Prüfen Sie, ob Drittanbieter-Cookies auf Ihrer Website oder von Drittanbieterdiensten verwendet werden, die Ihre Website nutzt.
Verwendung von Drittanbieter-Cookies
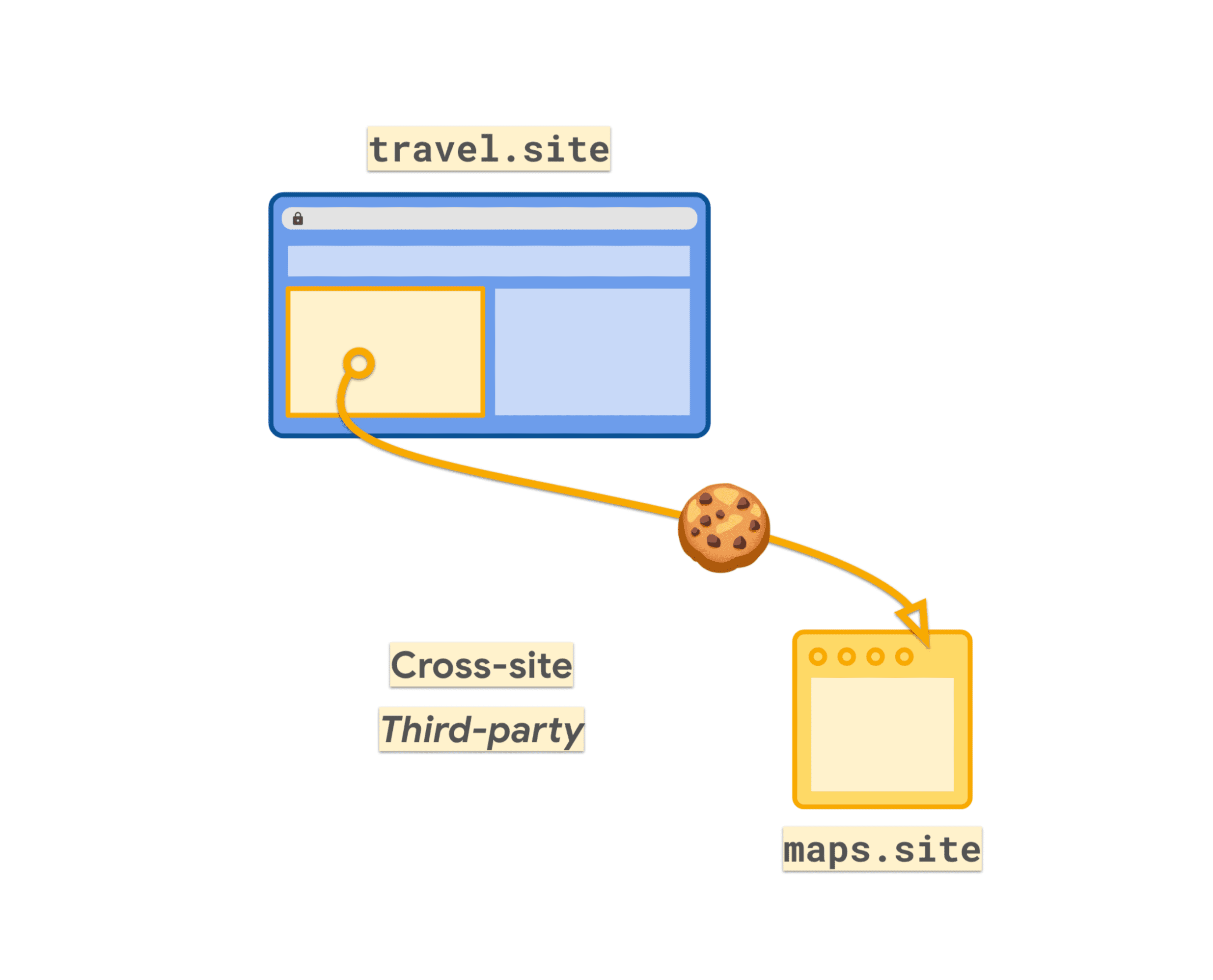
Cookies, die in websiteübergreifenden Kontexten wie Iframes oder Subressourcenanfragen gesendet werden, werden in der Regel als Drittanbieter-Cookies bezeichnet, auch wenn sie nicht von einem Drittanbieter stammen. Drittanbieter-Cookies können von einem Drittanbieter wie einem Analysedienst oder einer Anzeigentechnologie stammen, aber auch von einer eigenen Website oder einem eigenen Dienst mit einer Domain, die sich von der Seite der obersten Ebene unterscheidet, z. B. von einem Bildserver oder einer Microsite.
