允许开发者将 Cookie 选择启用“分区”存储,每个顶级网站都有一个单独的 Cookie 罐。
实现状态
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
什么是 CHIPS?
通过 Cookie 具有独立分区状态 (CHIPS),开发者可以选择将 Cookie 加入分区存储,并为每个顶级网站分别创建单独的 Cookie JAR,从而更好地保护用户隐私并提高安全性。
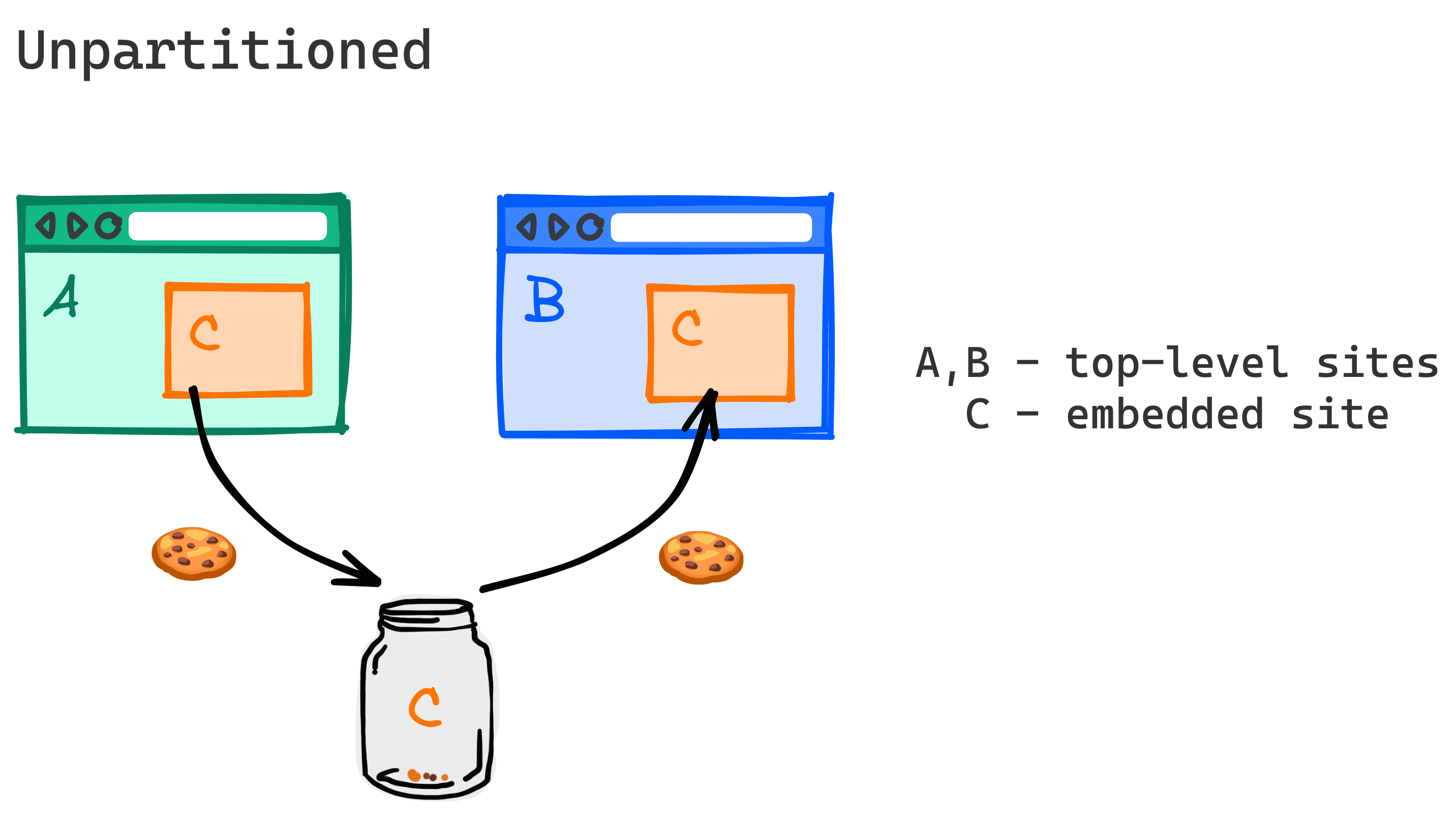
在不进行分区的情况下,第三方 Cookie 可让服务跟踪用户,并将来自许多不相关的顶级网站的用户信息合并在一起。这称为跨网站跟踪。
浏览器正在逐步淘汰未分区的第三方 Cookie,因此在第三方 Cookie 被屏蔽后,CHIPS、Storage Access API 和 Related Website Sets 将成为从跨网站上下文(例如 iframe)中读取和写入 Cookie 的唯一方式。
<ph type="x-smartling-placeholder">
CHIPS 引入了新的 Cookie 属性 Partitioned,以支持按顶级上下文划分的跨网站 Cookie。
Set-Cookie 标头:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
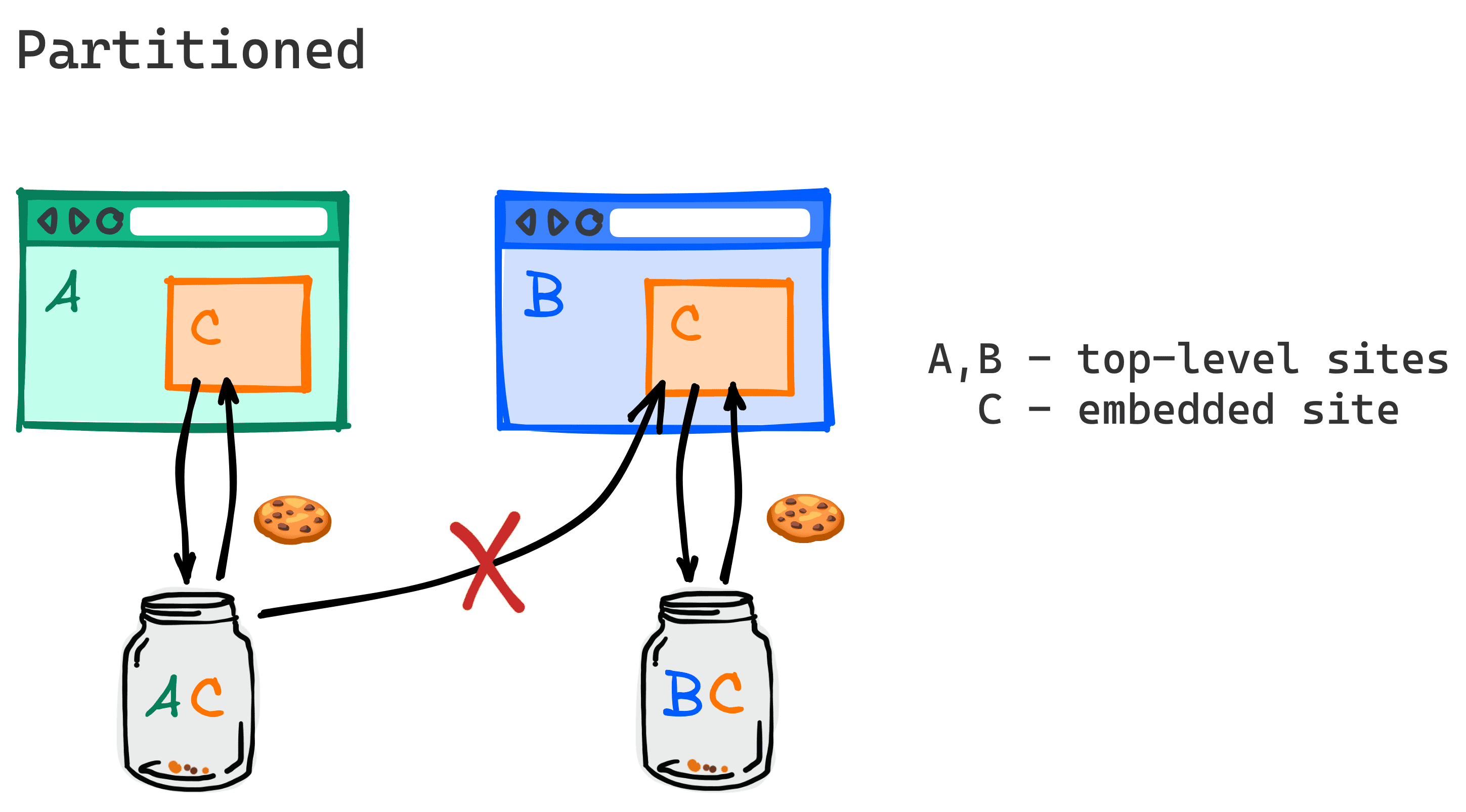
分区第三方 Cookie 将与最初设置它的顶级网站绑定,无法从其他位置访问。这样,由第三方服务设置的 Cookie 只能在最初设置它们的顶级网站相同的嵌入式环境中读取。
