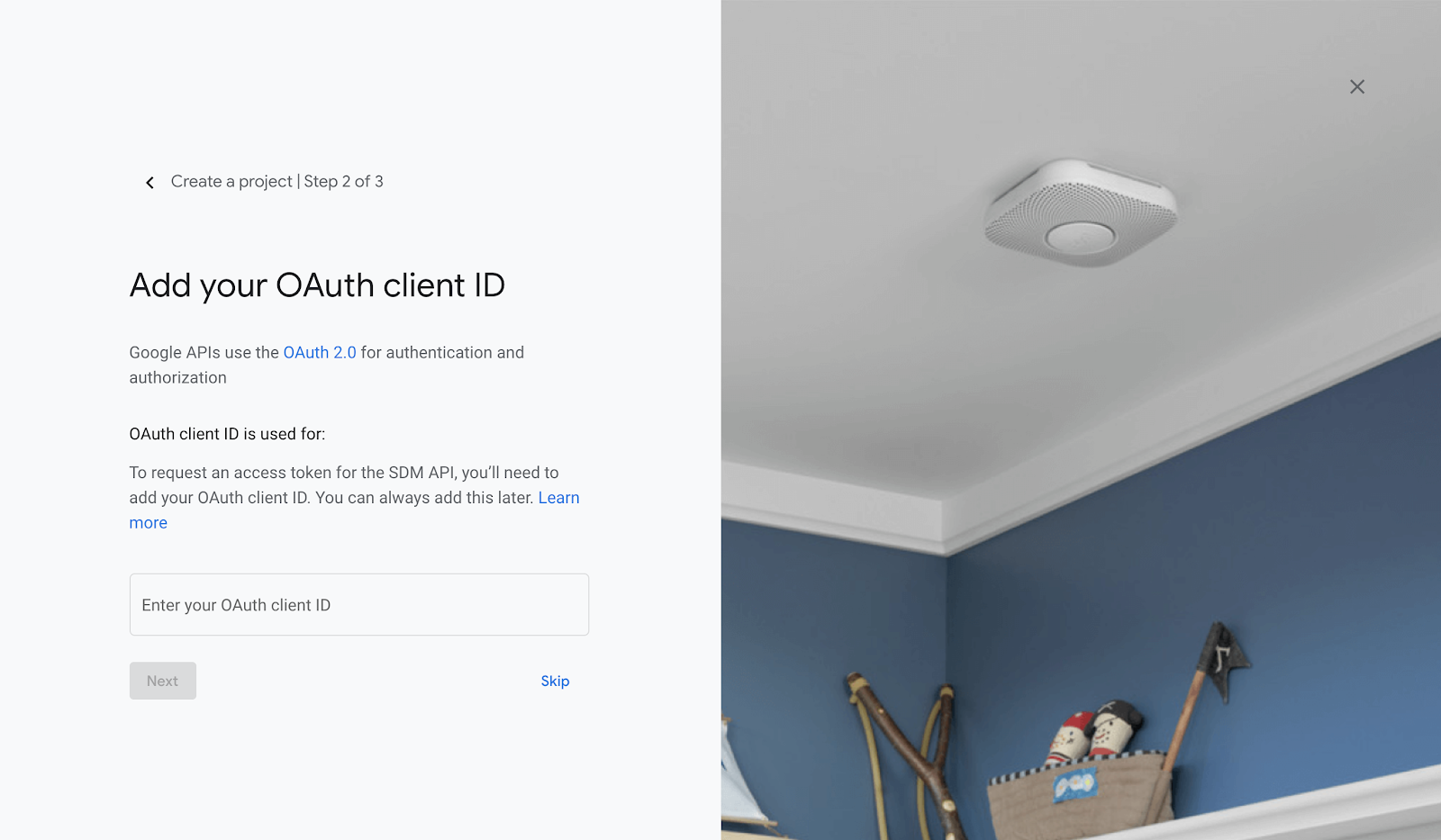
Yeni bir proje oluşturun ve bu projeye bir ad verin. Sonraki pencerede, önceki adımda GCP'den aldığınız [Client-Id] değerini girin.

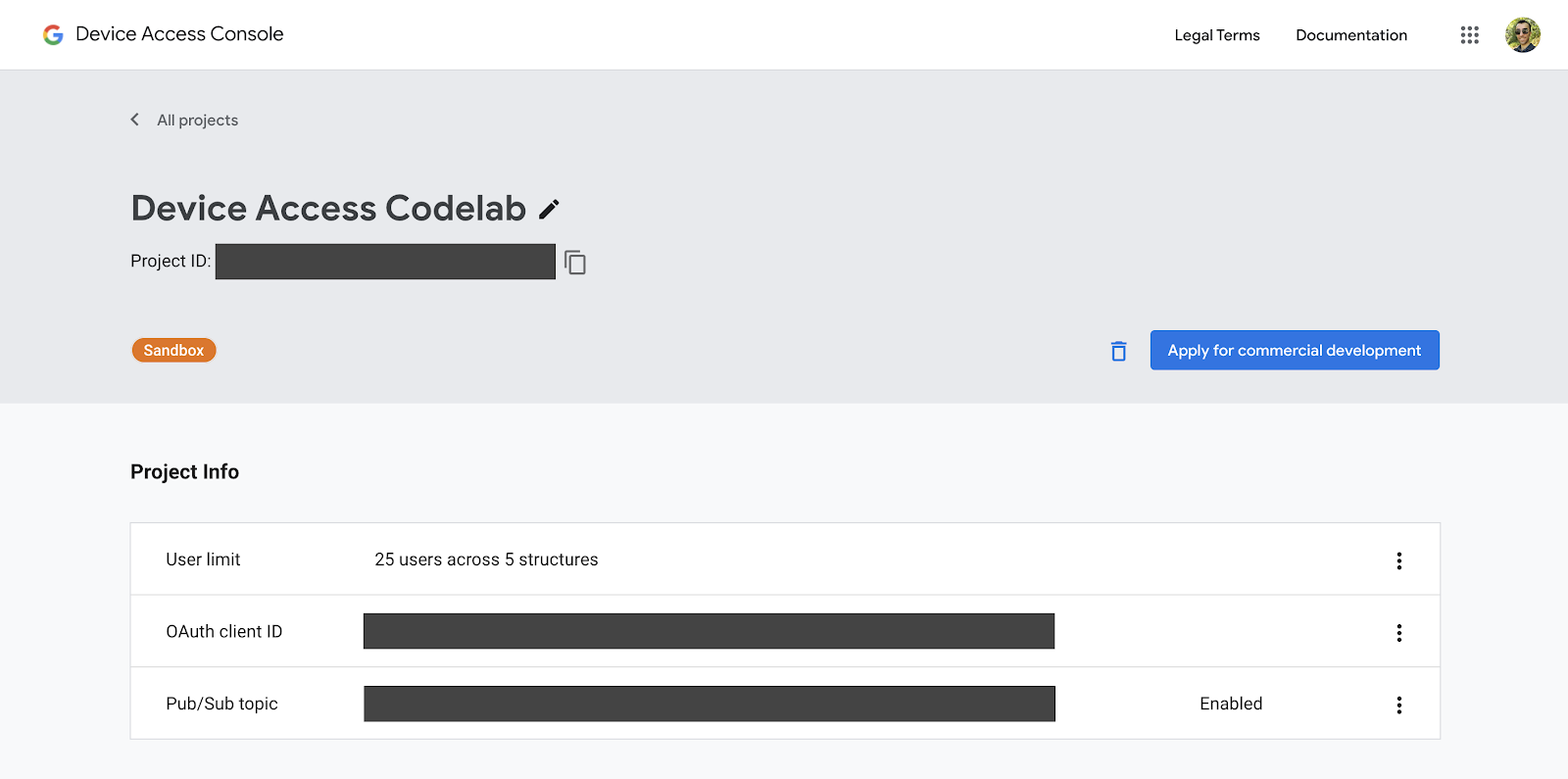
Etkinlikleri etkinleştirdiğinizde ve proje oluşturma adımlarını tamamladıktan sonra projenizin ana sayfasına yönlendirilirsiniz. [Project-Id] kimliğiniz, projenize verdiğiniz adın altında listelenir.

