Cho phép nhà phát triển chọn cookie "được phân vùng" với một ngăn chứa cookie riêng cho mỗi trang web cấp cao nhất.
Trạng thái triển khai
- Được hỗ trợ theo mặc định trong Chrome 114 trở lên.
- Bản dùng thử theo nguyên gốc hiện đã hoàn tất từ Chrome 100 đến 116.
- Đọc Ý định thử nghiệm và Ý định giao hàng.
CHIPS (Cookie có trạng thái được phân vùng độc lập) là gì?
Những cookie có trạng thái phân vùng độc lập (CHIPS) cho phép nhà phát triển chọn cookie tham gia vào bộ nhớ được phân vùng, với các ngăn cookie riêng biệt cho mỗi trang web cấp cao nhất, giúp cải thiện quyền riêng tư và tính bảo mật của người dùng.
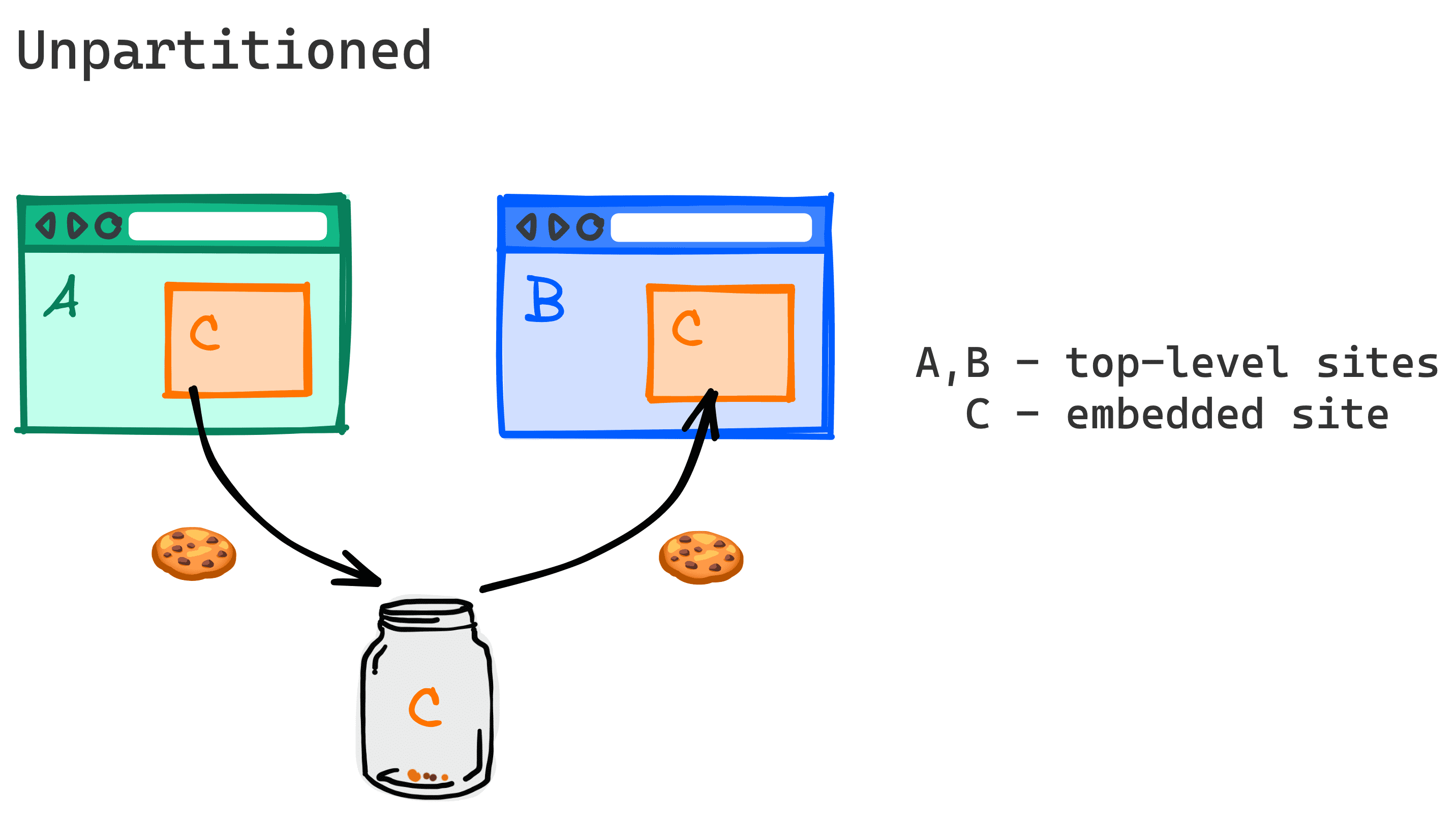
mà không cần phân vùng, cookie của bên thứ ba có thể cho phép các dịch vụ theo dõi người dùng và kết hợp thông tin của họ từ nhiều trang web cấp cao nhất không liên quan. Hoạt động này được gọi là theo dõi trên nhiều trang web.
Các trình duyệt đang trong quá trình loại bỏ cookie của bên thứ ba chưa được phân vùng, vì vậy, CHIPS, API Truy cập bộ nhớ và Nhóm trang web có liên quan sẽ là cách duy nhất để đọc và ghi cookie từ ngữ cảnh trên nhiều trang web, chẳng hạn như iframe, khi cookie của bên thứ ba bị chặn.

CHIPS giới thiệu thuộc tính cookie mới là Partitioned, để hỗ trợ cookie trên nhiều trang web được phân vùng theo ngữ cảnh cấp cao nhất.
