חסימת קובצי cookie של צד שלישי על ידי דפדפנים, הגדרות משתמשים וחלוקת אחסון, מהווה אתגר לאתרים ולשירותים שמסתמכים על קובצי cookie ואמצעי אחסון אחרים בהקשרים מוטמעים, בתהליכי שימוש של משתמשים כמו אימות. Storage Access API (SAA) מאפשר לתרחישים לדוגמה האלה להמשיך לפעול, תוך הגבלת המעקב באתרים שונים ככל האפשר.
סטטוס ההטמעה
Storage Access API זמין בכל הדפדפנים העיקריים אבל יש הבדלים קלים בהטמעה בין הדפדפנים. ההבדלים האלה מודגשים בקטעים הרלוונטיים בפוסט הזה.
אנחנו ממשיכים לעבוד כדי לפתור את כל בעיות החסימה שנותרו לפני ביצוע סטנדרטיזציה של ה-API.
מהו Storage Access API?
Storage Access API הוא ממשק API של JavaScript שמאפשר לרכיבי iframe לבקש הרשאות גישה לאחסון במקרים שבהם הגדרות הדפדפן סירבו לתת גישה. הטמעות עם תרחישים לדוגמה שתלויים בטעינת משאבים באתרים שונים יכולות להשתמש ב-API כדי לבקש הרשאת גישה מהמשתמש לפי הצורך.
אם הבקשה לאחסון תאושר, ל-iframe תהיה גישה לקובצי ה-cookie ולאחסון שלו ללא חלוקה למחיצות, והם יהיו זמינים גם כשמשתמשים ייכנסו אליו כאתר ברמה העליונה.
Storage Access API מאפשר גישה לאחסון ולקובצי cookie ספציפיים ללא מחיצות (partitioning) כדי לתת למשתמש הקצה משקל מינימלי, בלי לפגוע בגישה לאחסון ולקובצי Cookie ללא מחיצות, שמשמשים לעיתים קרובות למעקב משתמשים.
תרחישים לדוגמה
בחלק מההטמעות של צדדים שלישיים נדרשת גישה לאחסון או לקובצי Cookie ללא חלוקה למחיצות כדי לספק למשתמשים חוויה טובה יותר. חלק מההטמעות לא יהיו זמינות כשקובצי Cookie של צד שלישי יוגבלו וחלוקה למחיצות (partitioning) באחסון מופעלת.
תרחישים לדוגמה:
- ווידג'טים מוטמעים של תגובות שדורשים פרטי סשן התחברות.
- לחצני 'לייק' ברשתות חברתיות שדורשים פרטי סשן התחברות.
- מסמכים מוטמעים שדורשים פרטי סשן כניסה.
- חוויית פרימיום בתשלום שניתנת להטמעת סרטון (לדוגמה, כדי לא להציג מודעות למשתמשים שמחוברים לחשבון, או כדי לדעת מהן העדפות המשתמש לגבי כתוביות או כדי להגביל סוגים מסוימים של סרטונים).
- מערכות תשלומים מוטמעות.
רבים מהתרחישים האלה כוללים גישה קבועה להתחברות ב-iframes מוטמעים.
מתי כדאי להשתמש ב-Storage Access API במקום בממשקי API אחרים
Storage Access API הוא אחת החלופות לשימוש באחסון ובקובצי cookie לא מחולקים למחיצות, לכן חשוב להבין מתי להשתמש ב-API הזה בהשוואה לאחרים. היא מיועדת לתרחישים שבהם מתקיימים שני התנאים הבאים:
- המשתמש יקיים אינטראקציה עם התוכן המוטמע – כלומר, זה לא iframe פסיבי או iframe מוסתר.
- המשתמש ביקר במקור המוטמע בהקשר ברמה העליונה – כלומר, כשהמקור הזה לא מוטמע באתר אחר.
