了解如何使用 FedCM 进行可保护隐私的身份联合。
FedCM (Federated Credential Management) 是一种可保护隐私的策略 方法(例如“使用...登录”), 用户登录网站时无需与 身份验证服务或网站。
要详细了解 FedCM 用例、用户流和 API 路线图,请参阅 FedCM API 简介。
FedCM 开发环境
您需要在 Chrome 中的 IdP 和 RP 上均有安全上下文(HTTPS 或 localhost) 使用 FedCM。
在 Android 版 Chrome 上调试代码
在本地设置并运行服务器,以调试您的 FedCM 代码。您可以 访问此服务器 在通过带端口的 USB 线连接的 Android 设备上的 Chrome 中 。
您可以在桌面设备上使用开发者工具调试 Android 上的 Chrome,具体操作步骤如下 远程调试 Android 设备。
在 Chrome 上阻止第三方 Cookie
<ph type="x-smartling-placeholder">
您可以先在 Chrome 上测试 FedCM 在没有第三方 Cookie 的情况下的运作方式, 。
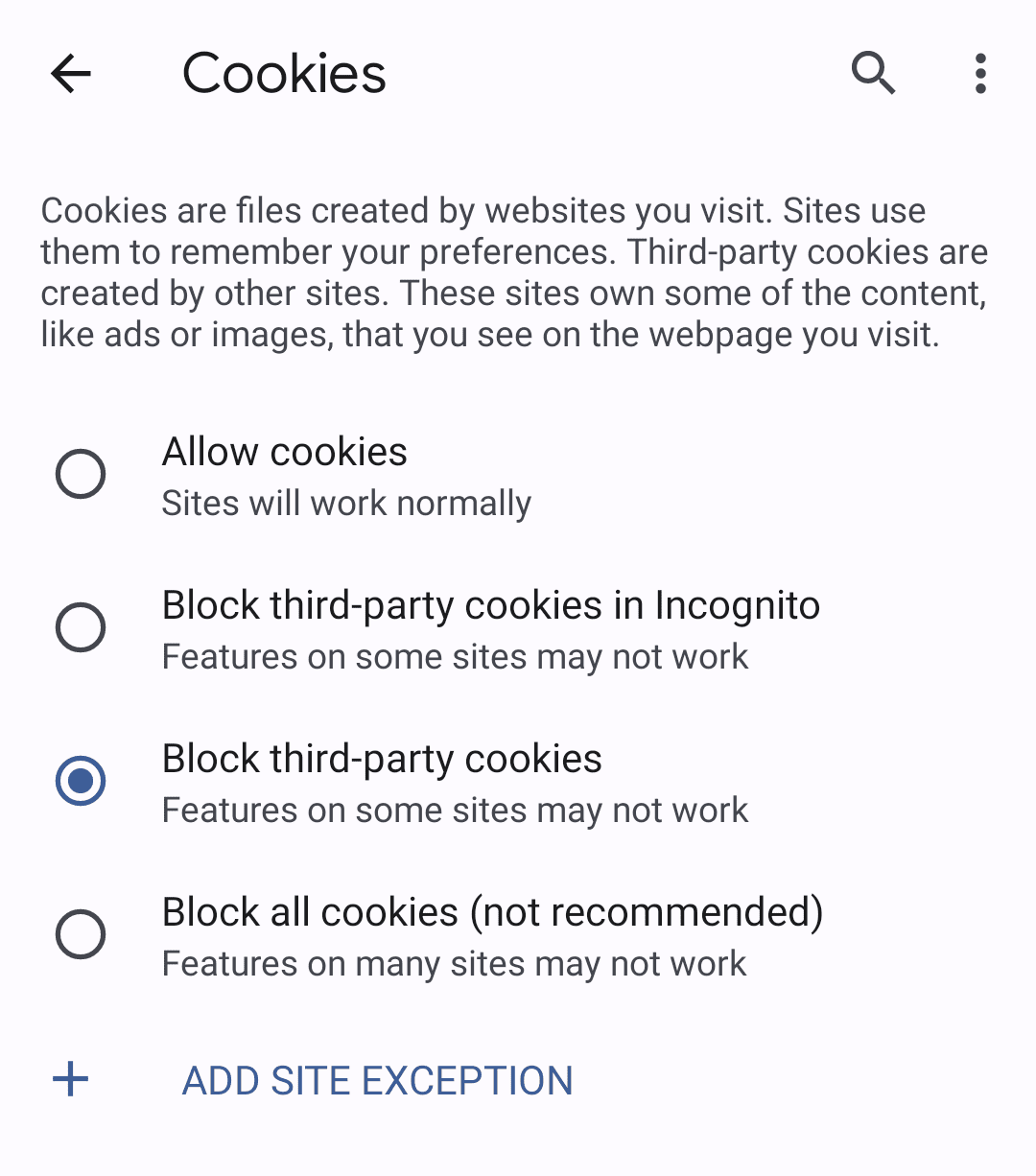
要阻止第三方 Cookie,请使用无痕模式
模式,或选择“屏蔽”
“第三方 Cookie”在桌面设置中(chrome://settings/cookies 或开启)
设置 >网站设置 >Cookie。
使用 FedCM API
您可以通过创建已知文件与 FedCM 集成, 账号的配置文件和端点 列表、断言颁发和 客户端元数据(可选)。
然后,FedCM 提供 JavaScript API,供 RP 用于签名 与 IdP 相关联。
创建已知文件
为了防止跟踪器滥用
API 中,必须有一个众所周知的文件,
第 /.well-known/web-identity 项提供,共
的 eTLD+1
IdP。
例如,如果 IdP 端点在
https://accounts.idp.example/,则必须在以下位置提供知名文件:
https://idp.example/.well-known/web-identity 以及 IdP 配置
文件。下面是一个众所周知的文件内容示例:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
JSON 文件必须包含具有 IdP 数组的 provider_urls 属性
配置文件可指定为
configURL,在 navigator.credentials.get(按 RP)。您获得的
数组中的网址字符串只能包含一个,但可能会随着您的
反馈。
创建 IdP 配置文件和端点
IdP 配置文件提供了浏览器所需的端点列表。IdPs
将托管此配置文件以及所需的端点和网址。所有 JSON
必须使用 application/json 内容类型提供响应。
配置文件的网址由提供给
针对 RP 执行的 navigator.credentials.get 调用。
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
请将 IdP 配置文件位置的完整网址指定为 configURL。时间
在 RP(浏览器)上 navigator.credentials.get() 被调用
通过不带 Origin 标头或GET
Referer 标头。请求没有 Cookie,也不会跟踪重定向。
这样可以有效防止 IdP 了解请求者和请求者
RP 正在尝试连接。例如:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
浏览器期望 IdP 收到包含以下内容的 JSON 响应 属性:
| 属性 | 说明 |
