Zestawy powiązanych witryn (RWS) to mechanizm platformy internetowej, który pomaga przeglądarkom zrozumieć relacje między zbiorem domen. Dzięki temu przeglądarki mogą podejmować kluczowe decyzje umożliwiające włączenie określonych funkcji witryny (np. czy zezwolenie na dostęp do plików cookie z innych witryn) i prezentowanie tych informacji użytkownikom.
Chrome wycofuje pliki cookie innych firm, dlatego jego celem jest utrzymanie kluczowych przypadków użycia w internecie przy jednoczesnym poprawie ochrony prywatności użytkowników. Na przykład wiele witryn korzysta z kilku domen, aby obsługiwać jeden użytkownik. Organizacje mogą chcieć zachować różne domeny najwyższego poziomu w różnych przypadkach użycia, takich jak domeny krajowe lub domeny usług do hostowania obrazów lub filmów. Zestawy powiązanych witryn umożliwiają witrynom udostępnianie danych między domenami z określonymi ustawieniami.
Co to jest zestaw powiązanych witryn?
Ogólnie rzecz biorąc, zestaw powiązanych witryn to zbiór domen, w których przypadku istnieje jedna „witryna główna” i potencjalnie wiele „witryn członkowskich”.
W poniższym przykładzie primary wymienia domenę podstawową, a associatedSites – domeny, które spełniają wymagania powiązanego podzbioru.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Lista kanonicznych zestawów powiązanych witryn to dostępna publicznie lista w formacie JSON hostowana w repozytorium zestawów powiązanych witryn na GitHubie, które stanowi źródło informacji dla wszystkich zestawów. Chrome używa tego pliku, aby dostosować jego działanie.
Tylko użytkownicy z kontrolą administracyjną nad domeną mogą utworzyć w niej zestaw. Przesyłający muszą zadeklarować relację między każdym „członkiem zestawu”. na „Ustaw jako główną”. Elementy zestawu mogą obejmować szereg różnych typów domen i muszą być częścią podzbioru w zależności od przypadku użycia.
Jeśli Twoja aplikacja wymaga dostępu do plików cookie w wielu witrynach (zwanych też plikami cookie innych firm) w ramach tego samego zestawu powiązanych witryn, możesz użyć interfejsu Storage Access API (SAA) i interfejsu requestStorageAccessFor API, aby poprosić o dostęp do tych plików cookie. W zależności od podzbioru, do którego należy każda witryna, przeglądarka może obsłużyć żądanie w różny sposób.
Aby dowiedzieć się więcej o procesie i wymaganiach dotyczących przesyłania zestawów, przeczytaj wytyczne dotyczące przesyłania zestawów. Przesłane zestawy przejdą różne testy techniczne, aby sprawdzić, czy zostaną zatwierdzone.
Przypadki użycia zestawów powiązanych witryn
Zestawy powiązanych witryn dobrze sprawdzają się w sytuacjach, gdy organizacja potrzebuje formy wspólnej tożsamości w różnych witrynach najwyższego poziomu.
Oto niektóre zastosowania zestawów powiązanych witryn:
- Personalizacja kraju. Wykorzystywanie zlokalizowanych witryn przy jednoczesnym korzystaniu ze współdzielonej infrastruktury (example.co.uk może korzystać z usługi hostowanej przez example.ca).
- Integracja domeny usługi Wykorzystywanie domen usług, z którymi użytkownicy nigdy nie wchodzą w bezpośrednie interakcje, ale które świadczą usługi w witrynach tej samej organizacji (example-cdn.com).
- Oddzielenie treści użytkowników. Uzyskiwanie dostępu do danych z różnych domen, które ze względów bezpieczeństwa oddzielają treści przesłane przez użytkowników od innych treści witryny, a jednocześnie pozwalają domenie w trybie piaskownicy na dostęp do plików cookie uwierzytelniania (i innych). Jeśli udostępniasz nieaktywne treści przesłane przez użytkowników, możesz też bezpiecznie przechowywać je w tej samej domenie, postępując zgodnie ze sprawdzonymi metodami.
- Umieszczone uwierzytelnione treści. obsługa treści umieszczonych na stronach z powiązanych usług (filmów, dokumentów i zasobów dostępnych tylko dla użytkownika zalogowanego w witrynie najwyższego poziomu);
- Zaloguj się. Obsługa logowania w powiązanych usługach. W niektórych przypadkach może Ci się też przydać interfejs FedCM API.
