Permitir que os desenvolvedores ativem um cookie no armazenamento "particionado", com um cookie jar separado por site de nível superior.
Status da implementação
- Compatível por padrão no Chrome 114 e em versões mais recentes.
- Um teste de origem, concluído, estava disponível do Chrome 100 a 116.
- Leia Intent de experimento e Intent de envio.
O que é CHIPS?
Os cookies com estado particionado independente (CHIPS, na sigla em inglês) permitem que os desenvolvedores ativem um cookie no armazenamento particionado, com armazenamentos separados por site de nível superior, melhorando a privacidade e a segurança do usuário.
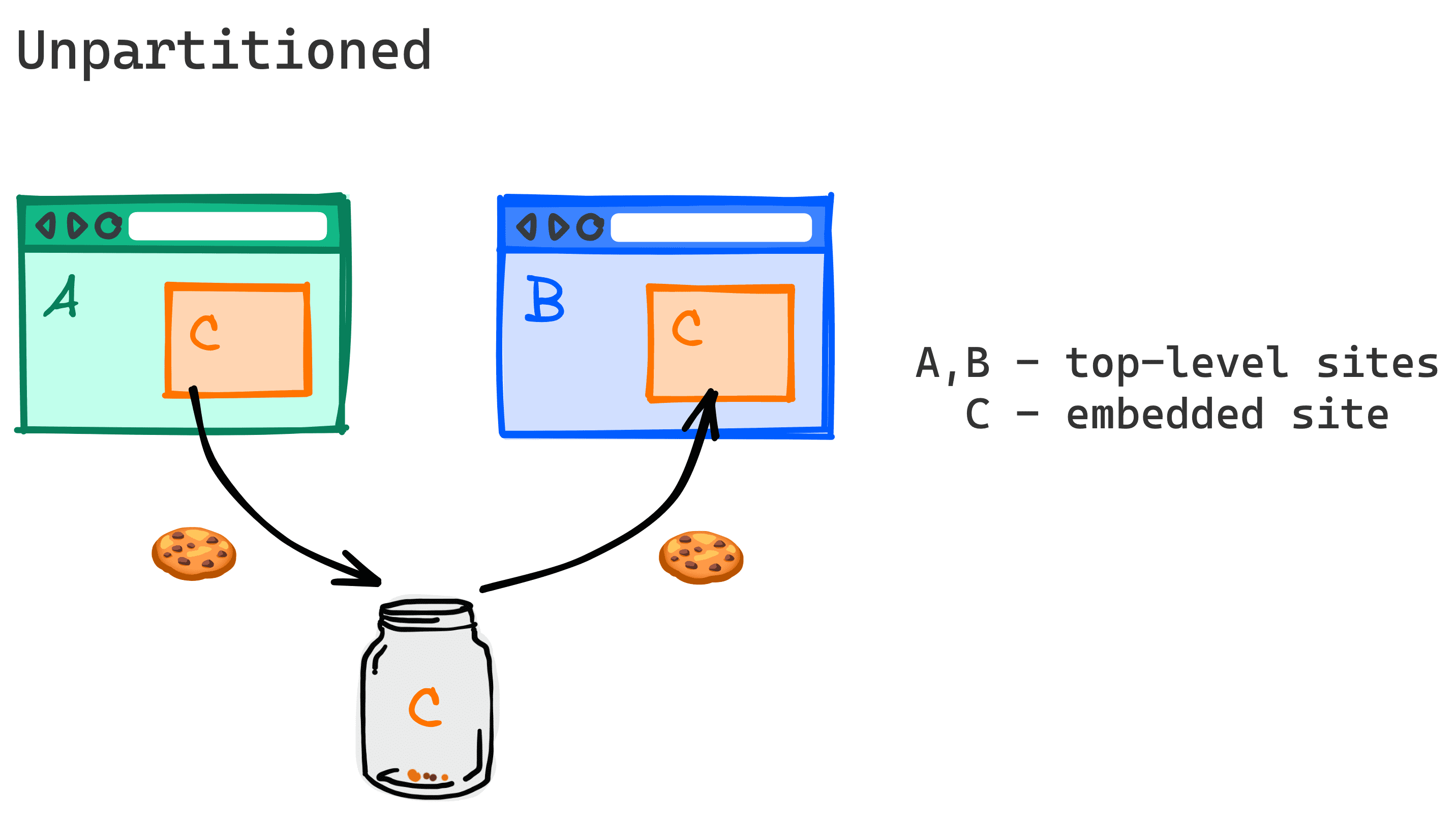
Sem particionamento, os cookies de terceiros podem permitir que os serviços rastreiem os usuários e mesclem as informações deles de muitos sites de nível superior não relacionados. Isso é conhecido como rastreamento entre sites.
