Izinkan developer mengikutsertakan cookie ke "partisi" dengan stoples kue terpisah per situs tingkat atas.
Status penerapan
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
Apa itu CHIPS?
Cookie Memiliki Status Partisi Independen (CHIPS) memungkinkan developer mengikutsertakan cookie ke dalam penyimpanan yang dipartisi, dengan stoples cookie terpisah per situs tingkat atas, sehingga meningkatkan privasi dan keamanan pengguna.
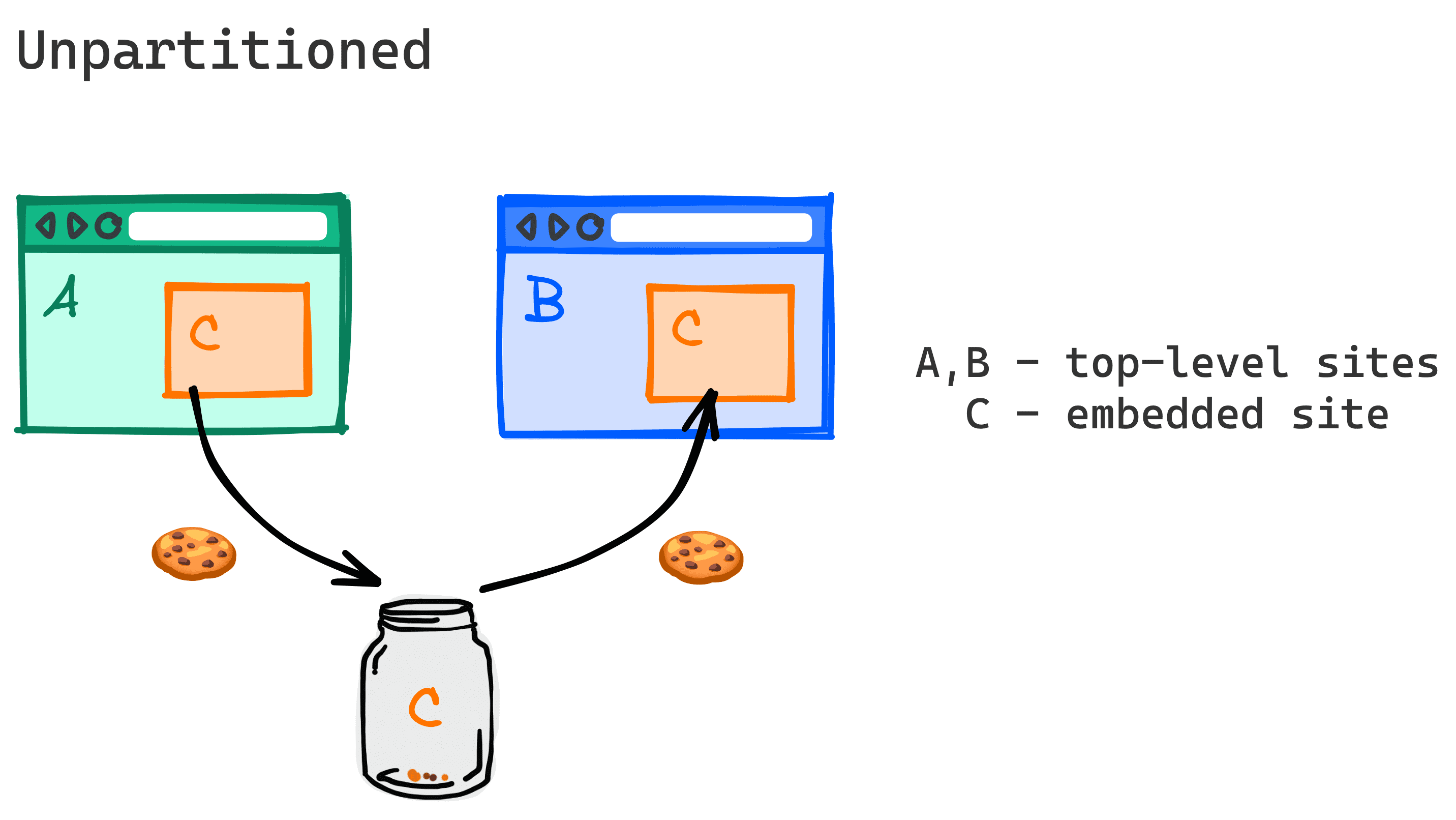
Tanpa partisi, cookie pihak ketiga dapat memungkinkan layanan melacak pengguna dan menggabungkan informasi mereka dari banyak situs tingkat teratas yang tidak terkait. Hal ini dikenal sebagai pelacakan lintas situs.
Browser sedang dalam proses untuk menghentikan penggunaan cookie pihak ketiga yang tidak dipartisi, sehingga CHIPS, Storage Access API, dan Related Website Sets akan menjadi satu-satunya cara untuk membaca dan menulis cookie dari konteks lintas situs, seperti iframe, saat cookie pihak ketiga diblokir.

CHIPS memperkenalkan atribut cookie baru, Partitioned, untuk mendukung cookie lintas situs yang dipartisi berdasarkan konteks tingkat atas.
{i>Header<i} {i>Set-Cookie<i}:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Cookie pihak ketiga yang dipartisi terikat dengan situs tingkat teratas tempat cookie tersebut pertama kali ditetapkan dan tidak dapat diakses dari tempat lain. Dengan cara ini, cookie yang ditetapkan oleh layanan pihak ketiga hanya dapat dibaca dalam konteks sematan yang sama dengan situs tingkat atas tempat cookie tersebut pertama kali ditetapkan.

