関連ウェブサイト セット(RWS)は、ブラウザがドメインの集合間の関係を理解できるようにするウェブ プラットフォーム メカニズムです。これにより、ブラウザはサイトの特定の機能(クロスサイト Cookie へのアクセスを許可するかどうかなど)を有効にする重要な決定を行い、この情報をユーザーに提示できるようになります。
Chrome はサードパーティ Cookie のサポートを終了するにあたり、ユーザーのプライバシーを強化しながら、ウェブ上の主要なユースケースを維持することを目指しています。たとえば多くのサイトは、1 つのユーザー エクスペリエンスを提供するために複数のドメインを利用しています。国別のドメインやサービス ドメインによる画像や動画のホスティングなど、さまざまなユースケースで異なるトップレベル ドメインを維持したい組織もあるでしょう。関連ウェブサイト セットを使用すると、サイトは特定のコントロールを使用して、ドメインをまたいでデータを共有できます。
関連ウェブサイト セットとは
大まかに言うと、関連ウェブサイト セットはドメインの集まりであり、そのドメインには「プライマリ設定」が 1 つあります。複数の「セットメンバー」を含めることもできます。
次の例では、primary はプライマリ ドメイン、associatedSites は関連付けられたサブセットの要件を満たすドメインの一覧です。
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
正規の関連ウェブサイト セット リストは、関連ウェブサイト セットの GitHub リポジトリでホストされる JSON ファイル形式の一般公開リストで、すべてのセットの信頼できる情報源として機能します。Chrome はこのファイルを使用して、その動作に適用します。
そのドメインのセットを作成できるのは、ドメインの管理者権限を持つユーザーのみです。提出者は、「設定済みメンバー」同士の関係を宣言する必要があります。「プライマリに設定」に設定します。セットのメンバーには、さまざまなドメインタイプを含めることができ、ユースケースに基づくサブセットの一部である必要があります。
アプリケーションが、同じ関連ウェブサイト セット内のサイト間でのクロスサイト Cookie(サードパーティ Cookie)へのアクセスに依存している場合は、Storage Access API(SAA)と requestStorageAccessFor API を使用して、これらの Cookie へのアクセスをリクエストできます。各サイトが属するサブセットによっては、ブラウザによるリクエストの処理方法が異なる場合があります。
セットの送信手続きと要件について詳しくは、送信ガイドラインをご覧ください。提出されたセットは、さまざまな技術的チェックを経て検証されます。
関連ウェブサイト セットのユースケース
関連ウェブサイト セットは、複数のトップレベル サイト間で共通の ID を持つ組織が必要な場合に適しています。
関連ウェブサイト セットのユースケースには次のようなものがあります。
- 国のカスタマイズ。共有インフラストラクチャに依存しながらローカライズされたサイトを活用する(example.co.uk が example.ca でホストされているサービスに依存している可能性がある)
- サービス ドメインの統合。ユーザーが直接やり取りすることはないサービス ドメインを使用するが、同じ組織のサイト全体でサービスを提供する(example-cdn.com)。
- ユーザー コンテンツの分離。セキュリティ上の理由から、ユーザーがアップロードしたコンテンツと他のサイト コンテンツを分ける異なるドメインのデータにアクセスする一方で、サンドボックス化されたドメインには認証(およびその他の)Cookie へのアクセスを許可します。非アクティブなユーザーがアップロードしたコンテンツを配信している場合は、おすすめの方法に沿って同じドメインで安全にホストすることもできます。
- 埋め込み認証コンテンツ。関連するプロパティ(トップレベル サイトにログインしているユーザーに限定された動画、ドキュメント、リソース)からの埋め込みコンテンツをサポートする。
