检查您的网站是否使用了第三方 Cookie,还是由第三方使用 服务
了解第三方 Cookie 的使用情况
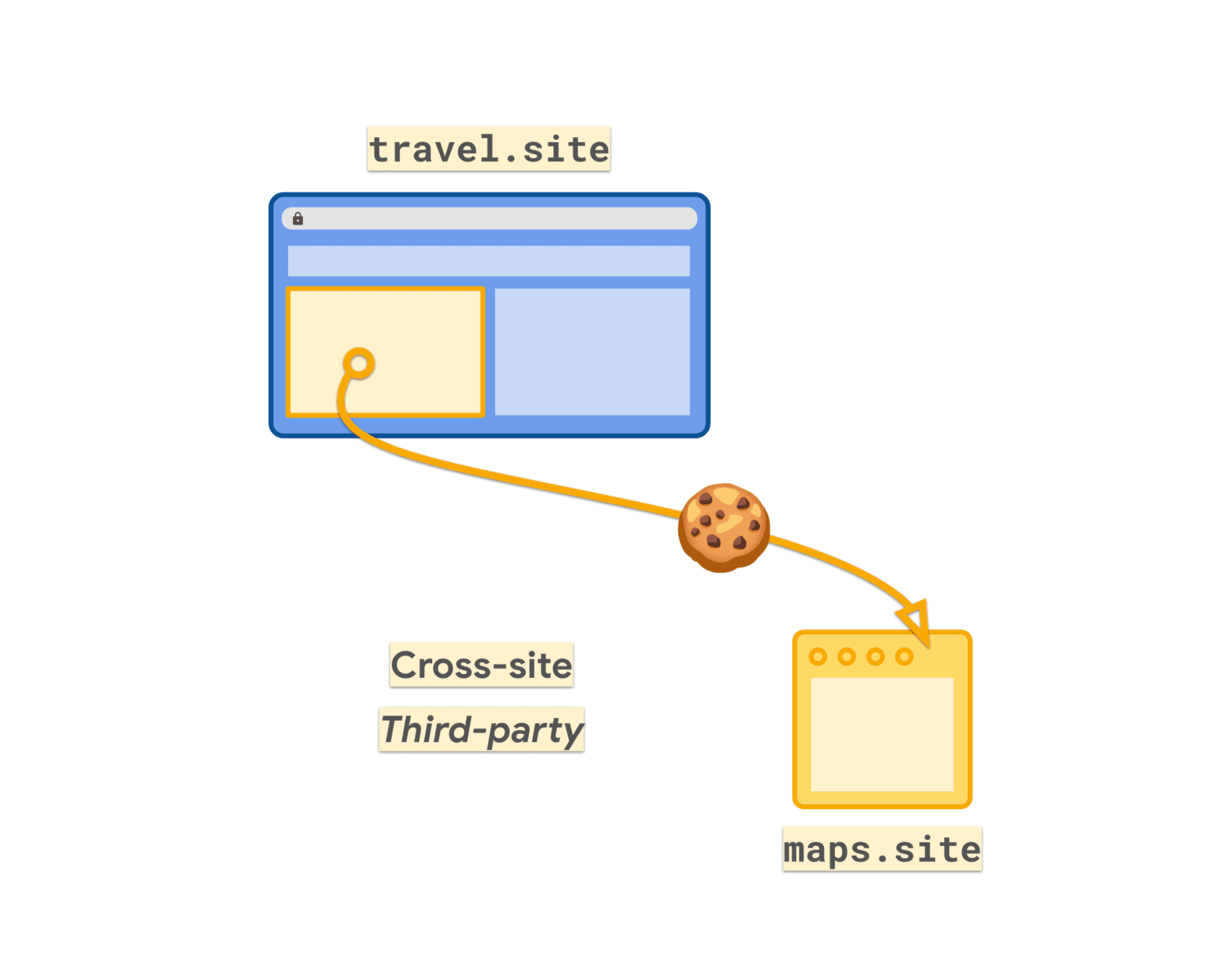
跨网站发送的 Cookie 上下文(如 iframe 或子资源请求)通常称为 第三方 Cookie,即便这些 Cookie 并非来自第三方。第三方 Cookie 可能来自第三方,例如分析服务或广告技术平台; 但也可能来自您自己的网站或服务(如图片服务器或微型网站),而相应网站或服务的网域应不同于顶级网页。
- 从其他网站分享的嵌入内容,例如视频、地图、代码示例和社交帖子。
- 适用于外部服务(例如付款、日历、预订和预订)的微件。
- 社交按钮或防欺诈服务等微件。
- 远程
<img>或<script>资源,此类资源依赖于通过请求发送的 Cookie(通常用于跟踪像素和个性化内容)。

2019 年,浏览器更改了 Cookie 行为,在默认情况下将 Cookie 限制为仅限第一方访问。
目前跨网站上下文中使用的任何 Cookie 都必须使用 SameSite=None 进行设置
属性。