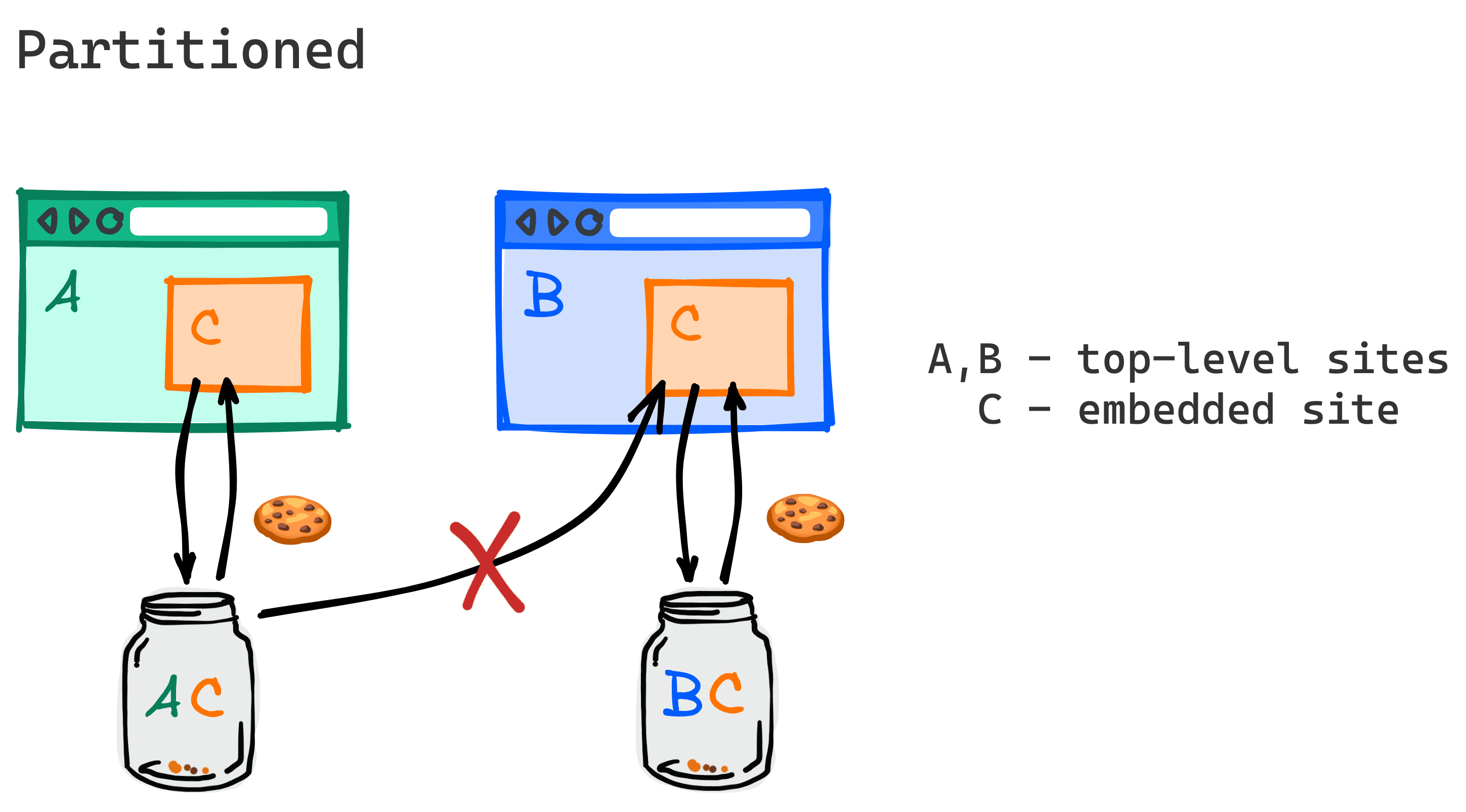
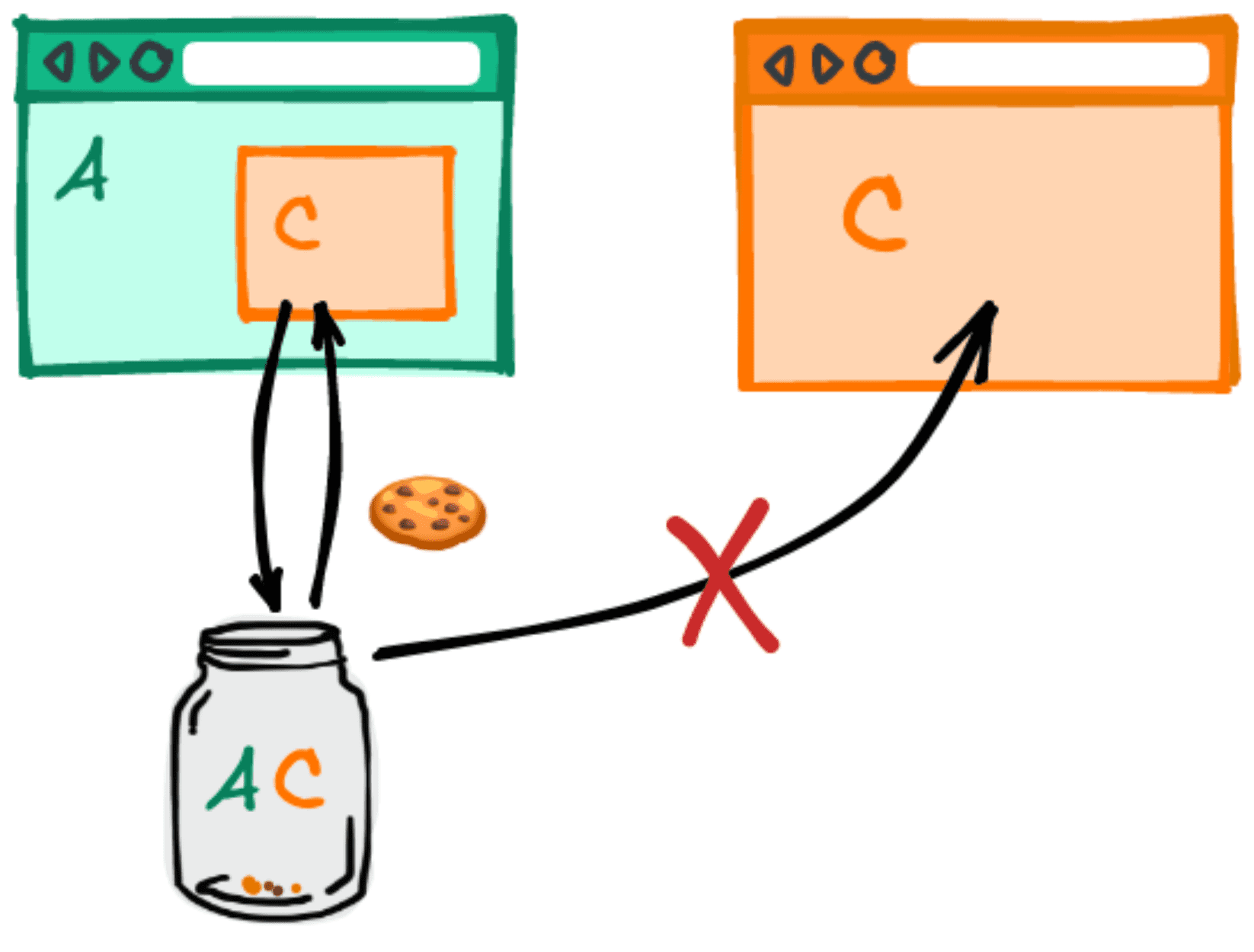
Dengan cookie yang dipartisi, saat pengguna mengunjungi situs A dan konten yang disematkan dari situs C menetapkan cookie dengan atribut yang dipartisi, cookie tersebut akan disimpan dalam toples yang dipartisi yang hanya ditetapkan untuk cookie yang ditetapkan situs C saat disematkan di situs A. Browser hanya akan mengirim cookie tersebut saat situs tingkat atas adalah A.
Saat pengguna mengunjungi situs baru, misalnya situs B, frame C yang disematkan tidak akan menerima cookie yang ditetapkan saat C disematkan di situs A.
