Permite que los desarrolladores habiliten una cookie en el almacenamiento "particionado", con un contenedor de cookies independiente por sitio de nivel superior.
Estado de implementación
- Compatible de forma predeterminada en Chrome 114 y versiones posteriores.
- Hay una prueba de origen, ya completada, disponible de la versión 100 a la 116 de Chrome.
- Consulta los artículos Intención de experimentar y Intención de envío.
¿Qué es CHIPS?
Las cookies con estado particionado independiente (CHIPS) permiten a los desarrolladores habilitar una cookie en el almacenamiento particionado, con contenedores de cookies separados por sitio de nivel superior, lo que mejora la privacidad y la seguridad del usuario.
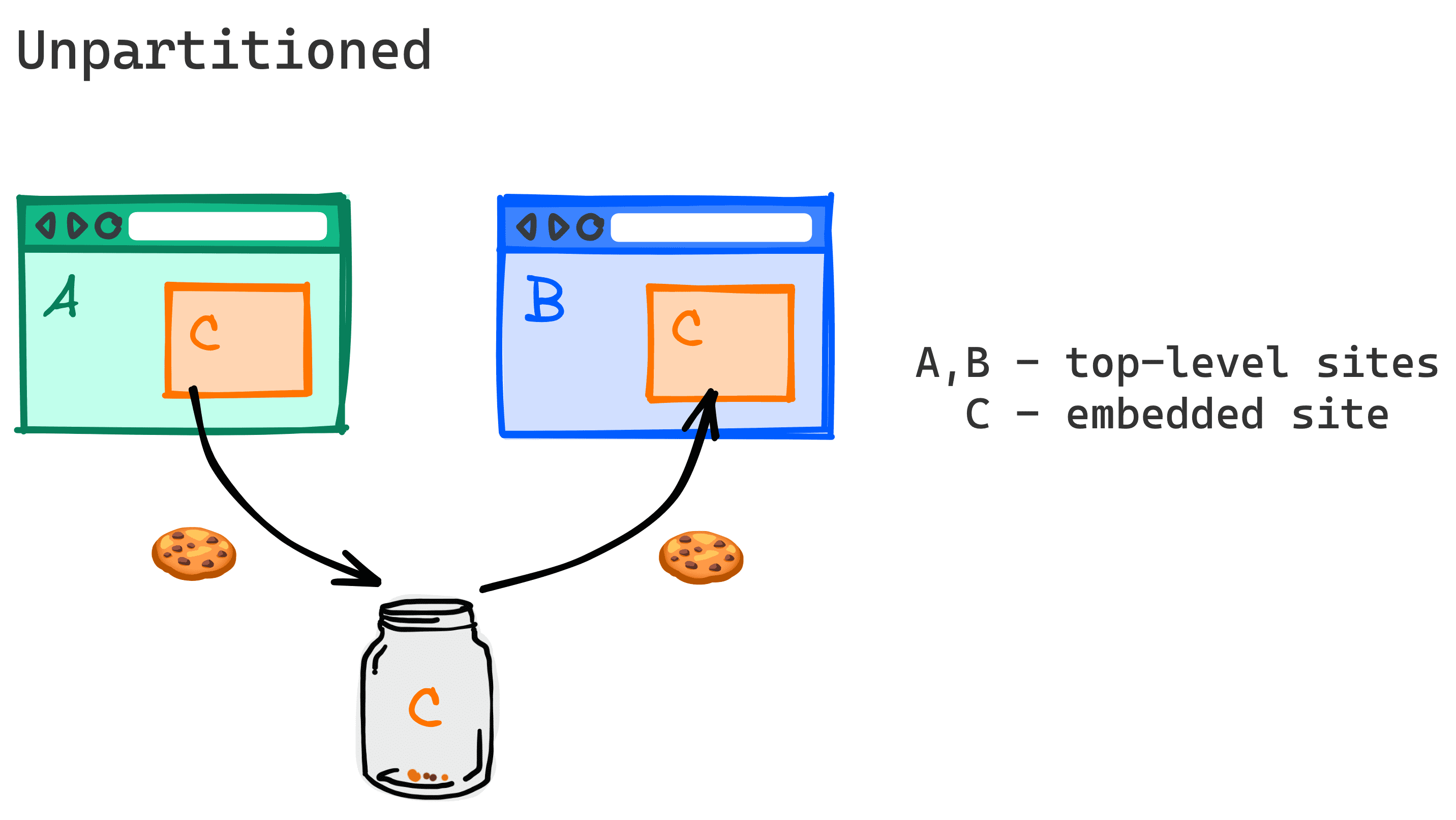
Sin particiones, las cookies de terceros pueden permitir que los servicios hagan un seguimiento de los usuarios y unan su información de muchos sitios de nivel superior no relacionados. Esto se conoce como seguimiento entre sitios.
CHIPS, la API de Storage Access y los conjuntos de sitios web relacionados son la única forma de leer y escribir cookies desde contextos de varios sitios, como iframes, cuando se bloquean las cookies de terceros.

