概要
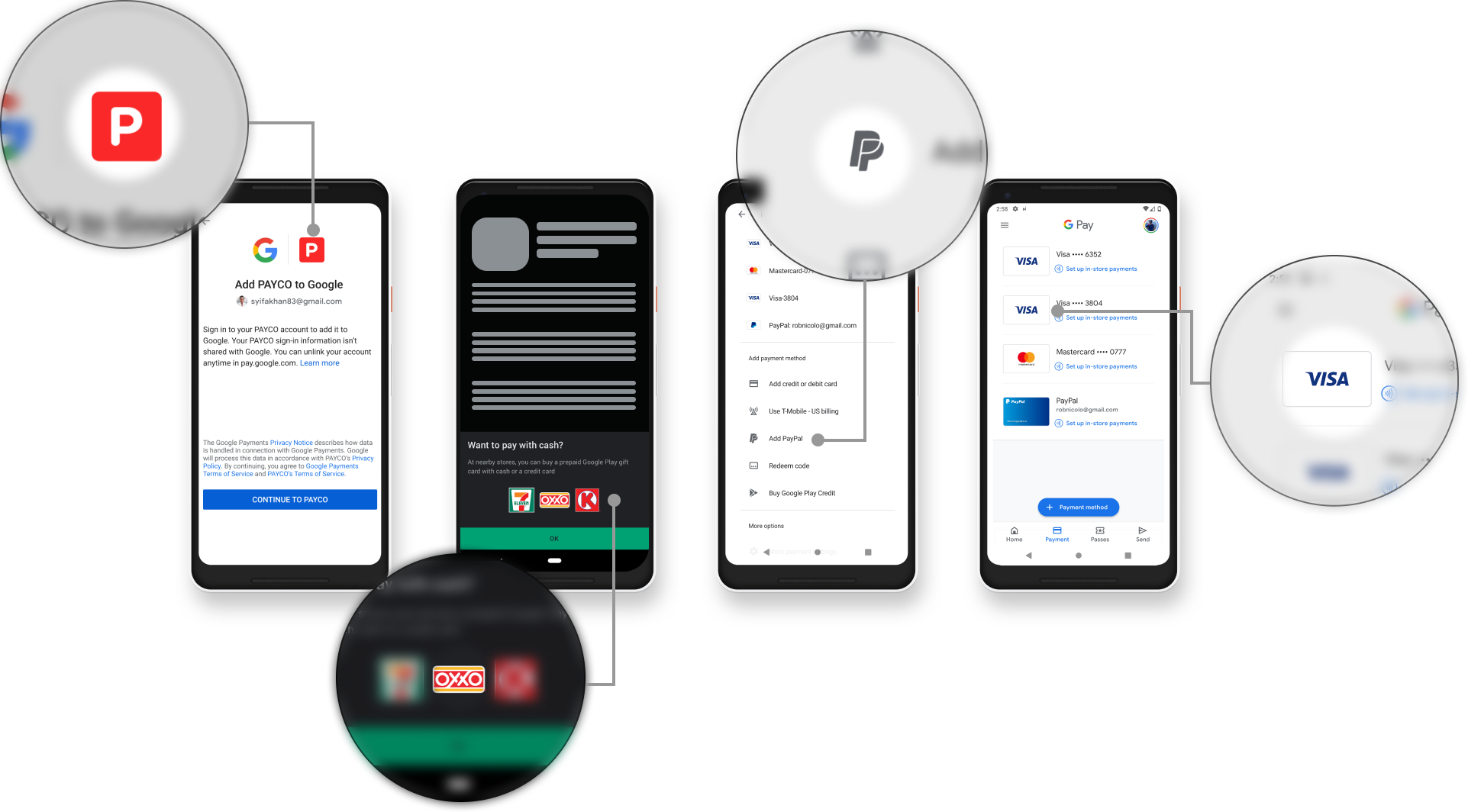
ロゴはアイデンティティであり、最も永続的で適応性の高いアセットです。すべての決済ベンダーは、Google エコシステム全体でさまざまな領域で使用されるロゴのセットを Google に提供する必要があります。たとえば、これらのロゴは、Google Pay や Google Play でユーザーが支払い方法(FOP)を選択する必要があるさまざまなユーザーの購入手続きに表示されます。下の図は、そのような例を示しています。

仕様のリスト
支払いベンダーは、以下に定義する 6 つの仕様を満たすアセットを Google に提供します。各仕様は、Google の支払いフローで汎用性、魅力、人間中心のエクスペリエンスを実現するのに役立つ、サイズ、カラーパレット、ボーダー パディングなどの属性を制御します。各仕様には 2 つのファイル形式が必要で、合計 12 個の画像アセットが必要です。
6 つの仕様のリストは次のとおりです。
推奨事項と要件
推奨事項
以下の推奨事項に沿って、ロゴが鮮明でシャープになり、さまざまな画面サイズや OS のテーマ(ライトモードやダークモードなど)に対応できるようになります。
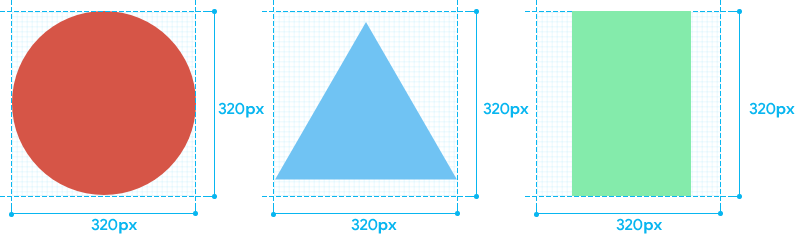
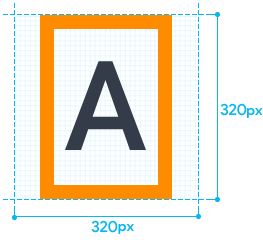
- 鮮明さと細部を表現するため、ロゴが許容される最大サイズに収まるよう、アセット スペース全体を使用します。