|---|---|
accounts_endpoint(必需) |
账号端点的网址。 |
client_metadata_endpoint(可选) |
客户端元数据端点的网址。 |
id_assertion_endpoint(必需) |
ID 断言端点的网址。 |
disconnect(可选) |
断开连接端点的网址。 |
login_url(必需) |
用户用于登录 IdP 的登录页面网址。 |
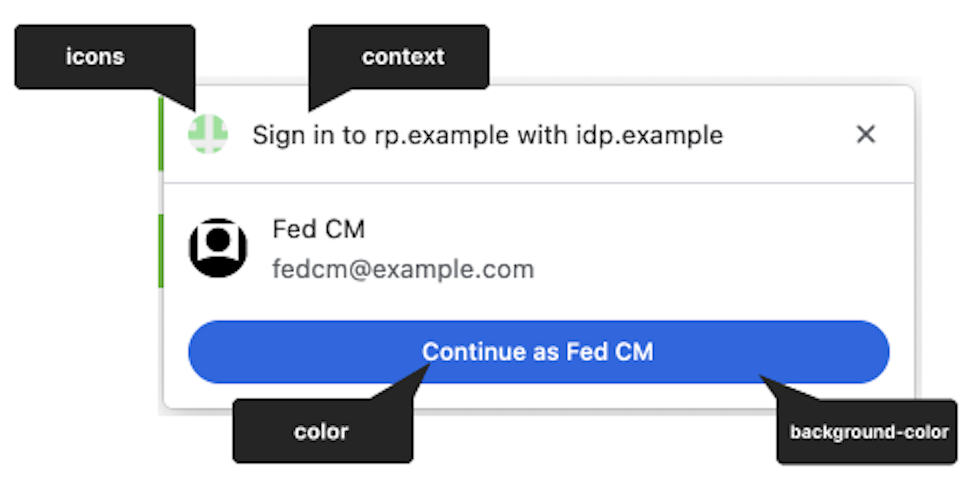
branding(可选) |
包含各种品牌选项的对象。 |
branding.background_color(可选) |
用于设置“继续以...”的背景颜色的品牌选项按钮。使用相关的 CSS 语法,即
hex-color、
hsl(),
rgb() 或
named-color。 |
branding.color(可选) |
用于设置“继续以...”的文字颜色的品牌选项按钮。使用相关的 CSS 语法,即
hex-color、
hsl(),
rgb() 或
named-color。 |
branding.icons(可选) |
用于设置图标对象的品牌选项(显示在登录对话框中)。图标对象是一个包含两个参数的数组:
<ph type="x-smartling-placeholder">
|
RP 可以通过 identity.context 值修改 FedCM 对话框界面中的字符串
适用于 navigator.credentials.get(),以适应预定义的身份验证
上下文。可选属性可以是 "signin"(默认)、"signup"、
"use" 或 "continue"。

以下是 IdP 的响应正文示例:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
浏览器提取配置文件之后,会将后续请求发送到 IdP 端点:
<ph type="x-smartling-placeholder">
账号端点
IdP 的账号端点会返回用户拥有的账号列表 目前已登录 IdP。如果 IdP 支持多个账号, 端点将返回所有已登录的账号。
浏览器会发送带有 Cookie 的 GET 请求,其中包含 SameSite=None,但没有
client_id 参数、Origin 标头或 Referer 标头。本次
可有效阻止 IdP 获知用户正在尝试登录的 RP
。例如:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
收到请求后,服务器应执行以下操作:
- 验证请求是否包含
Sec-Fetch-Dest: webidentityHTTP 标头。 - 将会话 Cookie 与已登录账号的 ID 进行匹配。
- 在回复中提供账号列表。
浏览器需要包含 accounts 属性的 JSON 响应
包含包含以下属性的账号信息数组:
| 属性 | 说明 |
|---|---|
id(必需) |
用户的唯一 ID。 |
name(必需) |
用户的姓氏和名字。 |
email(必需) |
用户的电子邮件地址。 |
given_name(可选) |
用户的名字。 |
picture(可选) |
用户头像图片的网址。 |
approved_clients(可选) |
用户已注册的 RP 客户端 ID 的数组。 |
login_hints(可选) |
一个数组,其中包含 IdP 支持指定的所有可能的过滤条件类型
一个账号。RP 可以调用 navigator.credentials.get()
并将 loginHint 属性设为
有选择地显示指定的账号。 |
domain_hints(可选) |
与账号相关联的所有网域的一个数组。RP 可以
呼叫 navigator.credentials.get()