- Statystyki. Wdrażamy analizy i pomiary ścieżek użytkowników w połączonych usługach, aby poprawiać jakość usług.
Szczegóły integracji zestawów powiązanych witryn
Interfejs Storage Access API
Interfejs Storage Access API (SAA) umożliwia umieszczanie treści z innych domen w pamięci, do której normalnie ma dostęp tylko w kontekście danych własnych.
Umieszczone zasoby mogą używać metod SAA do sprawdzania, czy mają obecnie dostęp do miejsca na dane, i do proszenia o dostęp do klienta użytkownika.
Gdy pliki cookie innych firm są zablokowane, ale są włączone zestawy powiązanych witryn (RWS), Chrome automatycznie przyznaje odpowiednie uprawnienia w kontekście przesyłania wewnętrznego i wyświetla użytkownikowi prośbę o nie. („Kontekst w ramach RWS” to kontekst, np. element iframe, którego witryna osadzona i witryna najwyższego poziomu znajdują się w tym samym RWS).
Sprawdzanie i wysyłanie prośby o dostęp do pamięci
Aby sprawdzić, czy użytkownicy mają obecnie dostęp do miejsca na dane, umieszczone witryny mogą używać metody Document.hasStorageAccess().
Ta metoda zwraca obietnicę, której wartość logiczna wskazuje, czy dokument ma już dostęp do swoich plików cookie. Obietnica zwraca też wartość „prawda”, jeśli element iframe pochodzi z tego samego pochodzenia co górna klatka.
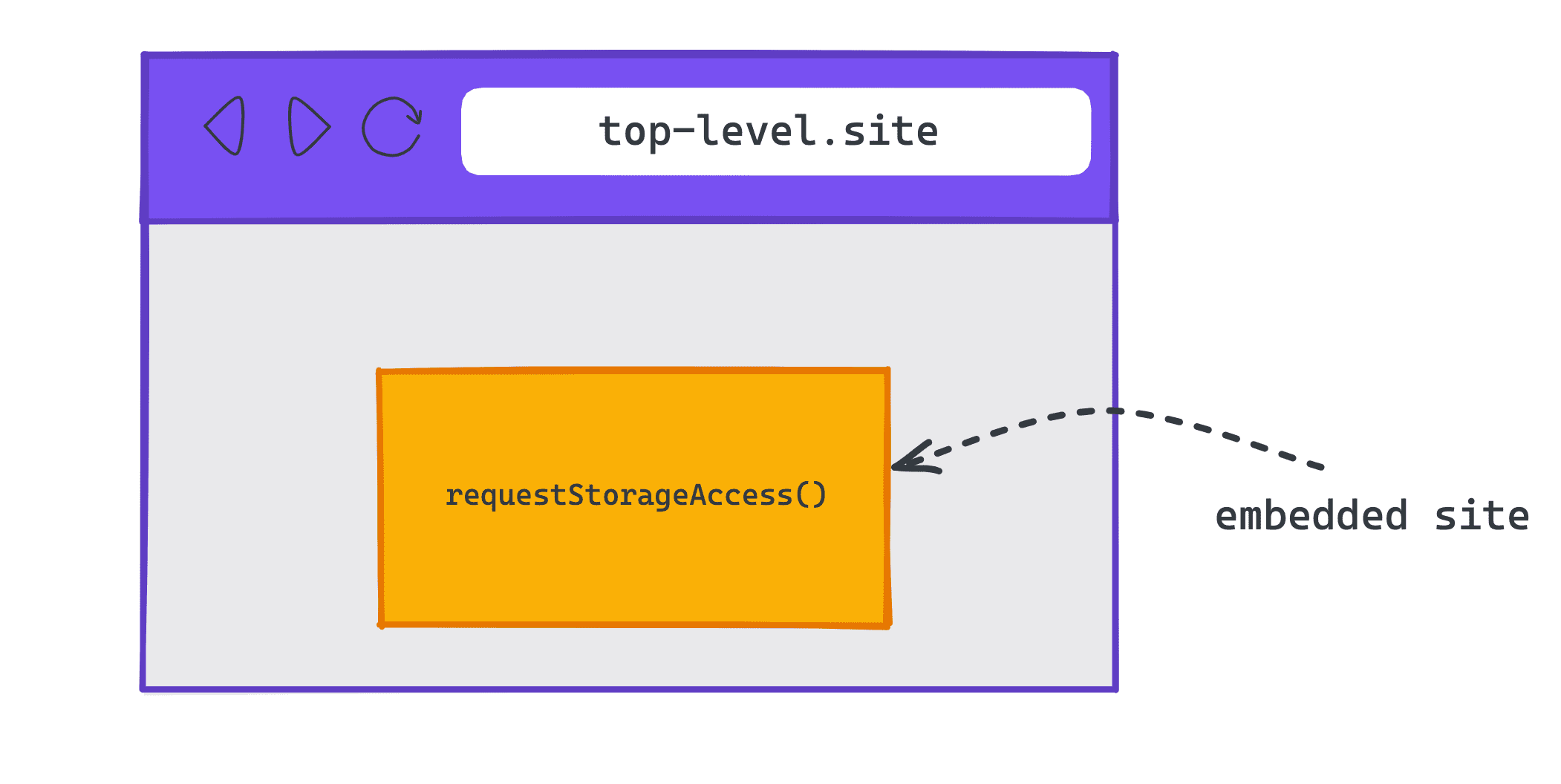
Aby poprosić o dostęp do plików cookie w kontekście wyświetlanym w różnych witrynach, witryny umieszczone mogą używać protokołu Document.requestStorageAccess() (rSA).