<ph type="x-smartling-placeholder">
对于分区 Cookie,当用户访问网站 A 且来自网站 C 的嵌入内容时,系统会将该 Cookie 保存在一个分区 jar 中,该分区仅用于由网站 C 在嵌入网站 A 时设置的 Cookie。只有当顶级网站为 A 时,浏览器才会发送该 Cookie。
当用户访问新的网站(例如网站 B)时,嵌入的 C 框架不会收到在网站 A 中嵌入 C 时设置的 Cookie。
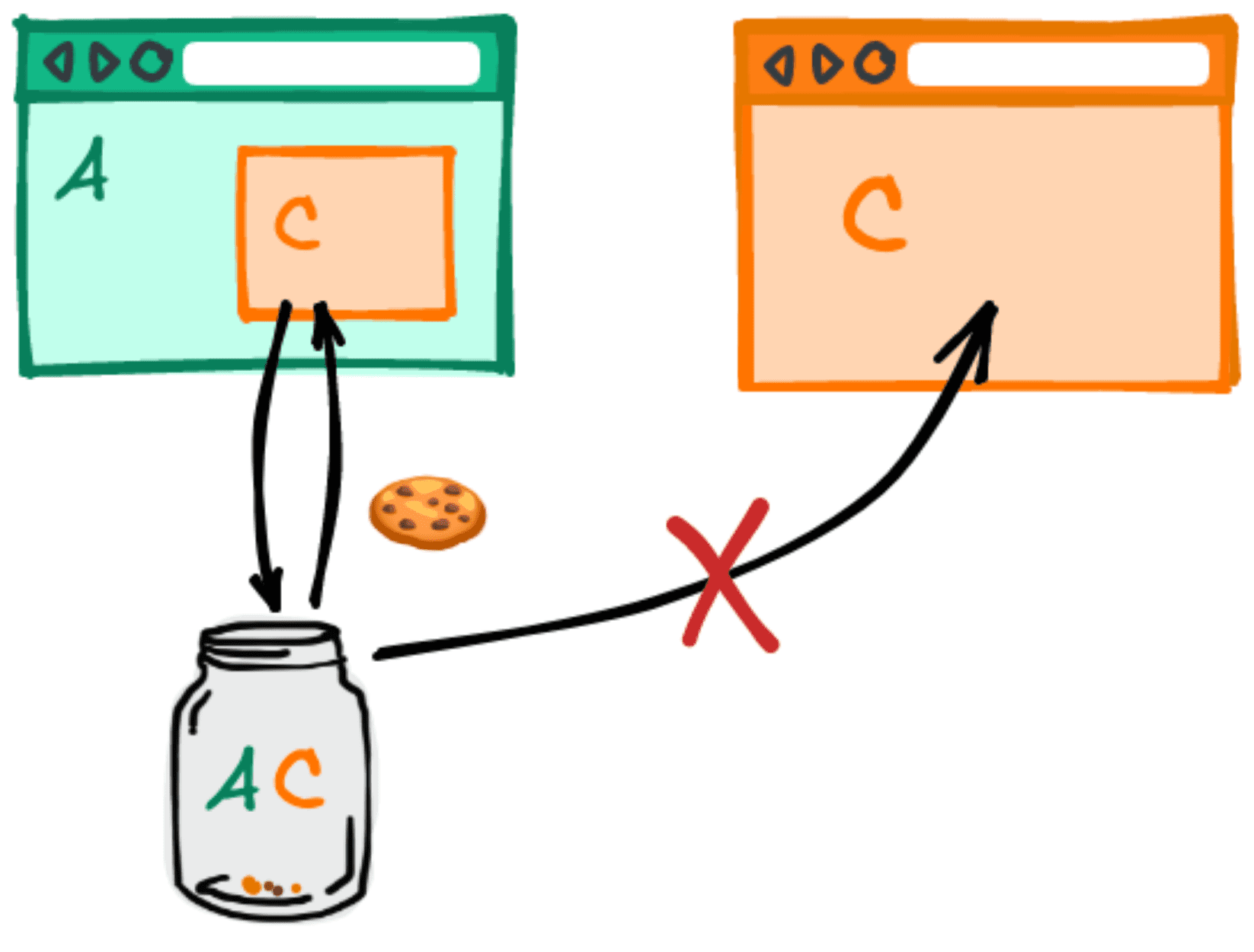
如果用户将网站 C 作为顶级网站进行访问,那么当网站 C 嵌入网站 A 时所设置的分区 Cookie 也不会包含在该请求中。
<ph type="x-smartling-placeholder">
使用场景
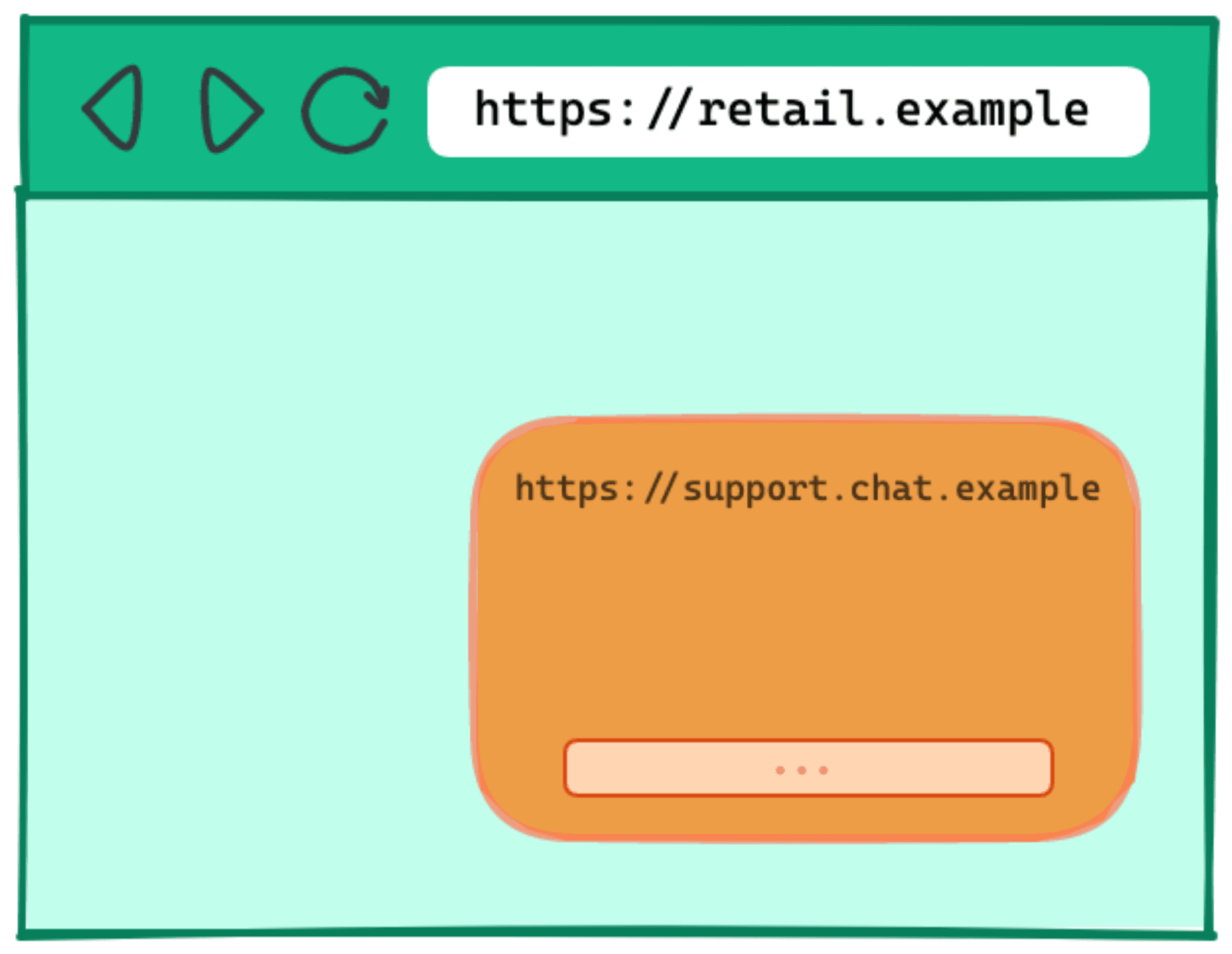
例如,网站 retail.example 可能想与第三方服务 support.chat.example 合作,在其网站上嵌入一个支持聊天框。如今,许多嵌入式聊天服务依赖 Cookie 来保存状态。

support.chat.example。如果无法设置跨网站 Cookie,support.chat.example 将需要寻找替代方法(通常更为复杂)来存储状态。或者,它需要嵌入到会带来风险的顶级页面中,因为它允许 support.chat.example 脚本获得对 Retail.example 的提升权限,例如访问身份验证 Cookie 的能力。
CHIPS 可让您更轻松地继续使用跨网站 Cookie,而不会遇到与未分区 Cookie 相关的风险。
