ব্রাউজার, ব্যবহারকারীর সেটিংস এবং স্টোরেজ পার্টিশন দ্বারা তৃতীয় পক্ষের কুকি ব্লক করা, ব্যবহারকারীর যাত্রা যেমন প্রমাণীকরণের জন্য এমবেডেড প্রসঙ্গে কুকিজ এবং অন্যান্য স্টোরেজের উপর নির্ভর করে এমন সাইট এবং পরিষেবাগুলির জন্য একটি চ্যালেঞ্জ তৈরি করে৷ স্টোরেজ অ্যাক্সেস API (SAA) এই ব্যবহারের ক্ষেত্রেগুলিকে কাজ চালিয়ে যেতে দেয়, যখন ক্রস-সাইট ট্র্যাকিং যতটা সম্ভব সীমিত করে।
বাস্তবায়নের অবস্থা
স্টোরেজ অ্যাক্সেস API সমস্ত প্রধান ব্রাউজারে উপলব্ধ, কিন্তু ব্রাউজারগুলির মধ্যে সামান্য বাস্তবায়ন পার্থক্য রয়েছে। এই পার্থক্যগুলি এই পোস্টে প্রাসঙ্গিক বিভাগে হাইলাইট করা হয়েছে।
এপিআই মানককরণের আগে সমস্ত অবশিষ্ট ব্লকিং সমস্যা সমাধানের জন্য কাজ অব্যাহত রয়েছে।
স্টোরেজ অ্যাক্সেস API কি?
স্টোরেজ অ্যাক্সেস এপিআই হল একটি জাভাস্ক্রিপ্ট এপিআই যা আইফ্রেমকে স্টোরেজ অ্যাক্সেসের অনুমতির অনুরোধ করার অনুমতি দেয় যখন অ্যাক্সেস অন্যথায় ব্রাউজার সেটিংস দ্বারা অস্বীকার করা হবে। ক্রস-সাইট রিসোর্স লোড করার উপর নির্ভর করে এমন ব্যবহারের ক্ষেত্রে এম্বেড করা প্রয়োজন অনুযায়ী ব্যবহারকারীর কাছ থেকে অ্যাক্সেসের অনুমতির অনুরোধ করতে API ব্যবহার করতে পারে।
যদি স্টোরেজ অনুরোধটি মঞ্জুর করা হয়, তাহলে iframe এর অ-বিভাগহীন কুকিজ এবং স্টোরেজের অ্যাক্সেস থাকবে, যা ব্যবহারকারীরা যখন এটিকে একটি শীর্ষ-স্তরের সাইট হিসাবে পরিদর্শন করে তখনও উপলব্ধ।
স্টোরেজ অ্যাক্সেস এপিআই নির্দিষ্ট বিভাজনবিহীন কুকি এবং স্টোরেজ অ্যাক্সেসকে শেষ ব্যবহারকারীর জন্য ন্যূনতম বোঝা প্রদানের অনুমতি দেয়, যদিও এখনও জেনেরিক আন-পার্টিশনড কুকি এবং স্টোরেজ অ্যাক্সেস প্রতিরোধ করে যেমনটি প্রায়শই ব্যবহারকারীর ট্র্যাকিংয়ের জন্য ব্যবহৃত হয়।
কেস ব্যবহার করুন
কিছু থার্ড-পার্টি এম্বেডের জন্য ব্যবহারকারীকে আরও ভালো অভিজ্ঞতা প্রদানের জন্য আন-পার্টিশনড কুকিজ বা স্টোরেজ অ্যাক্সেসের প্রয়োজন হয়—যেটি তৃতীয় পক্ষের কুকিজ সীমাবদ্ধ থাকলে এবং স্টোরেজ বিভাজন সক্ষম করা থাকলে উপলব্ধ হবে না।
ব্যবহারের ক্ষেত্রে অন্তর্ভুক্ত:
- এম্বেড করা মন্তব্য উইজেট যার জন্য লগইন সেশনের বিবরণ প্রয়োজন।
- সোশ্যাল মিডিয়া "লাইক" বোতাম যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- এমবেডেড নথি যার জন্য লগইন সেশনের বিশদ প্রয়োজন।
