הסבר על קובצי cookie של צד שלישי
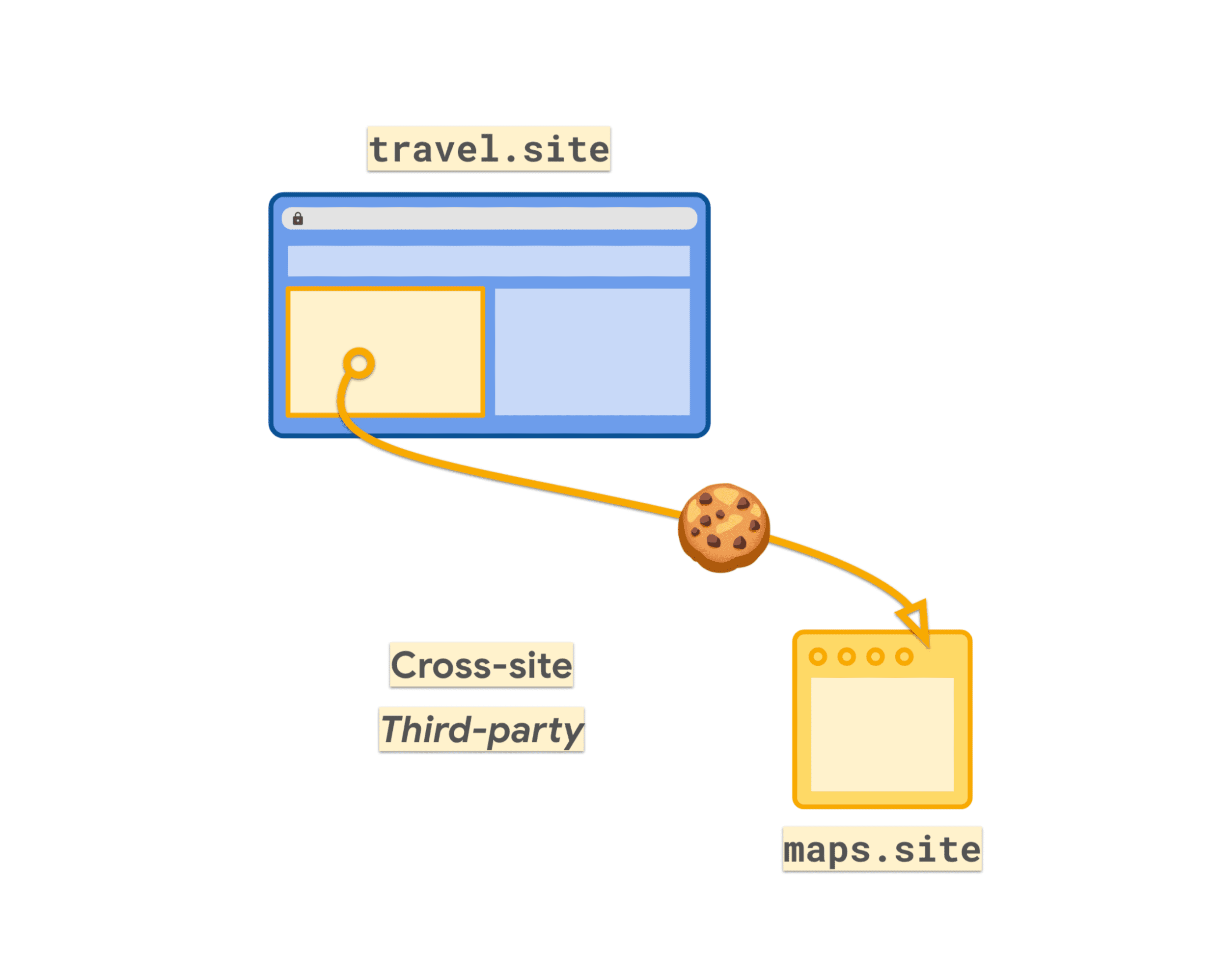
קובצי cookie שנשלחים בהקשרים בין אתרים, כמו iframe או בקשות למשאבי משנה, נקראים בדרך כלל קובצי cookie של צד שלישי.
תרחישים לדוגמה לשימוש בקובצי cookie של צד שלישי כוללים:
- תוכן מוטמע ששותף מאתרים אחרים, כמו סרטונים, מפות, דוגמאות קוד ופוסטים ברשתות חברתיות.