domainHint 属性,用于过滤
账号。 |
响应正文示例:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
如果用户未登录,则使用 HTTP 401(未授权)进行响应。
返回的账号列表会被浏览器使用,且无法供浏览器使用 RP。
客户端元数据端点
IdP 的客户端元数据端点会返回信赖方的元数据,例如 RP 的隐私权政策和服务条款。RP 应提供指向其 隐私权政策和服务条款。这些链接 会显示在登录对话框中。 IdP。
浏览器使用 client_id 发送 GET 请求
navigator.credentials.get(未使用 Cookie)。例如:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
收到请求后,服务器应执行以下操作:
- 确定
client_id的 RP。 - 使用客户端元数据进行响应。
客户端元数据端点的属性包括:
| 属性 | 说明 |
|---|---|
privacy_policy_url(可选) |
RP 隐私权政策网址。 |
terms_of_service_url(可选) |
RP 服务条款网址。 |
浏览器期望端点收到 JSON 响应:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
返回的客户端元数据供浏览器使用,不会 可供 RP
ID 断言端点
IdP 的 ID 断言端点会返回已登录用户的断言。
当用户使用 navigator.credentials.get() 登录 RP 网站时
调用时,浏览器会发送包含 Cookie 的 POST 请求,
SameSite=None,内容类型为 application/x-www-form-urlencoded,
其中包含以下信息:
| 属性 | 说明 |
|---|---|
client_id(必需) |
RP 的客户端标识符。 |
account_id(必需) |
登录用户的唯一 ID。 |
nonce(可选) |
请求 Nonce,由 RP 提供。 |
disclosure_text_shown |
返回 "true" 或 "false" 字符串(而不是布尔值)。如果披露声明文字未显示,结果为 "false"。当来自账号端点的响应的 approved_clients 属性列表中包含 RP 的客户端 ID 时,或者如果浏览器在缺少 approved_clients 的情况下观察到过去一个注册时刻,就会发生这种情况。 |
is_auto_selected |
如果对 RP 执行了自动重新身份验证,则 is_auto_selected 表示 "true"。否则为 "false"。这有助于支持更多安全相关功能。例如,某些用户可能更喜欢更高的安全级别,这要求在身份验证中采用显式用户中介。如果 IdP 收到的令牌请求没有使用此类中介,则可能会以其他方式处理该请求。例如,返回一个错误代码,以便 RP 可以使用 mediation: required 再次调用 FedCM API。 |
HTTP 标头示例:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
收到请求后,服务器应执行以下操作:
- 使用 CORS(跨源资源)响应请求 分享)。
- 验证请求是否包含
Sec-Fetch-Dest: webidentityHTTP 标头。 - 将
Origin标头与由client_id确定的 RP 来源进行匹配。 如果不匹配,则拒绝。 - 将
account_id与已登录账号的 ID 进行匹配。拒绝: 它们不匹配 - 使用令牌进行响应。如果请求被拒绝,则返回错误 响应。
令牌的颁发方式由 IdP 决定,但通常情况下,令牌是通过
账号 ID、客户端 ID、发卡机构源、nonce 等信息