Tiêu đề Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
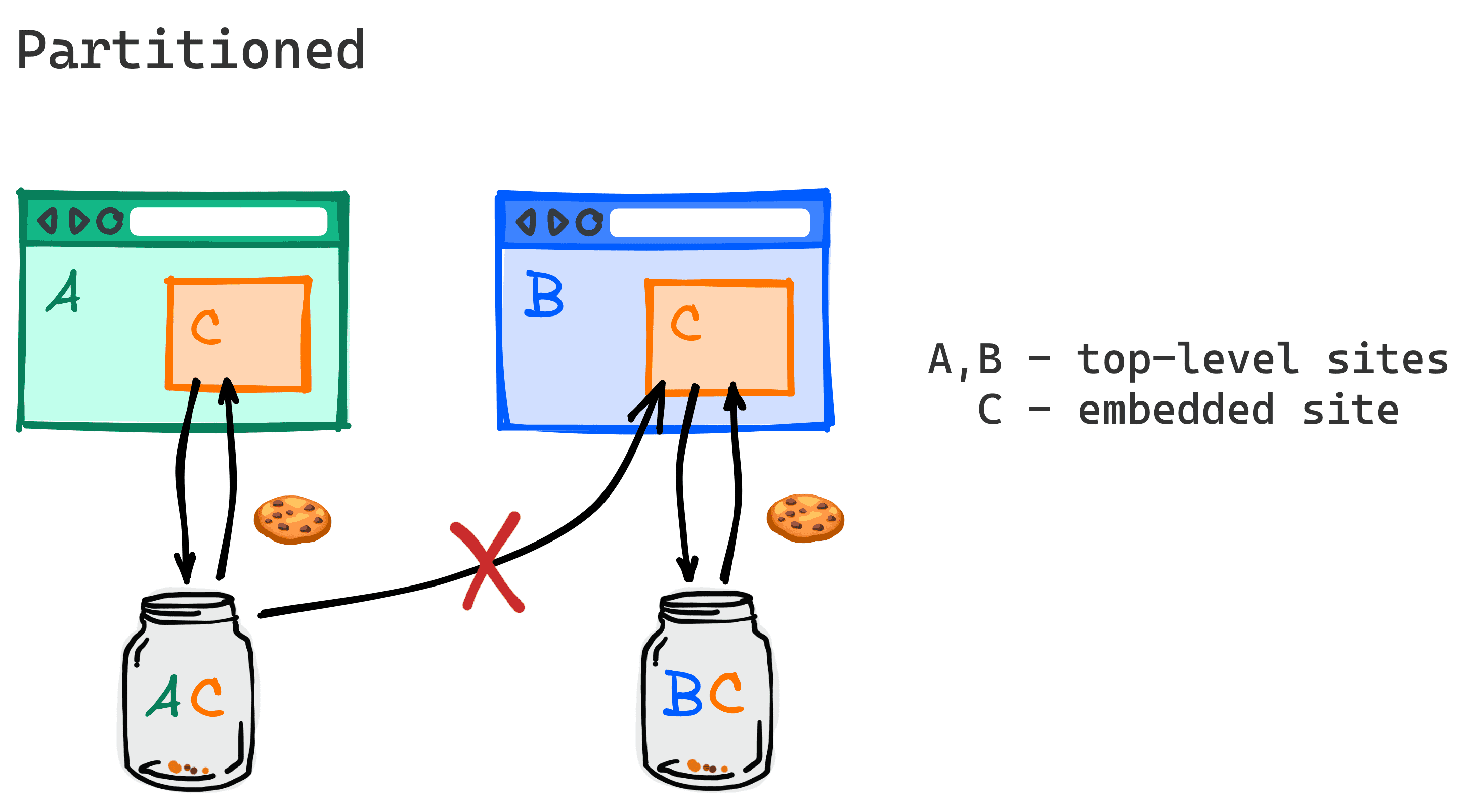
Cookie của bên thứ ba được phân vùng sẽ liên kết với trang web cấp cao nhất được đặt ban đầu và không thể truy cập được từ trang web khác. Bằng cách này, người dùng chỉ có thể đọc cookie do dịch vụ bên thứ ba đặt trong cùng một ngữ cảnh được nhúng của trang web cấp cao nhất nơi các cookie này được đặt ban đầu.

Với cookie được phân vùng, khi người dùng truy cập vào trang web A và nội dung được nhúng từ trang web C sẽ đặt cookie có thuộc tính Được phân vùng, cookie đó sẽ được lưu trong một ngăn được phân vùng chỉ dành cho cookie mà trang web C đặt khi được nhúng trên trang web A. Trình duyệt sẽ chỉ gửi cookie đó khi trang web cấp cao nhất là A.
Khi người dùng truy cập vào một trang web mới, chẳng hạn như trang web B, khung C được nhúng sẽ không nhận được cookie được đặt khi C được nhúng vào trang web A.
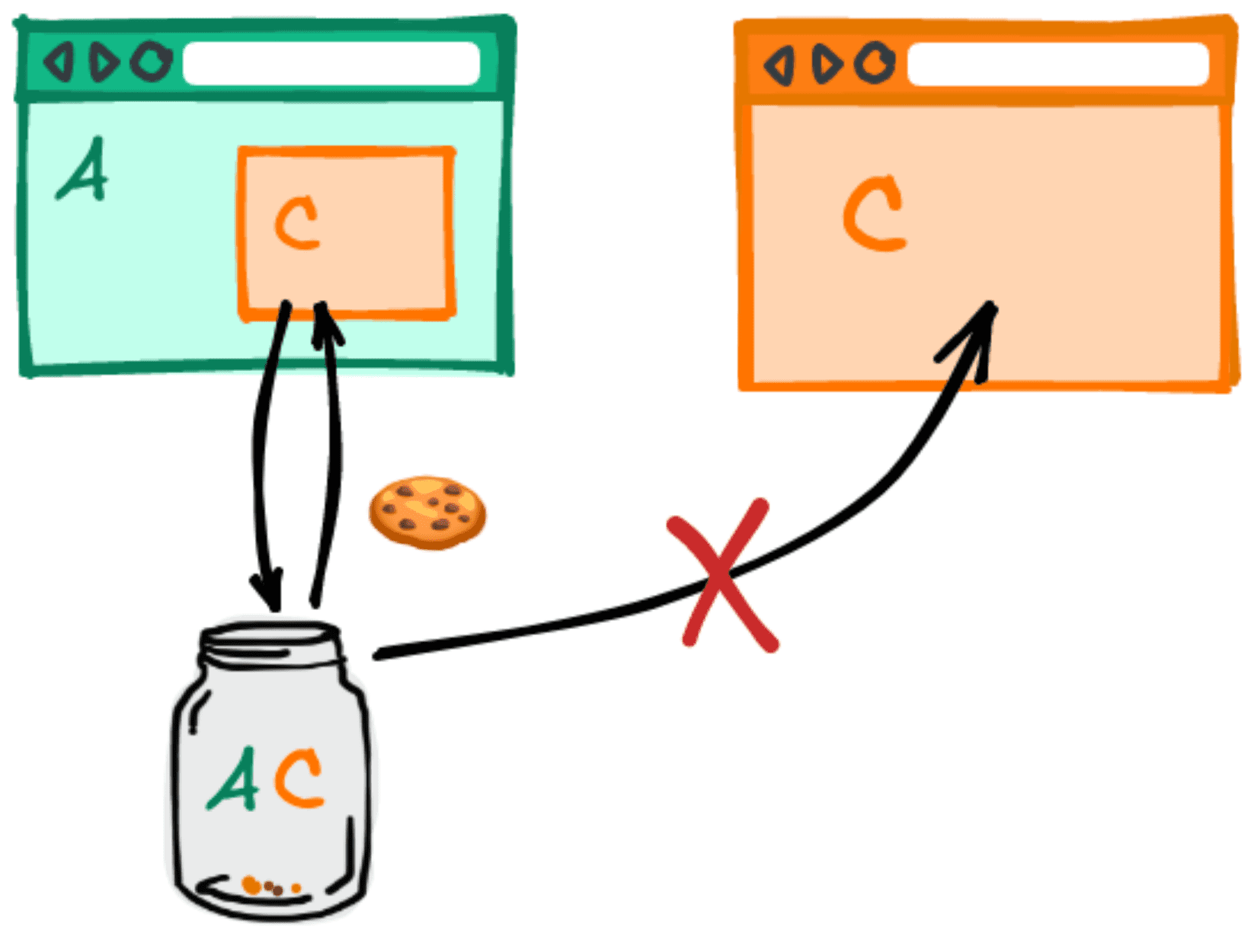
Nếu người dùng truy cập vào trang web C dưới dạng trang web cấp cao nhất, thì cookie được phân vùng mà C đã đặt khi được nhúng vào A cũng sẽ không được gửi trong yêu cầu đó.