CHIPS 示例用例包括跨网站子资源需要某种会话或持久状态概念(范围限定为单个顶级网站上的用户活动)的所有场景,例如:
- 第三方聊天嵌入
- 第三方地图嵌入
- 第三方付款嵌入
- 子资源 CDN 负载均衡
- 无头 CMS 提供商
- 用于提供不受信任的用户内容的沙盒网域(例如 googleusercontent.com 和 githubusercontent.com)
- 第三方 CDN 利用 Cookie 投放由第一方网站上的身份验证状态控制的内容(例如,在第三方 CDN 上托管的社交媒体网站上的个人资料照片)
- 前端框架依赖远程 API 对请求使用 Cookie
- 需要按发布商确定状态范围的嵌入式广告(例如,捕获用户对该网站的广告偏好)
CHIPS 为何使用“选择启用”分区模型
随着浏览器逐步淘汰未分区的第三方 Cookie,我们尝试了几种其他的划分方法。
Firefox 宣布,在 ETP 严格模式和无痕浏览模式下,默认情况下会对所有第三方 Cookie 进行分区,因此所有跨网站 Cookie 都会按顶级网站进行分区。不过,在没有第三方选择启用的情况下对 Cookie 进行分区可能会导致意外错误,因为某些第三方服务构建的服务器需要使用未分区的第三方 Cookie。
Safari 以前尝试根据启发法对 Cookie 进行分区,但最终选择完全屏蔽它们,因为让开发者感到困惑是原因之一。最近,Safari 表示对一种基于“参与调查”模块的模式感兴趣。
CHIPS 与分区 Cookie 的现有实现有别于其他第三方选择。必须使用新属性设置 Cookie,才能在(未分区的)第三方 Cookie 停用后通过跨多方请求发送 Cookie。
