Tarayıcılar, kullanıcı ayarları ve depolama alanı bölümlendirme tarafından üçüncü taraf çerezlerinin engellenmesi; kimlik doğrulama gibi kullanıcı yolculuklarında, yerleşik bağlamlarda çerezler ve diğer depolamalardan yararlanan site ve hizmetleri zorlaştırır. Storage Access API (SAA), siteler arası izlemeyi mümkün olduğunca sınırlarken bu kullanım alanlarının çalışmaya devam etmesine olanak tanır.
Uygulama durumu
Storage Access API başlıca tüm tarayıcılarda kullanılabilir ancak tarayıcılar arasında ufak uygulama farklılıkları vardır. Bu farklılıklar, bu yayındaki ilgili bölümlerde vurgulanmıştır.
API'yi standart hâle getirmeden önce kalan tüm engelleme sorunlarını gidermeye yönelik çalışmalar devam etmektedir.
Storage Access API nedir?
Storage Access API, tarayıcı ayarları tarafından erişimin reddedilmesi durumunda iframe'lerin depolama erişimi izinleri istemesine olanak tanıyan bir JavaScript API'sidir. Siteler arası kaynakların yüklenmesine bağlı olan kullanım alanlarına sahip yerleştirmeler, gerektiğinde kullanıcıdan erişim izni istemek için API'yi kullanabilir.
Depolama alanı isteği kabul edilirse iframe, bölümlenmemiş çerezlerine ve depolama alanına erişebilir. Bu çerezler ve depolama alanı, kullanıcılar iframe'ı üst düzey bir site olarak ziyaret ettiğinde de kullanılabilir.
Storage Access API, belirli bölümlendirilmemiş çerez ve depolama alanına erişiminin son kullanıcıya en az düzeyde yüklenerek sağlanmasına olanak tanır. Bununla birlikte, kullanıcı izleme için sıklıkla kullanıldığı gibi, bölümlendirilmemiş genel çerez ve depolama erişimini engellemeye de devam eder.
Kullanım alanları
Bazı üçüncü taraf yerleştirmeleri, kullanıcıya daha iyi bir deneyim sağlamak için bölümlendirilmemiş çerezlere veya depolama alanına erişim gerektirir. Bu tür bir özellik, üçüncü taraf çerezleri kısıtlandığında ve depolama alanı bölümlendirmesi etkinleştirildiğinde kullanılamaz.
Kullanım alanları arasında şunlar yer alır:
- Giriş oturumu ayrıntıları gerektiren yerleştirilmiş yorum yazma widget'ları.
- Giriş oturumu ayrıntılarını gerektiren sosyal medya "Beğen" düğmeleri.
- Giriş oturumu ayrıntılarının gerekli olduğu yerleştirilmiş dokümanlar.
- Yerleştirilen video için sağlanan premium deneyim (örneğin, giriş yapmış kullanıcılara reklam göstermeme veya kullanıcının altyazılarla ilgili tercihlerini bilmek ya da belirli video türlerini kısıtlamak için).
- Yerleşik ödeme sistemleri.
Bu kullanım alanlarının çoğu, yerleştirilmiş iframe'lere sürekli giriş erişimiyle ilgilidir.
Diğer API'ler yerine Storage Access API ne zaman kullanılır?
Storage Access API, bölümlendirilmemiş çerezleri ve depolama alanını kullanmaya alternatiflerden biridir. Bu nedenle, diğerleriyle karşılaştırıldığında bu API'nin ne zaman kullanılacağını bilmek önemlidir. Aşağıdaki şartların her ikisinin de geçerli olduğu kullanım alanları için tasarlanmıştır:
- Kullanıcı, yerleştirilmiş içerikle etkileşimde bulunur. Yani bu, pasif bir iframe veya gizli bir iframe değildir.
- Kullanıcı, yerleştirilmiş kaynağı üst düzey bir bağlamda ziyaret ettiyse (yani bu kaynak başka bir siteye yerleştirilmemişse).