Interfejs API requestStorageAccess() powinien być wywoływany z poziomu elementu iframe. Ten element iframe wymagał właśnie interakcji z użytkownikiem (gestu użytkownika, który jest wymagany we wszystkich przeglądarkach), ale Chrome wymaga dodatkowo, aby w ciągu ostatnich 30 dni użytkownik wszedł w interakcję z witryną, do której on należy, i wszedł z nią w interakcję – jako dokument najwyższego poziomu, a nie element iframe.
requestStorageAccess() zwraca obietnicę, która zostaje zrealizowana, jeśli dostęp do pamięci został przyznany. Jeśli z jakiegoś powodu odmówiono dostępu, obietnica została odrzucona z podaniem przyczyny.
requestStorageAccessFor w Chrome
Interfejs Storage Access API zezwala witrynom umieszczonym tylko na wysyłanie próśb o dostęp do pamięci z poziomu elementów <iframe>, w przypadku których doszło do interakcji użytkownika.
Stanowi to wyzwanie przy wdrażaniu interfejsu Storage Access API w witrynach najwyższego poziomu, które korzystają z obrazów z innych witryn lub z tagów skryptów wymagających plików cookie.
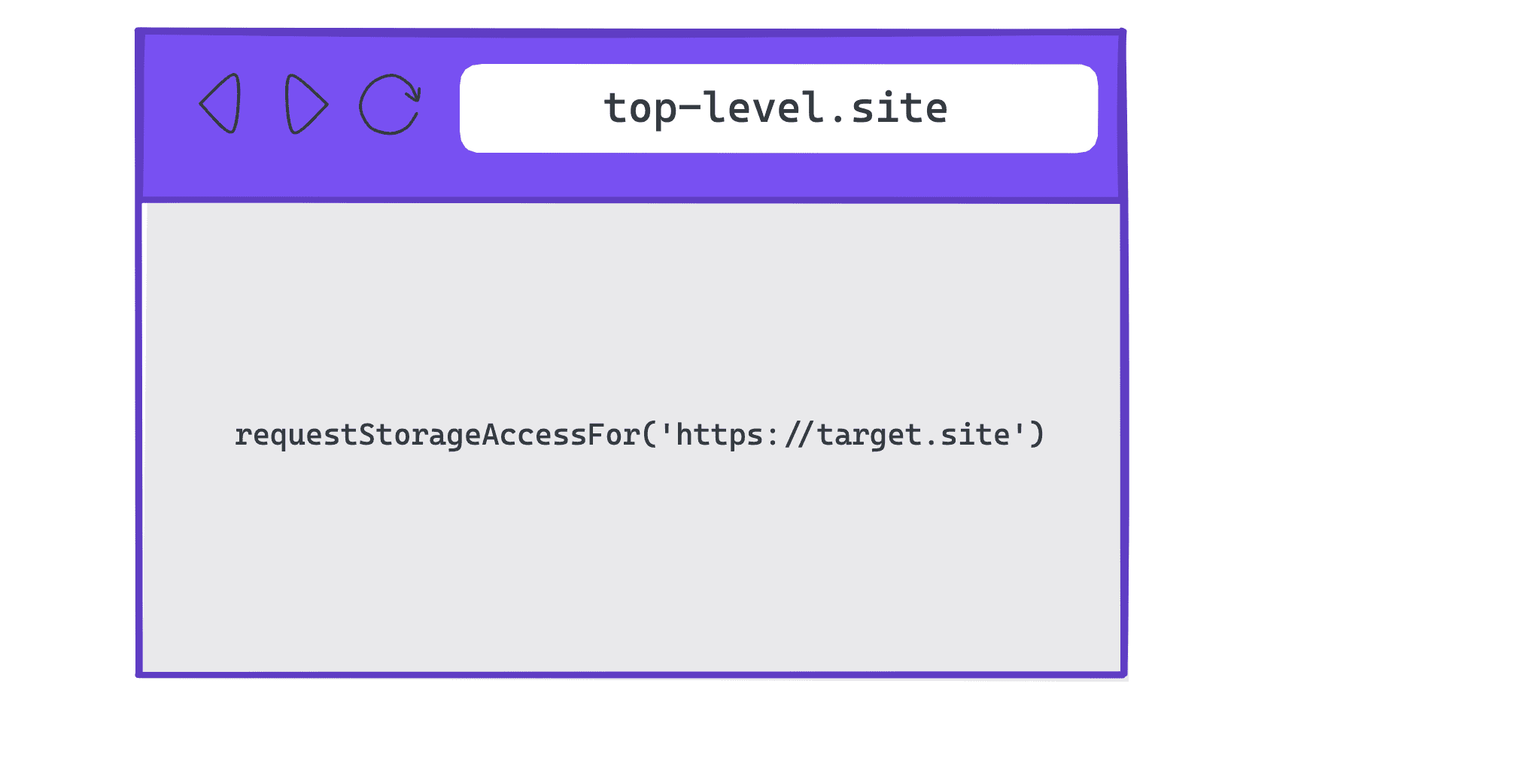
Aby rozwiązać ten problem, wprowadziliśmy w Chrome sposób, który umożliwi witrynom najwyższego poziomu wysyłanie próśb o dostęp do pamięci masowej w imieniu określonych źródeł za pomocą usługi Document.requestStorageAccessFor() (rSAFor).
document.requestStorageAccessFor('https://target.site')
