Để ngăn một số loại theo dõi trên nhiều trang web kênh bên, Chrome đã phân vùng hầu hết các API lưu trữ và giao tiếp trong ngữ cảnh của bên thứ ba.
Trạng thái triển khai
Tính năng này đã được bật cho tất cả người dùng sử dụng Chrome 115 trở lên. Đề xuất Phân vùng bộ nhớ đang mở để bạn thảo luận thêm.
Các trang web chưa có thời gian triển khai tính năng hỗ trợ phân vùng bộ nhớ của bên thứ ba có thể tham gia bản dùng thử ngừng hoạt động để tạm thời tách biệt (tiếp tục tách biệt bằng chính sách cùng nguồn gốc nhưng xoá cách ly theo trang web cấp cao nhất) và khôi phục hành vi lưu trữ, trình chạy dịch vụ và API giao tiếp trước đó trong nội dung được nhúng trên trang web của mình.
Phân vùng bộ nhớ là gì?
Để ngăn một số loại theo dõi trang web qua kênh bên, Chrome sẽ phân vùng các API giao tiếp và bộ nhớ trong ngữ cảnh của bên thứ ba.
Nếu không phân vùng bộ nhớ, một trang web có thể kết hợp dữ liệu trên nhiều trang web để theo dõi người dùng trên web. Ngoài ra, API này còn cho phép trang web được nhúng suy ra các trạng thái cụ thể về người dùng trong trang web cấp cao nhất bằng cách sử dụng các kỹ thuật kênh phụ, chẳng hạn như Tấn công thời gian, XS-Leaks và cosI.
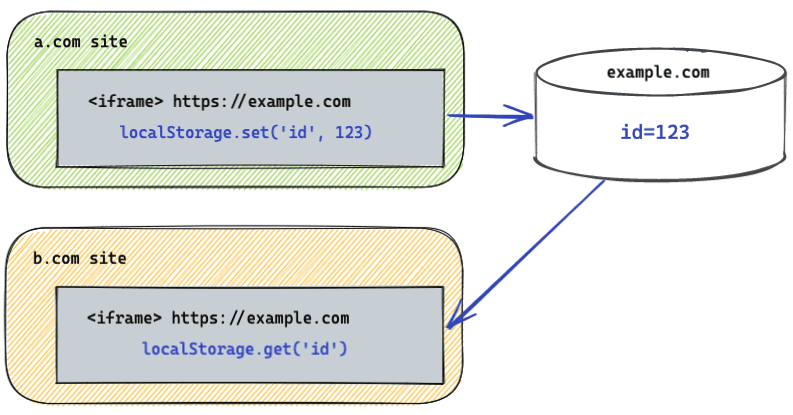
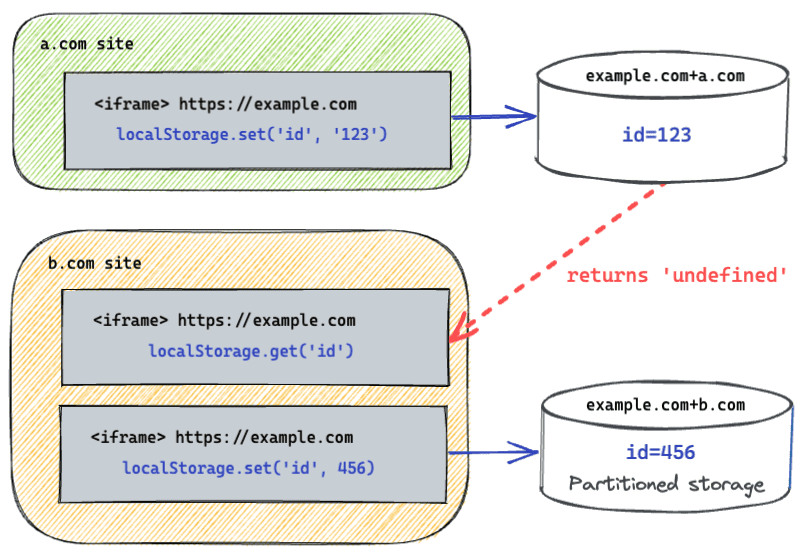
Trước đây, bộ nhớ chỉ được khoá theo nguồn gốc. Điều này có nghĩa là nếu một iframe từ example.com được nhúng trên a.com và b.com, thì iframe đó có thể tìm hiểu về thói quen duyệt web của bạn cho hai trang web đó bằng cách lưu trữ và truy xuất thành công mã nhận dạng từ bộ nhớ. Khi bật tính năng phân vùng bộ nhớ của bên thứ ba, bộ nhớ của example.com tồn tại trong hai phân vùng khác nhau, một cho a.com và một cho b.com.