RP 可以验证令牌是否真实。
浏览器需要包含以下属性的 JSON 响应:
| 属性 | 说明 |
|---|---|
token(必需) |
令牌是一个字符串,其中包含有关身份验证的声明。 |
{
"token": "***********"
}
浏览器将返回的令牌传递给 RP,以便 RP 验证身份验证。
返回错误响应
id_assertion_endpoint 也可能会返回“错误”
响应,其中包含两个可选字段:
code:IdP 可以从OAuth 2.0 中选择一个已知错误 指定的错误 列表 (invalid_request、unauthorized_client、access_denied、server_error和temporarily_unavailable) 或使用任意字符串。如果是后者,则 Chrome 呈现带有一般错误消息的错误界面,并将代码传递给 RP。url:用于标识人类可读的网页,其中包含 来向用户提供有关该错误的更多信息。此字段 对用户非常有用,因为浏览器无法在 原生界面例如,后续步骤链接、客户服务联系信息 等等如果用户想要详细了解错误详情 以及如何解决这个问题,他们可以从浏览器界面访问所提供的页面, 。该网址必须与 IdPconfigURL位于同一网站。
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
断开端点连接
通过调用 IdentityCredential.disconnect(),浏览器会发送跨源
带有 SameSite=None 且内容类型为 Cookie 的 POST 请求
application/x-www-form-urlencoded 连接到此断开连接端点,
以下信息:
| 属性 | 说明 |
|---|---|
account_hint |
有关 IdP 账号的提示。 |
client_id |
RP 的客户端标识符。 |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
收到请求后,服务器应执行以下操作:
- 使用 CORS(跨源资源)响应请求 分享)。
- 验证请求是否包含
Sec-Fetch-Dest: webidentityHTTP 标头。 - 将
Origin标头与由client_id确定的 RP 来源进行匹配。 如果不匹配,则拒绝。 - 将
account_hint与已登录账号的 ID 进行匹配。 - 解除用户账号与 RP 的关联。
- 以 JSON 格式使用已识别的用户账号信息响应浏览器 格式。
响应 JSON 载荷示例如下所示:
{
"account_id": "account456"
}
相反,如果 IdP 希望浏览器断开与
RP,请传递与任何账号 ID 都不匹配的字符串,例如 "*"。
登录网址
使用 Login Status API 时,IdP 必须告知用户
登录状态。但是,状态可能不同步,例如
会话过期的时间。在这种情况下,
浏览器可以动态地允许用户通过登录页面登录 IdP
使用 idp 配置文件的 login_url 指定的网址。
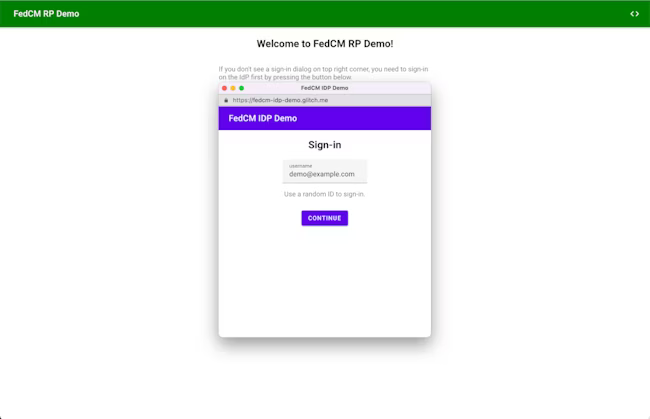
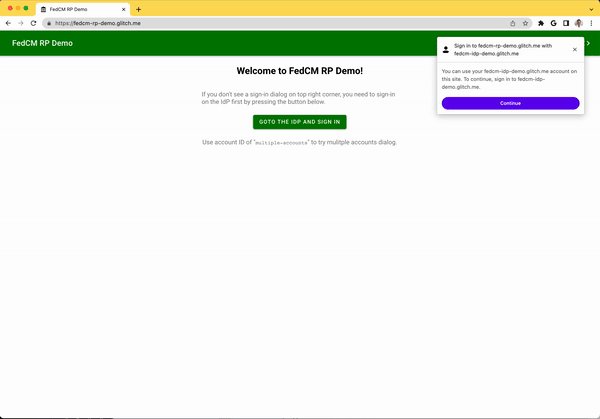
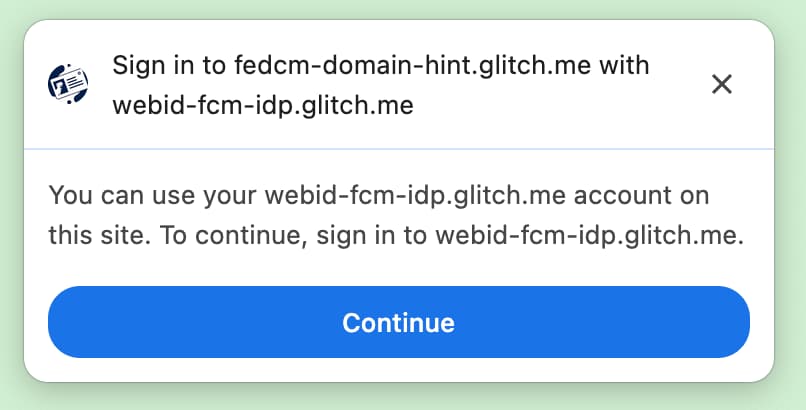
FedCM 对话框会显示一条建议登录的消息,如 以下图片。
<ph type="x-smartling-placeholder">
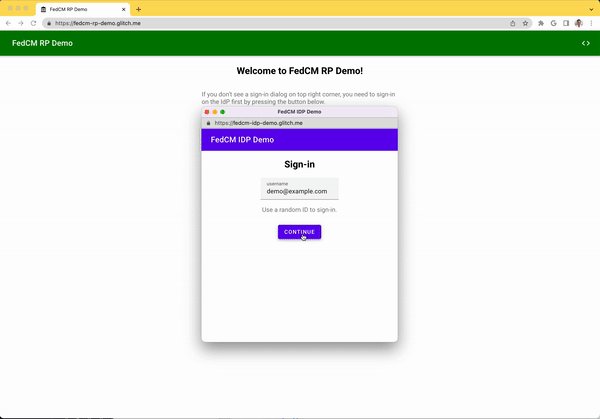
当用户点击 Continue 按钮时,浏览器会打开一个弹出式窗口 登录 IdP 的登录页面。
<ph type="x-smartling-placeholder">