Trường hợp sử dụng
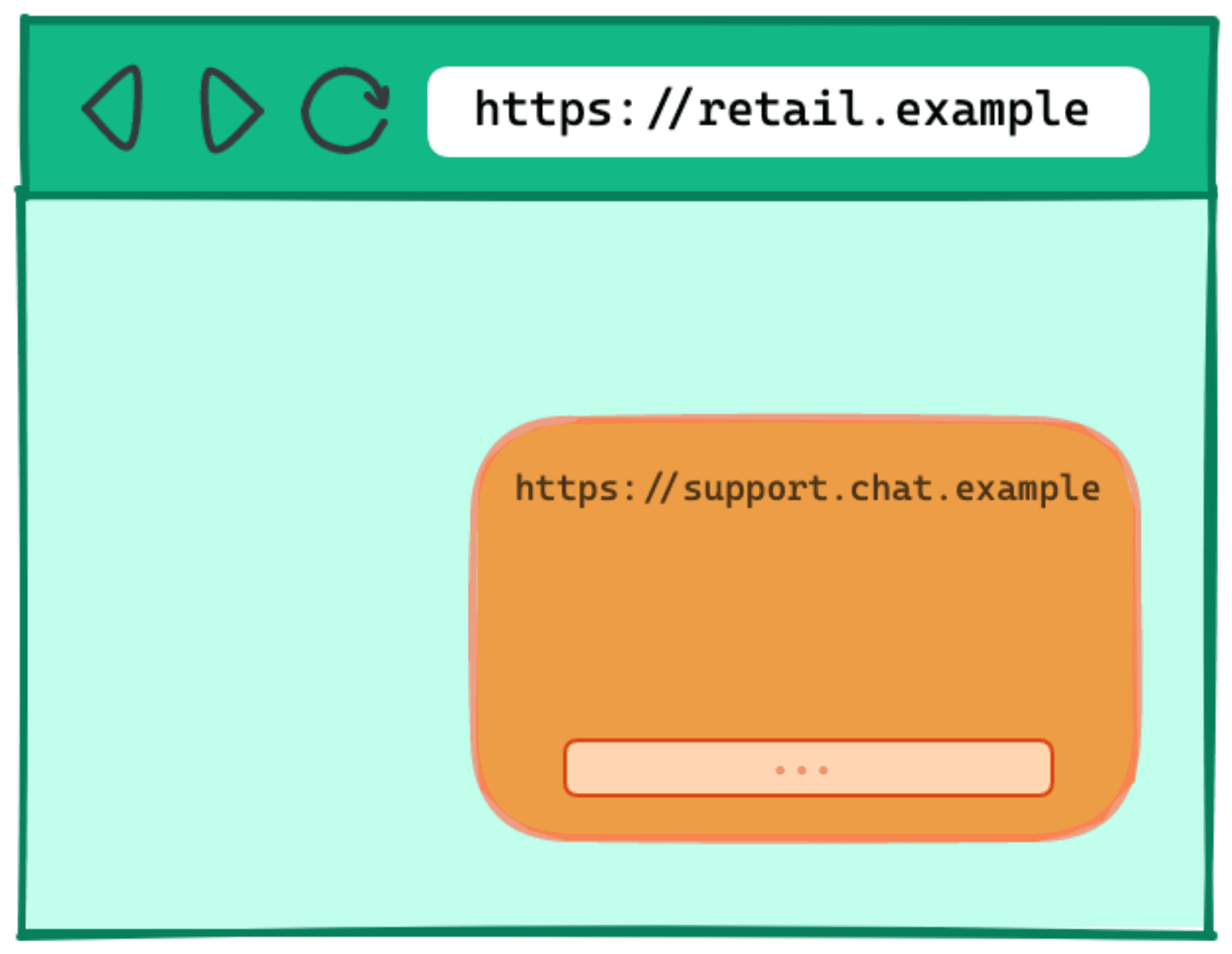
Ví dụ: trang web retail.example có thể muốn hợp tác với một dịch vụ bên thứ ba support.chat.example để nhúng một hộp trò chuyện hỗ trợ vào trang web của họ. Ngày nay, nhiều dịch vụ trò chuyện có thể nhúng đều dựa vào cookie để lưu trạng thái.