יש ממשקי API חלופיים למגוון תרחישים לדוגמה:
- קובצי Cookie לאחר חלוקה עצמאית למחיצות (CHIPS) מאפשרים למפתחים להביע הסכמה לשימוש בקובצי Cookie למצב 'חלוקה למחיצות' אחסון צנצנת קובצי cookie נפרדת לכל אתר ברמה העליונה. לדוגמה, ווידג'ט של צד שלישי של צ'אט באינטרנט עשוי להסתמך על הגדרה של קובץ cookie כדי לשמור פרטי סשן. פרטי הסשן נשמרים לכל אתר בנפרד, כך שאין צורך לגשת לקובץ ה-cookie שהווידג'ט מגדיר באתרים אחרים שבהם הוא מוטמע. ממשק ה-API של גישה לאחסון שימושי כשווידג'ט מוטמע של צד שלישי תלוי בשיתוף של אותו מידע בין מקורות שונים (לדוגמה, פרטי סשן או העדפות של משתמשים מחוברים).
- חלוקה למחיצות (partitioning) באחסון היא דרך שבה תגי iframe באתרים שונים יכולים להשתמש במנגנוני אחסון קיימים של JavaScript, תוך חלוקת האחסון הבסיסי לפי אתר. ההגדרה הזו מונעת גישה של אותה הטמעה באתרים אחרים לאחסון המוטמע באתר אחד.
- קבוצות של אתרים קשורים (RWS) הן דרך שבה ארגון יכול להצהיר על קשרים בין אתרים, כדי שהדפדפנים יאפשרו גישה מוגבלת לאחסון ולקובצי cookie ללא חלוקה למחיצות למטרות ספציפיות. אתרים עדיין צריכים לבקש גישה באמצעות Storage Access API, אבל אתרים שכלולים בקבוצה יכולים לקבל גישה ללא בקשות משתמשים.
- ניהול פרטי כניסה מאוחדים (FedCM) הוא גישה ששומרת על הפרטיות בשירותי זהות מאוחדים. Storage Access API מטפל בגישה לאחסון ולקובצי cookie ללא מחיצות אחרי ההתחברות. בתרחישי שימוש מסוימים, FedCM מספק פתרון חלופי ל-Storage Access API, ויכול להיות שהוא עדיף כי הוא כולל בקשה בדפדפן שממוקדת יותר בהתחברות. עם זאת, בדרך כלל כדי להשתמש ב-FedCM צריך לבצע שינויים נוספים בקוד, למשל, כדי לתמוך בנקודות הקצה של HTTP.
- קיימים גם ממשקי API למניעת הונאות, למודעות ולמדידה, ו-Storage Access API לא נועד לטפל בבעיות האלה.
שימוש ב-Storage Access API
ל-Storage Access API יש שתי שיטות שמבוססות על הבטחה:
Document.hasStorageAccess()(זמין גם בשם החדשDocument.hasUnpartitionedCookieAccess()החל מ-Chrome 125)Document.requestStorageAccess()
הוא משתלב גם עם Permissions API. כך אפשר לבדוק את הסטטוס של הרשאת הגישה לאחסון בהקשר של צד שלישי, כדי לדעת אם קריאה ל-document.requestStorageAccess() תאושר באופן אוטומטי:
שימוש בשיטה hasStorageAccess()
כשאתר נטען בפעם הראשונה, הוא יכול להשתמש בשיטה hasStorageAccess() כדי לבדוק אם כבר ניתנה גישה לקובצי Cookie של צד שלישי.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
הגישה לאחסון ניתנת למסמך iframe רק אחרי שהוא קורא ל-requestStorageAccess(),, כך ש-hasStorageAccess() תמיד יחזיר false בהתחלה – אלא אם כבר ניתנה גישה למסמך אחר מאותו מקור באותו iframe. ההרשאה נשמרת בכל ניווטים מאותו מקור בתוך ה-iframe, באופן ספציפי כדי לאפשר טעינות מחדש לאחר הענקת גישה לדפים שמחייבים שמירה של קובצי Cookie בבקשה הראשונית עבור מסמך ה-HTML.
שימוש ב-requestStorageAccess()
אם ל-iframe אין גישה, יכול להיות שהוא יצטרך לבקש גישה באמצעות השיטה requestStorageAccess():
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
בפעם הראשונה שבקשה כזו נשלחת, ייתכן שהמשתמש יצטרך לאשר את הגישה הזו באמצעות הנחיה בדפדפן. לאחר מכן, ההבטחה תיפתר או תידחה וכתוצאה מכך תבוצע חריגה אם נעשה שימוש ב-await.
