總覽
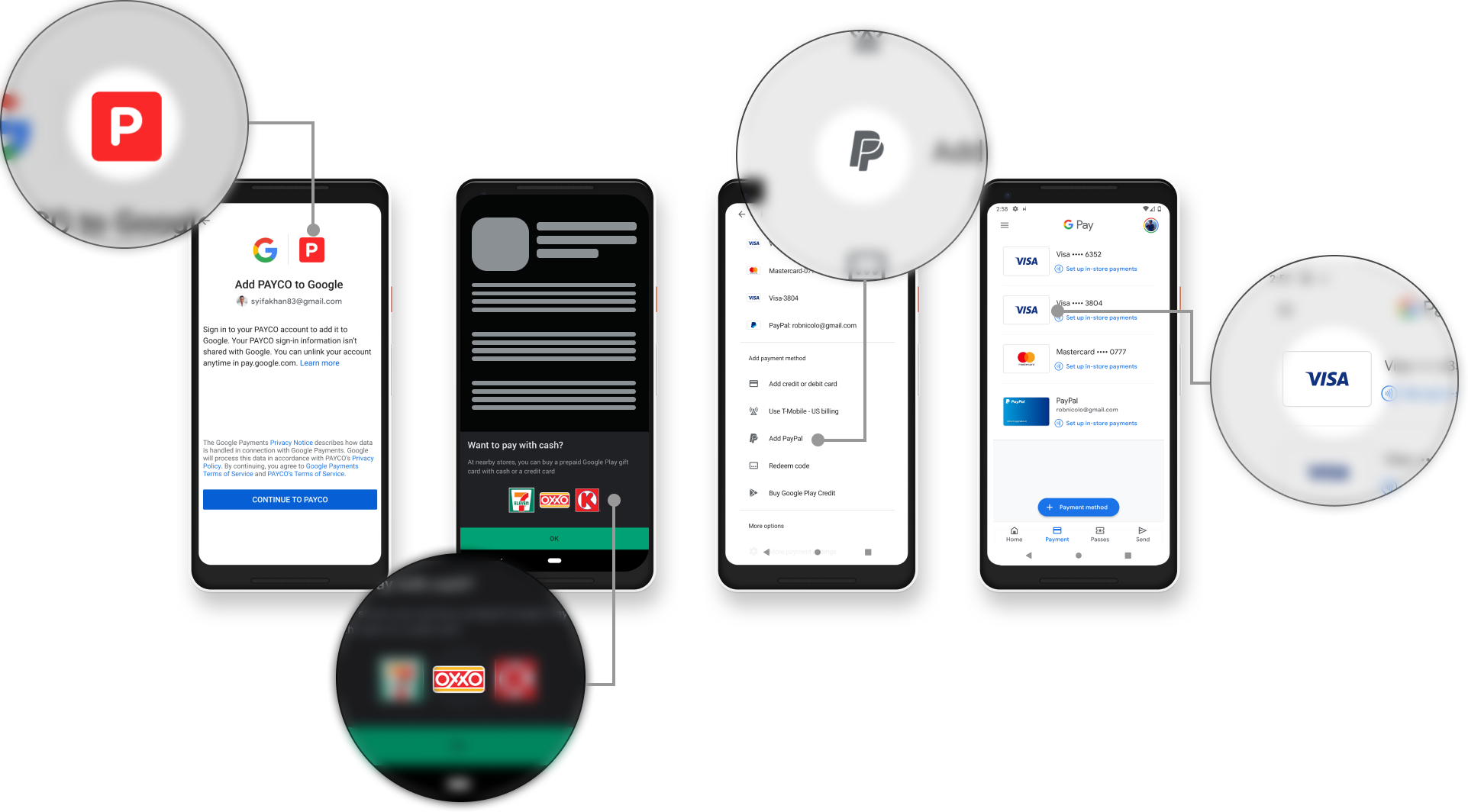
標誌是您的身分,也是最持久且適應性最強的資產。 所有付款廠商都必須向 Google 提供一組標誌,供 Google 生態系統各個領域使用。舉例來說,在 Google Pay 和 Google Play 中,使用者需要選擇付款方式 (FOP) 的各種付款流程中,都會顯示這些標誌。下圖顯示這類範例:

規格清單
身為付款廠商,您將提供符合下列六項規格的資產給 Google。每項規格都會控管大小、調色盤、邊框間距和其他屬性,有助於在 Google 的付款流程中提供多功能、引人入勝且以人為本的體驗。每項規格都需要兩種檔案格式,因此總共需要十二個圖片素材資源。
以下列出六項規格:
建議與需求條件
建議
下列建議可確保標誌清晰銳利,並能適應不同螢幕大小和 OS 主題 (例如淺色和深色模式)。
- 為確保清晰度和細節,請使用完整的素材資源空間,讓標誌符合允許的最大尺寸。
- 設計標誌時,請考量在 Android 和 iOS 淺色與深色主題的深色背景上,標誌的顯示效果。詳情請參閱「深色主題注意事項」。
需求條件
無論標誌規格為何,所有標誌都應遵守下列一般規範:
- 請加入透明的邊界框 (形狀的尺寸與規格的尺寸相同),且不得有「筆觸」或輪廓。
- 請確認單色標誌只使用一種顏色。詳情請參閱「單色標誌注意事項」。
- 匯出檔案時,請使用符合各標誌規格慣例的檔案名稱。