O CHIPS, a API Storage Access e os conjuntos de sites relacionados são a única maneira de ler e gravar cookies em contextos entre sites, como iframes, quando os cookies de terceiros são bloqueados.

O CHIPS apresenta um novo atributo de cookie, Partitioned, para oferecer suporte a cookies entre sites particionados por contexto de nível superior.
Cabeçalho Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Um cookie de terceiros particionado é vinculado ao site de nível superior em que foi definido inicialmente e não pode ser acessado de outro lugar. Dessa forma, os cookies definidos por um serviço de terceiros só podem ser lidos no mesmo contexto incorporado do site de nível superior em que foram definidos inicialmente.

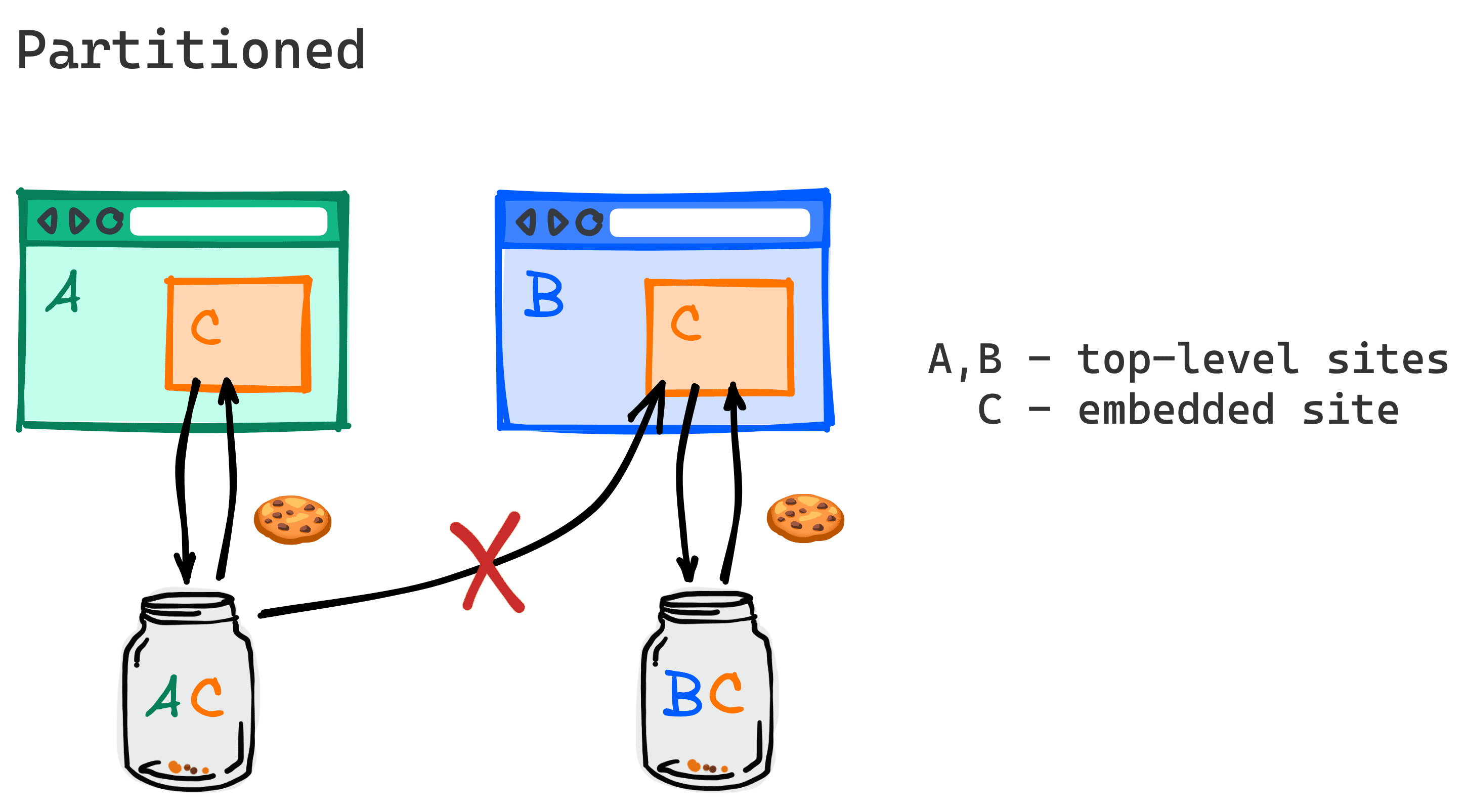
Com cookies particionados, quando um usuário visita o site A e o conteúdo incorporado do site C define um cookie com o atributo "Partitioned", o cookie é salvo em um jar particionado designado apenas para cookies que o site C define quando é incorporado ao site A. O navegador só vai enviar esse cookie quando o site de nível superior for A.
