Wenn Sie die Google Fotos APIs verwenden möchten, müssen Sie Ihr Projekt konfigurieren. Aktivieren Sie dazu die erforderlichen Fotos APIs in der Google API Console und richten Sie eine OAuth 2.0-Client-ID ein.
Ihre Anwendung interagiert im Namen eines Google Fotos-Nutzers mit Google Fotos. Wenn Sie beispielsweise Alben in der Google Fotos-Mediathek eines Nutzers erstellen oder Medienelemente in das Google Fotos-Konto eines Nutzers hochladen, autorisiert der Nutzer diese API-Anfragen mit dem OAuth 2.0-Protokoll.
Mit der OAuth 2.0-Client-ID können sich die Nutzer Ihrer Anwendung anmelden, authentifizieren und so die Fotos APIs verwenden. Die Fotos APIs unterstützen keine Dienstkonten. Wenn Nutzer diese APIs verwenden möchten, müssen sie in einem gültigen Google-Konto angemeldet sein.
Eigene App konfigurieren
Aktivieren Sie zuerst die API und fordern Sie dann eine OAuth 2.0-Client-ID an.
API aktivieren
Bevor Sie die Google Fotos APIs verwenden können, müssen Sie sie in Ihrem Projekt aktivieren.
- Gehen Sie zur Google API Console.
- Wählen Sie in der Menüleiste ein Projekt aus oder erstellen Sie ein neues.
- Wenn Sie eine der Google Fotos APIs öffnen möchten, wählen Sie im Navigationsmenü APIs & Dienste > Bibliothek aus.
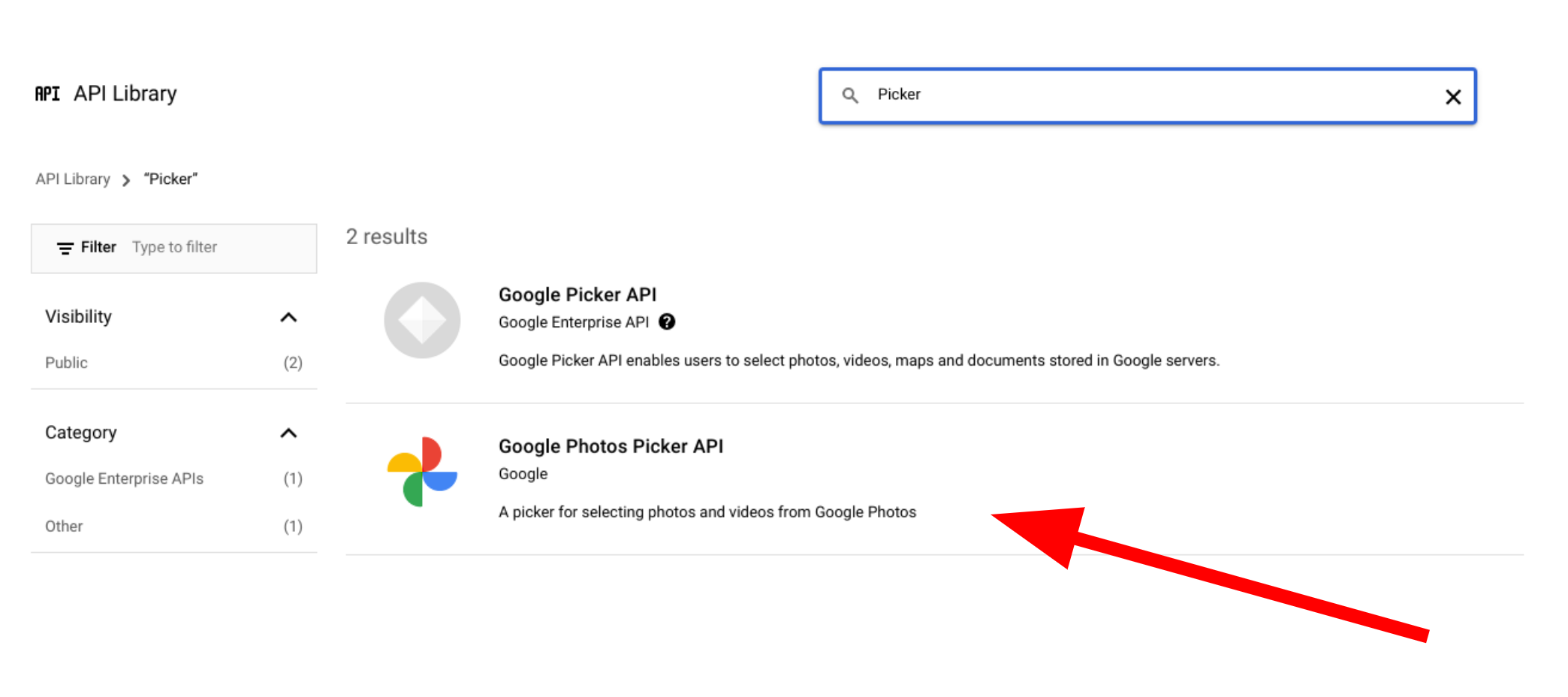
- Suchen Sie nach „Google Fotos“. Wählen Sie eine oder mehrere der Google Fotos APIs aus und klicken Sie auf Aktivieren.

