1. מבוא
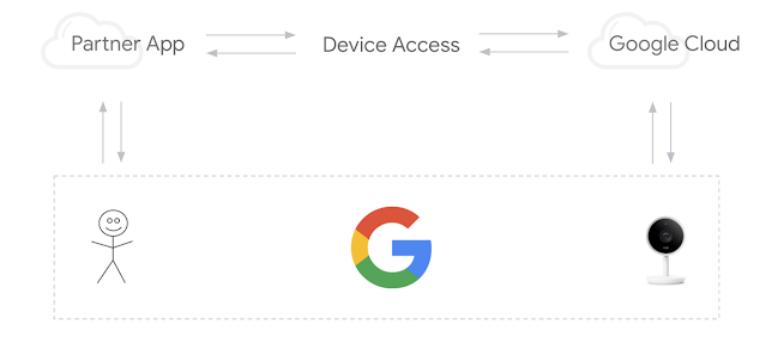
תוכנית הגישה למכשירים מספקת את ה-Smart Device Management API, API ל-REST שמאפשר למפתחים לשלוט במכשירי Google Nest מהאפליקציות שלהם. המשתמשים צריכים להביע הסכמה לגישה של צד שלישי למכשירי Nest שלהם.

יש שלושה שלבים עיקריים לשילוב מוצלח של 'גישה למכשירים':
- יצירת פרויקט – יוצרים פרויקט ב-Google Cloud Platform ונרשמים כמפתח ב-Device Access Console.
- קישור חשבונות – תוכלו לעודד את המשתמשים להשלים את תהליך קישור החשבונות ולאחזר את קוד הגישה. מחליפים את הקוד באסימון גישה.
- בקרת מכשירים – שולחים בקשות דרך Smart Device Management API כדי לשלוט במכשירים, באמצעות שליחת פקודות באמצעות אסימון הגישה.
בשיעור ה-Codelab הזה נתעמק באופן הפעולה של Device Access על ידי פיתוח של אימות אפליקציית אינטרנט שתומכת באימות וביצוע קריאות ל-Smart Device Management API. בנוסף, נבדוק פריסה של שרת proxy פשוט באמצעות Node.js ו-Express לנתב את בקשות הגישה למכשירים.
לפני שמתחילים, כדאי לרענן את הטכנולוגיות הנפוצות באינטרנט שבהן נשתמש ב-Codelab הזה, כמו אימות באמצעות OAuth 2.0 או פיתוח אפליקציית אינטרנט באמצעות Node.js, אבל לא מדובר בדרישות מוקדמות.
הפרטים הדרושים
- Node.js מגרסה 8 ומעלה
- חשבון Google עם Nest Thermostat מקושר
הנושאים שתלמד
- הגדרת פרויקט Firebase לאירוח דפי אינטרנט סטטיים ופונקציות בענן
- שליחת בקשות גישה למכשיר באמצעות אפליקציית אינטרנט מבוססת דפדפן
- בניית שרת proxy באמצעות Node.js ו-Express לניתוב הבקשות שלך
2. יצירת פרויקט
כדי להגדיר שילוב של 'גישה למכשירים', המפתחים צריכים ליצור פרויקט ב-Google Cloud Platform (GCP). מזהה לקוח וסוד לקוח שנוצרים בפרויקט GCP ישמשו כחלק מתהליך ה-OAuth בין האפליקציה של המפתח לבין Google Cloud. המפתחים צריכים גם להיכנס למסוף הגישה למכשירים כדי ליצור פרויקט ולקבל גישה ל-Smart Device Management API.
Google Cloud Platform
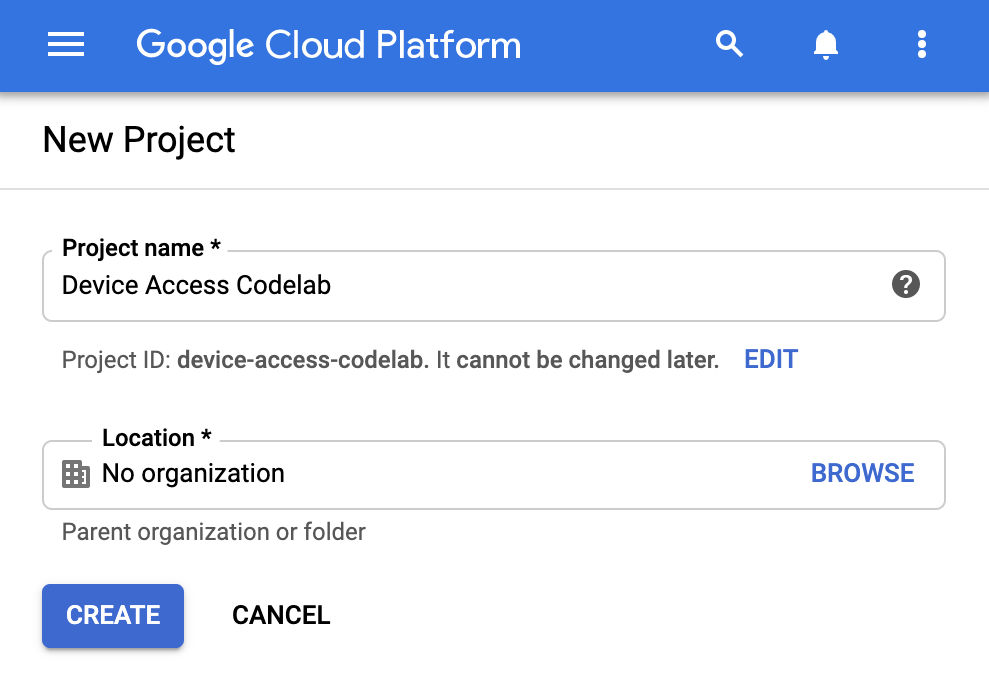
נכנסים אל Google Cloud Platform. לוחצים על 'יצירת פרויקט חדש' ונותנים שם לפרויקט. יוצג גם מזהה פרויקט [GCP-Project-Id] עבור Google Cloud. צריך לרשום אותו כי נשתמש בו במהלך ההגדרה של Firebase. (נתייחס למזהה הזה כ-[GCP-Project-Id] במהלך ה-Codelab הזה.)

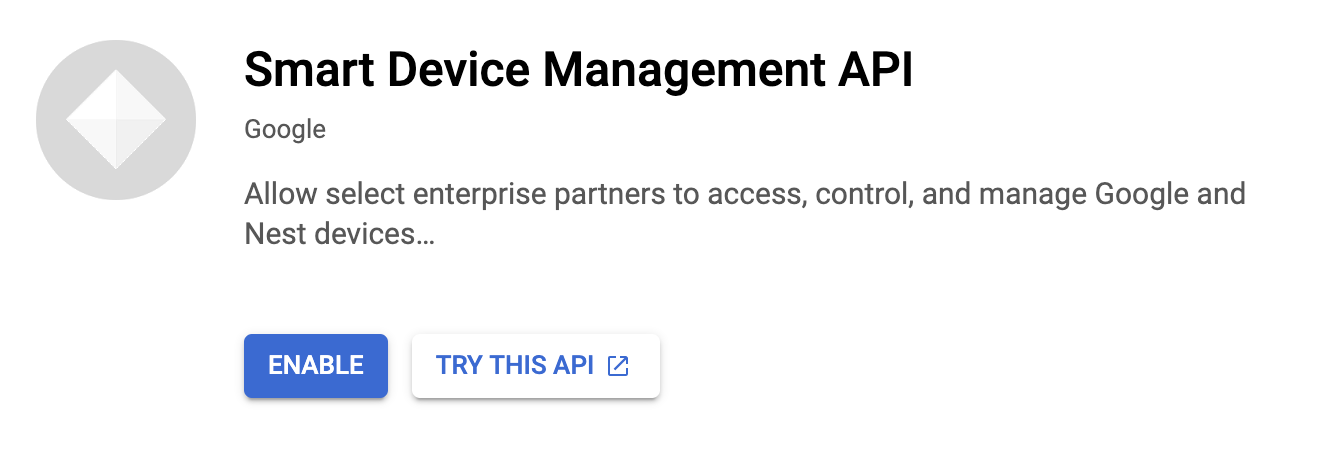
השלב הראשון הוא להפעיל את ספריית ה-API הדרושה בפרויקט שלנו. מעבר אל APIs & שירותים > ספרייה ומחפשים את Smart Device Management API. צריך להפעיל את ה-API הזה כדי לתת לפרויקט הרשאה לשלוח בקשות לקריאות ל-Device Access API.