Anwendungsfälle für Drittanbieter-Cookies:
- Von anderen Websites eingebettete Inhalte wie Videos, Karten, Codebeispiele und Beiträge in sozialen Medien
- Widgets für externe Dienste wie Zahlungen, Kalender, Buchung und Reservierung
- Widgets wie Schaltflächen für soziale Netzwerke oder Betrugspräventionsdienste
- Remote-
<img>- oder<script>-Ressourcen, die darauf angewiesen sind, dass Cookies mit einer Anfrage gesendet werden (häufig für Tracking-Pixel und Personalisierung von Inhalten verwendet)

2019 wurde das Cookie-Verhalten in Browsern geändert und Cookies standardmäßig auf den Zugriff von Erstanbietern beschränkt.
Alle Cookies, die derzeit in websiteübergreifenden Kontexten verwendet werden, müssen mit dem SameSite=None-Attribut festgelegt werden.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Das bedeutet, dass Drittanbieter-Cookies anhand ihres SameSite=None-Attributs identifiziert werden können.
Prüfen Sie die Verwendung von Drittanbieter-Cookies
Sie sollten in Ihrem Code nach Stellen suchen, an denen Sie das SameSite-Cookie-Attribut auf None festgelegt haben. Wenn Sie bereits Änderungen vorgenommen haben, um Ihren Cookies SameSite=None hinzuzufügen, können diese Änderungen ein guter Ausgangspunkt sein.
