1. 소개
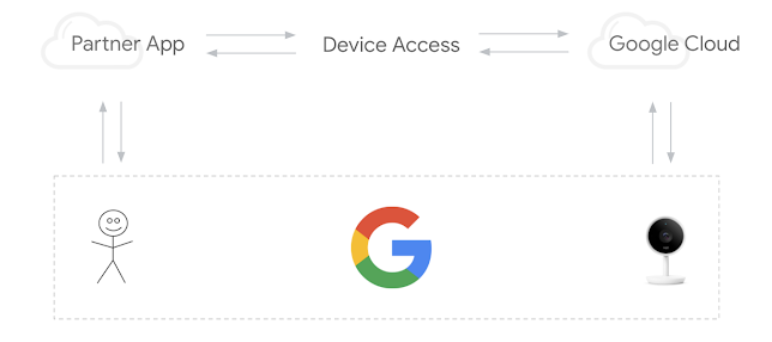
기기 액세스 프로그램은 개발자가 애플리케이션에서 Google Nest 기기를 제어하는 데 사용할 수 있는 REST API인 Smart Device Management API를 제공합니다. 서드 파티가 사용자의 Nest 기기에 액세스하려면 사용자 동의를 받아야 합니다.

다음은 기기 액세스 통합을 위한 세 가지 주요 단계입니다.
- 프로젝트 생성: Google Cloud Platform에서 프로젝트를 만들고 기기 액세스 콘솔에 개발자로 가입합니다.
- 계정 연결: 사용자에게 계정 연결을 요청하여 계정 연결 흐름을 통해 액세스 코드를 받습니다. 코드를 액세스 토큰으로 교환합니다.
- 기기 제어: 액세스 토큰이 포함된 명령어를 전송하여 기기 제어를 위한 Smart Device Management API를 요청합니다.
이 Codelab에서는 인증을 처리하는 웹 애플리케이션을 빌드하고 Smart Device Management API를 호출하여 기기 액세스의 작동 방식을 자세히 알아봅니다. Node.js와 Express를 사용해 기기 액세스 요청을 라우팅하는 간단한 프록시 서버를 배포하는 방법도 알아봅니다.
시작하기 전에 필수는 아니지만, 이 Codelab에서 사용할 일반적인 웹 기술(예: OAuth 2.0으로 인증 또는 Node.js로 웹 앱 빌드)에 관해 다시 살펴보는 것이 좋습니다.
필요한 항목
- Node.js 8 이상
- Nest Thermostat이 연결된 Google 계정
학습할 내용
- 정적 웹페이지와 Cloud 함수를 호스팅하는 Firebase 프로젝트 설정
- 브라우저 기반 웹 애플리케이션을 통해 기기 액세스 요청 전송
- Node.js 및 Express를 사용해 요청을 라우팅하는 프록시 서버 빌드
2. 프로젝트 생성
개발자는 기기 액세스 통합을 설정할 Google Cloud Platform(GCP) 프로젝트를 만들어야 합니다. GCP 프로젝트 내에서 생성된 클라이언트 ID와 클라이언트 보안 비밀번호는 개발자의 애플리케이션과 Google Cloud 간 OAuth 흐름 중에 사용됩니다. 또한 개발자는 기기 액세스 콘솔에서 Smart Device Management API에 액세스할 프로젝트도 만들어야 합니다.
Google Cloud Platform
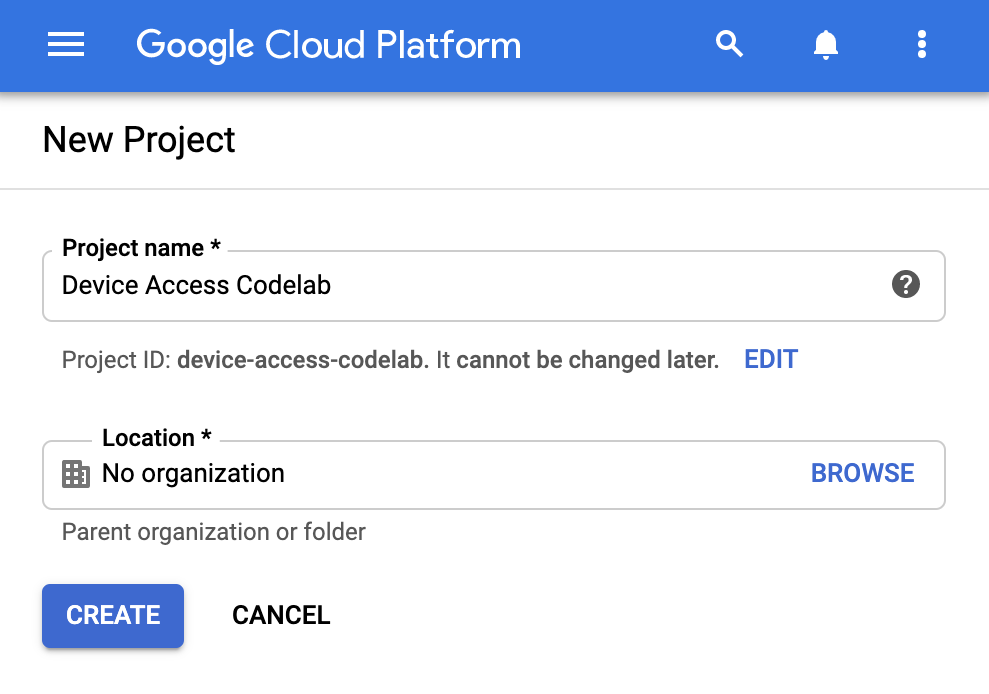
Google Cloud Platform으로 이동합니다. 새 프로젝트 만들기를 클릭하고 프로젝트 이름을 입력합니다. 함께 표시되는 Google Cloud의 프로젝트 ID인 [GCP-프로젝트-ID]는 Firebase 설정 중에 사용해야 하므로 따로 기록해둡니다. 이 ID는 이번 Codelab에서 [GCP-프로젝트-ID]라고 합니다.

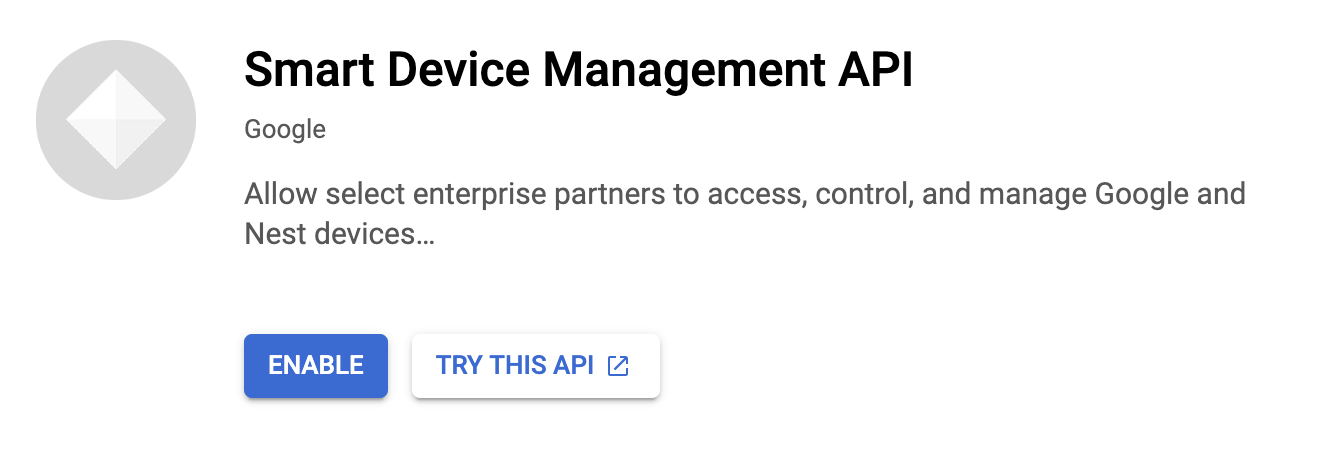
첫 번째 단계에서는 프로젝트에 필요한 API 라이브러리를 사용 설정합니다. API 및 서비스 > 라이브러리로 이동하여 Smart Device Management API를 검색합니다. 프로젝트에서 Device Access API 호출을 요청하도록 허용하려면 Smart Device Management API를 사용 설정해야 합니다.

