בודקים אם נעשה שימוש בקובצי cookie של צד שלישי באתר או בשירותים של צד שלישי שהאתר מסתמך עליהם.
הסבר על השימוש בקובצי cookie של צד שלישי
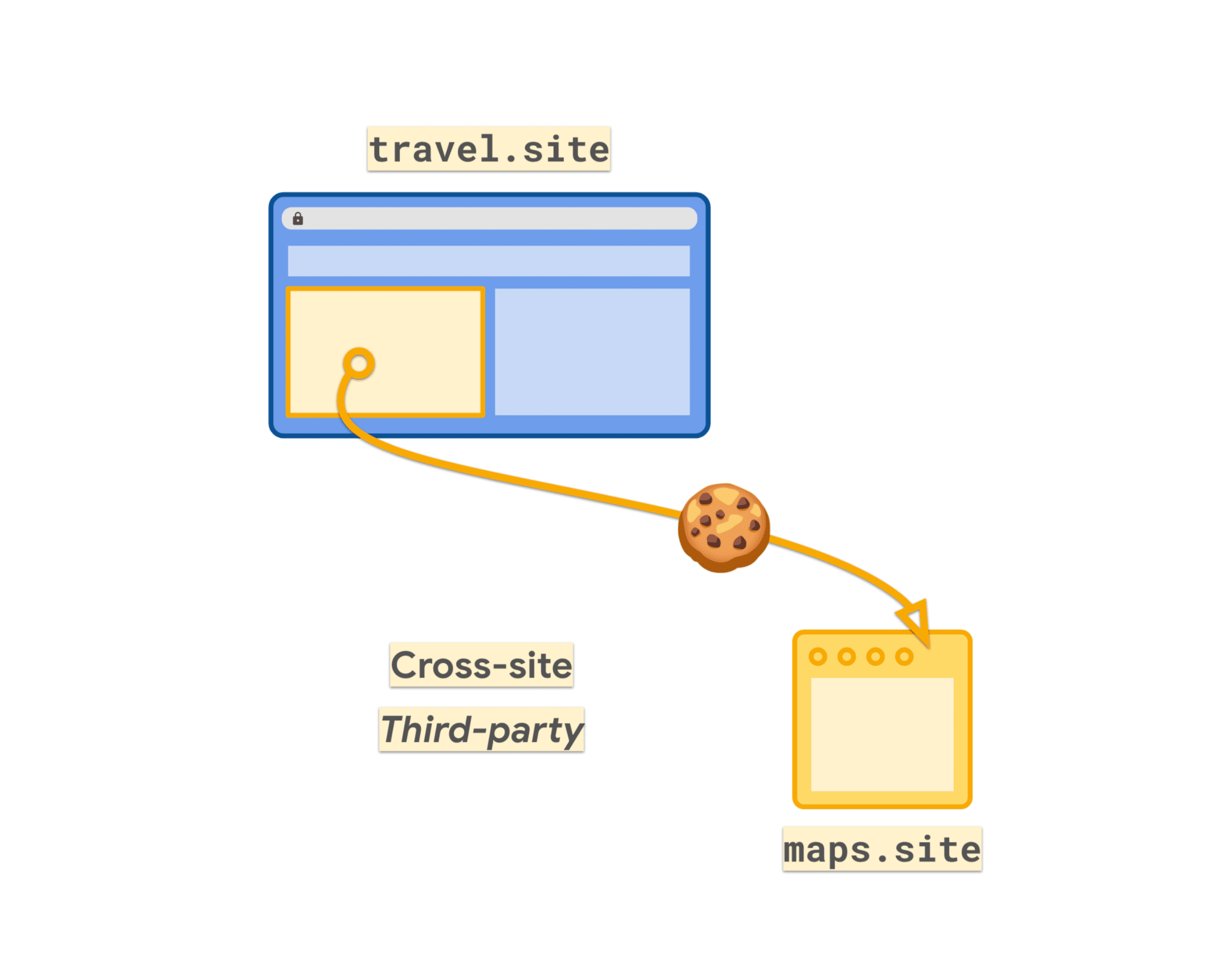
קובצי Cookie שנשלחים בהקשרים באתרים שונים, כמו iframe או בקשות למשאבים משניים, נקראים בדרך כלל קובצי Cookie של צד שלישי – גם אם הם לא מגיעים מצד שלישי. קובצי cookie של צד שלישי יכולים להגיע מצד שלישי, כמו שירות ניתוח נתונים או טכנולוגיית פרסום, אבל הם יכולים להגיע גם מאתר או משירות משלכם שיש להם דומיין שונה מהדף ברמה העליונה, כמו שרת תמונות או מיקרו-אתר.