该对话框是包含第一方 Cookie 的常规浏览器窗口。不限 对话框中发生的事件取决于 IdP,且没有可用的窗口句柄 向 RP 页面发出跨源通信请求。在用户 则 IdP 应执行以下操作:
- 发送
Set-Login: logged-in标头或调用navigator.login.setStatus("logged-in")API,用于告知浏览器 个用户已经登录。 - 调用
IdentityProvider.close()以关闭对话框。

告知浏览器用户登录身份提供方的状态
Login Status API 是一种机制, 网站(尤其是 IdP)会通知浏览器用户的登录状态 在 IdP 上创建会话。利用此 API,浏览器可以减少对 IdP 并缓解潜在的定时攻击。
IdP 可以通过发送 HTTP 标头向浏览器表明用户的登录状态
或者在用户在 IdP 上登录,或在
用户已退出其所有 IdP 账号。对于每个 IdP(由其
配置网址),则浏览器会保留表示登录状态的三种状态变量
可能的值包括 logged-in、logged-out 和 unknown。默认状态
为 unknown。
如需表明用户已登录,请发送 Set-Login: logged-in HTTP 标头
在顶级导航或 IdP 的同网站子资源请求中
来源:
Set-Login: logged-in
或者,您也可以调用 JavaScript API navigator.login.setStatus("logged-in")
从 IdP 源提取:
navigator.login.setStatus("logged-in")
这些调用会将用户的登录状态记录为 logged-in。当用户登录时
状态设为 logged-in,RP 呼叫 FedCM 会向 IdP 的
accounts 端点,并在 FedCM 中向用户显示可用的账号
对话框。
如需表明该用户已退出其所有账号,请在顶级导航路径或同网站子资源中发送 Set-Login:
logged-out HTTP 标头
请求:
Set-Login: logged-out
或者,您也可以调用 JavaScript API navigator.login.setStatus("logged-out")
从 IdP 源提取:
navigator.login.setStatus("logged-out")
这些调用会将用户的登录状态记录为 logged-out。当用户的
登录状态为 logged-out,则调用 FedCM 时将会失败,且不会发出
发送到 IdP 的账号端点。
unknown 状态是在 IdP 使用“登录状态”发送信号之前设置的
API。引入 Unknown 是为了实现更好的过渡,因为用户可能
在此 API 发货时已登录 IdP。IdP 可能没有
有机会在首次调用 FedCM 时向浏览器发出信号。在本课中,
在这种情况下,Chrome 会向 IdP 的账号端点发出请求,并更新
返回状态:
- 如果端点返回有效账号的列表,请将状态更新为
logged-in,然后打开 FedCM 对话框以显示这些账号。 - 如果端点未返回任何账号,请将状态更新为
logged-out并 FedCM 调用失败。
让用户通过动态登录流程登录
尽管 IdP 会不断将用户的登录状态告知浏览器,
可能不同步,例如当会话过期时。浏览器会尝试
当登录状态为
logged-in,但服务器未返回任何账号,因为该会话已不再
可用。在这种情况下,浏览器可以动态地让用户登录
通过弹出式窗口告知 IdP。
通过身份提供方登录依赖方
IdP 的配置和端点可用后,RP 就可以调用
navigator.credentials.get(),用于请求允许用户登录 RP
与 IdP 相关联。