Wenn Sie Cookies finden, die als SameSite=None gekennzeichnet sind und anscheinend nicht websiteübergreifend verwendet werden, prüfen Sie, ob das beabsichtigt ist. Möglicherweise werden sie an anderer Stelle websiteübergreifend verwendet. Andernfalls wurde SameSite=None möglicherweise versehentlich festgelegt und Sie sollten alle nicht erforderlichen SameSite=None-Nutzungen entfernen.
Partitionierte Cookies, die mit dem Partitioned-Attribut festgelegt werden, werden auch dann weiter gesendet, wenn Drittanbieter-Cookies in Browsern, die dieses Attribut unterstützen, eingeschränkt sind.
Chrome-Entwicklertools
Im Bereich „Netzwerk“ der Chrome DevTools werden Cookies angezeigt, die bei Anfragen festgelegt und gesendet wurden. Im Bereich „Anwendung“ sehen Sie unter „Speicher“ die Überschrift „Cookies“. Sie können die für jede Website gespeicherten Cookies ansehen, auf die beim Laden der Seite zugegriffen wurde. Sie können nach der Spalte SameSite sortieren, um alle None-Cookies zu gruppieren.

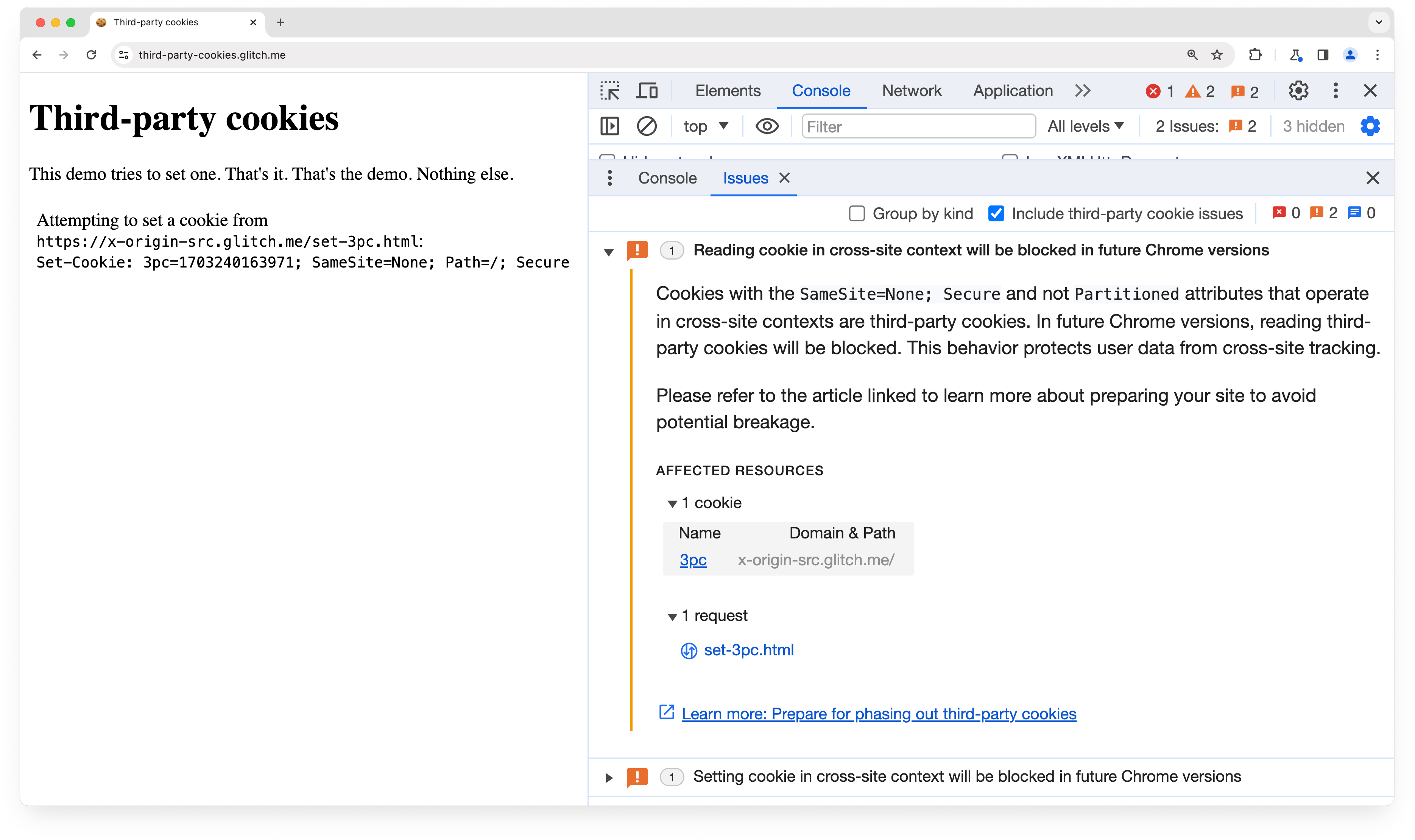
Ab Chrome 118 wird auf dem Tab Probleme in den Entwicklertools das Problem mit der funktionsgefährdenden Änderung „In einem websiteübergreifenden Kontext gesendete Cookies werden in zukünftigen Chrome-Versionen blockiert“ angezeigt. Unter „Problem“ werden die potenziell betroffenen Cookies für die aktuelle Seite aufgeführt.
Privacy Sandbox Analysis Tool
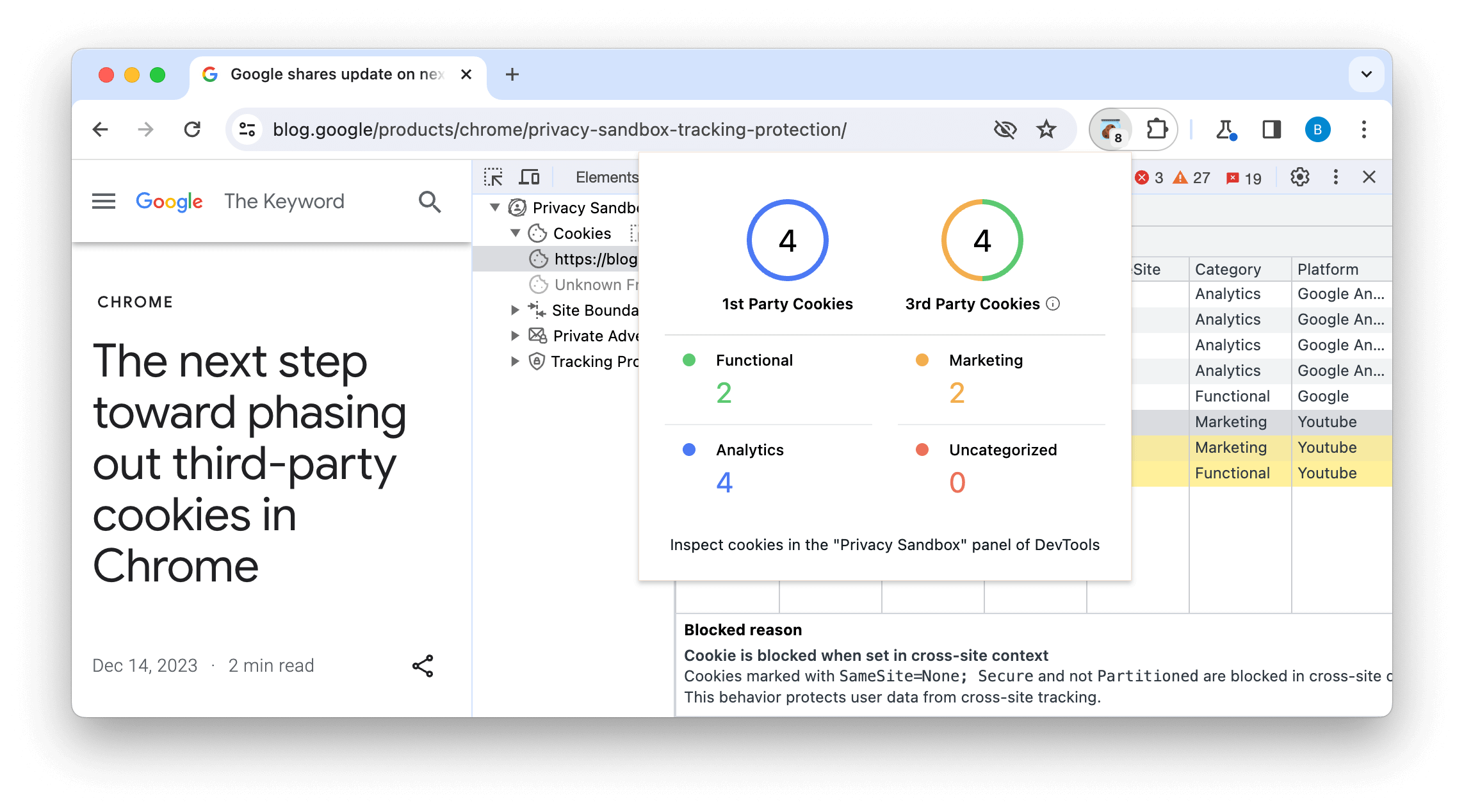
Außerdem haben wir das Privacy Sandbox Analysis Tool (PSAT) entwickelt, eine DevTools-Erweiterung, mit der sich die Cookie-Nutzung während der Browsersitzungen analysieren lässt. So erhalten Sie Informationen zum Debuggen von Cookies und Privacy Sandbox-Funktionen sowie zu den Privacy Sandbox-Initiativen.

Die Erweiterung ergänzt die DevTools um spezielle Funktionen zur Analyse und Fehlerbehebung von Szenarien im Zusammenhang mit der Verwendung von Drittanbieter-Cookies und zur Einführung neuer datenschutzfreundlicher Alternativen.
Sie können die Erweiterung aus dem Chrome Web Store herunterladen oder auf das PSAT-Repository und das Wiki zugreifen.