Interfejs API requestStorageAccessFor() powinien być wywoływany przez dokument najwyższego poziomu. Dokument musiał być także niedawno wywołany przez użytkownika. Jednak w odróżnieniu od requestStorageAccess() Chrome nie sprawdza interakcji z dokumentem najwyższego poziomu w ciągu ostatnich 30 dni, ponieważ użytkownik jest już na tej stronie.
Sprawdzanie uprawnień dostępu do pamięci
Dostęp do niektórych funkcji przeglądarki, takich jak aparat czy geolokalizacja, zależy od uprawnień przyznanych przez użytkownika. Interfejs Permissions API pozwala sprawdzić stan uprawnień dostępu do interfejsu API – czy zostało ono przyznane, odrzucone czy też wymaga jakiejś formy interakcji z użytkownikiem, na przykład kliknięcia promptu lub wejścia w interakcję ze stroną.
Możesz zapytać o stan uprawnień za pomocą navigator.permissions.query().
Aby sprawdzić uprawnienia dostępu do pamięci w bieżącym kontekście, musisz to zrobić w ciągu znaków 'storage-access':
navigator.permissions.query({name: 'storage-access'})
Aby sprawdzić uprawnienia dostępu do pamięci dla określonego źródła, musisz przekazać ciąg tekstowy 'top-level-storage-access':
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Pamiętaj, że w celu ochrony integralności umieszczonego źródła sprawdzane są tylko uprawnienia przyznane przez dokument najwyższego poziomu za pomocą funkcji document.requestStorageAccessFor.
W zależności od tego, czy uprawnienie można przyznać automatycznie, czy wymaga gestu użytkownika, funkcja ta zwróci wartość prompt lub granted.
Na model na klatkę
Dotacje rSA mają zastosowanie na ramkę. Uwierzytelnienia rSA i rSAFor są traktowane jako osobne uprawnienia.