虽然第三方 Cookie 仍然存在,但 Partitioned 属性可让您选择启用更严格、更安全的 Cookie 行为。CHIPS 是帮助相关服务顺利过渡到不使用第三方 Cookie 的未来的重要步骤。
Cookie 分区技术设计
目前,Cookie 的键控于设置 Cookie 的网站的主机名或网域,即其主机密钥。
例如,对于来自 https://support.chat.example 的 Cookie,主机密钥为 ("support.chat.example")。
在 CHIPS 下,选择进行分区的 Cookie 将加在主机密钥和分区键上。
Cookie 的分区键是指浏览器在开始向设置 Cookie 的端点发出请求时访问的顶级网址的网站(架构和可注册域名)。
在前面的示例中,https://support.chat.example 嵌入在 https://retail.example 上,顶级网址为 https://retail.example。
在这种情况下,分区键为 ("https", "retail.example")。
同样,请求的分区键是请求开始时浏览器正在访问的顶级网址所在的网站。浏览器必须在与 Cookie 具有相同分区键的请求中发送具有 Partitioned 属性的 Cookie。
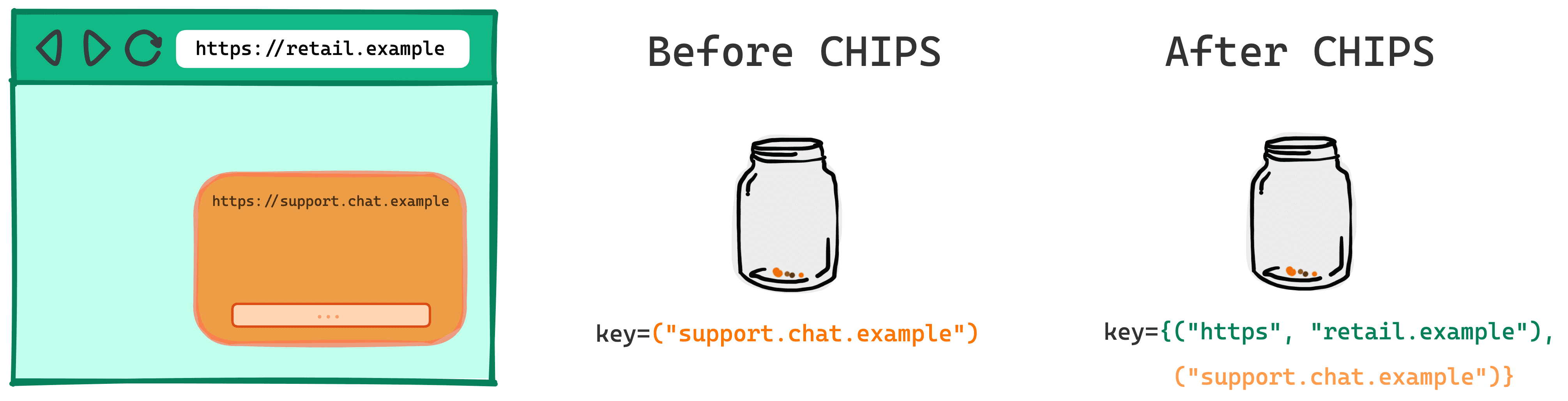
下面是之前示例中 Cookie 键在 CHIPS 前后的样子。
<ph type="x-smartling-placeholder">
条状标签之前
key=("support.chat.example")