CHIPS presenta un nuevo atributo de cookie, Partitioned, para admitir cookies entre sitios que se particionan por contexto de nivel superior.
Encabezado Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Una cookie de terceros particionada está vinculada al sitio de nivel superior en el que se establece inicialmente y no se puede acceder a ella desde ningún otro lugar. De esta manera, las cookies establecidas por un servicio de terceros solo se pueden leer dentro del mismo contexto incorporado del sitio de nivel superior en el que se establecieron inicialmente.

Con las cookies particionadas, cuando un usuario visita el sitio A y el contenido incorporado del sitio C establece una cookie con el atributo Partitioned, la cookie se guarda en un jar particionado designado solo para las cookies que establece el sitio C cuando se incorpora en el sitio A. El navegador solo enviará esa cookie cuando el sitio de nivel superior sea A.
Cuando el usuario visita un sitio nuevo, por ejemplo, el sitio B, un marco C incorporado no recibirá la cookie que se configuró cuando C se incorporó en el sitio A.
Si un usuario visita el sitio C como un sitio web de nivel superior, la cookie particionada que C estableció cuando se incorporó en A tampoco se enviará en esa solicitud.

Casos de uso
Por ejemplo, es posible que el sitio retail.example desee trabajar con un servicio de terceros support.chat.example para incorporar un cuadro de chat de asistencia en su sitio. Actualmente, muchos servicios de chat incorporables dependen de las cookies para guardar el estado.

