1. Einführung
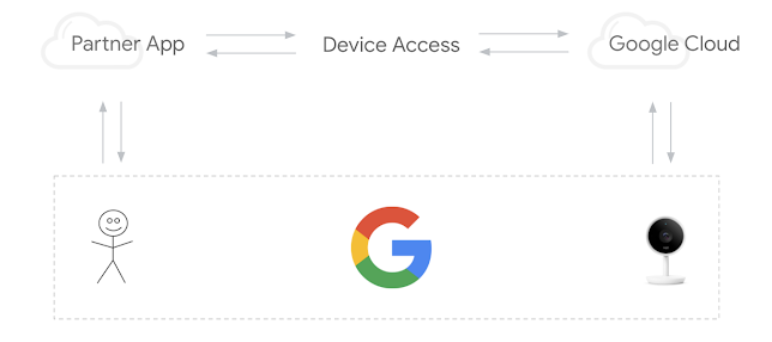
Mit der Smart Device Management API können Entwickler Google Nest-Geräte über ihre Anwendungen steuern. Drittanbieter müssen ihre Einwilligung für den Zugriff auf ihre Nest-Geräte erteilen.

Für eine erfolgreiche Gerätezugriff-Integration sind drei wichtige Schritte erforderlich:
- Projekterstellung: Erstellen Sie ein Projekt auf der Google Cloud Platform und registrieren Sie sich in der Gerätezugriffskonsole als Entwickler.
- Kontoverknüpfung – Hiermit können Sie Nutzer durch den Kontoverknüpfungsvorgang leiten und einen Zugriffscode abrufen. Tauschen Sie den Code gegen ein Zugriffstoken aus.
- Gerätesteuerung: Anfragen an die Smart Device Management API senden, um Geräte zu steuern, indem Befehle mit dem Zugriffstoken gesendet werden.
In diesem Codelab werden wir uns eingehend mit der Funktionsweise des Gerätezugriffs befassen. Dazu erstellen wir eine Webanwendung für die Authentifizierung und führen Smart Device Management API-Aufrufe aus. Außerdem erfahren Sie, wie Sie mit Node.js und Express einen einfachen Proxyserver bereitstellen, um Gerätezugriffsanfragen weiterzuleiten.
Bevor Sie beginnen, wäre es gut, wenn wir uns mit gängigen Webtechnologien vertraut machen, die wir in diesem Codelab verwenden, z. B. die Authentifizierung mit OAuth 2.0 oder das Erstellen einer Webanwendung mit Node.js. Diese sind jedoch keine Voraussetzung.
Voraussetzungen
- Node.js 8 oder höher
- Google-Konto mit verknüpftem Nest Thermostat
Lerninhalte
- Firebase-Projekt einrichten, das statische Webseiten und Cloud Functions-Funktionen hostet
- Anfragen für den Gerätezugriff über eine browserbasierte Webanwendung senden
- Proxyserver mit Node.js und Express zum Weiterleiten von Anfragen erstellen
2. Projekterstellung
Entwickler müssen ein Google Cloud Platform-Projekt (GCP) erstellen, um die Gerätezugriff-Integration einzurichten. Eine im GCP-Projekt generierte Client-ID und ein Clientschlüssel werden im Rahmen des OAuth-Ablaufs zwischen der Anwendung des Entwicklers und Google Cloud verwendet. Entwickler müssen außerdem die Gerätezugriffskonsole aufrufen, um ein Projekt für den Zugriff auf die Smart Device Management API zu erstellen.
Google Cloud Platform
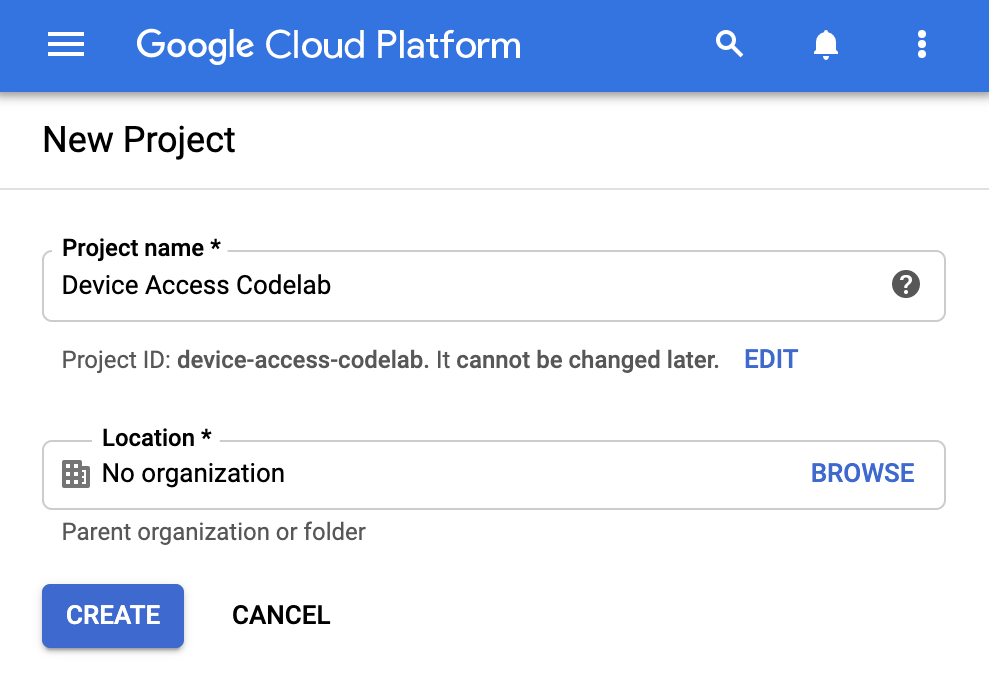
Rufen Sie die Google Cloud Platform auf. Klicken Sie auf „Neues Projekt erstellen“ und geben Sie einen Projektnamen ein. Es wird auch die Projekt-ID [GCP-Project-Id] für Google Cloud angezeigt. Notieren Sie sich diese, da wir sie bei der Firebase-Einrichtung verwenden werden. (In diesem Codelab wird diese ID als [GCP-Project-Id] bezeichnet.)

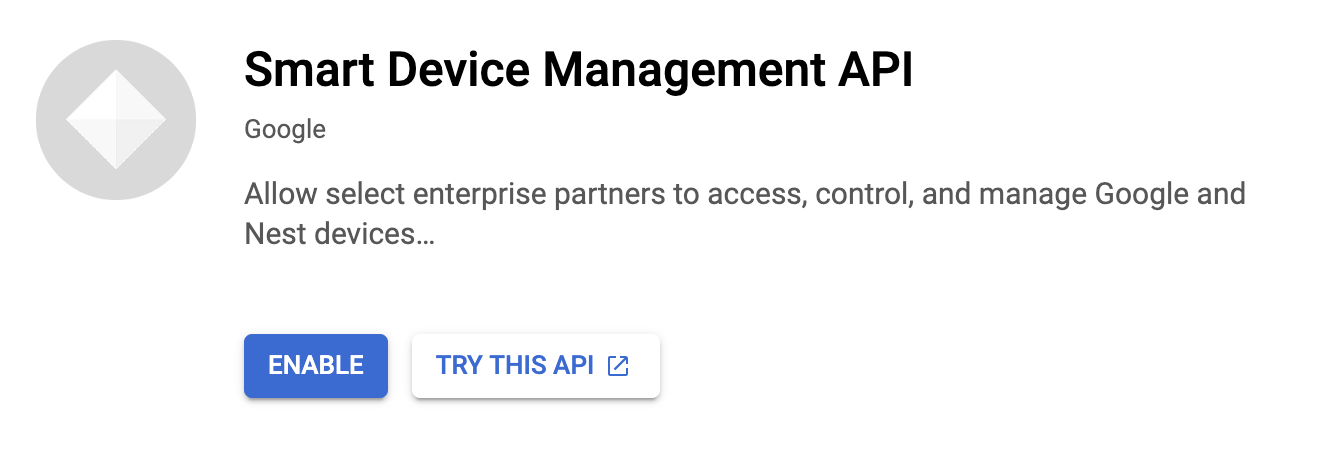
Zuerst müssen Sie die erforderliche API-Bibliothek für das Projekt aktivieren. Gehen Sie zu APIs und Dienste > Bibliothek und suchen Sie nach der Smart Device Management API. Sie müssen diese API aktivieren, um Ihr Projekt zum Senden von Anfragen an Device Access API-Aufrufe zu autorisieren.