- ロゴをデザインする際は、Android と iOS のライトモードとダークモードで、暗い背景にロゴがどのように表示されるかを考慮してください。詳しくは、ダークテーマに関する考慮事項をご覧ください。
要件
ロゴの仕様に関係なく、以下の要件はすべてのロゴが準拠すべき一般的なガイドラインです。
- 「ストローク」やアウトラインのない透明なバウンディング ボックス(仕様の寸法と同じ寸法のシェイプ)を含めます。
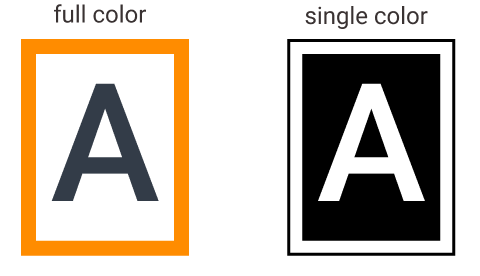
- 単色ロゴでは、1 色のみを使用してください。詳しくは、単色ロゴに関する考慮事項をご覧ください。
- 各ロゴの仕様に準拠したファイル名でファイルをエクスポートします。
ダークモードに関する考慮事項
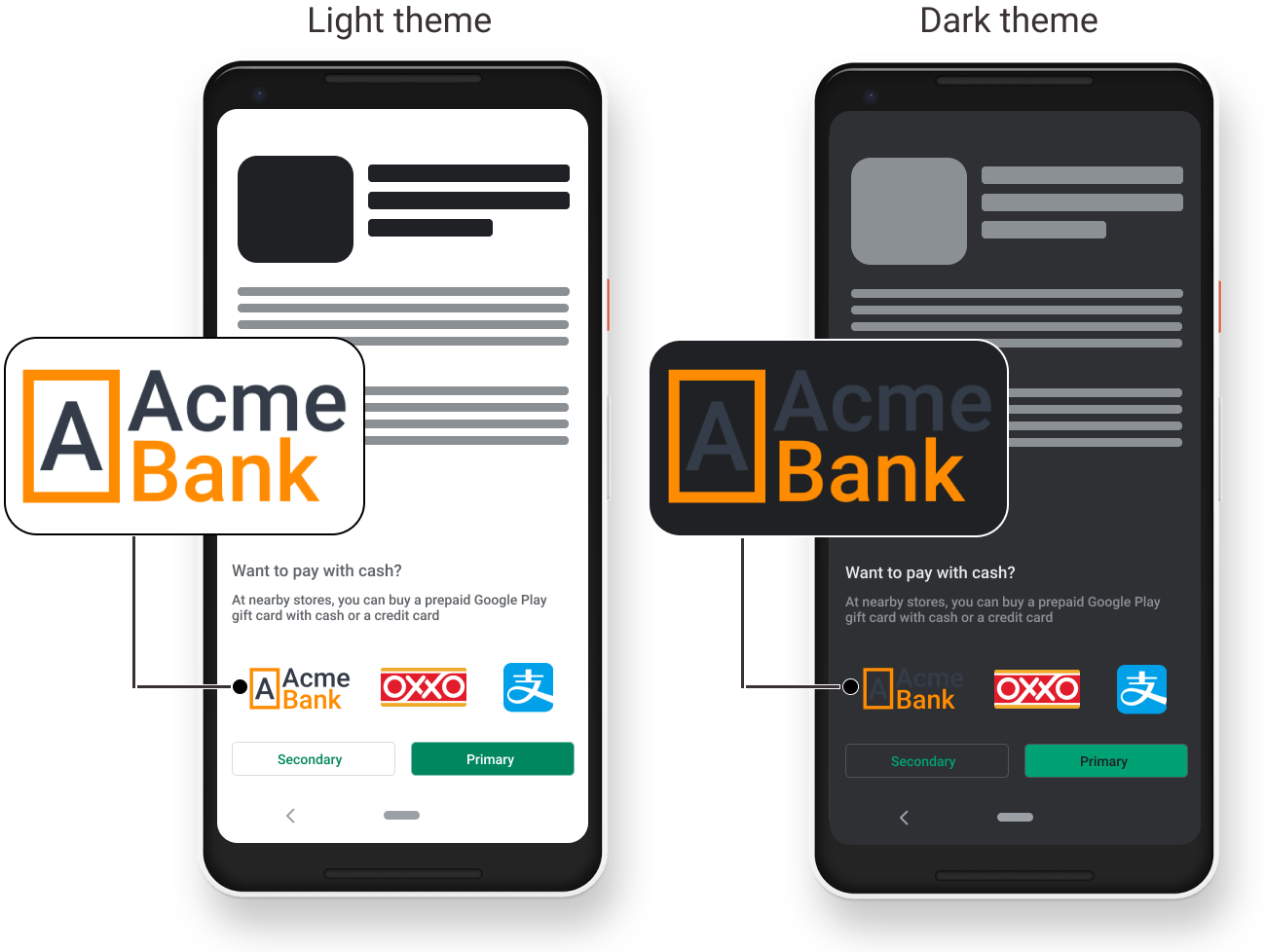
Android と iOS の最新バージョンはどちらも、すべての画面、ビュー、メニューで暗めのカラーパレットを使用するダークモードに対応しています。ネイティブの Google Play と Google Pay の Android アプリもこのテーマをサポートしており、テーマが有効になると、それに応じてインターフェースが暗くなります。画面の色が暗い場合は、ロゴの色や全体的なデザインの選択に影響します。ダークモードで背景が暗くなると、多色のロゴが部分的にまたは完全に読めなくなることがあります。以下の図は一例です。