- একটি ভিডিও এম্বেডের জন্য প্রদত্ত একটি প্রিমিয়াম অভিজ্ঞতা (উদাহরণস্বরূপ, লগ ইন করা ব্যবহারকারীদের জন্য বিজ্ঞাপন না দেখানো, বা বন্ধ ক্যাপশনের জন্য ব্যবহারকারীর পছন্দগুলি জানা বা নির্দিষ্ট ভিডিও ধরনের সীমাবদ্ধ করা)।
- এমবেডেড পেমেন্ট সিস্টেম।
এই ব্যবহারের ক্ষেত্রে অনেকগুলি এমবেডেড আইফ্রেমে লগইন অ্যাক্সেসের সাথে জড়িত।
অন্যান্য API-এর উপর কখন স্টোরেজ অ্যাক্সেস API ব্যবহার করবেন
স্টোরেজ অ্যাক্সেস API হল অ-বিভাগহীন কুকিজ এবং স্টোরেজ ব্যবহারের বিকল্পগুলির মধ্যে একটি, তাই অন্যদের তুলনায় কখন এই API ব্যবহার করতে হবে তা বোঝা গুরুত্বপূর্ণ। এটি ব্যবহারের ক্ষেত্রে বোঝানো হয়েছে যেখানে নিম্নলিখিত উভয়ই সত্য:
- ব্যবহারকারী এমবেড করা বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করবে—অর্থাৎ, এটি একটি প্যাসিভ আইফ্রেম বা লুকানো আইফ্রেম নয়।
- ব্যবহারকারী একটি শীর্ষ-স্তরের প্রেক্ষাপটে এমবেড করা উত্সটি পরিদর্শন করেছেন—অর্থাৎ যখন সেই উত্সটি অন্য কোনও সাইটে এম্বেড করা হয় না৷
বিভিন্ন ব্যবহারের ক্ষেত্রে বিকল্প API আছে:
- স্বাধীন পার্টিশনড স্টেট থাকা কুকিজ (CHIPS) ডেভেলপারদের শীর্ষ-স্তরের সাইট প্রতি একটি পৃথক কুকি জার সহ "পার্টিশনড" স্টোরেজে একটি কুকি অপ্ট-ইন করতে দেয়। উদাহরণস্বরূপ, একটি তৃতীয় পক্ষের ওয়েব-চ্যাট উইজেট সেশনের তথ্য সংরক্ষণ করতে একটি কুকি সেট করার উপর নির্ভর করতে পারে। সেশনের তথ্য প্রতি-সাইটে সংরক্ষিত হয়, তাই উইজেট দ্বারা সেট করা কুকি অন্য ওয়েবসাইটগুলিতে অ্যাক্সেস করার প্রয়োজন হয় না যেখানে এটি এমবেড করা আছে। স্টোরেজ অ্যাক্সেস API উপযোগী হয় যখন একটি এমবেডেড তৃতীয় পক্ষের উইজেট বিভিন্ন উৎস জুড়ে একই তথ্য ভাগ করার উপর নির্ভর করে (উদাহরণস্বরূপ লগ ইন করা সেশনের বিবরণ বা পছন্দের জন্য)।
- স্টোরেজ পার্টিশনিং হল ক্রস-সাইট আইফ্রেমের জন্য একটি উপায় যেখানে বিদ্যমান জাভাস্ক্রিপ্ট স্টোরেজ মেকানিজম ব্যবহার করার সময় অন্তর্নিহিত স্টোরেজ প্রতি-সাইটে ভাগ করা যায়। এটি একটি ওয়েবসাইটে এম্বেড করা স্টোরেজকে অন্য ওয়েবসাইটে একই এম্বেড দ্বারা অ্যাক্সেস করা থেকে বাধা দেয়।
- সম্পর্কিত ওয়েবসাইট সেট (RWS) হল একটি প্রতিষ্ঠানের জন্য সাইটগুলির মধ্যে সম্পর্ক ঘোষণা করার একটি উপায়, যাতে ব্রাউজারগুলি নির্দিষ্ট উদ্দেশ্যে সীমিত অ-বিভাগহীন কুকি এবং স্টোরেজ অ্যাক্সেসের অনুমতি দেয়। সাইটগুলিকে এখনও স্টোরেজ অ্যাক্সেস API দিয়ে অ্যাক্সেসের অনুরোধ করতে হবে, তবে সেটের মধ্যে থাকা সাইটগুলির জন্য, ব্যবহারকারীর প্রম্পট ছাড়াই অ্যাক্সেস দেওয়া যেতে পারে।
- ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট (FedCM) হল ফেডারেটেড পরিচয় পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণ পদ্ধতি৷ স্টোরেজ অ্যাক্সেস API অ-বিভাগহীন কুকিজ এবং স্টোরেজ পোস্ট-লগইন অ্যাক্সেসের সাথে কাজ করে। কিছু ব্যবহারের ক্ষেত্রে FedCM স্টোরেজ অ্যাক্সেস API-এর একটি বিকল্প সমাধান প্রদান করে, এবং এটি আরও বেশি লগইন-ভিত্তিক ব্রাউজার প্রম্পট বৈশিষ্ট্যের কারণে পছন্দনীয় হতে পারে। যাইহোক, FedCM গ্রহণ করার জন্য সাধারণত আপনার কোডে অতিরিক্ত পরিবর্তনের প্রয়োজন হয়, উদাহরণস্বরূপ এর HTTP এন্ডপয়েন্ট সমর্থন করার জন্য।
- জালিয়াতি-বিরোধী , বিজ্ঞাপন-সম্পর্কিত , এবং পরিমাপ APIগুলিও বিদ্যমান, এবং স্টোরেজ অ্যাক্সেস API এই উদ্বেগের সমাধান করার উদ্দেশ্যে নয়।
স্টোরেজ অ্যাক্সেস API ব্যবহার করুন
স্টোরেজ অ্যাক্সেস API এর দুটি প্রতিশ্রুত-ভিত্তিক পদ্ধতি রয়েছে:
-
Document.hasStorageAccess()(নতুন নামেDocument.hasUnpartitionedCookieAccess()Chrome 125 এর অধীনেও উপলব্ধ) -
Document.requestStorageAccess()
এটি পারমিশন এপিআই-এর সাথেও সংহত করে। এটি আপনাকে তৃতীয় পক্ষের প্রসঙ্গে স্টোরেজ-অ্যাক্সেস অনুমতির স্থিতি পরীক্ষা করতে দেয়, যা নির্দেশ করে যে document.requestStorageAccess() এ একটি কল স্বয়ংক্রিয়ভাবে মঞ্জুর করা হবে কিনা:
hasStorageAccess() পদ্ধতি ব্যবহার করুন
যখন একটি সাইট প্রথম লোড হয়, তখন এটি hasStorageAccess() পদ্ধতি ব্যবহার করে পরীক্ষা করতে পারে যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস ইতিমধ্যেই মঞ্জুর করা হয়েছে কিনা।
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
সঞ্চয়স্থান অ্যাক্সেস শুধুমাত্র একটি iframe ডকুমেন্টে মঞ্জুর করা হয় যখন এটি requestStorageAccess(), তাই hasStorageAccess() সর্বদা প্রথম দিকে মিথ্যা প্রত্যাবর্তন করবে-যখন একই iframe-এ অন্য একই-অরিজিন ডকুমেন্ট ইতিমধ্যেই অ্যাক্সেস মঞ্জুর করা হয়েছে তখন ছাড়া। অনুদানটি আইফ্রেমের ভিতরে একই-অরিজিন নেভিগেশন জুড়ে সংরক্ষিত হয় বিশেষত এইচটিএমএল ডকুমেন্টের জন্য প্রাথমিক অনুরোধে কুকিজ থাকা প্রয়োজন এমন পৃষ্ঠাগুলির অ্যাক্সেস দেওয়ার পরে পুনরায় লোড করার অনুমতি দেওয়ার জন্য।
requestStorageAccess()
