从 Chrome 115 开始,存储、Service Worker 和通信 API 在第三方上下文中进行了分区。除了按同源政策隔离之外,在第三方上下文中使用的受影响 API 也会按顶级上下文的网站进行分隔。
尚未时间实现对第三方存储空间分区的支持的网站可以参与弃用试用,以暂时取消分区(按照同源政策继续隔离,但取消顶级网站隔离),并恢复其网站上嵌入的内容中的存储、Service Worker 和通信 API 之前的行为。
除了常规的取消分区弃用试用之外,您还可以参与仅针对 window.sessionStorage 的重点弃用试用。某些网站需要迁移其 Firebase signInWithRedirect 流程,因此可以进行此试用。如需详细了解该迁移,请参阅在阻止第三方存储空间访问的浏览器上使用 signInWithRedirect 的最佳实践。
为了让开发者有更多时间适应新的存储分区实现方式,在预定于 2024 年 7 月 23 日发布 Chrome 127 之前,一直提供弃用试用。对于使用 Chrome 111 至 126 版本的用户,弃用试用期将于 2024 年 9 月 3 日到期。
可用的弃用试用
自 Chrome 115 起,我们提供了两项弃用试用功能:
DisableThirdPartyStoragePartitioning:允许顶级网站在其网页上嵌入的第三方内容中取消分区(即暂时取消由顶级网站隔离)的存储空间、Service Worker 和通信 API。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning:允许网站在各次导航中取消对sessionStorage的分区。
下面简要介绍了弃用试用以及后续影响。如果您有反馈要分享,或在试用期间遇到任何问题,请在分区存储弃用试用 GitHub 代码库中告诉我们。
DisableThirdPartyStoragePartitioning
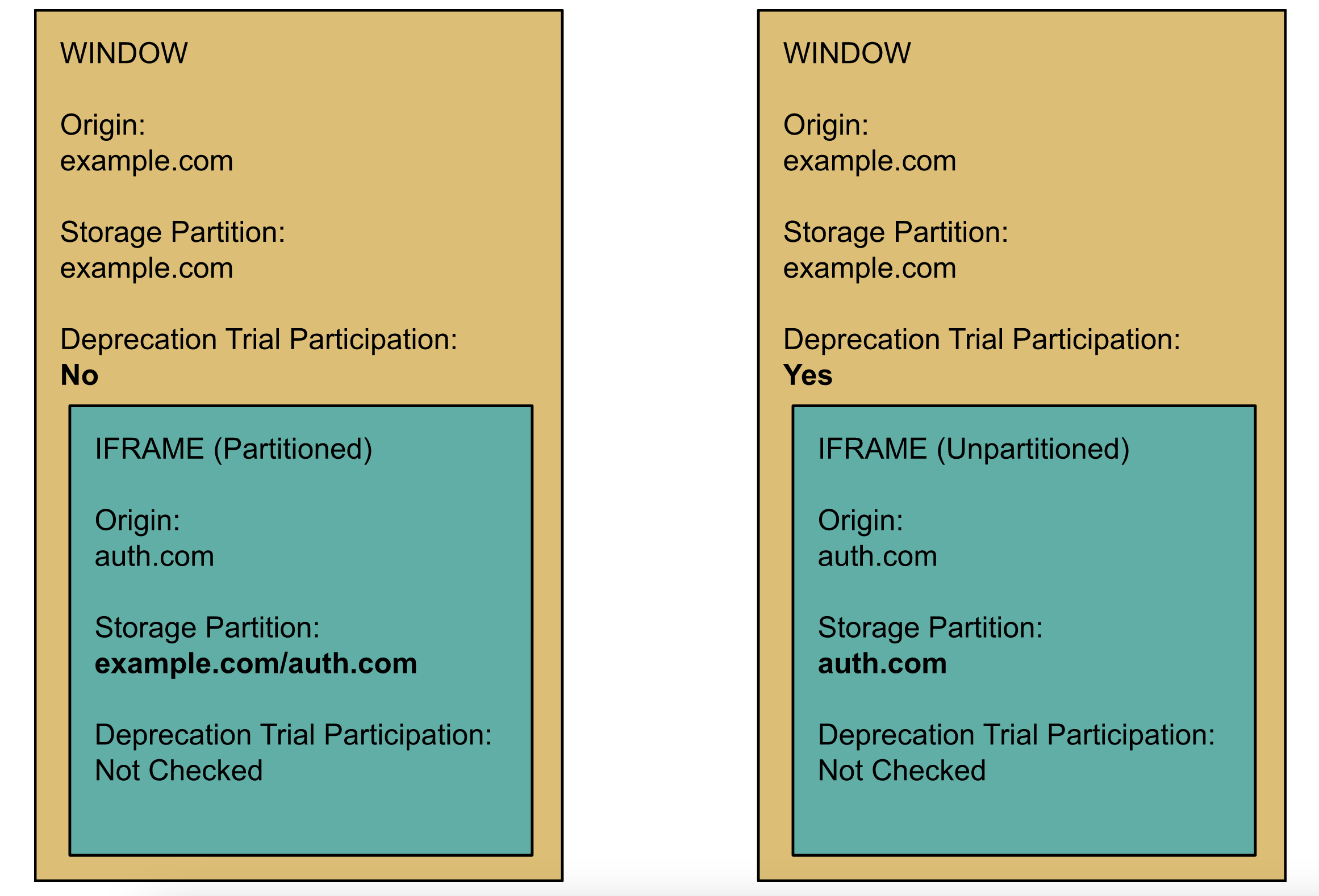
如果您在 DisableThirdPartyStoragePartitioning 弃用试用期间注册顶级网站,以下 API 在第三方上下文中将不会分区:Storage API(例如 localStorage、sessionStorage、IndexedDB、Quota 等)、Communication API(例如 BroadcastChannel、SharedWorkers 和 WebLocks)以及 ServiceWorker API。