- ログイン。関連するプロパティ全体でログインをサポートします。ユースケースによっては FedCM API が適している場合もあります。
- 分析。関連プロパティ全体でユーザー ジャーニーの分析と測定を実施して、サービスの品質を向上させる。
関連ウェブサイト セットの統合の詳細
Storage Access API
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
Storage Access API(SAA)は、埋め込まれたクロスオリジン コンテンツが、通常はファーストパーティのコンテキストでしかアクセスできないストレージにアクセスできるようにする手段です。
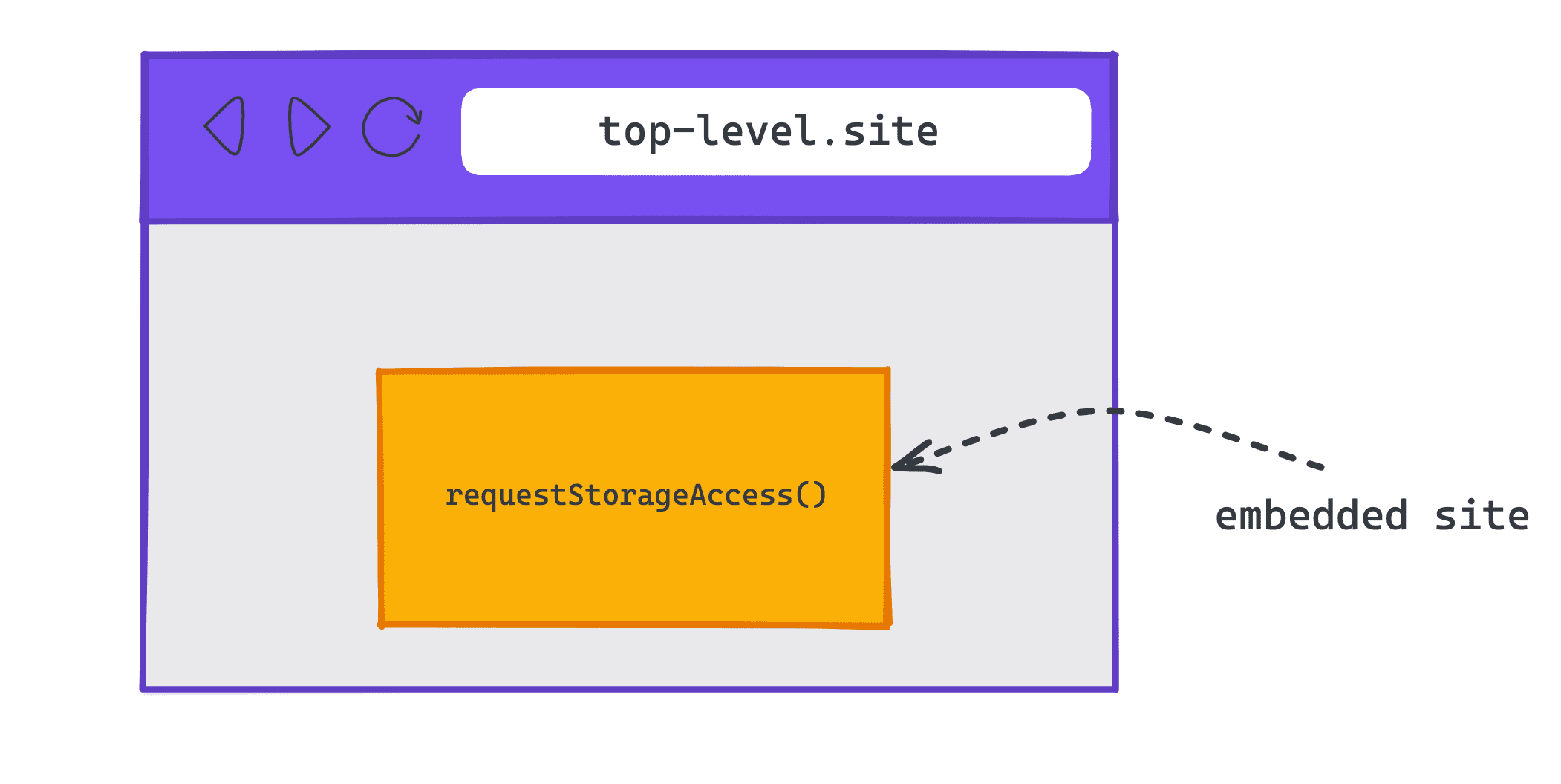
埋め込みリソースでは、SAA メソッドを使用して、ストレージへのアクセス権が現在あるかどうかを確認し、ユーザー エージェントにアクセス権をリクエストできます。
サードパーティ Cookie がブロックされていても関連ウェブサイト セット(RWS)が有効になっている場合、Chrome は RWS 内のコンテキストで権限を自動的に付与し、それ以外の場合はユーザーにプロンプトを表示します。(「RWS 内コンテキスト」とは、埋め込みサイトとトップレベル サイトが同じ RWS 内にある iframe などのコンテキストのことです)。
ストレージへのアクセスを確認してリクエストする
埋め込みサイトで Document.hasStorageAccess() メソッドを使用して、ユーザーが現在ストレージにアクセスできるかどうかを確認できます。
このメソッドは、ドキュメントがすでに Cookie にアクセスできるかどうかを示すブール値で解決される Promise を返します。iframe がトップフレームと同じオリジンである場合も、Promise は true を返します。
クロスサイト コンテキストで Cookie へのアクセスをリクエストするには、埋め込みサイトで Document.requestStorageAccess()(rSA)を使用できます。
requestStorageAccess() API は iframe 内から呼び出す必要があります。この iframe はユーザー操作(すべてのブラウザで必須)のユーザー操作を受け取った直後である必要がありますが、Chrome ではさらに、過去 30 日間のある時点で、ユーザーがその iframe を所有するサイトにアクセスし、特にそのサイトに対して(iframe 内ではなく、トップレベルのドキュメントとして)操作したことを求めています。
requestStorageAccess() は、ストレージへのアクセスが許可されている場合に解決される Promise を返します。なんらかの理由でアクセスが拒否された場合、Promise は理由を引用して拒否されます。
Chrome の requestStorageAccessFor
対応ブラウザ
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Storage Access API を使用すると、埋め込みサイトはユーザーの操作を受けた <iframe> 要素内からストレージへのアクセスをリクエストできます。
このため、Cookie を必要とするクロスサイト画像やスクリプトタグを使用するトップレベルのサイトに Storage Access API を導入することが困難になります。
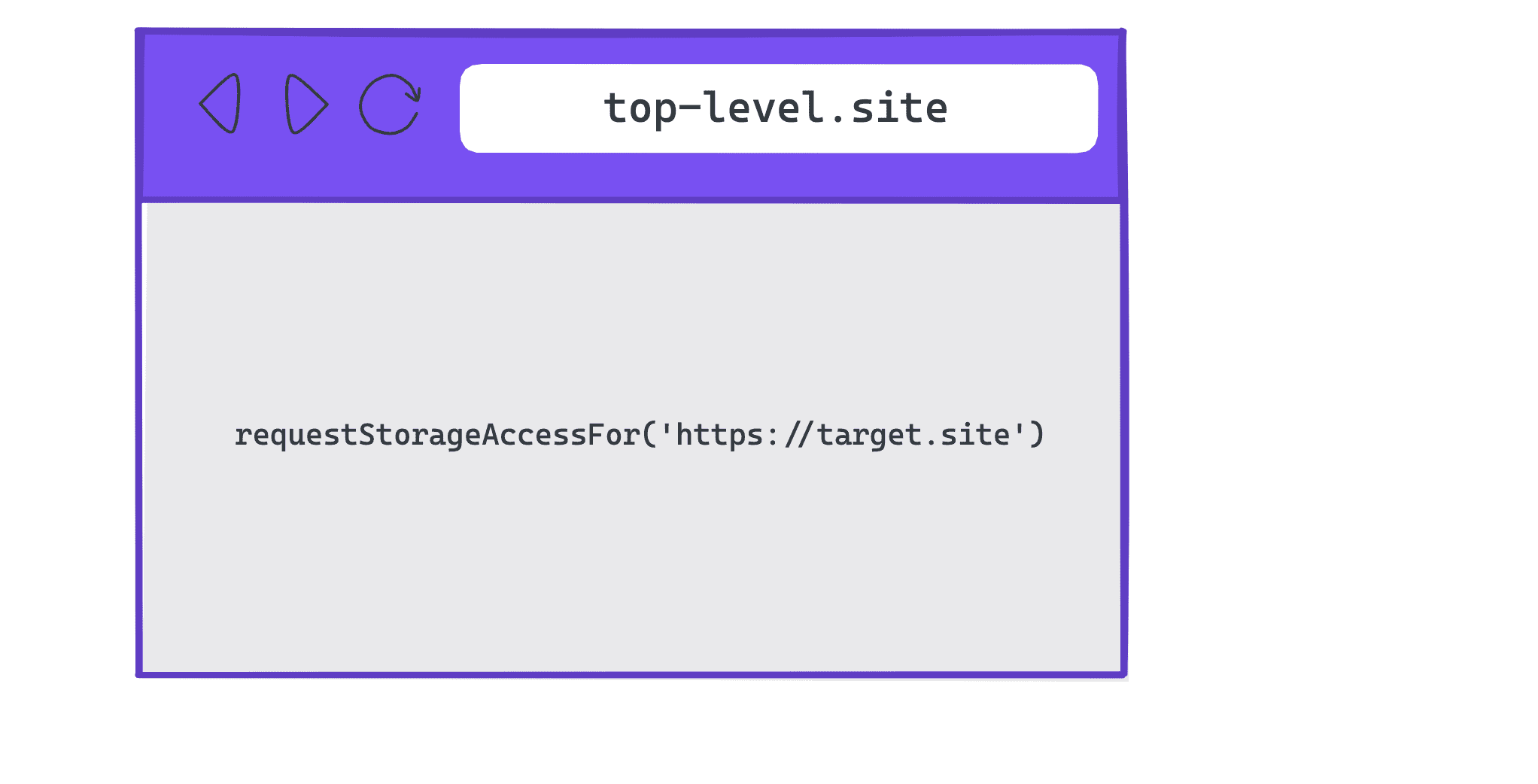
これに対処するために、Chrome では、トップレベル サイトが Document.requestStorageAccessFor()(rSAFor)を使用して特定のオリジンに代わってストレージ アクセスをリクエストする方法を実装しました。
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API は、トップレベル ドキュメントから呼び出されることを目的としています。また、そのドキュメントはユーザーの操作を受けたばかりである必要があります。ただし、requestStorageAccess() とは異なり、Chrome では過去 30 日以内にトップレベルのドキュメントでインタラクションを確認しません(ユーザーがすでにページにアクセスしているため)。