OAuth 2.0-Client-ID anfordern
So fordern Sie eine OAuth-Client-ID an und konfigurieren sie für Ihre Anwendung: In diesem Beispiel wird eine Anwendung verwendet, in der der gesamte OAuth-Vorgang serverseitig verarbeitet wird, z. B. die in unseren Beispielen. Bei anderen Implementierungsszenarien kann der Einrichtungsprozess variieren.
- Rufen Sie die Google API Console auf und wählen Sie Ihr Projekt aus.
- Wählen Sie im Menü APIs und Dienste > Anmeldedaten aus.
Klicken Sie auf der Seite Anmeldedaten auf Anmeldedaten erstellen > OAuth-Client-ID.
Wählen Sie den Anwendungstyp aus. In diesem Beispiel ist der Anwendungstyp Webanwendung.
Registrieren Sie die Ursprünge, von denen aus Ihre App auf die Google APIs zugreifen darf, so:
- Geben Sie einen Namen ein, um die Client-ID zu identifizieren.
Geben Sie im Feld Autorisierte JavaScript-Quellen den Ursprung Ihrer App ein. In diesem Feld sind keine Platzhalter zulässig.
Sie können mehrere Ursprünge eingeben, damit Ihre App auf verschiedenen Protokollen, Domains oder Subdomains ausgeführt werden kann. Über die von Ihnen eingegebenen URLs darf eine OAuth-Anfrage gestartet werden.
Das folgende Beispiel zeigt eine lokale Entwicklungs-URL (in unseren Beispielen wird
localhost:8080verwendet) und eine Produktions-URL.http://localhost:8080 https://myproductionurl.example.comDas Feld Autorisierter Weiterleitungs-URI ist der Endpunkt, an den Antworten vom OAuth 2.0-Server gesendet werden. Normalerweise umfasst dies Ihre Entwicklungsumgebung und verweist auf einen Pfad in Ihrer Anwendung.
http://localhost:8080/auth/google/callback https://myproductionurl.example.com/auth/google/callbackKlicken Sie auf Erstellen.
-
Kopieren Sie im folgenden Dialogfeld „OAuth-Client“ Folgendes:
- Client-ID
- Clientschlüssel
Ihre App kann mit diesen Werten auf die aktivierten Google APIs zugreifen.
Bevor Sie eine öffentliche Anwendung veröffentlichen können, die auf die Google Fotos APIs zugreift, muss Ihre App von Google überprüft werden. Wenn Sie Ihre App testen, wird auf dem Bildschirm die Meldung „Nicht bestätigte App“ angezeigt, bis die App überprüft wurde.
Nachdem Sie Ihre App konfiguriert haben, können Sie loslegen:
Client-ID ändern
Auf Ressourcen, die über eine der Google Fotos APIs erstellt wurden, kann nur mit der ursprünglichen Client-ID zugegriffen oder sie nur so geändert werden. Wenn Sie beispielsweise eine session in der Picker API mit einer bestimmten Client-ID erstellen und diese Client-ID später in Ihrer App ändern, verliert Ihre App den Zugriff auf alle API-Ressourcen, die mit der vorherigen Client-ID erstellt wurden.
Planen Sie sorgfältig und wählen Sie den richtigen Client-ID-Typ für die von Ihnen verwendete Google Fotos API aus. Ändern Sie Ihre Client-ID nur, wenn dies unbedingt erforderlich ist, um Zugriffsprobleme zu vermeiden.