כדי למנוע ניצול לרעה, ההודעה הזו בדפדפן תוצג רק אחרי אינטראקציה של משתמש. זו הסיבה לכך שצריך לקרוא תחילה את requestStorageAccess() מגורם שמטפל באירועים שמופעל על ידי המשתמש, ולא מיד לאחר שה-iframe נטען:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
אם אתם צריכים להשתמש באחסון מקומי במקום בקובצי cookie, תוכלו לבצע את הפעולות הבאות:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
הנחיות לגבי הרשאות
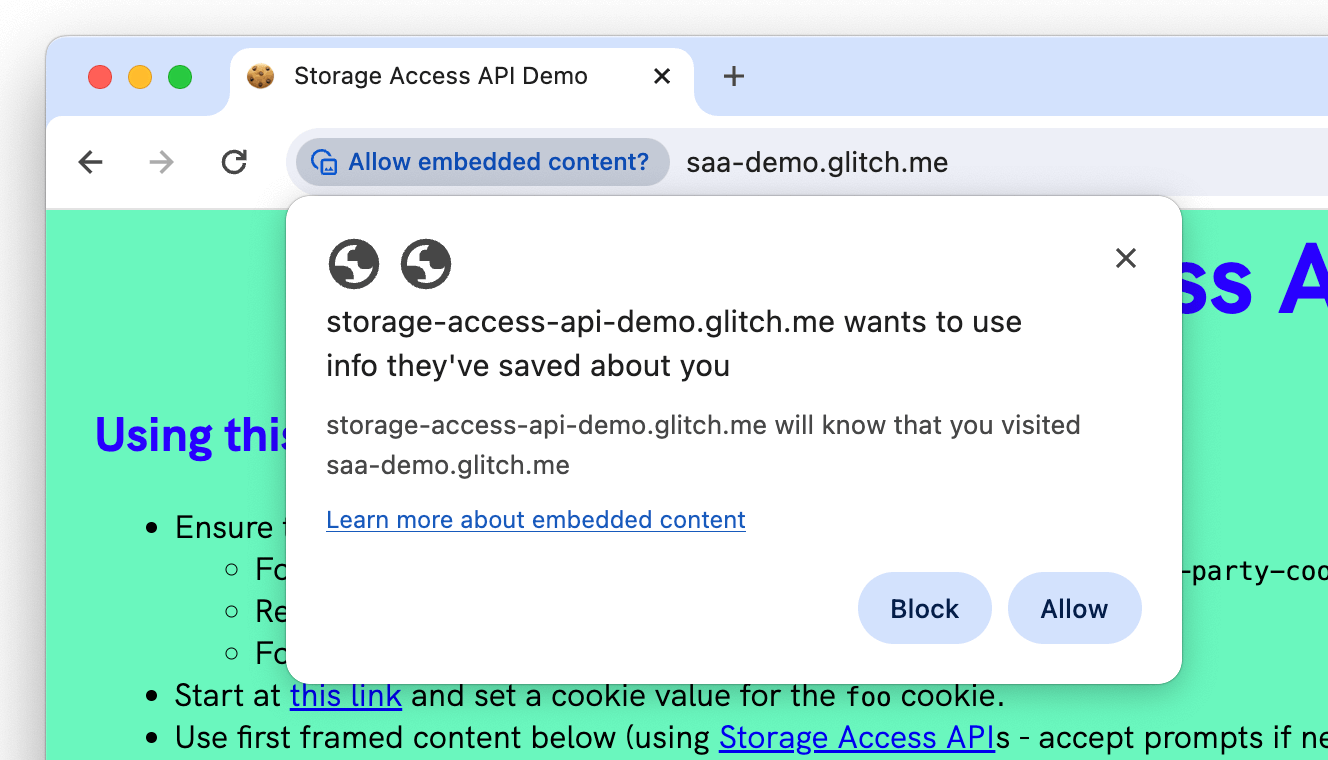
כשהמשתמש ילחץ על הלחצן בפעם הראשונה, ההודעה בדפדפן תופיע אוטומטית, בדרך כלל בסרגל הכתובות. צילום המסך הבא מציג דוגמה להנחיה של Chrome, אבל לדפדפנים אחרים יש ממשק משתמש דומה:

הדפדפן עשוי לדלג על הבקשה ולקבל הרשאה אוטומטית בנסיבות מסוימות:
- אם הדף וה-iframe היו בשימוש ב-30 הימים האחרונים אחרי אישור ההנחיה.