support.chat.example.Nếu không thể đặt cookie trên nhiều trang web, support.chat.example sẽ phải tìm các phương thức thay thế thường phức tạp hơn để lưu trữ trạng thái. Ngoài ra, đoạn mã này cần phải được nhúng vào trang cấp cao nhất gây ra rủi ro vì nó cho phép tập lệnh support.chat.example có đặc quyền cấp cao trên Retail.example, chẳng hạn như khả năng truy cập vào cookie xác thực.
CHIPS giúp bạn dễ dàng tiếp tục sử dụng cookie trên nhiều trang web mà không gặp phải rủi ro liên quan đến cookie không được phân vùng.
Ví dụ về trường hợp sử dụng CHIPS bao gồm mọi trường hợp trong đó tài nguyên phụ trên nhiều trang web yêu cầu một số khái niệm về phiên hoặc trạng thái ổn định trong phạm vi hoạt động của người dùng trên một trang web cấp cao nhất, chẳng hạn như:
- Nội dung trò chuyện được nhúng của bên thứ ba
- Bản đồ được nhúng của bên thứ ba
- Nhúng phương thức thanh toán của bên thứ ba
- Cân bằng tải CDN của tài nguyên phụ
- Nhà cung cấp CMS không có giao diện người dùng
- Miền hộp cát dùng để phân phát nội dung không đáng tin cậy của người dùng (chẳng hạn như googleusercontent.com và githubusercontent.com)
- CDN của bên thứ ba sử dụng cookie để phân phát nội dung được kiểm soát quyền truy cập theo trạng thái xác thực trên trang web của bên thứ nhất (ví dụ: ảnh hồ sơ trên các trang mạng xã hội được lưu trữ trên CDN của bên thứ ba)
- Khung giao diện người dùng dựa vào API từ xa bằng cách sử dụng cookie theo yêu cầu
- Quảng cáo được nhúng cần có trạng thái ở phạm vi mỗi nhà xuất bản (ví dụ: thu thập lựa chọn ưu tiên của người dùng về quảng cáo đối với trang web đó)
Lý do khiến CHIPS sử dụng mô hình phân vùng chọn tham gia
Khi các trình duyệt đang dần loại bỏ cookie của bên thứ ba không được phân vùng, một vài phương pháp khác để phân vùng đã được thử.
Firefox đã thông báo rằng họ đang phân vùng tất cả cookie của bên thứ ba theo mặc định ở chế độ Nghiêm ngặt ETP và chế độ duyệt web riêng tư, vì vậy, tất cả cookie trên nhiều trang web đều được phân vùng theo trang web cấp cao nhất. Tuy nhiên, việc phân vùng cookie mà không có sự chọn sử dụng của bên thứ ba có thể dẫn đến các lỗi không mong muốn, vì một số dịch vụ của bên thứ ba đã xây dựng các máy chủ đòi hỏi phải có cookie của bên thứ ba không được phân vùng.
Safari trước đây đã thử phân vùng cookie dựa trên phương pháp phỏng đoán, nhưng cuối cùng đã chọn chặn hoàn toàn các cookie này, với lý do là sự nhầm lẫn của nhà phát triển. Gần đây, Safari đã bày tỏ sự quan tâm đến mô hình dựa trên lựa chọn sử dụng.
Điểm khác biệt giữa CHIPS và các phương thức triển khai cookie được phân vùng hiện tại là lựa chọn sử dụng của bên thứ ba. Cookie phải được đặt bằng một thuộc tính mới để được gửi theo yêu cầu của nhiều bên khi cookie của bên thứ ba (không được phân vùng) đã lỗi thời.
Mặc dù cookie của bên thứ ba vẫn tồn tại, nhưng thuộc tính Partitioned cho phép chọn sử dụng một loại hành vi cookie hạn chế hơn và an toàn hơn. CHIPS (Cookie có trạng thái được phân vùng độc lập) là một bước quan trọng để giúp các dịch vụ chuyển đổi suôn sẻ sang một tương lai không có cookie của bên thứ ba.
Thiết kế kỹ thuật phân vùng cookie
Hiện nay, cookie chủ yếu được đặt theo tên máy chủ hoặc miền của trang web đặt cookie, tức là khoá máy chủ của cookie.
Ví dụ: đối với cookie từ https://support.chat.example, khoá máy chủ lưu trữ là ("support.chat.example").
Trong CHIPS (Cookie có trạng thái chọn tham gia phân vùng), những cookie chọn tham gia phân vùng sẽ được nhập kép trên khoá máy chủ và khoá phân vùng của cookie đó.
Khoá phân vùng của cookie là trang web (miền có thể đăng ký và lược đồ) của URL cấp cao nhất mà trình duyệt đã truy cập khi bắt đầu yêu cầu đến điểm cuối đặt cookie.
Trong ví dụ trước, khi https://support.chat.example được nhúng vào https://retail.example, URL cấp cao nhất là https://retail.example.
Trong trường hợp đó, khoá phân vùng là ("https", "retail.example").
Tương tự, khoá phân vùng của yêu cầu là trang web của URL cấp cao nhất mà trình duyệt đang truy cập khi bắt đầu yêu cầu. Trình duyệt chỉ được gửi cookie có thuộc tính Partitioned trong các yêu cầu có cùng khoá phân vùng với cookie đó.
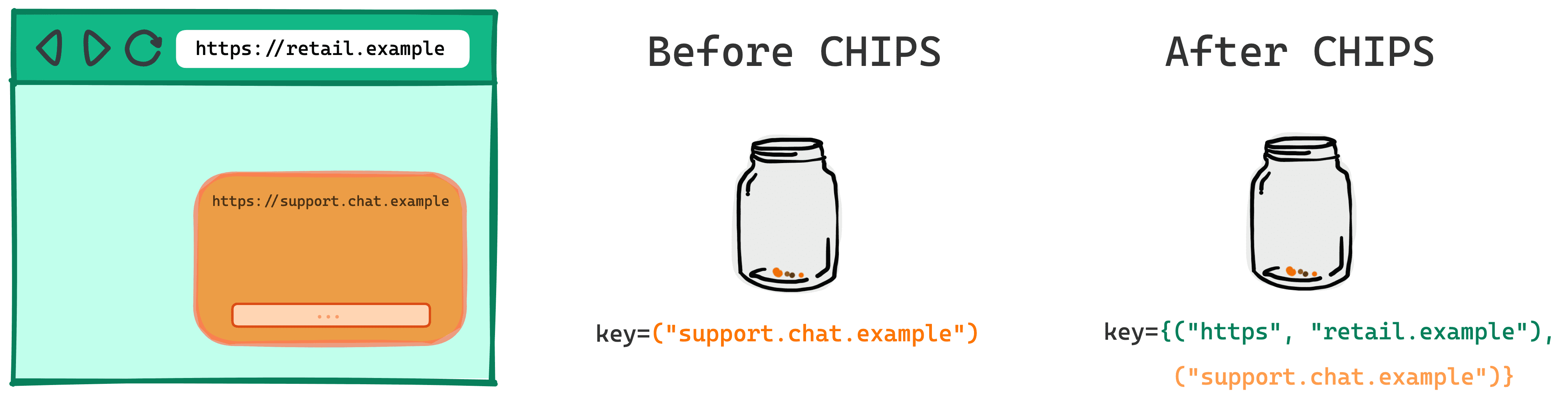
Khoá cookie trong ví dụ trước trông giống như trước và sau khi có CHIPS (Cookie có trạng thái được phân vùng độc lập).

