Aby zapobiec niektórym typom śledzenia w witrynach w różnych kanałach, Chrome partycjonował większość interfejsów API do przechowywania danych i komunikacji w kontekście innych firm.
Stan implementacji
Funkcja została włączona dla wszystkich użytkowników Chrome 115 i nowszych. Propozycja partycjonowania miejsca na dane jest otwarta do dyskusji.
Witryny, które nie miały czasu na wdrożenie obsługi partycjonowania pamięci masowej innych firm, mogą wziąć udział w okresie próbnym wycofania w celu tymczasowego usunięcia partycji (nadal izolowanie przez zasadę tego samego źródła, ale wycofanie izolacji przez witrynę najwyższego poziomu) oraz przywrócenie wcześniejszego zachowania pamięci, mechanizmów Service Worker i komunikacyjnych interfejsów API w treściach umieszczonych w witrynie.
Co to jest partycjonowanie pamięci?
Aby zapobiec niektórym typom śledzenia w witrynach w różnych kanałach, Chrome partycjonuje interfejsy API do przechowywania danych i komunikacji w kontekście innych firm.
Bez partycjonowania miejsca na dane strona może łączyć dane z różnych witryn, aby śledzić użytkowników w internecie. Witryna najwyższego poziomu umożliwia też wnioskowanie o konkretnych stanach użytkownika w witrynie najwyższego poziomu przy użyciu technik stosowanych w kanałach bocznych, takich jak czas ataków, XS-Leaks czy COSI.
W przeszłości informacje na temat miejsca na dane uwzględniały tylko miejsce na dane. Oznacza to, że jeśli element iframe z witryny example.com jest umieszczony w witrynach a.com i b.com, może poznać Twoje zwyczaje związane z przeglądaniem tych witryn, zapisując i pobierając identyfikator z pamięci. Gdy partycjonowanie pamięci przez podmioty zewnętrzne jest włączone, miejsce na dane example.com jest dostępne w 2 różnych partycjach: a.com i b.com.
Partycjonowanie zazwyczaj oznacza, że dane przechowywane przez interfejsy API pamięci masowej, takie jak pamięć lokalna czy IndexedDB, przez element iframe nie są już dostępne dla wszystkich kontekstów w tym samym źródle. Dane te są dostępne tylko w kontekstach z tym samym źródłem i tą samą witryną najwyższego poziomu.
Partycjonowanie miejsca na dane w łańcuchowych elementach iframe
Gdy element iframe zawiera element iframe, staje się to coraz bardziej skomplikowane. Zwłaszcza wtedy, gdy to samo źródło znajduje się w więcej niż jednym miejscu w łańcuchu.
Na przykład element A1 zawiera element iframe dla platformy B, który zawiera element iframe dla platformy A2, i oba obiekty A1 i A2 znajdują się w tej samej witrynie. Jeśli podczas partycjonowania uwzględnimy tylko konteksty najwyższego i bieżącego poziomu, element iframe A2 może zostać uznany za własny, ponieważ znajduje się w tej samej witrynie co element najwyższego poziomu (A1) pomimo interakcji zewnętrznego elementu iframe (B). Może to narazić A2 na zagrożenia, np. przechwytywanie kliknięć, jeśli usługa A2 miała domyślnie dostęp do niepartycjonowanej pamięci masowej.
Aby rozwiązać ten problem, Chrome umieszcza w kluczu partycji pamięci dodatkowy „bit elementu nadrzędnego”, który jest ustawiany wtedy, gdy dowolny dokument między bieżącym kontekstem a kontekstem najwyższego poziomu znajduje się w innym kontekście w innych witrynach. W tym przypadku witryna B jest w innej witrynie, więc bit byłby ustawiony dla komórki A2, a jej pamięć zostałaby partycjonowana z komórki A1.