Każda nowa ramka będzie musiała indywidualnie poprosić o dostęp do pamięci, a otrzymasz go automatycznie. Tylko pierwsze żądanie wymaga gestu użytkownika. Kolejne żądania inicjowane przez element iframe, takie jak nawigacja lub zasoby podrzędne, nie będą musiały czekać na gest użytkownika, ponieważ jest on przydzielony do sesji przeglądania w wyniku wstępnego żądania.
Odświeżenie, ponowne załadowanie lub ponowne utworzenie elementu iframe będzie wymagać ponownego poproszenia o dostęp.
Wymagania dotyczące plików cookie
Pliki cookie muszą zawierać atrybuty SameSite=None i Secure, ponieważ rSA umożliwiają dostęp tylko do plików cookie, które zostały już oznaczone do użycia na różnych stronach.
Pliki cookie z atrybutem SameSite=Lax, SameSite=Strict lub bez atrybutu SameSite są przeznaczone tylko do użytku własnego i nigdy nie będą udostępniane na innych stronach, niezależnie od rSA.
Bezpieczeństwo
W przypadku rSAFor żądania zasobów podrzędnych wymagają nagłówków CORS lub atrybutu crossorigin dotyczącego zasobów, co zapewnia wyraźną akceptację.
Przykłady implementacji
Wysyłanie prośby o dostęp do miejsca na dane z umieszczonego międzyźródłowego elementu iframe

requestStorageAccess() w umieszczonym na innej stronie stronie.Sprawdzanie, czy masz dostęp do pamięci
Aby sprawdzić, czy masz już dostęp do miejsca na dane, użyj adresu document.hasStorageAccess().
Jeśli obietnica zadziała, możesz korzystać z miejsca na dane w kontekście innych witryn. Jeśli zasada ma wartość Fałsz, musisz poprosić o dostęp do pamięci.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Poproś o dostęp do pamięci
Jeśli chcesz poprosić o dostęp do pamięci, najpierw sprawdź uprawnienia navigator.permissions.query({name: 'storage-access'}), aby zobaczyć, czy wymaga to gestu użytkownika lub czy można je przyznać automatycznie.
Jeśli uprawnienie to granted, możesz wywołać document.requestStorageAccess(). Powinno się zakończyć bez gestu użytkownika.
Jeśli stan uprawnień to prompt, musisz zainicjować wywołanie document.requestStorageAccess() po wykonaniu gestu użytkownika, na przykład kliknięciu przycisku.
Przykład:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Kolejne żądania z ramki, elementów nawigacyjnych lub zasobów podrzędnych automatycznie otrzymają uprawnienia dostępu do plików cookie z innych witryn. Funkcja hasStorageAccess() zwraca wartość „prawda”, a pliki cookie pochodzące z innych witryn z tego samego zestawu powiązanych witryn będą wysyłane w przypadku tych żądań bez żadnych dodatkowych wywołań JavaScriptu.
Witryny najwyższego poziomu żądające dostępu do plików cookie w imieniu witryn z innych domen

requestStorageAccessFor() w witrynie najwyższego poziomu w przypadku innego źródłaWitryny najwyższego poziomu mogą używać uprawnienia requestStorageAccessFor(), aby prosić o dostęp do pamięci masowej w imieniu określonych źródeł.
hasStorageAccess() sprawdza tylko, czy wywołująca ją witryna ma dostęp do pamięci, więc witryna najwyższego poziomu może sprawdzić uprawnienia innego źródła.
Aby sprawdzić, czy użytkownik zostanie o to poproszony lub czy określony punkt początkowy otrzymał już dostęp do pamięci, wywołaj navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}).
Jeśli uprawnienie ma wartość granted, możesz wywołać funkcję document.requestStorageAccessFor('https://target.site'). Powinno się to udać bez gestu użytkownika.
Jeśli uprawnienie to prompt, musisz połączyć wywołanie document.requestStorageAccessFor('https://target.site') za gestem użytkownika, na przykład kliknięciem przycisku.
Przykład:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Po udanym wywołaniu requestStorageAccessFor() żądania między witrynami będą zawierały pliki cookie, jeśli zawierają CORS lub atrybut z innych domen, więc witryny mogą chcieć zaczekać, zanim wykonają żądanie.
Żądania muszą korzystać z opcji credentials: 'include', a zasoby muszą zawierać atrybut crossorigin="use-credentials".
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Jak testować lokalnie
Wymagania wstępne
Aby przetestować zestawy powiązanych witryn lokalnie, użyj Chrome w wersji 119 lub nowszej uruchomionej z poziomu wiersza poleceń i włącz flagę Chrome test-third-party-cookie-phaseout.