Quando o usuário visita um novo site, por exemplo, o site B, um frame C incorporado não recebe o cookie que foi definido quando o C foi incorporado ao site A.
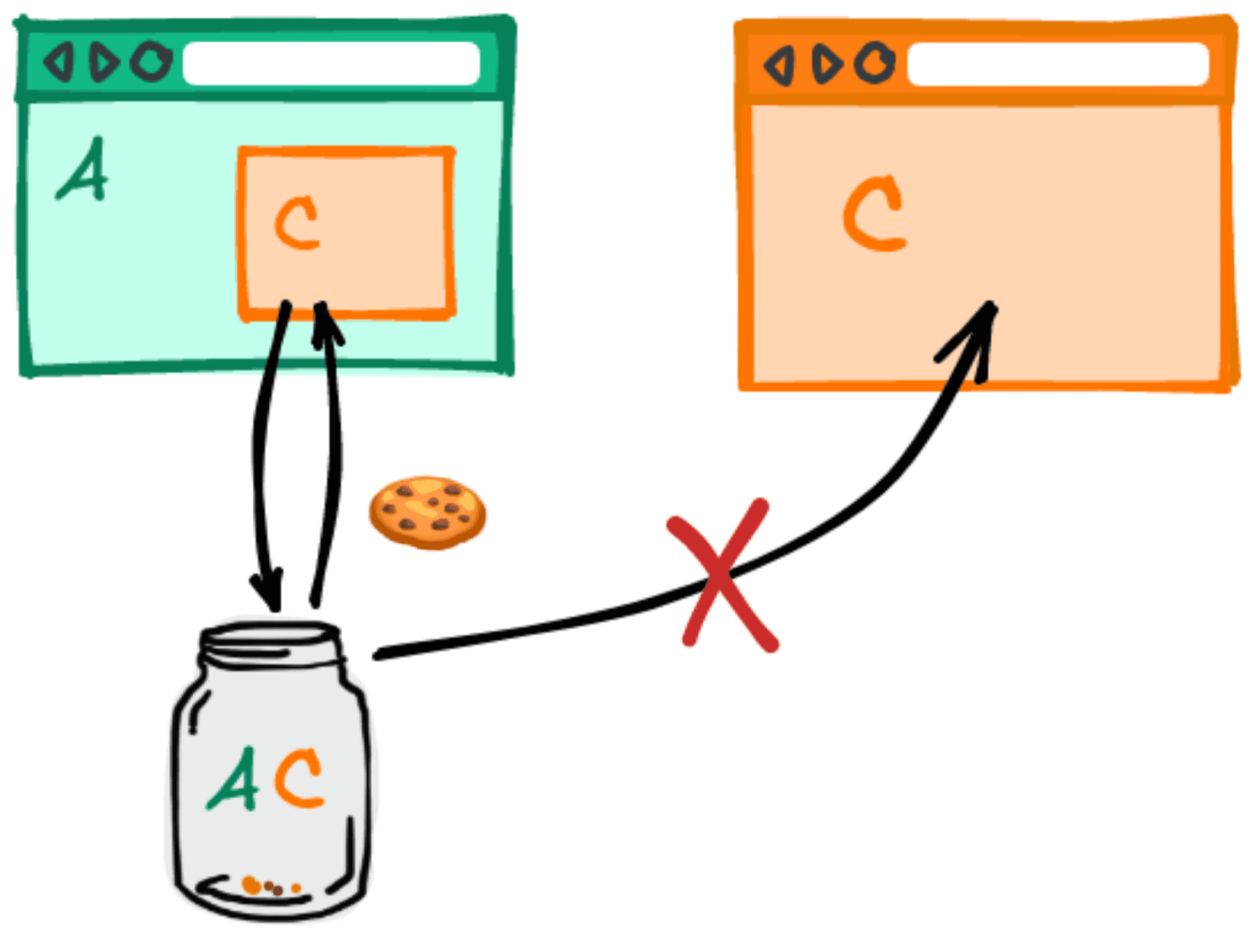
Se um usuário acessar o site C como um site de nível superior, o cookie particionado que C definiu quando foi incorporado em A também não será enviado nessa solicitação.