תרחישים לדוגמה לשימוש בקובצי cookie של צד שלישי:
- תוכן מוטמע ששותף מאתרים אחרים, כמו סרטונים, מפות, דוגמאות לקוד ופוסטים ברשתות חברתיות.
- ווידג'טים לשירותים חיצוניים כמו תשלומים, לוחות שנה, הזמנות והזמנות מראש.
- ווידג'טים כמו לחצנים של רשתות חברתיות או שירותים למניעת הונאות.
- משאבים
<img>או<script>מרוחקים שמסתמכים על שליחת קובצי cookie עם בקשה (משמשים בדרך כלל למעקב אחר פיקסלים ולהתאמה אישית של תוכן).

בשנת 2019, בדפדפנים השתנו התנהגויות של קובצי cookie, וקובצי ה-Cookie הוגבלו לגישה מהדומיין הנוכחי כברירת מחדל.
כל קובצי ה-cookie שנעשה בהם שימוש בהקשרים שונים באתרים צריכים להיות מוגדרים היום באמצעות המאפיין SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
המשמעות היא שאפשר לזהות קובצי cookie של צד שלישי לפי המאפיין SameSite=None שלהם.
בדיקת השימוש בקובצי cookie של צד שלישי
צריך לחפש בקוד מקרים שבהם הגדרתם את מאפיין ה-cookie SameSite לערך None. אם בעבר ביצעתם שינויים כדי להוסיף את SameSite=None לקובצי ה-cookie בסביבות שנת 2020, יכול להיות שהשינויים האלה יהוו נקודת התחלה טובה.
אם מצאתם קובצי cookie שמסומנים בתווית SameSite=None ונראה שלא נעשה בהם שימוש בהקשר של כמה אתרים, עליכם לבדוק אם מדובר בכוונה. יכול להיות שהם משמשים בהקשר של כמה אתרים במקום אחר. אחרת, יכול להיות שהערך של SameSite=None הוגדר בטעות, וצריך להסיר כל שימוש מיותר ב-SameSite=None.
קובצי cookie מחולקים – אלה שמוגדרים באמצעות המאפיין Partitioned – ימשיכו להישלח גם אם קובצי cookie של צד שלישי מוגבלים בדפדפנים שתומכים במאפיין הזה.
כלי פיתוח ל-Chrome
בחלונית 'רשת' בכלי הפיתוח של Chrome מוצגים קובצי cookie שהוגדרו ונשלחו בבקשות. בחלונית 'אפליקציה', הכותרת 'קובצי Cookie' מופיעה בקטע 'אחסון'. אפשר לעיין בקובצי ה-cookie שנשמרו לכל אתר שאליו ניגשת במהלך טעינת הדף. אפשר למיין לפי העמודה SameSite כדי לקבץ את כל קובצי ה-cookie מסוג None.

