检查您的网站或您的网站依赖的第三方服务是否在使用第三方 Cookie。
了解第三方 Cookie 的使用情况
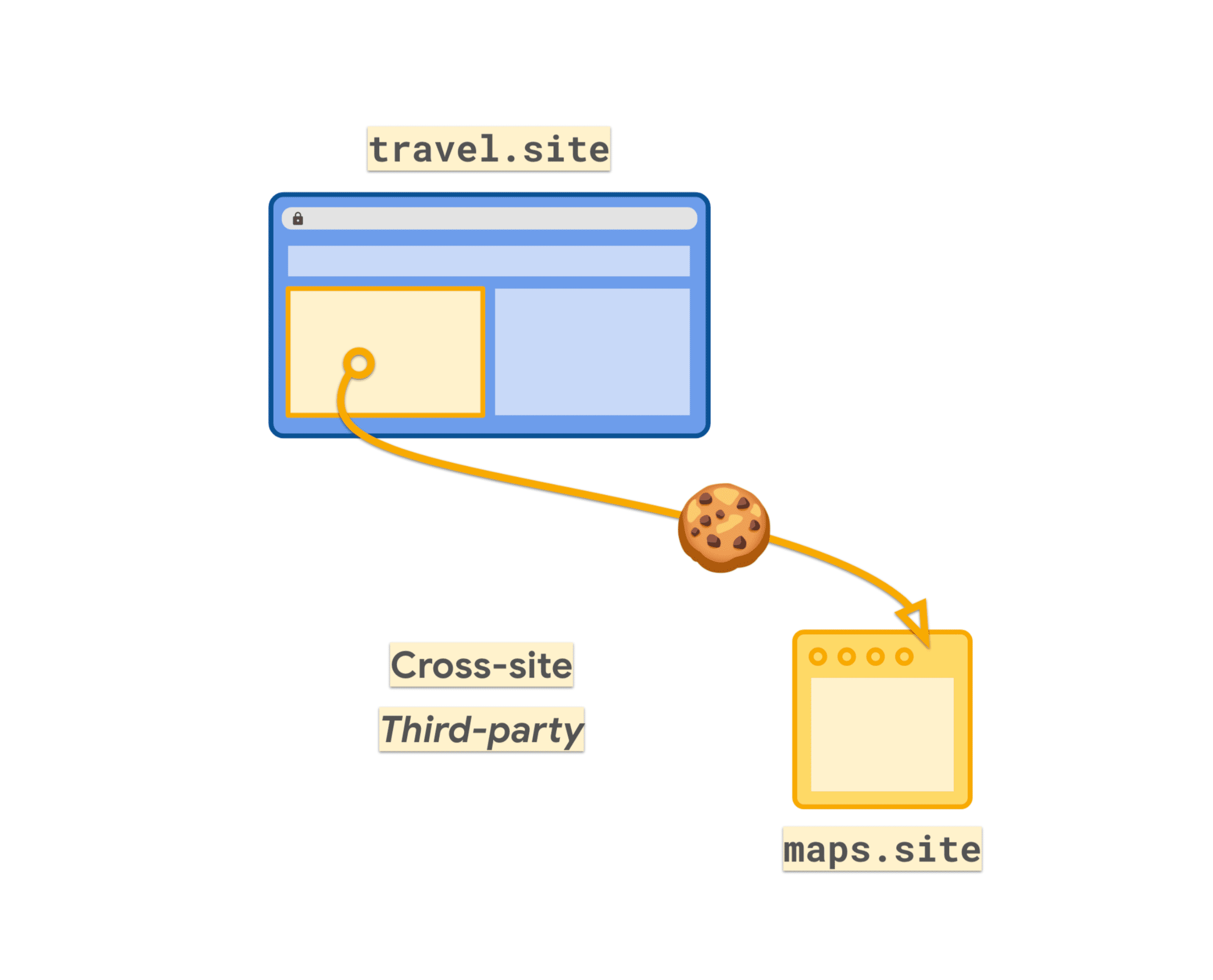
在跨网站环境(例如 iframe 或子资源请求)中发送的 Cookie 通常称为第三方 Cookie,即使它们并非来自第三方也是如此。第三方 Cookie 可以来自第三方(例如分析服务或广告技术平台),但也可以来自网域与顶级网页不同的您自己的网站或服务(例如图片服务器或小型网站)。
- 从其他网站分享的嵌入内容,例如视频、地图、代码示例和社交媒体帖子。
- 用于外部服务(例如付款、日历、预订和预留)的微件。
- 社交按钮或防欺诈服务等微件。
- 依赖于随请求发送 Cookie 的远程
<img>或<script>资源(通常用于跟踪像素和个性化内容)。