Casos de uso
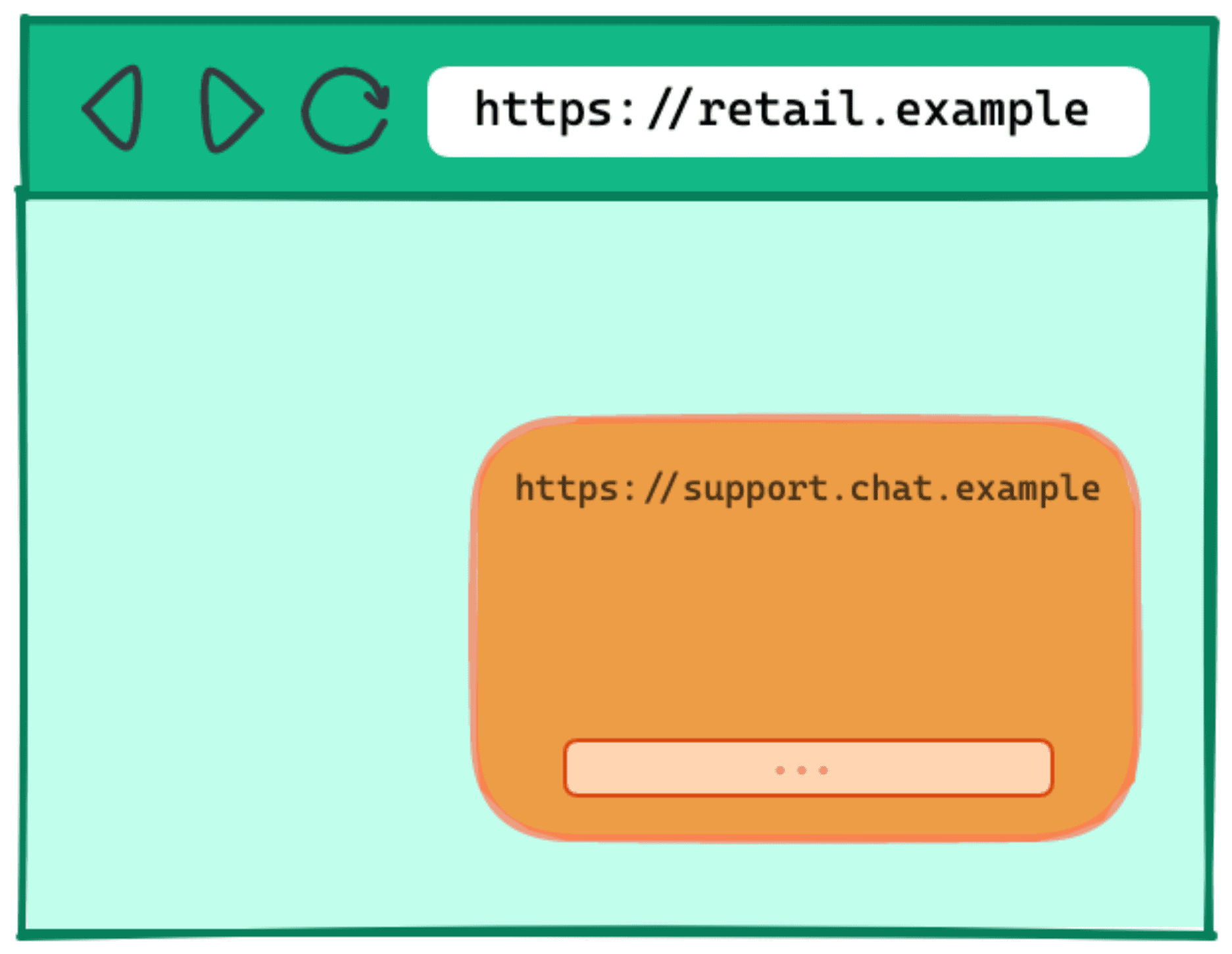
Por exemplo, o site retail.example pode querer trabalhar com um serviço de terceiros support.chat.example para incorporar uma caixa de chat de suporte no site. Atualmente, muitos serviços de chat incorporados dependem de cookies para salvar o estado.

