与 Google Pay API 集成时会出现各种情况,这具体取决于您的网站、应用的购买流程和用户体验 (UX)。要改善用户体验,请参考以下准则:
- 将默认付款方式设置为 Google Pay。
- 为实现最少点击次数进行优化。
- Google Pay 的推荐展示位置。
- 将 Google Pay 添加到商品页面中。
- 将 Google Pay 添加到结算页面。
- 将 Google Pay 放在付款选项列表的顶部。
- 将 Google Pay 放在手动输入字段上方以便于输入付款信息。
- 从 Google Pay 中收集用户的送货信息。
- 通过 Google Pay 启用游客结帐流程。
- 仅使用 Google Pay 收集相关数据。
将默认付款方式设置为 Google Pay
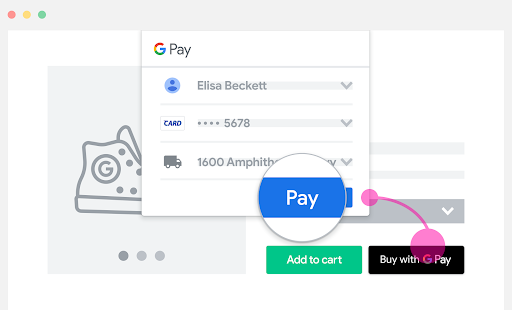
