নির্দিষ্ট ধরণের সাইড-চ্যানেল ক্রস-সাইট ট্র্যাকিং প্রতিরোধ করার জন্য, Chrome তৃতীয়-পক্ষের প্রসঙ্গে বেশিরভাগ স্টোরেজ এবং যোগাযোগ API-কে বিভাজন করেছে।
বাস্তবায়নের অবস্থা
বৈশিষ্ট্যটি Chrome 115 এবং পরবর্তী সমস্ত ব্যবহারকারীদের জন্য সক্ষম করা হয়েছে৷ স্টোরেজ পার্টিশন প্রস্তাবটি আরও আলোচনার জন্য উন্মুক্ত।
স্টোরেজ পার্টিশনিং কি?
নির্দিষ্ট ধরণের সাইড-চ্যানেল ক্রস-সাইট ট্র্যাকিং প্রতিরোধ করার জন্য, Chrome তৃতীয় পক্ষের প্রসঙ্গে স্টোরেজ এবং যোগাযোগ APIগুলিকে বিভাজন করছে৷
স্টোরেজ বিভাজন ছাড়াই, একটি সাইট ওয়েব জুড়ে ব্যবহারকারীকে ট্র্যাক করতে বিভিন্ন সাইট জুড়ে ডেটা যোগ করতে পারে। এছাড়াও, এটি এমবেড করা সাইটটিকে সাইড-চ্যানেল কৌশল যেমন টাইমিং অ্যাটাকস , XS-লিকস এবং COSI ব্যবহার করে শীর্ষ-স্তরের সাইটে ব্যবহারকারী সম্পর্কে নির্দিষ্ট অবস্থা অনুমান করার অনুমতি দেয়।
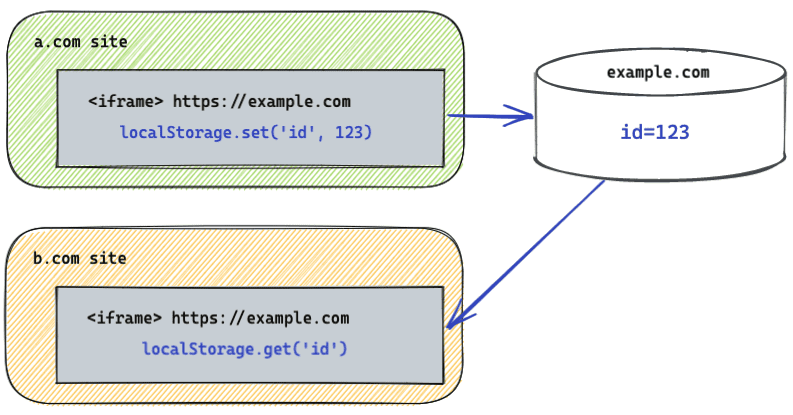
ঐতিহাসিকভাবে, সঞ্চয়স্থান শুধুমাত্র উত্স দ্বারা চাবিকাঠি করা হয়েছে. এর মানে হল যে example.com থেকে একটি iframe a.com এবং b.com এ এমবেড করা থাকলে, এটি স্টোরেজ থেকে একটি আইডি সংরক্ষণ এবং সফলভাবে পুনরুদ্ধার করার মাধ্যমে এই দুটি সাইটের জন্য আপনার ব্রাউজিং অভ্যাস সম্পর্কে জানতে পারে। থার্ড-পার্টি স্টোরেজ পার্টিশনিং সক্ষম হলে, example.com এর জন্য স্টোরেজ দুটি ভিন্ন পার্টিশনে বিদ্যমান, একটি a.com এর জন্য এবং অন্যটি b.com এর জন্য।
সাধারণত পার্টিশন করার মানে হল যে স্থানীয় স্টোরেজ এবং IndexedDB-এর মতো স্টোরেজ API-এর দ্বারা সংরক্ষিত ডেটা একই মূলের সমস্ত প্রসঙ্গে আর অ্যাক্সেসযোগ্য নয়। পরিবর্তে, ডেটা শুধুমাত্র একই উত্স এবং একই শীর্ষ-স্তরের সাইটের প্রসঙ্গে উপলব্ধ।
চেইনড আইফ্রেমে স্টোরেজ পার্টিশন
যখন একটি আইফ্রেমে একটি আইফ্রেম থাকে তখন এটি আরও জটিল হতে শুরু করে। এটি বিশেষ করে সত্য যখন একই উৎপত্তি শৃঙ্খলের একাধিক স্থানে থাকে।
