Nếu trang web của bạn sử dụng cookie của bên thứ ba, thì đã đến lúc thực hiện hành động khi chúng tôi sắp ngừng sử dụng cookie của bên thứ ba. Để tạo điều kiện cho quá trình thử nghiệm, Chrome đã hạn chế cookie của bên thứ ba đối với 1% người dùng từ ngày 4 tháng 1 năm 2024. Chrome dự định tăng cường các quy định hạn chế sử dụng cookie của bên thứ ba cho 100% người dùng từ quý 3 năm 2024, tuỳ theo mọi mối lo ngại còn lại về cạnh tranh của Cơ quan Cạnh tranh và Thị trường của Vương quốc Anh.
Mục tiêu của chúng tôi đối với Hộp cát về quyền riêng tư là giảm hoạt động theo dõi trên nhiều trang web trong khi vẫn cung cấp chức năng giúp mọi người có thể tự do truy cập nội dung và dịch vụ trực tuyến. Việc ngừng sử dụng và xoá cookie của bên thứ ba sẽ cho thấy thách thức vì chúng cung cấp chức năng quan trọng cho việc đăng nhập, bảo vệ chống gian lận, quảng cáo và nói chung là khả năng nhúng nội dung phong phú của bên thứ ba vào trang web của bạn, nhưng đồng thời, chúng cũng là yếu tố chính giúp theo dõi trên nhiều trang web.
Trong cột mốc quan trọng trước đây, chúng tôi đã ra mắt một loạt API cung cấp giải pháp thay thế chú trọng quyền riêng tư thay cho hiện trạng hiện nay cho các trường hợp sử dụng như danh tính, quảng cáo và phát hiện gian lận. Với các lựa chọn thay thế hiện có, giờ đây chúng tôi có thể chuyển sang bắt đầu loại bỏ cookie của bên thứ ba.
Trong loạt video Đếm ngược cookie này, chúng tôi sẽ hướng dẫn bạn về tiến trình và các hành động tức thì mà bạn có thể thực hiện để đảm bảo trang web của mình được chuẩn bị sẵn sàng.
Ngừng sử dụng 1% cookie của bên thứ ba và thử nghiệm trên nền tảng Chrome
Trên tiến trình privacysandbox.com, bạn có thể thấy hai mốc quan trọng trong Quý 4 năm 2023 và Quý 1 năm 2024 trong chế độ thử nghiệm trên nền tảng Chrome. Thử nghiệm này chủ yếu dành cho các tổ chức thử nghiệm các API đo lường và mức độ liên quan của Hộp cát về quyền riêng tư. Tuy nhiên, trong quá trình này, chúng tôi sẽ vô hiệu hoá cookie của bên thứ ba đối với 1% người dùng phiên bản chính thức của Chrome.
Tức là từ đầu năm 2024, số người dùng Chrome trên trang web của bạn sẽ tăng lên khi cookie của bên thứ ba bị tắt ngay cả khi bạn không tích cực tham gia thử nghiệm trên nền tảng Chrome. Giai đoạn thử nghiệm này sẽ kéo dài đến quý 3 năm 2024. Sau khi tham khảo ý kiến của CMA và giải quyết mọi mối lo ngại về cạnh tranh, chúng tôi dự định bắt đầu vô hiệu hoá cookie của bên thứ ba đối với tất cả người dùng Chrome.
Chuẩn bị cho việc loại bỏ cookie của bên thứ ba
Chúng tôi đã chia nhỏ quy trình này thành các bước chính này, kèm theo thông tin chi tiết bên dưới, để đảm bảo bạn đã sẵn sàng cho trang web của mình chạy mà không cần cookie của bên thứ ba:
- Kiểm tra việc sử dụng cookie của bên thứ ba.
- Kiểm tra sự cố.
- Đối với cookie trên nhiều trang web lưu trữ dữ liệu trên từng trang web, chẳng hạn như cookie nhúng, hãy cân nhắc sử dụng
Partitionedcùng với CHIPS (Cookie có trạng thái được phân vùng độc lập). - Đối với cookie trên nhiều trang web trong một nhóm nhỏ các trang web được liên kết đáng kể, hãy cân nhắc sử dụng Bộ trang web có liên quan.
- Đối với các trường hợp sử dụng cookie khác của bên thứ ba, hãy di chuyển sang API web có liên quan.