support.chat.example.Sem a capacidade de definir um cookie entre sites, o support.chat.example precisaria encontrar métodos alternativos, geralmente mais complexos, para armazenar o estado. Como alternativa, ele precisa ser incorporado à página de nível superior, o que introduz riscos porque permite que o script support.chat.example tenha privilégios elevados no retail.example, como a capacidade de acessar cookies de autenticação.
O CHIPS oferece uma opção mais fácil para continuar usando cookies entre sites sem os riscos associados aos cookies não particionados.
Os exemplos de casos de uso de CHIPS incluem todos os cenários em que os subrecursos entre sites exigem algum conceito de sessão ou estado persistente que esteja limitado à atividade de um usuário em um único site de nível superior, como:
- Incorporações de chat de terceiros
- Incorporações de mapas de terceiros
- Integrações de pagamentos de terceiros
- Balanceamento de carga de subrecursos do CDN
- Provedores de CMS sem comando
- Domínios de sandbox para exibir conteúdo de usuário não confiável (como googleusercontent.com e githubusercontent.com)
- CDNs de terceiros que usam cookies para exibir conteúdo controlado pelo status de autenticação no site primário (por exemplo, fotos de perfil em sites de mídias sociais hospedados em CDNs de terceiros)
- Frameworks front-end que dependem de APIs remotas que usam cookies nas solicitações
- Anúncios incorporados que precisam de escopo de estado por editor (por exemplo, capturar as preferências de anúncios dos usuários para esse site)
Por que o CHIPS usa um modelo de particionamento de ativação
Quando o acesso a cookies de terceiros não particionados é bloqueado, algumas outras abordagens de particionamento foram tentadas.
O Firefox anunciou que particiona todos os cookies de terceiros por padrão no modo estrito do ETP e no modo de navegação anônima. Assim, todos os cookies entre sites são particionados pelo site de nível superior. No entanto, o particionamento de cookies sem a ativação de terceiros pode levar a bugs inesperados, já que alguns serviços de terceiros têm servidores integrados que esperam um cookie de terceiros não particionado.
O Safari já tentou particionar cookies com base em heurísticas, mas acabou optando por bloqueá-los completamente, citando a confusão do desenvolvedor como um dos motivos. Recentemente, o Safari manifestou interesse em um modelo baseado em ativação.
O que diferencia o CHIPS das implementações atuais de cookies particionados é a ativação de terceiros. Os cookies precisam ser definidos com um novo atributo para serem enviados em solicitações de terceiros quando os cookies de terceiros (não particionados) forem descontinuados.
Embora os cookies de terceiros ainda existam, o atributo Partitioned oferece uma opção de ativação para um tipo de comportamento de cookie mais restritivo e seguro. O CHIPS é uma etapa importante para ajudar os serviços a fazer uma transição tranquila para um futuro sem cookies de terceiros.
Design técnico de particionamento de cookies
Atualmente, os cookies são codificados com base no nome do host ou no domínio do site que os definiu, ou seja, na chave do host.
Por exemplo, para cookies de https://support.chat.example, a chave do host é ("support.chat.example").
No CHIPS, os cookies que ativam o particionamento terão duas chaves na chave do host e na chave de partição.
A chave de partição de um cookie é o site (esquema e domínio registrável) do URL de nível superior que o navegador estava visitando no início da solicitação para o endpoint que definiu o cookie.
No exemplo anterior, em que https://support.chat.example é incorporado em https://retail.example, o URL de nível superior é https://retail.example.
A chave de partição nesse caso é ("https", "retail.example").
Da mesma forma, a chave de partição de uma solicitação é o site do URL de nível superior que o navegador está acessando no início de uma solicitação. Os navegadores só podem enviar um cookie com o atributo Partitioned em solicitações com a mesma chave de partição.
Confira a chave do cookie no exemplo anterior antes e depois do CHIPS.