在调用该 API 之前,您需要确认 [FedCM 在 用户浏览器]。要检查 FedCM 是否可用,请将此代码封装在 FedCM 实施:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
如需请求允许用户从 RP 登录 IdP,请执行以下操作: 例如:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers 属性接受 IdentityProvider 数组作为参数。
对象
以下属性:
| 属性 | 说明 |
|---|---|
configURL(必需) |
IdP 配置文件的完整路径。 |
clientId(必需) |
RP 的客户端标识符,由 IdP 发放。 |
nonce(可选) |
一个随机字符串,可确保针对此特定请求发出响应。防止重放攻击。 |
loginHint(可选) |
通过指定由 login_hints
账号端点、FedCM
对话框中有选择地显示指定的账号。 |
domainHint(可选) |
通过指定由 domain_hints
账号端点、FedCM
对话框中有选择地显示指定的账号。 |
浏览器处理注册和登录用例,具体取决于
账号列表的响应中是否存在 approved_clients
端点。浏览器不会显示披露信息
文本 "To continue with ...."(如果用户已注册 RP)。
系统会根据是否满足以下条件来确定注册状态: 已履行或未履行:
- 如果
approved_clients包含 RP 的clientId。 - 如果浏览器记住用户已经注册 RP。
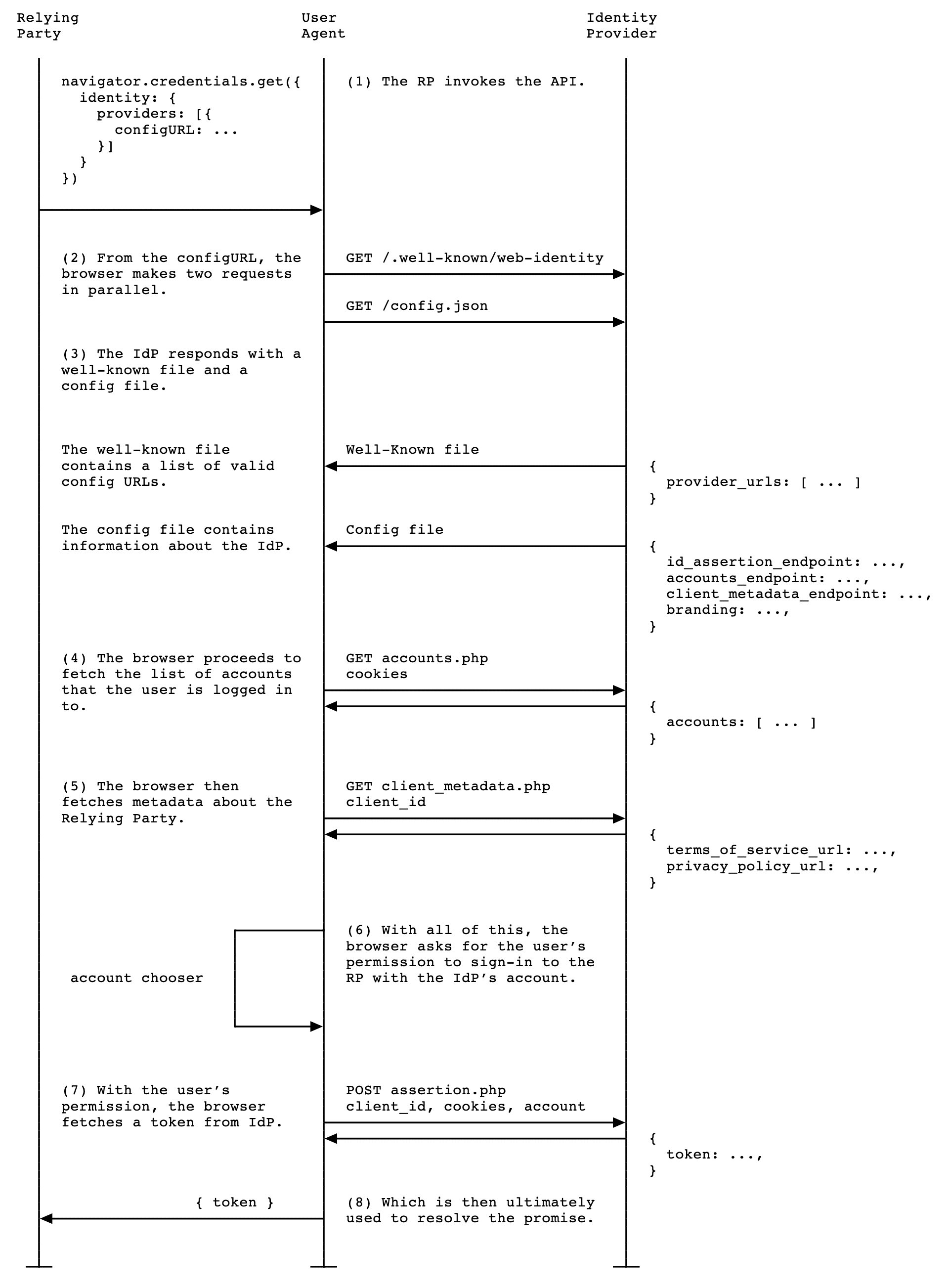
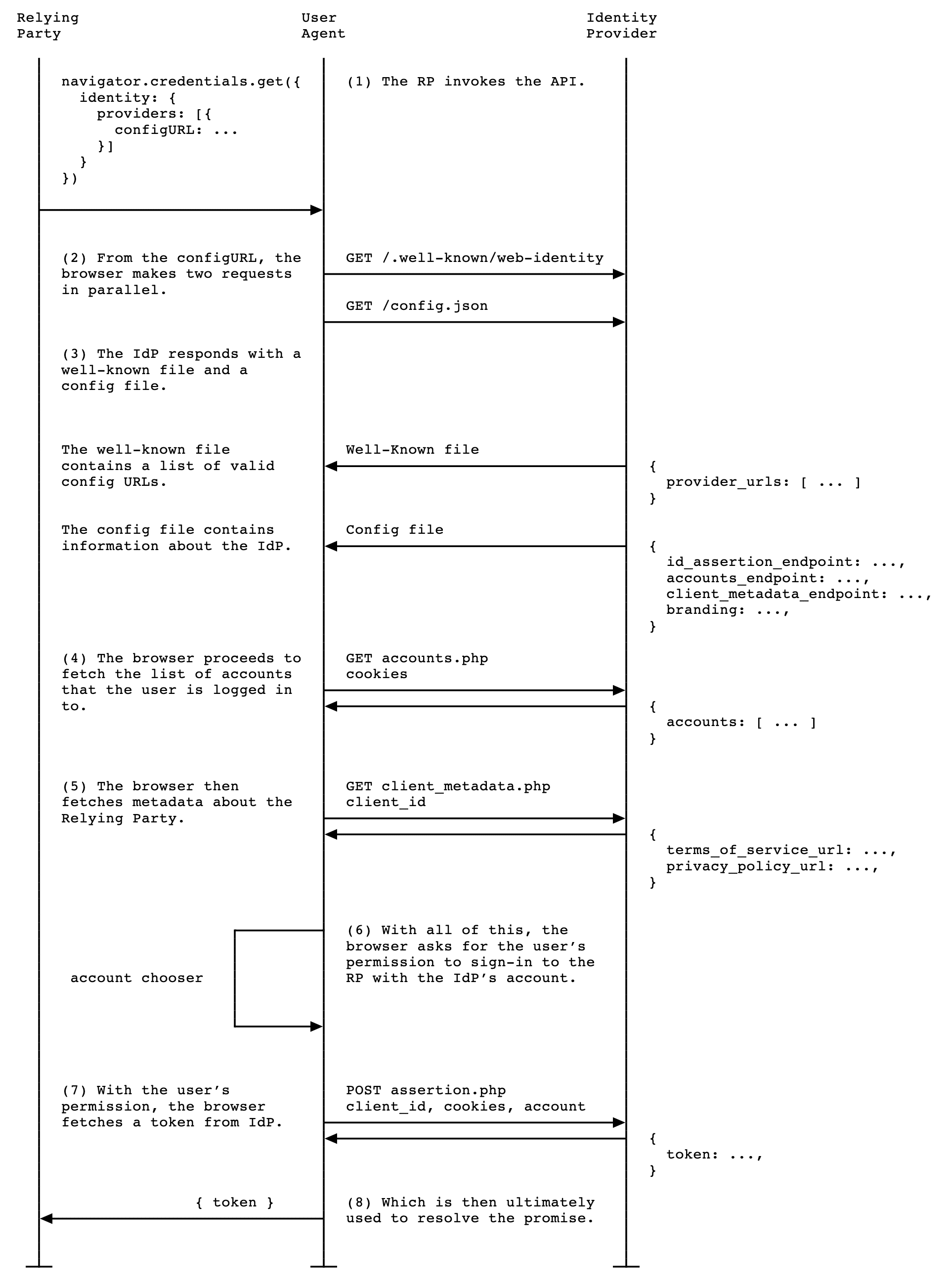
当 RP 调用 navigator.credentials.get() 时,以下 activity 会获取
地点:
- 浏览器发送请求并提取多个文档: <ph type="x-smartling-placeholder">
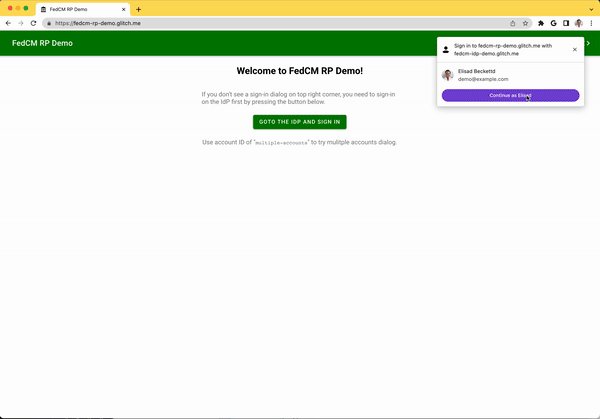
- 浏览器会显示用户可以用来登录的账号列表, 以及服务条款和隐私权政策(如果有)。
- 用户选择要登录的账号后,系统会向该 ID 断言端点被发送到 IdP,以检索 令牌。
- RP 可以验证令牌以对用户进行身份验证。

RP 应支持不支持 FedCM 的浏览器,因此 用户应该能够使用现有的非 FedCM 登录流程。直到 第三方 Cookie 已被彻底淘汰,这应该仍然 不会出现问题。
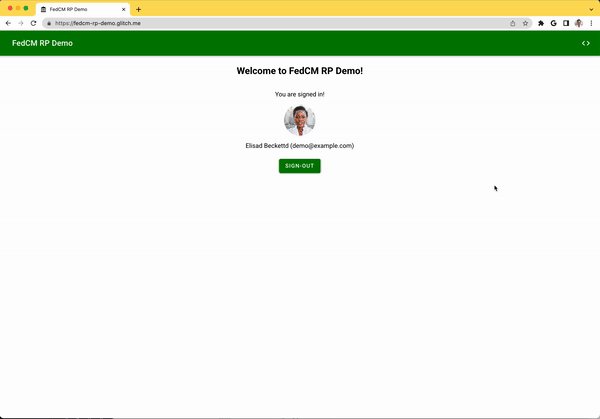
RP 服务器验证令牌后,RP 可能会注册该用户或 允许他们登录并发起新会话
Login Hint API
用户登录后,信赖方 (RP) 有时会要求用户 重新验证身份。但是,用户可能不确定自己使用的是哪个账号。 如果 RP 可以指定使用哪个账号登录, 用户选择账号。
RP 可以通过以下方式选择性地显示特定账号:
将 navigator.credentials.get() 与 loginHint 属性搭配使用,其中包括以下之一:
从账号列表中提取了 login_hints 个值
端点,如以下代码示例所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
如果没有与 loginHint 匹配的账号,FedCM 对话框会显示登录提示。
这样一来,用户就可以登录与
RP。当用户点按提示时,系统会打开一个弹出式窗口,其中包含
配置文件中指定的登录网址。然后,该链接将
附加有登录提示和域提示查询参数。
域提示 API