যদি iframe-এর অ্যাক্সেস না থাকে তবে এটি requestStorageAccess() পদ্ধতি ব্যবহার করে অ্যাক্সেসের অনুরোধ করতে হতে পারে:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
প্রথমবার অনুরোধ করা হলে, ব্যবহারকারীকে একটি ব্রাউজার প্রম্পটের মাধ্যমে এই অ্যাক্সেস অনুমোদন করতে হতে পারে, যার পরে প্রতিশ্রুতিটি সমাধান হবে, বা প্রত্যাখ্যান করা হবে যদি await ব্যবহার করা হয় তাহলে ব্যতিক্রম হবে।
অপব্যবহার রোধ করতে, এই ব্রাউজার প্রম্পটটি শুধুমাত্র ব্যবহারকারীর ইন্টারঅ্যাকশনের পরে দেখানো হবে। তাই iframe লোড হওয়ার সাথে সাথে অবিলম্বে না হয়ে, requestStorageAccess() প্রাথমিকভাবে একজন ব্যবহারকারী-সক্রিয় ইভেন্ট হ্যান্ডলার থেকে কল করা প্রয়োজন:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
আপনি যদি কুকিজের পরিবর্তে স্থানীয় স্টোরেজ ব্যবহার করতে চান তবে আপনি নিম্নলিখিতগুলি করতে পারেন:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
অনুমতি অনুরোধ
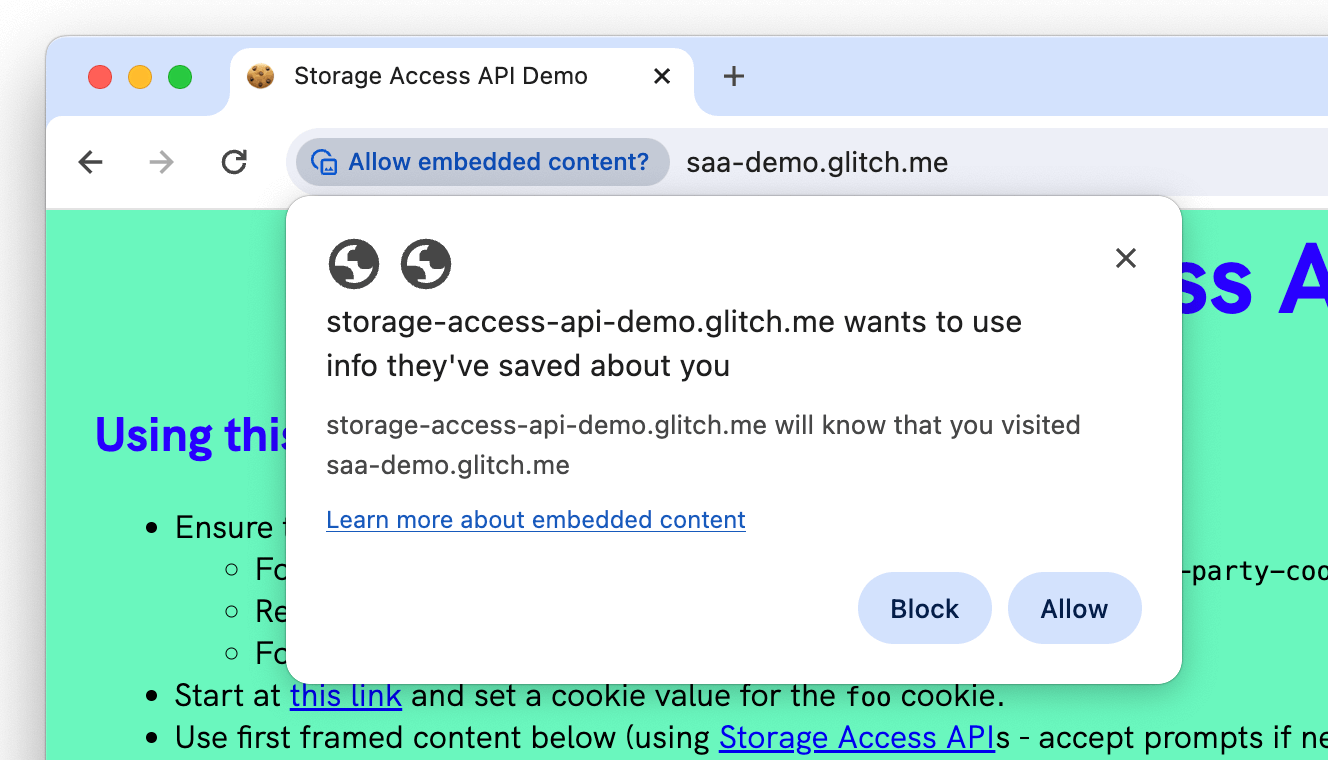
ব্যবহারকারী যখন প্রথমবার বোতামে ক্লিক করেন, ব্রাউজার প্রম্পট স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে, সাধারণত ঠিকানা বারে। নিম্নলিখিত স্ক্রিনশটটি Chrome এর প্রম্পটের একটি উদাহরণ দেখায়, তবে অন্যান্য ব্রাউজারগুলির একটি অনুরূপ UI রয়েছে:

প্রম্পটটি ব্রাউজার দ্বারা এড়িয়ে যেতে পারে এবং নির্দিষ্ট পরিস্থিতিতে স্বয়ংক্রিয়ভাবে অনুমতি প্রদান করা যেতে পারে:
- যদি প্রম্পট গ্রহণ করার পর গত 30 দিনে পৃষ্ঠা এবং iframe ব্যবহার করা হয়।
- যদি এমবেড করা iframe একটি সম্পর্কিত ওয়েবসাইট সেটের অংশ হয়।
- ফায়ারফক্সে, প্রথম পাঁচটি প্রচেষ্টার জন্য পরিচিত ওয়েবসাইটগুলির জন্যও প্রম্পটটি বাদ দেওয়া হয় (যেগুলির সাথে আপনি শীর্ষ স্তরে যোগাযোগ করেছেন)।
বিকল্পভাবে, নির্দিষ্ট পরিস্থিতিতে প্রম্পট না দেখিয়ে পদ্ধতিটি স্বয়ংক্রিয়ভাবে প্রত্যাখ্যান করা যেতে পারে:
- যদি ব্যবহারকারী পূর্বে কোনো আইফ্রেমে নয়, একটি শীর্ষ-স্তরের নথি হিসেবে iframe-এর মালিক সাইটটির সাথে আগে পরিদর্শন এবং ইন্টারঅ্যাক্ট না করে থাকে। এর মানে স্টোরেজ অ্যাক্সেস API শুধুমাত্র এমবেড করা সাইটগুলির জন্য উপযোগী যেগুলি ব্যবহারকারীরা আগে প্রথম পক্ষের প্রসঙ্গে পরিদর্শন করেছেন।
- যদি