Jika pengguna mengunjungi situs C sebagai situs tingkat atas, cookie terpartisi yang ditetapkan C saat disematkan di A juga tidak akan dikirim dalam permintaan tersebut.

Kasus penggunaan
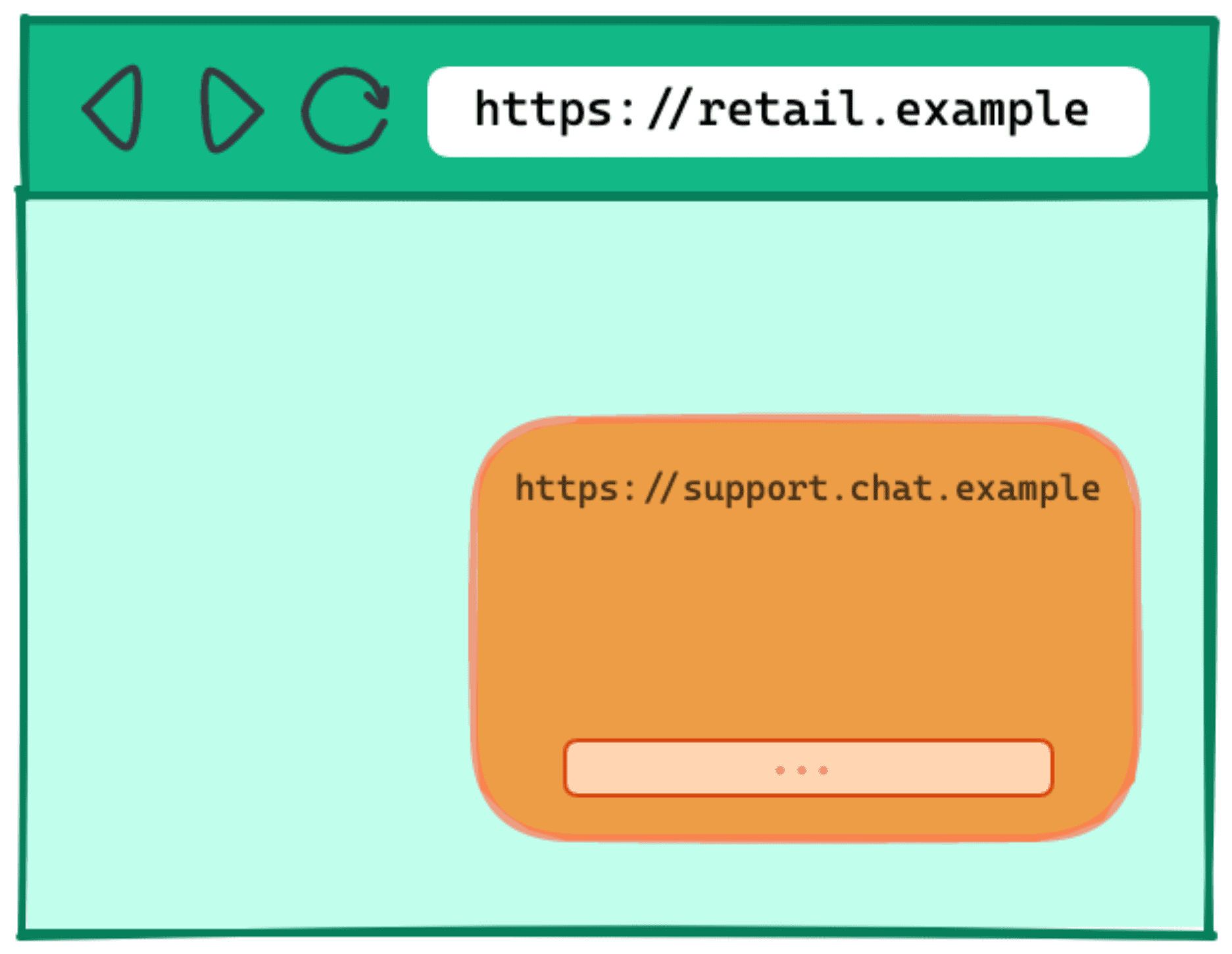
Misalnya, situs retail.example mungkin ingin bekerja sama dengan layanan pihak ketiga support.chat.example untuk menyematkan kotak chat dukungan di situsnya. Banyak layanan chat yang dapat disematkan saat ini mengandalkan cookie untuk menyimpan status.