Nhìn chung, việc phân vùng có nghĩa là dữ liệu được lưu trữ bởi các API lưu trữ, chẳng hạn như bộ nhớ cục bộ và IndexedDB của một iframe, không thể truy cập vào mọi ngữ cảnh trong cùng một nguồn gốc. Thay vào đó, dữ liệu này chỉ có sẵn cho các ngữ cảnh có cùng nguồn gốc và cùng trang web cấp cao nhất.
Phân vùng bộ nhớ trên iframe chuỗi
Khi một iframe chứa một iframe, nó sẽ bắt đầu trở nên phức tạp hơn. Điều này đặc biệt đúng khi cùng một nguồn gốc nằm ở nhiều vị trí trong chuỗi.
Ví dụ: A1 chứa một iframe cho B chứa một iframe cho A2, đồng thời cả A1 và A2 đều nằm trên cùng một trang web. Nếu chúng tôi chỉ xem xét ngữ cảnh cấp cao nhất và cấp hiện tại khi phân vùng, thì iframe A2 có thể được coi là bên thứ nhất vì nó nằm trên cùng trang web với cấp cao nhất (A1) mặc dù iframe bên thứ ba can thiệp (B). Điều này có thể khiến A2 gặp phải các rủi ro bảo mật như clickjacking nếu A2 có quyền truy cập vào bộ nhớ không được phân vùng theo mặc định.
Để giải quyết vấn đề này, Chrome bao gồm một "đầu tiên bit" bổ sung như một phần của khoá phân vùng bộ nhớ. Khoá này được thiết lập nếu có bất kỳ tài liệu nào giữa ngữ cảnh hiện tại và ngữ cảnh cấp cao nhất là trên nhiều trang web với ngữ cảnh hiện tại. Trong trường hợp này, Trang web B là trên nhiều trang web, do đó bit sẽ được đặt cho A2 và dung lượng lưu trữ của trang web đó sẽ được phân vùng từ A1.
Khi không có ngữ cảnh trên nhiều trang web nào trong chuỗi, bộ nhớ sẽ không được phân vùng. Ví dụ: Trang web A1 chứa iframe cho A2 chứa iframe cho A3 sẽ không được phân vùng cho A1, A2 hoặc A3 vì tất cả đều ở trên cùng một trang web.
Đối với các trang web cần quyền truy cập không được phân vùng trên các iframe chuỗi, Chrome đang thử nghiệm việc mở rộng Storage Access API để hỗ trợ trường hợp sử dụng này. Vì Storage Access API (API Truy cập bộ nhớ) yêu cầu trang web có khung để gọi API một cách rõ ràng, nên điều này giúp giảm thiểu rủi ro tấn công bằng nhấp chuột.
API đã cập nhật
Có thể chia các API bị ảnh hưởng bởi việc phân vùng thành các nhóm sau:
API lưu trữ
- Hệ thống hạn mức
- Hệ thống hạn mức dùng để xác định dung lượng ổ đĩa được phân bổ cho bộ nhớ. Hệ thống hạn mức quản lý từng phân vùng dưới dạng một bộ chứa riêng biệt để xác định lượng dung lượng được phép và thời điểm xoá.
navigator.storage.estimate()trả về thông tin của phân vùng. Các API chỉ dành cho Chrome nhưwindow.webkitStorageInfovànavigator.webkitTemporaryStoragesẽ không được dùng nữa.- IndexedDB và Bộ nhớ đệm sử dụng hệ thống hạn mức được phân vùng mới.
- API Lưu trữ trên web
- API Lưu trữ web cung cấp các cơ chế giúp trình duyệt lưu trữ các cặp giá trị/khoá. Có 2 cơ chế: Bộ nhớ cục bộ và Bộ nhớ phiên. Các chiến dịch này hiện không được quản lý hạn mức nhưng vẫn được phân vùng.
- Hệ thống tệp riêng tư gốc
- API Truy cập hệ thống tệp cho phép một trang web đọc hoặc lưu trực tiếp các thay đổi đối với tệp và thư mục trên thiết bị sau khi người dùng cấp quyền truy cập. Hệ thống tệp riêng tư gốc cho phép nguồn gốc lưu trữ nội dung riêng tư vào ổ đĩa mà người dùng có thể dễ dàng truy cập và được phân vùng.
- API Bộ chứa bộ nhớ
- API bộ chứa bộ nhớ đang được phát triển cho Storage Standard (Tiêu chuẩn bộ nhớ). API này hợp nhất nhiều API bộ nhớ như IndexedDB và localStorage bằng cách sử dụng một khái niệm mới có tên là bộ chứa. Dữ liệu lưu trữ trong các bộ chứa và siêu dữ liệu liên kết với các bộ chứa đó đều được phân vùng.