Antes do CHIPS
key=("support.chat.example")
After CHIPS
key={("support.chat.example"),("https", "retail.example")}
Design de segurança
Para incentivar boas práticas de segurança, com o CHIPS, os cookies são definidos e enviados apenas por protocolos seguros.
- Os cookies particionados precisam ser definidos com
Secure. - É recomendável usar o prefixo
__Host-ao definir cookies particionados para que eles sejam vinculados ao nome do host, e não ao domínio registrável.
Exemplo:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternativas ao CHIPS
A API Storage Access e os conjuntos de sites relacionados (RWS, na sigla em inglês) associados são mecanismos da plataforma da Web para permitir o acesso limitado de cookies entre sites para fins específicos voltados ao usuário.
Essas são alternativas ao particionamento do CHIPS em que o acesso a cookies não particionados entre sites é necessário.
Considere a API Storage Access e os conjuntos de sites relacionados em situações em que você precisa que o mesmo cookie esteja disponível para um serviço incorporado em vários sites relacionados.
O CHIPS permite que um serviço atue como um componente isolado em vários sites, sem que o mesmo cookie precise estar disponível em todos eles. Se o serviço definir um cookie particionado, a chave de partição será o site de nível superior, e esse cookie não estará disponível para outros sites que também usam o serviço.
O design dos conjuntos de sites relacionados depende da API Storage Access e não se integra ao particionamento do CHIPS. Se você tiver um caso de uso que depende de uma partição de cookie compartilhada entre sites em um RWS, envie exemplos e feedback sobre o problema do GitHub.
Demonstração
Esta demonstração explica como os cookies particionados funcionam e como inspecioná-los nas Ferramentas do desenvolvedor.
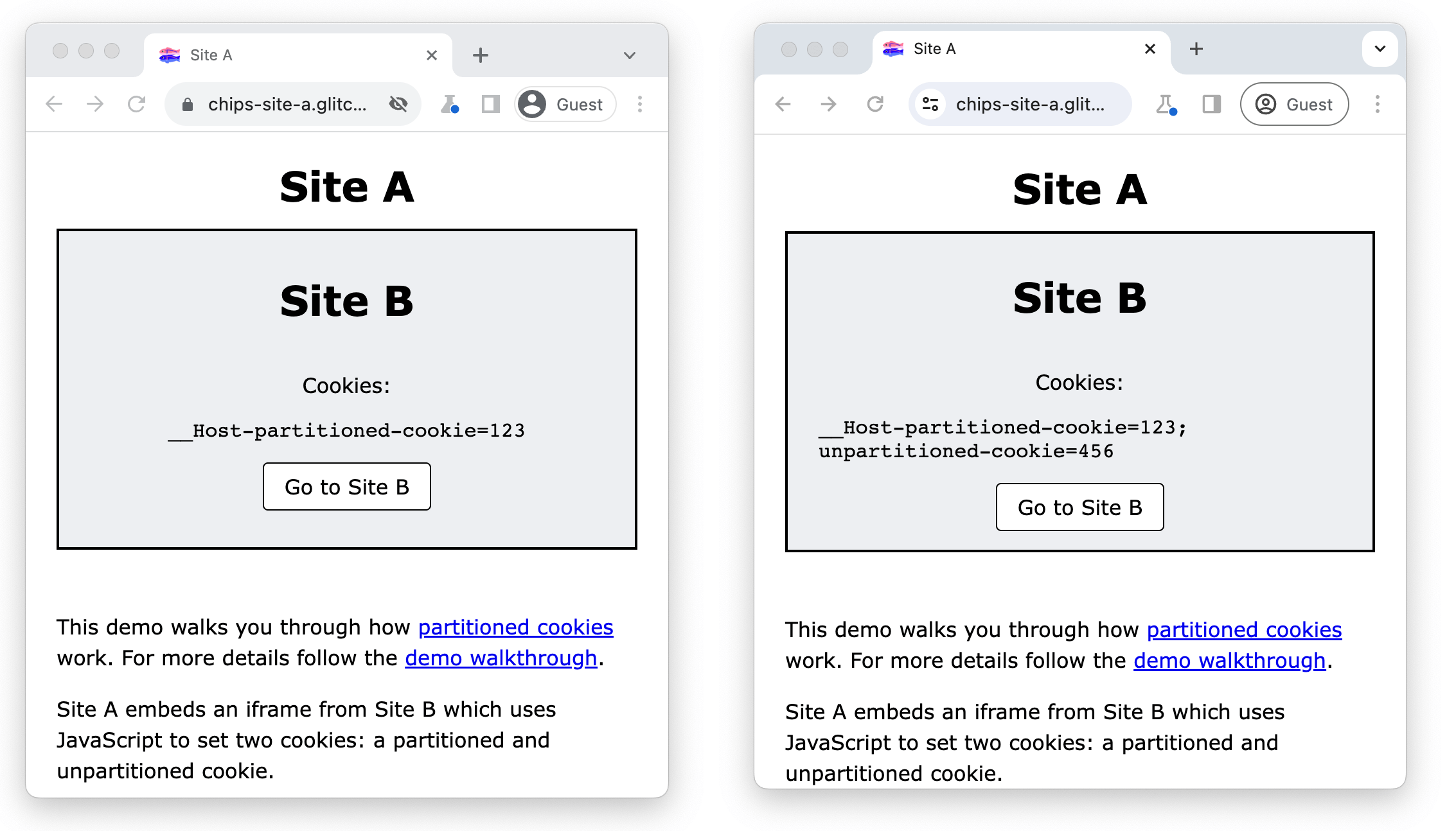
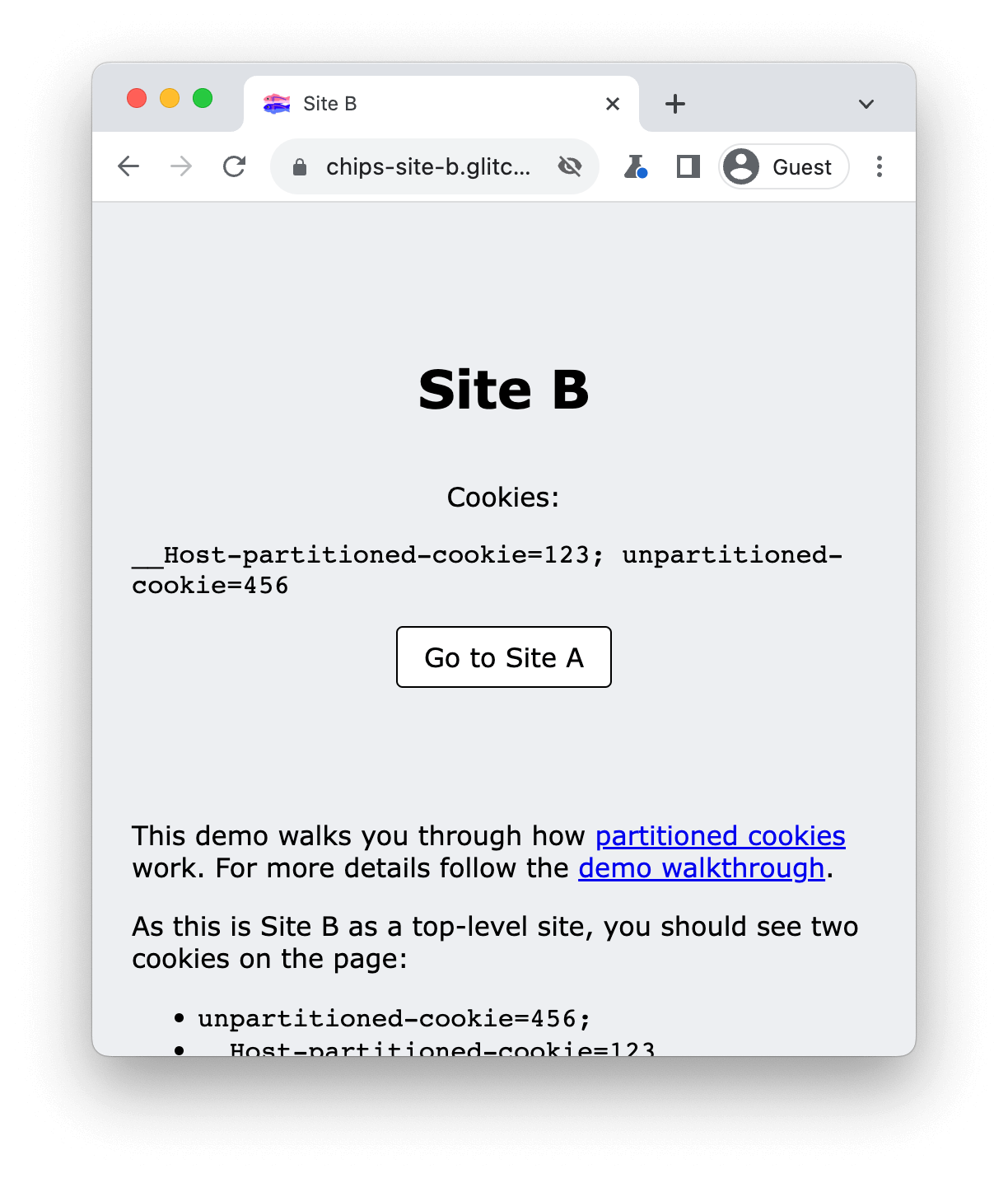
O Site A incorpora um iframe do Site B que usa JavaScript para definir dois cookies: um particionado e outro não particionado. O site B mostra todos os cookies acessíveis nesse local usando document.cookie.