Smart Device Management API'ye istek gönderirken kullanacağımızdan [Project-Id] kimliğinizi not edin.
3. Firebase Kurulumu
Firebase, geliştiricilere web uygulamalarını dağıtmanın hızlı ve kolay bir yolunu sunar. Cihaz Erişimi entegrasyonumuz için Firebase'i kullanarak bir istemci tarafı web uygulaması geliştireceğiz.
Firebase Projesi oluşturma
Firebase Konsolu'na gidin. Add Project'i (Proje Ekle) tıklayın, ardından Proje Oluşturma adımında oluşturduğunuz projeyi seçin. Bu işlem sonucunda, GCP projenize ([GCP-Project-Id]) bağlanacak bir Firebase projesi oluşturulur.
Firebase projesi başarıyla oluşturulduktan sonra aşağıdaki ekranı göreceksiniz:

Firebase Araçları'nı yükleyin
Firebase, uygulamanızı oluşturmak ve dağıtmak için bir dizi CLI aracı sağlar. Bu araçları yüklemek için yeni bir terminal penceresi açıp aşağıdaki komutu çalıştırın. Bu işlem, Firebase araçlarını dünya genelinde yükler.
$ npm i -g firebase-tools
Firebase araçlarının doğru şekilde yüklendiğini doğrulamak için sürüm bilgisini kontrol edin.
$ firebase --version
Giriş komutunu kullanarak Firebase CLI araçlarına Google Hesabınızla giriş yapabilirsiniz.
$ firebase login
Barındırma Projesini Başlatın
Giriş yapabildiğinizde sonraki adım, web uygulamanız için bir barındırma projesi başlatmaktır. Terminalden projenizi oluşturmak istediğiniz klasöre gidin ve aşağıdaki komutu çalıştırın:
$ firebase init hosting
Firebase, bir barındırma projesine başlamanıza yardımcı olmak için size bazı sorular sorar:
- Lütfen bir seçenek belirleyin: Mevcut bir projeyi kullan
- Bu dizin için varsayılan bir Firebase projesi seçin. Şu seçeneği belirleyin:***[GCP-Project-Id]***
- Genel dizininiz olarak neyi kullanmak istiyorsunuz? — Herkese açık
- Tek sayfalık uygulama olarak yapılandırılsın mı? — Evet
- GitHub ile otomatik derlemeler ve dağıtımlar kurulsun mu? — Hayır
Projeniz ilk kullanıma hazırlandıktan sonra aşağıdaki komutla projeyi firebase'e dağıtabilirsiniz:
$ firebase deploy
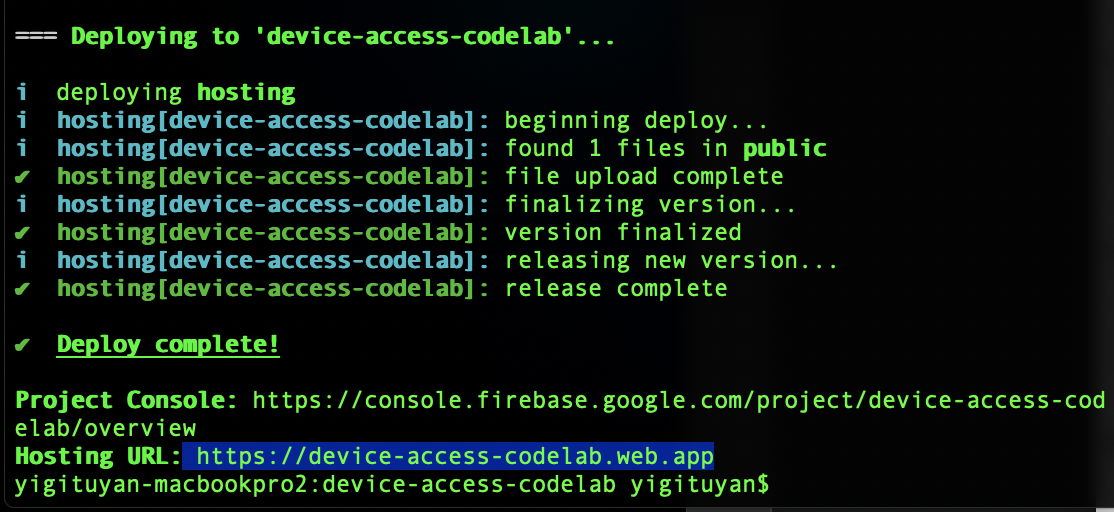
Firebase, projenizi tarar ve gerekli dosyaları Cloud Hosting'e dağıtır.

Hosting URL'sini bir tarayıcıda açtığınızda yeni dağıttığınız sayfayı görürsünüz:

Firebase ile web sayfası dağıtmayla ilgili temel bilgileri edindiğinize göre Codelab örneğimizi dağıtmaya geçelim.
4. Codelab Örneği
GitHub'da barındırılan codelab deposunu klonlamak için aşağıdaki komutu kullanın:
$ git clone https://github.com/google/device-access-codelab-web-app.git
Bu depoda, örnekleri iki ayrı klasörde sunuyoruz. codelab-start klasöründe, bu Codelab'deki geçerli noktadan başlamanız için gerekli dosyalar bulunur. codelab-done klasörü, bu Codelab'in tam sürümünü içerir. Bu sürüm, istemci ve node.js sunucusuyla tam olarak çalışır.
Bu codelab boyunca codelab-start klasöründeki dosyaları kullanacağız ancak herhangi bir zamanda takılırsanız codelab'de yapılan sürümü de inceleyebilirsiniz.
Codelab Örnek Dosyaları
codelab-start klasörünün dosya yapısı aşağıdaki gibidir:
public ├───index.html ├───scripts.js ├───style.css firebase.json
Ortak klasör, uygulamamızın statik sayfalarını içerir. firebase.json, web isteklerini uygulamamıza yönlendirmekten sorumludur. codelab-done sürümünde, Google Cloud işlevlerine dağıtılacak proxy sunucumuzun (ekspres) mantığını içeren bir functions dizini de görürsünüz.
Codelab Örneği Dağıtma
codelab-start içinden dosyaları projenizin dizinine kopyalayın.
$ firebase deploy
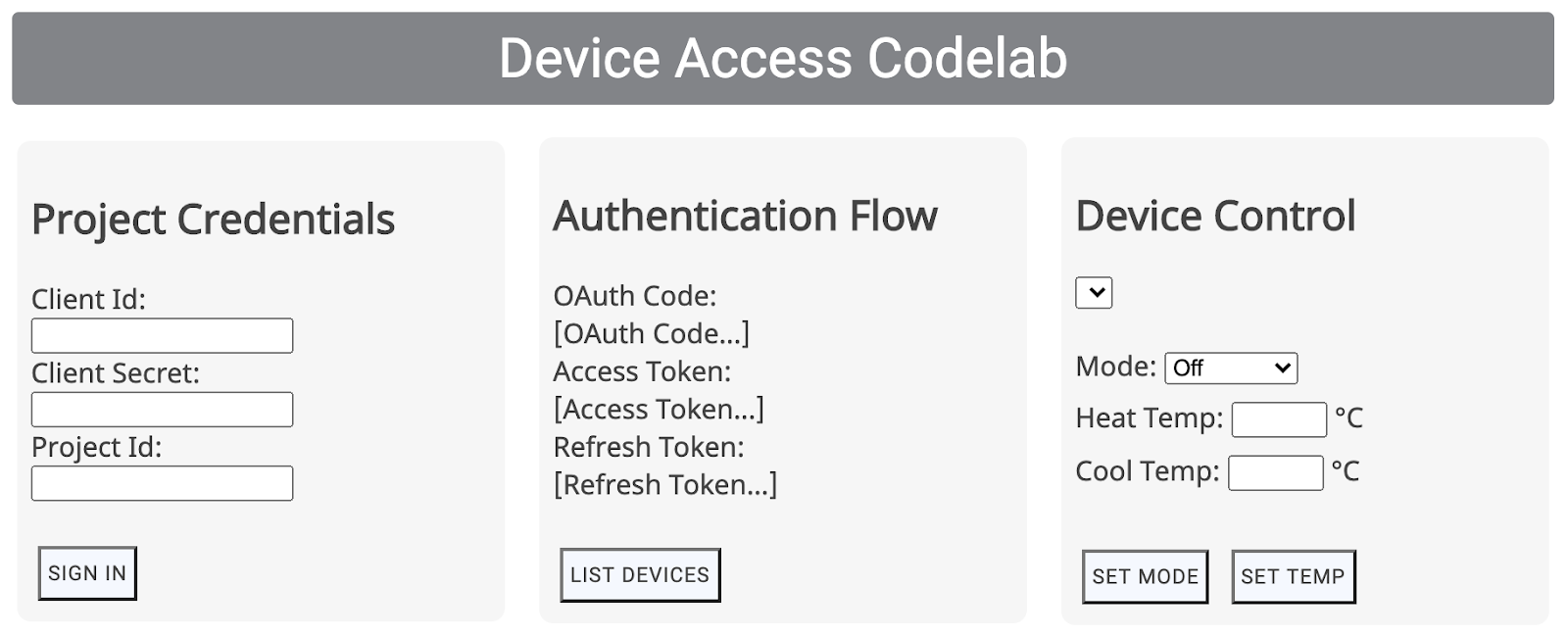
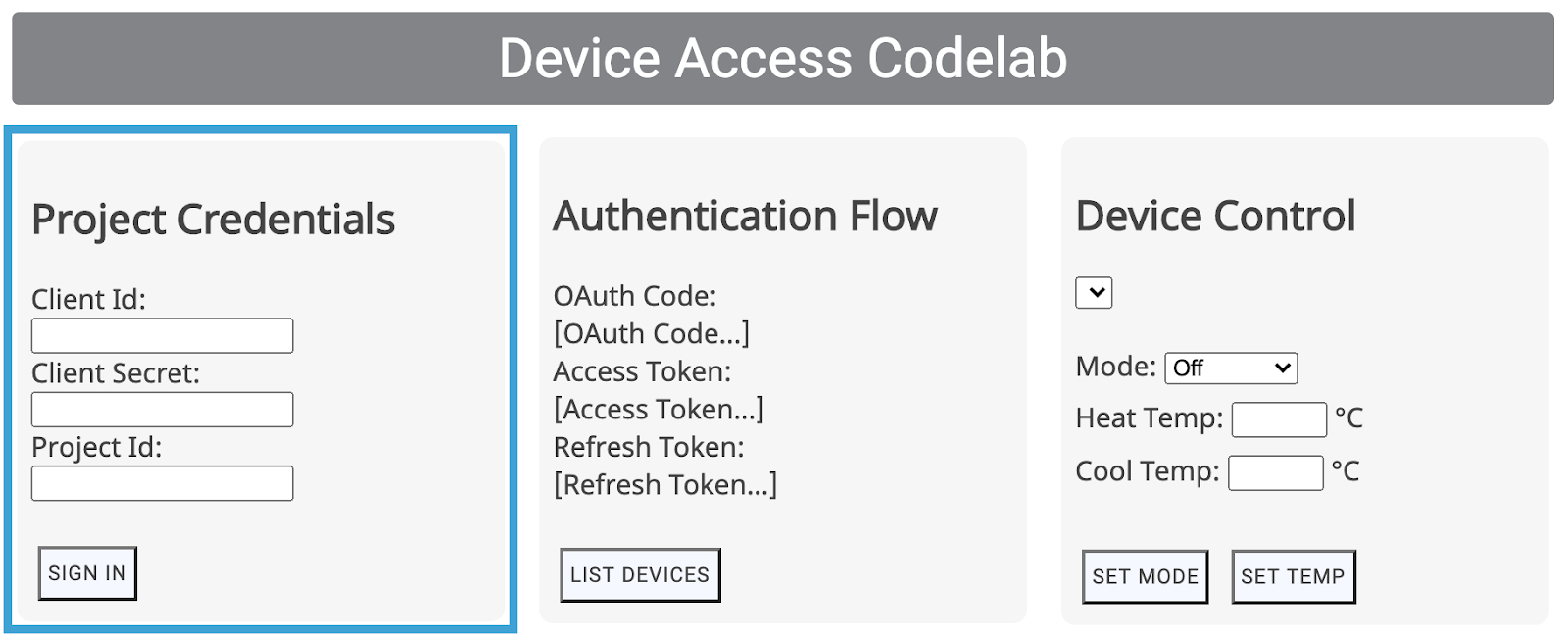
Firebase dağıtımı tamamlandıktan sonra Codelab uygulamasını görebilirsiniz:

Yetkilendirme akışını başlatmak için iş ortağı kimlik bilgileri gerekir. Bu konuyu sonraki bölümde ele alacağız.
5. OAuth'u kullanma
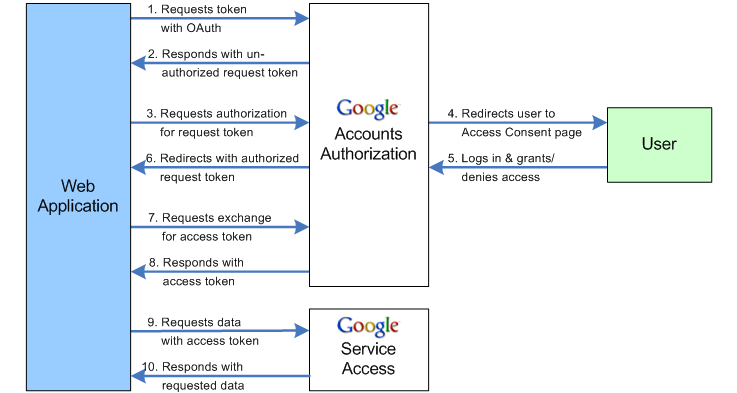
OAuth, erişim yetkisi için bir web standardıdır ve kullanıcıların üçüncü taraf uygulamalarına şifre paylaşmadan hesap bilgilerine erişim izni vermeleri için yaygın olarak kullanılır. OAuth 2.0, geliştiricilerin Cihaz Erişimi üzerinden kullanıcı cihazlarına erişmesini sağlamak için kullanılır.