- Tiêu đề Xoá dữ liệu trang web
- Việc đưa tiêu đề
Clear-Site-Datavào phản hồi sẽ cho phép máy chủ yêu cầu xoá dữ liệu đã lưu trữ trong trình duyệt của người dùng. Bạn có thể xoá bộ nhớ đệm, cookie và bộ nhớ DOM. Việc sử dụng tiêu đề chỉ xoá bộ nhớ trong một phân vùng.
- Cửa hàng Blob URL
- blob là một đối tượng chứa dữ liệu thô cần được xử lý và bạn có thể tạo URL blob để truy cập vào tài nguyên. Các cửa hàng URL Blob không được phân vùng. Để hỗ trợ một trường hợp sử dụng để điều hướng trong ngữ cảnh cấp cao nhất đến bất kỳ URL blob nào (thảo luận), kho lưu trữ URL của blob có thể được phân vùng theo cụm tác nhân thay vì trang web cấp cao nhất. Tính năng này chưa dùng được cho mục đích kiểm thử và cơ chế phân vùng có thể thay đổi trong tương lai.
API giao tiếp
Cùng với API lưu trữ, các API giao tiếp cho phép một ngữ cảnh giao tiếp qua ranh giới nguồn gốc cũng được phân vùng. Những thay đổi này chủ yếu ảnh hưởng đến các API cho phép khám phá các ngữ cảnh khác thông qua tính năng truyền phát hoặc điểm hẹn cùng nguồn gốc.
Đối với các API giao tiếp sau đây, iframe bên thứ ba không thể giao tiếp với ngữ cảnh cùng nguồn gốc nữa:
- Kênh phát sóng
- Broadcast Channel API (API Kênh phát sóng) cho phép giao tiếp giữa các bối cảnh duyệt web (cửa sổ, thẻ hoặc iframe) và các trình thực thi có cùng nguồn gốc.
- iframe trên nhiều trang web
postMessage(), trong đó mối quan hệ giữa các ngữ cảnh được xác định rõ ràng sẽ không thay đổi được.
- SharedWorker
- API SharedWorker cung cấp một worker có thể truy cập được trên các ngữ cảnh duyệt web có cùng nguồn gốc.
- Khoá web
- Web Locks API cho phép mã chạy trong một thẻ hoặc trình thực thi có cùng nguồn gốc có được khoá cho tài nguyên dùng chung trong khi thực hiện một số công việc.
API Trình chạy dịch vụ
Service Worker API cung cấp giao diện để thực hiện các tác vụ trong nền. Các trang web tạo các lượt đăng ký lâu dài để tạo ngữ cảnh worker mới để phản hồi các sự kiện và worker đó có thể giao tiếp với bất kỳ ngữ cảnh cùng nguồn gốc nào. Ngoài ra, Service Worker API có thể thay đổi thời gian của các yêu cầu điều hướng dẫn đến nguy cơ rò rỉ thông tin trên nhiều trang web, chẳng hạn như phát hiện nhật ký.
Do đó, Service Worker đã đăng ký từ ngữ cảnh bên thứ ba sẽ được phân vùng.
API tiện ích
Tiện ích là các chương trình cho phép người dùng tuỳ chỉnh trải nghiệm duyệt web của mình.
Các trang tiện ích (các trang có lược đồ chrome-extension://) có thể được nhúng trên các trang web trên web và trong các trường hợp này, các trang đó sẽ tiếp tục có quyền truy cập vào phân vùng cấp cao nhất của mình.
Các trang này cũng có thể nhúng các trang web khác, trong trường hợp đó, các trang web đó sẽ có quyền truy cập vào phân vùng cấp cao nhất của mình, miễn là tiện ích có quyền của máy chủ đối với trang web đó.
Để biết thêm thông tin, hãy xem tài liệu về tiện ích.