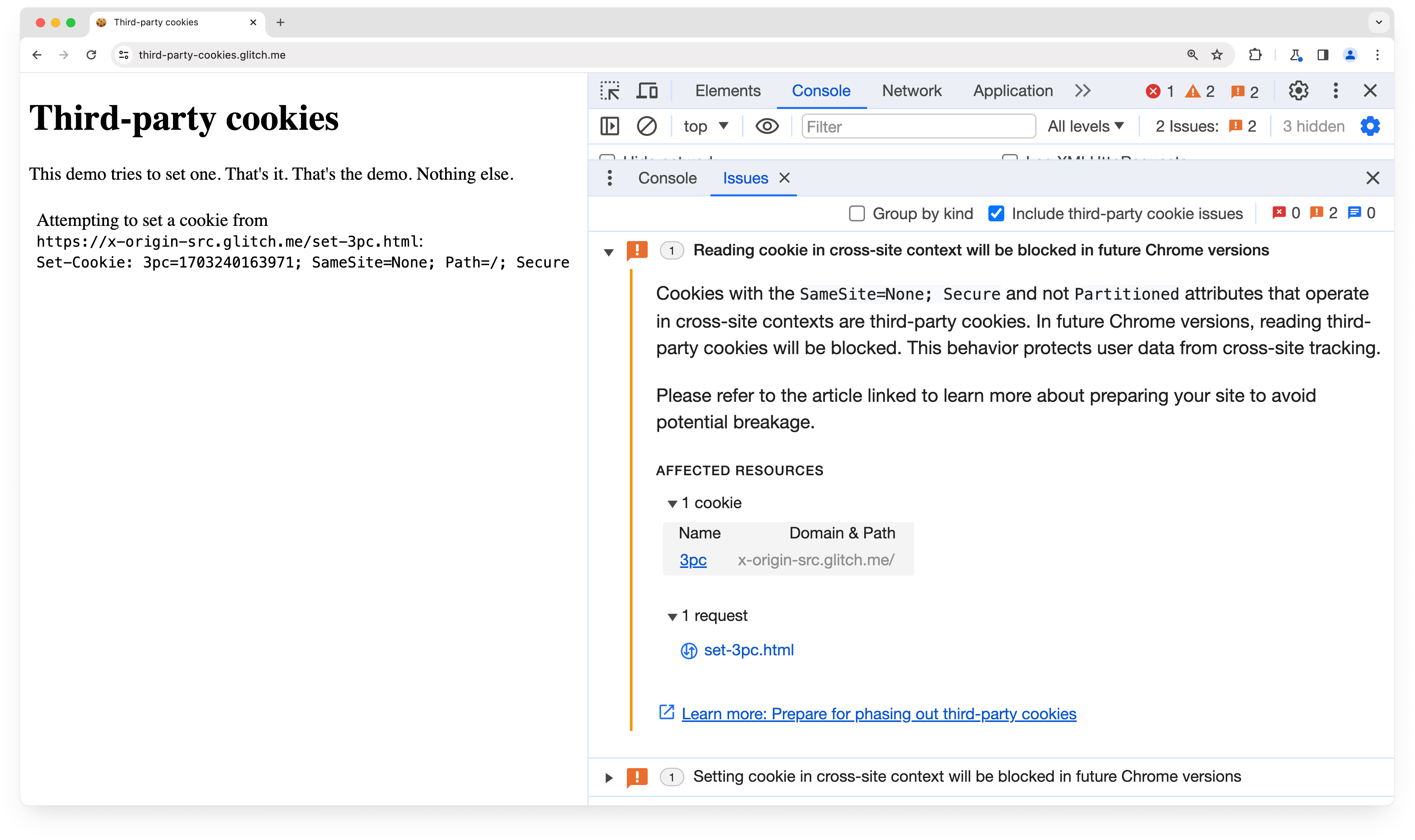
החל מגרסה 118 של Chrome, בכרטיסייה 'בעיות' בכלי הפיתוח מוצגת הבעיה של שינוי תוכנה שעלול לגרום לכשל: "קובצי Cookie שנשלחים בהקשר חוצה-אתרים ייחסמו בגרסאות עתידיות של Chrome". בבעיה מפורטים קובצי ה-cookie שעשויים להיות מושפעים מהדף הנוכחי.