לפני שנעבור ליצירת פרטי כניסה ל-OAuth, אנחנו צריכים להגדיר את מסך ההסכמה של OAuth עבור הפרויקט שלנו. מעבר אל APIs & שירותים > מסך ההסכמה של OAuth בהגדרה User Type, בוחרים באפשרות external (חיצוני). צריך לתת לאפליקציה שם וכתובת אימייל לתמיכה, וגם פרטים ליצירת קשר עם המפתח כדי להשלים את המסך הראשון. כשמתבקשים לספק משתמשים לבדיקה, חשוב לציין את כתובת האימייל עם המכשירים המקושרים בשלב הזה.
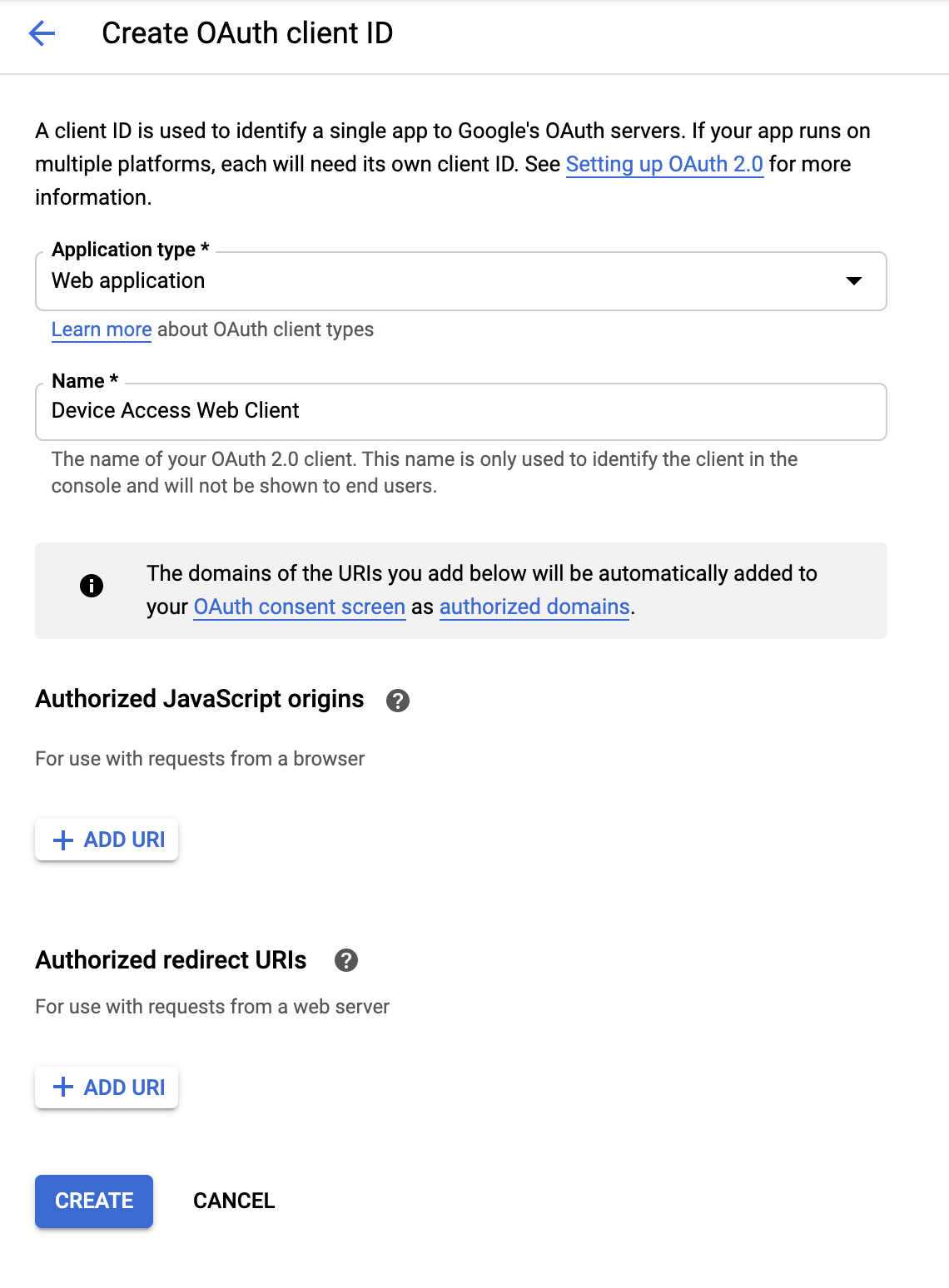
לאחר הגדרת מסך ההסכמה ל-OAuth, עוברים אל APIs & שירותים > פרטי כניסה. לוחצים על +Create Credentials (יצירת פרטי כניסה) ובוחרים באפשרות OAuth client ID (מזהה לקוח OAuth). לסוג האפליקציה, בוחרים באפשרות Web application.

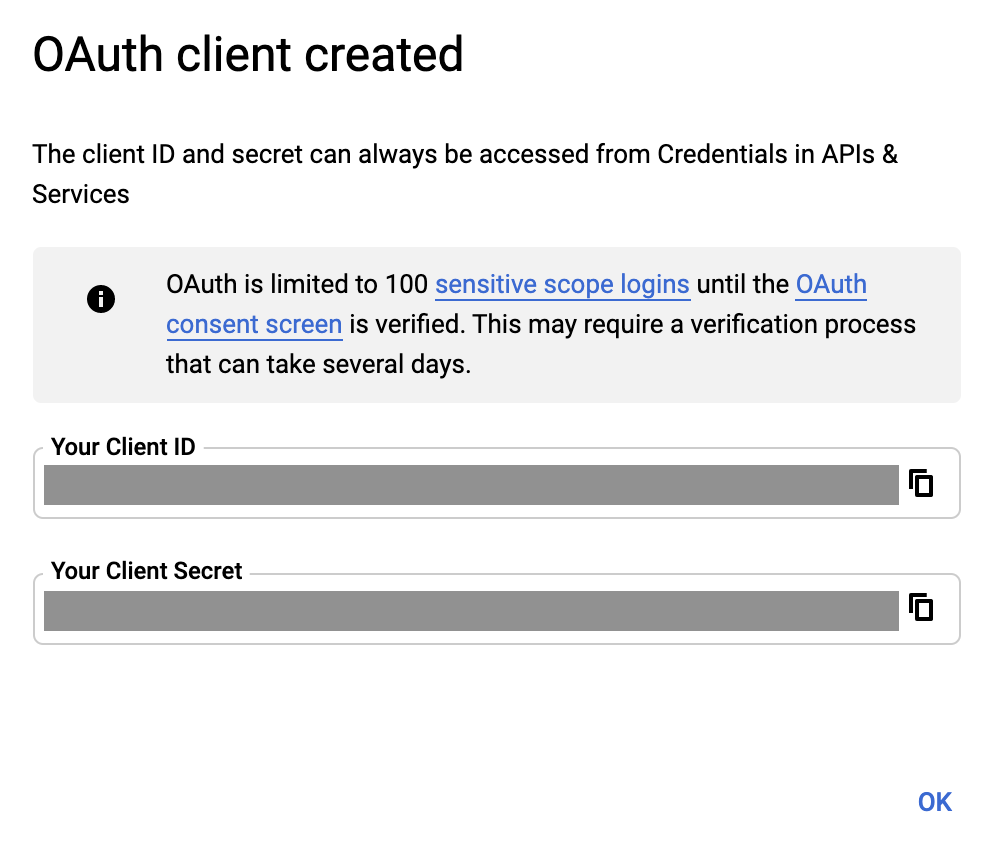
נותנים שם ללקוח ולוחצים על יצירה. בהמשך נוסיף מקור JavaScript מורשה ו-URI מורשה להפניה אוטומטית. השלמת התהליך הזה תוביל להצגת [Client-Id] ו-[Client-Secret] המשויכים ללקוח OAuth 2.0 הזה.

מסוף גישה למכשירים
נכנסים אל מסוף הגישה למכשירים. אם לא השתמשת בעבר במסוף הגישה למכשירים, יוצג לך הסכם התנאים וההגבלות ועמלת רישום בסך 5$.
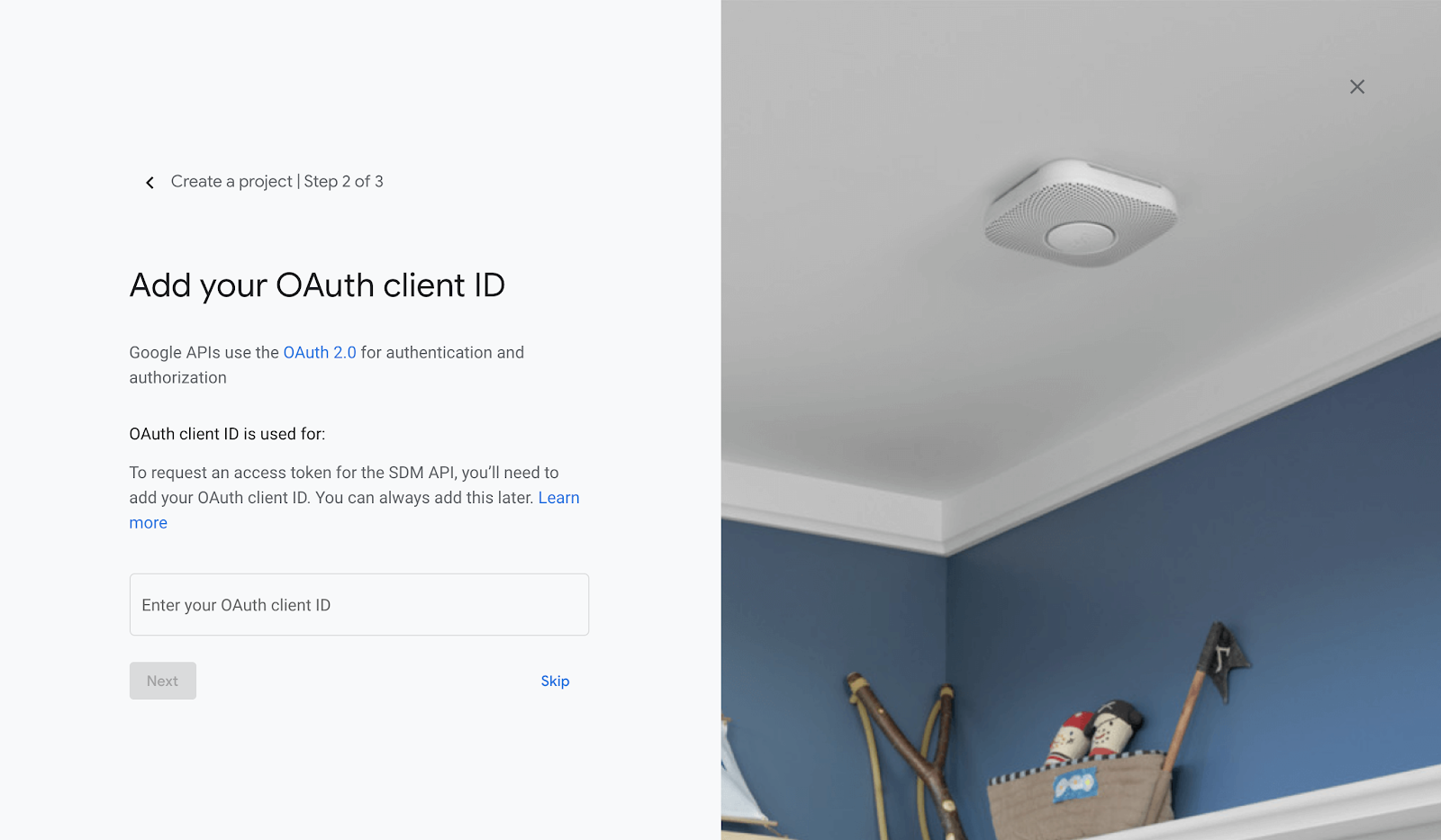
יוצרים פרויקט חדש ונותנים לו שם לפרויקט. בחלון הבא, מספקים את ה-[Client-Id] שקיבלתם מ-GCP בשלב הקודם.