Bevor wir OAuth-Anmeldedaten erstellen, müssen wir den OAuth-Zustimmungsbildschirm für unser Projekt konfigurieren. Gehen Sie zu APIs und Dienste > OAuth-Zustimmungsbildschirm Wählen Sie als Nutzertyp die Option extern aus. Geben Sie einen Namen und eine Support-E-Mail-Adresse für Ihre App sowie die Kontaktdaten des Entwicklers an, um den ersten Bildschirm auszufüllen. Wenn Sie nach Testnutzer gefragt werden, müssen Sie in diesem Schritt die E-Mail-Adresse der verknüpften Geräte angeben.
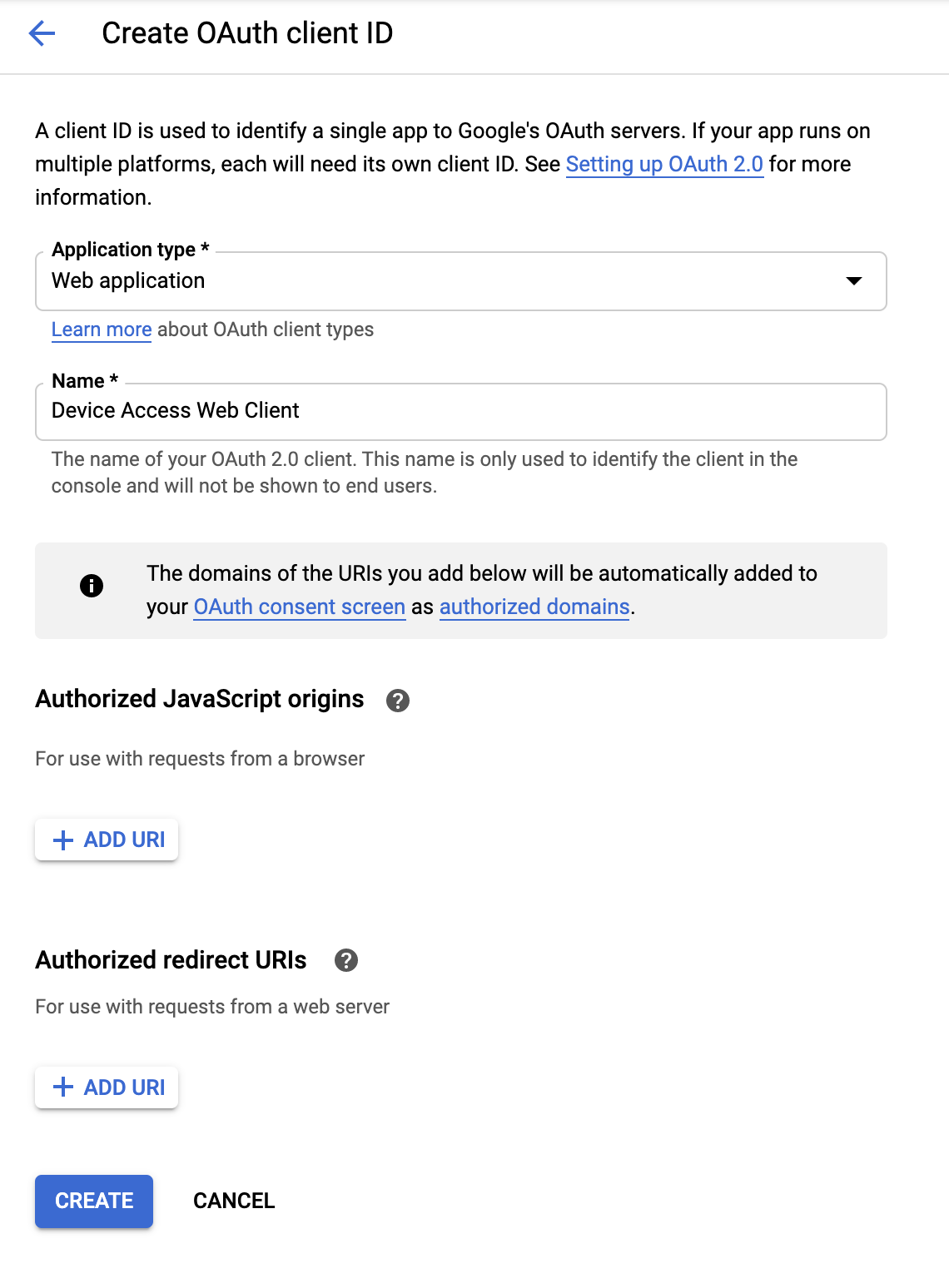
Wechseln Sie nach der Konfiguration des OAuth-Zustimmungsbildschirms zu APIs und Dienste > Anmeldedaten Klicken Sie auf + Anmeldedaten erstellen und wählen Sie OAuth-Client-ID aus. Wählen Sie als Anwendungstyp Webanwendung aus.

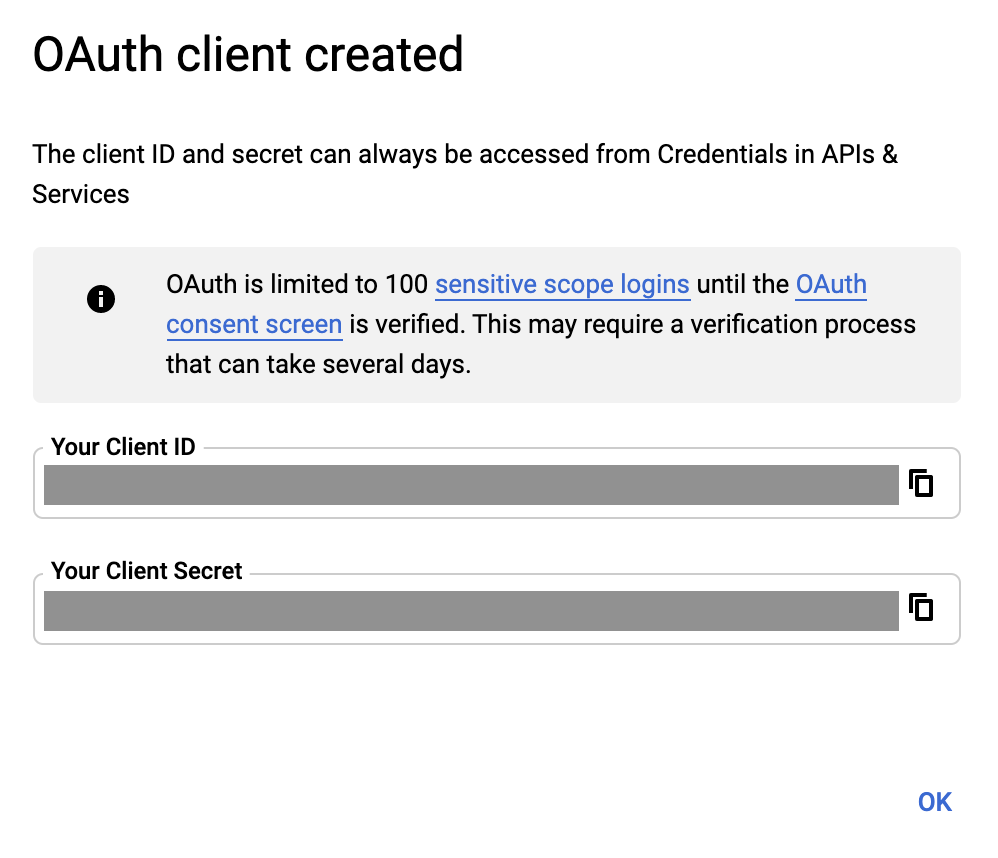
Geben Sie einen Namen für den Kunden ein und klicken Sie auf ERSTELLEN. Später werden eine autorisierte JavaScript-Quelle und eine autorisierte Weiterleitungs-URI hinzugefügt. Wenn Sie diesen Vorgang abschließen, werden die [Client-Id] und [Client-Secret] angezeigt, die mit diesem OAuth 2.0-Client verknüpft sind.

Gerätezugriffskonsole
Rufen Sie die Gerätezugriffskonsole auf. Wenn Sie die Gerätezugriffskonsole noch nicht verwendet haben, werden Sie mit einer Vereinbarung über die Nutzungsbedingungen und einer Registrierungsgebühr in Höhe von 5 $begrüßt.
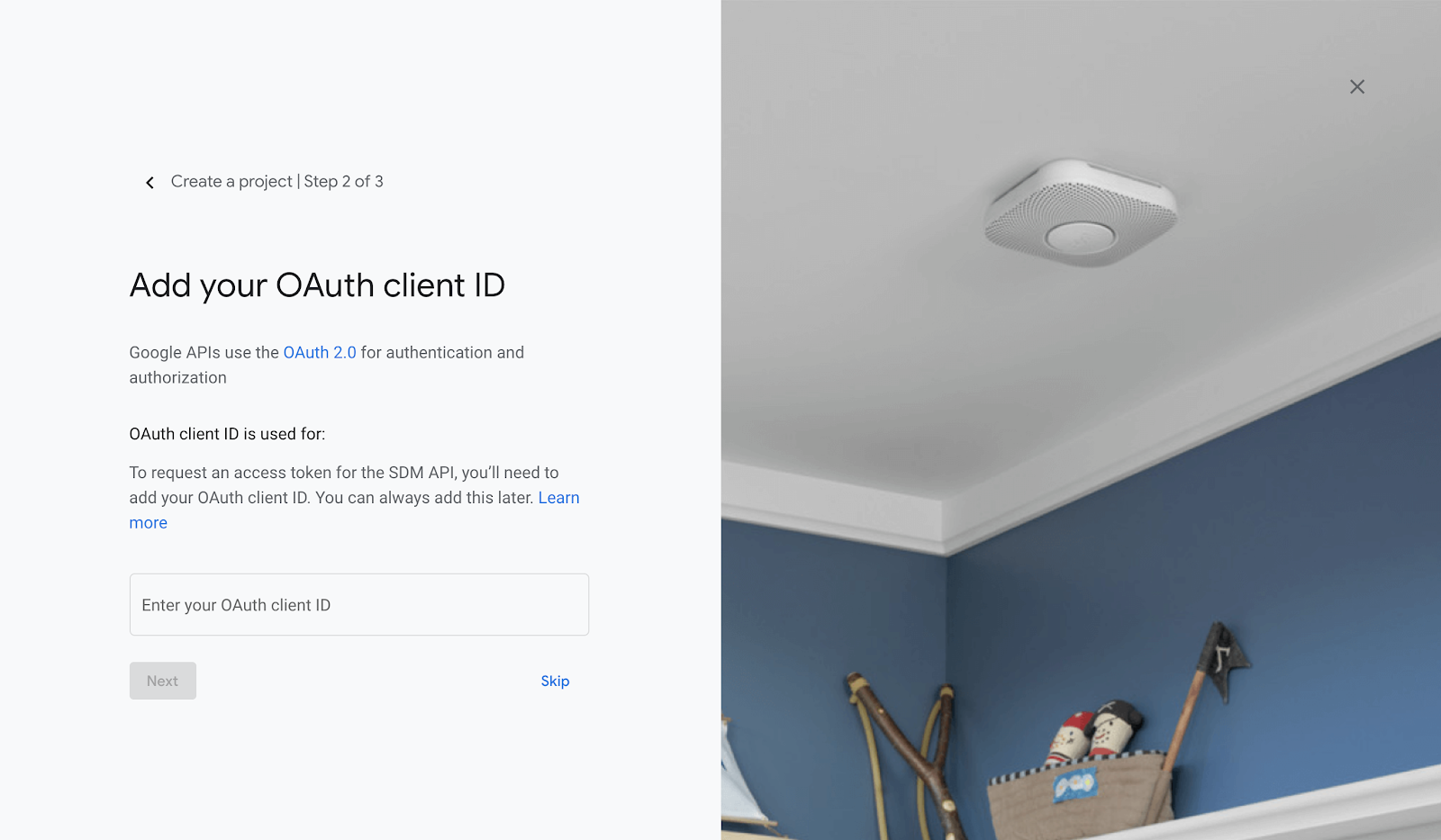
Erstellen Sie ein neues Projekt und geben Sie ihm einen Projektnamen. Geben Sie im nächsten Fenster die [Client-Id] an, die Sie im vorherigen Schritt von der GCP erhalten haben.