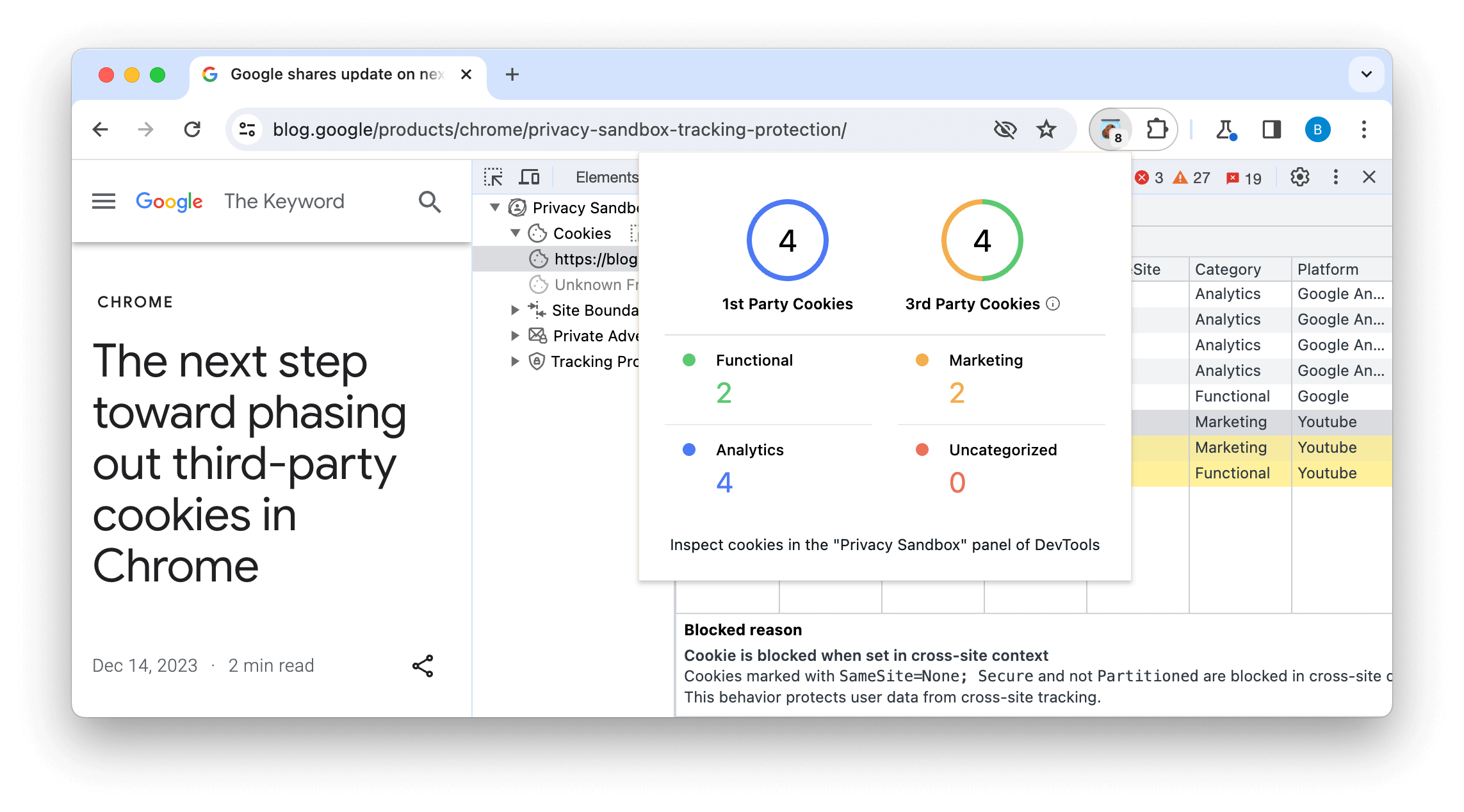
החלונית 'פרטיות ואבטחה' בכלי הפיתוח ל-Chrome
בחלונית הזו מוצג מידע על קובצי cookie ואמצעי בקרה עליהם.