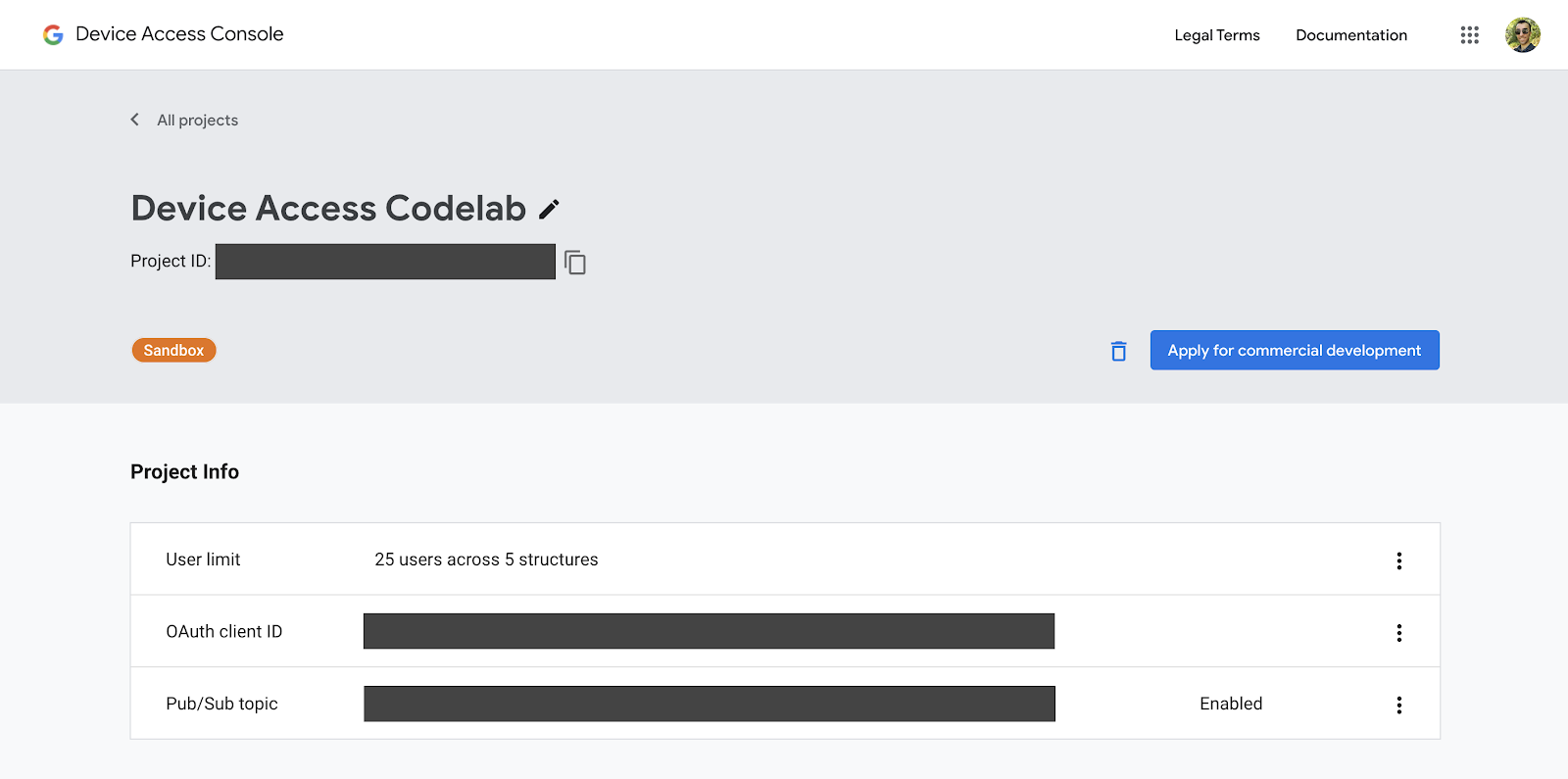
הפעלת אירועים וסיום השלבים ליצירת הפרויקט תעביר אתכם לדף הבית של הפרויקט. השם [Project-Id] יהיה רשום מתחת לשם שנתתם לפרויקט.

חשוב לשים לב למזהה [Project-Id], כי נשתמש בו לשליחת בקשות אל Smart Device Management API.
3. הגדרה של Firebase
פלטפורמת Firebase מספקת למפתחים דרך מהירה וקלה לפרוס אפליקציות אינטרנט. אנחנו מפתחים אפליקציית אינטרנט בצד הלקוח לשילוב של 'גישה למכשירים' באמצעות Firebase.
יוצרים פרויקט Firebase
נכנסים אל מסוף Firebase. לוחצים על Add Project ובוחרים את הפרויקט שיצרתם בשלב Project Creation. הפעולה הזו תיצור פרויקט Firebase שיקושר לפרויקט GCP [GCP-Project-Id].
אחרי שתיצרו את פרויקט Firebase, אתם אמורים לראות את המסך הבא:

התקנת כלים ב-Firebase
Firebase מספקת סדרה של כלי CLI ליצירה ולפריסה של האפליקציה. כדי להתקין את הכלים האלה, פותחים חלון טרמינל חדש ומריצים את הפקודה הבאה. הפעולה הזו תתקין את הכלים של Firebase באופן גלובלי.
$ npm i -g firebase-tools
כדי לוודא שכלי firebase מותקנים כראוי, בודקים את פרטי הגרסה.
$ firebase --version
אפשר להתחבר לכלים של Firebase CLI באמצעות חשבון Google באמצעות פקודת ההתחברות.
$ firebase login
הפעלת פרויקט אירוח
אחרי שמתחברים, השלב הבא הוא לאתחל פרויקט אירוח לאפליקציית האינטרנט. מהטרמינל, נכנסים לתיקייה שבה רוצים ליצור את הפרויקט ומריצים את הפקודה הבאה:
$ firebase init hosting
ב-Firebase תתבקשו לענות על כמה שאלות שיעזרו לכם להתחיל לעבוד עם פרויקט אירוח:
- צריך לבחור אפשרות – שימוש בפרויקט קיים
- בוחרים פרויקט ברירת מחדל ב-Firebase לספרייה הזו – בוחרים***[GCP-Project-Id]***
- במה ברצונך להשתמש כספרייה הציבורית שלך? – ציבורי
- להגדיר כאפליקציה בדף יחיד? – כן
- להגדיר גרסאות build ופריסות אוטומטיות באמצעות GitHub? – לא
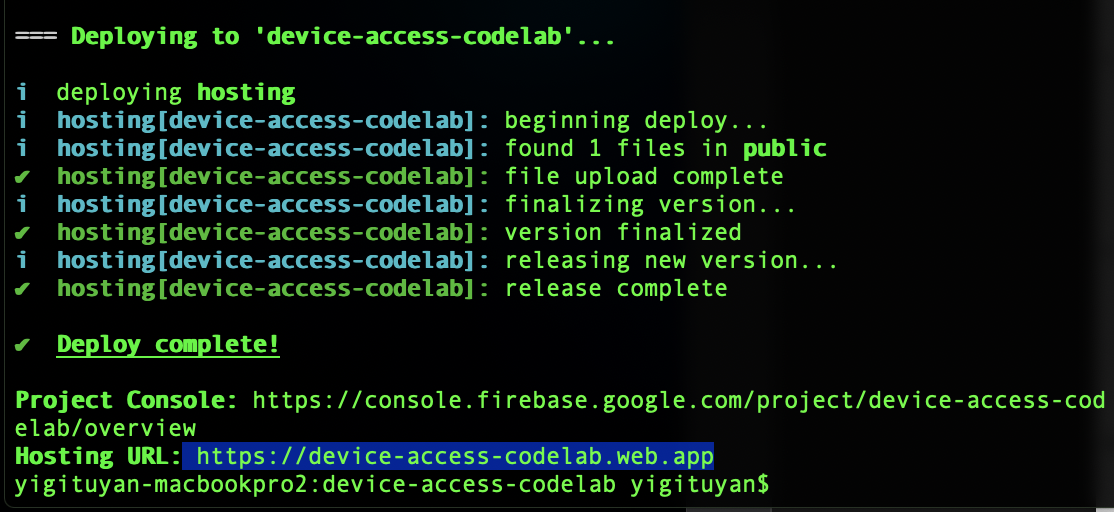
אחרי שהפרויקט מאתחל, אפשר לפרוס אותו ב-firebase באמצעות הפקודה הבאה:
$ firebase deploy
מערכת Firebase תסרוק את הפרויקט ותפרס את הקבצים הדרושים באירוח בענן.