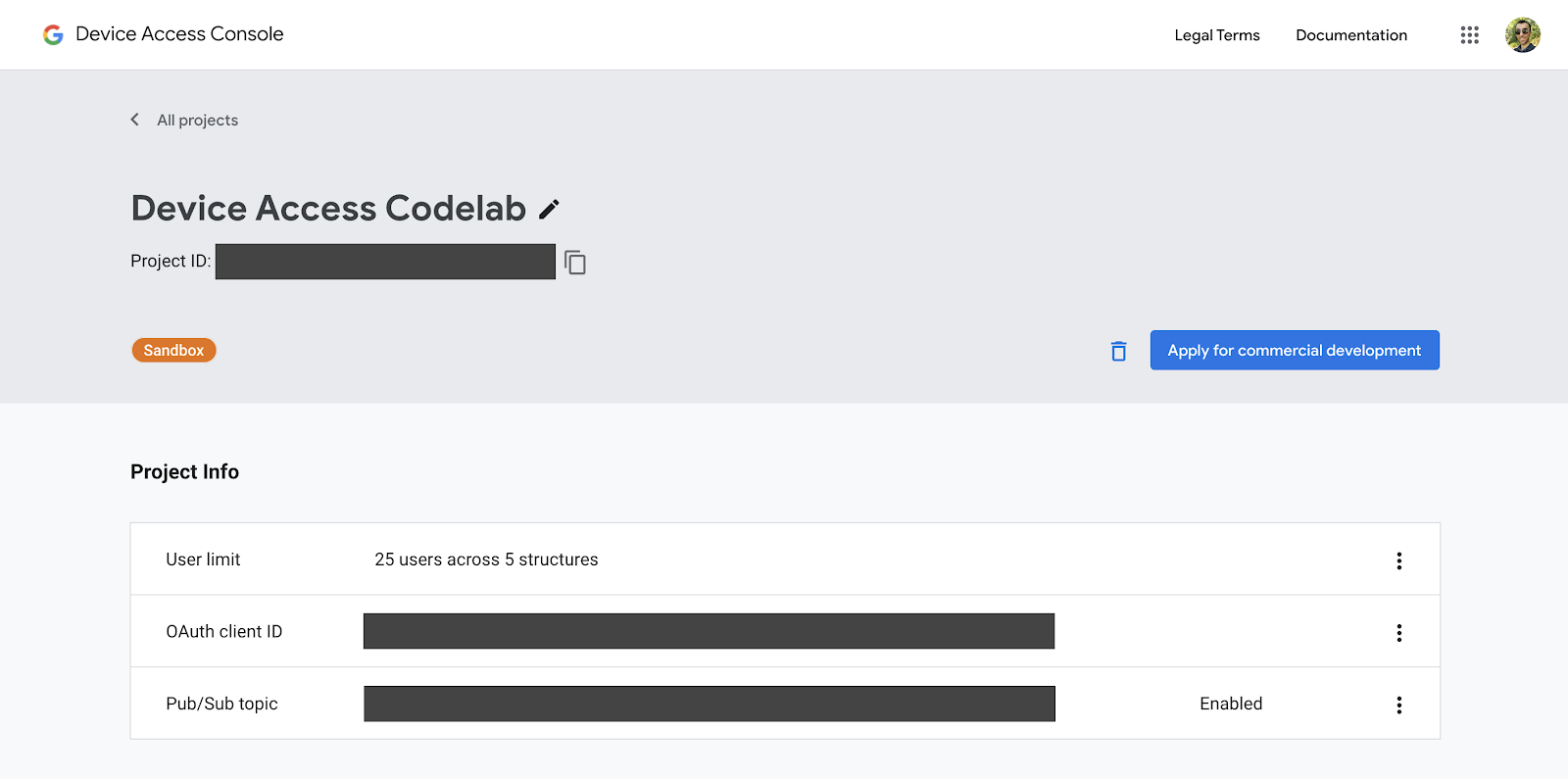
Wenn Sie Ereignisse aktivieren und die Projekterstellung abschließen, werden Sie zur Startseite Ihres Projekts weitergeleitet. Ihre [Project-Id] wird unter dem Namen aufgeführt, den Sie Ihrem Projekt zugewiesen haben.

Notieren Sie sich Ihre [Project-Id], da wir diese beim Senden von Anfragen an die Smart Device Management API verwenden werden.
3. Firebase-Einrichtung
Mit Firebase können Entwickler Webanwendungen schnell und einfach bereitstellen. Wir entwickeln eine clientseitige Webanwendung für die Gerätezugriff-Integration mithilfe von Firebase.
Firebase-Projekt erstellen
Rufen Sie die Firebase Console auf. Klicken Sie auf Projekt hinzufügen und wählen Sie das Projekt aus, das Sie im Schritt Projekterstellung erstellt haben. Dadurch wird ein Firebase-Projekt erstellt, das mit Ihrem GCP-Projekt [GCP-Project-Id] verknüpft wird.
Nachdem das Firebase-Projekt erstellt wurde, sollten Sie folgenden Bildschirm sehen:

Firebase-Tools installieren
Firebase bietet eine Reihe von Befehlszeilentools zum Erstellen und Bereitstellen Ihrer Anwendung. Öffnen Sie zur Installation dieser Tools ein neues Terminalfenster und führen Sie den folgenden Befehl aus. Dadurch werden Firebase-Tools weltweit installiert.
$ npm i -g firebase-tools
Prüfen Sie die Versionsinformationen, um zu prüfen, ob die Firebase-Tools korrekt installiert sind.
$ firebase --version
Sie können sich mit dem Anmeldebefehl mit Ihrem Google-Konto in Firebase CLI-Tools anmelden.
$ firebase login
Hostingprojekt initialisieren
Sobald Sie sich anmelden können, besteht der nächste Schritt darin, ein Hostingprojekt für Ihre Webanwendung zu initialisieren. Gehen Sie im Terminal zu dem Ordner, in dem Sie Ihr Projekt erstellen möchten, und führen Sie den folgenden Befehl aus:
$ firebase init hosting
Firebase stellt Ihnen eine Reihe von Fragen, um Ihnen den Einstieg in ein Hostingprojekt zu erleichtern:
- Wählen Sie eine Option aus: Vorhandenes Projekt verwenden.
- Wählen Sie ein Firebase-Standardprojekt für dieses Verzeichnis aus: Auswählen***[GCP-Project-Id]***
- Was möchten Sie als öffentliches Verzeichnis verwenden? – Öffentlich
- Als Single-Page-Anwendung konfigurieren? – Ja
- Automatische Builds und Bereitstellungen mit GitHub einrichten? — Nein
Sobald Ihr Projekt initialisiert ist, können Sie es mit dem folgenden Befehl in Firebase bereitstellen:
$ firebase deploy
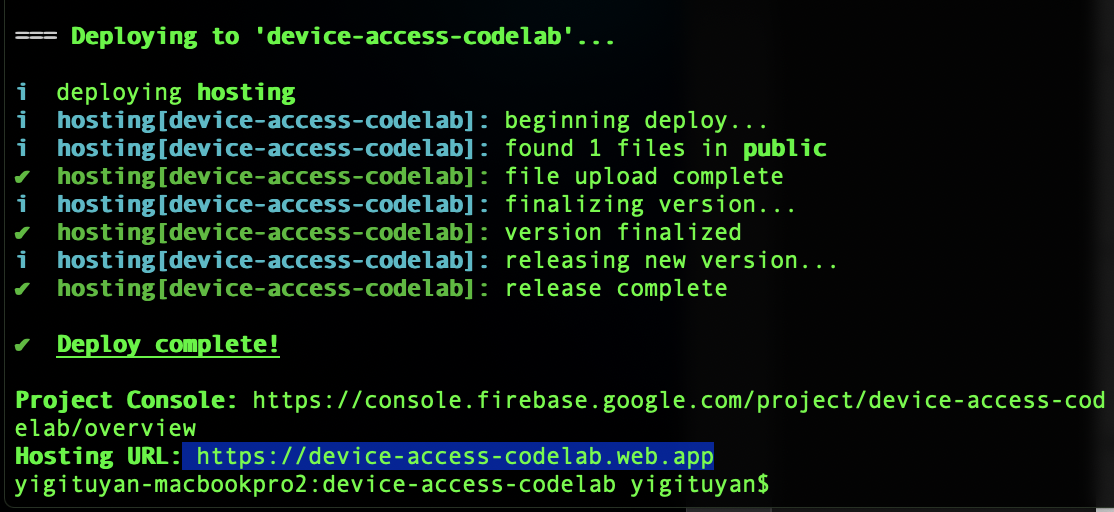
Firebase scannt Ihr Projekt und stellt die erforderlichen Dateien für Cloud Hosting bereit.