requestStorageAccess()পদ্ধতিটি একটি ইন্টারঅ্যাকশনের পরে প্রম্পটের পূর্বানুমোদন ছাড়াই ব্যবহারকারীর ইন্টারঅ্যাকশন ইভেন্টের বাইরে কল করা হয়।
যদিও ব্যবহারকারীকে প্রাথমিক ব্যবহারের জন্য অনুরোধ জানানো হবে, পরবর্তী ভিজিটগুলি অনুরোধের সমাধান করতে পারে requestStorageAccess() প্রম্পট ছাড়াই এবং Chrome এবং Firefox-এ ব্যবহারকারীর ইন্টারঅ্যাকশনের প্রয়োজন ছাড়াই। মনে রাখবেন যে সাফারির সর্বদা একটি ব্যবহারকারীর মিথস্ক্রিয়া প্রয়োজন।
যেহেতু কুকি এবং স্টোরেজ অ্যাক্সেস প্রম্পট বা ব্যবহারকারীর ইন্টারঅ্যাকশন ছাড়াই মঞ্জুর করা যেতে পারে, তাই প্রায়ই পৃষ্ঠা লোড করার সময় requestStorageAccess() কে কল করে এই (Chrome এবং Firefox) সমর্থন করে এমন ব্রাউজারগুলিতে ব্যবহারকারীর ইন্টারঅ্যাকশনের আগে পার্টিশনবিহীন কুকি বা স্টোরেজ অ্যাক্সেস পাওয়া সম্ভব। এটি আপনাকে অবিলম্বে বিভাজনহীন কুকিজ এবং স্টোরেজ অ্যাক্সেস করতে এবং ব্যবহারকারীর আইফ্রেমের সাথে ইন্টারঅ্যাক্ট করার আগেই একটি পূর্ণ অভিজ্ঞতা প্রদান করতে পারে। ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য অপেক্ষা করার চেয়ে কিছু পরিস্থিতিতে এটি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা হতে পারে।
storage-access অনুমতি প্রশ্ন ব্যবহার করুন
ব্যবহারকারীর মিথস্ক্রিয়া ছাড়াই অ্যাক্সেস দেওয়া যায় কিনা তা পরীক্ষা করার জন্য, আপনি storage-access অনুমতির স্থিতি পরীক্ষা করতে পারেন এবং কোনও ব্যবহারকারীর অ্যাকশনের প্রয়োজন না হলে, এটিকে কল করার পরিবর্তে এবং কোনও ইন্টারঅ্যাকশনের সময় এটি ব্যর্থ হওয়ার পরিবর্তে শুধুমাত্র requestStoreAccess() কলটি তাড়াতাড়ি করতে পারেন। প্রয়োজন হয়
এটি আপনাকে বিভিন্ন বিষয়বস্তু প্রদর্শনের মাধ্যমে সম্ভাব্যভাবে একটি প্রম্পট আপফ্রন্টের প্রয়োজনীয়তা পরিচালনা করতে দেয়—উদাহরণস্বরূপ, একটি লগইন বোতাম।
নিম্নলিখিত কোডটি আগের উদাহরণে storage-access অনুমতি চেক যোগ করে:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
স্যান্ডবক্সযুক্ত আইফ্রেম
স্যান্ডবক্সড আইফ্রেমে স্টোরেজ অ্যাক্সেস API ব্যবহার করার সময়, নিম্নলিখিত স্যান্ডবক্স অনুমতিগুলির প্রয়োজন হয়:
- সঞ্চয়স্থান অ্যাক্সেস API-এ অ্যাক্সেসের অনুমতি দেওয়ার জন্য
allow-storage-access-by-user-activationপ্রয়োজন। - API কল করার জন্য JavaScript ব্যবহার করার অনুমতি দেওয়ার জন্য
allow-scriptsপ্রয়োজন হয়। - একই-অরিজিন কুকি এবং অন্যান্য স্টোরেজ অ্যাক্সেসের অনুমতি দেওয়ার জন্য