support.chat.example.Tanpa kemampuan untuk menetapkan cookie lintas situs, support.chat.example harus menemukan metode alternatif yang sering kali lebih kompleks untuk menyimpan status. Sebagai alternatif, kode ini perlu disematkan di halaman tingkat atas yang menimbulkan risiko karena memungkinkan skrip support.chat.example memiliki hak istimewa yang ditingkatkan pada retail.contohnya, seperti kemampuan untuk mengakses cookie autentikasi.
CHIPS memberikan opsi yang lebih mudah untuk terus menggunakan cookie lintas situs, tanpa risiko yang terkait dengan cookie yang tidak dipartisi.
Contoh kasus penggunaan untuk CHIPS mencakup skenario apa pun saat subresource lintas situs memerlukan beberapa gagasan tentang sesi atau status persisten yang dicakupkan ke aktivitas pengguna di satu situs tingkat atas, seperti:
- Sematan chat pihak ketiga
- Penyematan peta pihak ketiga
- Penyematan pembayaran pihak ketiga
- Load balancing CDN subresource
- Penyedia CMS headless
- Domain sandbox untuk menyajikan konten pengguna yang tidak tepercaya (seperti googleusercontent.com dan githubusercontent.com)
- CDN pihak ketiga yang menggunakan cookie untuk menayangkan konten yang dikontrol aksesnya oleh status autentikasi di situs pihak pertama (misalnya, foto profil di situs media sosial yang dihosting di CDN pihak ketiga)
- Framework front-end yang mengandalkan API jarak jauh menggunakan cookie pada permintaannya
- Iklan tersemat yang memerlukan status dengan cakupan per penayang (misalnya, mengambil preferensi iklan pengguna untuk situs tersebut)
Alasan CHIPS menggunakan model partisi keikutsertaan
Saat browser menghentikan penggunaan cookie pihak ketiga yang tidak dipartisi, beberapa pendekatan lain untuk partisi telah dicoba.
Firefox mengumumkan bahwa mereka mempartisi semua cookie pihak ketiga secara default dalam mode ETP Strict dan mode penjelajahan rahasia, sehingga semua cookie lintas situs dipartisi oleh situs tingkat atas. Namun, mempartisi cookie tanpa keikutsertaan pihak ketiga dapat menyebabkan bug yang tidak terduga, karena beberapa layanan pihak ketiga telah membuat server yang mengharapkan cookie pihak ketiga yang tidak dipartisi.
Safari sebelumnya mencoba mempartisi cookie berdasarkan heuristik, tetapi akhirnya memilih untuk memblokirnya sekaligus, karena salah satu alasannya adalah kebingungan developer. Baru-baru ini, Safari menyatakan minatnya pada model berbasis keikutsertaan.
Yang membedakan CHIPS dengan penerapan cookie terpartisi yang sudah ada adalah keikutsertaan pihak ketiga. Cookie harus ditetapkan dengan atribut baru agar dapat dikirim pada permintaan lintas pihak setelah cookie pihak ketiga (tanpa partisi) tidak berlaku lagi.
Meskipun cookie pihak ketiga masih ada, atribut Partitioned menyediakan keikutsertaan untuk jenis perilaku cookie yang lebih ketat dan aman. CHIPS adalah langkah penting untuk membantu layanan melakukan transisi yang lancar menuju masa depan tanpa cookie pihak ketiga.
Desain teknis partisi cookie
Saat ini, cookie dikunci pada nama host atau domain situs yang menetapkannya, yaitu kunci host.
Misalnya, untuk cookie dari https://support.chat.example, kunci host adalah ("support.chat.example").
Pada bagian CHIPS, cookie yang memilih ikut serta dalam partisi akan menggunakan kunci ganda pada kunci host dan kunci partisi.
Kunci partisi cookie adalah situs (domain skema dan domain yang dapat didaftarkan) dari URL level teratas yang dikunjungi browser di awal permintaan ke endpoint yang menetapkan cookie.
Pada contoh sebelumnya, dengan https://support.chat.example disematkan di https://retail.example, URL tingkat teratasnya adalah https://retail.example.
Kunci partisi dalam kasus tersebut adalah ("https", "retail.example").
Demikian juga, kunci partisi permintaan adalah situs URL level teratas yang dikunjungi browser saat memulai permintaan. Browser hanya boleh mengirim cookie dengan atribut Partitioned dalam permintaan yang memiliki kunci partisi yang sama dengan cookie tersebut.