上の図では、ダークテーマで背景が暗くなると、Acme Bank のロゴの濃いグレーの「Acme」というテキストがほとんど見えなくなることに注意してください。スタンドアロン テキストで表示される場合は、このような多色ロゴの暗い色は避ける必要があります。ダークモードでのロゴデザインに関するベスト プラクティスの一覧については、ダークモード用の多色ロゴをデザインするをご覧ください。
ダークモードについて詳しくは、こちらをご覧ください。
ダークモード用の多色ロゴをデザインする
Google の UX チームによるプログラムでの調整や変更により、ロゴがダークモードで最適に表示されるようになりますが、以下のベスト プラクティスに沿ってロゴを作成することで、必要な変更の数を最小限に抑え、ロゴの元の外観をより忠実に維持し、画面の他の領域とスムーズに調和させることができます。
- パステルカラーや、グレーと白を組み合わせた色合いなど、彩度の低い色を使用します。彩度の高い色は使用しないでください。
- 白やさまざまな白の濃淡などの「オン」の色を使用します。
- ロゴと周囲の領域のコントラスト比が許容範囲内になるようにします。コントラスト比について詳しくは、w3.org をご覧ください。
- 暗い背景では影が見えにくいため、影は避けてください。
- ロゴのデザインを暗い背景でテストします。
単色ロゴの考慮事項

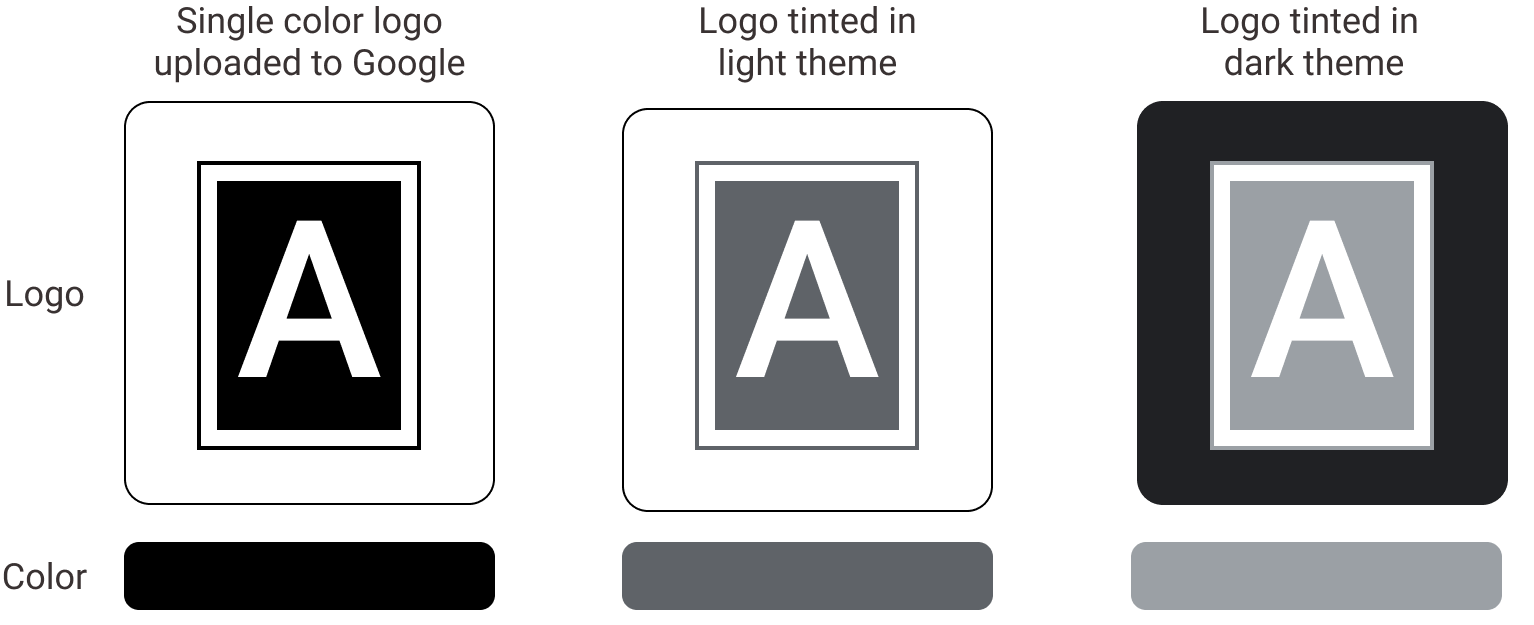
ライトモードとダークモードでの色合い
単色ロゴは、周囲の背景との理想的なコントラスト比を維持するために、色合いが調整されています。たとえば、以下のロゴは、OS でライトテーマとダークテーマのどちらを使用しているかによって色が変わります。

許容されるコントラスト比と a11y について詳しくは、w3.org をご覧ください。