Çeşitli kullanım alanları için alternatif API'ler vardır:
- Bağımsız Bölümlendirilmiş Duruma Sahip Çerezler (CHIPS), geliştiricilerin bir çerezi "bölümlendirilmiş" olarak etkinleştirmesine olanak tanır. her üst düzey sitede ayrı bir çerez kavanozuyla birlikte saklamanızı öneririz. Örneğin, üçüncü taraf bir web sohbeti widget'ı, oturum bilgilerini kaydetmek için bir çerez ayarlanmasına güvenebilir. Oturum bilgileri site başına kaydedilir. Bu nedenle, widget tarafından ayarlanan çereze, yerleşik olduğu diğer web sitelerinden erişilmesine gerek yoktur. Storage Access API, yerleştirilmiş bir üçüncü taraf widget'ı, aynı bilgilerin farklı kaynaklarda paylaşılması gerektiğinde (örneğin, giriş yapılmış oturum ayrıntıları veya tercihler için) yararlı olur.
- Depolama Bölümlendirme, siteler arası iframe'lerin temel depolama alanını site başına bölerken mevcut JavaScript depolama mekanizmalarını kullanmasının bir yoludur. Bu sayede, bir web sitesindeki yerleşik depolama alanına, diğer web sitelerindeki aynı yerleştirilmiş öğe tarafından erişilemez.
- İlgili Web Sitesi Grupları (RWS), bir kuruluşun siteler arasındaki ilişkileri bildirmesine olanak tanır. Böylece tarayıcılar belirli amaçlar için, bölümlendirilmemiş sınırlı çerez ve depolama erişimine izin verir. Sitelerin Storage Access API ile erişim isteğinde bulunması gerekir ancak gruptaki siteler için kullanıcı istemi olmadan erişim izni verilebilir.
- Birleşik Kimlik Bilgisi Yönetimi (FedCM), birleşik kimlik hizmetlerinde gizliliği korumaya yönelik bir yaklaşımdır. Storage Access API, bölümlenmemiş çerezlere ve giriş sonrası depolama alanına erişimle ilgilenir. FedCM, bazı kullanım alanlarında Storage Access API'ye alternatif bir çözüm sağlar ve daha giriş odaklı bir tarayıcı istemi içerdiği için tercih edilebilir. Ancak FedCM'yi kullanmak için genellikle kodunuzda ek değişiklikler (ör. HTTP uç noktalarını desteklemek) gerekir.
- Sahtekarlıkla mücadele, reklamla ilgili ve ölçüm API'leri de vardır. Depolama Aksesuarı API'si bu endişeleri gidermek için tasarlanmamıştır.
Storage Access API'yi kullanma
Storage Access API'de, vaat edilen iki yöntem bulunur:
Document.hasStorageAccess()(Chrome 125'ten itibarenDocument.hasUnpartitionedCookieAccess()adıyla da kullanılabilir)Document.requestStorageAccess()
Ayrıca Permissions API ile de entegredir. Bu işlem, depolama erişimi izninin durumunu üçüncü taraf bağlamında kontrol etmenize olanak tanır. Bu, document.requestStorageAccess() çağrısına otomatik olarak izin verilip verilmeyeceğini gösterir:
hasStorageAccess() yöntemini kullanın
Bir site ilk kez yüklendiğinde, üçüncü taraf çerezlerine erişim izni verilip verilmediğini kontrol etmek için hasStorageAccess() yöntemini kullanabilir.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Depolama erişimi, yalnızca requestStorageAccess(), çağrıldıktan sonra bir iframe belgesine verilir. Bu nedenle, aynı iframe'deki aynı kaynaktaki başka bir belgeye erişim izni verilmiş olduğu durumlar hariç olmak üzere hasStorageAccess() başlangıçta her zaman yanlış değerini döndürür. İzin, özellikle HTML belgesinin ilk isteğinde çerezlerin bulunmasını gerektiren sayfalara erişim izni verildikten sonra yeniden yükleme yapılmasına izin vermek için iFrame içindeki aynı kaynak gezinmelerinde korunur.
requestStorageAccess() hareketini kullanın
iframe'in erişimi yoksa requestStorageAccess() yöntemini kullanarak erişim istemesi gerekebilir:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
Bu ilk kez istendiğinde kullanıcının bu erişimi bir tarayıcı istemiyle onaylaması gerekebilir. Sonrasında söz konusu erişim çözümlenir veya await kullanılırsa istisna reddedilerek istisna yapılır.