OAuth 사용자 인증 정보를 만들기 전에 프로젝트에 사용할 OAuth 동의 화면을 구성해야 합니다. API 및 서비스 > OAuth 동의 화면으로 이동합니다. 사용자 유형에서 외부를 선택합니다. 개발자 연락처 정보와 앱의 이름, 지원 이메일을 입력하여 첫 번째 화면을 작성합니다. 테스트 사용자를 요청하는 메시지가 표시되면 연결된 기기를 사용하는 이메일 주소를 이 단계에서 입력하세요.
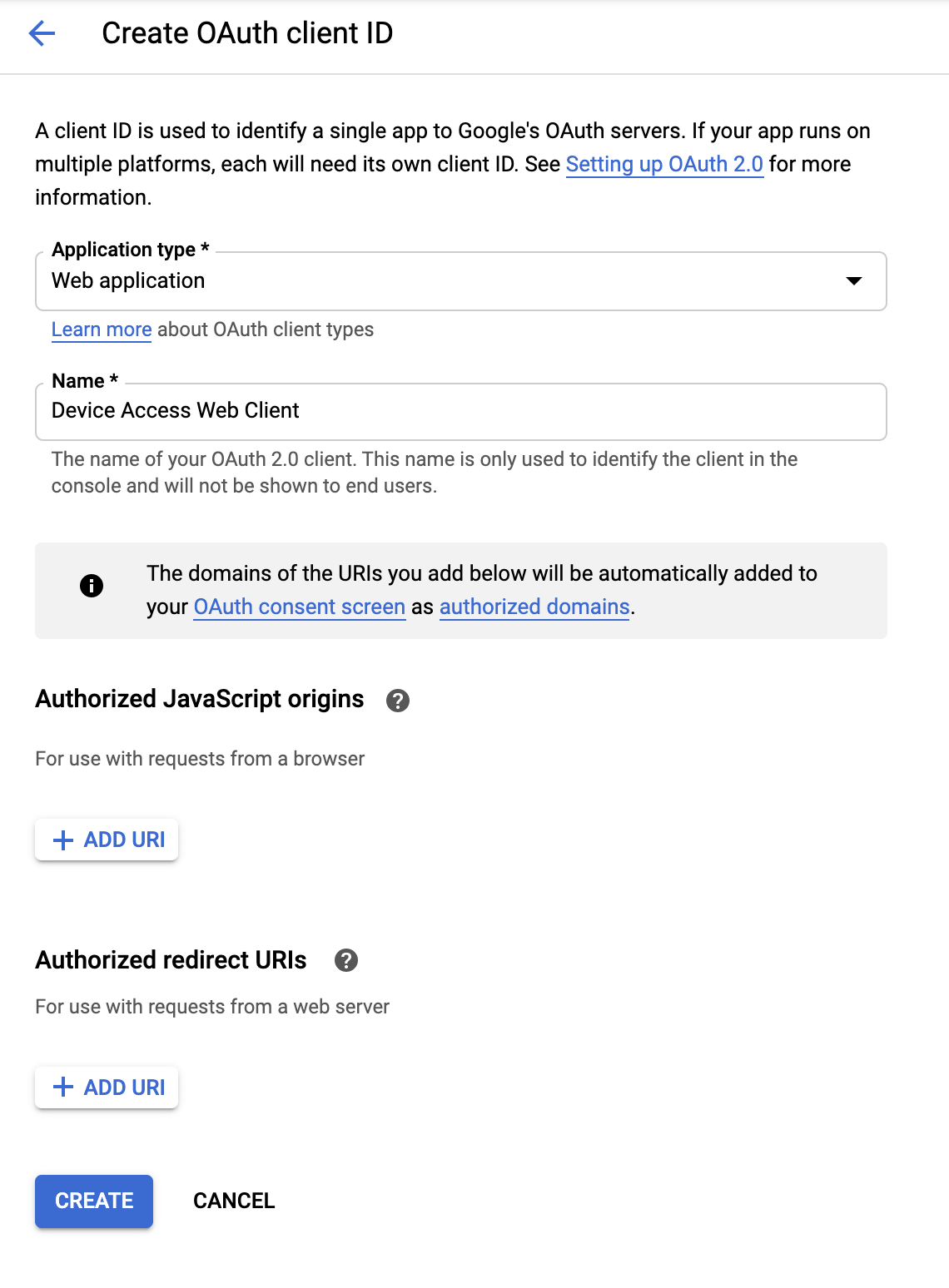
OAuth 동의 화면을 구성한 후 API 및 서비스 > 사용자 인증 정보로 이동합니다. 사용자 인증 정보 만들기를 클릭하고 OAuth 클라이언트 ID를 선택합니다. 애플리케이션 유형에서 웹 애플리케이션을 선택합니다.

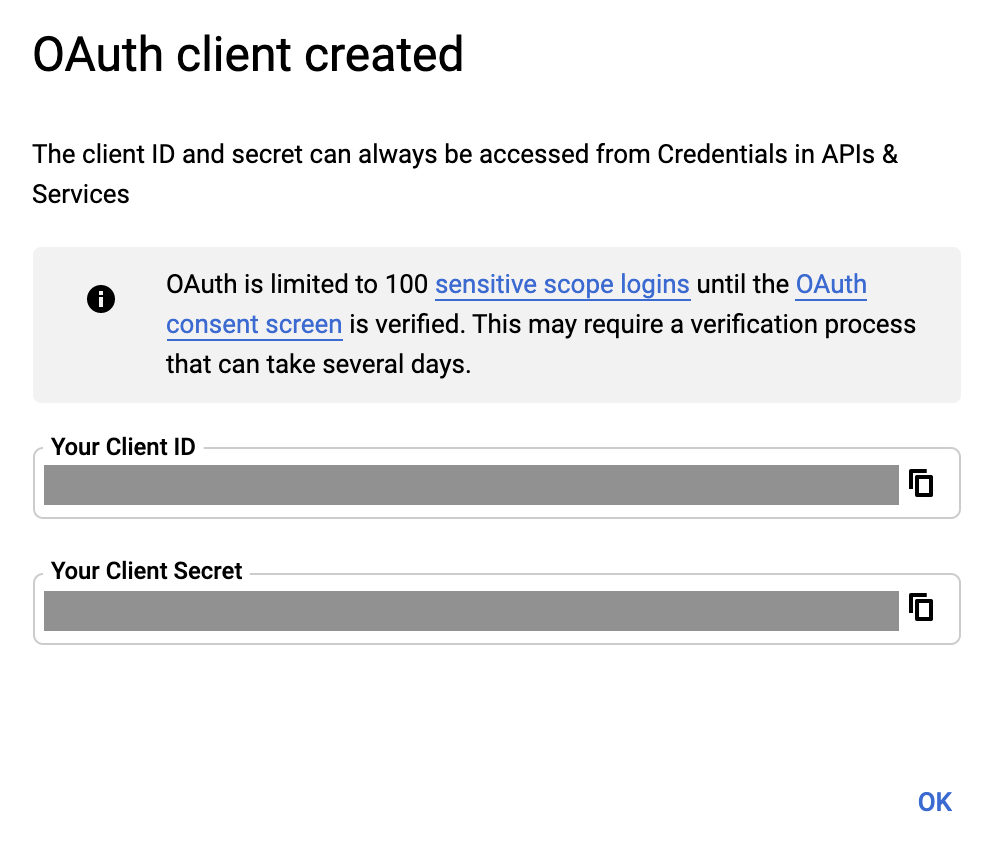
클라이언트 이름을 입력하고 만들기를 클릭합니다. 추후에 승인된 자바스크립트 원본과 승인된 리디렉션 URI를 추가할 예정입니다. 이 절차를 완료하면 OAuth 2.0 클라이언트와 연결된 [클라이언트-ID] 및 [클라이언트-보안-비밀번호]가 표시됩니다.

기기 액세스 콘솔
기기 액세스 콘솔로 이동합니다. 기기 액세스 콘솔을 사용해 본 적이 없다면 서비스 약관 동의 및 등록 수수료 $5를 안내하는 화면이 표시됩니다.
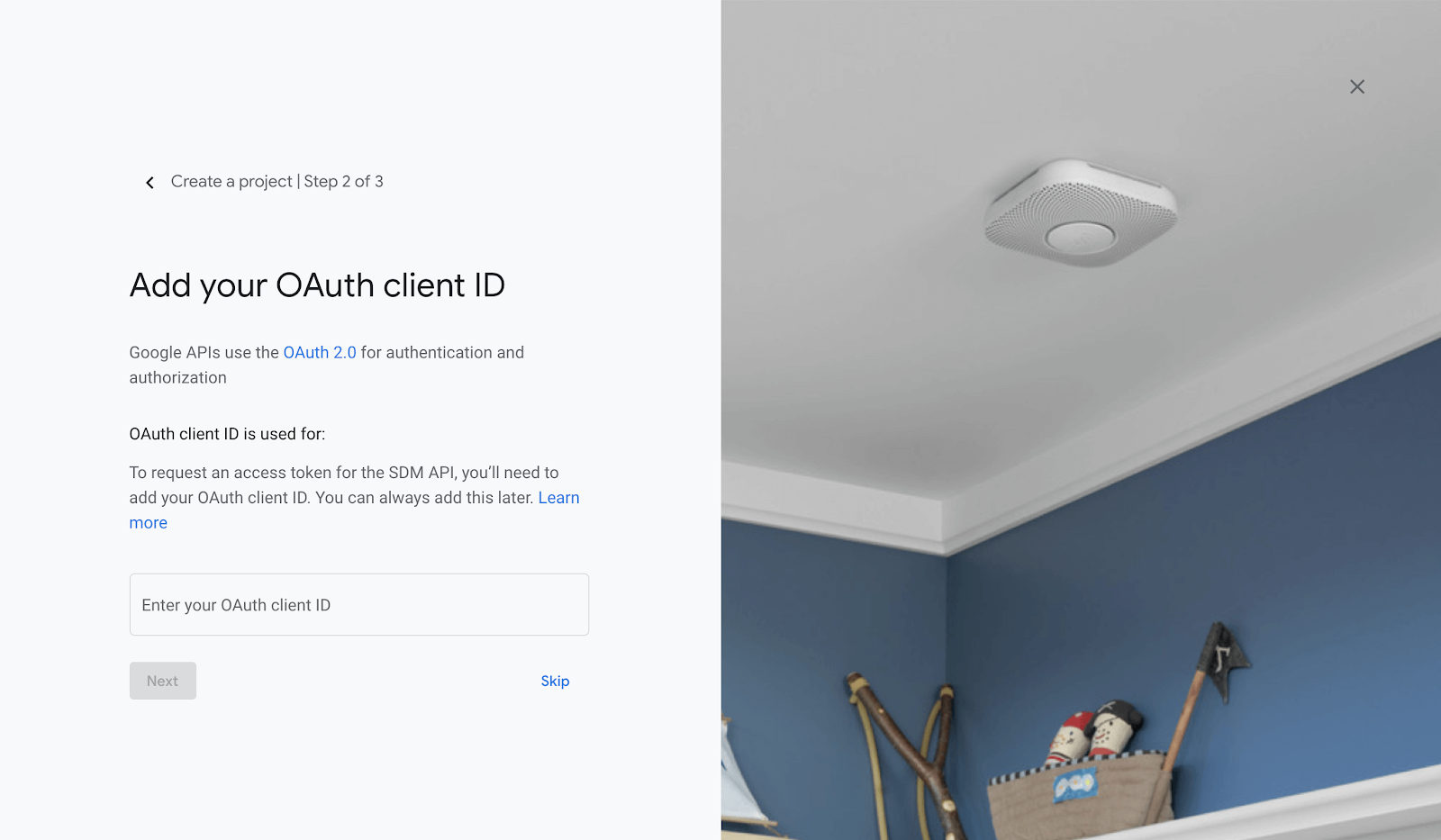
새 프로젝트를 만들고 프로젝트 이름을 지정합니다. 다음 창에 이전 단계에서 GCP를 통해 생성된 [클라이언트-ID]를 입력합니다.