アセットのサイズ変更による影響
サイズアップ
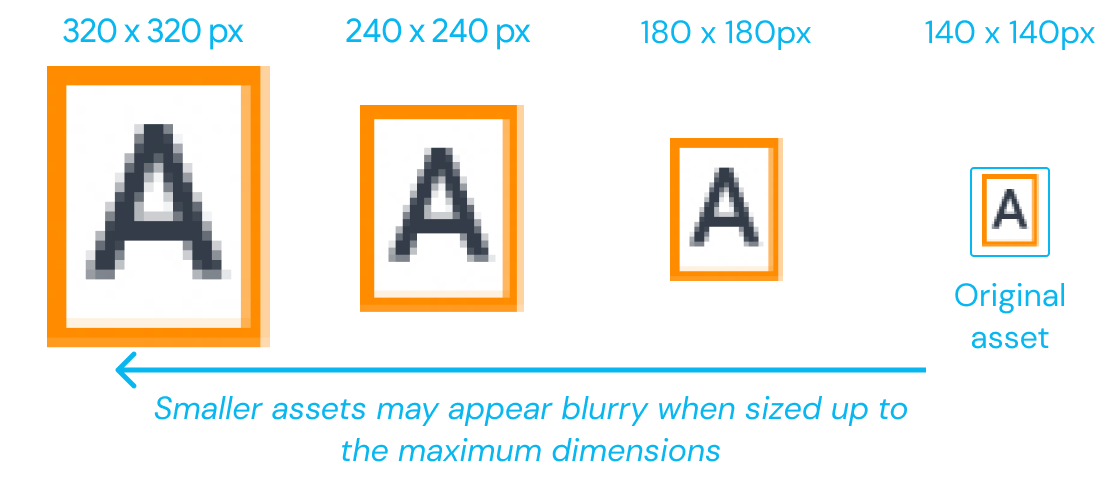
ロゴはさまざまな画面サイズや表示密度に対応する必要があるため、Google はアプリやウェブサイトで使用される最大のアセットサイズを取得する必要があります。たとえば、320 x 320 ピクセルの要件は、Google Play でロゴを表示する最大のサイズであるため必要です。これより小さい画像は、このサイズに合わせて拡大する必要があるため、画像がぼやけたり歪んだりする可能性があります。このぼかしは、主に png などの非ベクトル画像形式で発生します。次の例では、小さい画像が 320 x 320 ピクセルに拡大されています。拡大したときのピクセル化とぼかしに注目してください。

サイズダウン
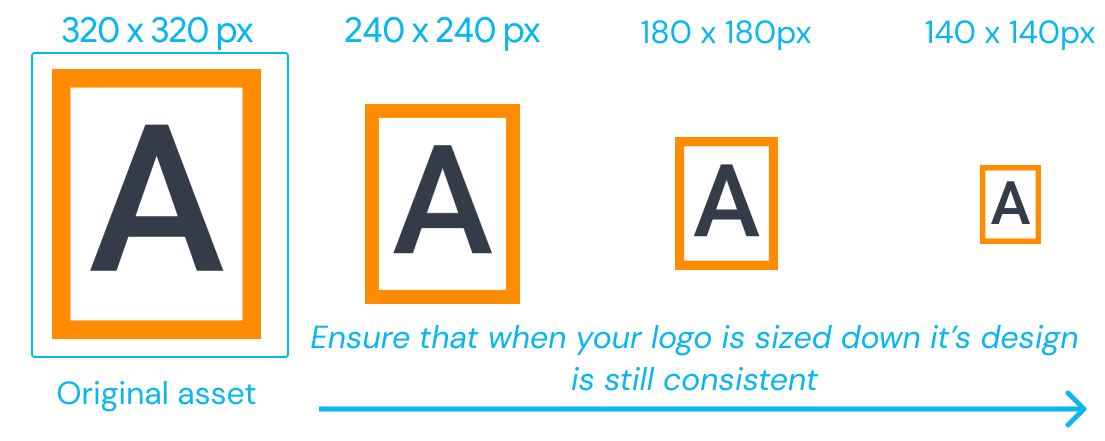
また、ロゴのサイズが縮小されることもあります。たとえば、320×320 ピクセルのアセットは 32×32 ピクセルに縮小されることがあります。この縮小はロゴデザインの細部に影響する可能性があるため、アセットを Google に送信する前にテストする必要があります。下のロゴは、縮小しても全体的な外観が維持されています。

仕様リスト
ロゴの 6 つの仕様については、以下のリストをご覧ください。各仕様は、SVG と PNG の 2 つのファイル形式で指定する必要があります。
320 × 320 ピクセルのカラー正方形


必須属性
| 合計ディメンション数 | 320 x 320px |