Kötüye kullanımı önlemek amacıyla bu tarayıcı istemi yalnızca kullanıcı etkileşiminden sonra gösterilir. Bu nedenle requestStorageAccess() öğesinin, iframe yüklenir yüklenmez hemen değil, başlangıçta kullanıcı tarafından etkinleştirilen bir etkinlik işleyiciden çağrılması gerekir:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Çerezler yerine yerel depolamayı kullanmanız gerekiyorsa aşağıdakileri yapabilirsiniz:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
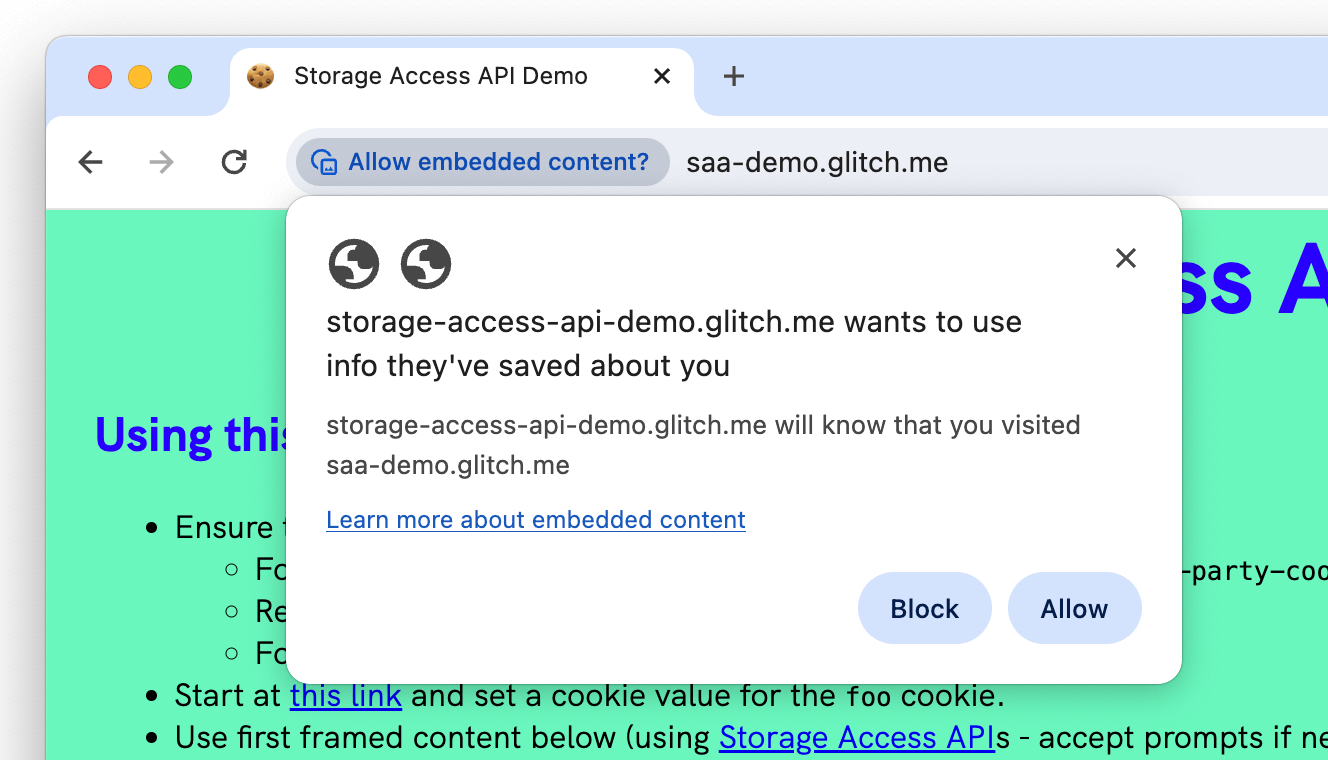
İzin istemleri
Kullanıcı düğmeyi ilk kez tıkladığında tarayıcı istemi genellikle adres çubuğunda otomatik olarak görünür. Aşağıdaki ekran görüntüsü Chrome isteminin bir örneğini gösterir, ancak diğer tarayıcılarda benzer bir kullanıcı arayüzü vardır:

Bazı durumlarda istem tarayıcı tarafından atlanabilir ve otomatik olarak sağlanan izin:
- Sayfa ve iframe, istemin kabul edilmesinden sonraki son 30 gün içinde kullanıldıysa.