উদাহরণস্বরূপ, A1-এ B-এর জন্য একটি iframe রয়েছে যাতে A2-এর জন্য একটি iframe রয়েছে এবং A1 এবং A2 উভয়ই একই সাইটে রয়েছে। বিভাজন করার সময় যদি আমরা শুধুমাত্র শীর্ষ-স্তরের এবং বর্তমান-স্তরের প্রসঙ্গগুলি বিবেচনা করি, তাহলে iframe A2 প্রথম-পক্ষ হিসাবে বিবেচিত হতে পারে কারণ এটি মধ্যস্থতাকারী তৃতীয়-পক্ষের iframe (B) সত্ত্বেও শীর্ষ-স্তরের (A1) হিসাবে একই সাইটে রয়েছে। . এটি A2কে ক্লিকজ্যাকিংয়ের মতো নিরাপত্তা ঝুঁকির জন্য খুলতে পারে যদি A2 ডিফল্টরূপে পার্টিশনবিহীন স্টোরেজ অ্যাক্সেস করে থাকে।
এটি মোকাবেলা করার জন্য, ক্রোম স্টোরেজ পার্টিশন কী-এর অংশ হিসাবে একটি অতিরিক্ত "অ্যান্সটর বিট" অন্তর্ভুক্ত করে, যা বর্তমান প্রেক্ষাপট এবং শীর্ষ-স্তরের প্রসঙ্গগুলির মধ্যে কোনো নথি বর্তমান প্রসঙ্গে ক্রস-সাইট হলে সেট করা হয়। এই ক্ষেত্রে, সাইট বি ক্রস-সাইট তাই বিটটি A2 এর জন্য সেট করা হবে এবং এর স্টোরেজ A1 থেকে বিভাজিত হবে।
যখন কোন ক্রস-সাইট প্রসঙ্গ চেইনে না থাকে তখন স্টোরেজ পার্টিশন করা হয় না। উদাহরণ স্বরূপ, A2-এর জন্য একটি iframe ধারণকারী সাইট A1 যেটিতে A3-এর জন্য একটি iframe রয়েছে সেটি A1, A2 বা A3-এর জন্য বিভাজিত হবে না কারণ সব একই সাইটে রয়েছে।
শৃঙ্খলযুক্ত iframes জুড়ে বিভাজনবিহীন অ্যাক্সেসের প্রয়োজন এমন সাইটগুলির জন্য, Chrome এই ব্যবহারের ক্ষেত্রে সক্ষম করতে স্টোরেজ অ্যাক্সেস API প্রসারিত করে পরীক্ষা করছে । যেহেতু স্টোরেজ অ্যাক্সেস এপিআই-এর জন্য ফ্রেমযুক্ত সাইটের প্রয়োজন হয় স্পষ্টভাবে API চালু করার জন্য, এটি ক্লিকজ্যাকিং ঝুঁকি হ্রাস করে।
আপডেট করা API
পার্টিশন দ্বারা প্রভাবিত API গুলিকে নিম্নলিখিত গ্রুপিংগুলিতে ভাগ করা যেতে পারে:
স্টোরেজ API
- কোটা ব্যবস্থা
- স্টোরেজের জন্য কত ডিস্ক স্পেস বরাদ্দ করা হয়েছে তা নির্ধারণ করতে কোটা সিস্টেম ব্যবহার করা হয়। কোটা সিস্টেম প্রতিটি পার্টিশনকে একটি পৃথক বালতি হিসাবে পরিচালনা করে তা নির্ধারণ করতে কতটা স্থান অনুমোদিত, এবং কখন এটি সাফ করা হবে।