- ווידג'טים לשירותים חיצוניים כמו תשלומים, יומנים, הזמנות והזמנות.
- ווידג'טים כמו לחצנים של רשתות חברתיות או שירותים למניעת הונאה.
- משאבים מרוחקים מסוג
<img>או<script>שמסתמכים על קובצי cookie שנשלחים עם בקשה (בדרך כלל נעשה שימוש בפיקסלים למעקב ולהתאמה אישית של תוכן).

בשנת 2019 דפדפנים שינו את אופן הפעולה של קובצי cookie, והוגבלו קובצי cookie לגישה של צד ראשון כברירת מחדל.
כל קובצי ה-cookie שנמצאים כיום בשימוש בהקשרים של אתרים שונים חייבים להיות מוגדרים באמצעות המאפיין SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
בדיקת השימוש בקובצי cookie של צד שלישי
אפשר לזהות קובצי cookie שמסומנים לשימוש של צד שלישי לפי הערך שלהם ב-SameSite=None. צריך לחפש בקוד את המופעים שבהם הגדרתם את המאפיין SameSite לערך הזה. אם ביצעת בעבר שינויים בהוספת SameSite=None לקובצי ה-cookie שלך בסביבות 2020, השינויים האלה יכולים לשמש כנקודת התחלה טובה.
אם מצאת קובצי cookie שמסומנים כ-SameSite=None שלא נראה שנעשה בהם שימוש בהקשר של אתרים שונים, יש לבדוק אם יש לעשות זאת באופן מכוון, כי ייתכן שייעשה בהם שימוש בהקשר של מספר אתרים. אחרת, יכול להיות שהגדרת SameSite=None בטעות וצריך להסיר כל שימוש מיותר ב-SameSite=None.