support.chat.example.Sin la capacidad de establecer una cookie entre sitios, support.chat.example tendría que encontrar métodos alternativos, a menudo más complejos, para almacenar el estado. Como alternativa, se debe incorporar en la página de nivel superior, lo que genera riesgos porque permite que la secuencia de comandos support.chat.example tenga privilegios elevados en retail.example, como la capacidad de acceder a las cookies de autenticación.
CHIPS proporciona una opción más sencilla para seguir usando cookies entre sitios sin los riesgos asociados con las cookies no particionadas.
Los ejemplos de casos de uso de CHIPS incluyen cualquier situación en la que los subrecursos entre sitios requieran algún tipo de noción de sesión o estado persistente que se limite a la actividad de un usuario en un solo sitio de nivel superior, como los siguientes:
- Incorporaciones de chat de terceros
- Incorporación de mapas de terceros
- Incorporación de pagos de terceros
- Balanceo de cargas de CDN de subrecursos
- Proveedores de CMS sin interfaz gráfica
- Dominios de zona de pruebas para publicar contenido de usuario no confiable (como googleusercontent.com y githubusercontent.com)
- CDN de terceros que usan cookies para publicar contenido cuyo acceso está controlado por el estado de autenticación en el sitio propio (por ejemplo, las fotos de perfil en sitios de redes sociales alojados en CDN de terceros)
- Frameworks de frontend que dependen de APIs remotas que usan cookies en sus solicitudes
- Anuncios incorporados que necesitan un estado centrado en cada publicador (por ejemplo, capturar las preferencias de anuncios de los usuarios para ese sitio web)
Por qué CHIPS usa un modelo de partición con solicitud de aceptación
Cuando se bloquea el acceso a las cookies de terceros no particionadas, se intentaron otros dos enfoques para la partición.
Firefox anunció que particiona todas las cookies de terceros de forma predeterminada en su modo estricto de ETP y en el modo de navegación privada, de modo que todas las cookies entre sitios se particionen por el sitio de nivel superior. Sin embargo, particionar cookies sin la habilitación de terceros puede generar errores inesperados, ya que algunos servicios de terceros compilaron servidores que esperan una cookie de terceros sin particionar.
Anteriormente, Safari intentó particionar las cookies en función de heurísticas, pero, finalmente, optó por bloquearlas por completo, y uno de los motivos fue la confusión de los desarrolladores. Recientemente, Safari expresó interés en un modelo basado en la habilitación.
Lo que distingue a CHIPS de las implementaciones existentes de cookies particionadas es la habilitación de terceros. Las cookies deben configurarse con un atributo nuevo para que se envíen en solicitudes entre partes una vez que las cookies de terceros (no particionadas) dejen de estar disponibles.
Si bien las cookies de terceros aún existen, el atributo Partitioned proporciona una habilitación para un tipo de comportamiento de cookies más restrictivo y seguro. CHIPS es un paso importante para ayudar a los servicios a realizar una transición sin problemas hacia un futuro sin cookies de terceros.
Diseño técnico de partición de cookies
Actualmente, las cookies se codifican en el nombre de host o el dominio del sitio que las establece, es decir, su clave de host.
Por ejemplo, para las cookies de https://support.chat.example, la clave de host es ("support.chat.example").
En CHIPS, las cookies que habiliten el particionamiento tendrán dos claves en su clave de host y clave de partición.
Una clave de partición de cookie es el sitio (esquema y dominio registrable) de la URL de nivel superior que el navegador estaba visitando al comienzo de la solicitud al extremo que configuró la cookie.
En el ejemplo anterior, en el que https://support.chat.example está incorporado en https://retail.example, la URL de nivel superior es https://retail.example.
En ese caso, la clave de partición es ("https", "retail.example").
Del mismo modo, la clave de partición de una solicitud es el sitio de la URL de nivel superior que el navegador visita al comienzo de una solicitud. Los navegadores solo deben enviar una cookie con el atributo Partitioned en solicitudes con la misma clave de partición que esa cookie.
A continuación, se muestra cómo se ve la clave de cookie del ejemplo anterior antes y después de CHIPS.