Quando os cookies de terceiros são bloqueados, o site B só pode definir e acessar o cookie com o atributo Partitioned no contexto entre sites.
Quando os cookies de terceiros são permitidos, o site B também pode definir e acessar o cookie não particionado.

Pré-requisitos
- Chrome 118 ou mais recente.
- Acesse
chrome://flags/#test-third-party-cookie-phaseoute ative essa configuração
Usar o DevTools para inspecionar cookies particionados
- Acesse https://chips-site-a.glitch.me.
- Pressione
Control+Shift+J(ouCommand+Option+Jno Mac) para abrir as Ferramentas para desenvolvedores. - Clique na guia Aplicativo.
- Navegue até Aplicativo > Armazenamento > Cookies.
- Clique em
https://chips-site-b.glitch.me.
As Ferramentas do desenvolvedor vão mostrar todos os cookies da origem selecionada.

O site B só pode definir o cookie particionado no contexto entre sites, e o cookie não particionado será bloqueado:
- O
__Host-partitioned-cookievai aparecer com a chave de partição do site de nível superiorhttps://chips-site-a.glitch.me.

- Clique em Acessar o Site B.
- Nas Ferramentas do desenvolvedor, navegue até Application > Storage > Cookies.
- Clique em
https://chips-site-b.glitch.me.

Nesse cenário, como você está no site B no contexto de nível superior, ele pode definir e acessar os dois cookies:
unpartitioned-cookietem uma chave de partição vazia.- O cookie
__Host-partitioned-cookietem a chave de partiçãohttps://chips-site-b.glitch.me.

Se você voltar ao site A, o unpartitioned-cookie vai estar armazenado no navegador, mas não será acessível no site A.
- Clique em Acessar o Site A.
- Clique na guia Rede.
- Clique em
https://chips-site-b.glitch.me. - Clique na guia Cookies.
No site A, você verá o __Host-partitioned-cookie com a chave de partição do site de nível superior https://chips-site-a.glitch.me.

Se você marcar show filtered out cookies requests, o DevTools vai mostrar que o cookie não particionado está bloqueado, destacado em amarelo com uma dica: "Este cookie foi bloqueado devido às preferências do usuário".

Em Application > Storage > Cookies, clicar em https://chips-site-b.glitch.me
mostra:
unpartitioned-cookiecom a chave de partição vazia.- Cookie
__Host-partitioned-cookiecom a chave de partiçãohttps://chips-site-a.glitch.me.

__Host-partitioned-cookie tem a chave de partição https://chips-site-a.glitch.me. unpartitioned-cookie é mostrado, mas não é acessível para o iframe do site B quando ele é incorporado no site A.Limpar cookies
Para redefinir a demonstração, limpe todos os cookies do site:
- Pressione
Control+Shift+J(ouCommand+Option+Jno Mac) para abrir as Ferramentas para desenvolvedores. - Clique na guia Aplicativo.
- Navegue até Aplicativo > Armazenamento > Cookies.
- Clique com o botão direito do mouse em
https://chips-site-b.glitch.me. - Clique em Limpar.
Recursos
- GitHub: leia a explicação, faça perguntas e acompanhe a discussão.
- Suporte para desenvolvedores: faça perguntas e participe das discussões no Repositório de suporte para desenvolvedores do Sandbox de privacidade.