Trước khi CHIPS (Cookie có trạng thái được phân vùng độc lập)
key=("support.chat.example")
Sau khi CHIPS (Cookie có trạng thái được phân vùng độc lập)
key={("support.chat.example"),("https", "retail.example")}
Thiết kế bảo mật
Để khuyến khích các phương pháp bảo mật hiệu quả, với CHIPS, cookie chỉ được đặt và gửi qua các giao thức bảo mật.
- Cookie được phân vùng phải được đặt bằng
Secure. - Bạn nên sử dụng tiền tố
__Host-khi đặt cookie được phân vùng để liên kết các cookie này với tên máy chủ (chứ không phải miền có thể đăng ký).
Ví dụ:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Lựa chọn thay thế cho CHIPS (Cookie có trạng thái thay thế)
API Truy cập bộ nhớ và Nhóm trang web có liên quan (RWS) được liên kết là các cơ chế nền tảng web để cho phép truy cập hạn chế vào cookie trên nhiều trang web nhằm các mục đích cụ thể dành cho người dùng.
Đây là những giải pháp thay thế cho việc phân vùng CHIPS, trong đó yêu cầu quyền truy cập vào cookie trên nhiều trang web, chưa phân vùng.
Cân nhắc việc sử dụng API Quyền truy cập vào bộ nhớ và Nhóm trang web có liên quan trong trường hợp bạn cần cung cấp cùng một cookie cho một dịch vụ được nhúng trong nhiều trang web liên quan.
CHIPS cung cấp chức năng để dịch vụ hoạt động như một thành phần riêng biệt trên nhiều trang web, trong đó cùng một cookie không cần phải có sẵn trên nhiều trang web. Nếu dịch vụ đặt cookie được phân vùng, khoá phân vùng của dịch vụ sẽ là trang web cấp cao nhất và cookie đó sẽ không có sẵn cho các trang web khác cũng sử dụng dịch vụ này.