Antes de CHIPS
key=("support.chat.example")
Después de CHIPS
key={("support.chat.example"),("https", "retail.example")}
Diseño de seguridad
Para fomentar buenas prácticas de seguridad, con CHIPS, las cookies solo se configuran y se envían a través de protocolos seguros.
- Las cookies particionadas se deben configurar con
Secure. - Se recomienda usar el prefijo
__Host-cuando se configuran cookies particionadas para que estén vinculadas al nombre de host (y no al dominio registrable).
Ejemplo:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternativas a CHIPS
La API de Storage Access y los conjuntos de sitios web relacionados (RWS) asociados son mecanismos de la plataforma web que permiten un acceso limitado a las cookies entre sitios para fines específicos para los usuarios.
Estas son alternativas a la partición de CHIPS en la que se requiere acceso a cookies no particionadas entre sitios.
Considera la API de acceso al almacenamiento y los conjuntos de sitios web relacionados en situaciones en las que necesitas que la misma cookie esté disponible para un servicio incorporado en varios sitios relacionados.
CHIPS permite que un servicio actúe como un componente aislado en varios sitios, en los que no es necesario que la misma cookie esté disponible en varios sitios. Si el servicio establece una cookie particionada, su clave de partición será el sitio de nivel superior y esa cookie no estará disponible para otros sitios que también usen el servicio.
El diseño de los conjuntos de sitios web relacionados se basa en la API de Storage Access y no se integra con la partición de CHIPS. Si tienes un caso de uso que se basa en una partición de cookies compartida en varios sitios dentro de un RWS, puedes proporcionar ejemplos y comentarios sobre el problema de GitHub.
Demostración
En esta demostración, se explica cómo funcionan las cookies particionadas y cómo puedes inspeccionarlas en DevTools.
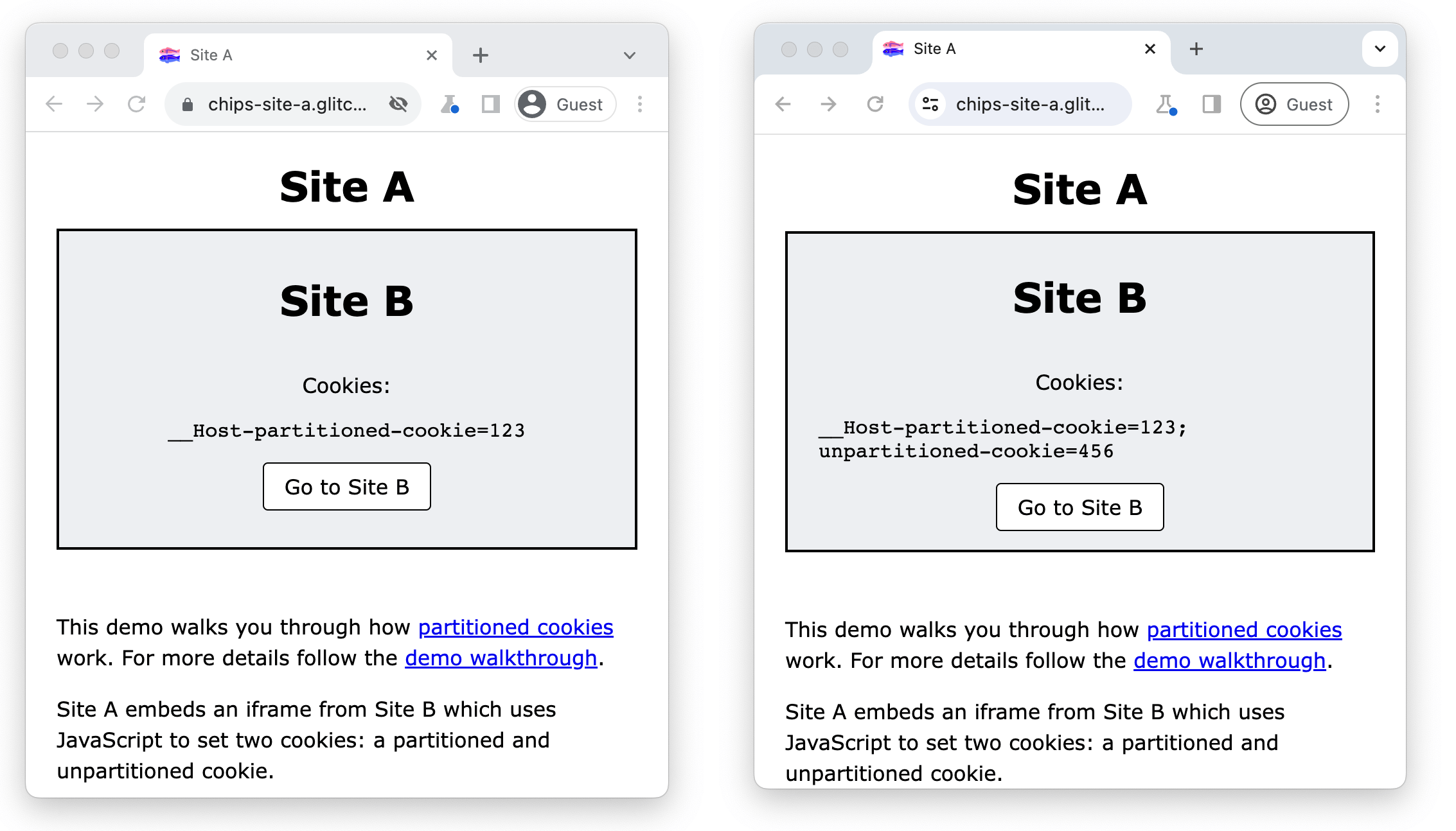
El sitio A incorpora un iframe del sitio B que usa JavaScript para configurar dos cookies: una particionada y una no particionada. El sitio B muestra todas las cookies a las que se puede acceder desde esa ubicación con document.cookie.
Cuando se bloqueen las cookies de terceros, el sitio B solo podrá configurar y acceder a la cookie con el atributo Partitioned en el contexto entre sitios.
Cuando se permiten las cookies de terceros, el sitio B también puede configurar y acceder a la cookie no particionada.