קובצי Cookie מחולקים – קבצים שהוגדרו עם המאפיין Partitioned – ימשיכו להגיע אחרי שנוציא משימוש את קובצי ה-Cookie של צד שלישי בדפדפנים שתומכים במאפיין הזה.
כלי פיתוח ל-Chrome
בחלונית Chrome DevTools Network מוצגות קובצי Cookie שהוגדרו ונשלחים לפי בקשות. בחלונית האפליקציות ניתן לראות את הכותרת 'קובצי cookie' בקטע 'אחסון'. אתם יכולים לעיין בקובצי ה-cookie שאוחסנו עבור כל אתר שאליו ניגשתם במהלך טעינת הדף. אפשר למיין לפי העמודה SameSite כדי לקבץ את כל קובצי ה-cookie מסוג None.

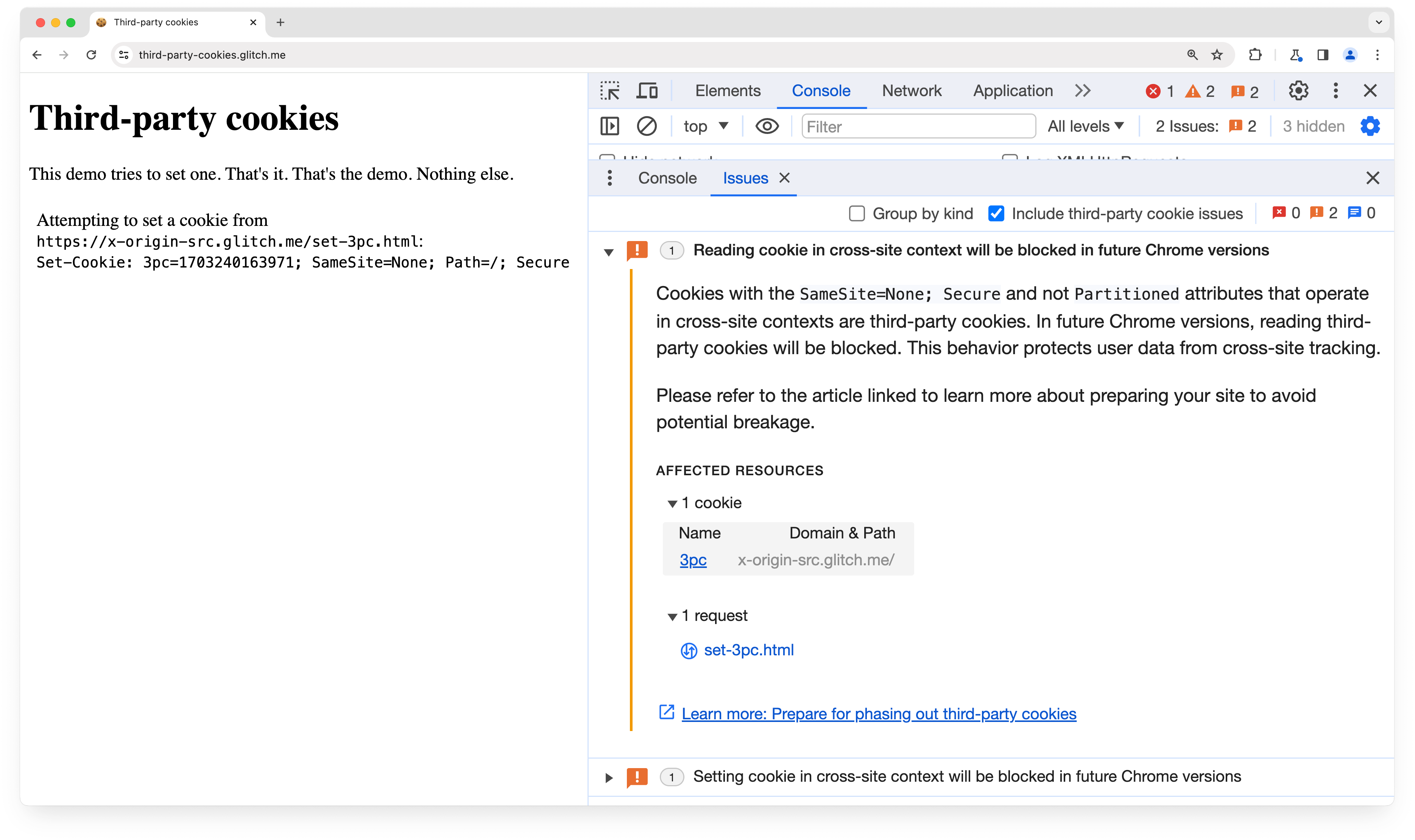
החל מגרסה 118 של Chrome, בכרטיסייה 'בעיות בכלי הפיתוח' מופיעה הבעיה של שינוי תוכנה שעלול לגרום לכשל: "קובצי cookie שנשלחים בהקשר לאתרים שונים ייחסמו בגרסאות עתידיות של Chrome". בבעיה רשומים קובצי cookie בדף הנוכחי שייתכן שהושפעו מהבעיה.
הכלי לניתוח ארגז החול לפרטיות (PSAT)
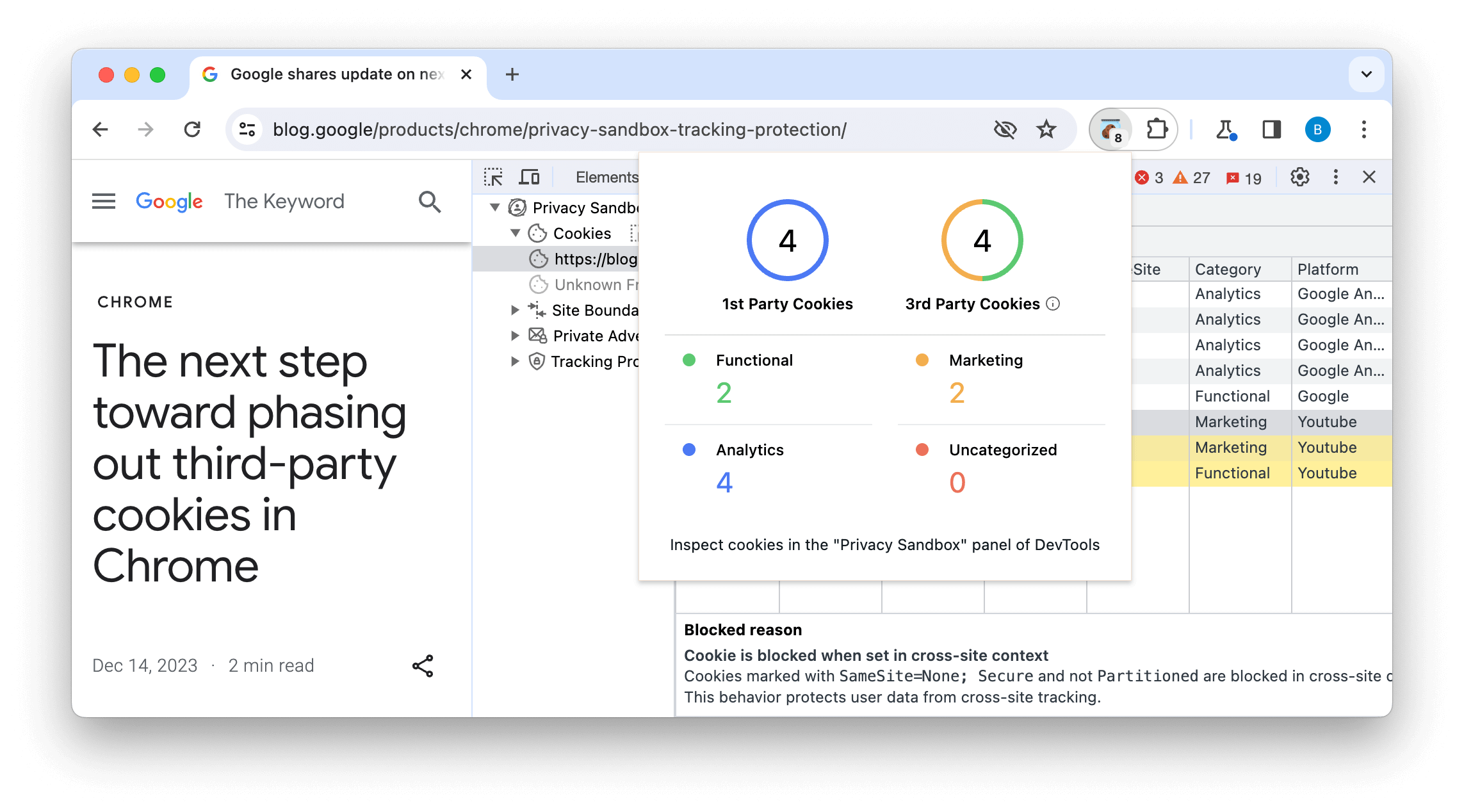
יצרנו גם את הכלי לניתוח של ארגז החול לפרטיות (PSAT) – תוסף של DevTools שמאפשר לנתח את השימוש בקובצי cookie במהלך סשנים של גלישה. כך יש מסלולים לניפוי באגים עבור קובצי cookie ותכונות של ארגז החול לפרטיות, וגם נקודות גישה למידע נוסף על היוזמה של ארגז החול לפרטיות.