深色主題注意事項
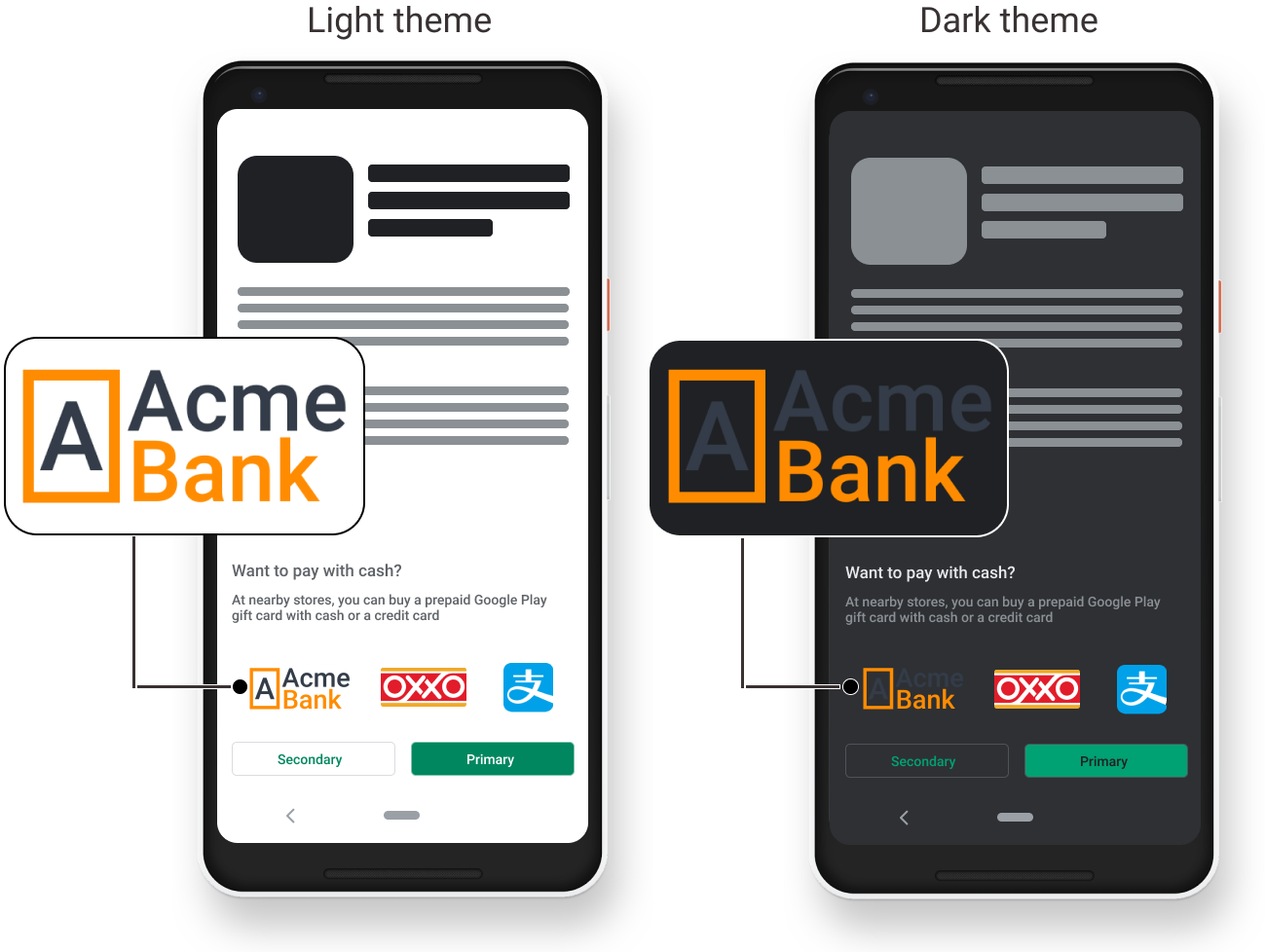
最新版 Android 和 iOS 都支援深色主題,可為所有畫面、檢視區塊和選單套用深色調色盤。Google Play 和 Google Pay Android 原生應用程式也支援這個主題,啟用後介面會隨之變暗。螢幕顏色較深會影響您選擇標誌顏色和整體設計的方式。如果標誌有多種顏色,在深色主題中背景變暗時,標誌可能會部分或完全無法辨識。請參閱下圖範例:

在上圖中,請注意 Acme Bank 標誌中的深灰色「Acme」文字,在深色主題中背景變暗時幾乎消失。如果多色標誌中的深色會以獨立文字呈現,請避免使用這類顏色。如要查看深色主題的標誌設計最佳做法清單,請參閱「為深色主題設計彩色標誌」。
如要進一步瞭解深色主題,請參閱這篇文章。
設計深色主題適用的彩色標誌
雖然 Google UX 團隊會進行程式輔助調整和微調,讓標誌在深色主題中呈現最佳效果,但遵循下列最佳做法有助於盡量減少所需變更、盡可能保留標誌的原始外觀,並讓標誌與螢幕其他區域順暢融合。
- 使用飽和度較低的色彩,例如粉彩和融入灰色與白色的色調。避免使用飽和度較高的顏色。
- 使用「上層」顏色,例如白色和不同深淺的白色。
- 標誌與周圍區域的對比度必須符合規定。如要進一步瞭解對比度,請造訪 w3.org。
- 避免使用陰影,因為在深色背景中難以看清。