- Yerleştirilmiş iFrame, ilgili web sitesi grubunun bir parçasıysa.
- Firefox'ta istem, ilk beş denemede bilinen web sitelerinde (en üst düzeyde etkileşimde bulunduğunuz siteler) atlanır.
Alternatif olarak, yöntem bazı durumlarda istem gösterilmeden otomatik olarak reddedilebilir:
- Kullanıcı daha önce ziyaret etmediyse ve iframe'de değil, üst düzey doküman olarak iframe'in sahibi olan siteyi ziyaret etmediyse. Bu, Depolama Alanı Erişimi API'sinin yalnızca kullanıcıların daha önce birinci taraf bağlamında ziyaret ettiği yerleşik siteler için yararlı olduğu anlamına gelir.
requestStorageAccess()yöntemi, bir etkileşimden sonra istemin önceden onayı olmadan kullanıcı etkileşimi etkinliğinin dışında çağrılırsa.
Kullanıcıdan ilk kullanım sırasında istemde bulunulsa da sonraki ziyaretlerde requestStorageAccess() istem olmadan ve Chrome ile Firefox'ta kullanıcı etkileşimi gerektirmeden çözülebilir. Safari için her zaman kullanıcı etkileşimi gerektiğini unutmayın.
Çerez ve depolama erişimi istem veya kullanıcı etkileşimi olmadan verilebileceğinden, sayfa yüklenirken requestStorageAccess() çağrılarak bunu destekleyen tarayıcılarda (Chrome ve Firefox) kullanıcı etkileşiminden önce bölümlenmemiş çerez veya depolama erişimi elde etmek genellikle mümkündür. Bu, bölümlendirilmemiş çerezlere ve depolama alanına hemen erişmenize ve kullanıcı iframe ile etkileşime geçmeden önce bile daha kapsamlı bir deneyim sunmanıza olanak tanıyabilir. Bu, bazı durumlarda kullanıcı etkileşimini beklemekten daha iyi bir kullanıcı deneyimi sunabilir.
storage-access izin sorgusunu kullanma
Erişimin kullanıcı etkileşimi olmadan verilip verilemeyeceğini kontrol etmek için storage-access izninin durumunu kontrol edebilir ve etkileşim gerektiğinde çağrıyı yapıp başarısız olmasını sağlamak yerine, yalnızca kullanıcı işlemi gerekmiyorsa requestStoreAccess() çağrısını erkenden yapabilirsiniz.
Bu sayede, giriş düğmesi gibi farklı içerikler görüntüleyerek istem ihtiyacını daha baştan başlatabilirsiniz.
Aşağıdaki kod, storage-access izin kontrolünü önceki örneğe ekler:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Korumalı alana alınan iframe'ler
Korumalı alanlı iframe'lerde Storage Access API kullanılırken aşağıdaki korumalı alan izinleri gerekir:
- Storage Access API'ye erişim izni vermek için
allow-storage-access-by-user-activationgereklidir. - API'yi çağırmak amacıyla JavaScript kullanımına izin vermek için
allow-scriptsgerekir. - Aynı kaynaklı çerezlere ve diğer depolama alanlarına erişime izin vermek için
allow-same-origingerekir.
Örneğin:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Çerez gereksinimleri
Chrome'da Storage Access API ile erişilebilmesi için siteler arası çerezlerin aşağıdaki iki özellikle ayarlanması gerekir:
SameSite=None: Çerezin siteler arası olarak işaretlenmesi için gereklidir.Secure: Yalnızca HTTPS siteleri tarafından ayarlanan çerezlere erişilebilmesini sağlar.