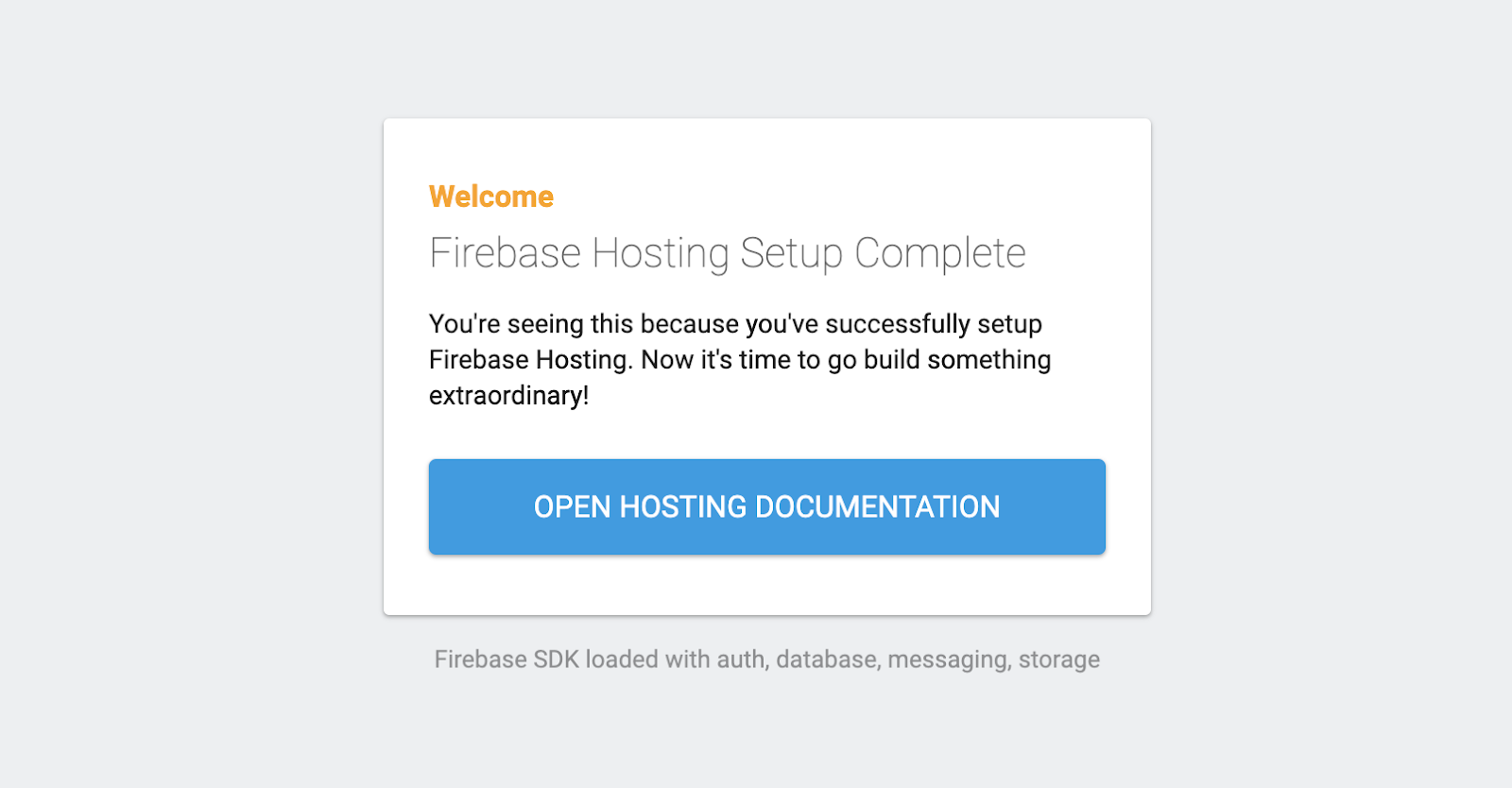
Wenn Sie die Hosting-URL in einem Browser öffnen, sollten Sie die soeben bereitgestellte Seite sehen:

Nachdem Sie nun mit den Grundlagen zum Bereitstellen einer Webseite mit Firebase vertraut sind, können Sie unser Codelab-Beispiel bereitstellen.
4. Codelab-Beispiel
Sie können das auf GitHub gehostete Codelab-Repository mit dem folgenden Befehl klonen:
$ git clone https://github.com/google/device-access-codelab-web-app.git
In diesem Repository stellen wir Beispiele in zwei separaten Ordnern zur Verfügung. Der Ordner codelab-start enthält die erforderlichen Dateien, damit Sie dieses Codelab ab dem aktuellen Zeitpunkt starten können. Der Ordner codelab-done enthält eine vollständige Version dieses Codelab mit dem voll funktionsfähigen Client und node.js-Server.
In diesem Codelab werden wir die Dateien aus dem Ordner codelab-start verwenden. Wenn Sie jedoch irgendwann nicht weiterkommen, können Sie auch auf die Codelab-Version verweisen.
Codelab-Beispieldateien
Die Dateistruktur des Ordners „codelab-start“ sieht so aus:
public ├───index.html ├───scripts.js ├───style.css firebase.json
Der öffentliche Ordner enthält statische Seiten unserer Anwendung. firebase.json ist für die Weiterleitung von Webanfragen an unsere App verantwortlich. In der Version codelab-done sehen Sie auch ein functions-Verzeichnis, das die Logik für unseren Proxyserver (Express) enthält, der in Google Cloud-Funktionen bereitgestellt wird.
Codelab-Beispiel bereitstellen
Kopieren Sie die Dateien aus der Datei codelab-start in das Verzeichnis Ihres Projekts.
$ firebase deploy
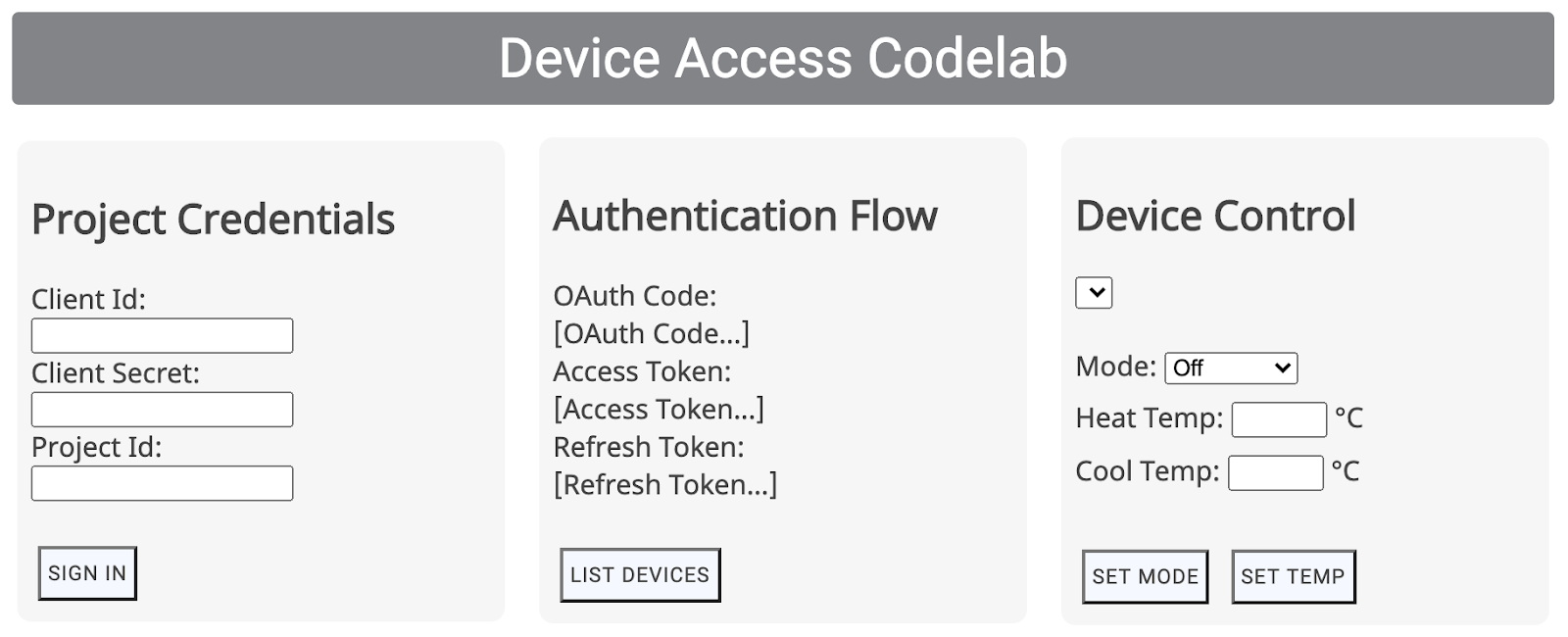
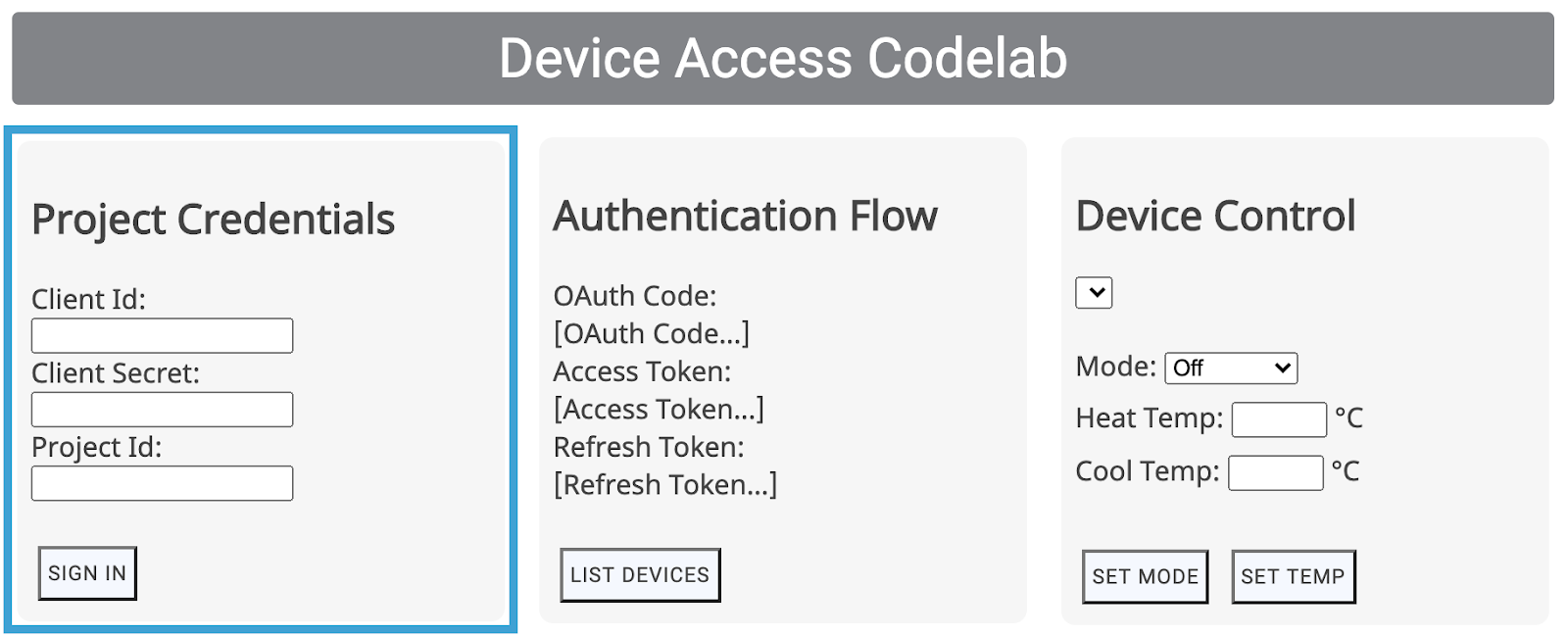
Sobald Firebase die Bereitstellung abgeschlossen hat, sollten Sie die Codelab-Anwendung sehen können:

Zum Starten des Authentifizierungsvorgangs sind Partneranmeldedaten erforderlich, die im nächsten Abschnitt behandelt werden.
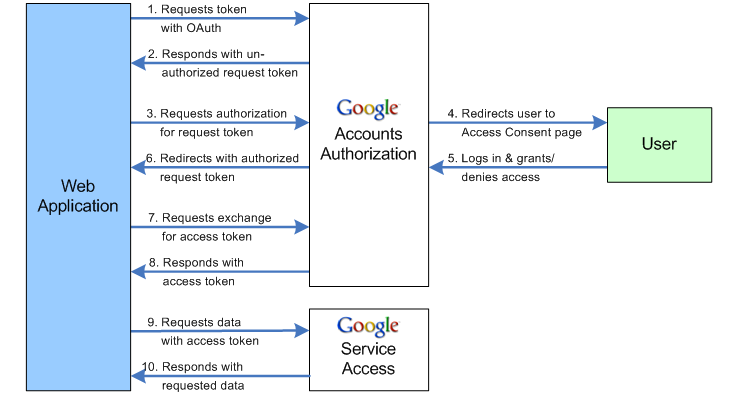
5. Umgang mit OAuth
OAuth ist der Webstandard für die Zugriffsbevollmächtigung. Er wird häufig verwendet, um Anwendungen von Drittanbietern Zugriff auf ihre Kontoinformationen zu gewähren, ohne Passwörter weiterzugeben. Wir verwenden OAuth 2.0, um Entwicklern zu ermöglichen, die über den Gerätezugriff auf Nutzergeräte zugreifen.

Weiterleitungs-URI angeben
Im ersten Schritt des OAuth-Ablaufs werden eine Reihe von Parametern an den Google OAuth 2.0-Endpunkt übergeben. Nach dem Einholen der Nutzereinwilligung geben Google OAuth-Server eine Anfrage mit einem Autorisierungscode an Ihre Weiterleitungs-URI aus.
Aktualisieren Sie die SERVER_URI-Konstante (Zeile 19) mit Ihrer eigenen Hosting-URL in scripts.js:
const SERVER_URI = "https://[GCP-Project-Id].web.app";
Wenn Sie die Anwendung mit dieser Änderung noch einmal bereitstellen, wird der für Ihr Projekt verwendete Weiterleitungs-URI aktualisiert.
$ firebase deploy
Weiterleitungs-URI aktivieren
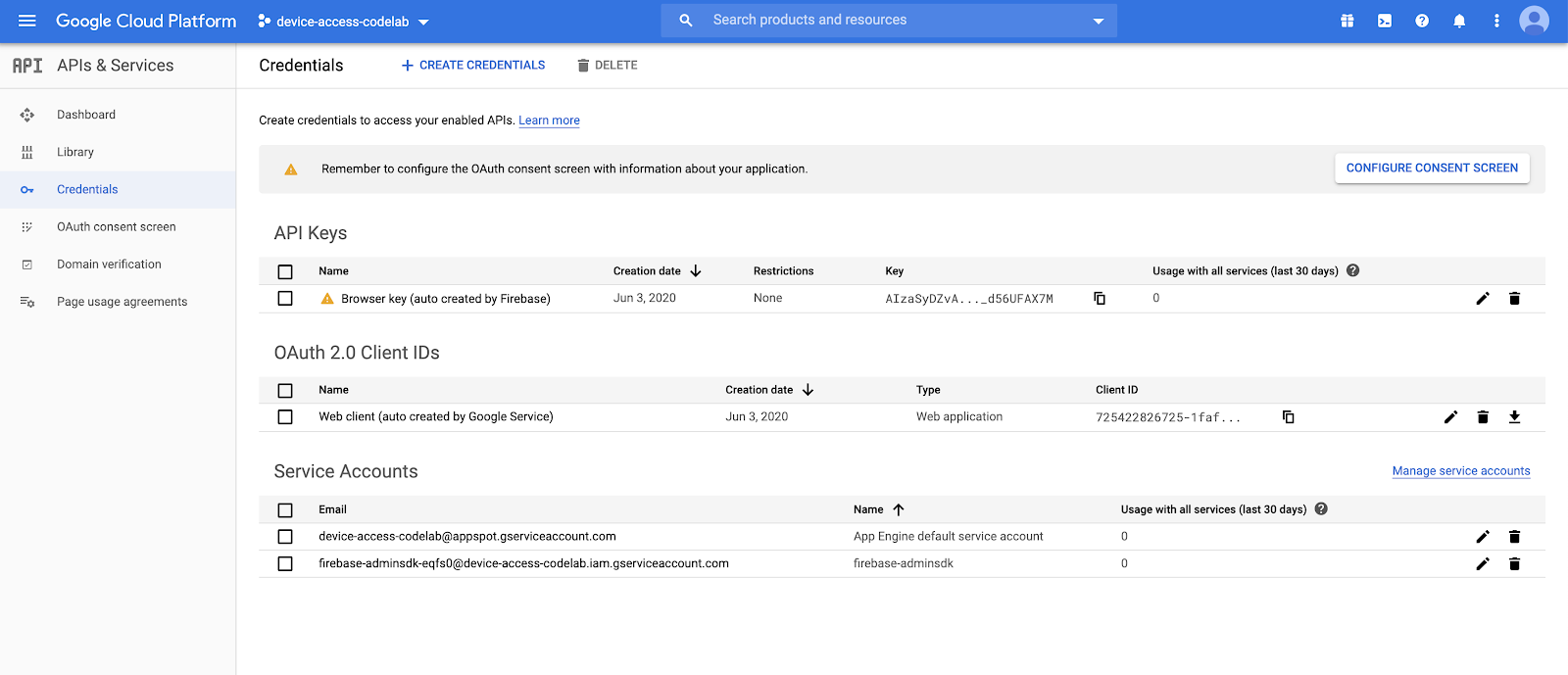
Nachdem Sie den Weiterleitungs-URI in der Skriptdatei aktualisiert haben, müssen Sie ihn auch der Liste der zulässigen Weiterleitungs-URIs für die Client-ID hinzufügen, die Sie für Ihr Projekt erstellt haben. Rufen Sie in der Google Cloud Platform die Seite „Anmeldedaten“ auf. Dort werden alle für Ihr Projekt erstellten Anmeldedaten aufgelistet:

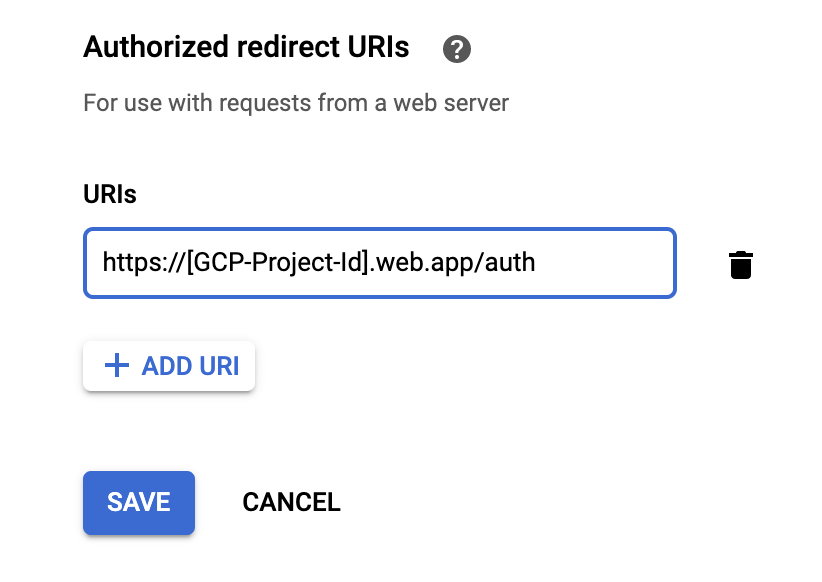
Wählen Sie in der Liste OAuth 2.0-Client-IDs die Client-ID aus, die Sie im Schritt Projekterstellung erstellt haben. Fügen Sie den Weiterleitungs-URI Ihrer App der Liste der autorisierten Weiterleitungs-URIs für Ihr Projekt hinzu.

Melde dich doch mal an!
Rufen Sie die mit Firebase eingerichtete Hosting-URL auf, geben Sie Ihre Partneranmeldedaten ein und klicken Sie auf die Schaltfläche ANMELDEN. Client-ID und Clientschlüssel sind die Anmeldedaten, die Sie von der Google Cloud Platform erhalten haben. Die Projekt-ID stammt von der Gerätezugriffskonsole.

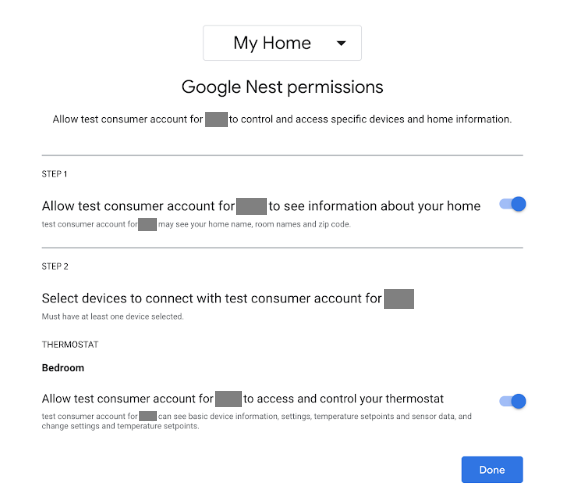
Über die Schaltfläche ANMELDEN werden Ihre Nutzer durch den OAuth-Vorgang für Ihr Unternehmen geführt, beginnend mit dem Anmeldebildschirm zum Google-Konto. Nach der Anmeldung werden Nutzer aufgefordert, Ihrem Projekt Zugriff auf ihre Nest-Geräte zu gewähren.