- 使用深色背景測試及實驗標誌設計。
單色標誌注意事項

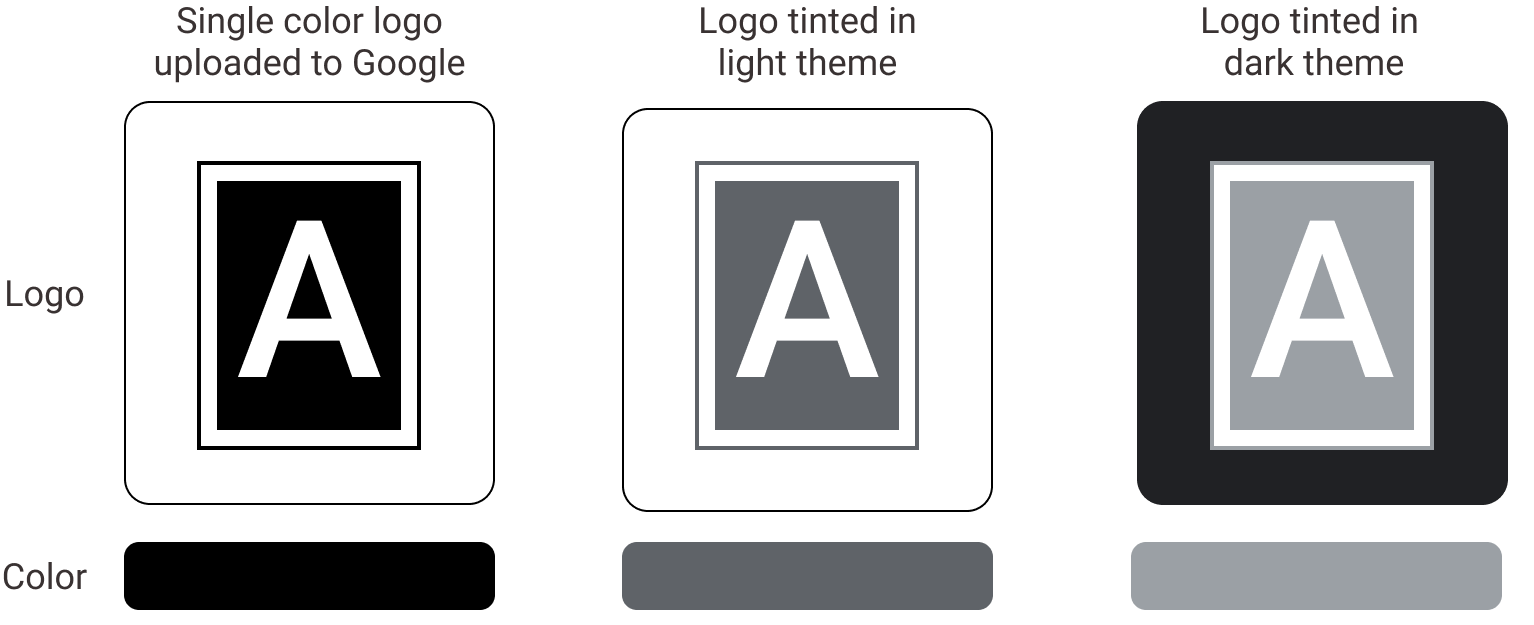
淺色和深色主題的著色效果
單色標誌會經過著色,以維持與周圍背景的理想色彩對比度。舉例來說,請注意下方標誌如何根據作業系統使用淺色或深色主題而變更顏色:

如要進一步瞭解可接受的對比度比例和無障礙功能,請造訪 w3.org。
調整資產大小的影響
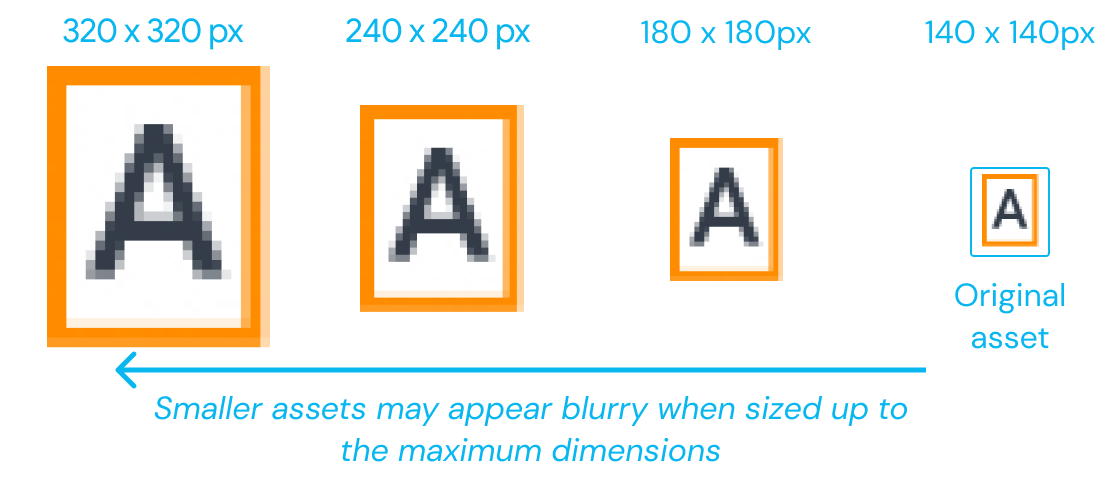
尺寸加大
由於標誌必須配合各種螢幕尺寸和顯示密度,Google 需要取得應用程式和網站中使用的最大素材資源尺寸。舉例來說,Google Play 顯示的標誌最大尺寸為 320 x 320 像素,因此必須符合這項規定。如果圖片較小,系統會放大圖片以符合這些尺寸,但可能會導致圖片模糊和扭曲。模糊處理主要發生在非向量圖片格式,例如 png。請看以下範例,瞭解如何將較小的圖片放大至 320 x 320 像素。請注意,放大後圖片會出現象素化和模糊的情況:

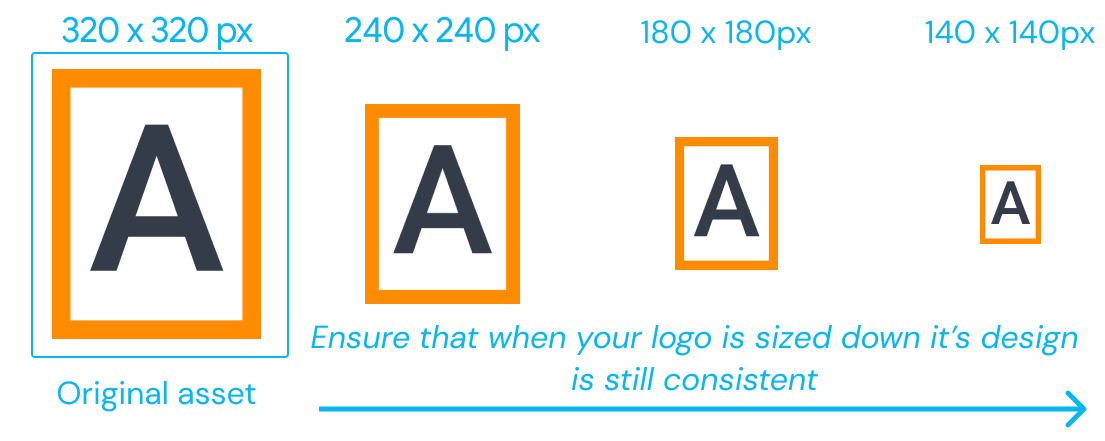
縮小
此外,Google 也可能會縮小標誌。舉例來說,320 x 320 像素的素材資源可能會縮小為 32 x 32 像素。縮小尺寸可能會影響標誌設計的細節,因此請先測試,再將素材資源提交給 Google。請注意,縮小下方標誌時,整體外觀不會改變:

規格清單
以下清單詳細列出六項標誌規格。每項規格都必須採用兩種檔案格式:SVG 和 PNG。
320 x 320 像素的彩色正方形


必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 320 x 320 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
320 x 320 像素的彩色正方形,含邊框間距
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 200 x 200 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 60px |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730 像素的彩色長方形
必要屬性
| 總尺寸 | 1170 x 730 像素 |
| 標誌尺寸 | 1170 x 730 像素 |
| 顯示比例 | 8:5 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1170 x 730 像素的彩色橢圓形矩形,並加上邊框間距
必要屬性
| 總尺寸 | 1170 x 730 像素 |
| 標誌尺寸 | 970 x 530 像素 |
| 顯示比例 | 8:5 |
| 邊框間距 | 100 像素 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 x 320 像素的單色正方形
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 320 x 320 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 黑色 (十六進位 #000000) |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
320 x 320 像素的單色正方形,含邊框間距
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 200 x 200 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 60px |
| 英蘇邊界 | 無 |
| 調色盤 | 黑色 (十六進位 #000000) |
| 背景顏色 | 公開透明 |
必要檔案
| 格式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
上傳標誌
使用 GSP - LOGOs upload 上傳標誌素材資源。如果無法存取或使用表單,請與指派給您帳戶的技術參與聯絡人或技術聯絡窗口聯絡。