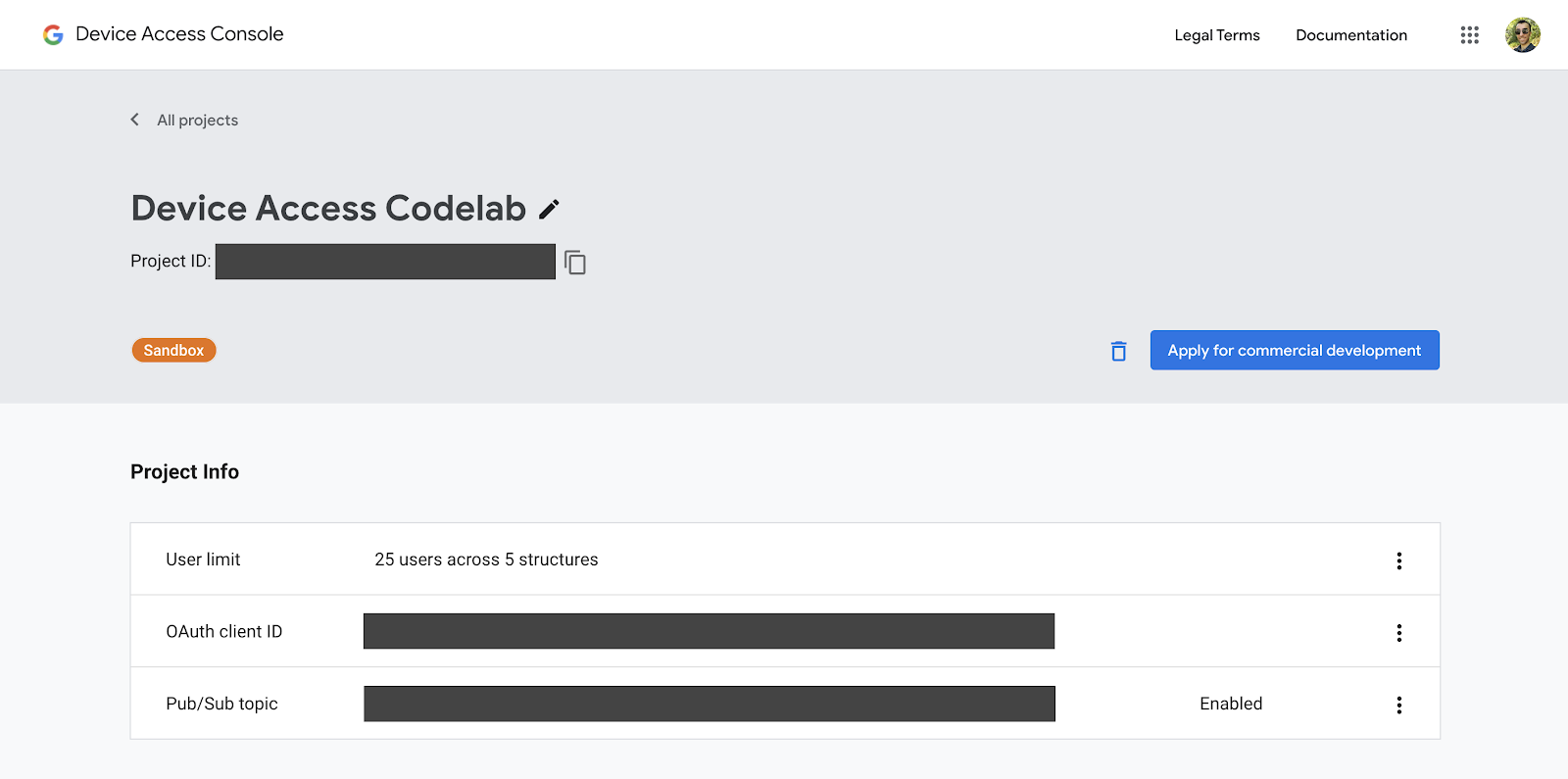
이벤트를 사용 설정하고 프로젝트 생성 단계를 완료하면 프로젝트 홈페이지가 표시됩니다. 프로젝트에 지정한 이름 아래에 [프로젝트-ID]가 표시됩니다.

Smart Device Management API에 요청을 전송할 때 사용해야 하므로 [프로젝트-ID]를 기록해 두세요.
3. Firebase 설정
Firebase를 사용하면 개발자는 쉽고 빠르게 웹 애플리케이션을 배포할 수 있습니다. 이 단계에서는 Firebase를 사용하여 기기 액세스 통합을 위한 클라이언트 측 웹 애플리케이션을 개발합니다.
Firebase 프로젝트 만들기
Firebase Console로 이동합니다. 프로젝트 추가를 클릭하고 프로젝트 생성 단계에서 만든 프로젝트를 선택합니다. 그러면 Firebase 프로젝트가 생성되어 GCP 프로젝트 [GCP-프로젝트-ID]에 연결됩니다.
Firebase 프로젝트가 성공적으로 생성되면 다음과 같은 화면이 표시됩니다.

Firebase 도구 설치
Firebase는 앱을 빌드하고 배포하기 위한 CLI 도구 모음을 제공합니다. 이러한 도구를 설치하려면 새 터미널 창을 열고 다음 명령어를 실행하세요. 이렇게 하면 Firebase 도구가 전역으로 설치됩니다.
$ npm i -g firebase-tools
Firebase 도구가 올바르게 설치되었는지 확인하려면 버전 정보를 봅니다.
$ firebase --version
로그인 명령어를 사용하여 Google 계정으로 Firebase CLI 도구에 로그인할 수 있습니다.
$ firebase login
호스팅 프로젝트 초기화
로그인할 수 있다면 다음으로는 웹 애플리케이션의 호스팅 프로젝트를 초기화합니다. 터미널에서 프로젝트를 만들 폴더로 이동하여 다음 명령어를 실행합니다.
$ firebase init hosting
호스팅 프로젝트를 시작하기 위해 Firebase에 다음의 몇 가지 질문이 표시됩니다.
- 옵션을 선택하세요. - 기존 프로젝트 사용
- 이 디렉터리의 기본 Firebase 프로젝트를 선택하세요. - ***[GCP-프로젝트-ID]*** 선택
- 공개 디렉터리로 어떤 디렉터리를 사용하시겠습니까? - 공개
- 단일 페이지 앱으로 구성하시겠습니까? - 예
- GitHub로 자동 빌드 및 배포를 설정하시겠습니까? - 아니요
프로젝트가 초기화되면 다음 명령어를 사용하여 프로젝트를 Firebase에 배포하면 됩니다.
$ firebase deploy
Firebase에서 프로젝트를 스캔하여 필요한 파일을 클라우드 호스팅에 배포합니다.