כשפותחים את כתובת ה-URL לאירוח בדפדפן, אתם אמורים לראות את הדף שפרסתם:

עכשיו, אחרי שהבנתם את העקרונות הבסיסיים של פריסת דף אינטרנט באמצעות Firebase, בואו נתחיל לפרוס את הדוגמה של Codelab!
4. דוגמה של Codelab
אפשר לשכפל את מאגר Codelab שמתארח ב-GitHub באמצעות הפקודה הבאה:
$ git clone https://github.com/google/device-access-codelab-web-app.git
במאגר הזה אנחנו מספקים דוגמאות בשתי תיקיות נפרדות. התיקייה codelab-start מכילה את הקבצים הדרושים כדי להתחיל מהנקודה הנוכחית ב-Codelab הזה. התיקייה codelab-done מכילה גרסה מלאה של Codelab הזו, עם לקוח ושרתNode.js שפועלים בפונקציונליות מלאה.
במהלך ה-Codelab הזה נשתמש בקבצים מתיקיית ה-codelab-start, אבל אם בכל זאת תרגיש תקוע, אפשר לעיין גם בגרסה של Codelab.
קבצים לדוגמה של Codelab
מבנה הקובץ של תיקיית Codelab-start הוא:
public ├───index.html ├───scripts.js ├───style.css firebase.json
התיקייה הציבורית מכילה דפים סטטיים של האפליקציה שלנו. באחריות firebase.json לניתוב בקשות מהאינטרנט אל האפליקציה שלנו. בגרסת codelab-done, מופיעה גם ספרייה functions, שמכילה את הלוגיקה של שרת ה-proxy שלנו (אקספרס) לפריסה בפונקציות של Google Cloud.
פריסה של דוגמת Codelab
מעתיקים את הקבצים מהקובץ codelab-start לספריית הפרויקט.
$ firebase deploy
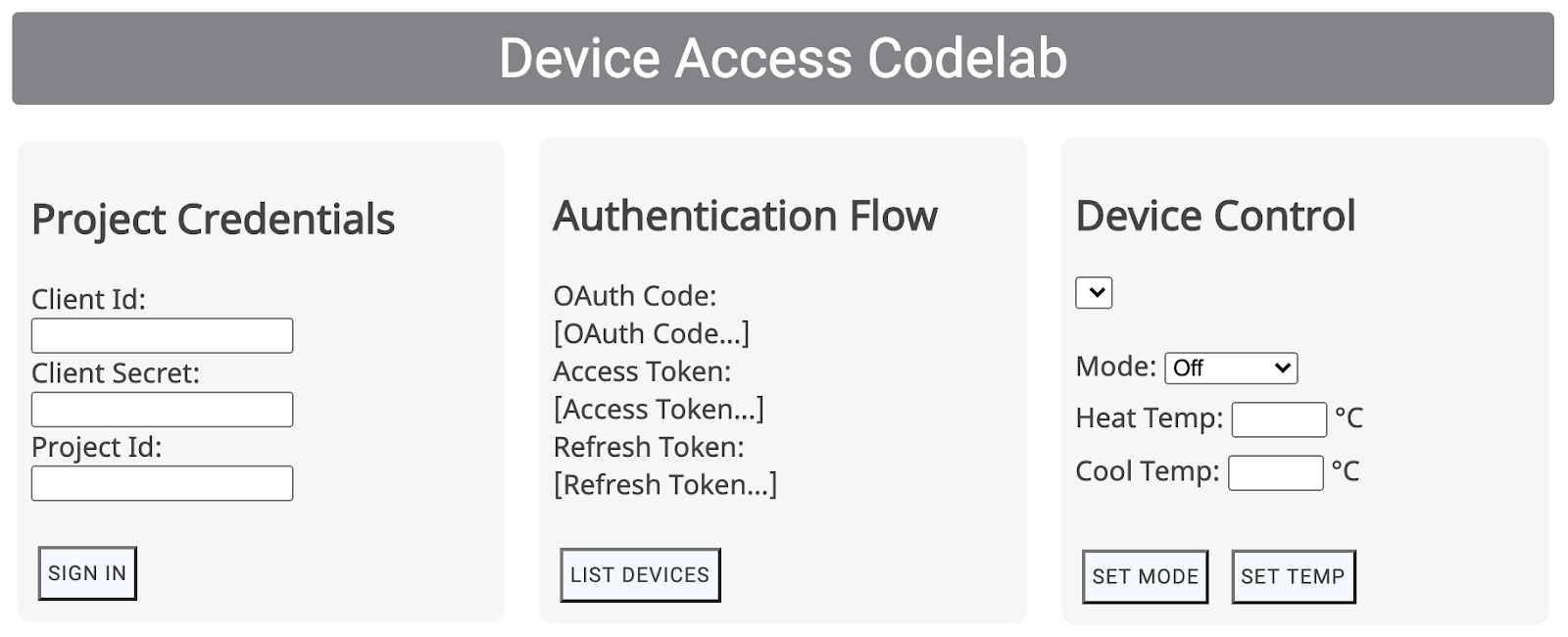
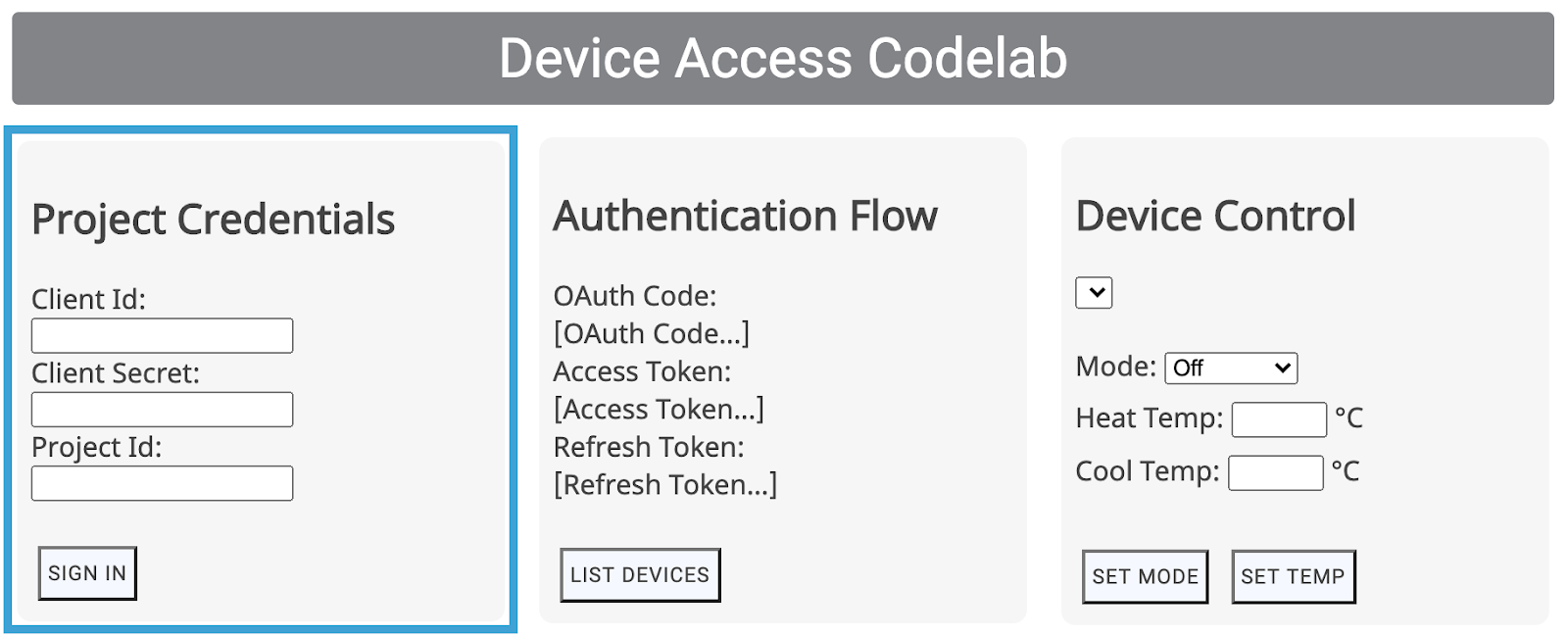
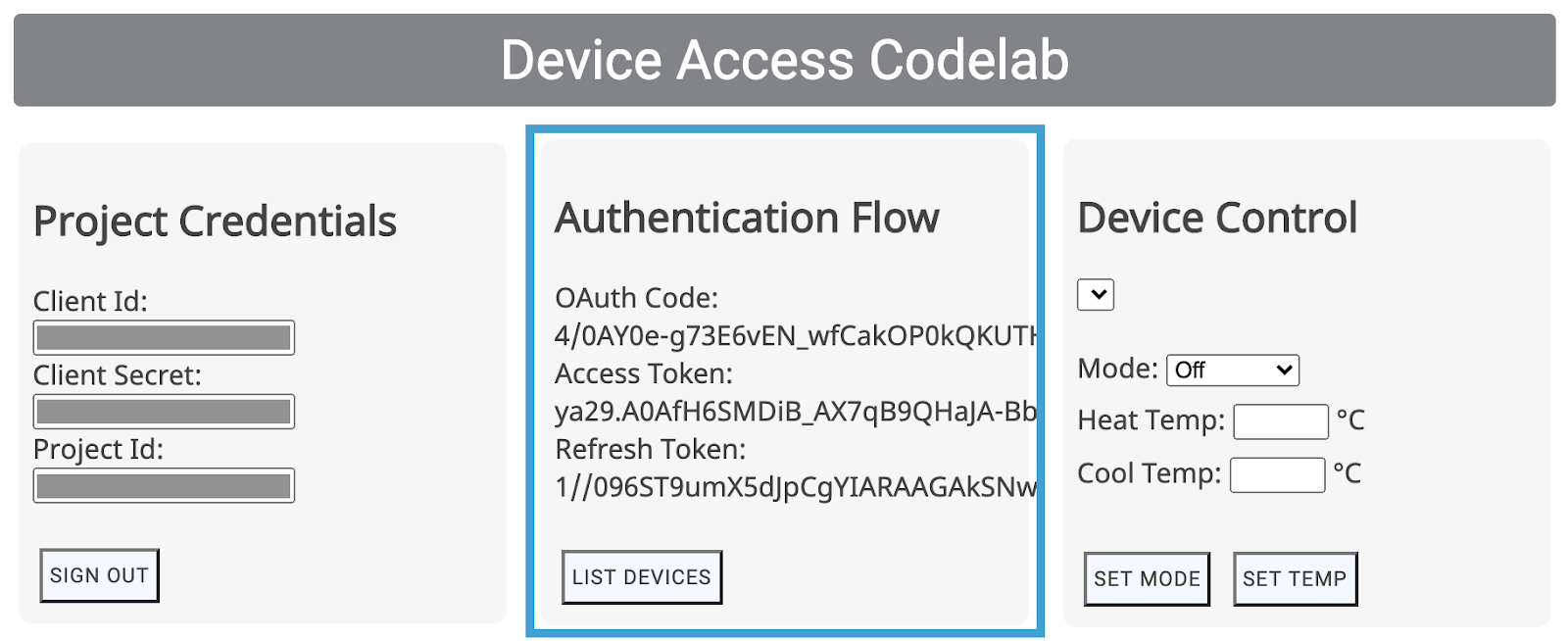
בסיום הפריסה של Firebase, אתם אמורים לראות את אפליקציית Codelab:

כדי להתחיל את תהליך האימות, צריך להזין פרטי כניסה של שותף. נפרט אותם בקטע הבא.
5. טיפול ב-OAuth
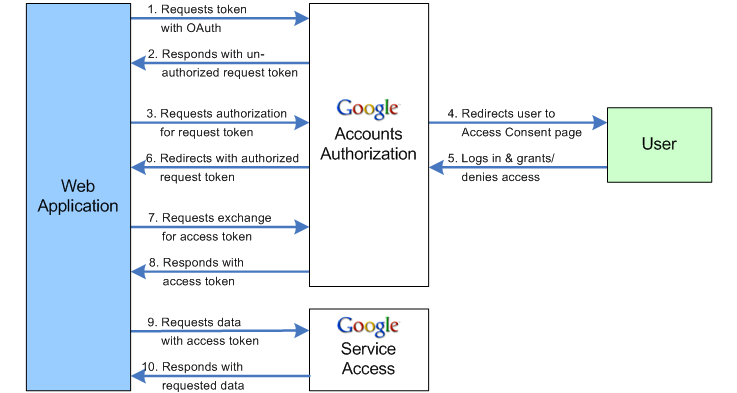
OAuth הוא תקן האינטרנט להענקת גישה. בדרך כלל משמש משתמשים כדי להעניק לאפליקציות צד שלישי גישה לפרטי החשבון שלהם ללא שיתוף סיסמאות. אנחנו משתמשים ב-OAuth 2.0 כדי לאפשר למפתחים שניגשים למכשירי של משתמשים דרך 'גישה למכשיר'.

ציון URI להפניה אוטומטית
השלב הראשון בתהליך OAuth כולל העברה של קבוצת פרמטרים לנקודת הקצה של Google OAuth 2.0. אחרי שתקבלו את הסכמת המשתמשים, שרתי Google OAuth ישלחו בקשה עם קוד הרשאה ל-URI להפניה אוטומטית.
מעדכנים את הקבוע SERVER_URI (שורה 19) בכתובת URL משלכם לאירוח ב-scripts.js:
const SERVER_URI = "https://[GCP-Project-Id].web.app";
פריסה מחדש של האפליקציה עם השינוי הזה תעדכן את ה-URI של ההפניה האוטומטית שמשמש את הפרויקט.
$ firebase deploy
הפעלה של URI להפניה אוטומטית
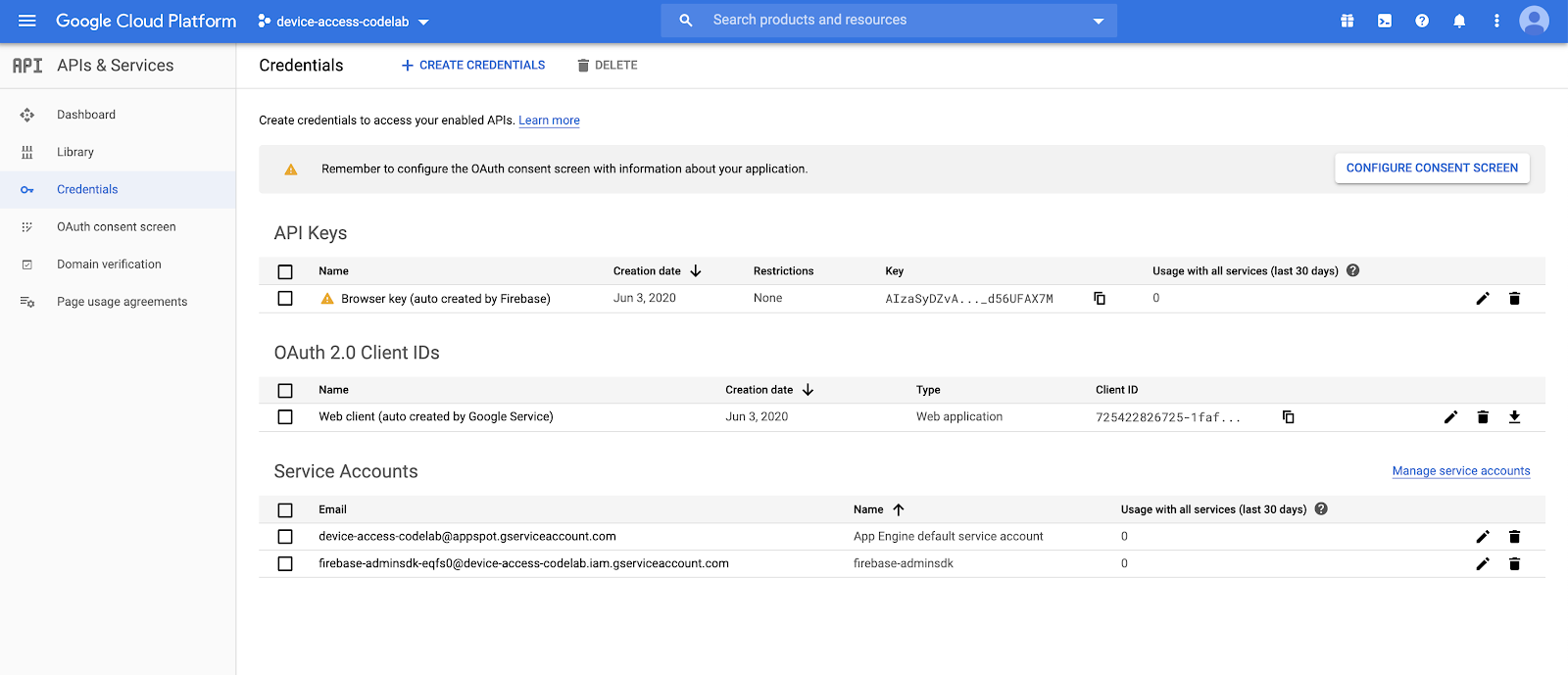
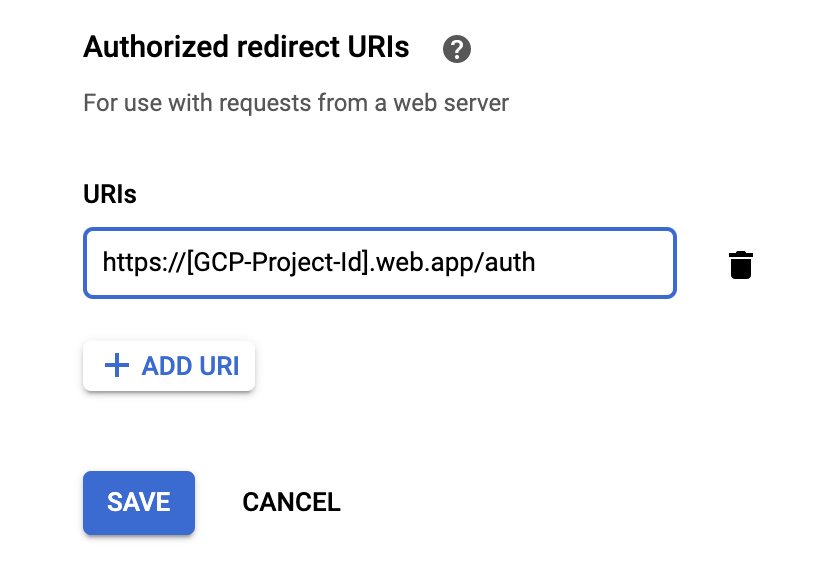
אחרי שמעדכנים את ה-URI של ההפניה האוטומטית בקובץ הסקריפטים, צריך להוסיף אותו גם לרשימת מזהי ה-URI המותרים להפניה אוטומטית עבור מזהה הלקוח שיצרתם לפרויקט. עוברים אל Credentials Page (דף פרטי כניסה) ב-Google Cloud Platform. בו יוצגו כל פרטי הכניסה שנוצרו לפרויקט:

ברשימה מזהי לקוחות של OAuth 2.0, בוחרים את מזהה הלקוח שיצרתם בשלב יצירת פרויקט. מוסיפים את ה-URI להפניה אוטומטית של האפליקציה לרשימת מזהי URI מורשים להפניה אוטומטית בפרויקט.

כדאי לנסות להיכנס!
עוברים אל כתובת ה-URL לאירוח שהגדרתם ב-Firebase, מזינים את פרטי הכניסה של השותף ולוחצים על הלחצן כניסה. Client-ID ו-Client Secret הם פרטי הכניסה שאתם מקבלים מ-Google Cloud Platform, ומזהה הפרויקט הוא מ-Device Access Console.

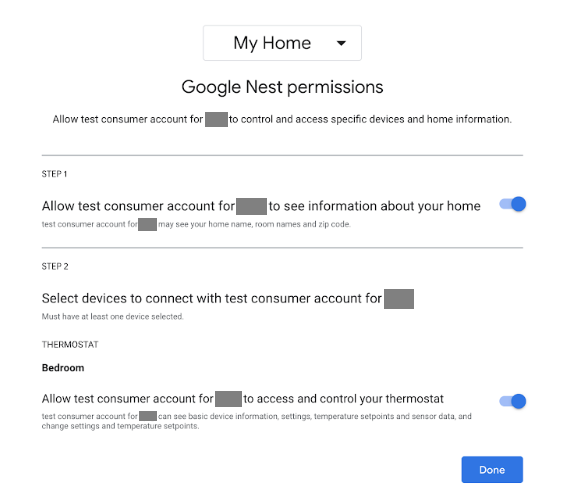
הלחצן כניסה יעביר את המשתמשים לתהליך OAuth עבור הארגון, החל במסך ההתחברות לחשבון Google שלהם. לאחר ההתחברות, המשתמשים יתבקשו לתת הרשאות לפרויקט שלך כדי לגשת למכשירי Nest שלהם.

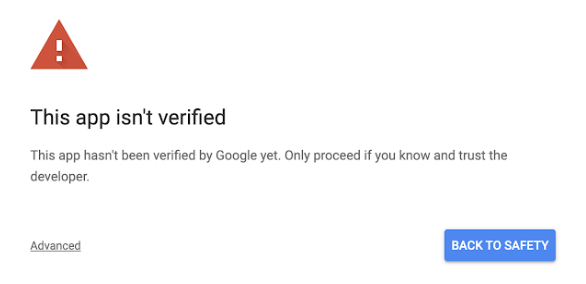
מדובר באפליקציית הדמיה, ולכן Google תנפיק אזהרה לפני ביצוע הפניה מחדש!

לוחצים על 'מתקדם' ולאחר מכן בוחרים באפשרות 'מעבר אל web.app (לא בטוח)'. כדי להשלים את ההפניה האוטומטית לאפליקציה.

הפעולה הזו תספק קוד OAuth כחלק מבקשת ה-GET הנכנסת, שאותו האפליקציה תחליף באסימון גישה ובאסימון רענון.
6. שליטה במכשיר
באפליקציה לדוגמה של 'גישה למכשירים' נעשה שימוש בקריאות ל-API ל-REST של ניהול מכשירים חכם כדי לשלוט במכשירי Google Nest. הקריאות האלה כוללות העברה של אסימון הגישה בכותרת של בקשת GET או POST, לצד מטען ייעודי (payload) שנדרש לפקודות מסוימות.
כתבנו פונקציית בקשת גישה כללית כדי לטפל בשיחות האלה. אבל צריך לספק לפונקציה הזו את נקודת הקצה הנכונה, וגם את אובייקט המטען הייעודי (Payload) במקרה הצורך.
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- method – סוג בקשת HTTP (
GETאוPOST) - קריאה – מחרוזת שמייצגת את הקריאה ל-API, שמשמשת לניתוב תשובות (
listDevices,thermostatMode,temperatureSetpoint) - Localpath – נקודת הקצה שאליה הבקשה נשלחת, ומכילה את מזהה הפרויקט ומזהה המכשיר (שמצורף אחרי
https://smartdevicemanagement.googleapis.com/v1) - מטען ייעודי (payload) (*) – נתונים נוספים שנדרשים לקריאה ל-API (לדוגמה, ערך מספרי שמייצג טמפרטורה של נקודה מוגדרת).
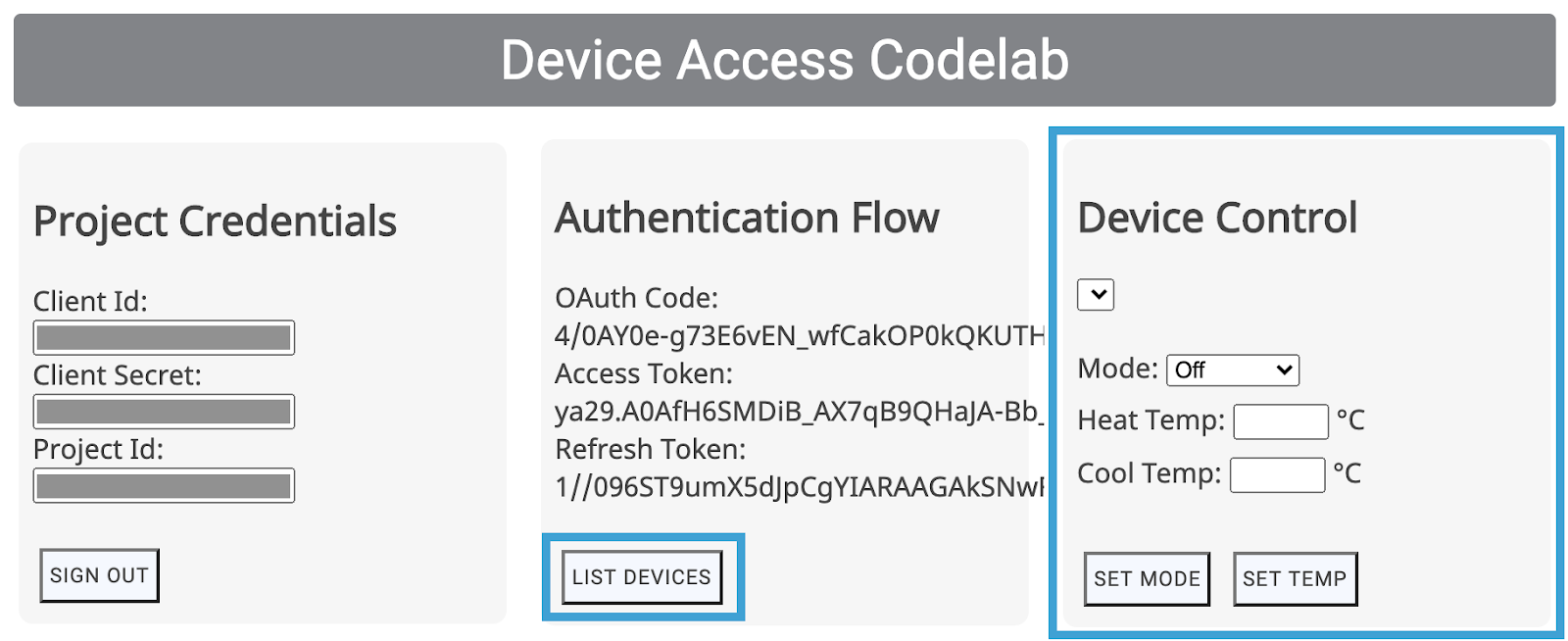
אנחנו ניצור אמצעי בקרה לדוגמה בממשק המשתמש (רשימת מכשירים, הגדרת מצב, הגדרת טמפרטורה) כדי לשלוט בתרמוסטט של Nest:

הפקדים האלה בממשק המשתמש יקראו לפונקציות המתאימות (listDevices(), postThermostatMode(), postTemperatureSetpoint()) מ-scripts.js. הם ריקים כדי שתוכלו להטמיע אותם! המטרה היא לבחור את השיטה או הנתיב הנכונים ולהעביר את המטען הייעודי (Payload) לפונקציה deviceAccessRequest(...).
הצגת רשימה של מכשירים
הקריאה הפשוטה ביותר לגישה למכשיר היא listDevices. היא משתמשת בבקשת GET ולא דורשת מטען ייעודי (payload). צריך ליצור את נקודת הקצה באמצעות projectId. משלימים את הפונקציה listDevices() באופן הבא:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
שומרים את השינויים ופורסים שוב את פרויקט Firebase באמצעות הפקודה הבאה:
$ firebase deploy
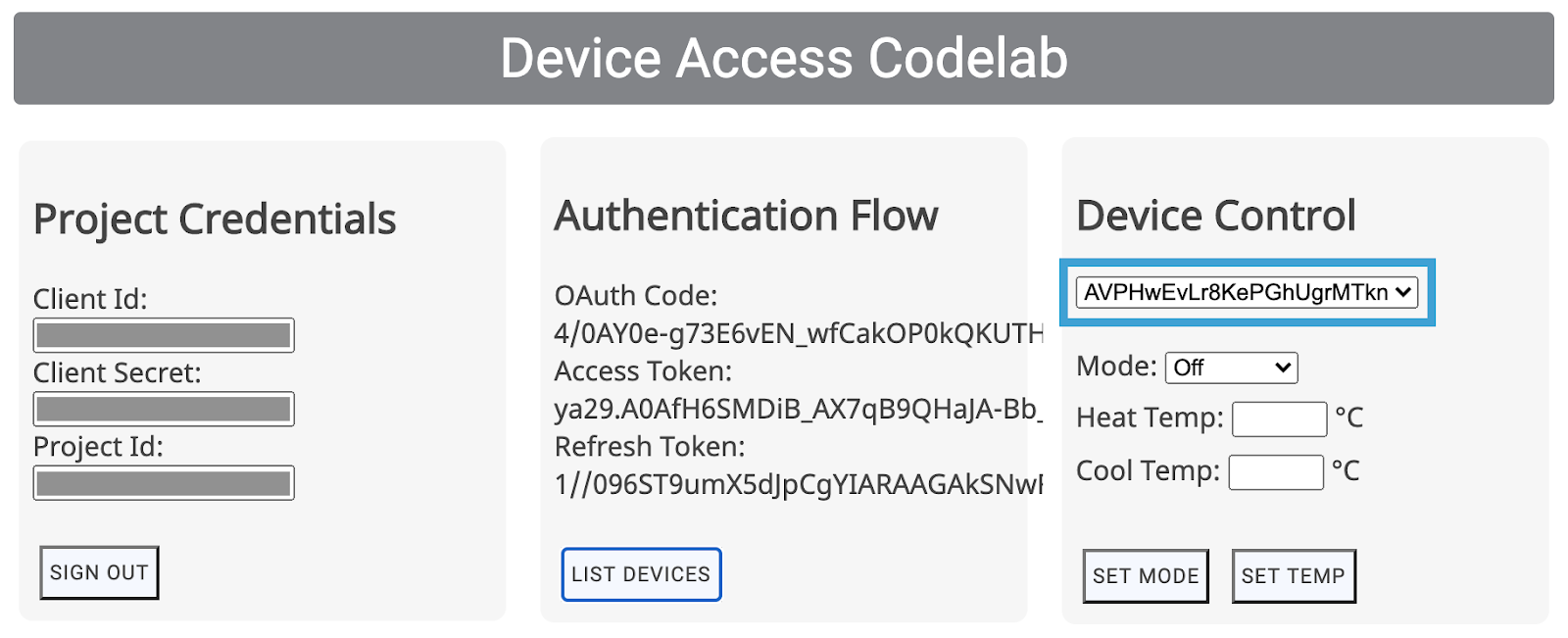
אחרי פריסה של הגרסה החדשה של האפליקציה, צריך לנסות לטעון מחדש את הדף וללחוץ על הצגת רשימת מכשירים. הפעולה הזו אמורה לאכלס את הרשימה בקטע 'בקרת מכשירים', שבו אמור להופיע מזהה התרמוסטט:

בחירת מכשירים מהרשימה תעדכן את השדה deviceId בקובץ scripts.js. עבור שני הפקדים הבאים, צריך לציין את deviceId של המכשיר הספציפי שבו אנחנו רוצים לשלוט.
בקרת תרמוסטט
ב-Smart Device Management API יש שתי תכונות לשליטה בסיסית ב-Nest Thermostat. ThermostatMode ו-TemperatureSetpoint. ThermostatMode מגדיר את המצב של Nest Thermostat לאחד מארבעת המצבים השונים האפשריים: {Off, Heat, Cool, HeatCool}. לאחר מכן צריך לספק את המצב שנבחר כחלק מהמטען הייעודי (Payload).
מחליפים את הפונקציה postThermostatMode() ב-scripts.js בערך הבא:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
הפונקציה הבאה, postTemperatureSetpoint(), מטפלת בהגדרת הטמפרטורה (בצלזיוס) של Nest Thermostat. יש שני פרמטרים שאפשר להגדיר במטען הייעודי (payload), heatCelsius ו-coolCelsius, בהתאם למצב התרמוסטט שנבחר.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. שרת Node.js (אופציונלי)
מעולה! יצרתם אפליקציית אינטרנט בצד הלקוח שיכולה לשלוח בקשות דרך Smart Device Management API מדפדפן. אם אתם רוצים לבנות בצד השרת, אנחנו רוצים להתחיל לעבוד עם שרת proxy שיכול להפנות את הבקשות שלכם מהדפדפן.
לצורך שרת ה-proxy הזה, נשתמש בפונקציות הענן של Firebase, ב-Node.js וב-Express.
אתחול Cloud Functions
פותחים חלון טרמינל חדש, עוברים לספריית הפרויקט ומריצים את הפקודה הבאה:
$ firebase init functions
המערכת של Firebase תציג לכם כמה שאלות כדי לאתחל פונקציות של Cloud:
- באיזו שפה היית רוצה להשתמש כדי לכתוב את Cloud Functions? – JavaScript
- רוצה להשתמש ב-ESLint כדי לזהות באגים אפשריים ולאכוף עיצוב? – לא
- רוצה להתקין עכשיו יחסי תלות עם npm? – כן
הפעולה הזו תפעיל תיקיית functions בפרויקט, וגם תתקין את יחסי התלות הנדרשים. תראו שתיקיית הפרויקט מכילה ספריית פונקציות, עם קובץ index.js להגדרת הפונקציות בענן, package.json כדי להגדיר את ההגדרות וספריית node_Modules שתכיל את יחסי התלות.
אנחנו נשתמש בשתי ספריות npm כדי ליצור את הפונקציונליות בצד השרת: express ו-xmlhttprequest. צריך להוסיף את הרשומות הבאות לרשימת יחסי התלות בקובץ package.json:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
לאחר מכן, הרצת התקנה של NPM מספריית הפונקציות אמורה להתקין יחסי תלות בפרויקט:
$ npm install
אם ב-NPM יש בעיה בהורדת חבילות, תוכלו לנסות לשמור xmlhttprequest ולהביע מפורשות באמצעות הפקודה הבאה:
$ npm install express xmlhttprequest --save
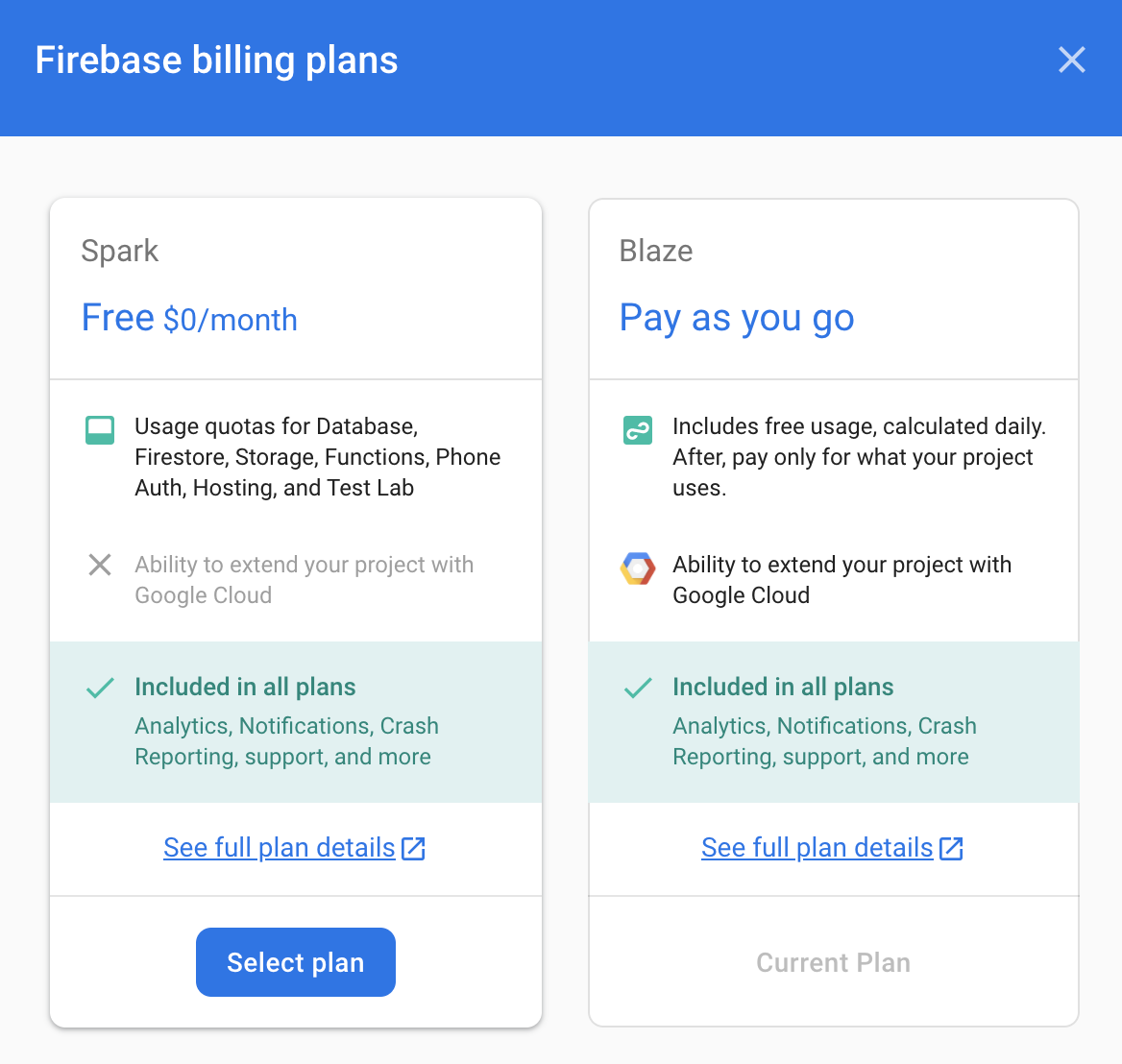
שדרוג לתוכנית Blaze
כשמשתמשים בפקודה firebase deploy, צריך לשדרג לתוכנית Blaze, לשם כך צריך להוסיף אמצעי תשלום לחשבון. עוברים אל סקירה כללית של הפרויקט > שימוש וחיוב ומקפידים לבחור בתוכנית Blaze לפרויקט שלכם.