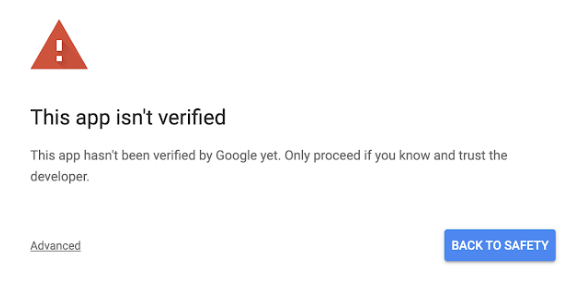
Da es sich um eine Pseudo-App handelt, gibt Google eine Warnung aus, bevor eine Weiterleitung durchgeführt wird.

Klicken Sie auf „Erweitert“ und wählen Sie dann „Web.app aufrufen (unsicher)“ aus. um die Weiterleitung zu Ihrer App abzuschließen.

Damit wird im Rahmen der eingehenden GET-Anfrage ein OAuth-Code bereitgestellt, den die App anschließend gegen ein Zugriffstoken und ein Aktualisierungstoken tauscht.
6. Gerätesteuerung
Die Beispiel-App für den Gerätezugriff verwendet Smart Device Management REST API-Aufrufe zur Steuerung von Google Nest-Geräten. Bei diesen Aufrufen wird das Zugriffstoken im Header einer GET- oder POST-Anfrage zusammen mit einer für bestimmte Befehle erforderlichen Nutzlast übergeben.
Zur Verarbeitung dieser Aufrufe haben wir eine generische Zugriffsanfragefunktion geschrieben. Allerdings müssen Sie für diese Funktion den richtigen Endpunkt sowie gegebenenfalls das Nutzlastobjekt angeben.
function deviceAccessRequest(method, call, localpath, payload = null) {...}
- method: Art der HTTP-Anfrage (
GEToderPOST)) - call: Ein String, der unseren API-Aufruf darstellt und zum Weiterleiten von Antworten verwendet wird (
listDevices,thermostatMode,temperatureSetpoint). - localpath: Endpunkt, an den die Anfrage gesendet wird, mit der Projekt-ID und der Geräte-ID (angehängt nach
https://smartdevicemanagement.googleapis.com/v1) - payload (*) – zusätzliche Daten, die für den API-Aufruf erforderlich sind (z. B. ein numerischer Wert, der die Temperatur für einen Sollwert darstellt)
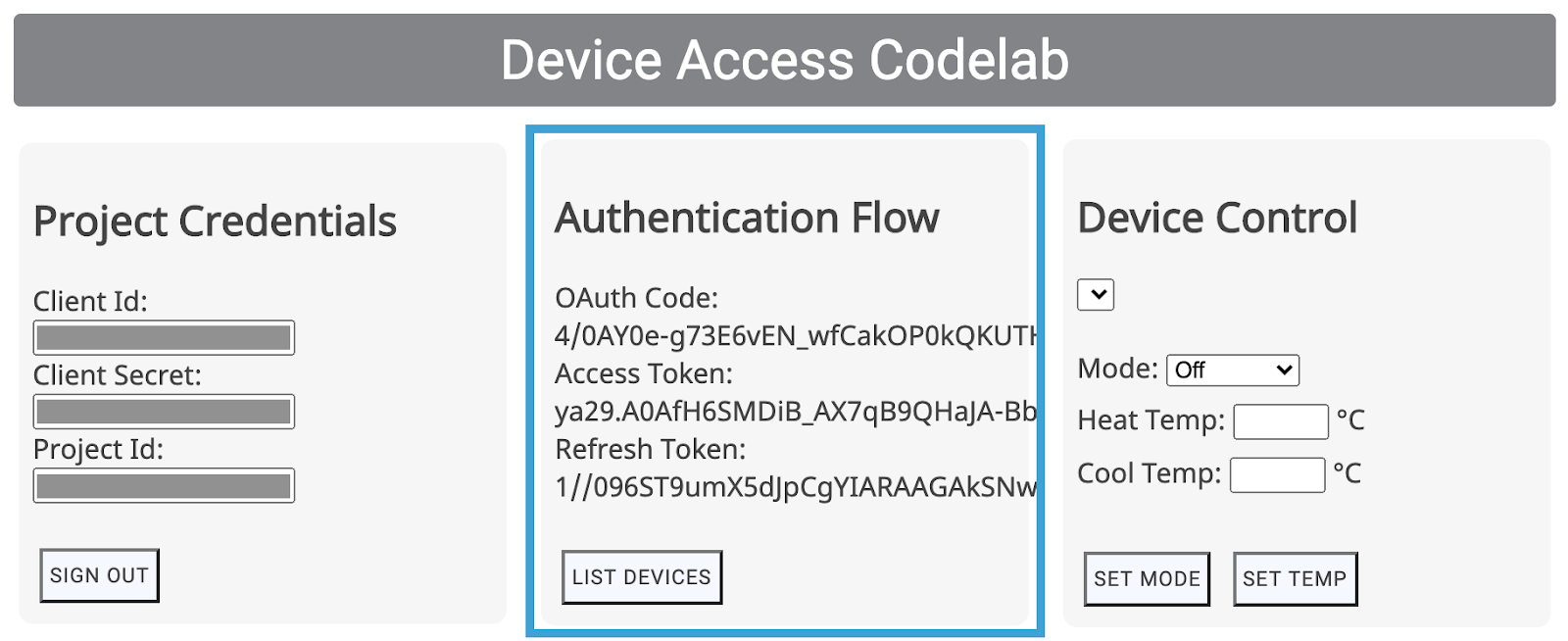
Wir werden Beispiele für UI-Steuerelemente zur Steuerung eines Nest Thermostats erstellen (Geräte auflisten, Modus festlegen, Temperatur einstellen):

Diese UI-Steuerelemente rufen die entsprechenden Funktionen (listDevices(), postThermostatMode(), postTemperatureSetpoint()) aus scripts.js auf. Sie werden leer gelassen, um sie zu implementieren. Ziel ist es, die richtige Methode bzw. den richtigen Pfad auszuwählen und die Nutzlast an die Funktion deviceAccessRequest(...) zu übergeben.
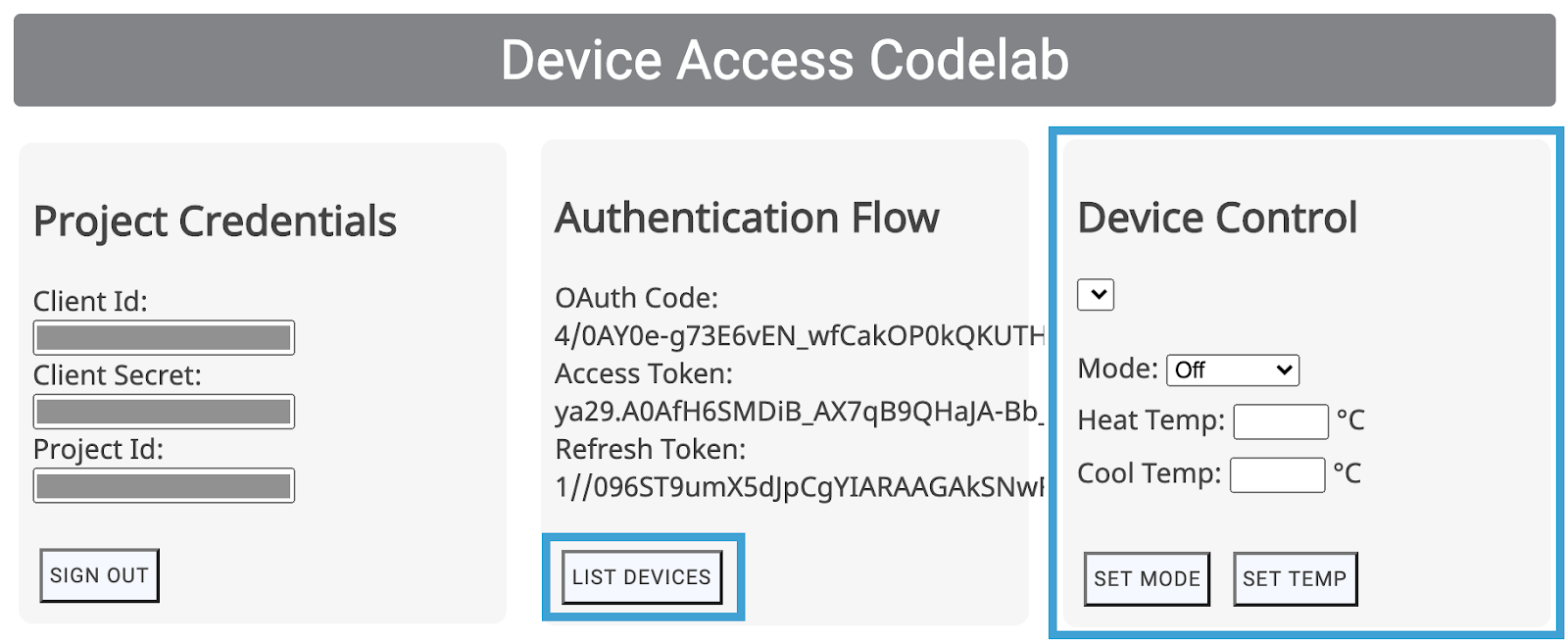
Geräte auflisten
Der einfachste Gerätezugriffsaufruf ist listDevices. Sie verwendet eine GET-Anfrage und erfordert keine Nutzlast. Der Endpunkt muss mithilfe von projectId strukturiert werden. Vervollständigen Sie die listDevices()-Funktion so:
function listDevices() {
var endpoint = "/enterprises/" + projectId + "/devices";
deviceAccessRequest('GET', 'listDevices', endpoint);
}
Speichern Sie die Änderungen und stellen Sie das Firebase-Projekt mit dem folgenden Befehl noch einmal bereit:
$ firebase deploy
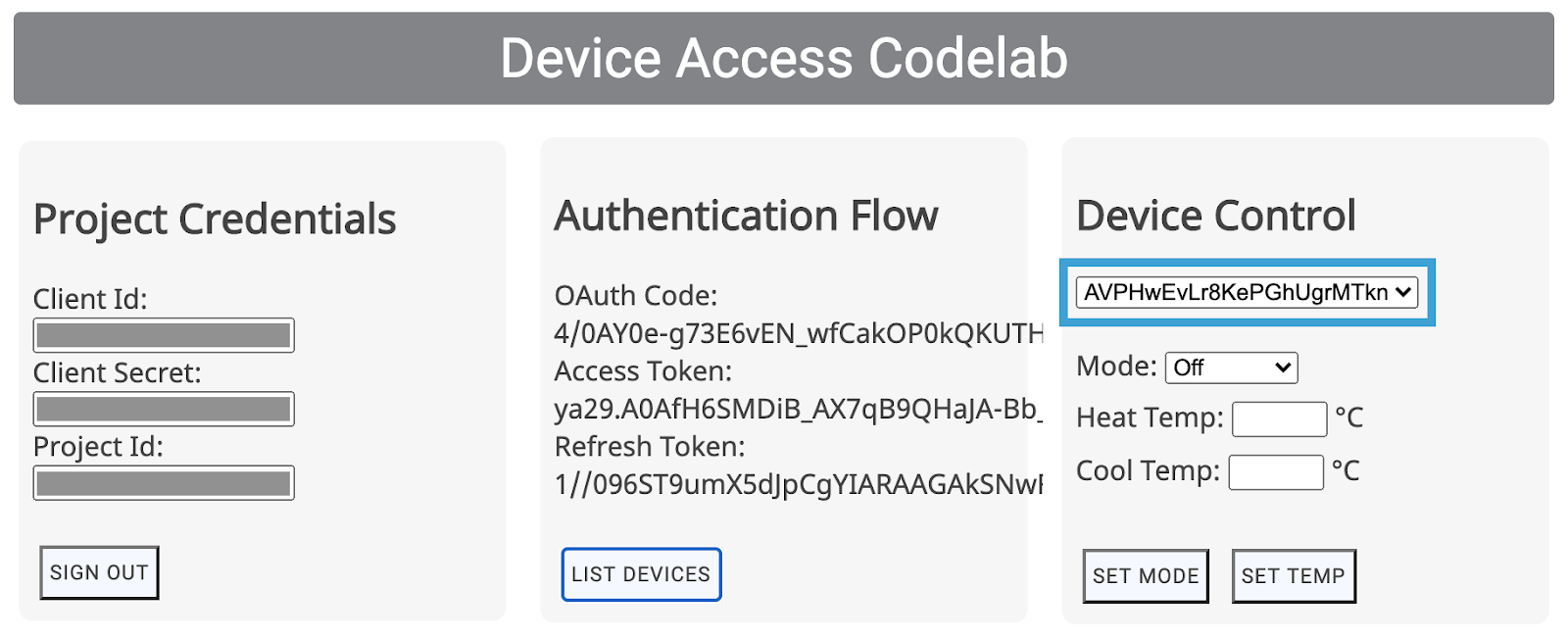
Aktualisieren Sie die Seite, sobald die neue Version der App verfügbar ist, und klicken Sie auf GERÄTE AUFLISTEN. Dies sollte in der Liste unter Gerätesteuerung enthalten sein und die ID Ihres Thermostats sehen:

Durch die Auswahl von Geräten aus der Liste wird das Feld „deviceId“ in der Datei „scripts.js“ aktualisiert. Für die nächsten beiden Steuerelemente müssen wir die deviceId für das Gerät angeben, das wir steuern möchten.
Thermostatsteuerung
Es gibt zwei Eigenschaften für die grundlegende Steuerung eines Nest Thermostats in der Smart Device Management API. ThermostatMode und TemperatureSetpoint: Mit dem Modus „Thermostat-Modus“ können Sie Ihren Nest Thermostat auf einen der vier möglichen Modi einstellen: {Aus, Heizen, Kühlen, HeizenKühl}. Anschließend müssen wir den ausgewählten Modus als Teil der Nutzlast bereitstellen.
Ersetzen Sie die Funktion postThermostatMode() in scripts.js durch Folgendes:
function postThermostatMode() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var tempMode = id("tempMode").value;
var payload = {
"command": "sdm.devices.commands.ThermostatMode.SetMode",
"params": {
"mode": tempMode
}
};
deviceAccessRequest('POST', 'thermostatMode', endpoint, payload);
}
Die nächste Funktion, postTemperatureSetpoint(), übernimmt die Temperatureinstellung (in Celsius) für deinen Nest Thermostat. Je nach ausgewähltem Thermostatmodus können in der Nutzlast zwei Parameter festgelegt werden: heatCelsius und coolCelsius.
function postTemperatureSetpoint() {
var endpoint = "/enterprises/" + projectId + "/devices/" + deviceId + ":executeCommand";
var heatCelsius = parseFloat(id("heatCelsius").value);
var coolCelsius = parseFloat(id("coolCelsius").value);
var payload = {
"command": "",
"params": {}
};
if ("HEAT" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetHeat";
payload.params["heatCelsius"] = heatCelsius;
}
else if ("COOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetCool";
payload.params["coolCelsius"] = coolCelsius;
}
else if ("HEATCOOL" === id("tempMode").value) {
payload.command = "sdm.devices.commands.ThermostatTemperatureSetpoint.SetRange";
payload.params["heatCelsius"] = heatCelsius;
payload.params["coolCelsius"] = coolCelsius;
} else {
console.log("Off and Eco mode don't allow this function");
return;
}
deviceAccessRequest('POST', 'temperatureSetpoint', endpoint, payload);
}
7. Node.js-Server (optional)
Glückwunsch! Sie haben eine clientseitige Webanwendung erstellt, die Smart Device Management API-Anfragen über einen Browser senden kann. Für diejenigen von Ihnen, die auf der Server-Seite arbeiten möchten, möchten wir Ihnen einen Proxy-Server anbieten, der Ihre Anfragen vom Browser weiterleiten kann.
Für diesen Proxyserver verwenden wir Firebase Cloud Functions, Node.js und Express.
Cloud Functions initialisieren
Öffnen Sie ein neues Terminalfenster, gehen Sie zu Ihrem Projektverzeichnis und führen Sie den folgenden Befehl aus:
$ firebase init functions
Firebase stellt Ihnen eine Reihe von Fragen, um Cloud Functions-Funktionen zu initialisieren:
- In welcher Sprache möchten Sie Cloud Functions-Funktionen schreiben? – JavaScript
- Möchtest du ESLint verwenden, um mögliche Fehler zu erkennen und den Stil durchzusetzen? — Nein
- Möchten Sie jetzt Abhängigkeiten mit npm installieren? – Ja
Dadurch wird der Ordner functions in Ihrem Projekt initialisiert. Außerdem werden die erforderlichen Abhängigkeiten installiert. Sie werden feststellen, dass Ihr Projektordner ein Funktionsverzeichnis mit einer index.js-Datei zum Definieren der Cloud Functions-Funktionen, package.json zum Definieren der Einstellungen und einem node_modules-Verzeichnis für die Abhängigkeiten enthält.
Wir verwenden zwei npm-Bibliotheken zum Erstellen der serverseitigen Funktionalität: Express und xmlhttprequest. Der Liste der Abhängigkeiten in der Datei package.json müssen Sie die folgenden Einträge hinzufügen:
"xmlhttprequest": "^1.8.0", "express": "^4.17.0"
Wenn Sie dann „npm install“ aus dem Funktionsverzeichnis ausführen, sollten Abhängigkeiten für Ihr Projekt installiert werden:
$ npm install
Falls bei npm beim Herunterladen von Paketen ein Problem auftritt, können Sie versuchen, xmlhttprequest zu speichern und mit dem folgenden Befehl explizit auszudrücken:
$ npm install express xmlhttprequest --save
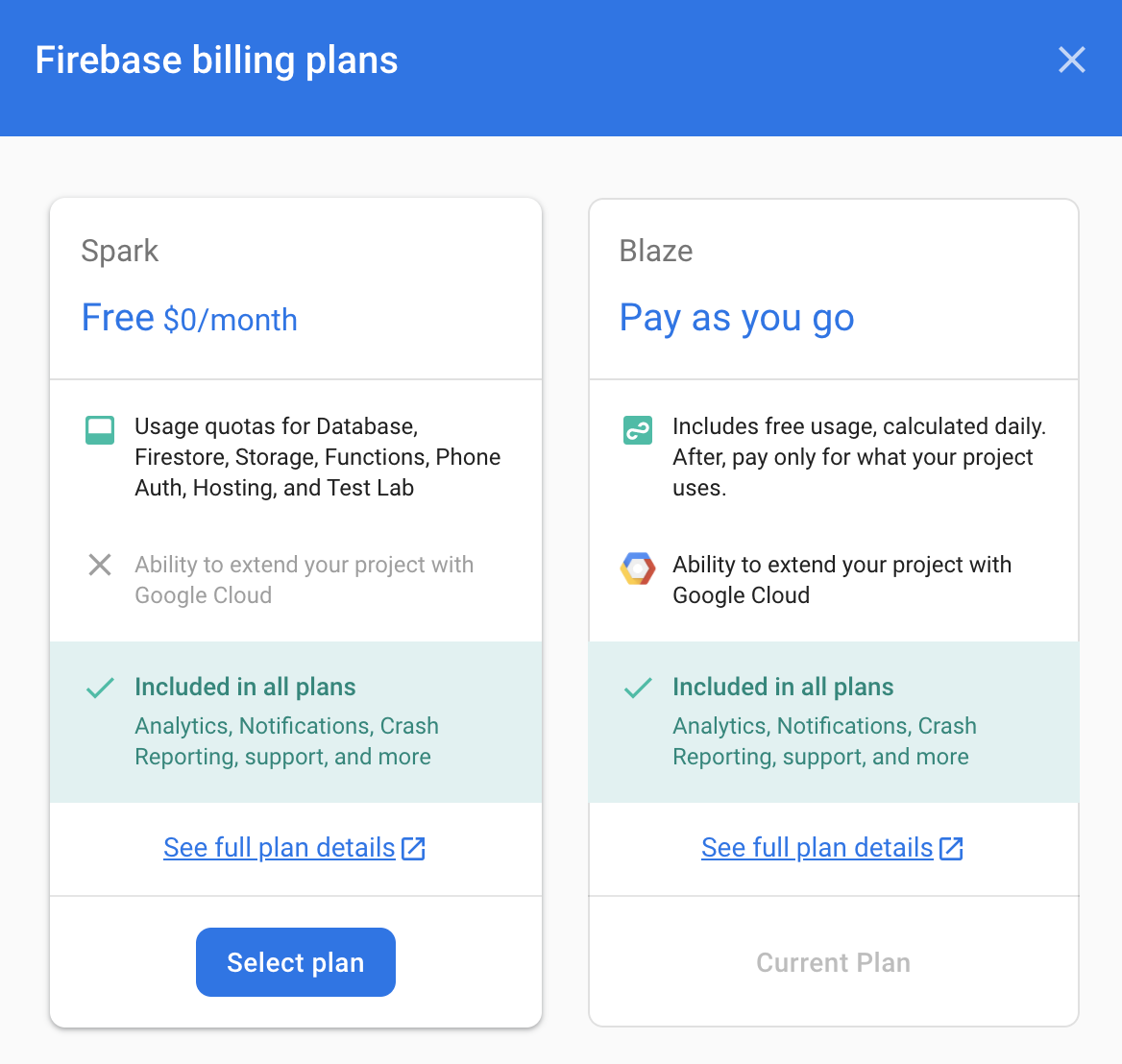
Upgrade auf den Tarif „Blaze“
Wenn Sie den Befehl firebase deploy verwenden, müssen Sie ein Upgrade auf den Tarif „Blaze“ ausführen. Dazu müssen Sie Ihrem Konto eine Zahlungsmethode hinzufügen. Rufen Sie die Projektübersicht auf > Nutzung und Abrechnung und wählen Sie den Tarif „Blaze“ für Ihr Projekt aus.