1. Kiểm tra việc sử dụng cookie của bên thứ ba
Bạn có thể xác định cookie của bên thứ ba bằng giá trị SameSite=None của chúng. Bạn nên tìm kiếm mã để tìm các thực thể mà bạn đặt thuộc tính SameSite thành giá trị này. Nếu bạn từng thay đổi SameSite=None vào cookie vào khoảng năm 2020, thì những thay đổi đó có thể sẽ là một khởi đầu tốt.
Công cụ của Chrome cho nhà phát triển
Bảng điều khiển Mạng Chrome Công cụ cho nhà phát triển hiển thị các cookie được đặt và gửi theo yêu cầu. Trong bảng điều khiển Application (Ứng dụng), bạn có thể thấy tiêu đề Cookie trong phần Bộ nhớ. Bạn có thể duyệt qua các cookie được lưu trữ cho từng trang web được truy cập như một phần trong quá trình tải trang. Bạn có thể sắp xếp theo cột SameSite để nhóm tất cả cookie None.

Từ Chrome 118, thẻ Vấn đề về công cụ cho nhà phát triển cho thấy vấn đề về thay đổi có thể gây lỗi, "Cookie được gửi trong bối cảnh nhiều trang web sẽ bị chặn trong các phiên bản Chrome sau này". Vấn đề này liệt kê các cookie có thể bị ảnh hưởng trên trang hiện tại.
Công cụ phân tích Hộp cát về quyền riêng tư (PSAT)
Chúng tôi cũng đã xây dựng Công cụ phân tích Hộp cát về quyền riêng tư (PSAT), một tiện ích của Công cụ cho nhà phát triển để hỗ trợ việc phân tích việc sử dụng cookie trong các phiên duyệt web. Trang này cung cấp các lộ trình gỡ lỗi cho cookie và các tính năng Hộp cát về quyền riêng tư, cùng các điểm truy cập để tìm hiểu thêm về sáng kiến Hộp cát về quyền riêng tư.

Tiện ích này bổ sung cho Công cụ cho nhà phát triển các tính năng chuyên biệt để phân tích và gỡ lỗi các tình huống liên quan đến việc ngừng sử dụng cookie của bên thứ ba và áp dụng các giải pháp thay thế mới giúp bảo đảm quyền riêng tư.
Bạn có thể tải tiện ích này xuống từ Cửa hàng Chrome trực tuyến hoặc truy cập vào kho lưu trữ PSAT và wiki.
Kiểm tra các bên thứ ba bằng cookie
Nếu xác định cookie do bên thứ ba đặt, bạn nên kiểm tra với các nhà cung cấp đó để xem họ có kế hoạch loại bỏ cookie của bên thứ ba hay không. Ví dụ: bạn có thể cần phải nâng cấp phiên bản thư viện đang sử dụng, thay đổi tuỳ chọn cấu hình trong dịch vụ hoặc không thực hiện hành động nào nếu bên thứ ba tự xử lý các thay đổi cần thiết.
2. Kiểm tra tình trạng hỏng
Bạn có thể khởi chạy Chrome bằng cách sử dụng cờ dòng lệnh --test-third-party-cookie-phaseout hoặc từ Chrome 118, bật chrome://flags/#test-third-party-cookie-phaseout. Thao tác này sẽ đặt Chrome chặn cookie của bên thứ ba và đảm bảo rằng chức năng mới và các biện pháp giảm thiểu đang hoạt động nhằm mô phỏng trạng thái tốt nhất sau khi loại bỏ dần.
Bạn cũng có thể thử duyệt web bằng cookie của bên thứ ba bị chặn qua chrome://settings/cookies. Tuy nhiên, xin lưu ý rằng cờ sẽ đảm bảo chức năng mới và chức năng cập nhật cũng sẽ được bật. Việc chặn cookie của bên thứ ba là một phương pháp hiệu quả để phát hiện vấn đề, nhưng không nhất thiết phải xác thực rằng bạn đã khắc phục các vấn đề đó.
Nếu duy trì một bộ thử nghiệm đang hoạt động cho các trang web của mình thì bạn nên thực hiện đồng thời hai lần chạy: một lần chạy với Chrome theo chế độ cài đặt thông thường và một lần chạy với cùng một phiên bản Chrome được phát hành bằng cờ --test-third-party-cookie-phaseout. Mọi thất bại trong kiểm thử trong lần chạy thứ hai chứ không phải trong lần chạy đầu tiên đều là đề xuất phù hợp để điều tra các phần phụ thuộc cookie của bên thứ ba. Đừng quên báo cáo các vấn đề mà bạn phát hiện được.