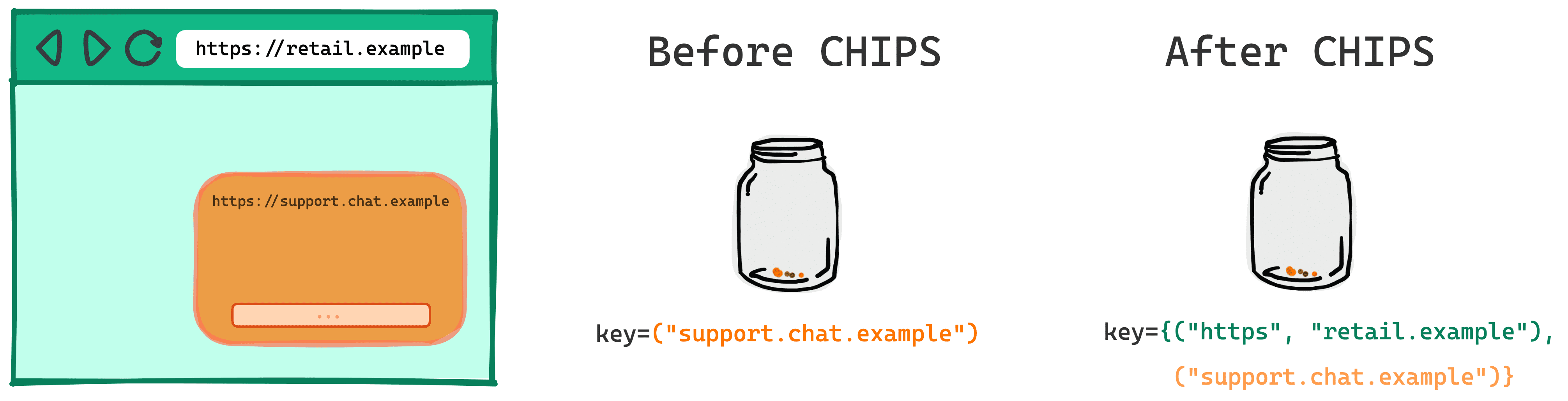
Berikut adalah tampilan kunci cookie dalam contoh sebelumnya sebelum dan sesudah CHIPS.

Sebelum CHIPS
key=("support.chat.example")
Setelah CHIPS
key={("support.chat.example"),("https", "retail.example")}
Desain keamanan
Untuk mendorong praktik keamanan yang baik, dengan CHIPS, cookie hanya ditetapkan oleh dan dikirim melalui protokol yang aman.
- Cookie yang dipartisi harus ditetapkan dengan
Secure. - Sebaiknya gunakan awalan
__Host-saat menyetel cookie yang dipartisi untuk membuatnya terikat dengan nama host (dan bukan domain yang dapat didaftarkan).
Contoh:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternatif untuk CHIPS
Storage Access API dan Set Situs Terkait (RWS) terkait adalah mekanisme platform web untuk mengaktifkan akses cookie lintas situs terbatas untuk tujuan spesifik yang ditampilkan kepada pengguna.
Ini adalah alternatif untuk partisi CHIPS yang memerlukan akses ke koki lintas lokasi tanpa partisi.
Pertimbangkan Storage Access API dan Set Situs Terkait jika Anda memerlukan cookie yang sama tersedia untuk layanan yang disematkan di beberapa situs terkait.
CHIPS menyediakan kemampuan bagi layanan untuk bertindak sebagai komponen terisolasi di beberapa situs, dengan cookie yang sama tidak perlu tersedia di beberapa situs. Jika layanan menetapkan cookie yang dipartisi, kunci partisi-nya akan menjadi situs tingkat atas dan cookie tersebut tidak akan tersedia untuk situs lain yang juga menggunakan layanan tersebut.
Desain Set Situs Terkait mengandalkan Storage Access API dan tidak terintegrasi dengan partisi CHIPS. Jika Anda memiliki kasus penggunaan yang mengandalkan partisi cookie bersama di seluruh situs dalam RWS, Anda dapat memberikan contoh dan masukan tentang masalah GitHub.
Demo
demo ini akan memandu Anda memahami cara kerja cookie yang dipartisi dan cara memeriksanya di DevTools.