אפשר להשתמש בכרטיסייה אמצעי בקרה כדי לבדוק את ההתנהגות של הדף הנוכחי אם קובצי ה-Cookie של צד שלישי מוגבלים ב-Chrome, עם או בלי תקופת החסד או החרגות מבוססות-העריכה של Chrome.

בכרטיסייה קובצי cookie של צד שלישי מוצג מידע על קובצי cookie ועל חסימת קובצי cookie.

כלי הניתוח של 'ארגז החול לפרטיות'
פיתחנו גם את כלי הניתוח של 'ארגז החול לפרטיות' (PSAT), תוסף ל-DevTools שעוזר לנתח את השימוש בקובצי Cookie במהלך סשנים של גלישה. כאן מפורטות דרכים לניפוי באגים של קובצי cookie ותכונות של ארגז החול לפרטיות, עם נקודות גישה למידע נוסף על יוזמת ארגז החול לפרטיות.

התוסף משלים את DevTools ביכולות מיוחדות לניתוח תרחישי ניפוי באגים שקשורים לשימוש בקובצי cookie של צד שלישי, ולהטמעה של חלופות חדשות לשמירה על הפרטיות.
אפשר להוריד את התוסף מחנות האינטרנט של Chrome או לגשת למאגר ולוויקי של PSAT.
יומן הרשת של Chrome
ב-Chrome אפשר לתעד קובץ יומן של האירועים והמצב ברמת הרשת של הדפדפן.
הנתונים האלה יכולים להיות שימושיים לניתוח מעמיק של האופן שבו קובצי cookie מוגדרים או חסומים, ומתי הם מוגדרים או חסומים.

הצגת אירועי קובצי cookie:
- פותחים את הדף
chrome://net-export. - לוחצים על Start Logging to Disk.
- לוחצים על הפסקת הרישום ביומן.
- לוחצים על הצגת הקובץ.
- פותחים את הקובץ ב-Network Log Viewer.
- בוחרים באפשרות 'אירועים' (בצד ימין).
- בוחרים פריטים כמו
COOKIE_STOREאוURL_REQUEST. - הצגת הפלט של היומן בצד שמאל. (יכול להיות שתצטרכו לגרור את המחיצה שמאלה כדי לראות את התוכן).

מידע נוסף: שימוש בדמפ של NetLog
מבררים עם ספקי השירותים של הצד השלישי
אם זיהית קובצי cookie שהוגדרו על ידי צדדים שלישיים, כדאי לבדוק עם הספקים האלה אם הם מתכננים להפסיק להגדיר קובצי cookie בכמה אתרים. יכול להיות שתצטרכו לשדרג גרסה של ספרייה שאתם משתמשים בה או לשנות הגדרות אישיות בשירות, או שלא תצטרכו לבצע פעולות במקרה שהצד השלישי מבצע בעצמו את השינויים הנדרשים.
שיפור קובצי ה-cookie מהדומיין הנוכחי
אם קובץ ה-cookie לא משמש אף פעם באתר של צד שלישי, למשל אם הגדרתם קובץ cookie לניהול הסשן באתר שלכם והוא אף פעם לא משמש ב-iframe באתרים שונים, עליכם לסמן את קובץ ה-cookie באופן מפורש כ-SameSite=Lax או כ-SameSite=Strict. יש כמה הגדרות ברירת מחדל הגיוניות אחרות שאפשר להשתמש בהן בקובצי cookie מהדומיין הנוכחי. פרטים נוספים זמינים במאמר מתכונים לקובצי cookie מהדומיין הנוכחי.