Khi xác định được cookie có vấn đề và nắm rõ trường hợp sử dụng, bạn có thể thực hiện các giải pháp sau để chọn giải pháp cần thiết.
3. Sử dụng cookie Partitioned có CHIPS (Cookie có trạng thái được phân vùng độc lập)
Trong trường hợp cookie của bên thứ ba đang được sử dụng trong ngữ cảnh 1:1 được nhúng với trang web cấp cao nhất, bạn có thể cân nhắc việc sử dụng thuộc tính Partitioned như một phần của Cookie có Trạng thái phân vùng độc lập (CHIPS) để cho phép truy cập trên nhiều trang web bằng một cookie riêng được dùng trên mỗi trang web.

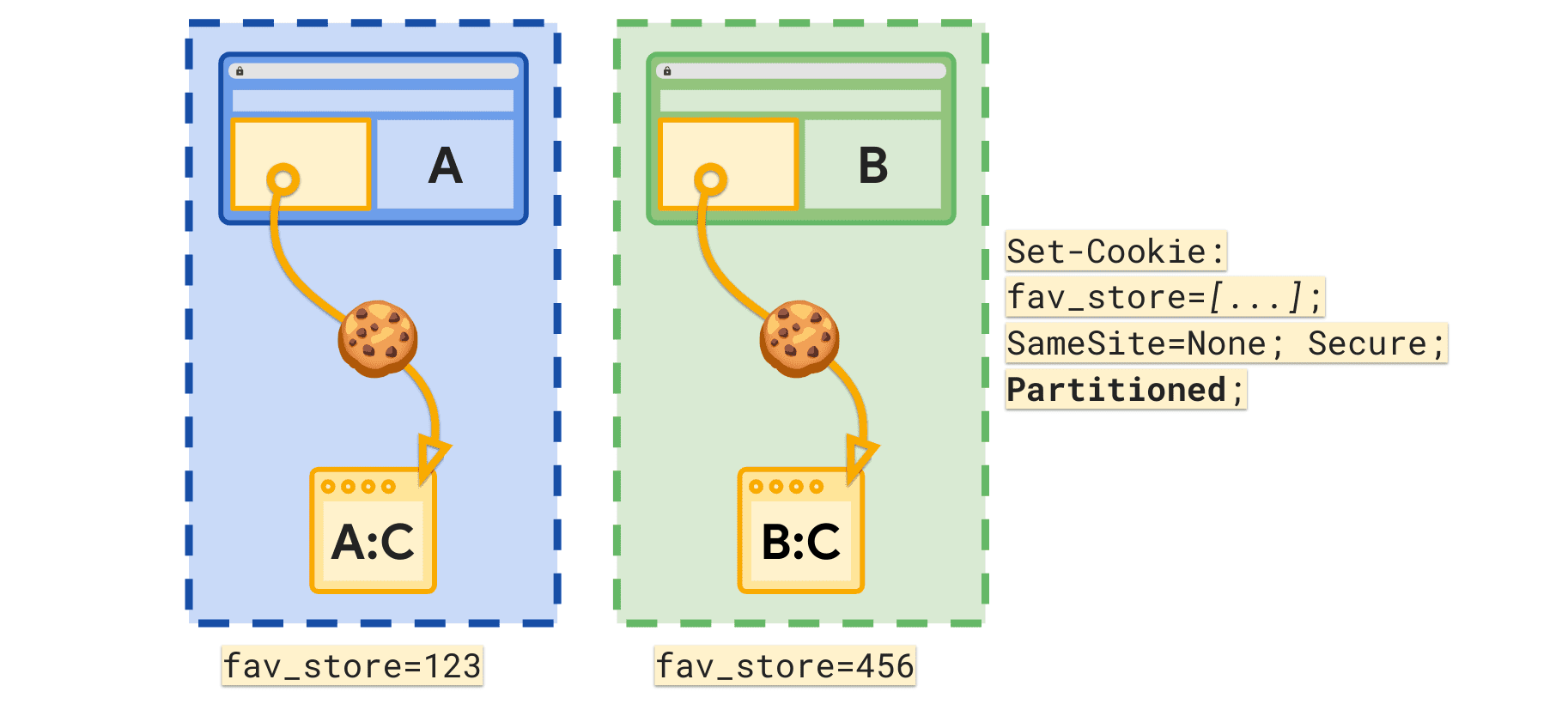
Để triển khai CHIPS (Cookie có trạng thái được phân vùng độc lập), bạn hãy thêm thuộc tính Partitioned vào tiêu đề Set-Cookie:
Bằng cách đặt Partitioned, trang web chọn lưu trữ cookie trong một ngăn chứa cookie riêng được phân vùng theo trang web cấp cao nhất. Trong ví dụ trên, cookie đến từ store-finder.site, nơi lưu trữ bản đồ các cửa hàng, cho phép người dùng lưu cửa hàng họ yêu thích. Bằng cách sử dụng CHIPS (Cookie có trạng thái chia sẻ), khi brand-a.site nhúng store-finder.site, giá trị của cookie fav_store là 123. Sau đó, khi brand-b.site cũng nhúng store-finder.site, chúng sẽ đặt và gửi phiên bản được phân vùng riêng của cookie fav_store, ví dụ như với giá trị 456.