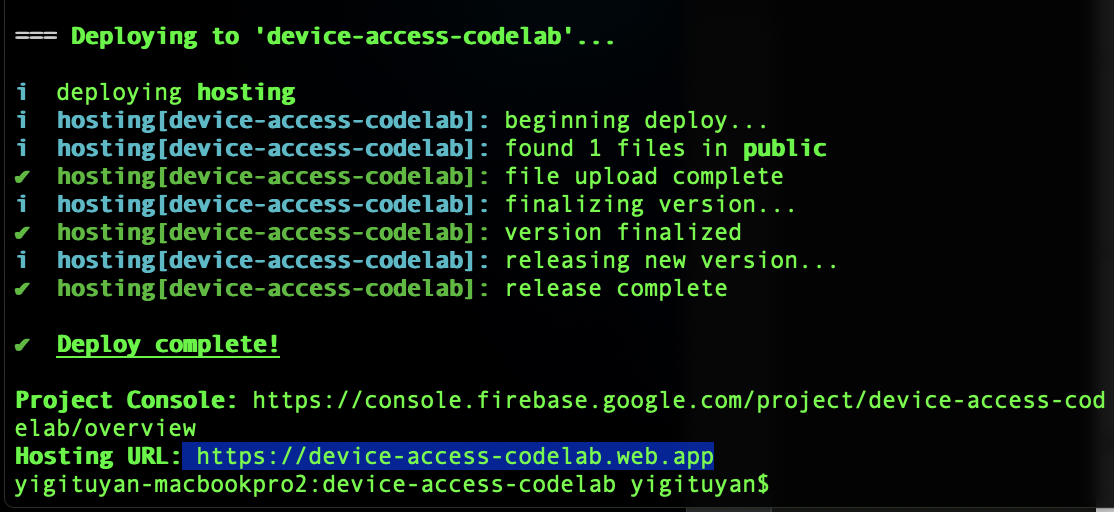
브라우저에서 호스팅 URL을 열면 방금 배포한 페이지가 표시됩니다.

지금까지 Firebase로 웹페이지를 배포하는 방법에 관한 기본 사항을 알아보았습니다. 이제 Codelab 샘플을 배포해 보겠습니다.
4. Codelab 샘플
아래 명령어를 사용하여 GitHub에서 호스팅하는 Codelab 저장소를 클론할 수 있습니다.
$ git clone https://github.com/google/device-access-codelab-web-app.git
이 저장소에는 두 개의 폴더에 샘플이 있습니다. codelab-start 폴더에는 이 Codelab의 현재 지점에서 시작하는 데 필요한 파일이 있고, codelab-done 폴더에는 클라이언트와 node.js 서버가 완전히 작동하는 Codelab 완료 버전이 있습니다.
이 Codelab에서는 codelab-start 폴더의 파일을 사용하지만, 이해가 안 되는 부분이 있다면 언제든지 codelab-done 버전을 참고해도 좋습니다.
Codelab 샘플 파일
codelab-start 폴더의 파일 구조는 다음과 같습니다.
public ├───index.html ├───scripts.js ├───style.css firebase.json
공개 폴더에는 애플리케이션의 정적 페이지가 포함되어 있습니다. firebase.json은 웹 요청을 앱으로 라우팅하는 역할을 담당합니다. codelab-done 버전에서는 Google Cloud Functions에 배포할 프록시 서버(Express) 로직이 포함된 functions 디렉터리도 표시됩니다.
Codelab 샘플 배포
codelab-start의 파일을 프로젝트 디렉터리에 복사합니다.
$ firebase deploy
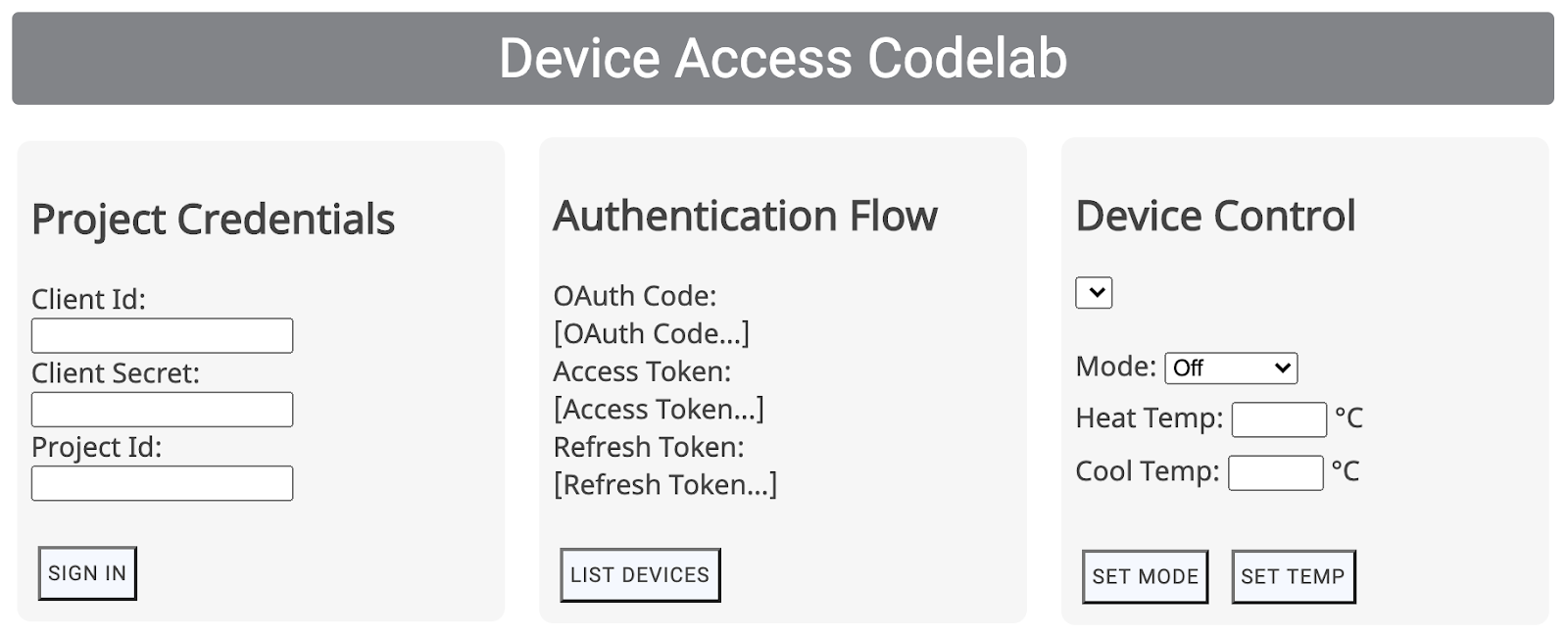
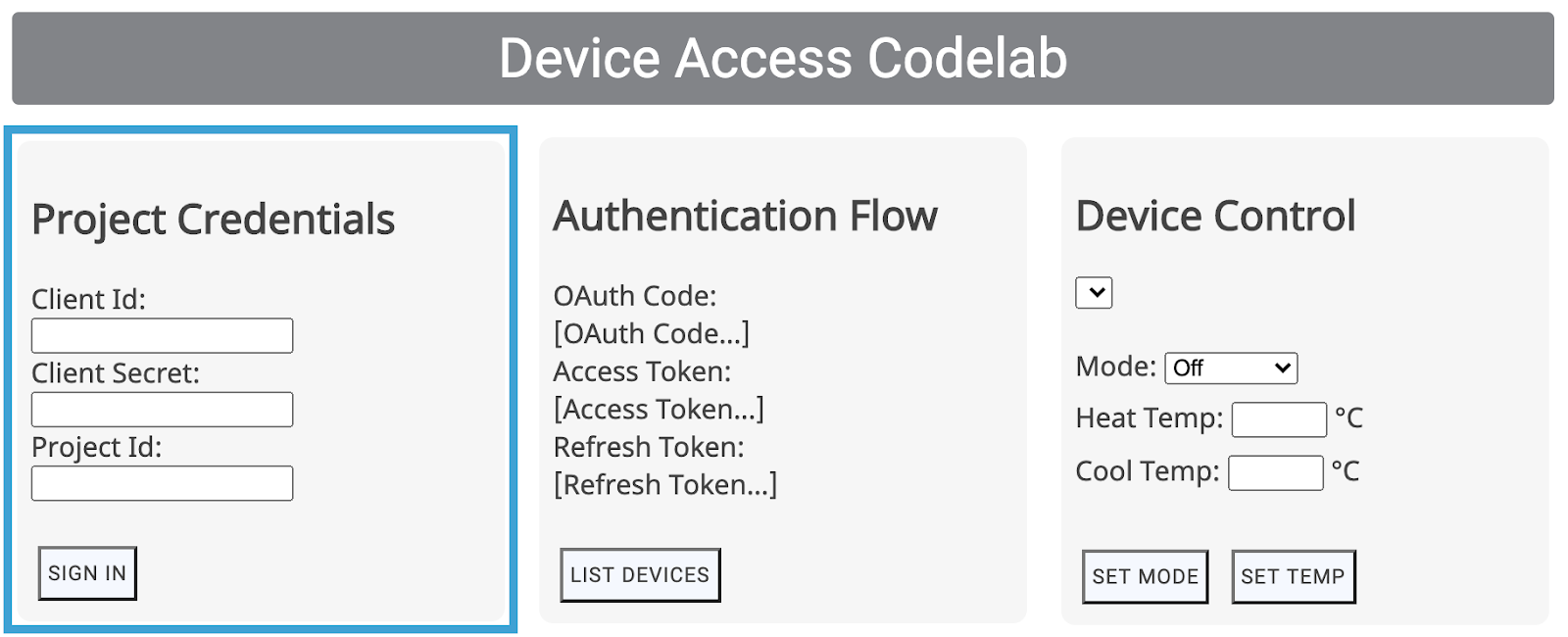
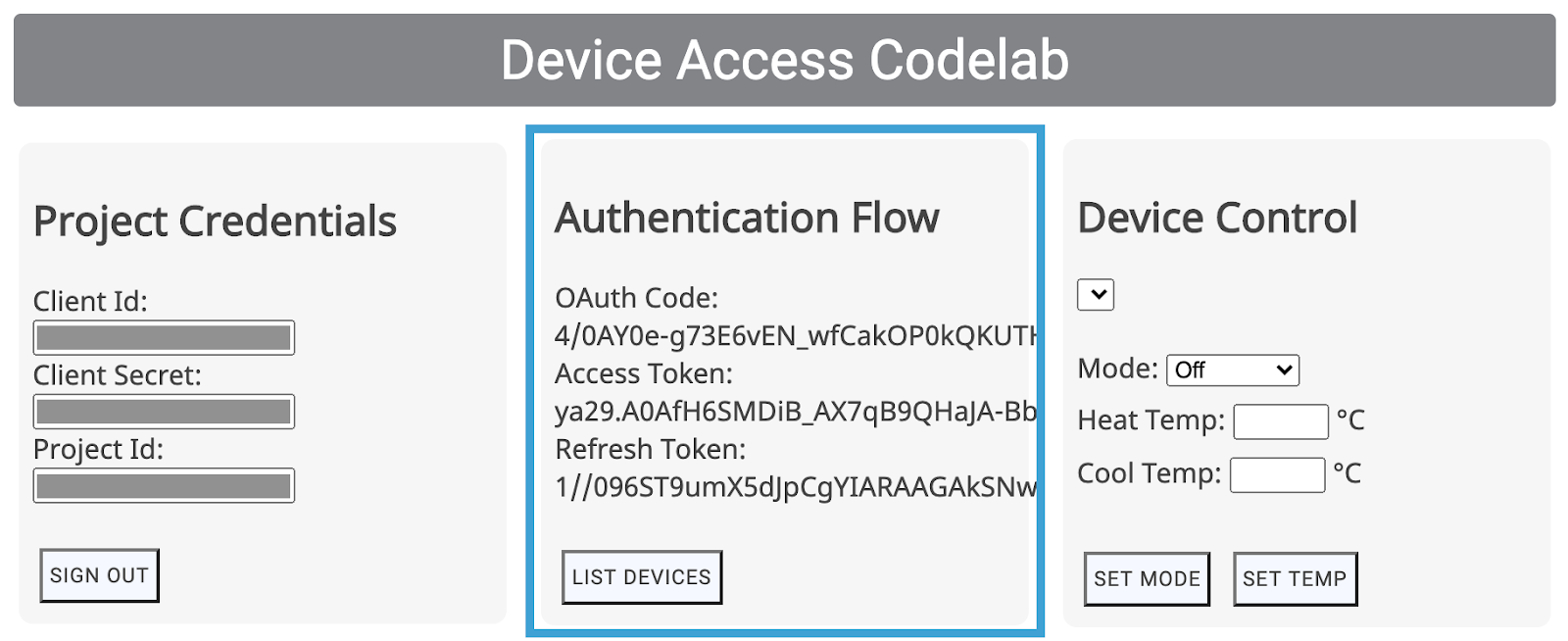
Firebase에서 배포가 완료되면 Codelab 애플리케이션이 다음과 같이 표시됩니다.