ストレージへのアクセス権を確認する
カメラや位置情報など、一部のブラウザ機能へのアクセスは、ユーザーが付与した権限に基づいて行われます。Permissions API では、API へのアクセスに関する権限ステータス(権限が付与されているか、拒否されているか、プロンプトのクリックやページの操作など、なんらかのユーザー操作が必要か)を確認できます。
権限のステータスは、navigator.permissions.query() を使用してクエリできます。
現在のコンテキストのストレージ アクセス権限を確認するには、'storage-access' 文字列を渡す必要があります。
navigator.permissions.query({name: 'storage-access'})
指定したオリジンのストレージ アクセス権限を確認するには、'top-level-storage-access' 文字列を渡す必要があります。
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
なお、埋め込みオリジンの整合性を保護するため、document.requestStorageAccessFor を使用して最上位ドキュメントから付与された権限のみがチェックされます。
権限を自動的に付与できるかどうかに応じて、prompt または granted が返されます。
フレームモデルごと
rSA 付与はフレームごとに適用されます。rSA 付与と rSAFor 付与は別々の権限として扱われます。
新しいフレームごとにストレージ アクセスを個別にリクエストする必要があり、自動的にアクセス権が付与されます。最初のリクエストだけがユーザー操作を必要とし、その後の iframe によって開始されるリクエスト(ナビゲーションやサブリソースなど)では、ユーザー ジェスチャーを待つ必要はありません。ユーザー ジェスチャーは、最初のリクエストによってブラウジング セッションに付与されるためです。
iframe を更新、再読み込み、またはその他の方法で再作成する場合は、再度アクセスをリクエストする必要があります。
Cookie に関する要件
Cookie では SameSite=None 属性と Secure 属性の両方を指定する必要があります。rSA では、クロスサイト コンテキストで使用するようマークされている Cookie にしかアクセスできません。
SameSite=Lax または SameSite=Strict が指定されている Cookie、または SameSite 属性が指定されていない Cookie はファーストパーティでの使用のみを目的としており、rSA に関係なく、クロスサイト コンテキストで共有されることはありません。
セキュリティ
rSAFor の場合、サブリソース リクエストには、クロスオリジン リソース シェアリング(CORS)ヘッダーまたはリソースの crossorigin 属性が必要です。これにより、明示的なオプトインが保証されます。
実装の例
埋め込まれたクロスオリジン iframe からストレージへのアクセスをリクエストする

requestStorageAccess() を使用する。ストレージへのアクセス権があるかどうかを確認する
ストレージへのアクセス権がすでにあるかどうかを確認するには、document.hasStorageAccess() を使用します。
Promise が true で解決されると、クロスサイト コンテキストでストレージにアクセスできます。false が解決された場合は、ストレージ アクセスをリクエストする必要があります。
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
ストレージへのアクセスをリクエストする
ストレージへのアクセスをリクエストする場合は、まずストレージ アクセス権限 navigator.permissions.query({name: 'storage-access'}) を確認して、それにユーザー操作が必要かどうかを確認します。また、自動的に付与できるかどうかを確認します。