-
navigator.storage.estimate()পার্টিশনের তথ্য প্রদান করে। ক্রোম-শুধু API যেমনwindow.webkitStorageInfoএবংnavigator.webkitTemporaryStorageবাতিল করা হবে। - IndexedDB এবং ক্যাশে স্টোরেজ নতুন বিভাজিত কোটা সিস্টেম ব্যবহার করে।
- ওয়েব স্টোরেজ API
- ওয়েব স্টোরেজ API এমন পদ্ধতি প্রদান করে যার মাধ্যমে ব্রাউজার কী/মান জোড়া সংরক্ষণ করতে পারে। দুটি প্রক্রিয়া আছে: স্থানীয় স্টোরেজ এবং সেশন স্টোরেজ । তারা বর্তমানে কোটা-পরিচালিত নয়, তবে এখনও বিভাজিত।
- অরিজিন প্রাইভেট ফাইল সিস্টেম
- ফাইল সিস্টেম অ্যাক্সেস API ব্যবহারকারীর অ্যাক্সেস দেওয়ার পরে একটি সাইটকে ডিভাইসে ফাইল এবং ফোল্ডারে পরিবর্তনগুলি সরাসরি পড়তে বা সংরক্ষণ করতে দেয়। অরিজিন প্রাইভেট ফাইল সিস্টেম একটি অরিজিনকে ডিস্কে ব্যক্তিগত বিষয়বস্তু সংরক্ষণ করার অনুমতি দেয় যা ব্যবহারকারীর দ্বারা সহজেই অ্যাক্সেস করা যায়, এবং পার্টিশন করা হয়।
- স্টোরেজ বাকেট API
- স্টোরেজ বাকেট API স্টোরেজ স্ট্যান্ডার্ডের জন্য তৈরি করা হচ্ছে যা বালতি নামক একটি নতুন ধারণা ব্যবহার করে বিভিন্ন স্টোরেজ API যেমন IndexedDB এবং localStorage একত্রিত করে। বালতিতে সংরক্ষিত ডেটা এবং বালতির সাথে যুক্ত মেটাডেটা বিভাজন করা হয়।
- সাফ-সাইট-ডেটা শিরোনাম
- প্রতিক্রিয়াতে
Clear-Site-Dataশিরোনাম সহ একটি সার্ভার ব্যবহারকারীর ব্রাউজারে সংরক্ষিত ডেটা সাফ করার অনুরোধ করতে দেয়। ক্যাশে, কুকিজ, এবং DOM স্টোরেজ সাফ করা যেতে পারে। হেডার ব্যবহার করা শুধুমাত্র একটি পার্টিশনের মধ্যে স্টোরেজ সাফ করে।
- ব্লব ইউআরএল স্টোর
- একটি ব্লব এমন একটি বস্তু যা প্রক্রিয়া করার জন্য কাঁচা ডেটা ধারণ করে এবং সংস্থান অ্যাক্সেস করার জন্য একটি ব্লব URL তৈরি করা যেতে পারে। ব্লব ইউআরএল স্টোর পার্টিশন করা হয় না। যেকোন ব্লব ইউআরএলে ( আলোচনা ) শীর্ষ-স্তরের প্রেক্ষাপটে নেভিগেট করার জন্য একটি ব্যবহারের ক্ষেত্রে সমর্থন করার জন্য, ব্লব ইউআরএল স্টোরটি শীর্ষ-স্তরের সাইটের পরিবর্তে এজেন্ট ক্লাস্টার দ্বারা বিভাজিত হতে পারে। এই বৈশিষ্ট্যটি এখনও পরীক্ষার জন্য উপলব্ধ নয়, এবং পার্টিশন প্রক্রিয়া ভবিষ্যতে পরিবর্তন হতে পারে।