将默认付款方式设置为 Google Pay,以便新用户开始使用或跳过帐号设置界面。我们建议您在 isReadytoPay 返回 true 时将默认付款方式设置为 Google Pay。这样可以减少客户完成结账所需的点击次数,因为付款信息和送货信息会自动默认采用客户已保存的付款方式中的信息。
为实现最少点击次数进行优化
如果您的付款方式设置为调用 Google Pay 后立即扣费,请执行以下操作:
- 确保在调用 Google Pay 之前向客户显示最终的总价。
- 将
CheckoutOption设置为COMPLETE_IMMEDIATE_PURCHASE,以便用户在 Google Pay 选择器中看到付款按钮,而不是继续按钮。
这样就实现了“只需点击一次即可结帐”,并让用户在被扣费之前准确了解所扣金额。

Google Pay 的推荐展示位置
在以下四个位置展示 Google Pay:
- 将 Google Pay 添加到商品页面中。
- 将 Google Pay 添加到结算页面。
- 将 Google Pay 放在付款选项列表的顶部。
- 将 Google Pay 放在手动输入字段上方以便于输入付款信息。
如果您在多个位置展示 Google Pay,请确保在所有位置一致地调用 IsReadytoPayRequest 。
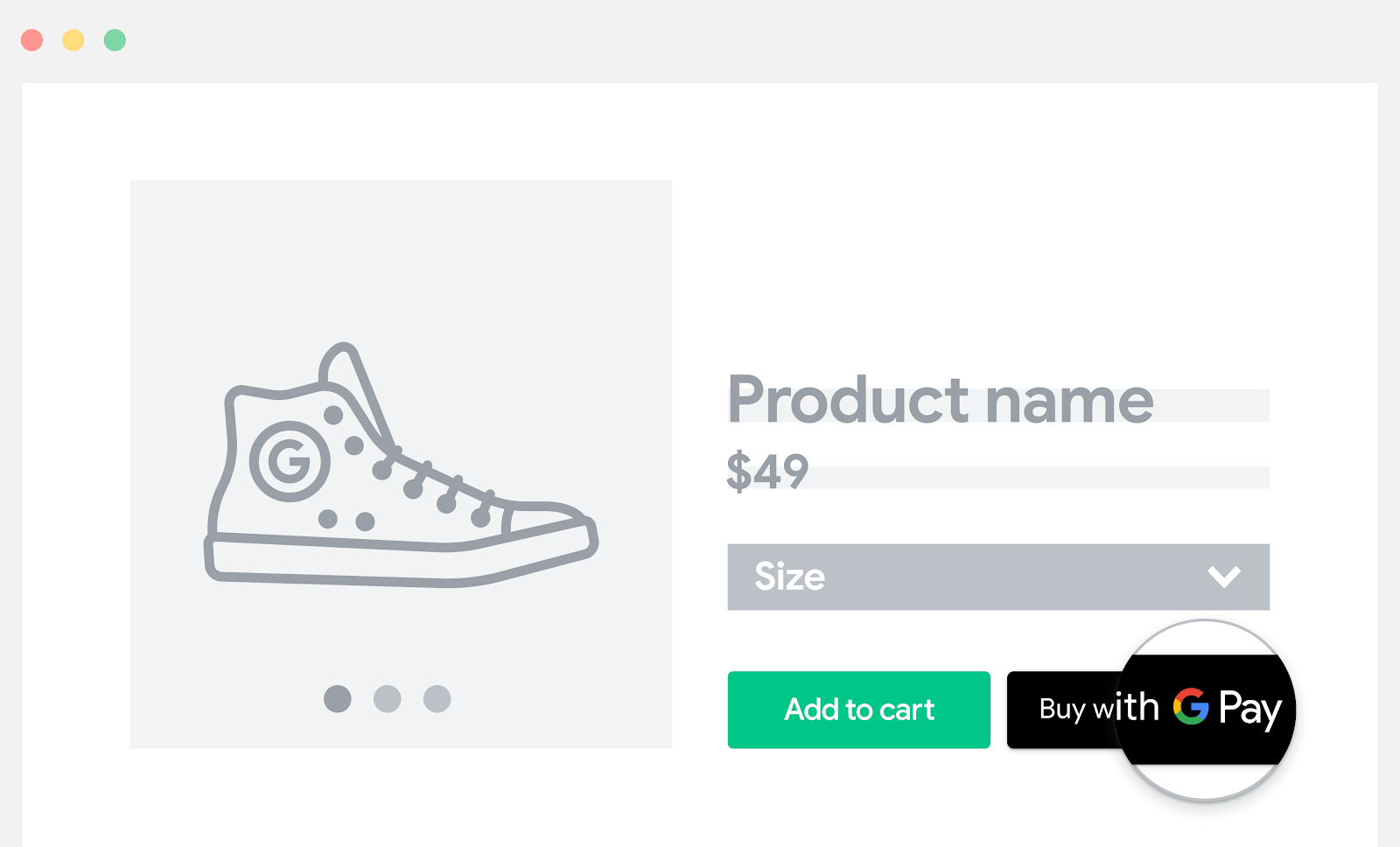
将 Google Pay 添加到商品页面
将 Google Pay 添加到您的商品或产品页面,并为您的客户启用快速结账。这样可以减少结算步骤并提高单件商品购买的转化率。

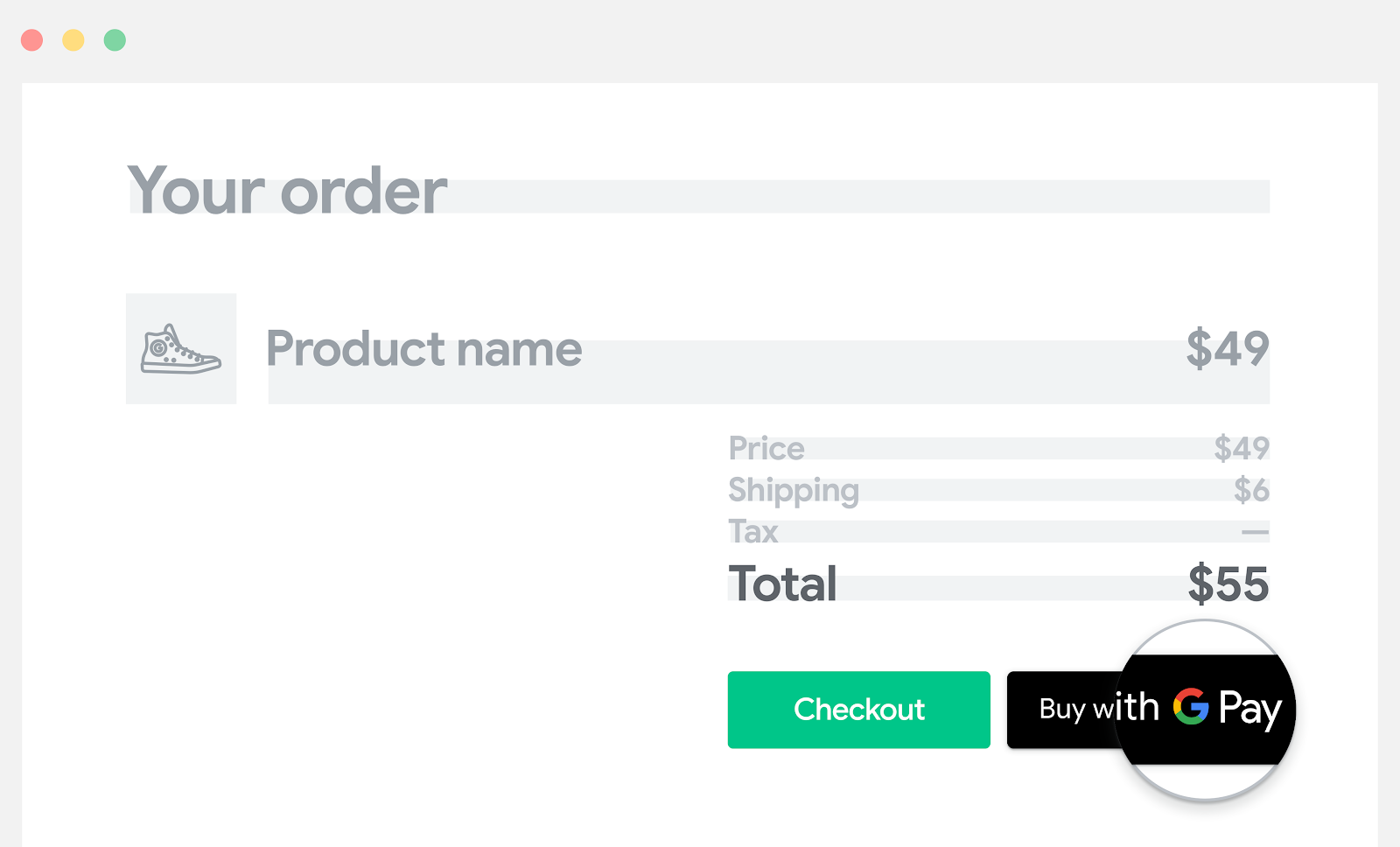
将 Google Pay 添加到结账页中
如果显示了结帐按钮或购物车按钮,请在标准结帐选项附近添加 Google Pay。
选择在此位置展示 Google Pay,可提升客户的以下体验:
- 便捷查看购物车中的所有商品
- 查看最终的总价
- 能够立即结帐

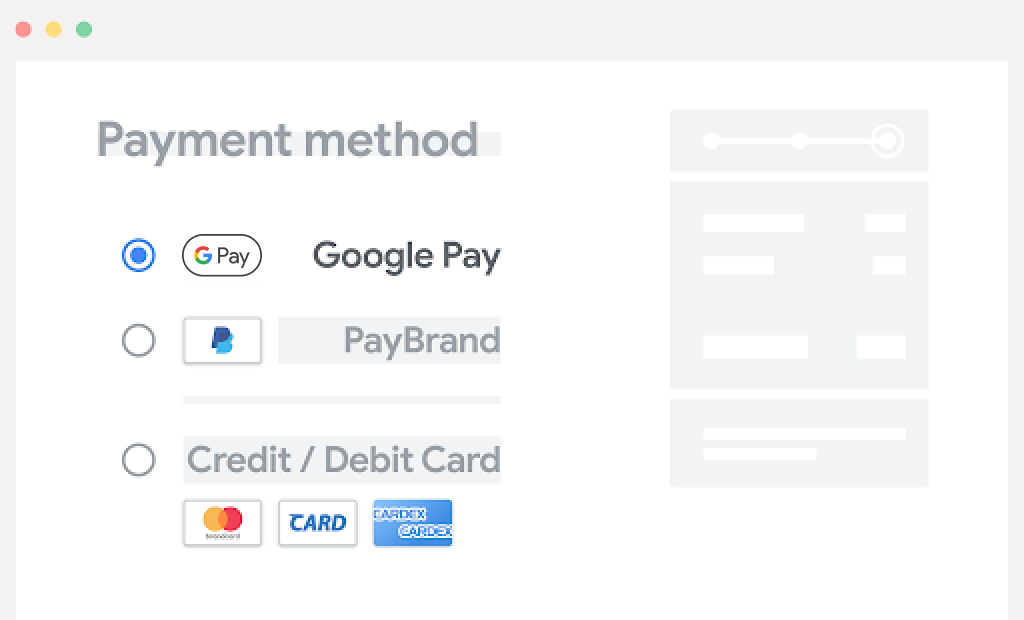