権限が granted の場合、document.requestStorageAccess() を呼び出すと、ユーザー操作なしで成功します。
権限のステータスが prompt の場合は、ボタンのクリックなどのユーザー操作の後に document.requestStorageAccess() の呼び出しを開始する必要があります。
例:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
フレーム、ナビゲーション、またはサブリソース内からの後続のリクエストには、クロスサイト Cookie へのアクセス権限が自動的に付与されます。hasStorageAccess() は true を返し、それらのリクエストで追加の JavaScript 呼び出しを行わずに、同じ関連ウェブサイト セットからのクロスサイト Cookie が送信されます。
クロスオリジン サイトに代わって Cookie アクセスをリクエストするトップレベル サイト

requestStorageAccessFor() を使用するトップレベル サイトは、requestStorageAccessFor() を使用して、特定のオリジンの代わりにストレージへのアクセスをリクエストできます。
hasStorageAccess() は呼び出し元のサイトにストレージへのアクセス権があるかどうかのみを確認するため、トップレベル サイトは別のオリジンの権限を確認できます。
ユーザーにプロンプトが表示されるかどうか、または指定したオリジンにストレージへのアクセスがすでに付与されているかどうかを調べるには、navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) を呼び出します。
権限が granted の場合は、document.requestStorageAccessFor('https://target.site') を呼び出すことができます。これはユーザー操作なしで成功するはずです。
権限が prompt の場合、ボタンのクリックなどのユーザー操作の背後で document.requestStorageAccessFor('https://target.site') 呼び出しをフックする必要があります。
例:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
requestStorageAccessFor() 呼び出しが成功した後、クロスサイト リクエストに CORS または crossorigin 属性が含まれている場合は Cookie が含まれるため、サイトはリクエストをトリガーする前に待機することをおすすめします。
リクエストでは credentials: 'include' オプションを使用し、リソースに crossorigin="use-credentials" 属性を含める必要があります。
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
ローカルでのテスト方法
前提条件
関連ウェブサイト セットをローカルでテストするには、コマンドラインから起動した Chrome 119 以降を使用して、test-third-party-cookie-phaseout Chrome フラグを有効にします。
Chrome フラグを有効にする
必要な Chrome フラグを有効にするには、アドレスバーから chrome://flags#test-third-party-cookie-phaseout に移動し、フラグを Enabled に変更します。フラグを変更した後は、ブラウザを再起動してください。
ローカルの関連ウェブサイト セットを使用して Chrome を起動する
ローカルで宣言した関連ウェブサイト セットを使用して Chrome を起動するには、セットのメンバーである URL を含む JSON オブジェクトを作成し、--use-related-website-set に渡します。
詳しくは、フラグを使用して Chromium を実行する方法をご覧ください。