যোগাযোগ APIs
স্টোরেজ এপিআই-এর সাথে সাথে, কমিউনিকেশন এপিআই যা একটি প্রসঙ্গকে মূল সীমানা জুড়ে যোগাযোগ করতে দেয় তাও বিভাজিত হয়। পরিবর্তনগুলি প্রধানত APIগুলিকে প্রভাবিত করে যা সম্প্রচার বা একই-অরিজিন মিলনের মাধ্যমে অন্যান্য প্রসঙ্গগুলি আবিষ্কারের অনুমতি দেয়।
নিম্নলিখিত যোগাযোগ APIগুলির জন্য, তৃতীয় পক্ষের iframe আর তার একই-অরিজিন প্রসঙ্গের সাথে যোগাযোগ করতে সক্ষম হয় না:
- সম্প্রচার চ্যানেল
- ব্রডকাস্ট চ্যানেল API ব্রাউজিং প্রসঙ্গ (উইন্ডোজ, ট্যাব, বা আইফ্রেম) এবং একই উত্সের কর্মীদের মধ্যে যোগাযোগের অনুমতি দেয়।
- ক্রস-সাইট iframe
postMessage()যেখানে প্রসঙ্গগুলির মধ্যে সম্পর্ক স্পষ্টভাবে সংজ্ঞায়িত করা হয়েছে তা পরিবর্তন করার প্রস্তাব করা হয়নি।
- শেয়ারডওয়ার্কার
- SharedWorker API একটি কর্মী প্রদান করে যা একই মূলের ব্রাউজিং প্রসঙ্গ জুড়ে অ্যাক্সেস করা যেতে পারে।
- ওয়েব লক
- ওয়েব লক API একটি ট্যাবে চলমান কোড বা একই উত্সের কর্মীকে একটি ভাগ করা সম্পদের জন্য একটি লক অর্জন করার অনুমতি দেয় যখন কিছু কাজ করা হয়৷
সার্ভিস ওয়ার্কার এপিআই
সার্ভিস ওয়ার্কার API ব্যাকগ্রাউন্ডে কাজ পরিচালনার জন্য ইন্টারফেস প্রদান করে। সাইটগুলি ক্রমাগত রেজিস্ট্রেশন তৈরি করে যা ইভেন্টগুলিতে প্রতিক্রিয়া জানাতে নতুন কর্মী প্রসঙ্গ তৈরি করে এবং সেই কর্মী যেকোন একই-উৎপত্তির প্রসঙ্গে যোগাযোগ করতে পারে। এছাড়াও, সার্ভিস ওয়ার্কার API নেভিগেশন অনুরোধের সময় পরিবর্তন করতে পারে যার ফলে ইতিহাস স্নিফিং- এর মতো ক্রস-সাইট তথ্য ফাঁসের সম্ভাবনা তৈরি হয়।
অতএব, তৃতীয় পক্ষের প্রেক্ষাপট থেকে নিবন্ধিত পরিষেবা কর্মীকে বিভক্ত করা হয়েছে।
এক্সটেনশন API