- אם ה-iframe המוטמע הוא חלק מקבוצת אתרים קשורים.
- ב-Firefox, המערכת תדלג גם על הבקשה לאתרים מוכרים (אלה שאיתם יש לכם אינטראקציה ברמה העליונה) בחמשת הניסיונות הראשונים.
לחלופין, יכול להיות שהשיטה תידחה באופן אוטומטי בלי להציג את ההנחיה בנסיבות מסוימות:
- אם המשתמש לא ביקר בעבר באתר שבבעלותו מסגרת ה-iframe ולא קיים אינטראקציה איתו כמסמך ברמה העליונה, ולא בתוך מסגרת iframe. כלומר, Storage Access API שימושי רק לאתרים מוטמעים שהמשתמשים ביקרו בהם בעבר בהקשר של צד ראשון.
- אם מתבצעת קריאה ל-method
requestStorageAccess()מחוץ לאירוע של אינטראקציה של משתמש ללא אישור מראש של הבקשה אחרי אינטראקציה.
המשתמש יקבל בקשה בשימוש הראשון, אבל בביקור הבא הוא יוכל לפתור את הבעיה ב-requestStorageAccess() בלי בקשה ובלי אינטראקציה מצד המשתמש ב-Chrome וב-Firefox. הערה: ב-Safari תמיד נדרשת אינטראקציה של המשתמש.
יכול להיות שניתנת גישה לקובצי Cookie ולאחסון ללא בקשה או פעולה מצד המשתמש, לכן לעיתים קרובות ניתן לקבל גישה ללא חלוקה לקובצי Cookie או לאחסון לפני אינטראקציה של המשתמש בדפדפנים שתומכים בכך (Chrome ו-Firefox), על ידי קריאה ל-requestStorageAccess() בטעינת הדף. כך תוכלו לגשת באופן מיידי לקובצי cookie ולאחסון ללא חלוקה למחיצות, ולספק חוויה מלאה יותר, גם לפני שהמשתמש יוצר אינטראקציה עם ה-iframe. בחלק מהמצבים, זו יכולה להיות חוויית משתמש טובה יותר מאשר המתנה לאינטראקציה של המשתמש.
שימוש בשאילתה של ההרשאה storage-access
כדי לבדוק אם אפשר להעניק גישה ללא אינטראקציה של המשתמש, אפשר לבדוק את סטטוס ההרשאה storage-access ולבצע את הקריאה ל-requestStoreAccess() בשלב מוקדם אם לא נדרשת פעולה מצד המשתמש. במקום זאת, היא תיכשל כשנדרשת אינטראקציה.
כך תוכלו גם לטפל בצורך בהנחיה מראש על ידי הצגת תוכן שונה, למשל לחצן התחברות.
הקוד הבא מוסיף את בדיקת ההרשאה storage-access לדוגמה הקודמת:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
מסגרות iframe ב-sandbox
כשמשתמשים ב-Storage Access API בפריטי iframe ב-sandbox, נדרשות ההרשאות הבאות ב-sandbox:
allow-storage-access-by-user-activationנדרש כדי לאפשר גישה ל-Storage Access API.allow-scriptsנדרש כדי לאפשר שימוש ב-JavaScript לקריאה ל-API.allow-same-originנדרש כדי לאפשר גישה לקובצי cookie מאותו מקור ולאחסון מסוגים אחרים.
לדוגמה:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
דרישות לגבי קובצי Cookie
כדי לגשת לקובצי cookie בכמה אתרים באמצעות Storage Access API ב-Chrome, צריך להגדיר את קובצי ה-cookie האלה עם שני המאפיינים הבאים:
SameSite=None– הנדרש כדי לסמן את קובץ ה-cookie כקובץ לכל האתריםSecure– מבטיח שניתן לגשת רק לקובצי Cookie שהוגדרו על ידי אתרי HTTPS.