例如:

如需了解详细说明,请查看项目说明文档。
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
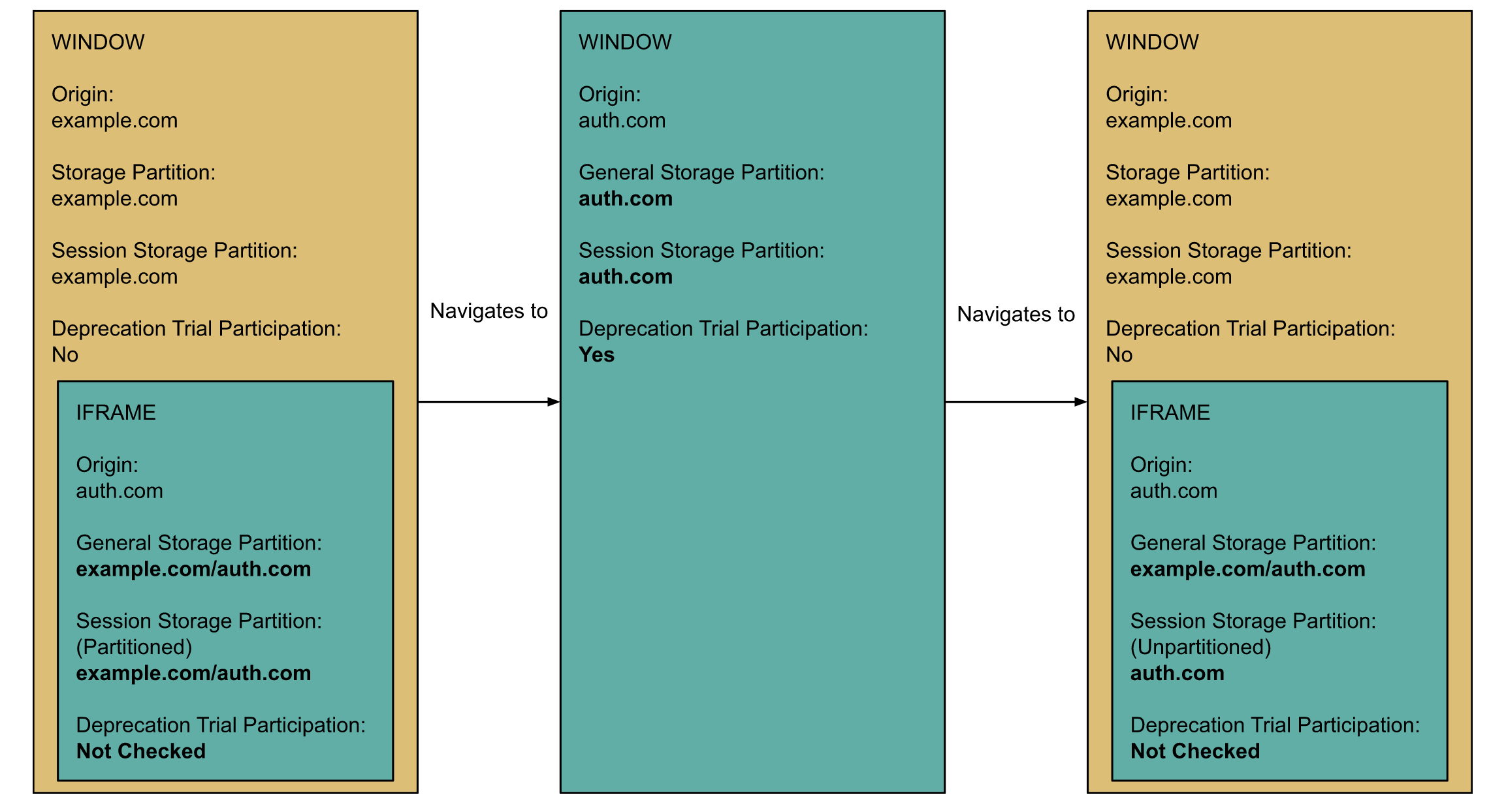
如果您加入了 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用计划,那么将某个标签页导航到已注册的来源会导致同一来源的所有跨网站 iframe 只会针对 Window.sessionStorage 保持未分区状态,并且只会在该特定标签页的生命周期内保持未分区状态。DisableThirdPartyStoragePartitioning 弃用试用版会影响已注册的来源中嵌入的所有第三方上下文,而 DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用会注册给定来源,以便在第三方上下文中嵌入时接收未分区的访问权限。
例如:

这对 Web 开发者有什么影响?
网站应审核在第三方环境中对未分区存储空间、Service Worker 和通信 API 的使用情况,并根据需要在这些弃用试用到期之前为第三方分区做好准备。目的是在 2024 年 9 月 3 日 Chrome 127 发布后,这些弃用试用就会结束。
如需指示浏览器对其网页上嵌入的第三方内容中的存储空间取消分区,顶级网站需要注册一个或两个弃用试用,并将相应的试用令牌添加到其 HTTP 响应标头中(请参阅下面的详细示例)。
每个弃用试用均在 Windows、Mac、Linux、Chrome 操作系统和 Android 中提供。
参与弃用试用计划
下面简要介绍了如何参与其中一项或两项弃用试用。如需了解详细说明,请访问源试用使用入门。
- 启动 Chrome 115 或更高版本,并确保已启用
ThirdPartyStoragePartitioning标志。 - 验证嵌入到顶级网站中的第三方内容的行为是否会因存储分区而异(如果没有,则无需参与弃用试用)。
- 访问以下网址注册参与弃用试用,并为您的网域获取令牌:
- 如需对第三方嵌入式内容中对存储空间、Service Worker 和通信 API 进行取消分区的顶级网站,请使用以下链接:
DisableThirdPartyStoragePartitioning - 如需让顶级网站在各次导航中对 sessionStorage 取消分区,请使用以下代码:
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- 如需对第三方嵌入式内容中对存储空间、Service Worker 和通信 API 进行取消分区的顶级网站,请使用以下链接:
- 向您的网页添加源试用令牌:
- 对于
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning试用版,您可以在顶级网站的 HTTP 响应标头中添加Origin-Trial: <DEPRECATION TRIAL TOKEN>,其中<DEPRECATION TRIAL TOKEN>包含您在注册弃用试用版时获得的令牌。您还可以通过 HTML 执行此操作。 标签中。 - 对于
DisableThirdPartyStoragePartitioning试用,必须通过通过 JavaScript 注入的 HTML<meta>标记来提供令牌。不支持 HTTP 标头方法。
- 对于
- 在仍启用
ThirdPartyStoragePartitioning的情况下,在 Chrome 115(或更高版本)中加载您的网站,并验证是否所有与分区相关的问题均已得到妥善缓解。 - 如需停止参与弃用试用,只需移除您在第 2 步中添加的令牌即可。
DisableThirdPartyStoragePartitioning 弃用试用确实支持第三方源试用功能,但必须先在顶级框架中对注入令牌的第三方脚本进行评估,然后才能加载不会应用分区的第三方 iframe。DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning 弃用试用不支持第三方源试用,因为注册者在指定标签页生命周期内的某个时刻必须是顶级网站。排查 Chrome 源试用问题指南提供了一份完整的核对清单,以确保正确配置令牌。
分享反馈
如有任何反馈或问题,请向分区存储弃用试用 GitHub 代码库提交。