Điều này có nghĩa là các dịch vụ được nhúng vẫn có thể lưu trạng thái nhưng không có bộ nhớ dùng chung trên nhiều trang web để cho phép theo dõi trên nhiều trang web.
Các trường hợp sử dụng có thể xảy ra: nhúng cuộc trò chuyện của bên thứ ba, nhúng bản đồ của bên thứ ba, nhúng thanh toán của bên thứ ba, cân bằng tải CDN cho tài nguyên phụ, nhà cung cấp CMS không có giao diện người dùng, miền hộp cát để phân phối nội dung người dùng không đáng tin cậy, CDN của bên thứ ba sử dụng cookie để kiểm soát quyền truy cập, lệnh gọi API bên thứ ba đòi hỏi cookie theo yêu cầu, quảng cáo được nhúng có phạm vi trạng thái theo từng nhà xuất bản.
Tìm hiểu thêm về CHIPS (Cookie có trạng thái được phân vùng độc lập)
4. Sử dụng API Truy cập bộ nhớ và Bộ trang web có liên quan
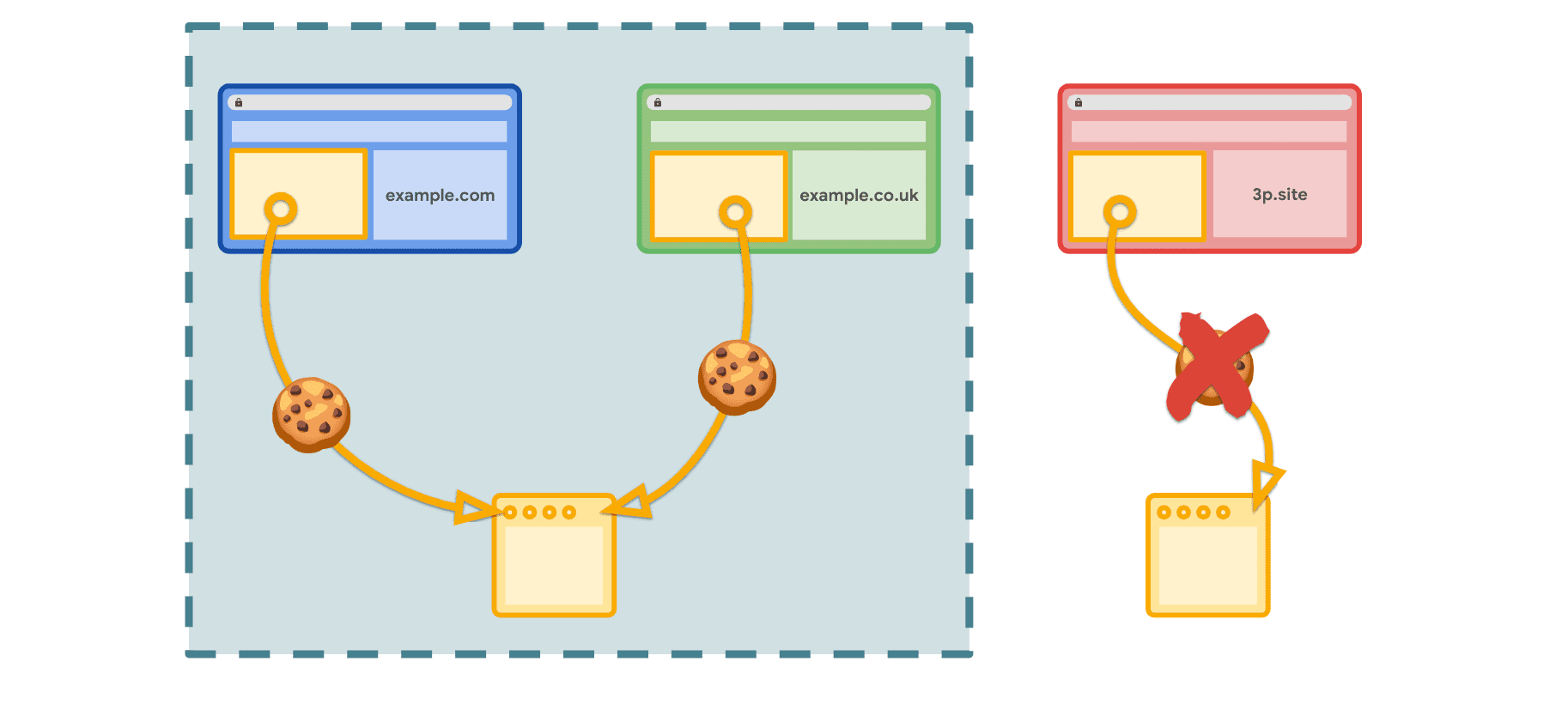
Trong trường hợp cookie bên thứ ba chỉ được sử dụng trên một số ít trang web có liên quan, bạn có thể cân nhắc sử dụng Bộ trang web có liên quan (RWS) để cho phép cookie đó truy cập trên nhiều trang web trong bối cảnh các trang web đã xác định đó.
Để triển khai RWS, bạn cần xác định và gửi nhóm trang web cho tập hợp. Để đảm bảo rằng các trang web có liên quan đáng kể, chính sách cho bộ hợp lệ yêu cầu nhóm các trang web đó theo: các trang web được liên kết có mối quan hệ rõ ràng với nhau (ví dụ: các biến thể của sản phẩm của công ty), miền dịch vụ (ví dụ: API, CDN) hoặc miền mã quốc gia (ví dụ: *.uk, *.jp).