allow-same-originপ্রয়োজন।
যেমন:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
কুকি প্রয়োজনীয়তা
ক্রোমে স্টোরেজ অ্যাক্সেস API-এর মাধ্যমে অ্যাক্সেস করতে, ক্রস-সাইট কুকিগুলি নিম্নলিখিত দুটি বৈশিষ্ট্যের সাথে সেট করতে হবে:
-
SameSite=None- যা কুকিকে ক্রস-সাইট হিসেবে চিহ্নিত করতে হবে -
Secure- যা নিশ্চিত করে যে শুধুমাত্র HTTPS সাইট দ্বারা সেট করা কুকিগুলি অ্যাক্সেস করা যেতে পারে৷
Firefox এবং Safari-এ, SameSite=None এ কুকিজ ডিফল্ট হয় এবং তারা SAA-কে Secure কুকিতে সীমাবদ্ধ করে না তাই এই বৈশিষ্ট্যগুলির প্রয়োজন হয় না। SameSite অ্যাট্রিবিউট সম্পর্কে স্পষ্ট হওয়া এবং সর্বদা Secure কুকিজ ব্যবহার করার পরামর্শ দেওয়া হয়।
শীর্ষ-স্তরের পৃষ্ঠা অ্যাক্সেস
স্টোরেজ অ্যাক্সেস এপিআইটি এমবেডেড আইফ্রেমের মধ্যে তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস সক্ষম করার উদ্দেশ্যে তৈরি৷
এছাড়াও অন্যান্য ব্যবহারের ক্ষেত্রে রয়েছে যখন শীর্ষ-স্তরের পৃষ্ঠার তৃতীয়-পক্ষ কুকিগুলিতে অ্যাক্সেসের প্রয়োজন হয়। উদাহরণস্বরূপ, ছবি বা স্ক্রিপ্ট যা কুকি দ্বারা সীমাবদ্ধ, কোন সাইটের মালিকরা আইফ্রেমের পরিবর্তে সরাসরি শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত করতে চাইতে পারেন। এই ব্যবহারের ক্ষেত্রে ক্রোম স্টোরেজ অ্যাক্সেস API-তে একটি এক্সটেনশন প্রস্তাব করেছে যা একটি requestStorageAccessFor() পদ্ধতি যোগ করে।
requestStorageAccessFor() পদ্ধতি
requestStorageAccessFor() পদ্ধতি requestStorageAccess() এর মতোই কাজ করে কিন্তু শীর্ষ-স্তরের সংস্থানগুলির জন্য। এটি শুধুমাত্র একটি সম্পর্কিত ওয়েবসাইট সেটের মধ্যে থাকা সাইটগুলির জন্য ব্যবহার করা যেতে পারে যাতে তৃতীয় পক্ষের কুকিগুলিতে সাধারণ অ্যাক্সেস দেওয়া প্রতিরোধ করা যায়।
requestStorageAccessFor() কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও বিশদ বিবরণের জন্য সম্পর্কিত ওয়েবসাইট সেটগুলি পড়ুন: বিকাশকারী নির্দেশিকা ।
top-level-storage-access অনুমতি প্রশ্ন
ব্রাউজার সমর্থন
storage-access অনুমতির মতোই, একটি top-level-storage-access অনুমতি আছে যেটি requestStorageAccessFor() এর জন্য অ্যাক্সেস দেওয়া যেতে পারে কিনা তা পরীক্ষা করার জন্য।
RWS এর সাথে ব্যবহার করার সময় স্টোরেজ অ্যাক্সেস API কীভাবে আলাদা?