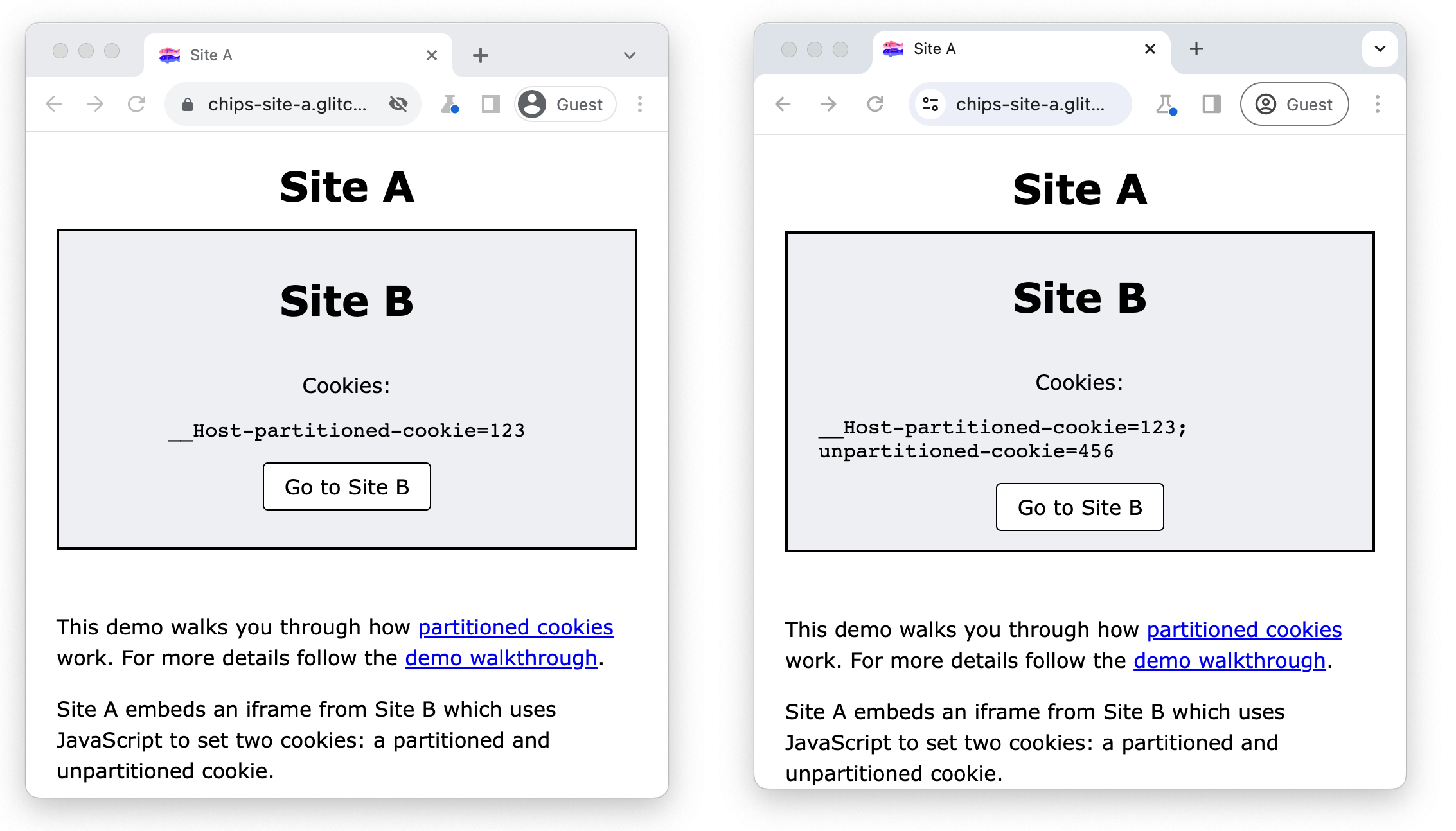
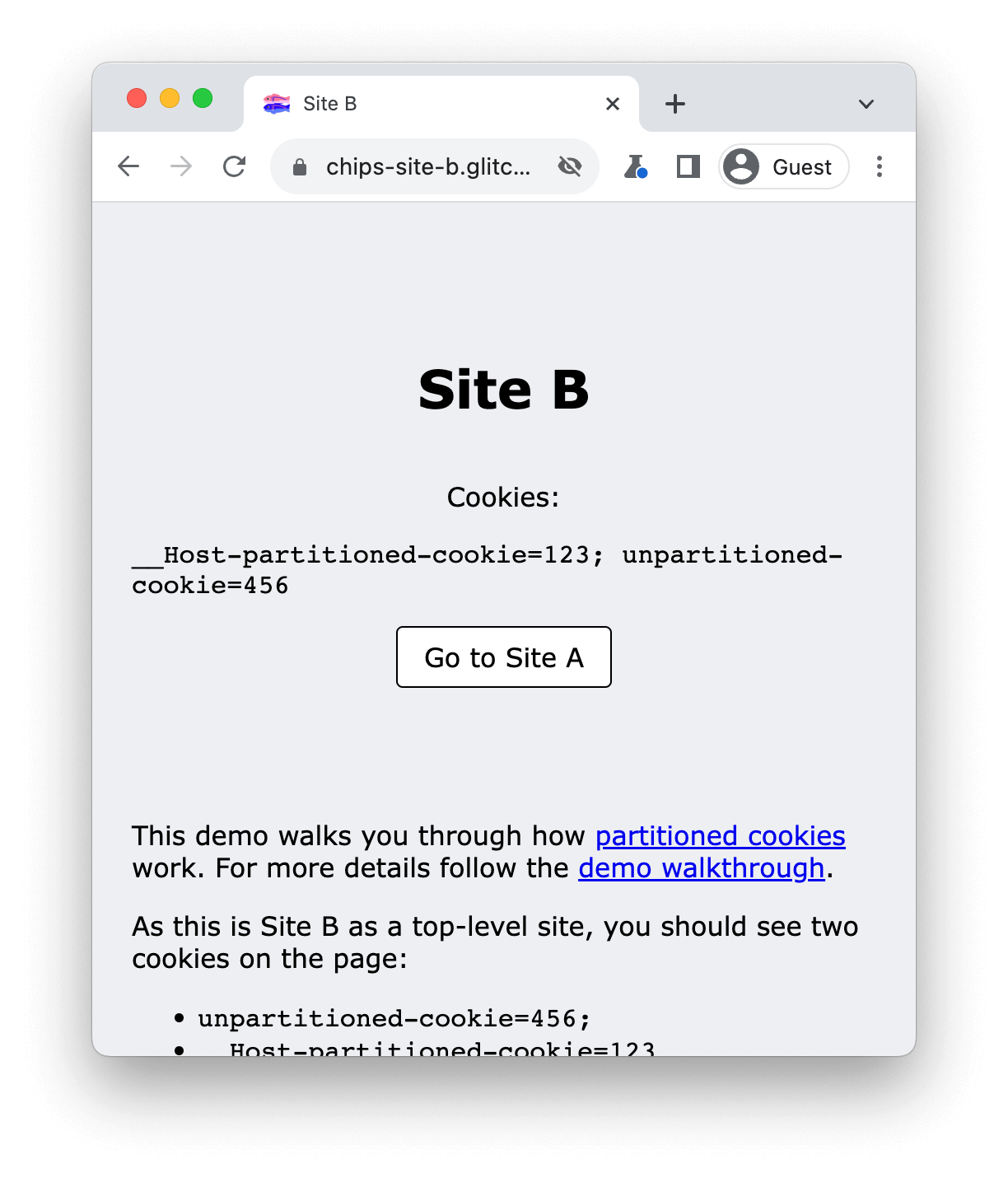
Situs A menyematkan iframe dari Situs B yang menggunakan JavaScript untuk menetapkan dua cookie: cookie yang dipartisi dan tidak dipartisi. Situs B menampilkan semua cookie yang dapat diakses dari lokasi tersebut menggunakan document.cookie.