Các trang web có thể dùng API Truy cập bộ nhớ để yêu cầu quyền truy cập vào cookie trên nhiều trang web bằng requestStorageAccess() hoặc uỷ quyền truy cập bằng requestStorageAccessFor(). Khi các trang web nằm trong cùng một nhóm, trình duyệt sẽ tự động cấp quyền truy cập và sẽ có cookie giữa các trang web.
Điều này có nghĩa là các nhóm trang web có liên quan vẫn có thể sử dụng cookie trên nhiều trang web trong một bối cảnh hạn chế, nhưng sẽ không gặp rủi ro khi chia sẻ cookie của bên thứ ba trên các trang web không liên quan theo cách cho phép theo dõi trên nhiều trang web.
Các trường hợp sử dụng có thể có: miền dành riêng cho ứng dụng, miền dành riêng cho thương hiệu, miền theo quốc gia, miền hộp cát để phân phát nội dung không đáng tin cậy của người dùng, miền dịch vụ cho API, CDN.
5. Di chuyển sang các API web có liên quan
CHIPS và RWS cho phép các loại quyền truy cập vào cookie trên nhiều trang web cụ thể mà vẫn đảm bảo quyền riêng tư của người dùng. Tuy nhiên, các trường hợp sử dụng khác cho cookie của bên thứ ba phải chuyển sang các giải pháp thay thế chú trọng vào quyền riêng tư.
Hộp cát về quyền riêng tư cung cấp nhiều API được thiết kế riêng cho các trường hợp sử dụng cụ thể mà không cần sử dụng cookie của bên thứ ba:
- Quản lý thông tin xác thực liên kết (FedCM) bật các dịch vụ nhận dạng được liên kết, cho phép người dùng đăng nhập vào các trang web và dịch vụ.
- Mã thông báo trạng thái riêng tư giúp chống lừa đảo và chống nội dung rác bằng cách trao đổi thông tin hạn chế, không nhận dạng trên các trang web.