যখন সম্পর্কিত ওয়েবসাইট সেটগুলি স্টোরেজ অ্যাক্সেস API-এর সাথে ব্যবহার করা হয়, তখন নিম্নলিখিত সারণীতে বিস্তারিত হিসাবে কিছু অতিরিক্ত ক্ষমতা উপলব্ধ থাকে:
| RWS ছাড়া | RWS এর সাথে | |
|---|---|---|
| স্টোরেজ অ্যাক্সেসের অনুরোধ শুরু করার জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন | ||
| অ্যাক্সেস মঞ্জুর করার আগে ব্যবহারকারীকে একটি শীর্ষ-স্তরের প্রেক্ষাপটে অনুরোধকৃত সঞ্চয়স্থানের উৎস দেখতে হবে | ||
| প্রথমবার ব্যবহারকারী প্রম্পট এড়িয়ে যেতে পারে | ||
requestStorageAccess কল করার প্রয়োজন নেই যদি আগে অ্যাক্সেস দেওয়া হয় | ||
| একটি সম্পর্কিত ওয়েবসাইট সাইটে স্বয়ংক্রিয়ভাবে অন্যান্য ডোমেন জুড়ে অ্যাক্সেস মঞ্জুর করে | ||
শীর্ষ-স্তরের পৃষ্ঠা অ্যাক্সেসের জন্য requestStorageAccessFor সমর্থন করে |
ডেমো: কুকি সেট করা এবং অ্যাক্সেস করা
নিম্নলিখিত ডেমো দেখায় কিভাবে ডেমোর প্রথম স্ক্রিনে নিজের দ্বারা সেট করা একটি কুকি ডেমোর দ্বিতীয় সাইটে এমবেডেড ফ্রেমে অ্যাক্সেস করা যেতে পারে:
store-access-api-demo.glitch.me
ডেমোর জন্য তৃতীয় পক্ষের কুকি অক্ষম সহ একটি ব্রাউজার প্রয়োজন:
- Chrome 118 বা উচ্চতর
chrome://flags/#test-third-party-cookie-phaseoutপতাকা সেট এবং ব্রাউজার পুনরায় চালু করা হয়েছে। - ফায়ারফক্স
- সাফারি
ডেমো: স্থানীয় স্টোরেজ সেটিং
নিম্নলিখিত ডেমো দেখায় কিভাবে স্টোরেজ অ্যাক্সেস API ব্যবহার করে তৃতীয় পক্ষের আইফ্রেম থেকে বিভাজনবিহীন ব্রডকাস্ট চ্যানেলগুলি অ্যাক্সেস করতে হয়:
https://saa-beyond-cookies.glitch.me/
টেস্ট-থার্ড-পার্টি-কুকি-ফেজআউট ফ্ল্যাগ সক্ষম সহ ডেমোর জন্য Chrome 125 বা উচ্চতর প্রয়োজন।
সম্পদ
- তৃতীয় পক্ষের কুকি অ্যাক্সেস প্রদানকারী স্পেসিফিকেশন পড়ুন বা অনুসরণ করুন এবং সমস্যাগুলি উত্থাপন করুন।
- বিভাজনবিহীন স্টোরেজ অ্যাক্সেস প্রদানকারী স্পেসিফিকেশন পড়ুন বা অনুসরণ করুন এবং সমস্যাগুলি উত্থাপন করুন।
- API ডকুমেন্টেশন এবং গাইড ।
- সম্পর্কিত ওয়েবসাইট সেটগুলিতে স্টোরেজ অ্যাক্সেস API ব্যবহার করার বিষয়ে Chrome ডকুমেন্টেশন