Yönlendirme URI'si belirtin
OAuth akışının ilk adımı, Google OAuth 2.0 uç noktasına bir parametre grubu iletmeyi içerir. Google OAuth sunucuları, kullanıcı izni aldıktan sonra Yönlendirme URI'nize yetkilendirme kodu içeren bir istek gönderir.
SERVER_URI sabit değerini (19. satır) scripts.js ürününde kendi Barındırma URL'nizle güncelleyin:
const SERVER_URI = "https://[GCP-Project-Id].web.app";
Uygulamanın bu değişiklikle yeniden dağıtılması, projenizde kullanılan Yönlendirme URI'nizin güncellenmesine neden olur.
$ firebase deploy
Yönlendirme URI'sini etkinleştir
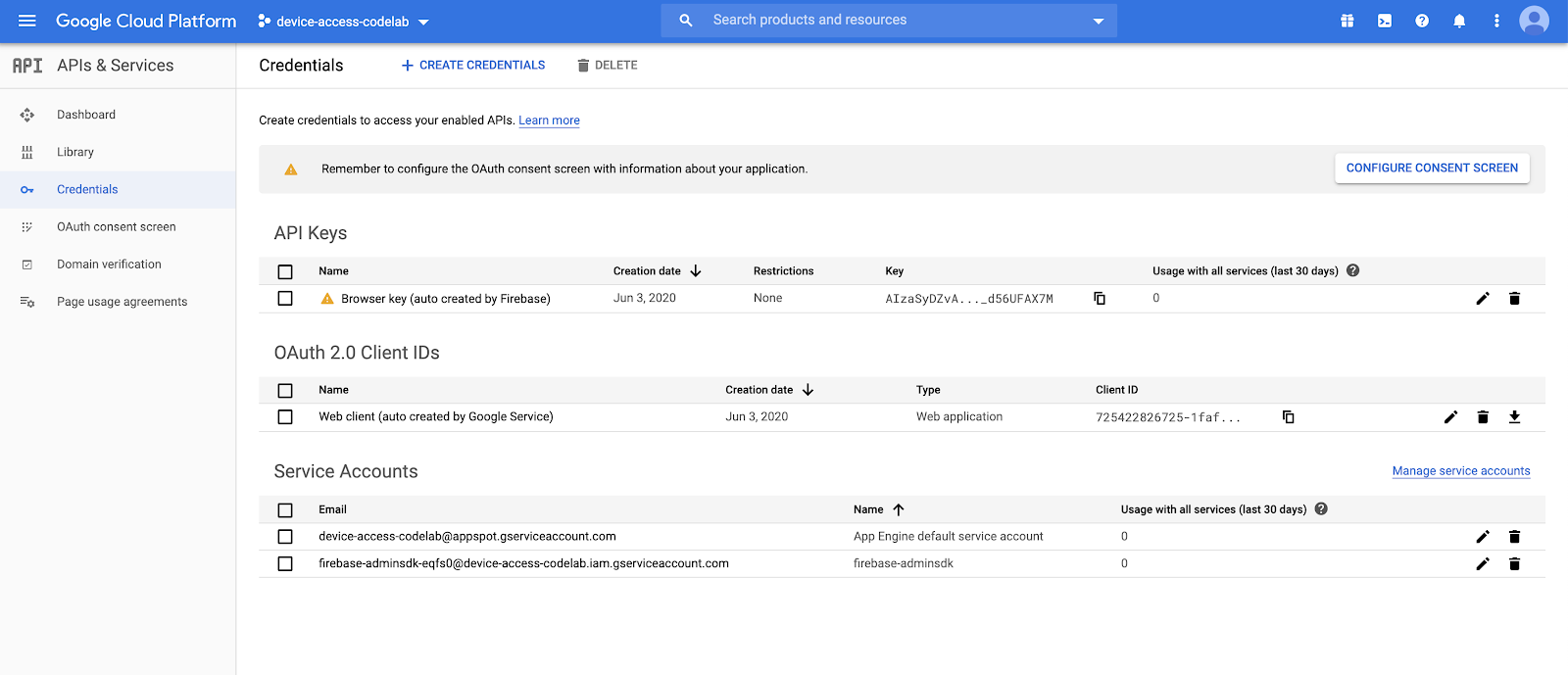
Komut dosyası dosyasında Yönlendirme URI'sini güncelledikten sonra, bunu projeniz için oluşturduğunuz İstemci Kimliğinin izin verilen Yönlendirme URI'leri listesine de eklemeniz gerekir. Google Cloud Platform'da Kimlik Bilgisi Sayfası'na gidin. Bu sayfada, projeniz için oluşturulan tüm kimlik bilgileri listelenir:

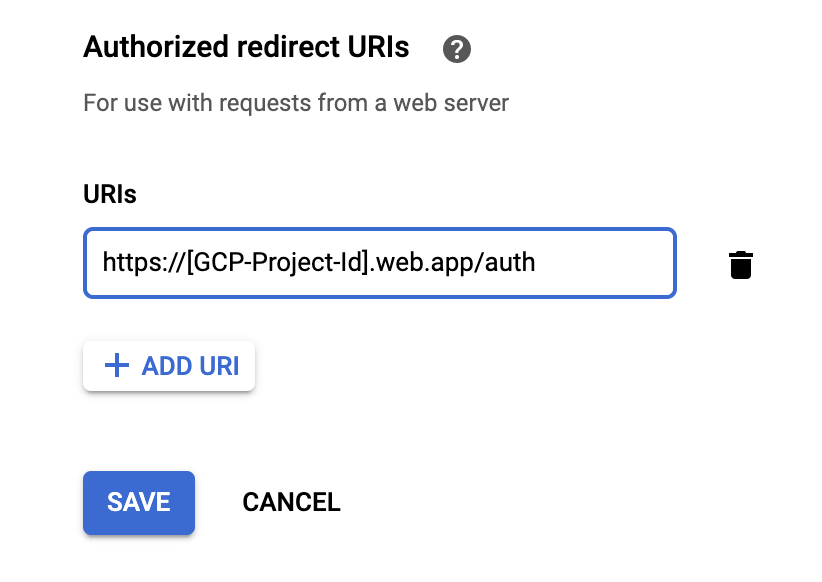
OAuth 2.0 Client Ids (OAuth 2.0 İstemci Kimlikleri) listesinde Proje Oluşturma adımında oluşturduğunuz İstemci Kimliğini seçin. Uygulamanızın yönlendirme URI'sini, projenizin Yetkili Yönlendirme URI'leri listesine ekleyin.