Requisitos previos
- Chrome 118 o versiones posteriores
- Ve a
chrome://flags/#test-third-party-cookie-phaseouty habilita este parámetro de configuración.
Usa DevTools para inspeccionar las cookies particionadas
- Visita https://chips-site-a.glitch.me.
- Presiona
Control+Shift+J(oCommand+Option+Jen Mac) para abrir DevTools. - Haz clic en la pestaña Application.
- Navega a Aplicación > Almacenamiento > Cookies.
- Haz clic en
https://chips-site-b.glitch.me.
DevTools mostrará todas las cookies del origen seleccionado.

El sitio B solo puede configurar la cookie particionada en el contexto de varios sitios, y se bloqueará la cookie no particionada:
- Deberías ver
__Host-partitioned-cookiecon la clave de partición del sitio de nivel superiorhttps://chips-site-a.glitch.me.

- Haz clic en Ir al sitio B.
- En DevTools, navega a Application > Storage > Cookies.
- Haz clic en
https://chips-site-b.glitch.me.

En esta situación, como estás en el sitio B en el contexto de nivel superior, puede configurar y acceder a ambas cookies:
unpartitioned-cookietiene una clave de partición vacía.- La cookie
__Host-partitioned-cookietiene la clave de particiónhttps://chips-site-b.glitch.me.

Si vuelves al sitio A, unpartitioned-cookie ahora se almacenará en el navegador, pero no se podrá acceder a él desde el sitio A.
- Haz clic en Ir al sitio A.
- Haga clic en la pestaña Red.
- Haz clic en
https://chips-site-b.glitch.me. - Haz clic en la pestaña Cookies.
En el sitio A, deberías ver el __Host-partitioned-cookie con la clave de partición del sitio de nivel superior https://chips-site-a.glitch.me.

Si marcas mostrar las solicitudes de cookies filtradas, DevTools mostrará que la cookie no particionada está bloqueada, destacada en amarillo con una información sobre herramientas: "Se bloqueó esta cookie según las preferencias del usuario".

En Aplicación > Almacenamiento > Cookies, si haces clic en https://chips-site-b.glitch.me, se mostrará lo siguiente:
unpartitioned-cookiecon la clave de partición vacía.- Cookie
__Host-partitioned-cookiecon la clave de particiónhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie tiene la clave de partición https://chips-site-a.glitch.me. Se muestra unpartitioned-cookie, pero el iframe del sitio B no puede acceder a él cuando está incorporado en el sitio A.Borrar cookies
Para restablecer la demostración, borra todas las cookies del sitio:
- Presiona
Control+Shift+J(oCommand+Option+Jen Mac) para abrir DevTools. - Haz clic en la pestaña Application.
- Navega a Aplicación > Almacenamiento > Cookies.
- Haz clic con el botón derecho en
https://chips-site-b.glitch.me. - Haz clic en Borrar.
Recursos
- GitHub: Lee la explicación, haz preguntas y sigue el debate.
- Asistencia para desarrolladores: Haz preguntas y únete al debate del repositorio de asistencia para desarrolladores de Privacy Sandbox.