Express-Server erstellen
Ein Express-Server folgt einem einfachen Framework, um auf eingehende GET- und POST-Anfragen zu antworten. Wir haben ein Servlet erstellt, das POST-Anfragen überwacht, diese an eine in der Nutzlast angegebene Ziel-URL überträgt und mit der von der Übertragung empfangenen Antwort antwortet.
Ändern Sie die Datei index.js im Funktionsverzeichnis so:
const XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
const functions = require('firebase-functions');
const express = require('express');
const http = require('http');
const app = express();
app.use(express.json());
//***** Device Access - Proxy Server *****//
// Serving Get Requests (Not used)
app.get('*', (request, response) => {
response.status(200).send("Hello World!");
});
// Serving Post Requests
app.post('*', (request, response) => {
setTimeout(() => {
// Read the destination address from payload:
var destination = request.body.address;
// Create a new proxy post request:
var xhr = new XMLHttpRequest();
xhr.open('POST', destination);
// Add original headers to proxy request:
for (var key in request.headers) {
var value = request.headers[key];
xhr.setRequestHeader(key, value);
}
// Add command/parameters to proxy request:
var newBody = {};
newBody.command = request.body.command;
newBody.params = request.body.params;
// Respond to original request with the response coming
// back from proxy request (to Device Access Endpoint)
xhr.onload = function () {
response.status(200).send(xhr.responseText);
};
// Send the proxy request!
xhr.send(JSON.stringify(newBody));
}, 1000);
});
// Export our app to firebase functions:
exports.app = functions.https.onRequest(app);
Um Anfragen an unseren Server weiterzuleiten, müssen wir die Umschreibungen von firebase.json so anpassen:
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [{
"source": "/proxy**",
"function": "app"
},{
"source": "**",
"destination": "/index.html"
}
]
}
}
Dadurch werden URLs, die mit /proxy beginnen, an unseren Express-Server weitergeleitet. Die restlichen URLs werden weiterhin an index.html weitergeleitet.
Proxy-API-Aufrufe
Da der Server nun bereit ist, können Sie in scripts.js einen Proxy-URI für den Browser definieren, um Anfragen an diese Adresse zu senden:
const PROXY_URI = SERVER_URI + "/proxy";
Fügen Sie dann für indirekte Gerätezugriffsaufrufe die proxyRequest-Funktion scripts.js hinzu, die dieselbe Signatur wie die deviceAccessRequest(...)-Funktion hat.
function proxyRequest(method, call, localpath, payload = null) {
var xhr = new XMLHttpRequest();
// We are doing our post request to our proxy server:
xhr.open(method, PROXY_URI);
xhr.setRequestHeader('Authorization', 'Bearer ' + accessToken);
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.onload = function () {
// Response is passed to deviceAccessResponse function:
deviceAccessResponse(call, xhr.response);
};
// We are passing the device access endpoint in address field of the payload:
payload.address = "https://smartdevicemanagement.googleapis.com/v1" + localpath;
if ('POST' === method && payload)
xhr.send(JSON.stringify(payload));
else
xhr.send();
}
Im letzten Schritt werden die deviceAccessRequest(...)-Aufrufe durch die proxyRequest(...)-Funktion in den Funktionen postThermostatMode() und postTemperatureSetpoint() innerhalb von scripts.js ersetzt.
Führen Sie firebase deploy aus, um die App zu aktualisieren.
$ firebase deploy
Damit haben Sie jetzt einen Node.js-Proxyserver, der Express on Cloud Functions verwendet.
Cloud Functions-Berechtigungen bereitstellen
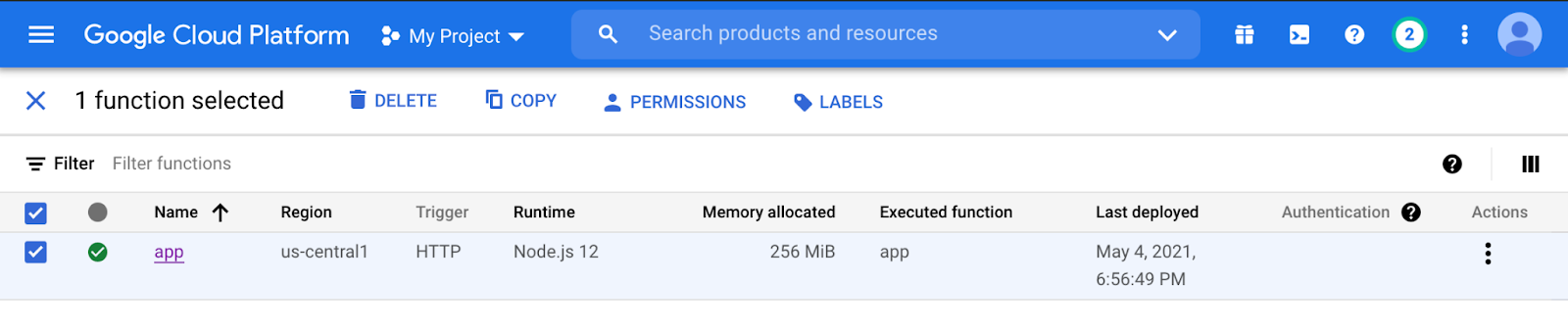
Im letzten Schritt überprüfen Sie die Zugriffsberechtigungen für Ihre Cloud Functions-Funktionen und stellen sicher, dass Ihre clientseitige Anwendung diese aufrufen kann.
Gehen Sie in der Google Cloud Platform über das Menü zum Tab „Cloud Functions“ und wählen Sie Ihre Cloud Functions-Funktion aus:

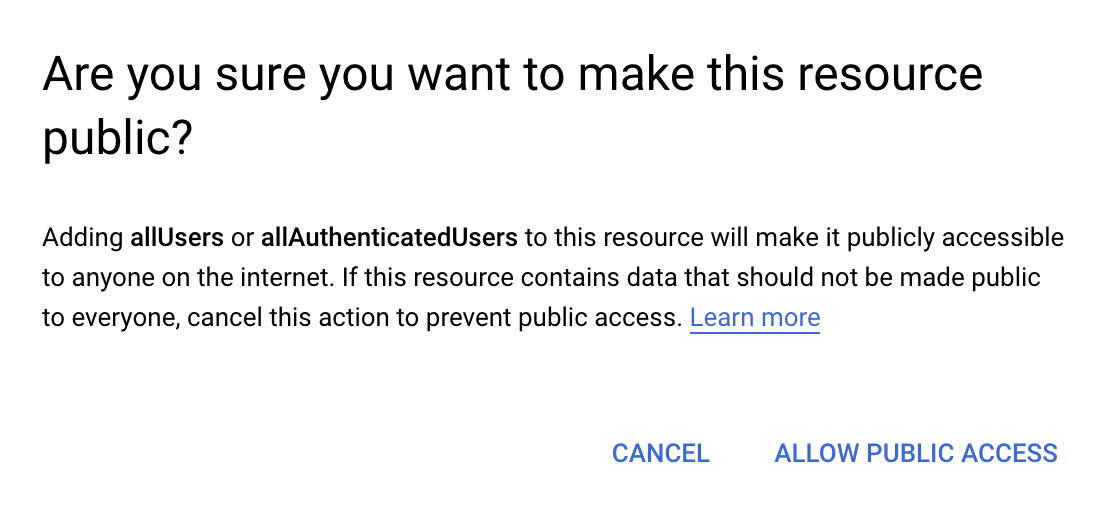
Klicken Sie auf Berechtigungen und dann auf Mitglied hinzufügen. Schreiben Sie „allUsers“ in das Feld „Neues Mitglied“ und wählen Sie „Cloud Functions“ > „Cloud Functions“ aus. Cloud Functions Invoker als Rolle. Wenn Sie auf Speichern klicken, wird eine Warnmeldung angezeigt:

Wenn Sie „Öffentlichen Zugriff zulassen“ auswählen, kann Ihre clientseitige Anwendung die Cloud Functions-Funktion verwenden.
Sie haben alle Schritte abgeschlossen. Sie können jetzt die Webanwendung aufrufen und die über Ihren Proxyserver geleitete Gerätesteuerung ausprobieren.
Nächste Schritte
Möchten Sie Ihre Fachkenntnisse in Bezug auf Gerätezugriff erweitern? In der Dokumentation zu den Traits findest du weitere Informationen zur Steuerung anderer Nest-Geräte und zum Zertifizierungsprozess, in dem du erfährst, wie du dein Produkt weltweit auf den Markt bringst.
Erweitern Sie Ihre Kenntnisse mit der Beispiel-App für die Gerätezugriff-Webanwendung, in der Sie auf Ihrer Codelab-Erfahrung aufbauen und eine funktionierende Webanwendung zur Steuerung von Nest-Kameras, -Türklingeln und -Thermostaten bereitstellen.