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
例
関連ウェブサイト セットをローカルで有効にするには、chrome://flags で test-third-party-cookie-phaseout を有効にし、セットのメンバーである URL を含む JSON オブジェクトを指定して、--use-related-website-set フラグを指定してコマンドラインから Chrome を起動する必要があります。
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
クロスサイト Cookie にアクセスできることを確認する
テスト対象のサイトから API(rSA または rSAFor)を呼び出し、クロスサイト Cookie へのアクセスを検証します。
関連ウェブサイト セットの送信プロセス
次の手順に沿って、ドメインと サブセットを指定します
1. RWS を特定する
関連するドメインを指定します(set primary と set members など) 関連ウェブサイト セットに追加されますまた サブセット タイプ。
2. RWS の送信を作成する
VM のローカルコピー(クローンまたはフォーク)を GitHub リポジトリ。 新しいブランチで、作成したリポジトリに related_website_sets.JSON 設定を反映させますセットの JSON 形式が適切であり、 JSON 生成ツールを使用できます。
3. RWS が技術要件を満たしていることを確認してください
必ず、 形成要件を設定する および 検証要件を設定する 用意されています。
4. RWS をローカルでテストする
pull リクエスト(PR)を作成する前に セットを送信するには、ローカルで送信をテストして、必要なチェックすべてに合格していることを確認してください。
5. RWS を送信する
PR を作成して、関連ウェブサイト セットを送信します。 related_website_sets.JSON このファイルで、正規の関連ウェブサイト セット リストをホストします。(GitHub PR を作成するにはアカウントが必要で、かつ コントリビューター ライセンス契約(CLA)に同意する必要があります。
PR が作成されると、次のことが行われます。
ステップ 3 の要件を満たしていることを確認します。たとえば、
CLA に署名しており、.well-known ファイルが有効であることを確認してください。
成功すると、チェックに合格したことを PR が知らせます。承認済みの PR は、正規の関連ウェブサイト セットリストに手動で一括で統合されます。 週に 1 回(火曜日の正午(東部時間))いずれかのチェックに合格しなかった場合は、PR エラーとして報告者に通知されます。 ご覧ください。報告者はエラーを修正して PR を更新することができ、以下の点に注意してください。 必要があります。
- PR が失敗した場合は、エラー メッセージに追加情報が表示されます。 理由が表示されます。 (例)。
- セットの送信を管理するすべての技術的なチェックは、GitHub で行われます。 技術チェックに起因するすべての送信エラーが GitHub で見ることができます
エンタープライズ ポリシー
Chrome には、企業ユーザーのニーズに合わせて、次の 2 つのポリシーが用意されています。
- 関連ウェブサイト セットと統合できない可能性があるシステムでは、
RelatedWebsiteSetsEnabledポリシーを使用して、Chrome のすべてのエンタープライズ インスタンスで関連ウェブサイト セット機能を無効にできます。 - 一部の企業システムには、関連ウェブサイト セットのドメインとは異なる登録可能なドメインを持つ内部専用サイト(イントラネットなど)があります。これらのサイトを関連ウェブサイト セットの一部として扱い、ドメインが機密扱いとなる可能性がある場合は、
RelatedWebsiteSetsOverridesポリシーを使用して、公開されている関連ウェブサイト セット リストを拡張またはオーバーライドできます。