인증 흐름을 시작하기 위해 필요한 파트너 사용자 인증 정보는 다음 섹션에서 다루겠습니다.
5. OAuth 처리
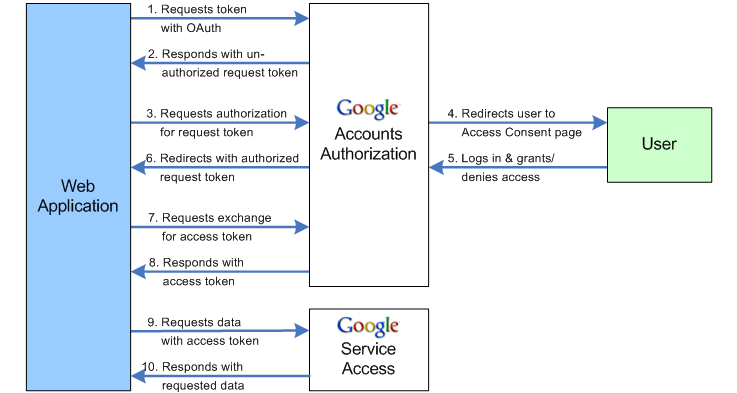
OAuth는 액세스 권한 위임을 위한 웹 표준으로, 사용자가 비밀번호 공유 없이 서드 파티 애플리케이션에서 계정 정보에 액세스하도록 허용하는 데 일반적으로 사용됩니다. Google은 기기 액세스를 통해 사용자 기기에 액세스하는 개발자를 지원하는 데 OAuth 2.0을 사용합니다.

리디렉션 URI 지정
OAuth 흐름의 첫 번째 단계로 매개변수 집합을 Google OAuth 2.0 엔드포인트에 전달합니다. Google OAuth 서버는 사용자 동의를 얻은 후 승인 코드가 포함된 요청을 개발자의 리디렉션 URI로 보냅니다.
scripts.js에서 SERVER_URI 상수(19행)를 자체 호스팅 URL로 업데이트합니다.
const SERVER_URI = "https://[GCP-Project-Id].web.app";
변경사항을 적용하여 앱을 다시 배포하면 프로젝트에 사용되는 리디렉션 URI가 업데이트됩니다.
$ firebase deploy
리디렉션 URI 사용 설정
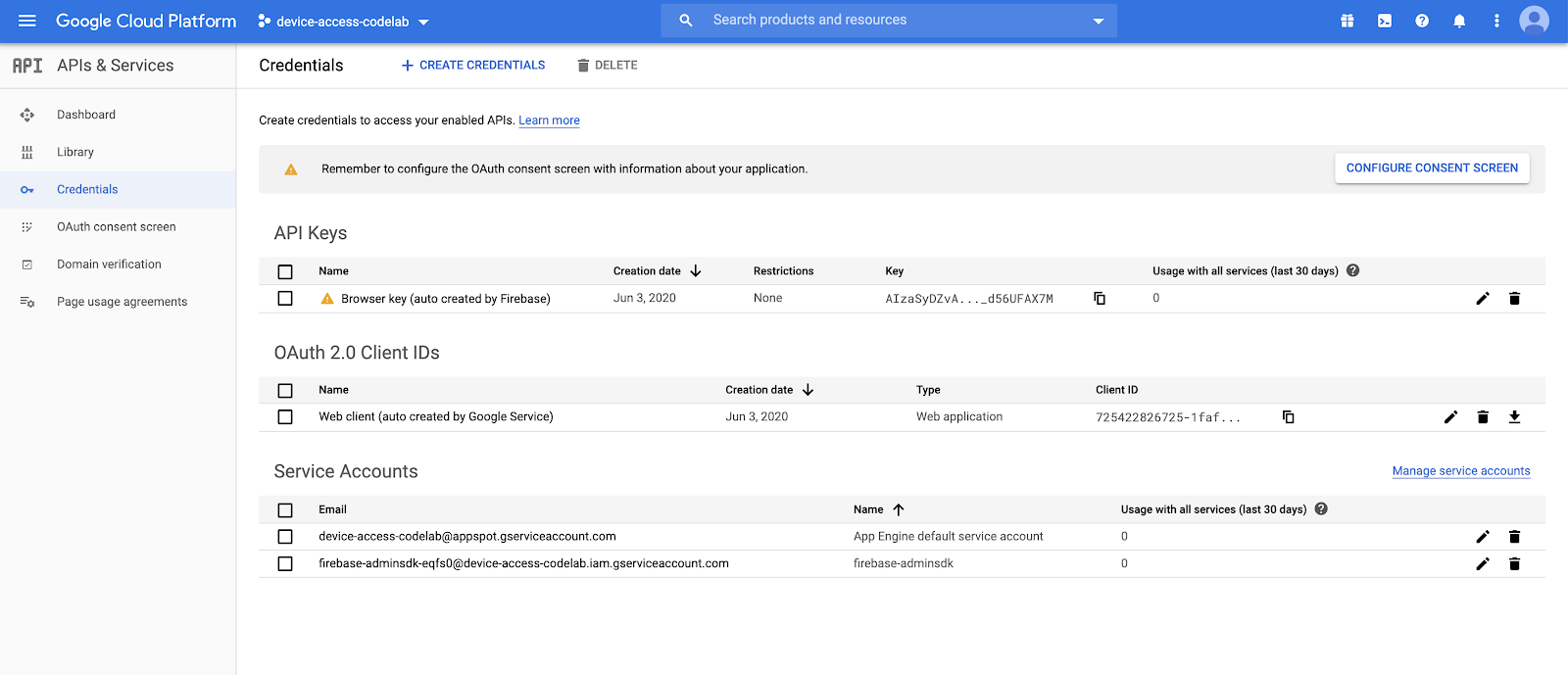
스크립트 파일에서 리디렉션 URI를 업데이트한 후에는 프로젝트에서 생성된 클라이언트 ID의 허용 리디렉션 URI 목록에도 업데이트된 리디렉션 URI를 추가해야 합니다. Google Cloud Platform의 사용자 인증 정보 페이지로 이동하면 프로젝트에서 생성된 모든 사용자 인증 정보 목록이 표시됩니다.