CHIPS 之后
key={("support.chat.example"),("https", "retail.example")}
安全设计
为了鼓励良好的安全做法,使用 CHIPS,Cookie 仅由安全协议设置并通过安全协议发送。
- 必须使用
Secure设置分区 Cookie。 - 建议您在设置分区 Cookie 时使用
__Host-前缀,使其绑定到主机名(而不是可注册网域)。
示例:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS 替代方案
Storage Access API 和关联的 Related Website Sets (RWS) 是 Web 平台机制,可针对面向用户的特定目的启用有限的跨网站 Cookie 访问权限。
这些是 CHIPS 分区的替代方案,在需要访问未分区的跨网站 Cooke 的情况下。
如果您需要将同一 Cookie 用于嵌入多个相关网站的服务,请考虑使用 Storage Access API 和 Related Website Sets。
CHIPS 可将服务作为跨多个网站的独立组件发挥作用,而无需在多个网站上提供相同的 Cookie。如果该服务设置了分区 Cookie,其分区键将是顶级网站,而该 Cookie 将不适用于同样使用该服务的其他网站。
Related Website Sets 设计依赖于 Storage Access API,未与 CHIPS 分区集成。如果您的用例依赖于 RWS 内跨网站共享 Cookie 分区,您可以提供有关 GitHub 问题的示例和反馈。
演示
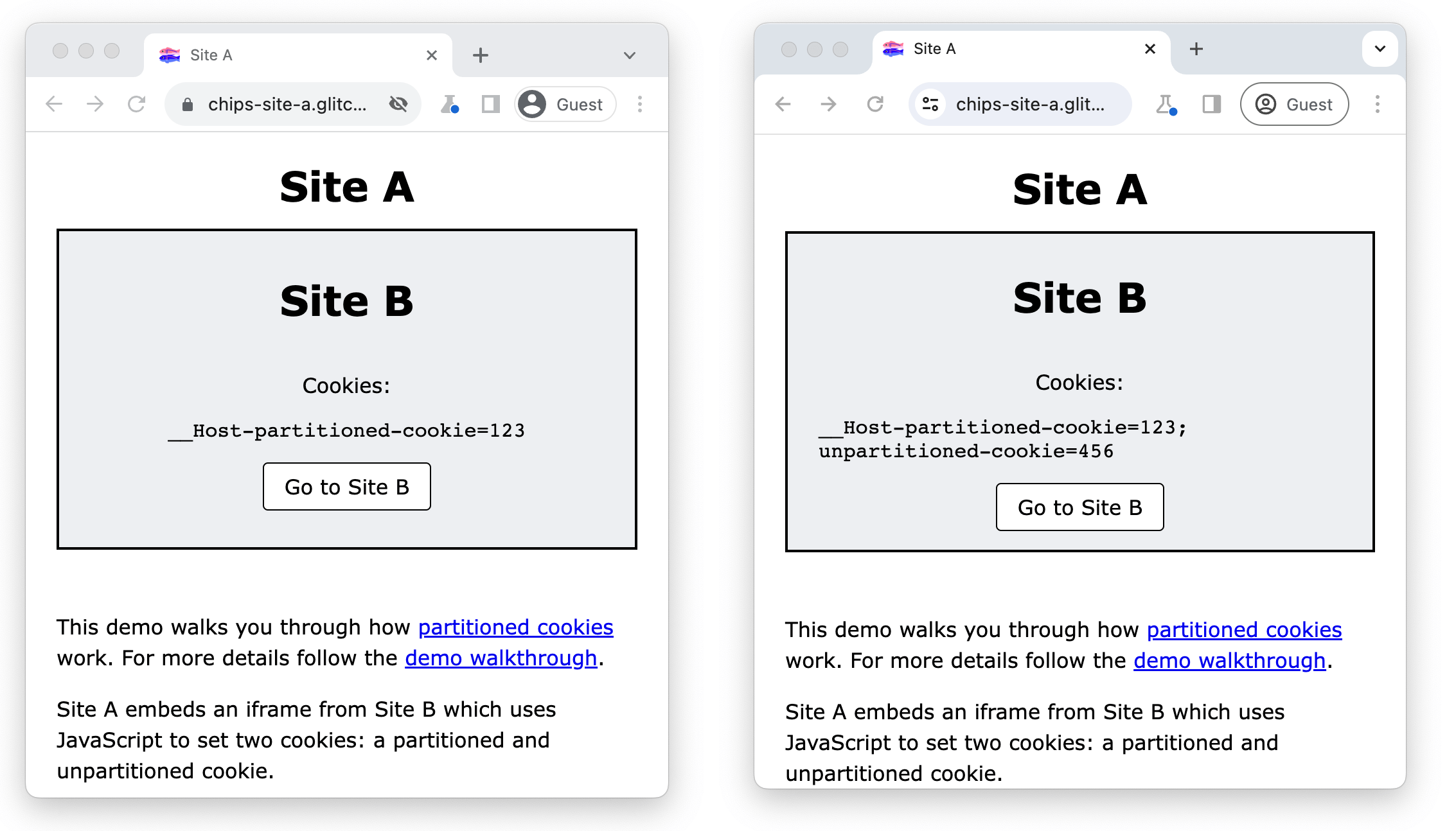