2019 年,浏览器更改了 Cookie 行为,默认将 Cookie 限制为仅供第一方访问。
目前,在跨网站上下文中使用的所有 Cookie 都必须使用 SameSite=None 属性进行设置。
Set-Cookie: cookie-name=value; SameSite=None; Secure
这意味着,第三方 Cookie 可以通过其 SameSite=None 属性进行识别。
审核您的第三方 Cookie 使用情况
您应在代码中搜索将 SameSite Cookie 属性设置为 None 的实例。如果您之前在 2020 年左右做出了更改,以便向 Cookie 中添加 SameSite=None,那么这些更改可能是一个不错的起点。
如果您发现标记为 SameSite=None 的 Cookie 似乎未在跨网站上下文中使用,请检查是否是故意为之,因为这些 Cookie 可能在其他位置的跨网站上下文中使用。否则,系统可能会无意中设置 SameSite=None,因此您应移除所有不必要的 SameSite=None 用法。
即使在支持此属性的浏览器上限制第三方 Cookie,分区 Cookie(使用 Partitioned 属性设置的 Cookie)仍会继续传送。
Chrome DevTools
Chrome DevTools 的“Network”面板会显示在请求中设置和发送的 Cookie。在“应用”面板中,您可以在“存储空间”下方看到“Cookie”标题。您可以浏览在网页加载过程中为访问的每个网站存储的 Cookie。您可以按 SameSite 列进行排序,以对所有 None Cookie 进行分组。

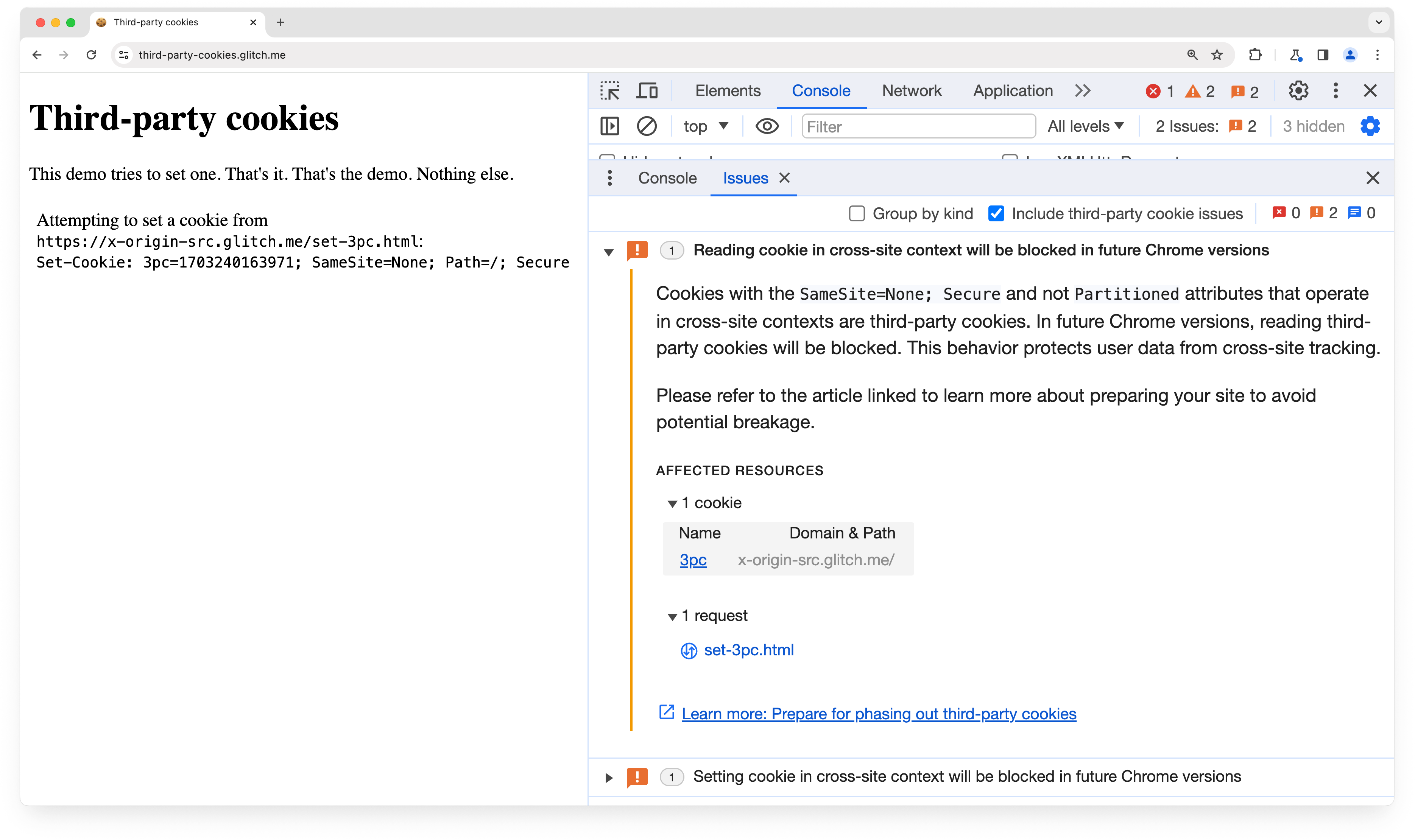