Set-Cookie: cookie-name=value; SameSite=None; Secure
这意味着,第三方 Cookie 可以通过其 SameSite=None 属性进行标识。
审核第三方 Cookie 使用情况
您应该在代码中搜索将 SameSite Cookie 属性设置为 None 的实例。如果您之前在 2020 年左右进行了更改,将 SameSite=None 添加到您的 Cookie,那么这些更改可能会是一个不错的开始。
如果您发现标记为 SameSite=None 的 Cookie 似乎并未用于跨网站上下文,请检查这是有意为之,因为这些 Cookie 可能会在其他位置用于跨网站上下文。否则,可能是无意中设置了 SameSite=None,您应移除所有不必要的 SameSite=None 使用。
系统会继续传送分区 Cookie(使用 Partitioned 属性设置的 Cookie),即使在支持此属性的浏览器上限制第三方 Cookie 的情况下也是如此。
Chrome DevTools
Chrome DevTools 的 Network 面板显示根据请求设置和发送的 Cookie。在“Applications”(应用程序)面板中,您可以看到“Storage”(存储)下的“Cookies”标题。您可以浏览为在网页加载过程中访问的每个网站存储的 Cookie。您可以按 SameSite 列排序,以将所有 None 个 Cookie 分组。

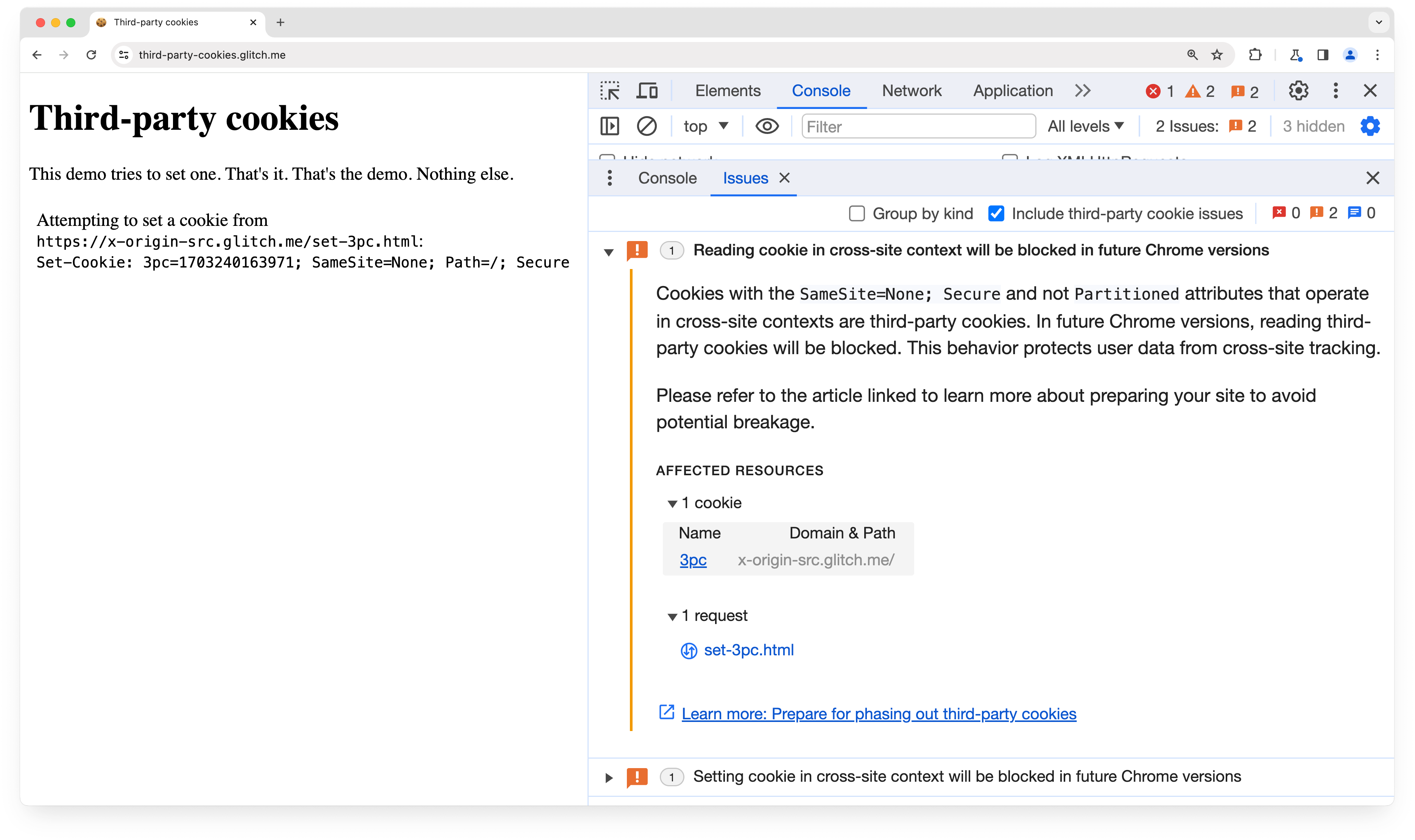
从 Chrome 118 开始,开发者工具的“问题”标签页会显示重大更改问题:“在未来的 Chrome 版本中,跨网站上下文发送的 Cookie 会被阻止”。该问题会列出当前网页的可能受影响的 Cookie。
Privacy Sandbox 分析工具
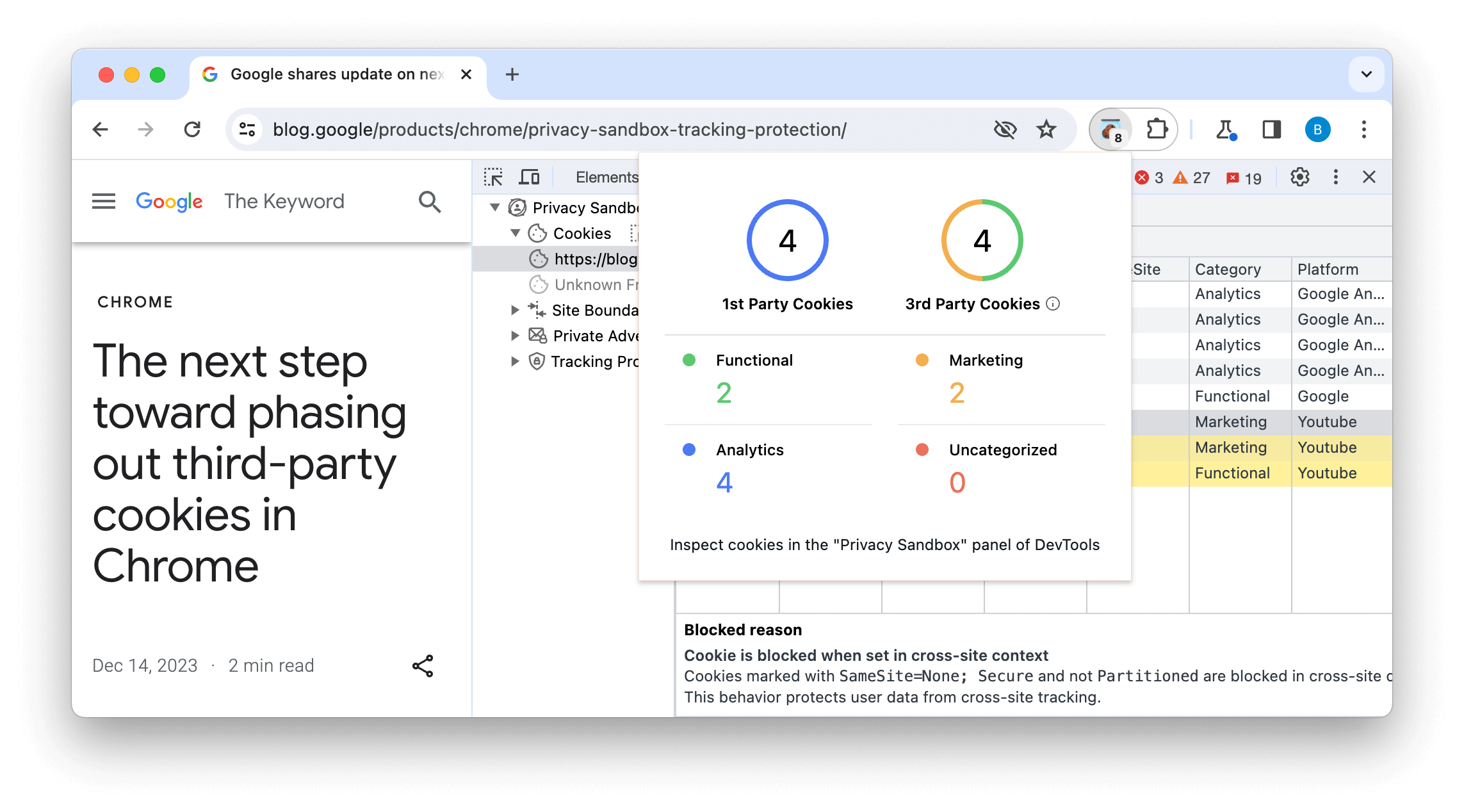
我们还构建了 Privacy Sandbox Analysis Tool (PSAT),这是一个开发者工具扩展程序,可帮助您分析浏览会话期间 Cookie 的使用情况。该平台为 Cookie 和 Privacy Sandbox 功能提供了调试途径,并提供一些访问点来详细了解 Privacy Sandbox 计划。
<ph type="x-smartling-placeholder">
此扩展程序为开发者工具提供专门的功能,用于分析和调试与第三方 Cookie 使用相关的场景,并采用新的可保护隐私的替代方案。
您可以从 Chrome 应用商店下载该扩展程序,也可以访问 PSAT 代码库和 Wiki。
与第三方服务提供商联系
如果您发现第三方设置的 Cookie,则应咨询相应提供商,了解他们是否计划停止设置跨网站 Cookie。您可能需要升级您正在使用的库的版本,更改服务中的配置选项;如果第三方自行处理必要的更改,您可能需要不采取任何措施。
改进您的第一方 Cookie
如果您的 Cookie 从未在第三方网站上使用过(例如,如果您设置 Cookie 来管理网站上的会话,并且从未在跨网站 iframe 中使用该 Cookie),则您应明确将该 Cookie 标记为 SameSite=Lax 或 SameSite=Strict。第一方 Cookie 还有许多其他合理的默认设置。如需了解详情,请参阅第一方 Cookie 食谱。