此演示将向您介绍分区 Cookie 的工作原理,以及如何在开发者工具中检查分区 Cookie。
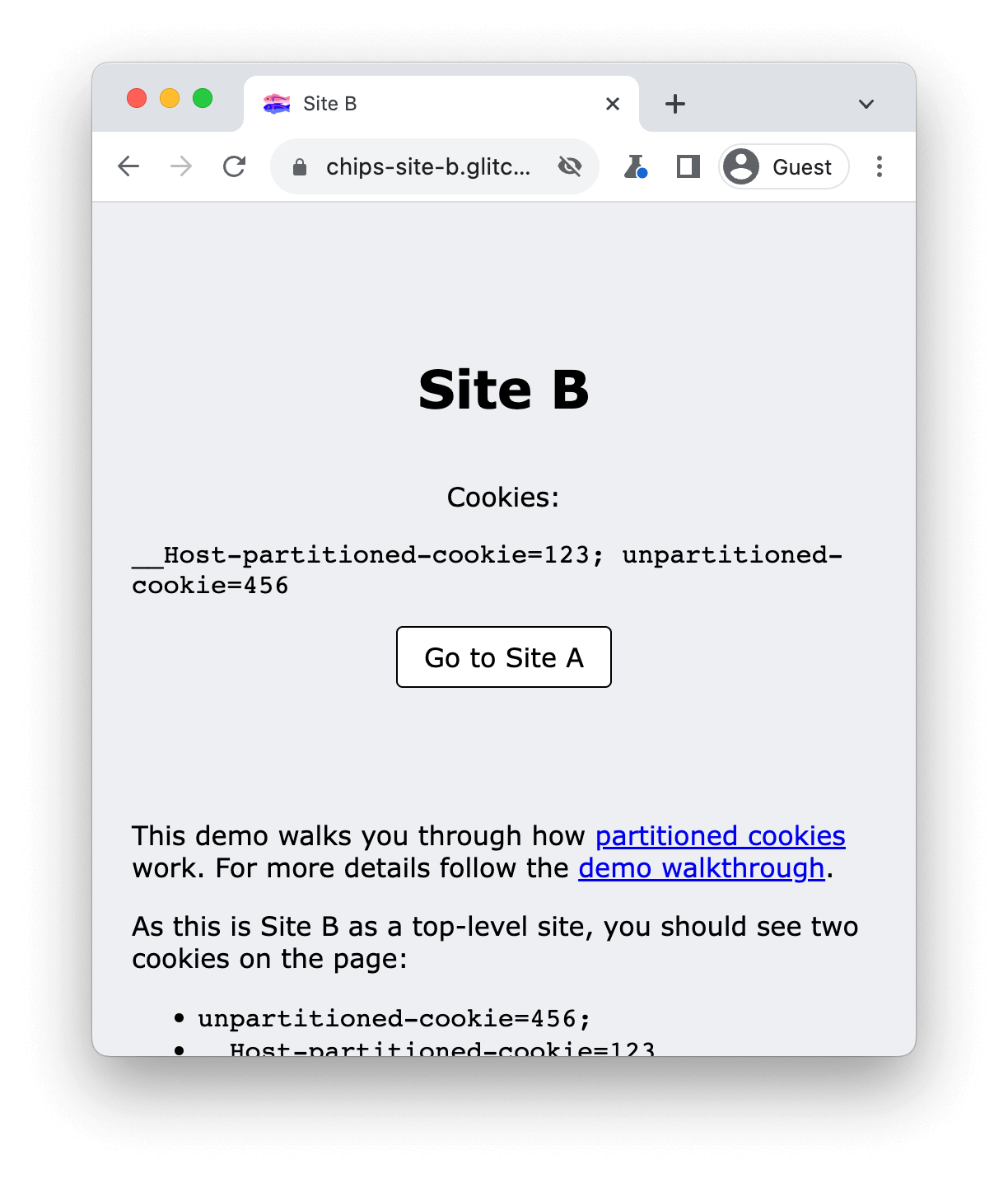
网站 A 嵌入了网站 B 中的 iframe,后者使用 JavaScript 设置两个 Cookie:一个已分区 Cookie 和一个未分区 Cookie。网站 B 会显示可通过 document.cookie 从该位置访问的所有 Cookie。
如果第三方 Cookie 被屏蔽,网站 B 将只能在跨网站上下文中使用 Partitioned 属性设置和访问此 Cookie。
在允许第三方 Cookie 的情况下,网站 B 也能够设置和访问未分区 Cookie。
<ph type="x-smartling-placeholder">
前提条件
- Chrome 118 或更高版本。
- 访问
chrome://flags/#test-third-party-cookie-phaseout并启用此设置
使用开发者工具检查已分区 Cookie
- 访问 https://chips-site-a.glitch.me。
- 按
Control+Shift+J(在 Mac 上,按Command+Option+J)打开开发者工具。 - 点击 Application 标签页。
- 导航至应用程序 >存储 >Cookie。
- 点击
https://chips-site-b.glitch.me。
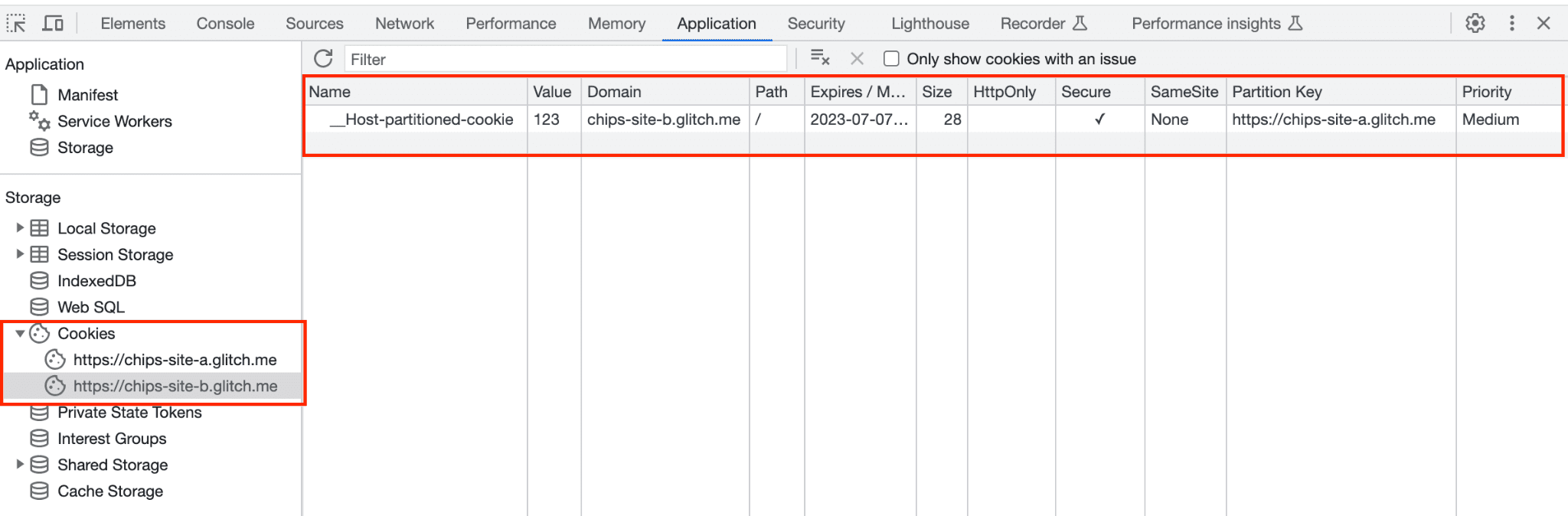
开发者工具将显示来自所选来源的所有 Cookie。