Włącz flagę Chrome
Aby włączyć niezbędną flagę Chrome, na pasku adresu otwórz chrome://flags#test-third-party-cookie-phaseout i zmień flagę na Enabled. Pamiętaj, aby ponownie uruchomić przeglądarkę po zmianie flag.
Uruchamianie Chrome za pomocą lokalnego zestawu powiązanych witryn
Aby uruchomić Chrome z zadeklarowanym lokalnie zestawem powiązanych witryn, utwórz obiekt JSON zawierający adresy URL, które należą do zestawu, i przekaż go do --use-related-website-set.
Dowiedz się więcej o tym, jak uruchamiać Chromium z flagami.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Przykład
Aby włączyć lokalnie zestawy powiązanych witryn, musisz włączyć interfejs test-third-party-cookie-phaseout w narzędziu chrome://flags i uruchomić Chrome z poziomu wiersza poleceń z flagą --use-related-website-set i obiektem JSON zawierającym adresy URL, które należą do zestawu.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Sprawdź, czy masz dostęp do plików cookie innych witryn
Wywołaj interfejsy API (rSA lub rSAFor) z testowanych witryn i zweryfikuj dostęp do pochodzących z różnych witryn plików cookie.
Proces przesyłania zestawów powiązanych witryn
Aby zadeklarować relację między domenami i i określić, do jakiego podzbioru należą.
1. Identyfikowanie RWS
Zidentyfikuj odpowiednie domeny, w tym ustaw jako główne i ustawione elementy. które wchodzą w skład zestawu powiązanych witryn. Określ też, który typ podzbioru, do którego należy każdy element.
2. Utwórz zgłoszenie RWS
Utwórz lokalną kopię pliku (klon lub rozwidlenie) Repozytorium GitHub. W nowej gałęzi wprowadź zmiany w related_website_sets.JSON aby odzwierciedlić swój zestaw. Aby zapewnić prawidłowe formatowanie JSON możesz użyć narzędzia generatora JSON.
3. Upewnij się, że RWS spełnia wymagania techniczne
Upewnij się, że parametr określić wymagania dotyczące tworzenia treści, oraz ustaw wymagania dotyczące weryfikacji .
4. Testowanie RWS lokalnie
Przed utworzeniem żądania pull aby przesłać swój zestaw, przetestuj go lokalnie, aby mieć pewność, że przejdzie wszystkie wymagane testy.
5. Przesyłanie formularza RWS
Prześlij zestaw powiązanych witryn, tworząc PR w related_website_sets.JSON plik, w którym Chrome hostuje kanoniczną listę zestawów powiązanych witryn. (w usłudze GitHub) jest wymagane do tworzenia raportów PR. Musisz podpisać umową licencyjną dla współtwórców, zanim dodasz treści do listy).
Po utworzeniu PR przeprowadzana jest seria weryfikacji,
upewnić się, że zostały spełnione wymagania z kroku 3, takie jak zapewnienie
podpisali umowę licencyjną na treści i sprawdź, czy plik .well-known jest prawidłowy.
Jeśli weryfikacja przebiegnie pomyślnie, PR informuje o pomyślnym zakończeniu kontroli. Zatwierdzone PR zostaną ręcznie scalone partiami na kanoniczną listę Zestaw powiązanych witryn raz w tygodniu (wtorki o 12:00 czasu wschodniego). W przypadku negatywnego wyniku weryfikacji osoba zgłaszająca zostanie powiadomiona o niepowodzeniu PR. w GitHubie. Osoba zgłaszająca może poprawić błędy i zaktualizować PR. Pamiętaj, że: które:
- Jeśli PR nie powiedzie się, pojawi się komunikat o błędzie zawierający dodatkowe informacje. o przyczynach niepowodzenia przesyłania. (przykład).
- Wszystkie kontrole techniczne dotyczące przesyłania zestawów są przeprowadzane w GitHubie, a zatem wszystkie błędy przesyłania wynikające z kontroli technicznych będą widoczne w GitHubie.