Thiết kế Nhóm trang web liên quan dựa vào API Truy cập bộ nhớ và không tích hợp với tính năng phân vùng CHIPS. Nếu có một trường hợp sử dụng phụ thuộc vào phân vùng cookie dùng chung giữa các trang web trong RWS, bạn có thể cung cấp ví dụ và ý kiến phản hồi về vấn đề trên GitHub.
Bản minh hoạ
Bản minh hoạ này sẽ hướng dẫn bạn cách hoạt động của cookie được phân vùng và cách kiểm tra cookie trong Công cụ cho nhà phát triển.
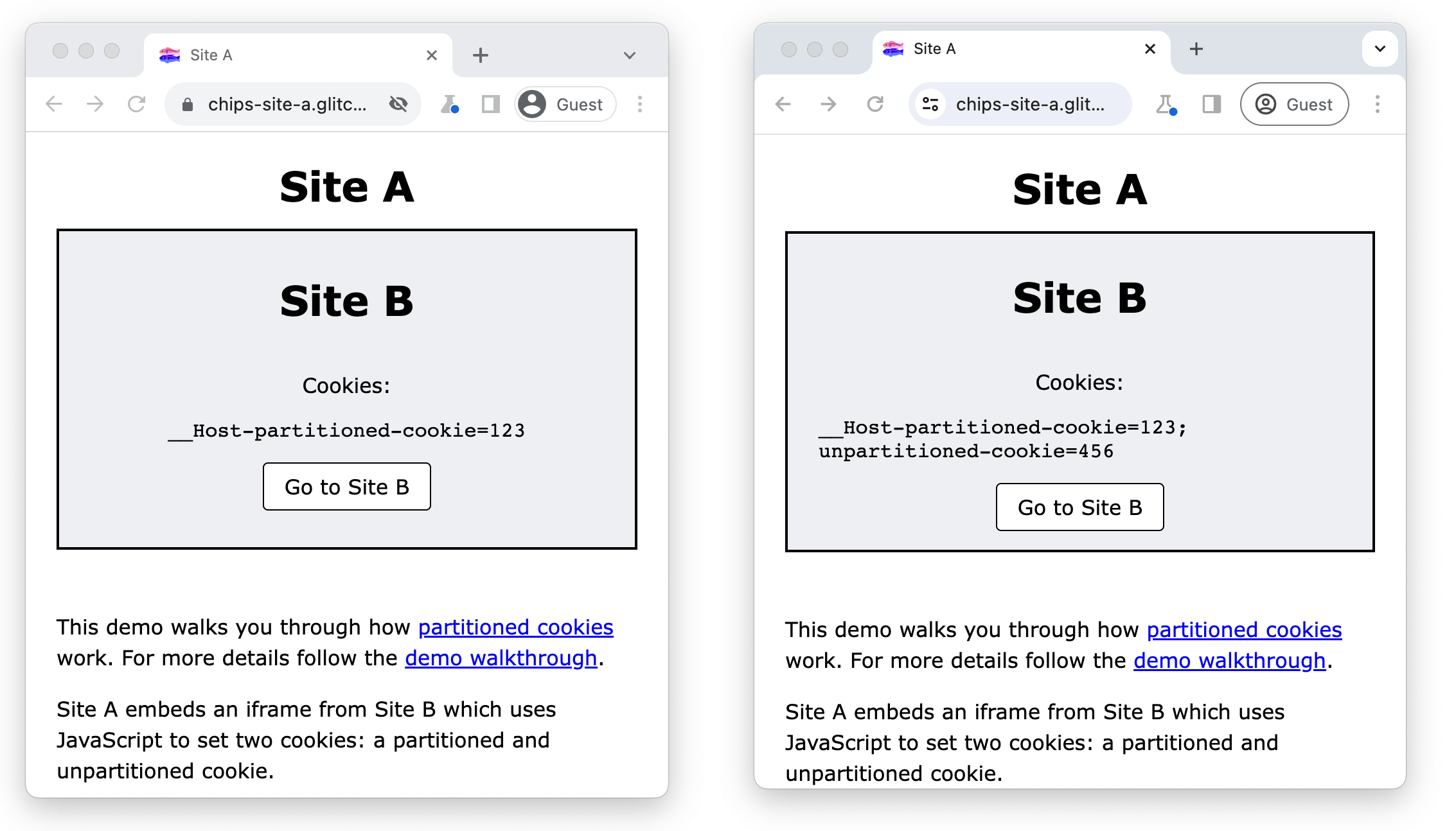
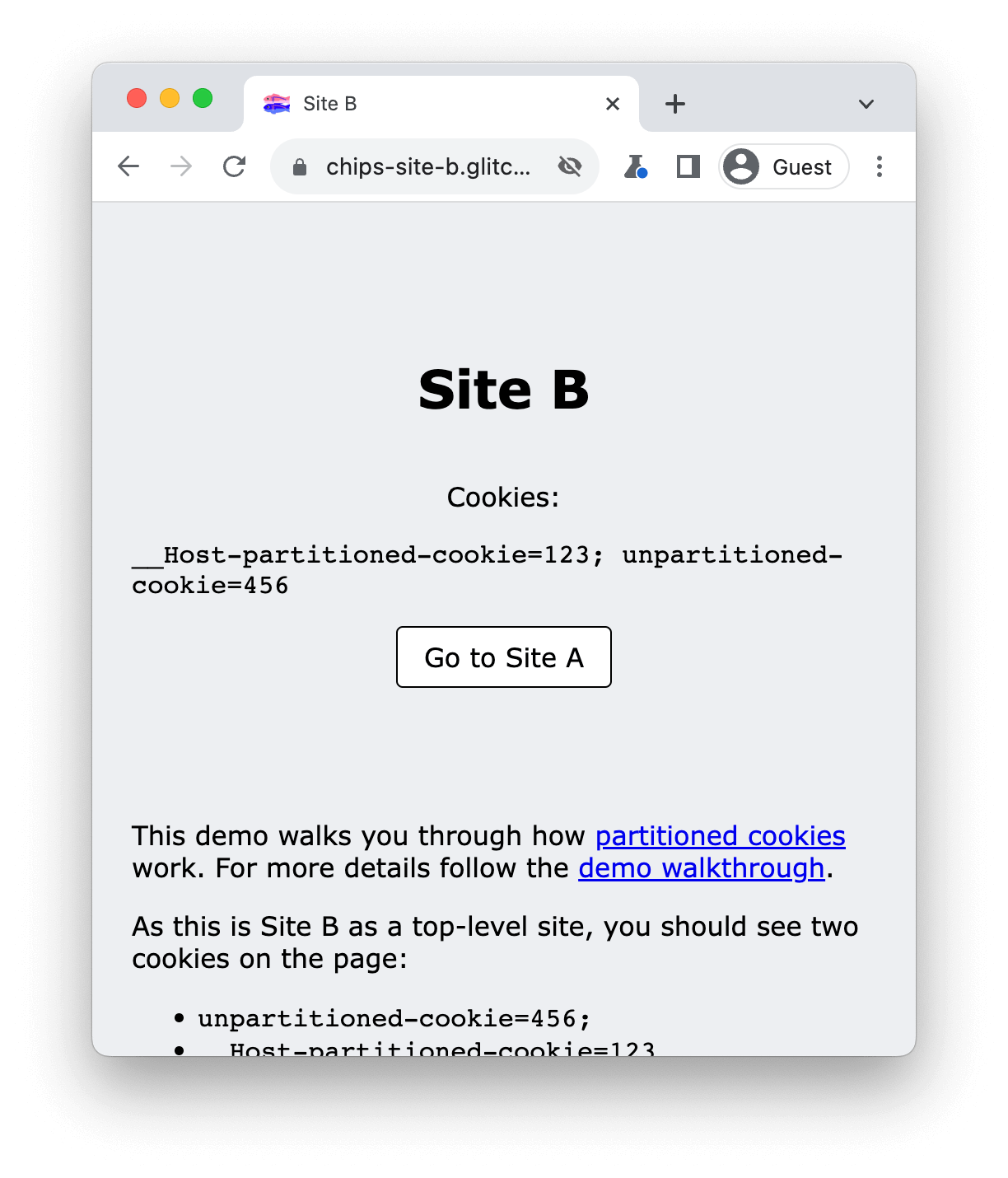
Trang web A nhúng iframe từ Trang web B sử dụng JavaScript để đặt hai cookie: cookie được phân vùng và không được phân vùng. Trang web B hiển thị tất cả cookie có thể truy cập được từ vị trí đó bằng cách sử dụng document.cookie.
Khi cookie của bên thứ ba bị chặn, trang web B sẽ chỉ có thể đặt và truy cập vào cookie đó bằng thuộc tính Partitioned trong bối cảnh trên nhiều trang web.
Khi cookie của bên thứ ba được cho phép, trang web B cũng có thể đặt và truy cập vào cookie không được phân vùng.

Điều kiện tiên quyết
- Chrome 118 trở lên.
- Truy cập vào
chrome://flags/#test-third-party-cookie-phaseoutvà bật chế độ cài đặt này
Sử dụng Công cụ cho nhà phát triển để kiểm tra cookie được phân vùng
- Truy cập vào https://chips-site-a.glitch.me.
- Nhấn
Control+Shift+J(hoặcCommand+Option+Jtrên máy Mac) để mở Công cụ cho nhà phát triển. - Nhấp vào thẻ Application (Ứng dụng).
- Chuyển đến Application > (Ứng dụng) > Bộ nhớ > Cookie.
- Nhấp vào
https://chips-site-b.glitch.me.