<ph type="x-smartling-placeholder">
网站 B 只能在跨网站上下文中设置分区 Cookie,未分区 Cookie 将被阻止:
- 您应该会看到
__Host-partitioned-cookie带有顶级网站https://chips-site-a.glitch.me的分区键。

- 点击前往网站 B。
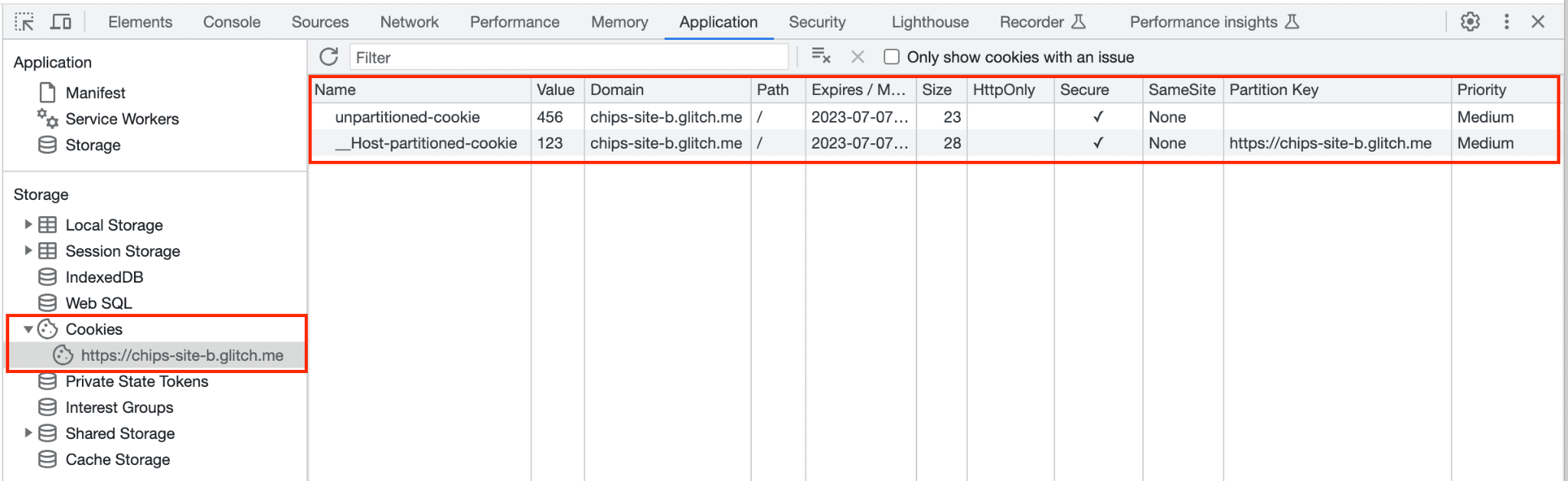
- 在 DevTools 中,导航至 Application >存储 >Cookie。
- 点击
https://chips-site-b.glitch.me。

在这种情形中,由于您在顶级上下文中位于网站 B,因此它可以设置和访问这两个 Cookie:
unpartitioned-cookie的分区键为空。__Host-partitioned-cookieCookie 具有分区键https://chips-site-b.glitch.me。

如果您返回网站 A,则 unpartitioned-cookie 现在已存储在浏览器中,但您无法从网站 A 访问该网站。
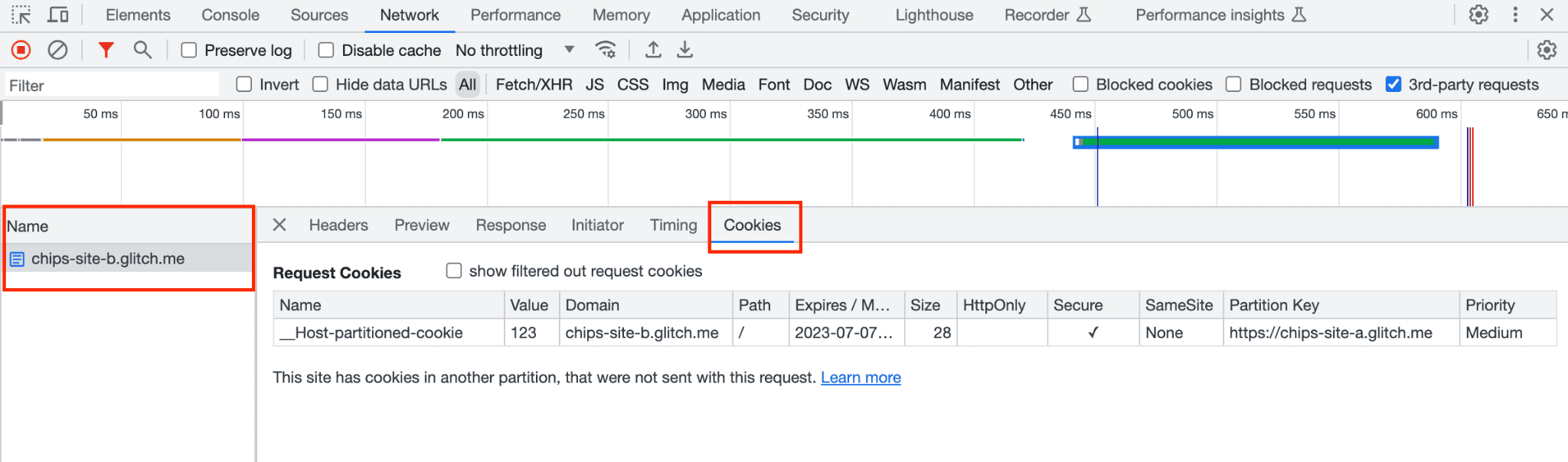
- 点击转到网站 A。
- 点击网络标签页。
- 点击
https://chips-site-b.glitch.me。 - 点击 Cookies 标签。
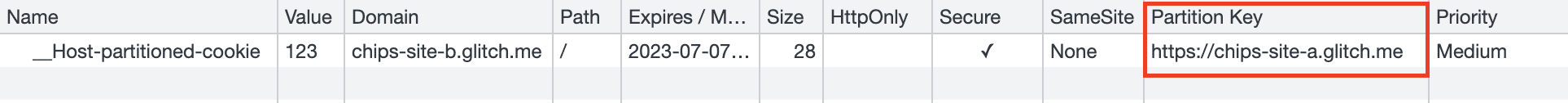
在网站 A 上,您应该会看到 __Host-partitioned-cookie 以及顶级网站 https://chips-site-a.glitch.me 的分区键。