- Topics cho phép quảng cáo dựa trên mối quan tâm và cá nhân hoá nội dung.
- Protected Audience bật tính năng tái tiếp thị và đối tượng tuỳ chỉnh.
- Báo cáo phân bổ cho phép đo lường số lượt hiển thị quảng cáo và số lượt chuyển đổi.
Ngoài ra, Chrome hỗ trợ Storage Access API (SAA) để sử dụng trong iframe khi có tương tác của người dùng. SAA đã được hỗ trợ trên Edge, Firefox và Safari. Chúng tôi tin rằng công cụ này tạo ra sự cân bằng hợp lý để duy trì quyền riêng tư của người dùng trong khi vẫn kích hoạt chức năng thiết yếu trên nhiều trang web nhờ khả năng tương thích trên nhiều trình duyệt.
Xin lưu ý rằng API Truy cập bộ nhớ sẽ hiển thị lời nhắc cấp quyền của trình duyệt cho người dùng. Để mang lại trải nghiệm tối ưu cho người dùng, chúng tôi sẽ chỉ nhắc người dùng nếu trang web gọi requestStorageAccess() đã tương tác với trang được nhúng và trước đó đã truy cập vào trang web của bên thứ ba trong ngữ cảnh cấp cao nhất. Khi được cấp thành công, bạn sẽ có quyền truy cập vào cookie trên nhiều trang web đối với trang web đó trong 30 ngày. Các trường hợp sử dụng tiềm năng là nhúng trên nhiều trang web đã xác thực, chẳng hạn như tiện ích nhận xét trên mạng xã hội, nhà cung cấp dịch vụ thanh toán, dịch vụ video được đăng ký.
Nếu vẫn còn các trường hợp sử dụng cookie của bên thứ ba không thuộc phạm vi điều chỉnh của các lựa chọn này, bạn nên báo cáo vấn đề này cho chúng tôi và cân nhắc xem có cách triển khai thay thế nào không phụ thuộc vào chức năng có thể bật tính năng theo dõi trên nhiều trang web hay không.
Hỗ trợ doanh nghiệp
Chrome do doanh nghiệp quản lý luôn có những yêu cầu riêng so với mức sử dụng web chung và chúng tôi sẽ đảm bảo rằng quản trị viên doanh nghiệp có các biện pháp kiểm soát thích hợp đối với việc ngừng sử dụng cookie của bên thứ ba trong trình duyệt của họ.
Giống như phần lớn thử nghiệm của Chrome, hầu hết người dùng cuối là doanh nghiệp sẽ tự động không được sử dụng 1% cookie của bên thứ ba nữa. Đối với một số ít trình duyệt có thể bị ảnh hưởng, quản trị viên doanh nghiệp có thể đặt chính sách của Block muốn bên thứ ba thành false để chọn không sử dụng các trình duyệt được quản lý của họ trước khi thử nghiệm diễn ra và cho họ thời gian để thực hiện các thay đổi cần thiết để không phụ thuộc vào chính sách này hoặc cookie của bên thứ ba. Bạn có thể đọc thêm trong ghi chú phát hành của Chrome Enterprise.
Chúng tôi cũng dự định cung cấp thêm công cụ và báo cáo để hỗ trợ việc xác định hoạt động sử dụng cookie của bên thứ ba trên các trang web doanh nghiệp. Chúng tôi ẩn bớt thông tin về các trình duyệt của doanh nghiệp trong các chỉ số sử dụng Chrome. Điều này có nghĩa là các doanh nghiệp cần phải kiểm tra lỗi hỏng và báo cáo vấn đề cho chúng tôi.
Các dịch vụ tích hợp Phần mềm dưới dạng dịch vụ (SaaS) dành cho doanh nghiệp sẽ có thể sử dụng chương trình thử nghiệm ngừng sử dụng của bên thứ ba theo mô tả dưới đây.
Yêu cầu thêm thời gian với thử nghiệm ngừng sử dụng của bên thứ ba cho các trường hợp sử dụng không phải quảng cáo
Chúng tôi từng nhiều lần chứng kiến một yếu tố nào đó ngừng hoạt động trên web. Theo đó, chúng tôi hiểu rằng có những trường hợp trang web cần thêm thời gian để điều chỉnh cho phù hợp. Khi nói đến những thay đổi liên quan đến quyền riêng tư như thế này, chúng tôi cũng phải cân bằng điều đó với lợi ích tốt nhất của người sử dụng web.