Firefox ve Safari'de çerezler varsayılan olarak SameSite=None olarak ayarlanır ve SAA'yı Secure çerezleriyle kısıtlamazlar. Bu nedenle bu özellikler gerekli değildir. SameSite özelliği konusunda açık olmanız ve her zaman Secure çerezlerini kullanmanız önerilir.
Üst düzey sayfa erişimi
Storage Access API, yerleştirilmiş iframe'lerdeki üçüncü taraf çerezlerine erişim sağlamak için tasarlanmıştır.
Üst düzey sayfanın üçüncü taraf çerezlerine erişim gerektirdiği başka kullanım alanları da vardır. Örneğin, çerezlerle kısıtlanan, site sahiplerinin iframe yerine doğrudan üst düzey dokümana eklemek isteyebilecekleri resimler veya komut dosyaları. Chrome, bu kullanım alanına yönelik olarak bir requestStorageAccessFor() yöntemi ekleyen Storage Access API uzantısı önerdi.
requestStorageAccessFor() yöntemi
requestStorageAccessFor() yöntemi, requestStorageAccess() yöntemine benzer şekilde çalışır ancak üst düzey kaynaklar için geçerlidir. Yalnızca İlgili Web Sitesi Grubu içindeki sitelerde, üçüncü taraf çerezlerine genel erişim verilmesini önlemek amacıyla kullanılabilir.
requestStorageAccessFor() özelliğinin nasıl kullanılacağı hakkında daha fazla bilgi için İlgili Web Sitesi Grupları: geliştirici kılavuzunu okuyun.
top-level-storage-access izin sorgusu
Tarayıcı desteği
storage-access iznine benzer şekilde, requestStorageAccessFor() için erişim verilip verilmeyeceğini kontrol eden bir top-level-storage-access izni vardır.
RWS ile birlikte kullanıldığında Storage Access API'nin farkı nedir?
İlgili Web Sitesi Kümeleri, Depolama Alanı Erişimi API'si ile birlikte kullanıldığında aşağıdaki tabloda ayrıntılı olarak açıklanan belirli ek özellikler kullanılabilir:
| RWS olmadan | RWS ile | |
|---|---|---|
| Depolama alanı erişimi isteğini başlatmak için kullanıcı hareketi gerektirir | ||
| Erişim izni vermeden önce kullanıcının istenen depolama alanı kaynağını üst düzey bir bağlamda ziyaret etmesini gerektirir | ||
| Kullanıcının ilk istemi atlanabilir | ||
Daha önce erişim verilmişse requestStorageAccess adlı cihazın çağrılması gerekmez |
||
| İlgili Web Sitesi Sitesindeki diğer alanlarda otomatik olarak erişim izni verir | ||
Üst düzey sayfa erişimi için requestStorageAccessFor destekleniyor |
Demo: Çerez oluşturma ve çerezlere erişme
Aşağıdaki demoda, demonun ilk ekranında, demonun ikinci sitesindeki yerleşik çerçeve içinde sizin tarafınızdan ayarlanan bir çereze nasıl erişilebileceği gösterilmektedir:
storage-access-api-demo.glitch.me
Demo için üçüncü taraf çerezlerinin devre dışı bırakıldığı bir tarayıcı gerekir:
chrome://flags/#test-third-party-cookie-phaseoutişareti ayarlanmış ve tarayıcı yeniden başlatılmış Chrome 118 veya sonraki sürümler.- Firefox
- Safari
Demo: Yerel Depolama Alanını ayarlama
Aşağıdaki demoda, Storage Access API kullanılarak üçüncü taraf bir iframe'den bölümlendirilmemiş Yayın Kanallarına nasıl erişileceği gösterilmektedir:
https://saa-beyond-cookies.glitch.me/
Demo, test-third-party-cookie-phaseout işaretinin etkin olduğu Chrome 125 veya sonraki bir sürümü gerektirir.
Kaynaklar
- Üçüncü taraf çerezlerine erişim sağlayan spesifikasyonu okuyun veya sorunları takip edip bildirin.
- Bölümlendirilmemiş depolama erişimi sağlayan spesifikasyonları okuyun veya sorunları takip edip bildirin.
- API belgeleri ve kılavuz.
- İlgili Web Sitesi Gruplarında Storage Access API'yi kullanma hakkındaki Chrome dokümanları