এক্সটেনশন হল এমন প্রোগ্রাম যা ব্যবহারকারীদের তাদের ব্রাউজিং অভিজ্ঞতা কাস্টমাইজ করতে দেয়।
এক্সটেনশন পৃষ্ঠাগুলি (একটি chrome-extension:// স্কিম সহ পৃষ্ঠাগুলি) ওয়েব জুড়ে সাইটগুলিতে এম্বেড করা যেতে পারে এবং এই ক্ষেত্রে, তারা তাদের শীর্ষ-স্তরের পার্টিশনে অ্যাক্সেস অব্যাহত রাখবে৷ এই পৃষ্ঠাগুলি অন্যান্য সাইটগুলিকেও এম্বেড করতে পারে, এই ক্ষেত্রে সেই সাইটগুলি তাদের শীর্ষ-স্তরের পার্টিশনে অ্যাক্সেস পাবে যতক্ষণ না এক্সটেনশনটি সেই সাইটের জন্য হোস্টের অনুমতি থাকে৷
আরও তথ্যের জন্য, এক্সটেনশন ডক্স দেখুন।
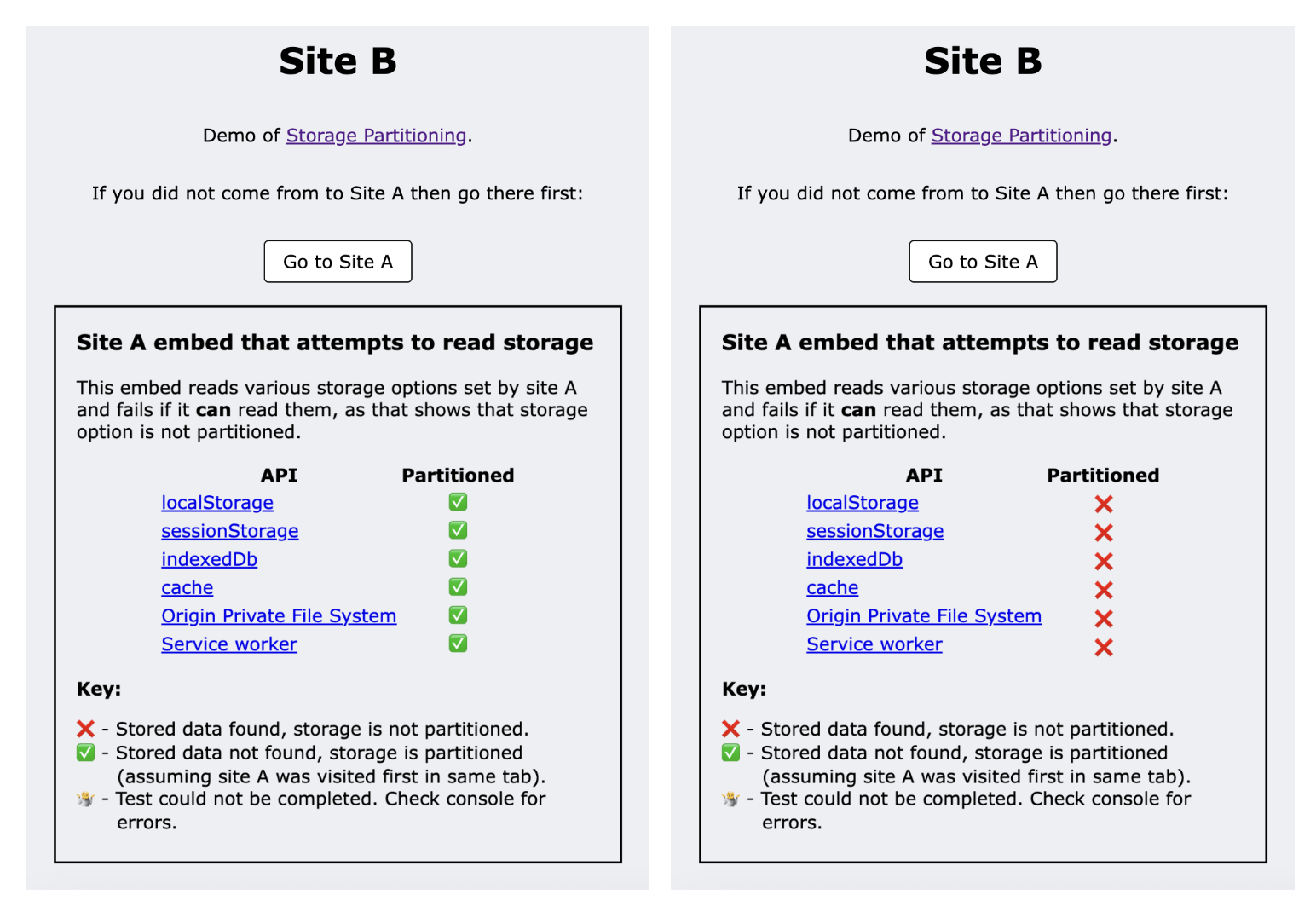
ডেমো: স্টোরেজ পার্টিশন পরীক্ষা করা হচ্ছে
ডেমো সাইট: https://storage-partitioning-demo-site-a.glitch.me/

ডেমো দুটি সাইট ব্যবহার করে: সাইট A এবং সাইট B।
- আপনি যখন শীর্ষ-স্তরের প্রেক্ষাপটে সাইট A-তে যান তখন এটি বিভিন্ন স্টোরেজ পদ্ধতি ব্যবহার করে ডেটা সেট করে।
- সাইট B সাইট A থেকে একটি পৃষ্ঠা এম্বেড করে এবং এটি পূর্বে সেট করা স্টোরেজ বিকল্পগুলি পড়ার চেষ্টা করে।
- যখন সাইট A সাইট B এ এমবেড করা হয়, তখন স্টোরেজ পার্টিশন করার সময় এটির সেই ডেটাতে অ্যাক্সেস থাকে না এবং তাই রিড ব্যর্থ হয়।
- ডেমো প্রতিটি পাঠের সাফল্য বা ব্যর্থতা ব্যবহার করে দেখায় যে ডেটা বিভাজন করা হয়েছে কিনা।
আপাতত, আপনি --disable-features=ThirdPartyStoragePartitioning কমান্ড-লাইন সুইচ ব্যবহার করে Chrome-এ স্টোরেজ পার্টিশনিং বন্ধ করতে পারেন।
আপনি একইভাবে অন্যান্য ব্রাউজারগুলিকে তাদের পার্টিশনের স্থিতি দেখতে পরীক্ষা করতে পারেন।
জড়িত এবং মতামত শেয়ার করুন
- গিটহাব : মূল প্রস্তাব পড়ুন, প্রশ্ন উত্থাপন করুন এবং আলোচনায় অংশগ্রহণ করুন ।
- বিকাশকারী সমর্থন : প্রশ্ন জিজ্ঞাসা করুন এবং গোপনীয়তা স্যান্ডবক্স বিকাশকারী সমর্থন রেপোতে আলোচনায় যোগ দিন।
- ফাইল বাগ : আপনি যদি বিশ্বাস করেন যে কিছু আশানুরূপ কাজ করছে না তবে Chromium ট্র্যাকারে একটি বাগ ফাইল করুন৷