ב-Firefox וב-Safari, קובצי ה-cookie מוגדרים כברירת מחדל ל-SameSite=None, והם לא מגבילים את SAA לקובצי cookie מסוג Secure ולכן המאפיינים האלה לא נדרשים. מומלץ להגדיר את המאפיין SameSite באופן מפורש ותמיד להשתמש בקובצי cookie מסוג Secure.
גישה לדף ברמה העליונה
Storage Access API נועד לאפשר גישה לקובצי cookie של צד שלישי ברכיבי iframe מוטמעים.
יש גם תרחישים לדוגמה אחרים שבהם הדף ברמה העליונה דורש גישה לקובצי cookie של צד שלישי. לדוגמה, תמונות או סקריפטים שמוגבלים על ידי קובצי cookie, שבעלי אתרים עשויים לרצות לכלול ישירות במסמך ברמה העליונה במקום ב-iframe. כדי לטפל בתרחיש לדוגמה הזה, Chrome הציע תוסף ל-Storage Access API שמוסיף שיטת requestStorageAccessFor().
השיטה requestStorageAccessFor()
השיטה requestStorageAccessFor() פועלת באופן דומה ל-requestStorageAccess(), אבל במשאבים ברמה העליונה. ניתן להשתמש בה רק באתרים שנכללים בקבוצת אתרים קשורים כדי למנוע הענקת גישה כללית לקובצי cookie של צד שלישי.
פרטים נוספים על אופן השימוש ב-requestStorageAccessFor() זמינים בקבוצות של אתרים קשורים: המדריך למפתחים.
שאילתה לגבי ההרשאה top-level-storage-access
תמיכה בדפדפנים
בדומה להרשאה storage-access, יש הרשאה top-level-storage-access לבדוק אם ניתן להעניק גישה ל-requestStorageAccessFor().
מה ההבדל ב-Storage Access API כשמשתמשים ב-RWS?
כשמשתמשים בקבוצות של אתרים קשורים עם Storage Access API, זמינות יכולות נוספות מסוימות כפי שמפורט בטבלה הבאה:
| ללא RWS | עם RWS | |
|---|---|---|
| נדרשת תנועת משתמש כדי להתחיל את הבקשה לגישה לאחסון | ||
| המשתמש נדרש לבקר במקור האחסון המבוקש בהקשר ברמה העליונה לפני הענקת גישה | ||
| אפשר לדלג על הודעה למשתמשים בפעם הראשונה | ||
אין צורך לקרוא ל-requestStorageAccess אם כבר הוקצה גישה בעבר |
||
| מעניק גישה אוטומטית לדומיינים אחרים באתר אתר קשור | ||
תמיכה ב-requestStorageAccessFor לגישה לדף ברמה העליונה |
הדגמה: הגדרה של קובצי cookie וגישה אליהם
הדגמה הבאה מראה איך אפשר לגשת לקובץ cookie שהגדרתם בעצמכם במסך הראשון של הדגמה בפריים מוטמע באתר השני של הדגמה:
storage-access-api-demo.glitch.me
לצורך ההדגמה יש צורך בדפדפן שבו קובצי Cookie של צד שלישי מושבתים:
- Chrome בגרסה 118 ואילך, עם הדגל
chrome://flags/#test-third-party-cookie-phaseoutוהדפדפן הופעל מחדש. - Firefox
- Safari
הדגמה: הגדרת אחסון מקומי
בדמו הבא מוצג איך לגשת לערוצי שידור ללא חלוקה למחיצות מ-iframe של צד שלישי באמצעות Storage Access API:
https://saa-beyond-cookies.glitch.me/
כדי להפעיל את הדמו, צריך להשתמש ב-Chrome מגרסה 125 ואילך עם הדגל test-third-party-cookie-phaseout מופעל.
משאבים
- כדאי לקרוא את המפרט שמספק גישה לקובצי cookie של צד שלישי, או לעקוב אחר בעיות ולהעלות אותן.
- קוראים את המפרט שמספק גישה לאחסון ללא מחיצות, או פועלים לפי ההוראות לדיווח על בעיות.
- מסמכי התיעוד והמדריך של ה-API.
- מסמכי תיעוד של Chrome לגבי השימוש ב-Storage Access API בקבוצות של אתרים קשורים