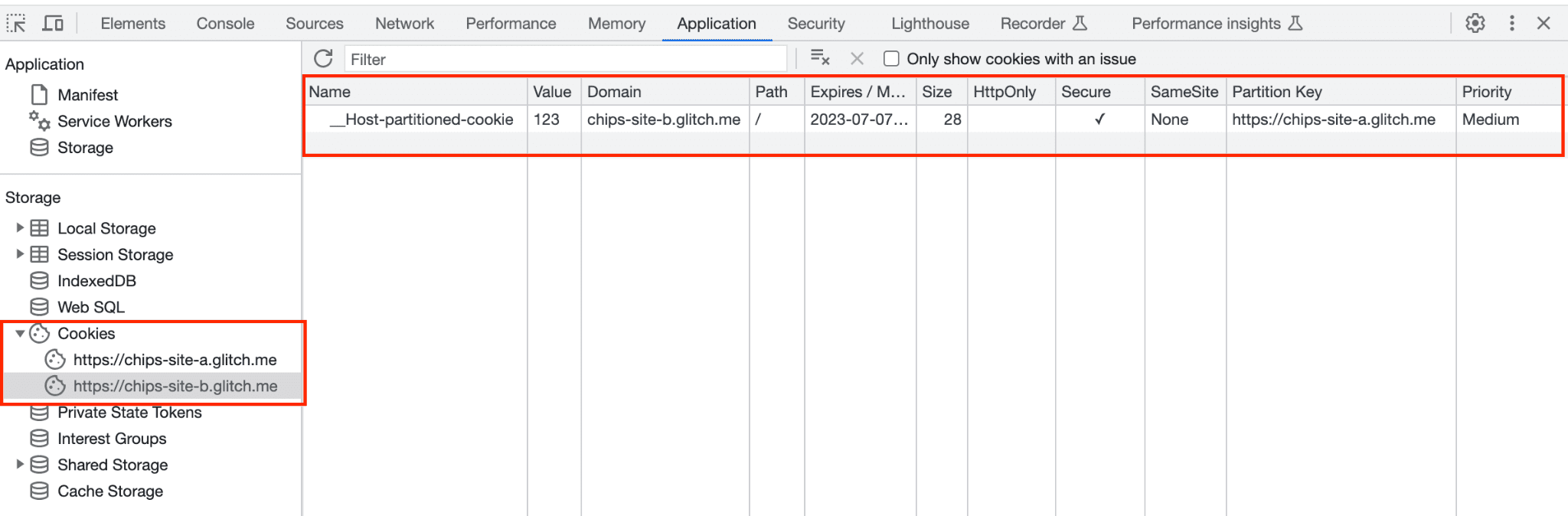
Công cụ cho nhà phát triển sẽ hiển thị tất cả cookie của nguồn gốc đã chọn.

Trang web B chỉ có thể đặt cookie được phân vùng trong ngữ cảnh nhiều trang web, cookie không được phân vùng sẽ bị chặn:
- Bạn sẽ thấy
__Host-partitioned-cookiecó khoá phân vùng của trang web cấp cao nhấthttps://chips-site-a.glitch.me.

- Nhấp vào Chuyển đến trang web B.
- Trong Công cụ cho nhà phát triển, hãy chuyển đến Ứng dụng > Bộ nhớ > Cookie.
- Nhấp vào
https://chips-site-b.glitch.me.

Trong trường hợp này, vì bạn đang ở trang web B trong ngữ cảnh cấp cao nhất, nên trang web này có thể đặt và truy cập vào cả hai cookie:
unpartitioned-cookiecó khoá phân vùng trống.- Cookie
__Host-partitioned-cookiecó khoá phân vùnghttps://chips-site-b.glitch.me.

Nếu bạn quay lại trang web A, thì unpartitioned-cookie hiện đã được lưu trữ trong trình duyệt, nhưng bạn sẽ không thể truy cập vào trang web A đó.
- Nhấp vào Chuyển đến trang web A.
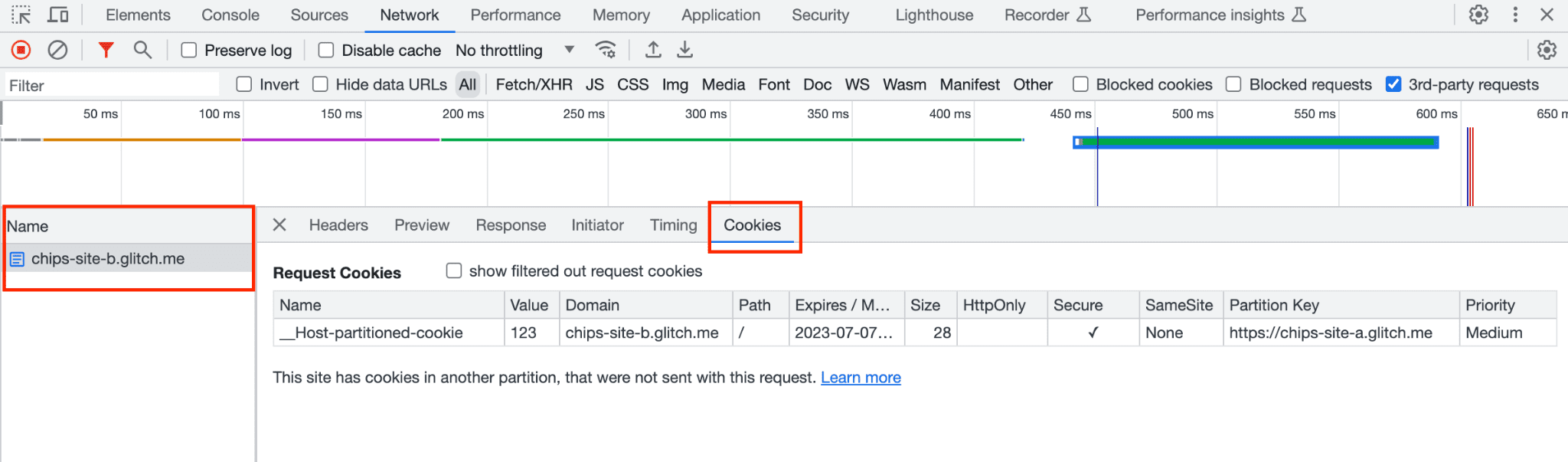
- Nhấp vào thẻ Mạng.