התוסף משלים את כלי הפיתוח עם יכולות מיוחדות לניתוח ולניפוי באגים בתרחישים שקשורים להוצאה משימוש של קובצי cookie של צד שלישי ואימוץ חלופות חדשות לשמירה על הפרטיות.
אפשר להוריד את התוסף מחנות האינטרנט של Chrome או לגשת אל המאגר וה-wiki של PSAT.
בדיקת הנושא עם ספקי שירות של צד שלישי
אם אתה מזהה קובצי Cookie שהוגדרו על ידי גורמי צד שלישי, עליך לבדוק עם אותם ספקים אם יש להם תוכניות להפסקת ההדרגתיות ההדרגתית של קובצי Cookie של צד שלישי. לדוגמה, ייתכן שתצטרכו לשדרג גרסת ספרייה שבה אתם משתמשים, לשנות אפשרות הגדרה בשירות או שלא לנקוט פעולה אם הצד השלישי מטפל בעצמו בשינויים הנחוצים.
שיפור קובצי cookie מהדומיין הנוכחי
אם קובץ ה-cookie שלכם לא נמצא אף פעם בשימוש באתר של צד שלישי, לדוגמה, אם הגדרתם קובץ cookie לניהול הסשן באתר שלכם והוא אף פעם לא משמש ב-iframe של אתרים שונים, צריך לסמן את קובץ ה-cookie באופן מפורש בתור SameSite=Lax או SameSite=Strict. יש כמה ברירות מחדל הגיוניות אחרות לשימוש בקובצי cookie מהדומיין הנוכחי. פרטים נוספים זמינים במאמר מתכונים לקובצי cookie מהדומיין הנוכחי.