Jika cookie pihak ketiga diblokir, situs B hanya akan dapat menetapkan dan mengakses cookie dengan atribut Partitioned dalam konteks lintas situs.
Jika cookie pihak ketiga diizinkan, situs B juga dapat menetapkan dan mengakses cookie yang tidak dipartisi.

Prasyarat
- Chrome 118 atau yang lebih baru.
- Buka
chrome://flags/#test-third-party-cookie-phaseoutdan aktifkan setelan ini
Menggunakan DevTools untuk memeriksa cookie yang dipartisi
- Buka https://chips-site-a.glitch.me.
- Tekan
Control+Shift+J(atauCommand+Option+Jdi Mac) untuk membuka DevTools. - Klik tab Application.
- Arahkan ke Application > Penyimpanan > Cookie.
- Klik
https://chips-site-b.glitch.me.
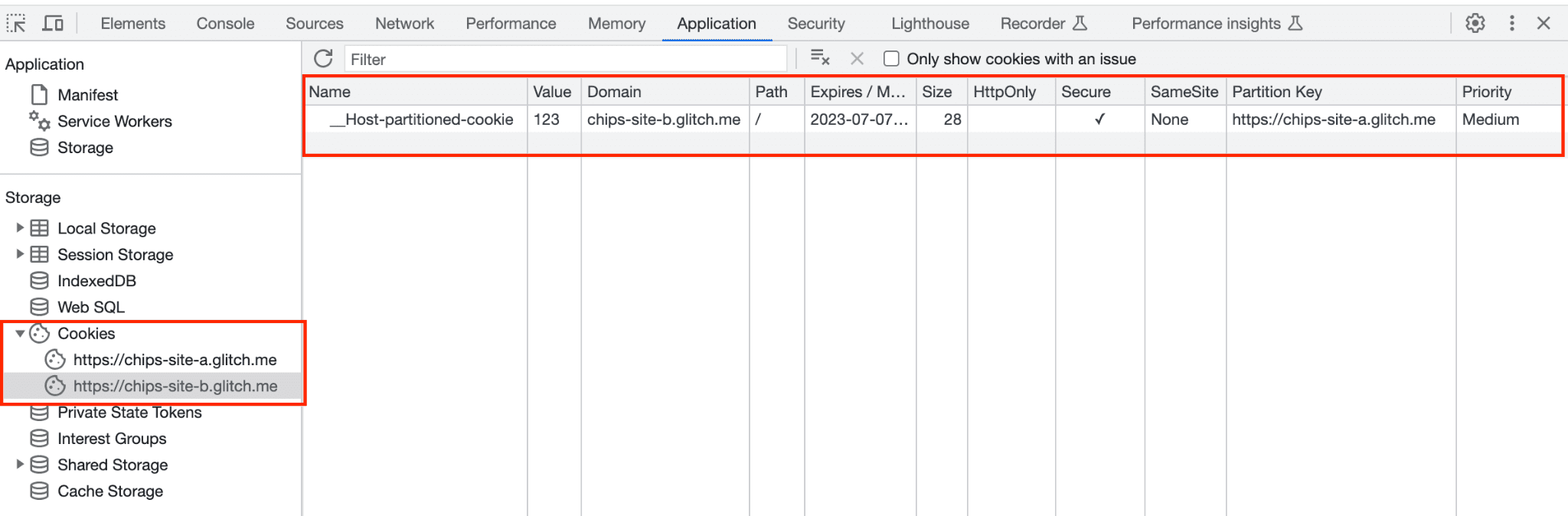
DevTools akan menampilkan semua cookie dari origin yang dipilih.

Situs B hanya dapat menetapkan cookie yang dipartisi dalam konteks lintas situs, cookie yang tidak dipartisi akan diblokir:
- Anda akan melihat
__Host-partitioned-cookiedengan kunci partisi situs tingkat atashttps://chips-site-a.glitch.me.

- Klik Go to Site B.
- Di DevTools, buka Application > Storage > Cookies.
- Klik
https://chips-site-b.glitch.me.

Dalam skenario ini, karena Anda berada di situs B dalam konteks tingkat atas, situs tersebut dapat menetapkan dan mengakses kedua cookie:
unpartitioned-cookiememiliki kunci partisi kosong.- Cookie
__Host-partitioned-cookiememiliki kunci partisihttps://chips-site-b.glitch.me.

Jika Anda kembali ke situs A, unpartitioned-cookie kini disimpan di browser, tetapi tidak akan dapat diakses dari situs A.
- Klik Go to Site A.