- Nhấp vào
https://chips-site-b.glitch.me. - Nhấp vào thẻ Cookie.
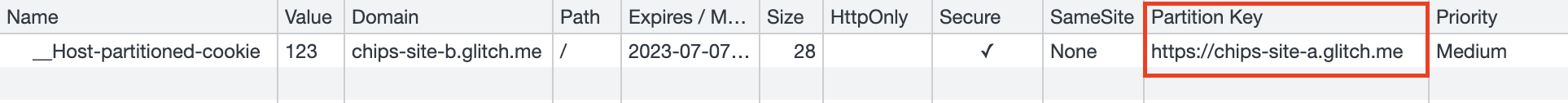
Khi truy cập trang web A, bạn sẽ thấy __Host-partitioned-cookie với khoá phân vùng của trang web cấp cao nhất https://chips-site-a.glitch.me.

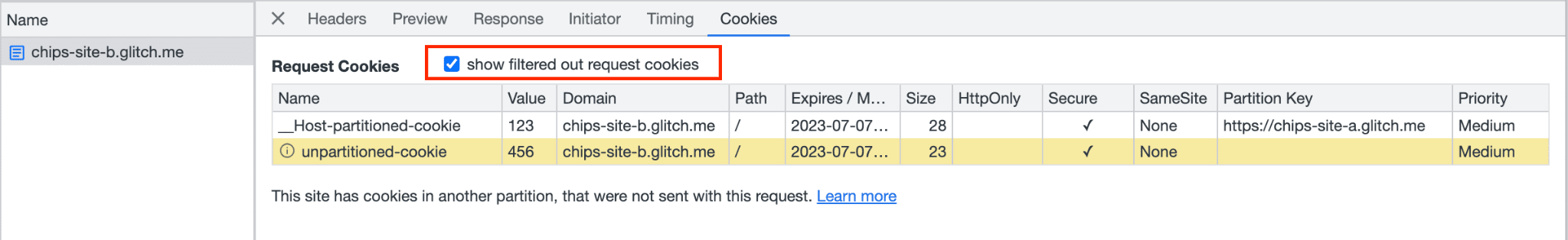
Nếu bạn đánh dấu vào hộp hiển thị các yêu cầu cookie được lọc ra, thì Công cụ cho nhà phát triển sẽ hiển thị rằng cookie không được phân vùng bị chặn, được đánh dấu bằng màu vàng cùng với chú thích: "Cookie này đã bị chặn do lựa chọn ưu tiên của người dùng".

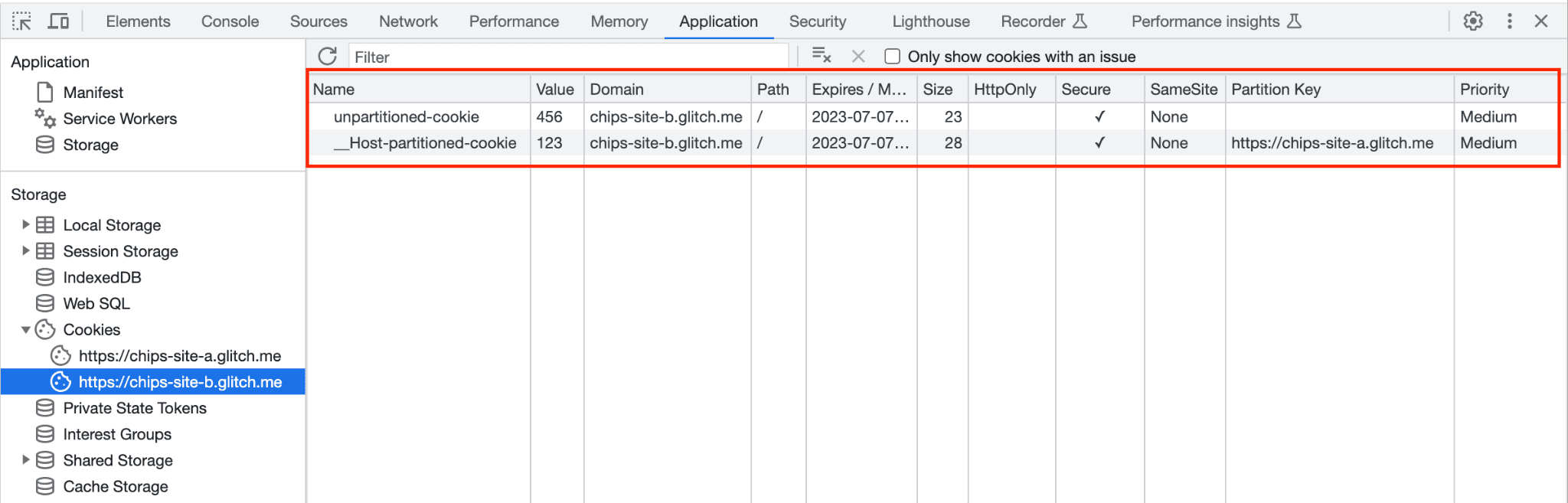
Trong Application > (Ứng dụng >) Bộ nhớ > Cookie đang nhấp vào https://chips-site-b.glitch.me
sẽ hiển thị:
unpartitioned-cookievới khoá phân vùng trống.- Cookie
__Host-partitioned-cookiecó khoá phân vùnghttps://chips-site-a.glitch.me.

__Host-partitioned-cookie có khoá phân vùng https://chips-site-a.glitch.me. unpartitioned-cookie hiển thị nhưng iframe của trang web B không truy cập được khi được nhúng trên trang web A.Xóa cookie
Để đặt lại bản minh hoạ, hãy xoá tất cả cookie của trang web:
- Nhấn
Control+Shift+J(hoặcCommand+Option+Jtrên máy Mac) để mở Công cụ cho nhà phát triển. - Nhấp vào thẻ Application (Ứng dụng).
- Chuyển đến Application > (Ứng dụng) > Bộ nhớ > Cookie.
- Nhấp chuột phải vào
https://chips-site-b.glitch.me. - Nhấp vào Xoá.
Tài nguyên
- GitHub: Đọc tài liệu giải thích, nêu câu hỏi và theo dõi nội dung thảo luận.
- Hỗ trợ dành cho nhà phát triển: Đặt câu hỏi và tham gia thảo luận trên kho lưu trữ hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.