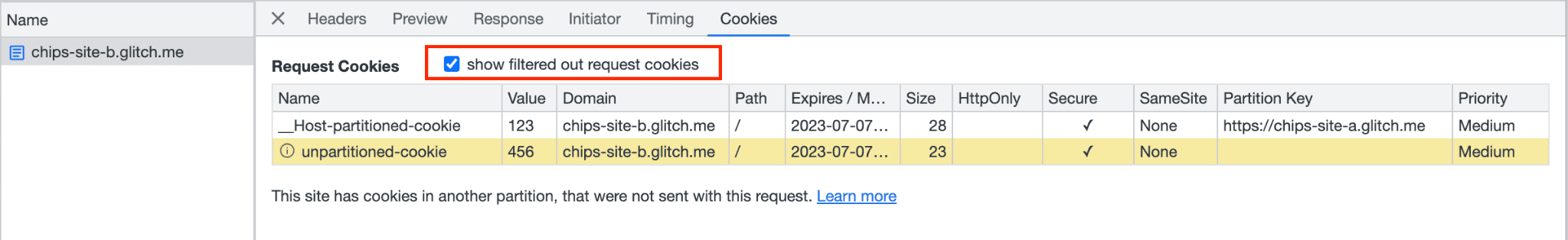
如果您选中显示已过滤的 Cookie 请求,则开发者工具将会显示未分区的 Cookie 已被屏蔽,并以黄色突出显示,并显示一条提示:“此 Cookie 因用户偏好设置而被屏蔽”。
<ph type="x-smartling-placeholder">
在应用程序 >存储 >点击 https://chips-site-b.glitch.me 的 Cookies
将显示:
- 将
unpartitioned-cookie替换为空分区键。 - 具有分区键
https://chips-site-a.glitch.me的__Host-partitioned-cookieCookie。

__Host-partitioned-cookie Cookie 具有分区键 https://chips-site-a.glitch.me。unpartitioned-cookie 已显示,但当网站 B 嵌入网站 A 时,网站 B 的 iframe 无法访问。清除 Cookie
要重置演示,请清除该网站的所有 Cookie:
- 按
Control+Shift+J(在 Mac 上,按Command+Option+J)打开开发者工具。 - 点击 Application 标签页。
- 导航至应用程序 >存储 >Cookie。
- 右键点击
https://chips-site-b.glitch.me。 - 点击清除。
资源
- GitHub:阅读说明文档,提出问题并关注讨论。
- 开发者支持:在 Privacy Sandbox 开发者支持代码库中提问并参与讨论。