Oturum açmayı deneyin.
Firebase ile ayarladığınız Hosting URL'sine gidin, iş ortağı kimlik bilgilerinizi girin ve OTURUM AÇ düğmesini tıklayın. İstemci Kimliği ve İstemci Sırrı, Google Cloud Platform'dan, Proje Kimliği ise Cihaz Erişimi Konsolu'ndan aldığınız kimlik bilgileridir.

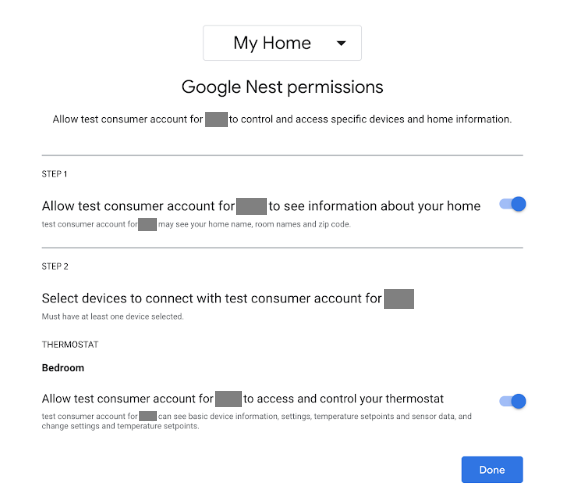
OTURUM AÇ düğmesi, kullanıcılarınızı kuruluşunuzun OAuth akışına yönlendirir. İlk olarak Google Hesaplarının giriş ekranından erişilebilir. Giriş yaptıktan sonra kullanıcılardan, projeniz için Nest cihazlarına erişim izinleri vermeleri istenir.

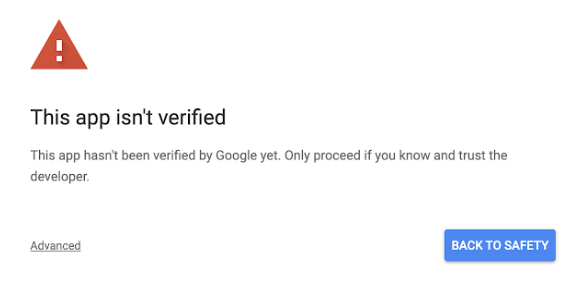
Bu sahte bir uygulama olduğundan, Google yönlendirme yapmadan önce bir uyarı yayınlayacaktır.

"Gelişmiş"i tıklayın, ardından "web.app'e git (güvenli değil)" seçeneğini belirleyin. tıklayın.

Bu komut, gelen GET isteğinin parçası olarak bir OAuth Kodu sağlar. Uygulama, sonrasında bu kodu Erişim Jetonu ve Yenileme Jetonu ile değiştirir.
6. Cihaz denetimi
Cihaz Erişimi örnek uygulaması, Google Nest cihazlarını kontrol etmek için Akıllı Cihaz Yönetimi REST API çağrılarını kullanır. Bu çağrılar, belirli komutlar için gereken yükün yanı sıra GET veya POST isteğinin başlığına erişim jetonunun iletilmesini içerir.
Bu çağrıları işlemek için genel bir erişim isteği işlevi yazdık. Ancak bu işleve doğru uç noktayı ve gerektiğinde yük nesnesini sağlamanız gerekir.
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- yöntem — HTTP isteğinin türü (
GETveyaPOST)) - çağrı — API çağrımızı temsil eden ve yanıtları yönlendirmek için kullanılan bir dize (
listDevices,thermostatMode,temperatureSetpoint) - localpath - Proje kimliğini ve Cihaz kimliğini (
https://smartdevicemanagement.googleapis.com/v1sonrasına eklenir) içeren, isteğin yapıldığı uç nokta - yük (*) - API çağrısı için gerekli ek veriler (örneğin, bir ayar noktasının sıcaklığını temsil eden sayısal bir değer)
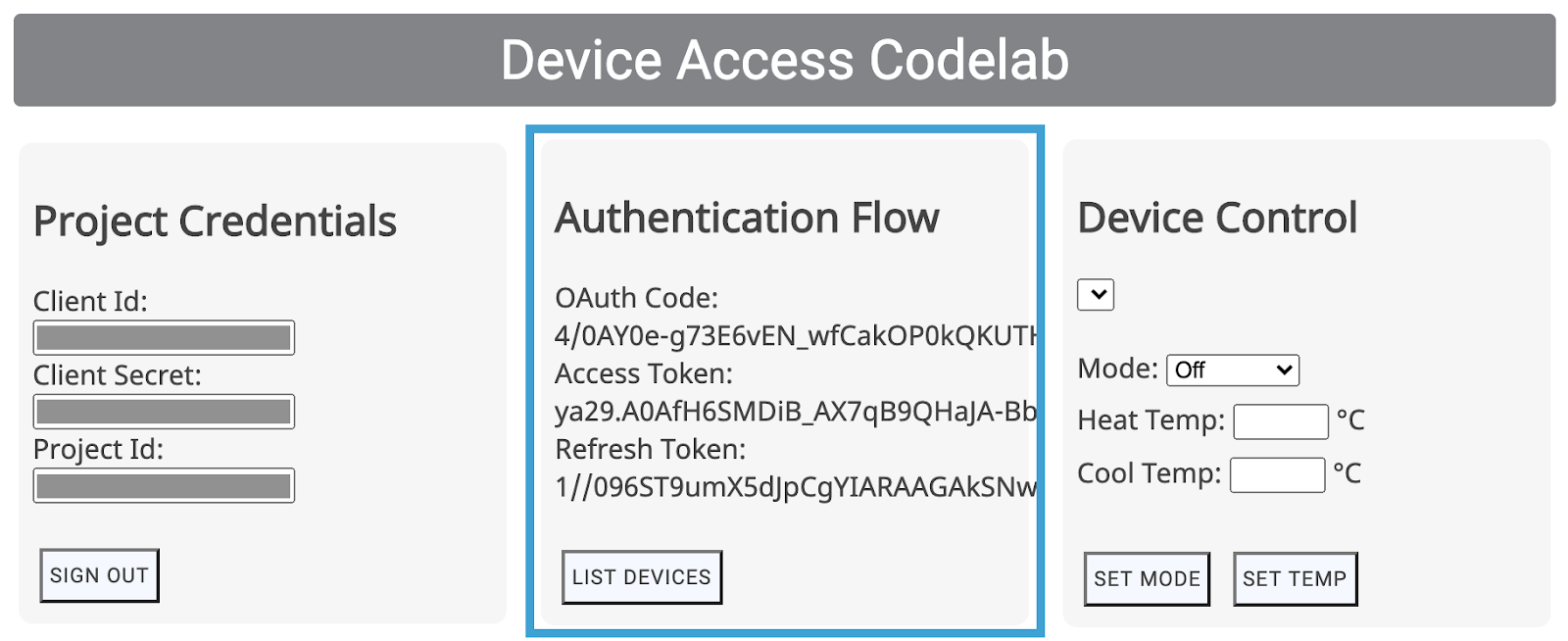
Nest Thermostat'ı kontrol etmek için örnek kullanıcı arayüzü kontrolleri (Cihazları Listele, Modu Ayarlama, Sıcaklığı Ayarla) oluşturacağız:

Bu kullanıcı arayüzü kontrolleri, scripts.js öğesinden ilgili işlevleri (listDevices(), postThermostatMode(), postTemperatureSetpoint()) çağırır. Bunlar, uygulamanız için boş bırakılır. Amaç, doğru yöntemi/yolu seçmek ve yükü deviceAccessRequest(...) işlevine iletmektir.
Cihazları Listeleme
En basit Cihaz Erişimi çağrısı listDevices. GET isteğini kullanır ve yük gerektirmez. Uç noktanın, projectId kullanılarak yapılandırılması gerekir. listDevices() fonksiyonunuzu aşağıdaki gibi tamamlayın:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
Değişiklikleri kaydedin ve aşağıdaki komutla Firebase projenizi tekrar dağıtın:
$ firebase deploy
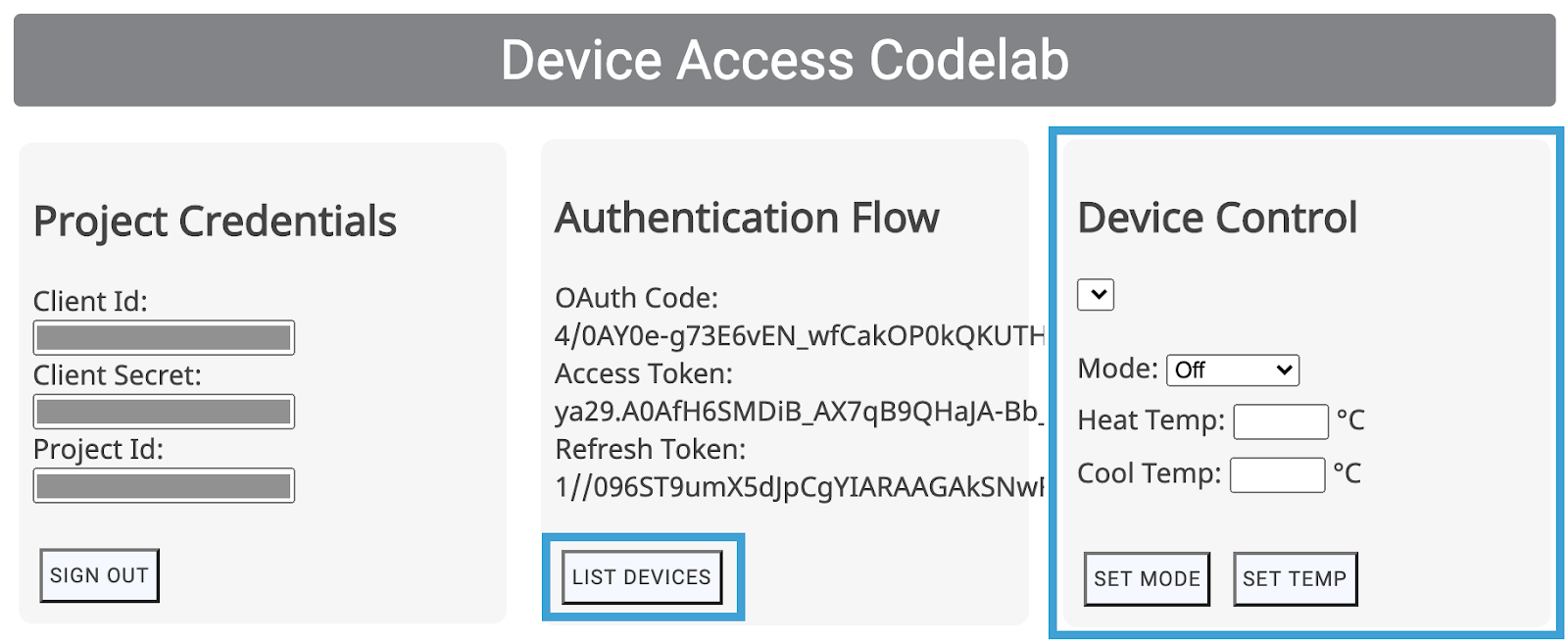
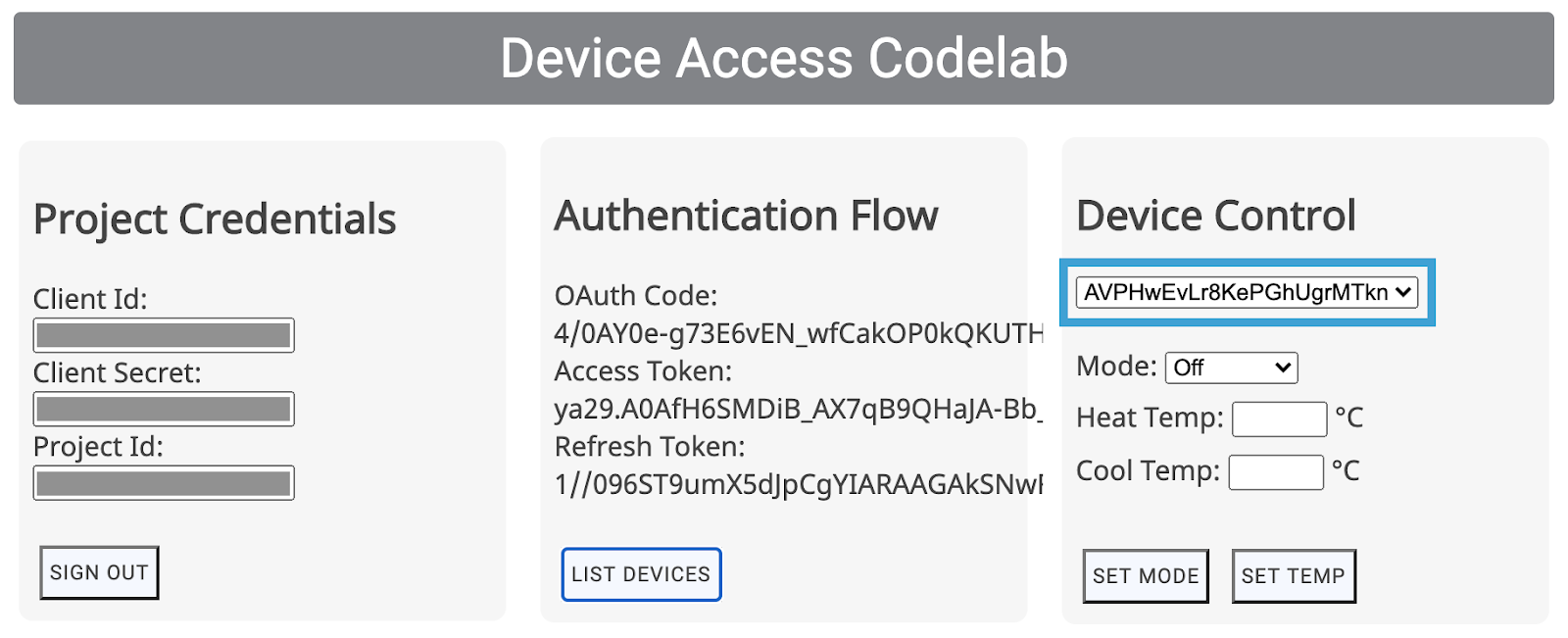
Uygulamanın yeni sürümü dağıtıldıktan sonra sayfayı yeniden yüklemeyi deneyin ve CİHAZLARI LİSTELE seçeneğini tıklayın. Cihaz Kontrolü altındaki liste doldurulur ve termostatınızın kimliğini görürsünüz:

Listeden cihaz seçtiğinizde scripts.js dosyasındaki deviceId alanı güncellenir. Sonraki iki kontrol için kontrol etmek istediğimiz cihazın deviceId bilgisini belirtmemiz gerekecek.
Termostat Kontrolü
Smart Device Management API'de Nest Thermostat\'ın temel kontrolü için iki özellik bulunur. ThermostatMode ve TemperatureSetpoint. Termostat Modu, Nest Thermostat'ınızın modunu olası dört farklı moddan birine ayarlar: {Kapalı, Isıtma, Soğutma, IsıtmaSoğutma}. Daha sonra, seçilen modu yükün bir parçası olarak sağlamamız gerekir.
scripts.js içindeki postThermostatMode() işlevinizi aşağıdakiyle değiştirin:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
Bir sonraki işlev olan postTemperatureSetpoint(), Nest Thermostat'ınız için sıcaklığı (Santigrat cinsinden) ayarlama işlemini gerçekleştirir. Seçilen termostat moduna bağlı olarak yükte (heatCelsius ve coolCelsius) ayarlanabilecek iki parametre vardır.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Node.js Sunucusu (İsteğe bağlı)
Tebrikler! Tarayıcıdan Smart Device Management API istekleri yapabilen bir istemci tarafı web uygulaması oluşturdunuz. Sunucu tarafında geliştirme yapmak isteyenler için, isteklerini tarayıcıdan yönlendirebilecek bir proxy sunucuyla hızlı bir başlangıç yapmak istiyoruz.
Bu proxy sunucu için Firebase Cloud Functions, Node.js ve Express'i kullanacağız.
Cloud Functions'ı İlk Kullanıma Hazırlama
Yeni bir terminal penceresi açın, proje dizininize gidin ve aşağıdaki komutu çalıştırın:
$ firebase init functions
Firebase, Cloud Functions işlevlerini başlatmak için size bir dizi soru sorar:
- Cloud Functions'ı yazmak için hangi dili kullanmak istersiniz? JavaScript
- Olası hataları yakalamak ve stili uygulamak için ESLint'i kullanmak ister misiniz? — Hayır
- Şimdi npm ile bağımlılık yüklemek istiyor musunuz? — Evet
Bu işlem, gerekli bağımlılıkları yüklemenin yanı sıra projenizde bir functions klasörü başlatır. Proje klasörünüzde, Cloud Functions işlevlerimizi tanımlamak için kullanılan index.js dosyasına, ayarları tanımlamak için package.json dosyasını ve bağımlılıkları içeren bir node_modules dizinini içeren bir işlevler dizini bulunduğunu göreceksiniz.
Sunucu tarafı işlevselliğini oluşturmak için iki npm kitaplığı kullanacağız: express ve xmlhttprequest. package.json dosyasındaki bağımlılıklar listesine aşağıdaki girişleri eklemeniz gerekir:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
Ardından, işlev dizininden npm install komutunu çalıştırarak projeniz için bağımlılıklar yüklemeniz gerekir:
$ npm install
npm'nin paketleri indirirken sorun yaşaması durumunda, xmlhttprequest'i kaydetmeyi ve aşağıdaki komutla açıkça ifade etmeyi deneyebilirsiniz:
$ npm install express xmlhttprequest --save
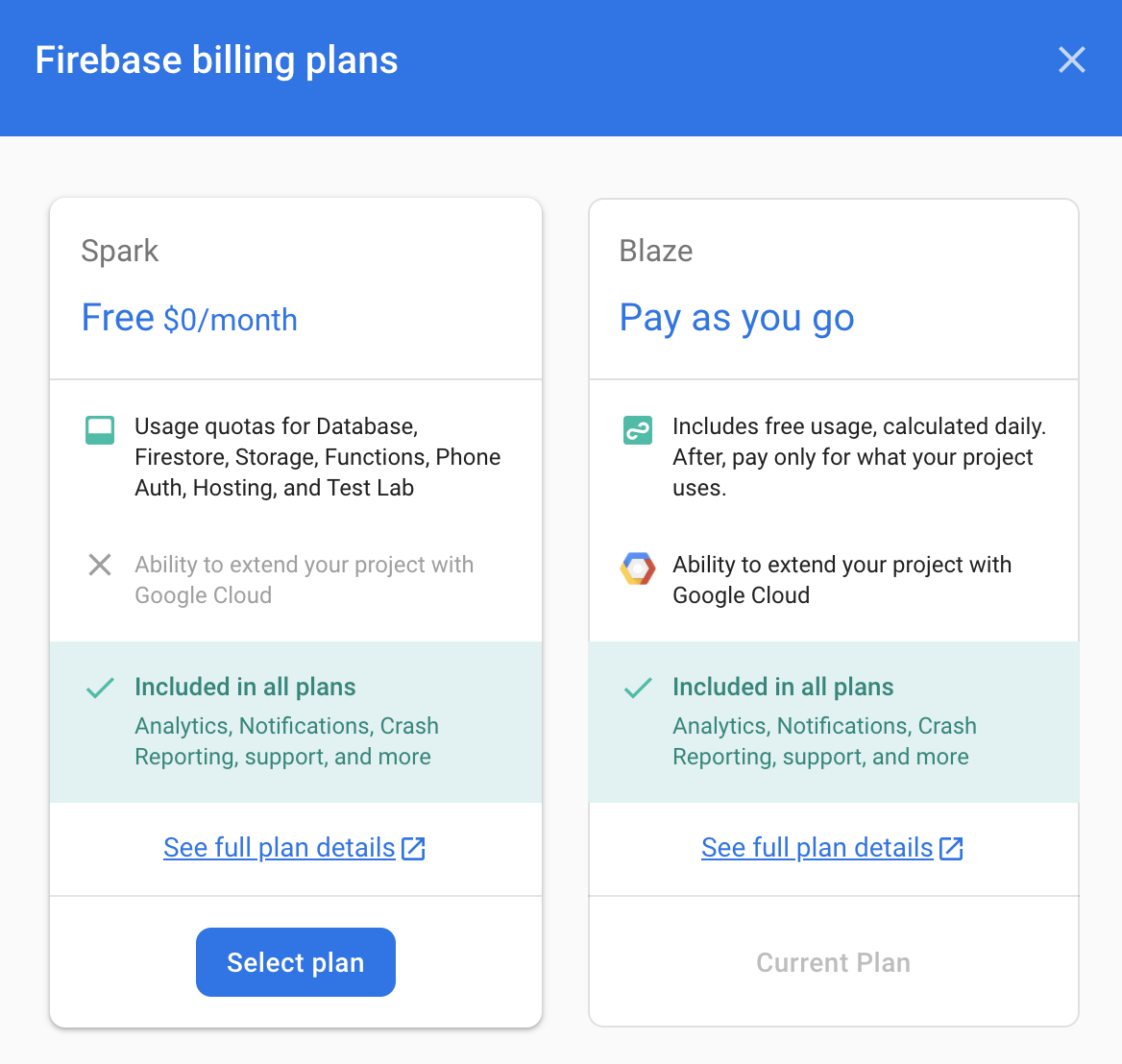
Blaze Planı'na geçin
firebase deploy komutunu kullanmak için Blaze planına yükseltmeniz ve hesabınıza ödeme yöntemi eklemeniz gerekir. Projeye Genel Bakış'a gidin > Kullanım ve faturalandırma'yı inceleyin ve projeniz için Blaze planını seçtiğinizden emin olun.