在某些情况下,RP 已经知道只有 允许特定域登录该网站。这在下列区域尤为常见 在企业环境中,所访问的网站仅限公司访问 网域。为了提供更好的用户体验,FedCM API 仅允许 RP 执行以下操作 显示可用于登录 RP 的账号。这样可以防止 用户尝试使用公司外部的账号登录 RP 之后,系统仅会显示错误消息(或者,如果 登录无效),因为未使用正确的账号类型。
RP 可以通过调用
将 navigator.credentials.get() 与 domainHint 属性搭配使用,其中包括以下之一:
从账号列表中提取了 domain_hints 个值
端点,如以下代码示例所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
如果没有与 domainHint 匹配的账号,FedCM 对话框会显示登录提示。
这让用户可以登录到与
RP。当用户点按提示时,系统会打开一个弹出式窗口,其中包含
配置文件中指定的登录网址。然后,该链接将
附加有登录提示和域提示查询参数。

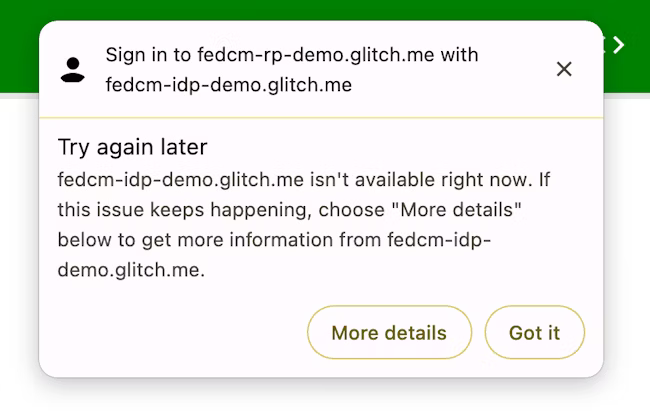
domainHint 匹配的账号时的登录提示示例。显示错误消息
有时,IdP 可能会出于正当理由无法颁发令牌,例如 因为当客户端未获得授权时,服务器暂时不可用。如果 IdP 会返回“错误”那么 RP 可以捕获到 通过显示浏览器界面来通知用户,其中包含由 IdP。
<ph type="x-smartling-placeholder">
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
完成初始身份验证后自动对用户重新进行身份验证
FedCM 自动重新身份验证 (简称“auto-reauthn”)可让用户在 会在通过 FedCM 完成初始身份验证后返回。“最初的 身份验证”这是指用户创建账号或登录 RP 的 网站,方法是点按 FedCM 登录对话框中的“以...的身份登录...”按钮 我们第一次在同一个浏览器实例上使用它们
尽管在用户创建 联合账号来阻止跟踪(这是 FedCM 的主要目标之一)、 在用户浏览过一次之后,这会带来不必要的麻烦: 用户授予允许 RP 与 IdP 之间的通信的权限; 强制授予其他明确用户权限并不会在隐私或安全方面带来任何好处 对之前已确认的内容进行确认。
启用自动重新验证功能后,浏览器会根据您选择的选项
为 mediation 指定 navigator.credentials.get()。
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation 是凭据管理
API,
其行为方式
方式
与使用
PasswordCredential
和
FederatedCredential
目前,Google Cloud
PublicKeyCredential
。该属性接受以下四个值:
'optional'(默认):如果可能自动重新验证,则需要中介。周三 建议您在登录页面上选择此选项。'required':始终需要中介才能继续操作,例如,点击 “继续”按钮。如果您的用户需要 每次需要进行身份验证时都明确授予权限。'silent':如果可能,会自动重新验证,且无需验证 中介。我们建议在除 但您希望让用户保持登录状态, 例如,货运网站上的商品页面或新闻上的文章页面 网站。'conditional':用于 WebAuthn,目前不适用于 FedCM。
此调用会在以下情况下自动重新验证:
- FedCM 可供使用。例如,用户没有停用 FedCM 全局或设置中针对 RP。
- 用户仅使用一个具有 FedCM API 的账号登录此 。
- 用户已使用该账号登录 IdP。
- 过去 10 分钟内未发生自动重新验证。
- RP 尚未拨打电话
之后价格为
navigator.credentials.preventSilentAccess()再次登录即可。
当满足这些条件时,系统将尝试自动重新验证