从 Chrome 118 开始,“开发者工具”标签页中的“问题”会显示破坏性更改问题:“未来的 Chrome 版本将屏蔽在跨网站上下文中发送的 Cookie。”该问题会列出当前网页可能受影响的 Cookie。
Privacy Sandbox Analysis Tool
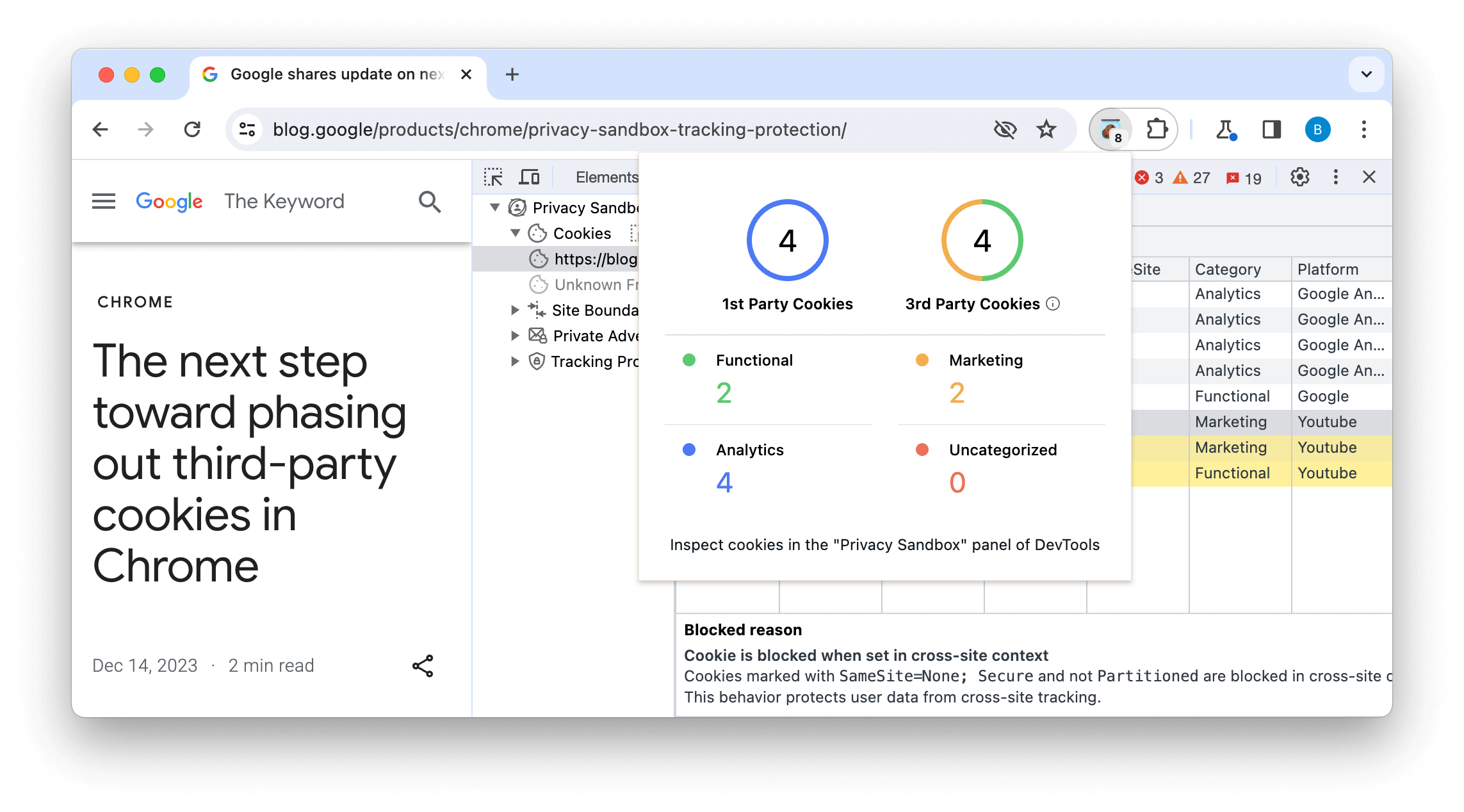
我们还开发了 Privacy Sandbox Analysis Tool (PSAT),这是一个开发者工具扩展程序,可帮助分析浏览会话期间的 Cookie 使用情况。这为 Cookie 和 Privacy Sandbox 功能提供了调试途径,并提供了了解 Privacy Sandbox 计划的入口点。

该扩展程序可为开发者工具提供专门的功能,用于分析和调试与第三方 Cookie 使用情况相关的场景,以及采用新的可保护隐私的替代方案。