| ロゴのサイズ | 320 x 320px |
| アスペクト比 | 1:1 |
| パディング | なし |
| ボーダー | なし |
| カラーパレット | フル RGB カラー |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
パディング付きの 320 × 320 ピクセルのカラー正方形
必須属性
| 合計ディメンション数 | 320 x 320px |
| ロゴのサイズ | 200 x 200 ピクセル |
| アスペクト比 | 1:1 |
| パディング | 60px |
| ボーダー | なし |
| カラーパレット | フル RGB カラー |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1,170 × 730 ピクセルのカラーの長方形
必須属性
| 合計ディメンション数 | 1,170 x 730 ピクセル |
| ロゴのサイズ | 1,170 x 730 ピクセル |
| アスペクト比 | 8:5 |
| パディング | なし |
| ボーダー | なし |
| カラーパレット | フル RGB カラー |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1,170 × 730 ピクセルの色付きの長方形(パディングあり)
必須属性
| 合計ディメンション数 | 1,170 x 730 ピクセル |
| ロゴのサイズ | 970 x 530 ピクセル |
| アスペクト比 | 8:5 |
| パディング | 100px |
| ボーダー | なし |
| カラーパレット | フル RGB カラー |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 × 320 ピクセルの単色正方形
必須属性
| 合計ディメンション数 | 320 x 320px |
| ロゴのサイズ | 320 x 320px |
| アスペクト比 | 1:1 |
| パディング | なし |
| ボーダー | なし |
| カラーパレット | 黒 (16 進数 #000000) |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
320 x 320px の単色の正方形(パディングあり)
必須属性
| 合計ディメンション数 | 320 x 320px |
| ロゴのサイズ | 200 x 200 ピクセル |
| アスペクト比 | 1:1 |
| パディング | 60px |
| ボーダー | なし |
| カラーパレット | 黒 (16 進数 #000000) |
| 背景色 | 透明性がある |
必要なファイル
| 形式 | ファイル名の命名規則 | 例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
ロゴをアップロードする
GSP - LOGOs upload を使用してロゴ アセットをアップロードします。フォームへのアクセスや使用に問題がある場合は、アカウントに割り当てられているテクニカル エンゲージメント担当者または技術サポート窓口にお問い合わせください。