Jeśli w łańcuchu nie ma kontekstu z innych witryn, pamięć nie jest partycjonowana. Na przykład witryna A1 zawierająca element iframe dla komórki A2 oraz element iframe dla komórki A3 nie zostanie partycjonowana na potrzeby komponentów A1, A2 ani A3, ponieważ wszystkie znajdują się w tej samej witrynie.
W przypadku witryn, które potrzebują niepartycjonowanego dostępu do połączonych elementów iframe w łańcuch, Chrome eksperymentuje z rozszerzeniem interfejsu Storage Access API, aby umożliwić ten przypadek użycia. Interfejs Storage Access API wymaga, aby witryna w ramce jawnie wywoływała interfejs API, co zmniejsza ryzyko wystąpienia przechwytywania kliknięć.
Zaktualizowane interfejsy API
Interfejsy API, na które ma wpływ partycjonowanie, można podzielić na te grupy:
- Interfejsy API do przechowywania danych
- Interfejsy API do komunikacji
- Storage Worker API
- Interfejsy API rozszerzeń
Interfejsy API pamięci masowej
- System limitów
- System limitów służy do określenia, ile miejsca na dysku jest przeznaczone na miejsce na dane. System limitów zarządza każdą partycją jako oddzielnym zasobnikiem, aby określić, ile miejsca jest dozwolone i kiedy jest ono zwolnione.
navigator.storage.estimate()zwraca informacje o partycji. Interfejsy API działające tylko w Chrome, takie jakwindow.webkitStorageInfoinavigator.webkitTemporaryStorage, zostaną wycofane.- Funkcje IndexedDB i Pamięć podręczna korzystają z nowego, partycjonowanego systemu limitów.
- Interfejs Web Storage API
- Interfejs Web Storage API zapewnia mechanizmy, dzięki którym przeglądarki mogą przechowywać pary klucz-wartość. Istnieją 2 mechanizmy: Pamięć lokalna i Pamięć sesji. Obecnie nie można w nich zarządzać limitami, ale nadal są partycjonowane.
- Prywatny system plików źródła
- Interfejs API dostępu do systemu plików umożliwia witrynie odczytywanie lub zapisywanie zmian bezpośrednio w plikach i folderach na urządzeniu po przyznaniu dostępu przez użytkownika. Prywatny system plików źródła umożliwia przechowywanie treści prywatnych na dysku, do którego użytkownicy mają łatwy dostęp, i są partycjonowane.
- Interfejs API zasobnika na dane
- Opracowaliśmy interfejs Storage bucket API dla środowiska Storage Standard, który konsoliduje różne interfejsy API do przechowywania danych, takie jak IndexedDB i localStorage, za pomocą nowej koncepcji nazywanej zasobnikami. Dane przechowywane w zasobnikach i powiązane z nimi metadane są partycjonowane.
- Nagłówek Clear-Site-Data
- Umieszczenie w odpowiedzi nagłówka
Clear-Site-Dataumożliwia serwerowi żądanie wyczyszczenia danych przechowywanych w przeglądarce użytkownika. Można wyczyścić pamięć podręczną, pliki cookie i pamięć DOM. Użycie nagłówka powoduje wyczyszczenie tylko miejsca na dane w jednej partycji.
- Sklep Blob URL
- blob to obiekt zawierający nieprzetworzone dane do przetworzenia. Aby uzyskać dostęp do zasobu, można wygenerować adres URL obiektu blob. Magazyny adresów URL obiektów blob nie są partycjonowane. W przypadku użycia funkcji przechodzenia w kontekście najwyższego poziomu do adresu URL dowolnego obiektu blob (dyskusja) magazyn adresów URL blobów może zostać partycjonowany przez klaster agentów zamiast do witryny najwyższego poziomu. Ta funkcja nie jest jeszcze dostępna do testów, a mechanizm partycjonowania może się w przyszłości zmienić.
Interfejsy API do komunikacji
Podobnie jak interfejsy Storage API, komunikacyjne interfejsy API, które pozwalają jednemu kontekstowi komunikować się przez granice origin, są też partycjonowane. Zmiany dotyczą głównie interfejsów API, które umożliwiają wykrywanie innych kontekstów za pomocą transmisji lub tzw. strefy tego samego pochodzenia.