您可以从 Chrome 网上应用店下载该扩展程序,也可以访问 PSAT 代码库和维基。
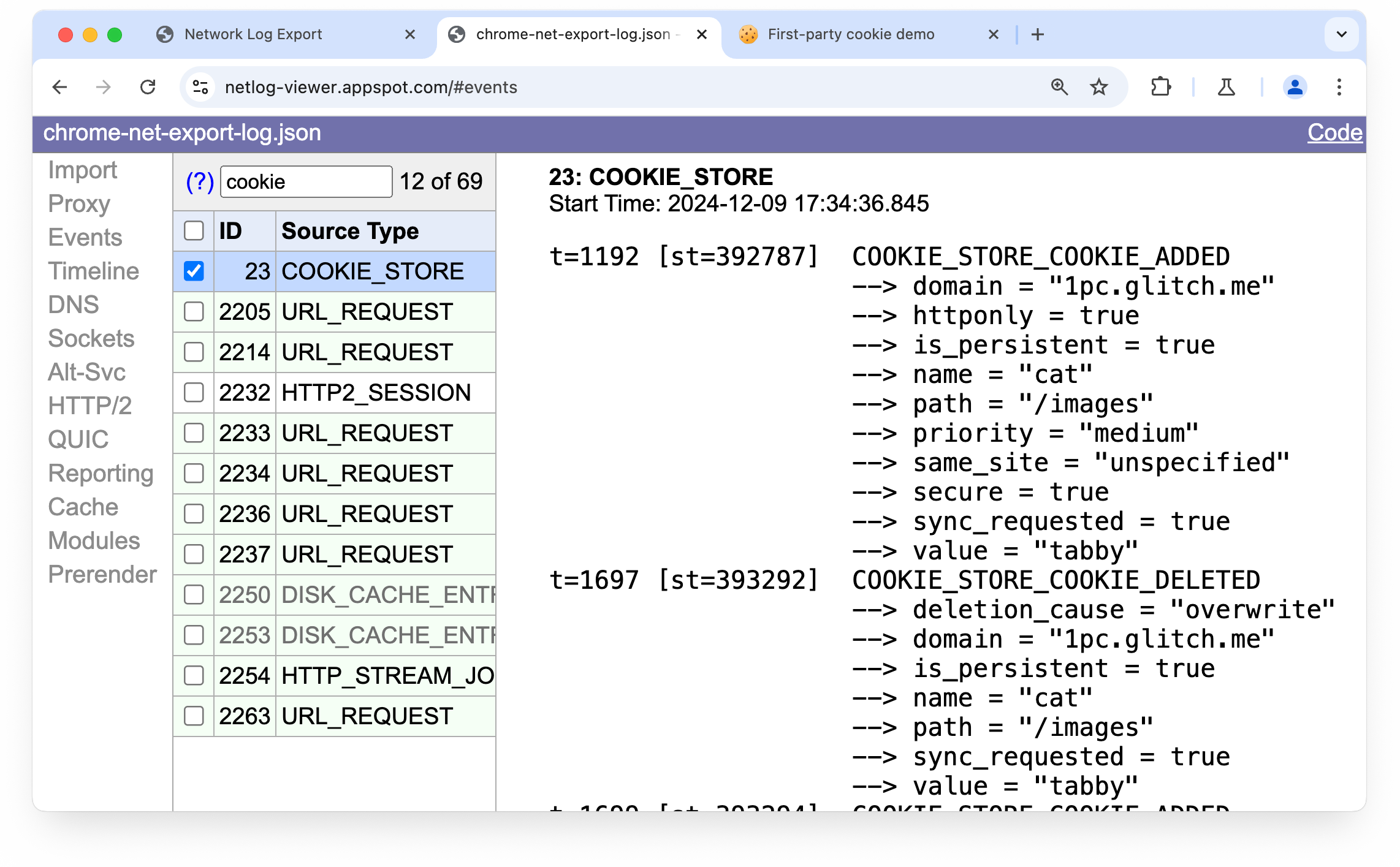
Chrome 网络日志
借助 Chrome,您可以记录浏览器的网络级事件和状态的日志文件。
这对于深入分析 Cookie 的设置方式和时间非常有用。

查看 Cookie 事件:
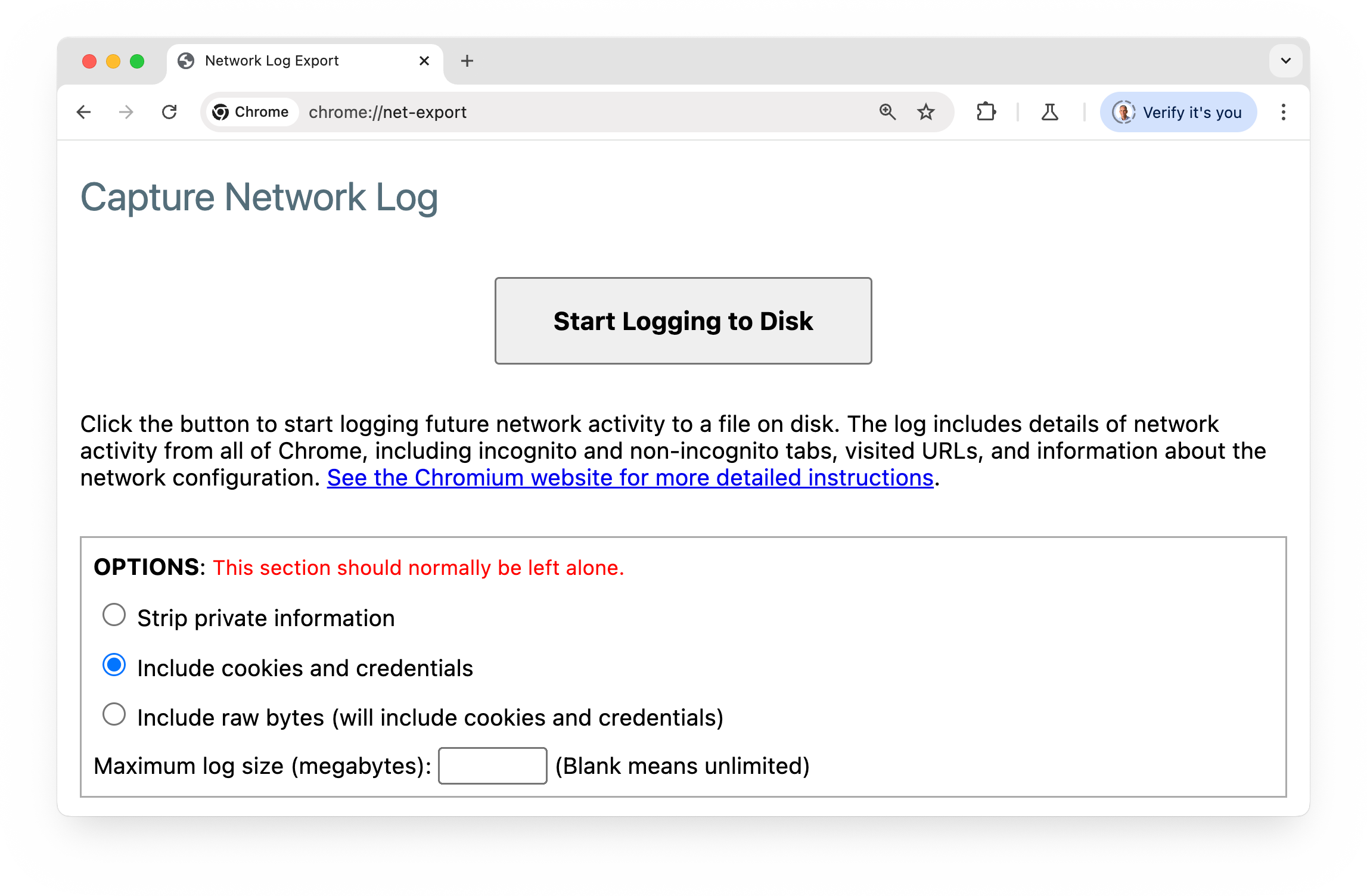
- 打开
chrome://net-export页面。 - 点击 Start Logging to Disk(开始记录至磁盘)。
- 点击停止记录。
- 点击显示文件。
- 在网络日志查看器中打开该文件。
- 选择“事件”(位于左侧)。
- 选择
COOKIE_STORE或URL_REQUEST等内容。 - 查看右侧的日志输出。(您可能需要将分隔线向左拖动才能看到内容。)

如需了解详情,请参阅使用 NetLog 转储。
与您的第三方服务提供商联系
如果您发现了第三方设置的 Cookie,则应与这些提供商联系,了解他们是否打算停止设置跨网站 Cookie。您可能需要升级所用库的版本、更改服务中的配置选项,或者在第三方自行处理必要更改时不采取任何措施。
改进第一方 Cookie
如果您的 Cookie 从未在第三方网站上使用(例如,您设置了 Cookie 来管理您网站上的会话,但该 Cookie 从未在跨网站 iframe 中使用),则应明确将该 Cookie 标记为 SameSite=Lax 或 SameSite=Strict。您还可以为第一方 Cookie 使用多种其他合理的默认设置。如需了解详情,请参阅第一方 Cookie 的做法。