Chrome-Netzwerkprotokoll
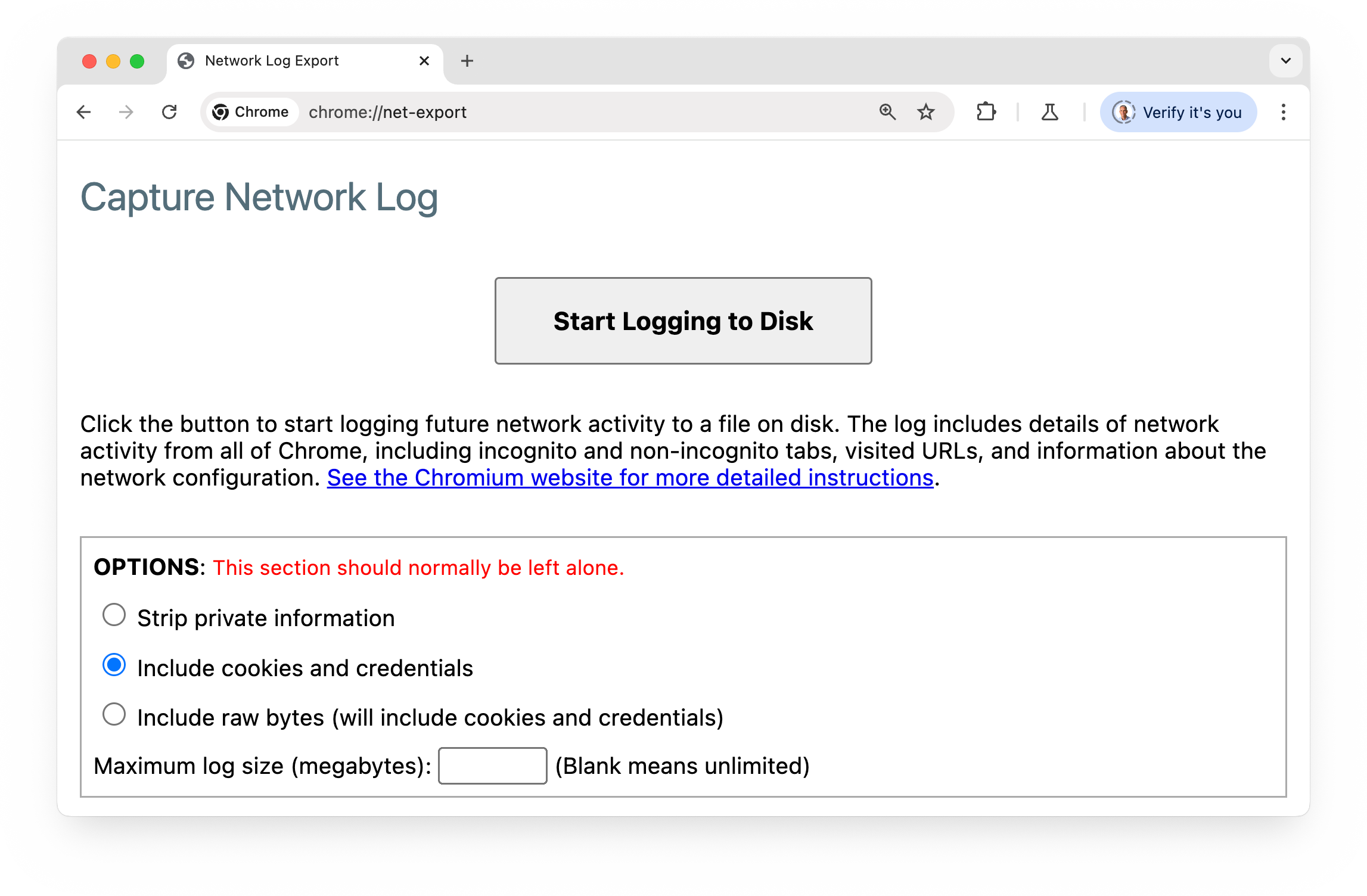
Mit Chrome können Sie eine Protokolldatei mit den Ereignissen und dem Status des Browsers auf Netzwerkebene aufzeichnen.
Das kann für eine detaillierte Analyse hilfreich sein, wie und wann Cookies gesetzt oder blockiert werden.

Cookie-Ereignisse ansehen:
- Öffnen Sie die Seite
chrome://net-export. - Klicken Sie auf Start Logging to Disk (Protokollierung auf Laufwerk starten).
- Klicken Sie auf Protokollierung beenden.
- Klicken Sie auf Datei anzeigen.