Chrome は、パブリック セットとエンタープライズ セットの交差を 2 つのいずれかで解決
replacemements と additions のどちらが指定されているかによって、いずれかの方法を選択できます。
たとえば、公開セット {primary: A, associated: [B, C]} の場合:
replacements セット: |
{primary: C, associated: [D, E]} |
| エンタープライズ セットは共通サイトを吸収して新しいセットを形成します。 | |
| 結果セット: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions セット: |
{primary: C, associated: [D, E]} |
| 公開セットとエンタープライズ セットは組み合わせられます。 | |
| 結果セット: | {primary: C, associated: [A, B, D, E]} |
関連ウェブサイト セットのトラブルシューティング
「ユーザー プロンプト」「ユーザー操作」
「ユーザー プロンプト」「ユーザー操作」別物です。Chrome では今後
権限プロンプト
同じ関連ウェブサイト セットに含まれているが Chrome は引き続き
ユーザーがページを操作したことを示します。権限を付与する前に
Chrome を使用するには、
ユーザー操作
「ユーザー操作」とも呼ばれます。“ユーザーアクティベーション”ですこれは、kubectl の
関連ウェブサイト セット コンテキスト(つまり、
requestStorageAccess() など)でもユーザー操作が必要です。理由は次のとおりです。
ウェブ プラットフォームの設計原則
他のサイトのアクセスCookie またはストレージ
関連ウェブサイト セットでは、異なるサイトのストレージは統合されず、
簡単に(プロンプトのない)requestStorageAccess() 呼び出し。関連ウェブサイト
セットでは、Storage Access API を使用する際のユーザーの負担が軽減されるだけで、
アクセスが復元された後の対応方法を規定します。A と B が別々のサイトの場合
同じ関連ウェブサイト セットにあり、A が埋め込み B、B で
requestStorageAccess()して、確認メッセージを表示せずにファーストパーティ ストレージにアクセスする
できます。関連ウェブサイト セットは、クロスサイト通信を行いません。たとえば、関連ウェブサイト セットを設定しても、B に属する Cookie が A に送信されることはありません。もし
共有したい場合は、自分でデータを共有する必要があります。たとえば、
window.postMessage を B iframe から
フレーム。
デフォルトでパーティション分割されていない Cookie へのアクセス
関連ウェブサイト セットでは、パーティション分割されていない Cookie に暗黙的にアクセスすることはできません。
API を呼び出すことなく実行できますクロスサイト Cookie を使用できない
セット内の default はデフォルト関連ウェブサイト セットでは、そのセット内のサイトのみが
Storage Access API の権限プロンプトをスキップします。
iframe がアクセスするには、document.requestStorageAccess() を呼び出す必要があります。
Cookie またはトップレベル ページで document.requestStorageAccessFor() を呼び出すことができます。
フィードバックを共有
GitHub にセットを提出し、Storage Access API と requestStorageAccessFor API を使用して、プロセスや直面した問題に関するご自身の体験を共有してください。
関連ウェブサイト セットに関するディスカッションに参加するには:
- 関連ウェブサイト セットの公開メーリング リストに参加します。
- 問題を報告し、関連ウェブサイト セットの GitHub リポジトリのディスカッションをフォローしてください。