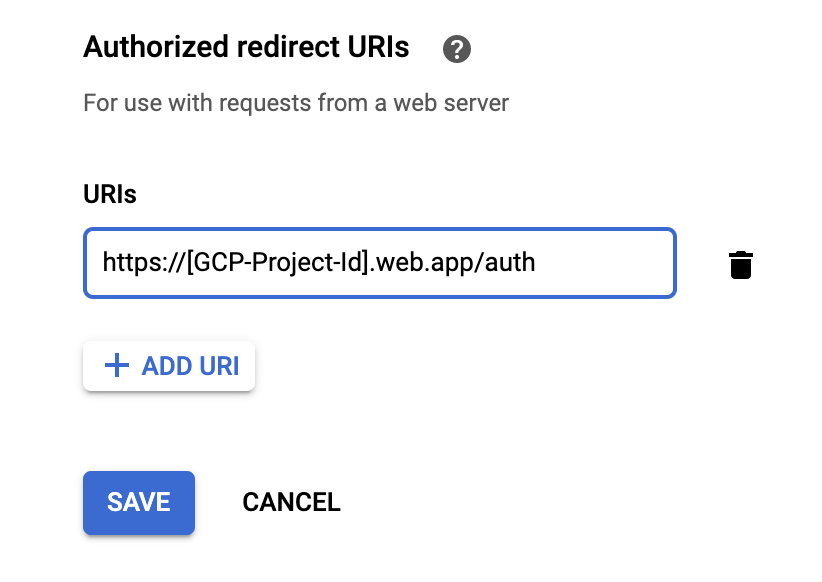
OAuth 2.0 클라이언트 ID 목록 중 프로젝트 생성 단계에서 만든 클라이언트 ID를 선택합니다. 프로젝트의 승인된 리디렉션 URI 목록에 앱의 리디렉션 URI를 추가합니다.

로그인해 보기
Firebase에서 설정한 호스팅 URL로 이동하여 파트너 사용자 인증 정보를 입력하고 로그인 버튼을 클릭합니다. 클라이언트 ID 및 클라이언트 보안 비밀번호는 Google Cloud Platform에서 생성된 사용자 인증 정보이며, 프로젝트 ID는 기기 액세스 콘솔에서 생성된 ID입니다.

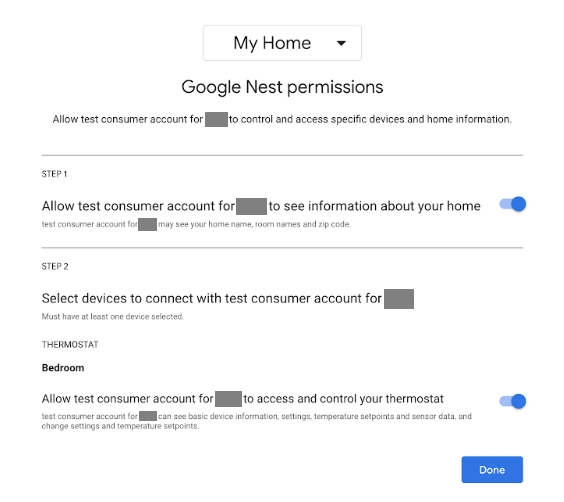
사용자가 로그인 버튼을 누르면 개발자 회사의 OAuth 흐름이 Google 계정 로그인 화면부터 진행됩니다. 로그인한 후에는 프로젝트에 Nest 기기 액세스 권한을 부여해 달라는 메시지가 사용자에게 표시됩니다.

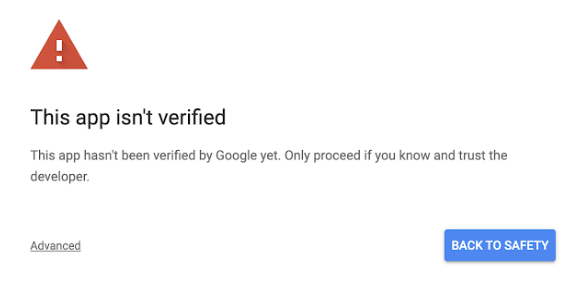
이 앱은 모의 앱이므로 Google에서 리디렉션을 실행하기 전에 경고를 표시합니다.

'고급'을 클릭한 후 'web.app으로 이동(안전하지 않음)'을 선택하여 앱으로의 리디렉션을 완료합니다.

이렇게 하면 수신되는 GET 요청의 일부로 OAuth 코드가 제공되며, 앱이 OAuth 코드를 액세스 토큰과 갱신 토큰으로 교환합니다.
6. 기기 제어
기기 액세스 샘플 앱은 Smart Device Management REST API 호출을 사용하여 Google Nest 기기를 제어합니다. 이러한 호출에는 GET 또는 POST 요청의 헤더에 액세스 토큰을 전달하는 작업과 특정 명령어에 필요한 페이로드가 포함됩니다.
Smart Device Management REST API 호출을 처리할 일반 액세스 요청 함수는 작성되어 있습니다. 올바른 엔드포인트와 페이로드 객체(필요한 경우)는 직접 이 함수에 제공해야 합니다.
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- method: HTTP 요청 유형(
GET또는POST)) - call: API 호출을 나타내는 문자열로, 응답을 라우팅하는 데 사용됨(
listDevices,thermostatMode,temperatureSetpoint) - localpath: 요청이 실행되는 엔드포인트로, 프로젝트 ID와 기기 ID가 포함됨(
https://smartdevicemanagement.googleapis.com/v1뒤에 추가됨) - payload (*): API 호출에 필요한 추가 데이터(예: 온도 설정값을 나타내는 숫자 값)
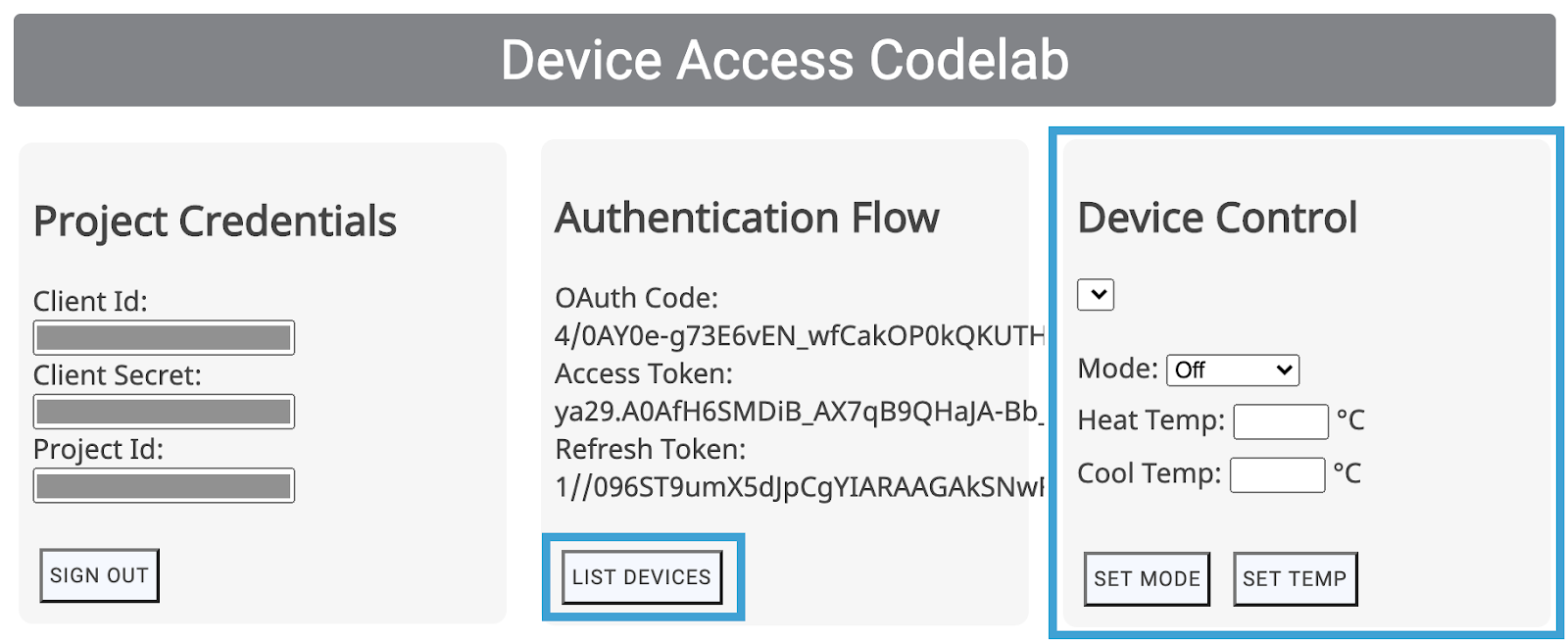
Nest Thermostat을 제어하는 샘플 UI 컨트롤(기기 목록 표시, 모드 설정, 온도 설정)을 빌드합니다.