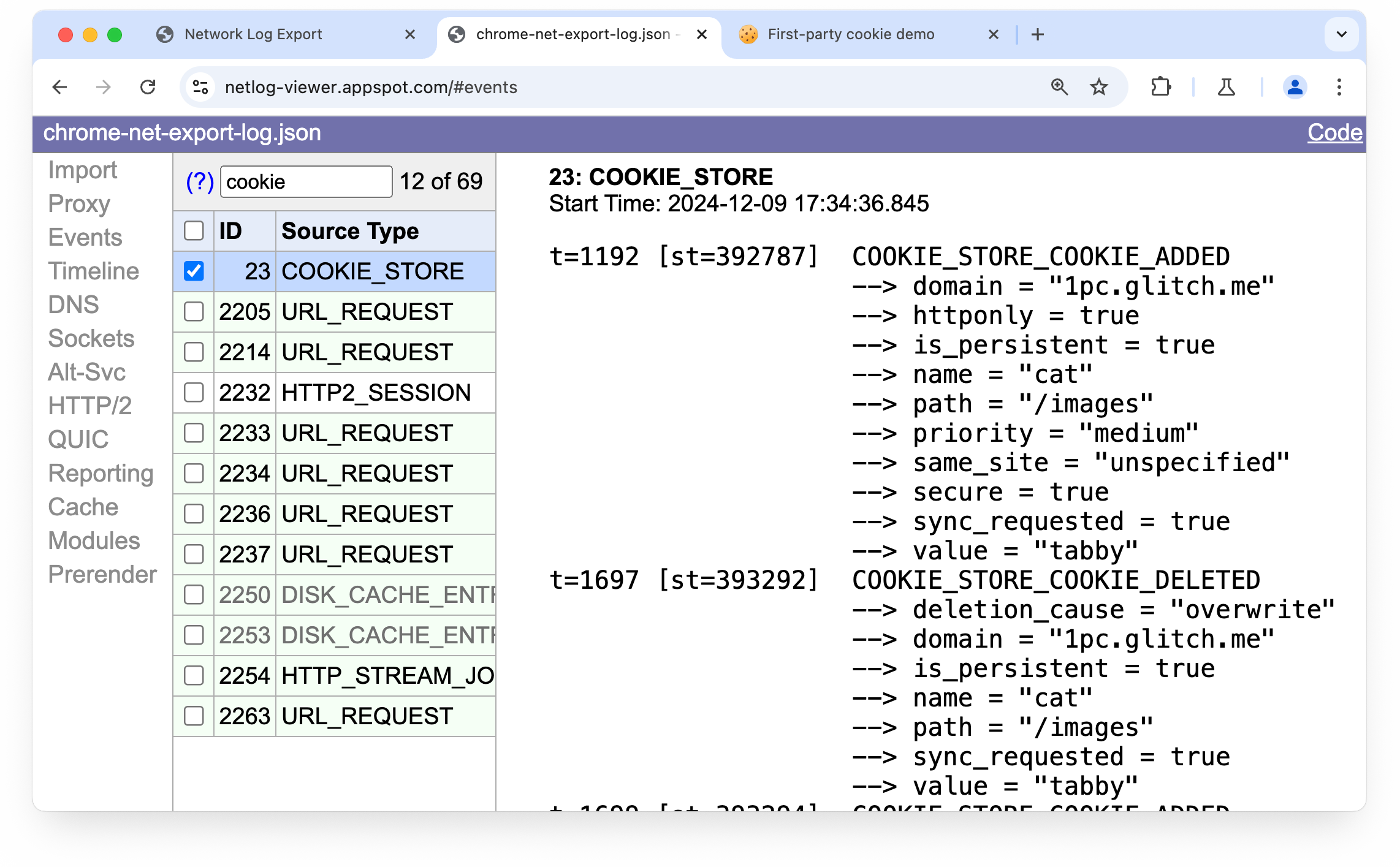
- Öffnen Sie die Datei in der Netzwerkprotokollanzeige.
- Wählen Sie links „Ereignisse“ aus.
- Wählen Sie Elemente wie
COOKIE_STOREoderURL_REQUESTaus. - Die Logausgabe wird rechts angezeigt. Möglicherweise müssen Sie den Trennstrich nach links ziehen, um die Inhalte zu sehen.

An Ihre Drittanbieter wenden
Wenn Sie von Drittanbietern gesetzte Cookies finden, sollten Sie sich an diese Anbieter wenden und nachfragen, ob sie beabsichtigen, websiteübergreifende Cookies nicht mehr zu setzen. Eventuell müssen Sie eine Bibliothek aktualisieren oder eine Konfigurationseinstellung im Dienst ändern. Vielleicht brauchen Sie sich auch um gar nichts zu kümmern, weil der Drittanbieter die erforderlichen Änderungen selbst vornimmt.
Eigene Cookies optimieren
Wenn Ihr Cookie nie auf einer Drittanbieterwebsite verwendet wird, z. B. wenn Sie ein Cookie zum Verwalten der Sitzung auf Ihrer Website einrichten und es nie in einem websiteübergreifenden iFrame verwendet wird, sollten Sie das Cookie ausdrücklich als SameSite=Lax oder SameSite=Strict kennzeichnen. Es gibt eine Reihe weiterer sinnvoller Standardeinstellungen für eigene Cookies. Weitere Informationen finden Sie unter Rezepte für selbst erhobene Cookies.