Zasady przedsiębiorstwa
Aby spełniać potrzeby użytkowników biznesowych, Chrome stosuje 2 zasady:
- Systemy, które mogą nie być w stanie przeprowadzić integracji z zestawami powiązanych witryn, mogą wyłączyć funkcję „Zestawy powiązanych witryn” we wszystkich firmowych instancjach Chrome przy użyciu zasady
RelatedWebsiteSetsEnabled. - Niektóre systemy firmowe mają witryny przeznaczone tylko do użytku wewnętrznego (np. intranet) z rejestrowanymi domenami, które różnią się od domen w zestawie powiązanych witryn. Jeśli zespół chce traktować te witryny jako część zestawu powiązanych witryn bez ujawniania ich publicznie (ponieważ domeny mogą być poufne), może rozszerzyć lub zastąpić publiczną listę zestawów powiązanych witryn za pomocą zasad
RelatedWebsiteSetsOverrides.
Chrome rozwiązuje wszystkie przecięcia zbiorów publicznych i Enterprise w jednym z dwóch
w zależności od tego, czy określono replacemements czy additions.
Na przykład dla zbioru publicznego {primary: A, associated: [B, C]}:
replacements seta: |
{primary: C, associated: [D, E]} |
| Zbiór Enterprise pochłania wspólną witrynę, tworząc nowy zbiór. | |
| Otrzymane zestawy: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions seta: |
{primary: C, associated: [D, E]} |
| Zbiory publiczne i firmowe są połączone. | |
| Ostateczny zestaw: | {primary: C, associated: [A, B, D, E]} |
Rozwiązywanie problemów z zestawami powiązanych witryn
„Prompt użytkownika” i „gest użytkownika”
„Prompt użytkownika” i „gest użytkownika” to różne sprawy. Chrome nie będzie wyświetlać
prompt o zgodę
użytkownikom witryn, które należą do tego samego zestawu powiązanych witryn, ale Chrome nadal
wymaga interakcji użytkownika ze stroną. Przed przyznaniem uprawnień:
Chrome wymaga
gest użytkownika,
zwany także „interakcją użytkownika” lub „aktywacja użytkownika”. To dlatego, że użycie funkcji
interfejsu Storage Access API poza kontekstem zestawu powiązanych witryn (czyli
requestStorageAccess()) wymaga również gestu użytkownika, ponieważ
zasadami projektowania platform internetowych.
Dostęp do innych witryn pliki cookie lub pamięć masowa
Zestawy powiązanych witryn nie scalają pamięci dla różnych witryn, a tylko pozwalają
łatwiejsze (bez potwierdzeń) połączenia requestStorageAccess(). Powiązana witryna
Ustawienie tylko utrudnia użytkownikom korzystanie z interfejsu Storage Access API, ale nie
określać, co zrobić po przywróceniu dostępu. Jeśli A i B to różne witryny
w tym samym zestawie powiązanych witryn, a A ma osadzony B, B, może wywoływać
requestStorageAccess() i uzyskaj dostęp do pamięci własnej bez pytania
użytkownika. Zestawy powiązanych witryn nie komunikują się między witrynami. Dla:
np. skonfigurowanie zestawu powiązanych witryn nie spowoduje, że pliki cookie
do B, aby rozpocząć przesyłanie do A. Jeśli
Jeśli chcesz udostępnić te dane, musisz to zrobić samodzielnie, na przykład
wysłanie żądania window.postMessage z elementu iframe B do
Ramka.
Domyślny dostęp do plików cookie bez partycji
Zestawy powiązanych witryn nie umożliwiają niejawnego, bezpartycjonowanego dostępu do plików cookie
bez wywoływania interfejsu API. Pliki cookie z innych witryn nie są dostępne
default (domyślnie) w zestawie; Zestawy powiązanych witryn dopuszczają tylko witryny należące do zestawu
pomiń prośbę o przyznanie uprawnień Storage Access API.
Element iframe musi wywołać funkcję document.requestStorageAccess(), jeśli chce uzyskać dostęp do swojego
lub strona najwyższego poziomu może wywoływać metodę document.requestStorageAccessFor().
Podziel się opinią
Przesłanie zestawu na GitHubie i praca z interfejsami Storage Access API oraz requestStorageAccessFor API to okazja do podzielenia się doświadczeniami związanymi z procesem i wszelkimi napotkanymi problemami.
Aby dołączyć do dyskusji na temat zestawów powiązanych witryn:
- Dołącz do publicznej listy adresowej zestawów powiązanych witryn.
- Zgłoś problemy i obserwuj dyskusje w repozytorium zestawów powiązanych witryn na GitHubie.