W przypadku tych interfejsów API komunikacji zewnętrzne elementy iframe nie mogą już komunikować się z kontekstem z tego samego źródła:
- Kanał transmisji
- Broadcast Channel API umożliwia komunikację między kontekstami przeglądania (oknami, kartami lub elementami iframe) a instancjami roboczymi tego samego pochodzenia.
- Element iframe w innych witrynach:
postMessage(), gdzie relacja między kontekstami jest jasno określona, nie jest proponowana do zmiany.
- SharedWorker
- SharedWorker API udostępnia instancję roboczą, do której można uzyskać dostęp podczas przeglądania kontekstu tego samego źródła.
- Blokady internetowe
- Interfejs Web Locks API umożliwia kodowi uruchomionemu w jednej karcie lub w jednej instancji roboczej tego samego źródła uzyskanie blokady dla współdzielonego zasobu podczas wykonywania pewnej pracy.
Interfejs API Service Worker
Interfejs Service Worker API zapewnia interfejs do wykonywania zadań w tle. Witryny tworzą trwałe rejestracje, które tworzą nowy kontekst dla instancji roboczych w odpowiedzi na zdarzenia, a instancja robocza może komunikować się z dowolnym kontekstem z tej samej domeny. Interfejs Service Worker API może też zmieniać czas żądań nawigacji, co stwarza ryzyko wycieku informacji z innej witryny na przykład do przechwytywania historii.
Dlatego mechanizmy Service Worker zarejestrowane w kontekście zewnętrznym są partycjonowane.
Interfejsy API rozszerzeń
Rozszerzenia to programy, które umożliwiają użytkownikom dostosowywanie przeglądarki.
Strony rozszerzeń (strony o schemacie chrome-extension://) można umieszczać w witrynach w internecie. W takich przypadkach będą one miały dostęp do partycji najwyższego poziomu.