Ekspres Sunucu Derleme
Express sunucusu, gelen GET ve POST isteklerine yanıt vermek için basit bir çerçeve uygular. POST isteklerini dinleyen, bunları yükte belirtilen bir hedef URL'ye ileten ve aktarımdan alınan yanıtla yanıt veren bir servlet oluşturduk.
İşlevler dizinindeki index.js dosyanızı aşağıdaki gibi değiştirin:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
İstekleri sunucumuza yönlendirmek için firebase.json kaynağından yeniden yazma işlemlerini aşağıdaki şekilde ayarlamamız gerekir:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
Bu işlem, /proxy ile başlayan URL'leri Express sunucumuza yönlendirir, geri kalanlar ise index.html adresimize gitmeye devam eder.
Proxy API Çağrıları
Artık sunucumuz hazır olduğuna göre, tarayıcımızın bu adrese istek göndermesi için scripts.js içinde bir proxy URI tanımlayalım:
const PROXY_URI = SERVER_URI + "/proxy";
Ardından, dolaylı Cihaz Erişimi çağrıları için deviceAccessRequest(...) işleviyle aynı imzaya sahip olan scripts.js adlı bir proxyRequest işlevi ekleyin.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
Son adım, deviceAccessRequest(...) çağrılarını scripts.js içindeki postThermostatMode() ve postTemperatureSetpoint() işlevlerinde proxyRequest(...) işleviyle değiştirmektir.
Uygulamayı güncellemek için firebase deploy komutunu çalıştırın.
$ firebase deploy
Bu sayede artık Cloud Functions'da Express'i kullanan çalışan bir Node.js proxy sunucunuza sahip olursunuz.
Cloud Functions İşlevi İzinleri Sağlama
Son adım, bulut işlevlerinizin erişim izinlerini gözden geçirmek ve istemci tarafı uygulamanızın bunları çağırabildiğinden emin olmaktır.
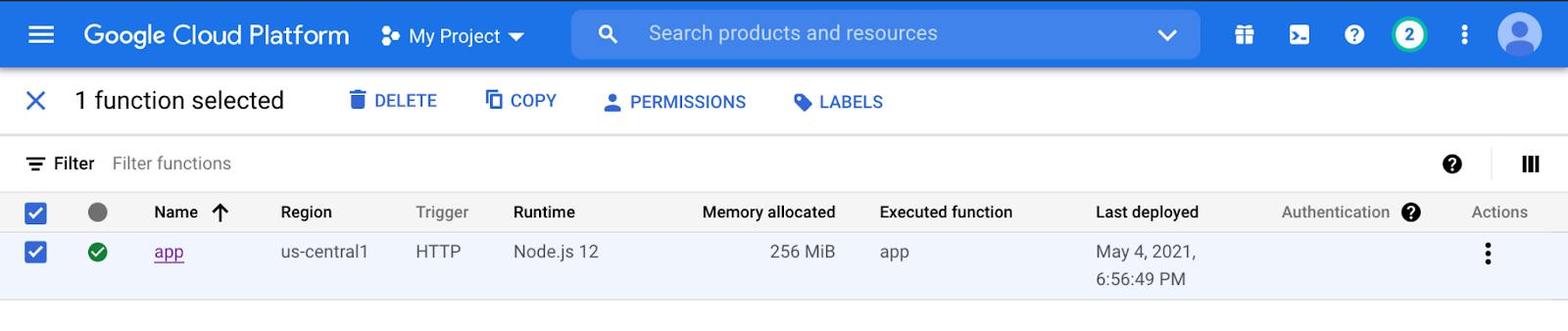
Google Cloud Platform'da menüden Cloud Functions sekmesine gidin ve Cloud Functions işlevinizi seçin:

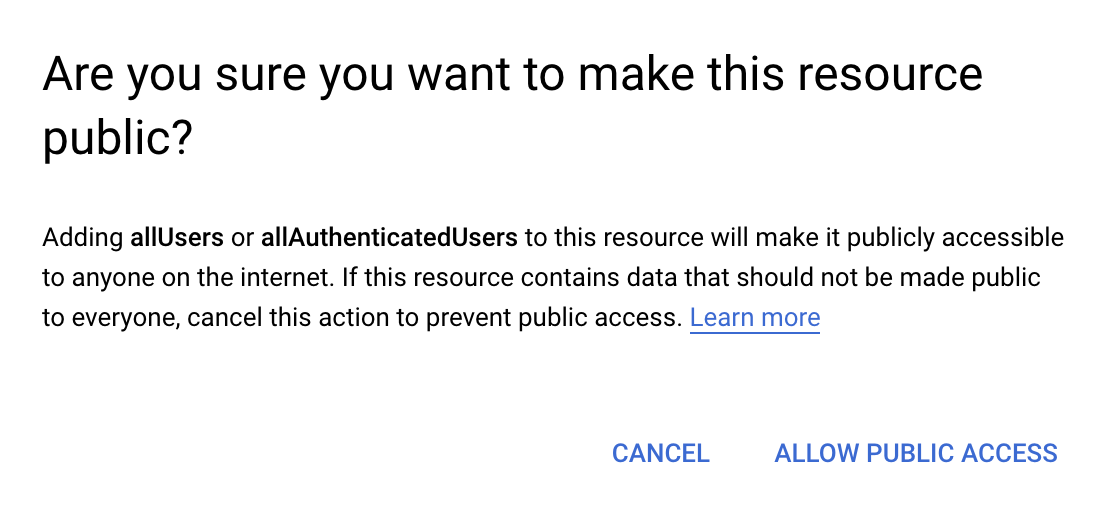
İzinler'i ve ardından Üye Ekle'yi tıklayın. Yeni üye alanına allUsers'ı yazın ve Cloud Functions > seçeneğini belirleyin. Cloud Functions Çağırıcısını kullanın. Kaydet'i tıkladığınızda bir uyarı mesajı görüntülenir:

Herkese Açık Erişime İzin Ver'i seçtiğinizde istemci tarafı uygulamanız bulut işlevinizi kullanabilir.
Tebrikler, tüm adımları tamamladınız. Artık web uygulamanıza gidip proxy sunucunuz aracılığıyla yönlendirilen cihaz denetimlerini kullanabilirsiniz.
Sonraki Adımlar
Cihaz Erişimi konusundaki uzmanlığınızı geliştirmenin yollarını mı arıyorsunuz? Diğer Nest cihazlarını kontrol etme hakkında daha fazla bilgi için özellikler dokümanlarına, ürününüzü dünyaya sunmayla ilgili adımları öğrenmek için sertifika sürecine göz atın.
Codelab deneyiminizi geliştireceğiniz ve Nest kameraları, kapı zillerini ve termostatları kontrol etmek için çalışan bir web uygulaması dağıtacağınız Cihaz Erişimi web uygulaması örnek uygulaması ile becerilerinizi bir üst seviyeye taşıyın.