이러한 UI 컨트롤은 scripts.js에서 해당하는 함수(listDevices(), postThermostatMode(), postTemperatureSetpoint())를 호출합니다. 이 메서드는 직접 구현할 수 있도록 비어 있습니다. 올바른 메서드/경로를 선택하고 페이로드를 deviceAccessRequest(...) 함수로 전달해 보겠습니다.
기기 목록 표시
가장 간단한 기기 액세스 호출은 listDevices이며 GET 요청을 사용하고 페이로드가 필요하지 않습니다. 엔드포인트는 projectId를 사용하여 구성해야 합니다. 다음과 같이 listDevices() 함수 작성을 완료합니다.
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
다음 명령어를 사용하여 변경사항을 저장하고 Firebase 프로젝트를 다시 배포합니다.
$ firebase deploy
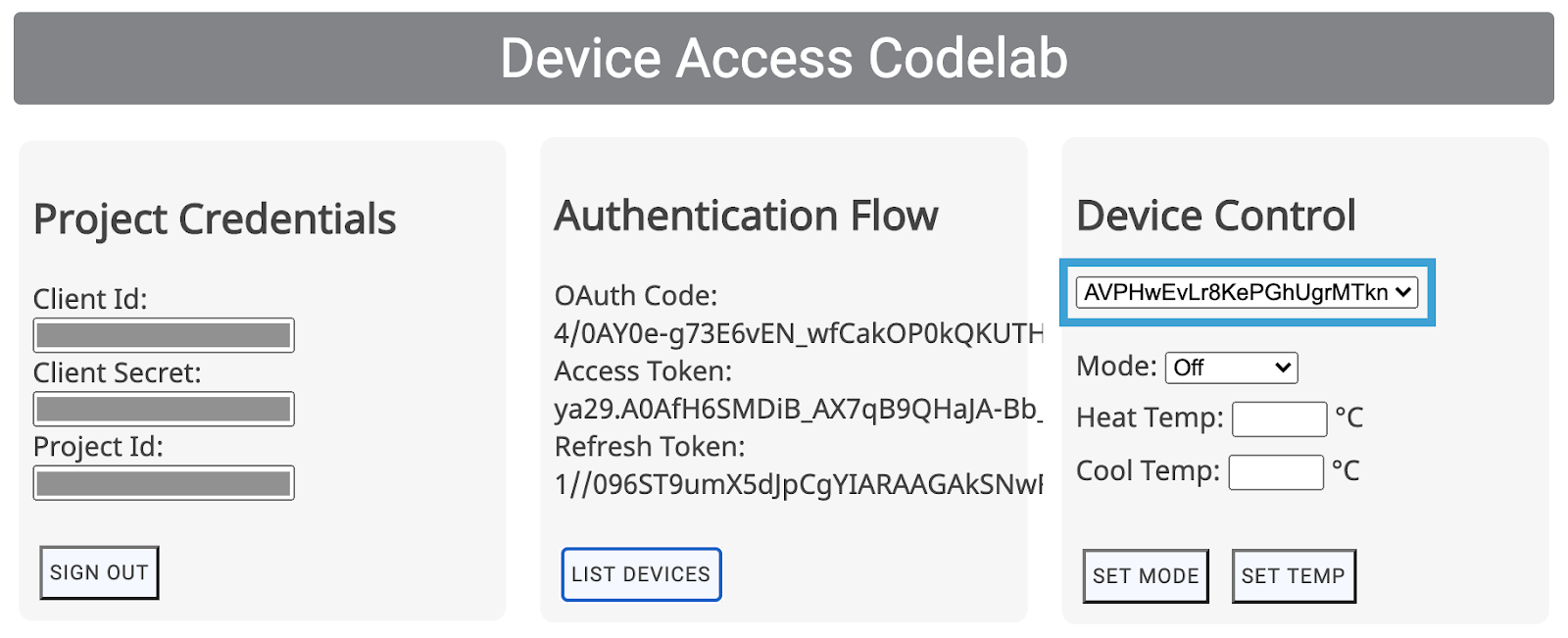
앱의 새 버전이 배포되면 페이지를 새로고침하고 기기 목록 표시를 클릭합니다. 그러면 기기 제어 아래에 목록 항목이 채워지고 온도 조절기 ID가 표시됩니다.

목록에서 기기를 선택하면 scripts.js 파일의 deviceId 필드가 업데이트됩니다. 다음 두 컨트롤에 대해서는 제어하려는 특정 기기의 deviceId를 지정해야 합니다.
온도 조절기 제어
Smart Device Management API에서 Nest Thermostat 기본 제어의 특성에는 ThermostatMode 및 TemperatureSetpoint 두 가지가 있습니다. ThermostatMode가 Nest Thermostat의 모드를 네 가지 모드 {Off, Heat, Cool, HeatCool} 중 하나로 설정하면, 개발자는 선택된 모드를 페이로드의 일부로 제공해야 합니다.
scripts.js의 postThermostatMode() 함수를 다음과 같이 바꿉니다.
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
다음으로 postTemperatureSetpoint() 함수는 Nest Thermostat의 온도(섭씨) 설정을 처리합니다. 페이로드에 설정할 수 있는 매개변수는 heatCelsius와 coolCelsius 두 가지이며 선택된 온도 조절기 모드에 따라 다릅니다.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Node.js 서버(선택사항)
수고하셨습니다. 브라우저에서 Smart Device Management API를 요청할 수 있는 클라이언트 측 웹 애플리케이션을 빌드했습니다. 서버 측에서 빌드하고 싶은 경우, 브라우저의 요청을 리디렉션할 수 있는 프록시 서버를 사용하여 간단하게 빌드해 보세요.
이 프록시 서버에 Firebase Cloud 함수, Node.js, Express를 사용해 보겠습니다.
Cloud 함수 초기화
새 터미널 창을 열고 프로젝트 디렉터리로 이동하여 다음을 실행합니다.
$ firebase init functions
Cloud 함수를 초기화하기 위해 Firebase에 몇 가지 질문이 표시됩니다.
- Cloud Functions를 작성할 때 어떤 언어를 사용하시겠습니까? - 자바스크립트
- ESLint를 사용하여 잠재적 버그를 발견하고 스타일을 강제 적용하시겠습니까? - 아니요
- 지금 npm으로 종속 항목을 설치하시겠습니까? - 예
그러면 프로젝트의 functions 폴더가 초기화되고 필요한 종속 항목이 설치됩니다. 프로젝트 폴더에는 functions 디렉터리와 node_modules 디렉터리가 포함됩니다. functions 디렉터리에는 Cloud 함수를 정의하는 index.js 파일과 설정을 정의하는 package.json 파일이, node_modules 디렉터리에는 종속 항목이 각각 포함됩니다.
npm 라이브러리 두 개(express와 xmlhttprequest)를 사용하여 서버 측 기능을 빌드합니다. package.json 파일의 종속 항목 목록에 다음 항목을 추가해야 합니다.
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
그런 다음 functions 디렉터리에서 npm install을 실행하면 프로젝트의 종속 항목이 설치됩니다.
$ npm install
npm에서 패키지를 다운로드하는 데 문제가 발생하는 경우 다음 명령어를 사용하여 xmlhttprequest와 express를 명시적으로 저장해 보세요.
$ npm install express xmlhttprequest --save
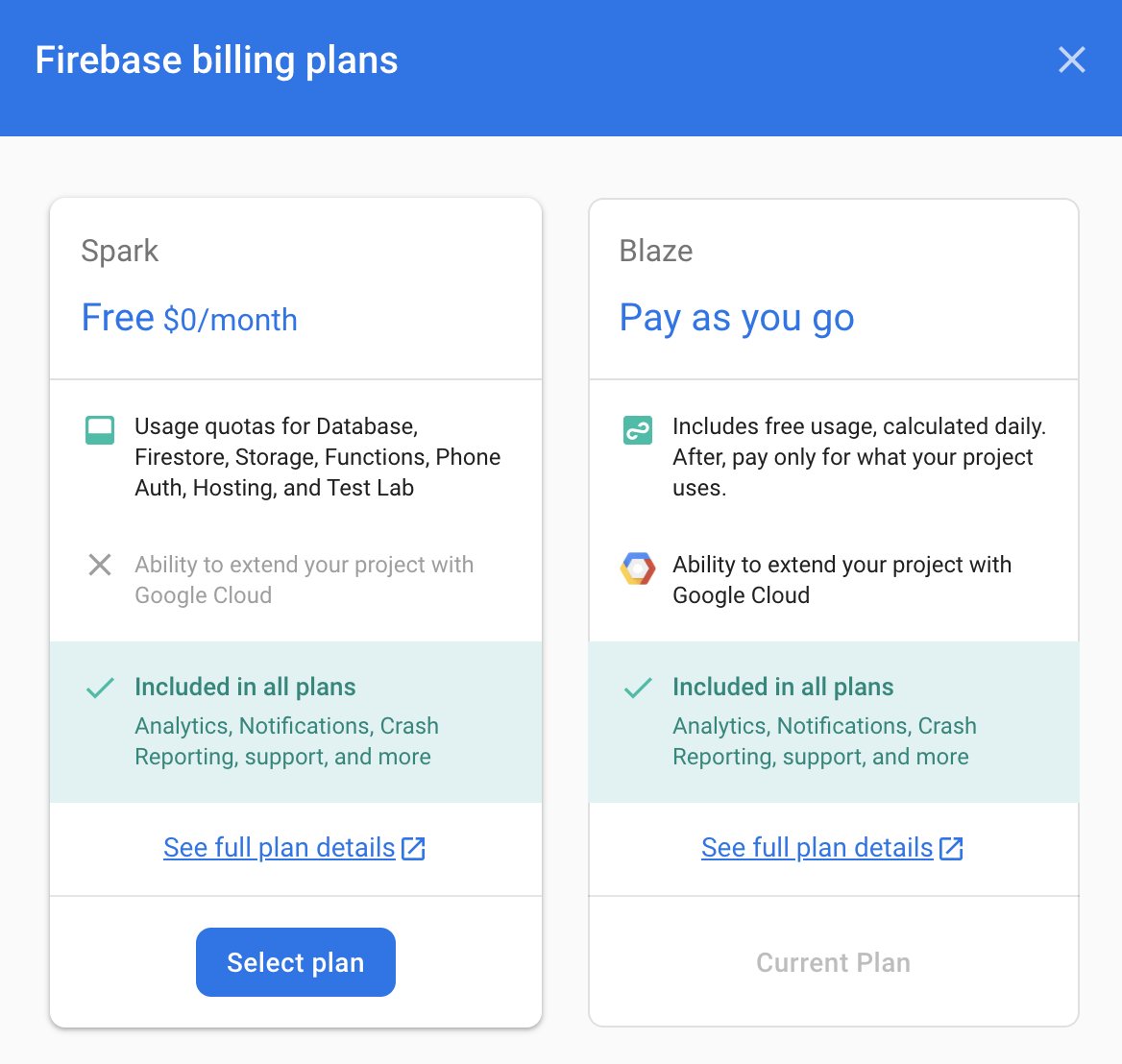
Blaze 요금제로 업그레이드
firebase deploy 명령어를 사용하려면 Blaze 요금제로 업그레이드해야 하며, 계정에 결제 수단을 추가해야 합니다. 프로젝트 개요 > 사용량 및 결제로 이동하여 Blaze 요금제를 선택합니다.