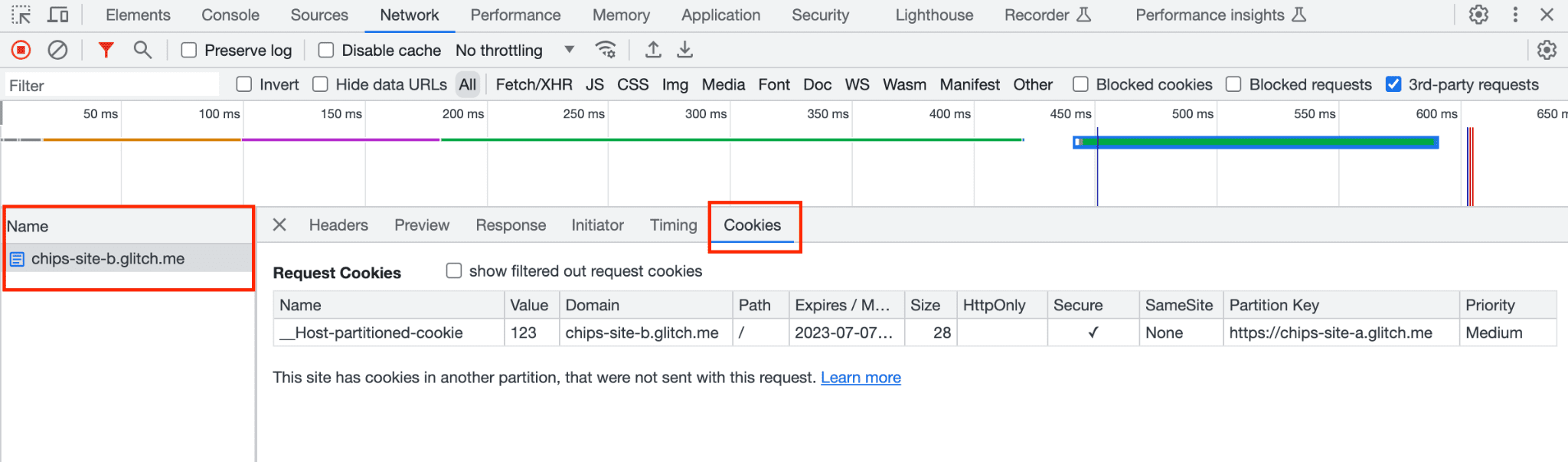
- Klik tab Jaringan.
- Klik
https://chips-site-b.glitch.me. - Klik tab Cookies.
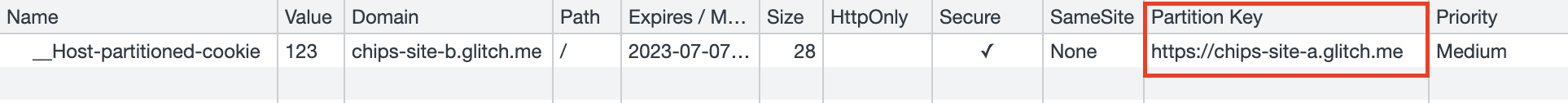
Saat berada di situs A, Anda akan melihat __Host-partitioned-cookie dengan kunci partisi situs tingkat atas https://chips-site-a.glitch.me.

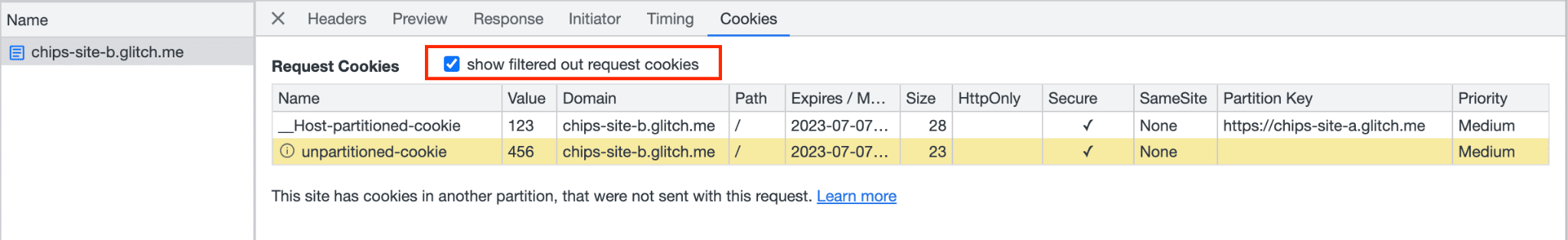
Jika Anda mencentang tampilkan permintaan cookie yang difilter, DevTools akan menampilkan bahwa cookie yang tidak dipartisi diblokir, ditandai dengan warna kuning dengan tooltip: "Cookie ini diblokir karena preferensi pengguna".

Di Application > Penyimpanan > Cookie mengklik https://chips-site-b.glitch.me
akan menampilkan:
unpartitioned-cookiedengan kunci partisi yang kosong.- Cookie
__Host-partitioned-cookiedengan kunci partisihttps://chips-site-a.glitch.me.

__Host-partitioned-cookie memiliki kunci partisi https://chips-site-a.glitch.me. unpartitioned-cookie ditampilkan, tetapi tidak dapat diakses oleh iframe situs B saat disematkan di situs A.Hapus cookie
Untuk mereset demo, hapus semua cookie untuk situs:
- Tekan
Control+Shift+J(atauCommand+Option+Jdi Mac) untuk membuka DevTools. - Klik tab Application.
- Arahkan ke Application > Penyimpanan > Cookie.
- Klik kanan
https://chips-site-b.glitch.me. - Klik Hapus.
Resource
- GitHub: Baca penjelasan, ajukan pertanyaan, dan ikuti diskusi.
- Dukungan developer: Ajukan pertanyaan dan ikuti diskusi di repo Dukungan Developer Privacy Sandbox.