用户在 FedCM navigator.credentials.get() 被调用后立即启动。
如果值为 mediation: optional,系统可能会自动重新验证
不可用,原因如下:
只有浏览器知道RP 可以检查
检查 isAutoSelected 属性。
这有助于评估 API 性能并相应地改善用户体验。
此外,当它不可用时,系统可能会提示用户使用
用户中介,即使用 mediation: required 的流程。
通过 preventSilentAccess() 强制执行中介
在用户退出登录后立即自动重新进行身份验证不会导致
提供出色的用户体验因此,FedCM 会有 10 分钟的平静期
并防止出现此类行为也就是说
每 10 分钟最多发送一次,除非用户在
10 分钟。RP 应调用 navigator.credentials.preventSilentAccess() 以
明确请求浏览器在用户退出账号时停用自动重新验证功能
明确禁止 RP,例如点击退出按钮。
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
用户可以在设置中选择停用自动重新验证
用户可以在“设置”菜单中选择停用自动重新验证功能:
- 在桌面版 Chrome 中,前往
chrome://password-manager/settings>登录 。 - 在 Android 版 Chrome 中,打开设置 >密码管理工具 >点按某个 右上角的齿轮图标 >自动登录。
通过停用切换开关,用户可以选择停用所有自动重新验证行为 。此设置会在设备间存储和同步(如果用户 在 Chrome 实例上登录了 Google 账号, 。
断开 IdP 与 RP 之间的连接
如果用户之前已通过 FedCM 使用 IdP 登录 RP,
浏览器会将这些关系存储为
账号。RP 可通过调用
IdentityCredential.disconnect() 函数。此函数可通过
RPG 框架。RP 需要传递 configURL,即其使用的 clientId
以及用于断开 IdP 的 accountHint。账号
提示可以是任意字符串,只要断开连接端点可以识别
例如电子邮件地址或用户 ID(未必是
与账号列表端点提供的账号 ID 匹配:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() 会返回 Promise。此 promise 可能会抛出
例外情况:
- 用户尚未通过 FedCM 使用 IdP 登录 RP。
- 该 API 是在没有 FedCM 权限政策的 iframe 中调用的。
- config网址 无效或缺少断开连接端点。
- 内容安全政策 (CSP) 检查失败。
- 您有待处理的断开连接请求。
- 用户在浏览器设置中停用了 FedCM。
当 IdP 的断开连接端点返回 响应,则 RP 和 IdP 会在 且 promise 已解析。已解除关联的账号的 ID 为 (来自断开连接的响应) 端点。
从跨源 iframe 中调用 FedCM
可以使用
identity-credentials-get 权限政策(如果父框架允许)。接收者
请将 allow="identity-credentials-get" 属性附加到 iframe 代码中
如下所示:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
您可以在示例中查看它的实际运用。
(可选)如果父框架想要限制源以调用 FedCM,
发送包含允许的来源列表的 Permissions-Policy 标头。
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
有关权限政策如何运作的更多信息,请参阅控制 具有权限的浏览器功能 政策。