Express 서버 빌드
Express 서버는 수신되는 GET 및 POST 요청에 간단한 프레임워크를 따라 응답합니다. POST 요청을 수신 대기하는 서블릿을 빌드하여 페이로드에 지정된 도착 URL로 전송하고, 전송을 통해 수신된 응답에 따라 응답했습니다.
functions 디렉터리의 index.js 파일을 다음과 같이 수정합니다.
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
요청을 서버로 라우팅하려면 firebase.json의 rewrites를 다음과 같이 조정해야 합니다.
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
이렇게 하면 /proxy로 시작하는 URL이 Express 서버로 라우팅되며 나머지는 index.html로 계속 이동합니다.
프록시 API 호출
서버가 준비되었으므로 브라우저가 이 주소로 요청을 보낼 수 있도록 scripts.js에 프록시 URI를 정의해 보겠습니다.
const PROXY_URI = SERVER_URI + "/proxy";
그다음에는 proxyRequest 함수를 scripts.js에 추가합니다. 이 함수는 간접적인 기기 액세스 호출을 위해 deviceAccessRequest(...) 함수와 동일한 서명을 사용합니다.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
마지막 단계로 scripts.js 내의 postThermostatMode()와 postTemperatureSetpoint() 함수에서 deviceAccessRequest(...) 호출을 proxyRequest(...) 함수로 교체합니다.
firebase deploy를 실행하여 앱을 업데이트합니다.
$ firebase deploy
이렇게 해서 Cloud Functions에서 Express를 사용하는 Node.js 프록시 서버가 실행되었습니다.
Cloud 함수 권한 제공
마지막 단계로 Cloud 함수의 액세스 권한을 검토하고 클라이언트 측 애플리케이션에서 해당 함수를 호출할 수 있는지 확인합니다.
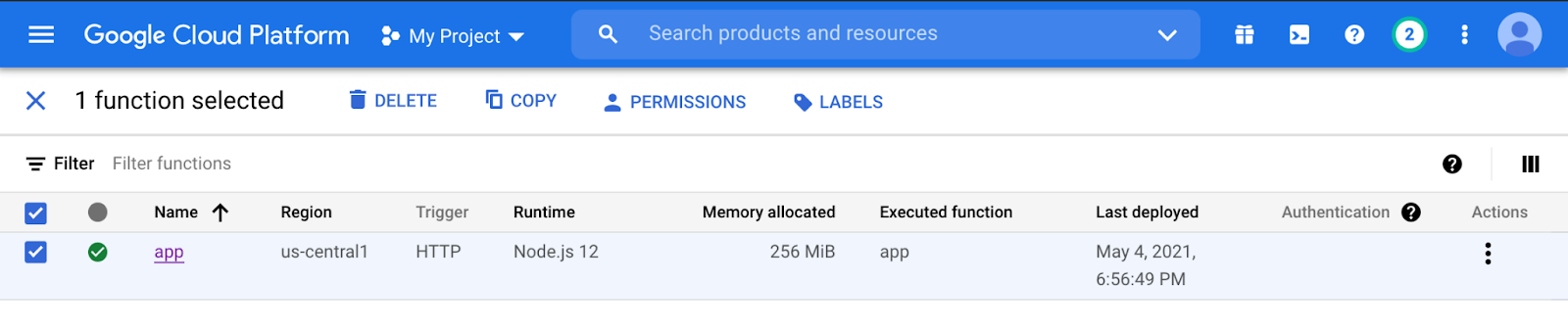
Google Cloud Platform의 메뉴에서 Cloud Functions 탭으로 이동한 후 Cloud 함수를 선택합니다.

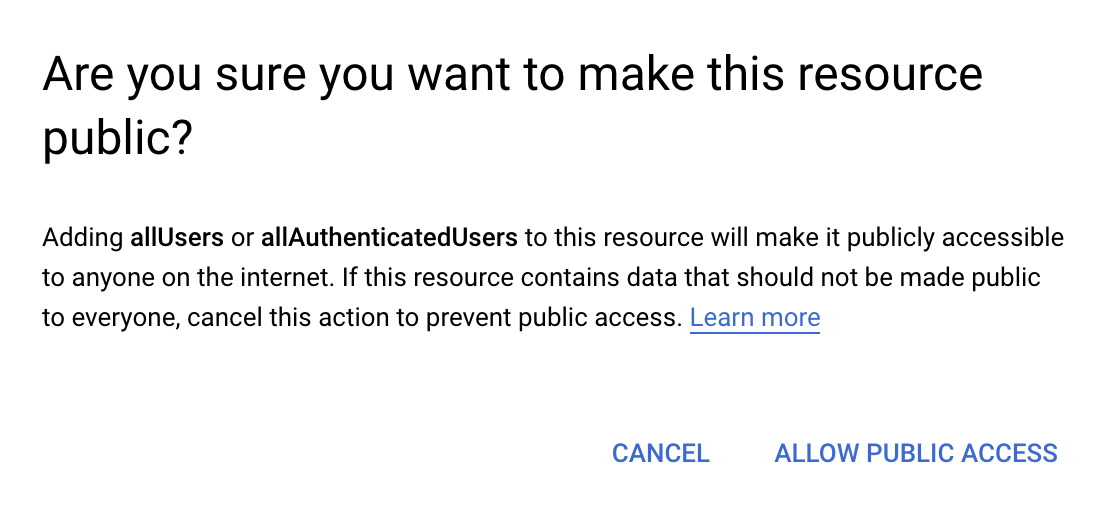
권한을 클릭한 다음 구성원 추가를 클릭합니다. 새 구성원 필드에 allUsers를 작성하고 Cloud Functions를 선택한 다음 Cloud Functions 호출자를 역할로 선택합니다. 저장을 클릭하면 다음의 경고 메시지가 표시됩니다.

공개 액세스 허용을 선택하면 클라이언트 측 애플리케이션에서 Cloud 함수를 사용할 수 있습니다.
수고하셨습니다. 모든 단계를 완료했습니다. 이제 웹 앱으로 이동하여 프록시 서버를 통해 라우팅된 기기 제어를 사용할 수 있습니다.
다음 단계
기기 액세스 관련 전문성을 확대할 방법을 찾고 계시나요? 특성 문서에서 다른 Nest 기기를 제어하는 방법에 관해 자세히 살펴보고 인증 프로세스를 확인하여 제품 출시 단계를 알아보세요.
기기 액세스 웹 애플리케이션 샘플 앱으로 Codelab 환경에서 Nest 카메라, 초인종, 온도 조절기를 제어하는 데 사용할 수 있는 웹 애플리케이션을 빌드 및 배포하여 기술을 더욱 발전시켜 보세요.