שרת Build Express
שרת Express פועל לפי מסגרת פשוטה כדי להגיב לבקשות GET ו-POST נכנסות. בנינו servlet ששומר בקשות POST, משדר אותן לכתובת יעד שצוינה במטען הייעודי (Payload) ומגיב בתגובה שמתקבלת מההעברה.
משנים את הקובץ index.js בספריית הפונקציות כך שייראה כך:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
כדי לנתב בקשות לשרת שלנו, עלינו להתאים את השכתובים מ-firebase.json באופן הבא:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
הפעולה הזו תנתב כתובות URL שמתחילות ב-/proxy לשרת האקספרס שלנו, והשאר ימשיך אל index.html.
קריאות ל-API בשרת proxy
עכשיו כשהשרת שלנו מוכן, נגדיר URI של שרת proxy ב-scripts.js כדי שהדפדפן ישלח בקשות לכתובת הזו:
const PROXY_URI = SERVER_URI + "/proxy";
לאחר מכן מוסיפים את הפונקציה proxyRequest היא scripts.js, עם אותה חתימה כמו הפונקציה deviceAccessRequest(...), לקריאות עקיפות של 'גישה למכשיר'.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
השלב האחרון הוא להחליף את הקריאות deviceAccessRequest(...) בפונקציה proxyRequest(...), בפונקציות postThermostatMode() ו-postTemperatureSetpoint() בתוך scripts.js.
מריצים את הפקודה firebase deploy כדי לעדכן את האפליקציה.
$ firebase deploy
מעכשיו יש לכם שרת Proxy פעיל Node.js שמשתמש ב-Express ב-Cloud Functions.
מתן הרשאות לפונקציה של Cloud Functions
בשלב האחרון צריך לבדוק את הרשאות הגישה לפונקציות של Cloud Functions ולוודא שהאפליקציה בצד הלקוח תוכל לקרוא להן.
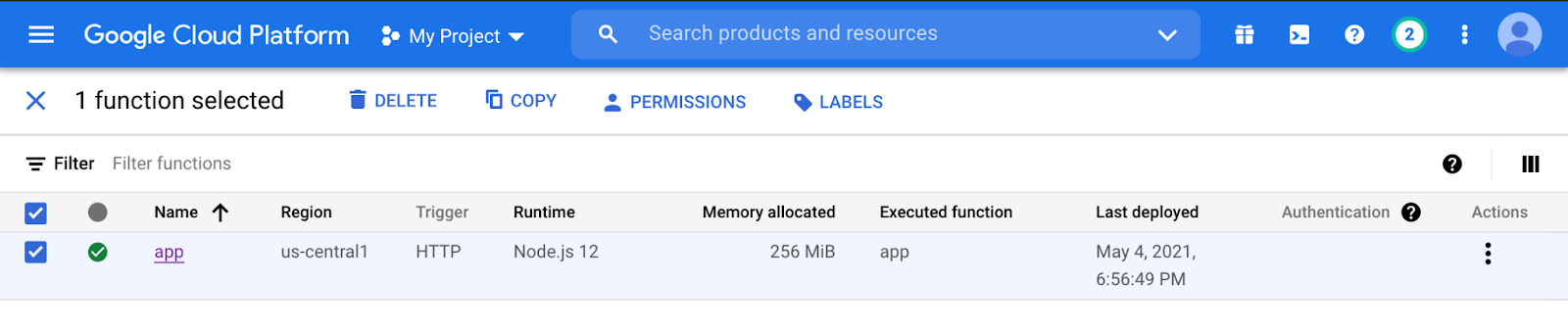
ב-Google Cloud Platform, נכנסים לכרטיסייה Cloud Functions מהתפריט ובוחרים את הפונקציה ב-Cloud Functions:

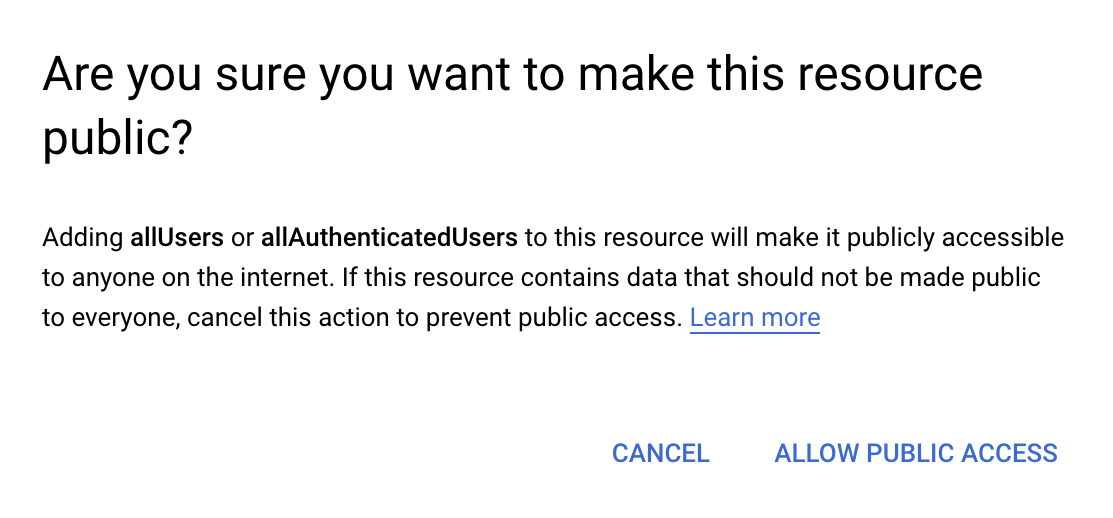
לוחצים על הרשאות ואז על הוספת חבר. כותבים allUsers בשדה החבר החדש ובוחרים באפשרות Cloud Functions > התפקיד של Cloud Functions Invoker. לחיצה על 'שמירה' תציג הודעת אזהרה:

בחירה באפשרות 'אישור גישה ציבורית' תאפשר לאפליקציה בצד הלקוח שלך להשתמש בפונקציה של Cloud Functions.
כל הכבוד – השלמת את כל השלבים. עכשיו אפשר לעבור לאפליקציית האינטרנט ולנסות את פקדי המכשירים שמנותבים דרך שרת ה-proxy!
השלבים הבאים
מחפשים דרכים להרחיב את המומחיות שלכם בנושא גישה למכשירים? במסמכים לגבי תכונות אפשר למצוא מידע נוסף על שליטה במכשירי Nest אחרים, ועל תהליך האישור כדי ללמוד את השלבים להשקת המוצר ברחבי העולם!
משפרים את המיומנויות בעזרת האפליקציה לדוגמה של אפליקציית האינטרנט Device Access, שבה צוברים את חוויית ה-Codelab ופורסים אפליקציית אינטרנט תקינה לשליטה במצלמות, בפעמונים בדלתות ובתרמוסטטים של Nest.