Na tych stronach można też umieszczać inne witryny. W takim przypadku mają one dostęp do partycji najwyższego poziomu, o ile rozszerzenie ma uprawnienia hosta do danej witryny.
Więcej informacji znajdziesz w dokumentacji rozszerzeń.
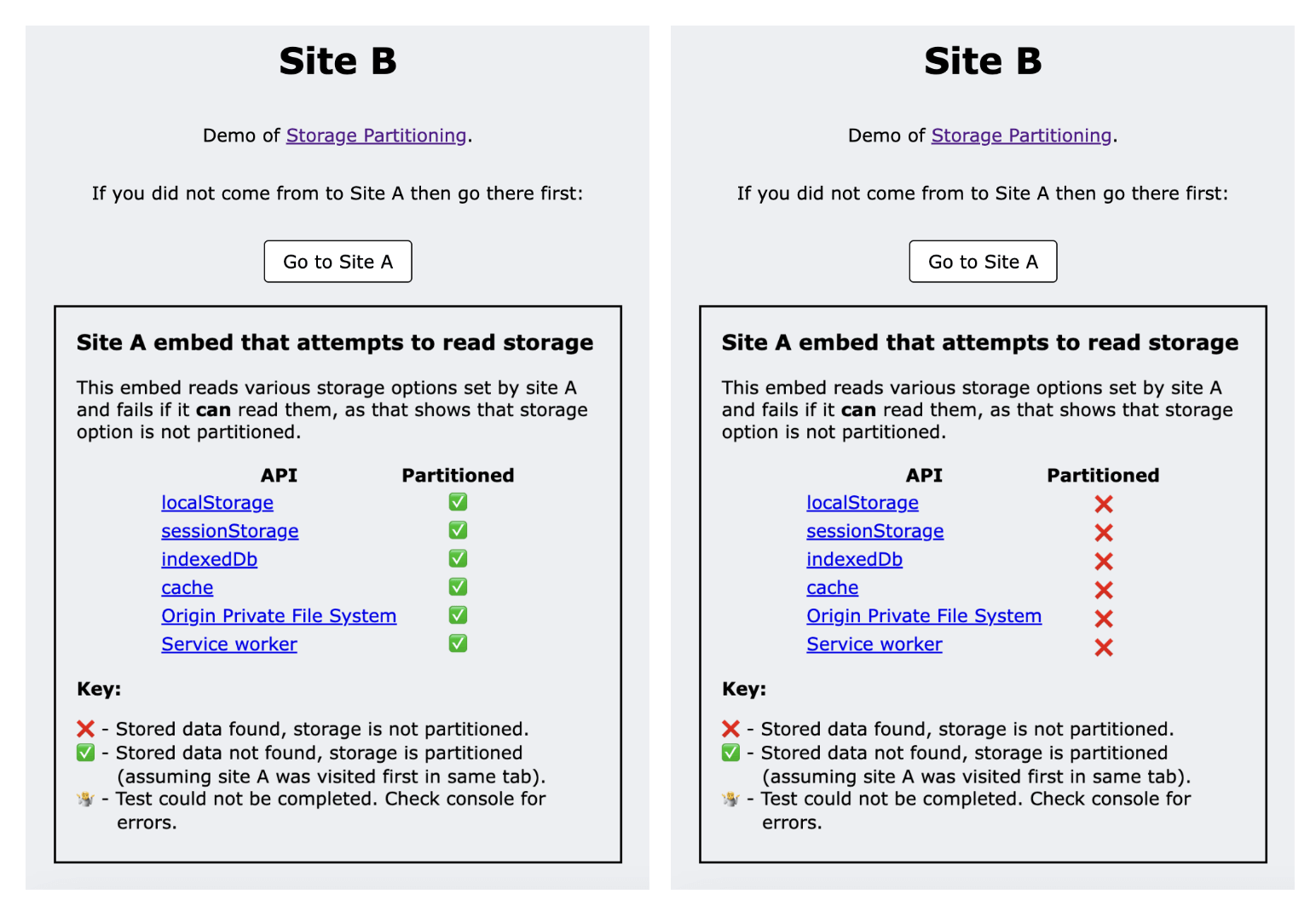
Prezentacja: testowanie partycjonowania pamięci
Witryna demonstracyjna: https://storage-partitioning-demo-site-a.glitch.me/

W wersji demonstracyjnej są używane 2 witryny: A i B.
- Gdy odwiedzasz witrynę A w kontekście najwyższego poziomu, zapisuje ona dane przy użyciu różnych metod przechowywania danych.
- Witryna B zawiera stronę z witryny A, która próbuje odczytać ustawione wcześniej opcje przechowywania.
- Jeśli witryna A jest umieszczona w witrynie B, nie ma ona dostępu do tych danych podczas partycjonowania pamięci, więc odczyty kończą się niepowodzeniem.
- Wersja demonstracyjna pokazuje, czy dane są partycjonowane, na podstawie powodzenia lub niepowodzenia każdego odczytu.
Na razie możesz wyłączyć partycjonowanie pamięci w Chrome, ustawiając flagę Chrome chrome://flags/#third-party-storage-partitioning na disabled, aby potwierdzić, że test partycjonowania nie wychodzi.
W ten sam sposób możesz przetestować inne przeglądarki, by sprawdzić ich stan partycjonowania.
Angażuj i dziel się opiniami
- GitHub przeczytaj pierwotną ofertę, zadawaj pytania i bierz udział w dyskusji.
- Pomoc dla deweloperów: zadawaj pytania i dołączaj do dyskusji w repozytorium pomocy dla deweloperów Piaskownicy prywatności.
- Zgłoś błędy: jeśli uważasz, że coś nie działa zgodnie z oczekiwaniami, zgłoś błąd w narzędziu śledzącym Chromium.