Chúng tôi dự định cung cấp bản dùng thử ngừng sử dụng để giúp các trang web hoặc dịch vụ được sử dụng trong bối cảnh trên nhiều trang web có thể đăng ký quyền truy cập liên tục vào cookie của bên thứ ba trong một khoảng thời gian có hạn.
Chúng tôi sẽ chia sẻ thêm thông tin chi tiết theo tiến độ kế hoạch, nhưng chúng tôi sẽ bắt đầu từ một số nguyên tắc chính:
- Đây sẽ là một chương trình thử nghiệm ngừng sử dụng của bên thứ ba, cho phép nội dung nhúng của bên thứ ba có thể chọn tạm thời tiếp tục sử dụng cookie của bên thứ ba.
- Việc đăng ký sẽ yêu cầu một quy trình xem xét để đảm bảo bản dùng thử ngừng sử dụng chỉ được sử dụng cho những chức năng ảnh hưởng lớn đến hành trình trọng yếu của người dùng và việc đăng ký sẽ được xem xét theo từng trường hợp.
- Điều này sẽ không ảnh hưởng đến quy trình thử nghiệm quảng cáo được lên kế hoạch vào đầu năm 2024, theo mô tả của CMA. Do đó, điều này có nghĩa là chúng tôi sẽ không xem xét các trường hợp sử dụng quảng cáo cho chương trình thử nghiệm ngừng sử dụng.
Bước tiếp theo: Chúng tôi sẽ xuất bản một Ý định lên danh sách gửi thư của Blink-dev kèm theo thông tin chi tiết trong tháng này và tiếp tục cập nhật tài liệu tại đây.
Duy trì trải nghiệm người dùng quan trọng
Cookie trên nhiều trang web đã là một phần quan trọng của web trong hơn một phần tư thế kỷ. Điều này tạo ra bất kỳ thay đổi nào, đặc biệt là thay đổi có thể gây lỗi, một quy trình phức tạp đòi hỏi phương pháp phối hợp và gia tăng. Mặc dù các thuộc tính cookie bổ sung và các API tập trung vào quyền riêng tư mới chiếm phần lớn trường hợp sử dụng, nhưng có những trường hợp cụ thể mà chúng tôi muốn đảm bảo không làm ảnh hưởng đến trải nghiệm của người dùng khi sử dụng các trang web đó.
Chủ yếu là các quy trình xác thực hoặc thanh toán, trong đó trang web cấp cao nhất mở cửa sổ bật lên hoặc chuyển hướng đến trang web của bên thứ ba để thực hiện một thao tác rồi quay lại trang web cấp cao nhất, tận dụng cookie trong hành trình trả lại hàng đó hoặc trong bối cảnh được nhúng. Chúng tôi dự định cung cấp một bộ suy đoán tạm thời để xác định những trường hợp này và cho phép cookie của bên thứ ba trong một khoảng thời gian giới hạn, giúp các trang web có một khoảng thời gian dài hơn để triển khai những thay đổi cần thiết.
Bước tiếp theo: Chúng tôi sẽ xuất bản một Ý định lên danh sách gửi thư của blink-dev kèm theo thông tin chi tiết trong tháng này và tiếp tục cập nhật tài liệu tại đây.
Báo cáo sự cố với cookie của bên thứ ba và yêu cầu trợ giúp
Chúng tôi muốn đảm bảo rằng mình có thể nắm bắt được nhiều tình huống khi trang web gặp sự cố mà không có cookie của bên thứ ba, nhằm đảm bảo rằng chúng tôi đã cung cấp hướng dẫn, công cụ và chức năng để cho phép các trang web không còn phụ thuộc vào cookie của bên thứ ba. Nếu trang web của bạn hoặc dịch vụ mà bạn phụ thuộc vào đang gặp sự cố do cookie của bên thứ ba bị vô hiệu hoá, thì bạn có thể gửi báo cáo tới công cụ theo dõi lỗi của chúng tôi tại goo.gle/report-3pc-broken.
Nếu có thắc mắc về quá trình ngừng sử dụng và kế hoạch của Chrome, bạn có thể nêu ra vấn đề mới bằng cách sử dụng thẻ "ngừng sử dụng cookie của bên thứ ba" trong kho lưu trữ hỗ trợ nhà phát triển của chúng tôi.