Bản minh hoạ: kiểm thử phân vùng bộ nhớ
Trang web minh hoạ: https://storage-partitioning-demo-site-a.glitch.me/

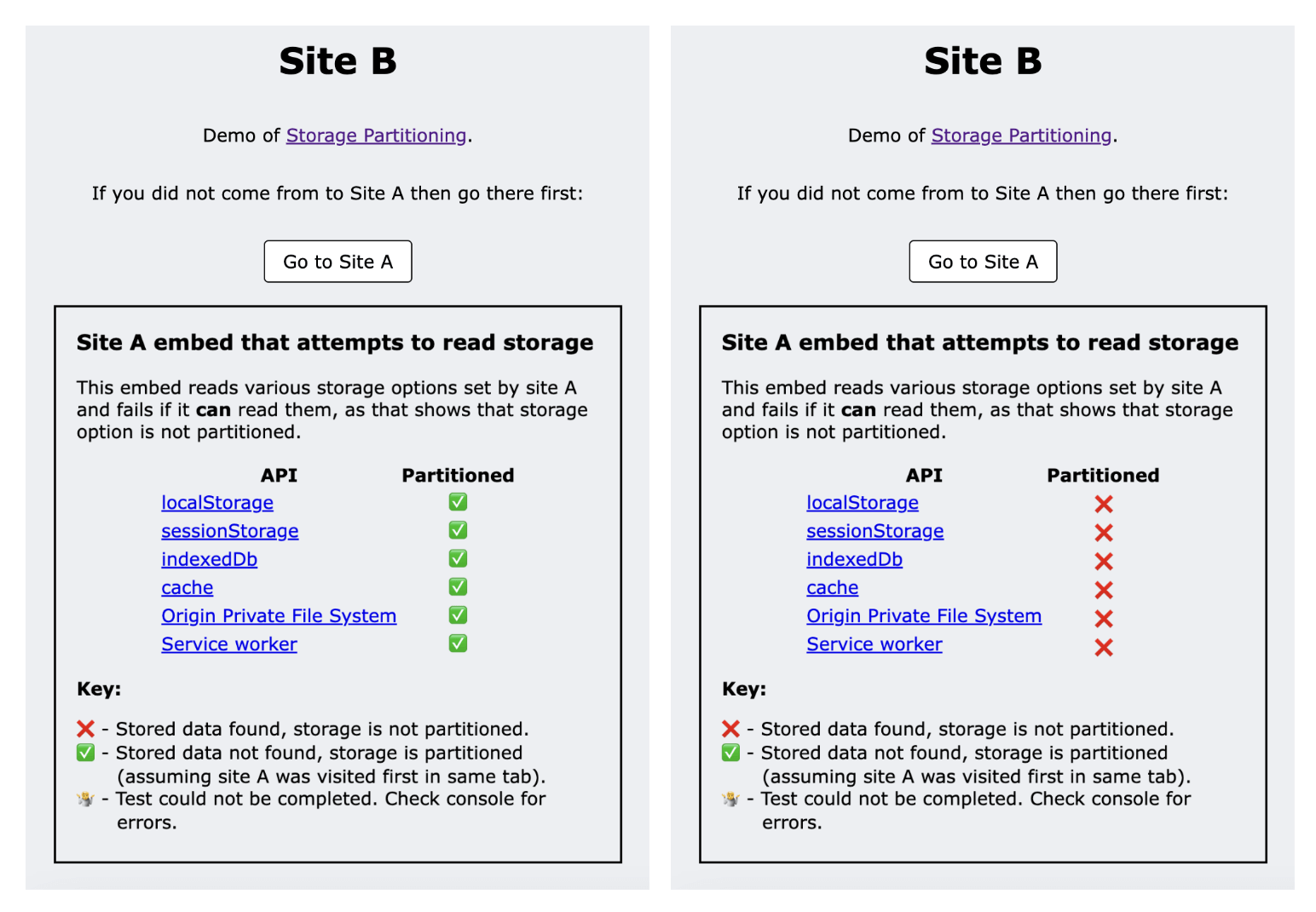
Bản minh hoạ sử dụng hai trang web: trang web A và trang web B.
- Khi bạn truy cập trang web A trong ngữ cảnh cấp cao nhất, trang web sẽ đặt dữ liệu bằng nhiều phương thức lưu trữ.
- Trang web B nhúng một trang từ trang web A và nhúng các thao tác đọc các tuỳ chọn bộ nhớ đã đặt trước đó.
- Khi trang web A được nhúng trên trang web B, trang web đó sẽ không có quyền truy cập vào dữ liệu đó khi bộ nhớ được phân vùng nên không đọc được.
- Bản minh hoạ cho biết liệu dữ liệu có được phân vùng hay không trong mỗi lần đọc.
Hiện tại, bạn có thể tắt tính năng phân vùng bộ nhớ trong Chrome bằng cách đặt cờ Chrome chrome://flags/#third-party-storage-partitioning thành disabled để xác nhận rằng quá trình kiểm tra tham gia không thành công.
Bạn cũng có thể kiểm thử các trình duyệt khác theo cách tương tự để xem trạng thái phân vùng của chúng.
Thu hút và chia sẻ ý kiến phản hồi
- GitHub: Đọc đề xuất gốc, đặt câu hỏi và tham gia thảo luận.
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận về kho lưu trữ Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.
- Báo lỗi: Hãy báo lỗi trong trình theo dõi Chromium nếu bạn cho rằng có tính năng nào đó không hoạt động như mong đợi.