将 Google Pay 放在付款选项列表的顶部
确保醒目地显示 Google Pay,以便用户知道他们只需点击一次即可完成结帐。

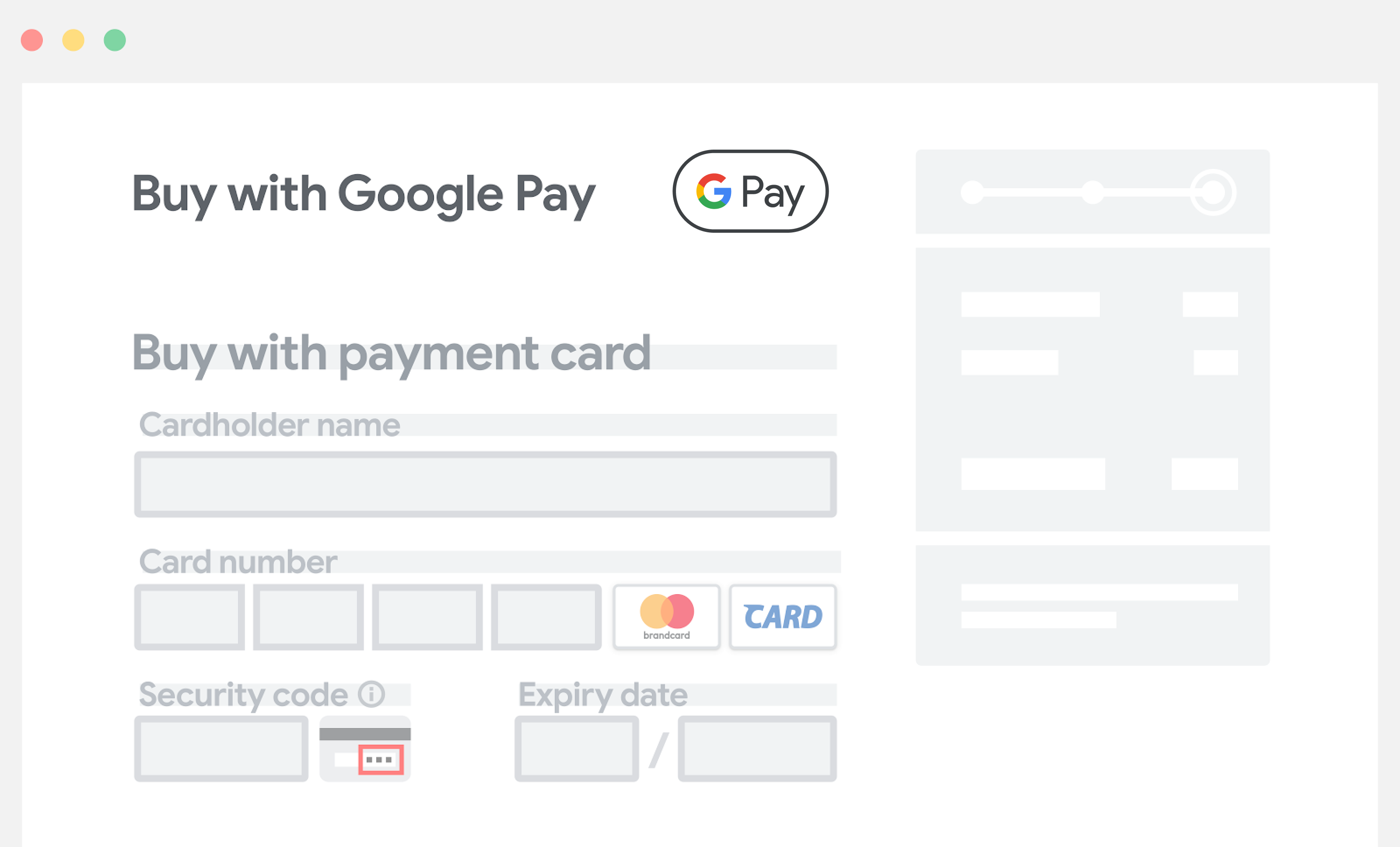
将 Google Pay 放在手动输入字段上方以便于输入付款信息
如果 Google Pay 醒目地显示在任何用于手动输入的字段上方,且我们已有用户的付款信息、送货地址和帐单邮寄地址等信息,用户就无需再手动输入这些数据。这样可以减少手动输入并提高转化率。

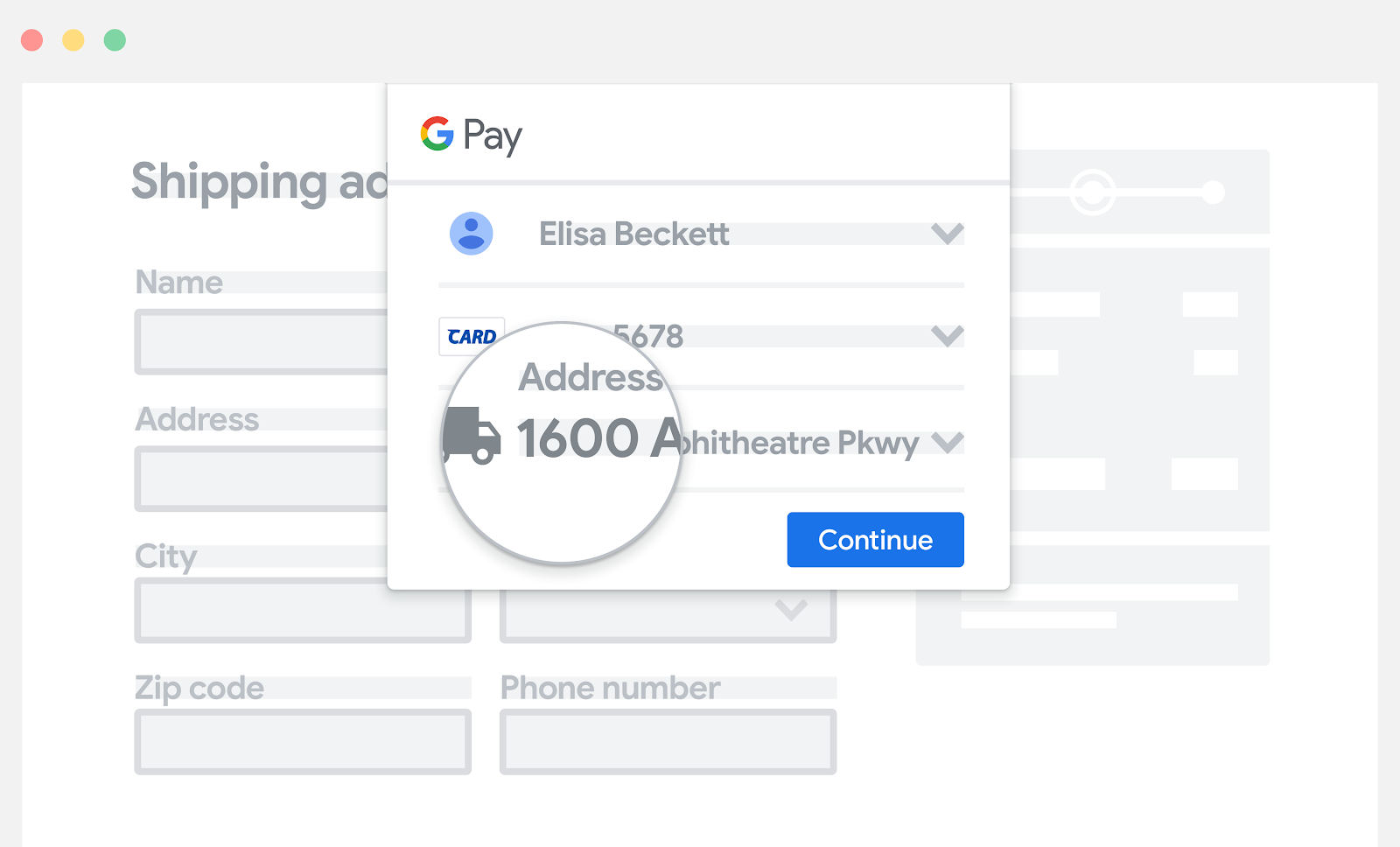
从 Google Pay 中收集用户的送货信息
如果您需要送货信息,客户可以在 Google Pay 界面上确认其付款信息时一并确认送货地址。用户无需再手动输入地址。Google Pay API 的响应会包含送货信息和付款信息。

通过 Google Pay 启用游客结帐流程
用户无需创建帐号,即可通过 Google Pay 轻松结帐。 为此,在向 Google Pay API 提交请求时,请在其中索取结帐所需的付款信息和地址信息。
如果您为用户提供了创建帐号的选项,要取得创建帐号所需的付款信息和地址信息,请利用 Google Pay API 提供的相应信息。我们建议您仅在购买后再创建帐号。
如果您通过 Google Pay API 索取了这些信息,客户就无需手动填写结帐所需的所有信息。这样可以让结帐流程更流畅。
仅使用 Google Pay 收集相关的用户数据
如果您会收集 Google Pay API 返回的数据,则只能在客户当前的交易中使用这些数据,其中包括订单确认、送货通知、物流跟踪、订单取消、退款以及退款通知信息。
例如,当您在
PaymentDataRequest
对象中将
emailRequired
设置为 true 时,Google Pay API 会返回一个电子邮件地址。
坚持这种做法可以提高客户的信任和忠诚度。