如果您的网站使用了第三方 Cookie,请及时采取行动,因为我们即将弃用第三方 Cookie。为方便测试,自 2024 年 1 月 4 日起,Chrome 已限制 1% 的用户使用第三方 Cookie。Chrome 计划从 2024 年第 3 季度开始逐步针对所有用户使用第三方 Cookie 限制,前提是满足英国竞争和市场管理局在竞争方面的所有剩余疑虑。
Privacy Sandbox 的目标是减少跨网站跟踪,同时仍然让每个人都能自由访问在线内容和服务。弃用和删除第三方 Cookie 就是我们面临的挑战,因为这些 Cookie 能实现登录、欺诈防范、广告以及通常能够在您的网站中嵌入丰富的第三方内容等关键功能,但同时也是跨网站跟踪的关键驱动因素。
在之前的重要里程碑中,我们推出了一系列 API,为身份、广告和欺诈检测等应用场景提供注重隐私保护的替代方案,以取代当今的现状。有了替代解决方案,我们现在可以开始逐步停用第三方 Cookie。
在本“Cookie 倒计时”系列中,我们将向您介绍时间表,并说明您可以立即采取哪些措施,确保网站做好准备。
弃用 1% 的第三方 Cookie 并通过 Chrome 协助进行测试
在 privacysandbox.com 时间表中,您可以看到 2023 年第 4 季度和 2024 年第 1 季度的两个里程碑(属于 Chrome 协助测试模式的一部分)。这项测试主要面向测试 Privacy Sandbox 相关性和效果衡量 API 的组织,但在此过程中,我们将为 1% 的 Chrome 稳定版用户停用第三方 Cookie。
这意味着,从 2024 年初开始,即使您没有主动参与 Chrome 协助的测试,也可能会发现网站停用第三方 Cookie 的 Chrome 用户比例会有所增加。该测试期将持续到 2024 年第 3 季度,届时,我们计划开始为所有 Chrome 用户停用第三方 Cookie。在与 CMA 协商后,我们计划开始为所有 Chrome 用户停用第三方 Cookie。
为逐步淘汰第三方 Cookie 做好准备
我们将此流程分为以下几个关键步骤,详细说明如下,以确保您的网站在没有第三方 Cookie 的情况下也能正常运行:
- 审核第三方 Cookie 使用情况。
- 测试是否出现损坏。
- 如需使用按网站存储数据的跨网站 Cookie(例如嵌入式 Cookie),请考虑将
Partitioned与 CHIPS 搭配使用。 - 若要跨少量有效链接的网站创建跨网站 Cookie,请考虑使用 Related Website Sets。
- 对于其他第三方 Cookie 使用情形,请迁移到相关的 Web API。
1. 审核第三方 Cookie 使用情况
第三方 Cookie 可通过其 SameSite=None 值进行标识。您应该搜索代码,查找将 SameSite 属性设置为此值的实例。如果您之前在 2020 年左右进行了更改,将 SameSite=None 添加到您的 Cookie,那么这些更改可能会是一个不错的开始。
Chrome DevTools
Chrome DevTools 的 Network 面板显示根据请求设置和发送的 Cookie。在“Applications”(应用程序)面板中,您可以看到“Storage”(存储)下的“Cookies”标题。您可以浏览为在网页加载过程中访问的每个网站存储的 Cookie。您可以按 SameSite 列排序,以将所有 None 个 Cookie 分组。

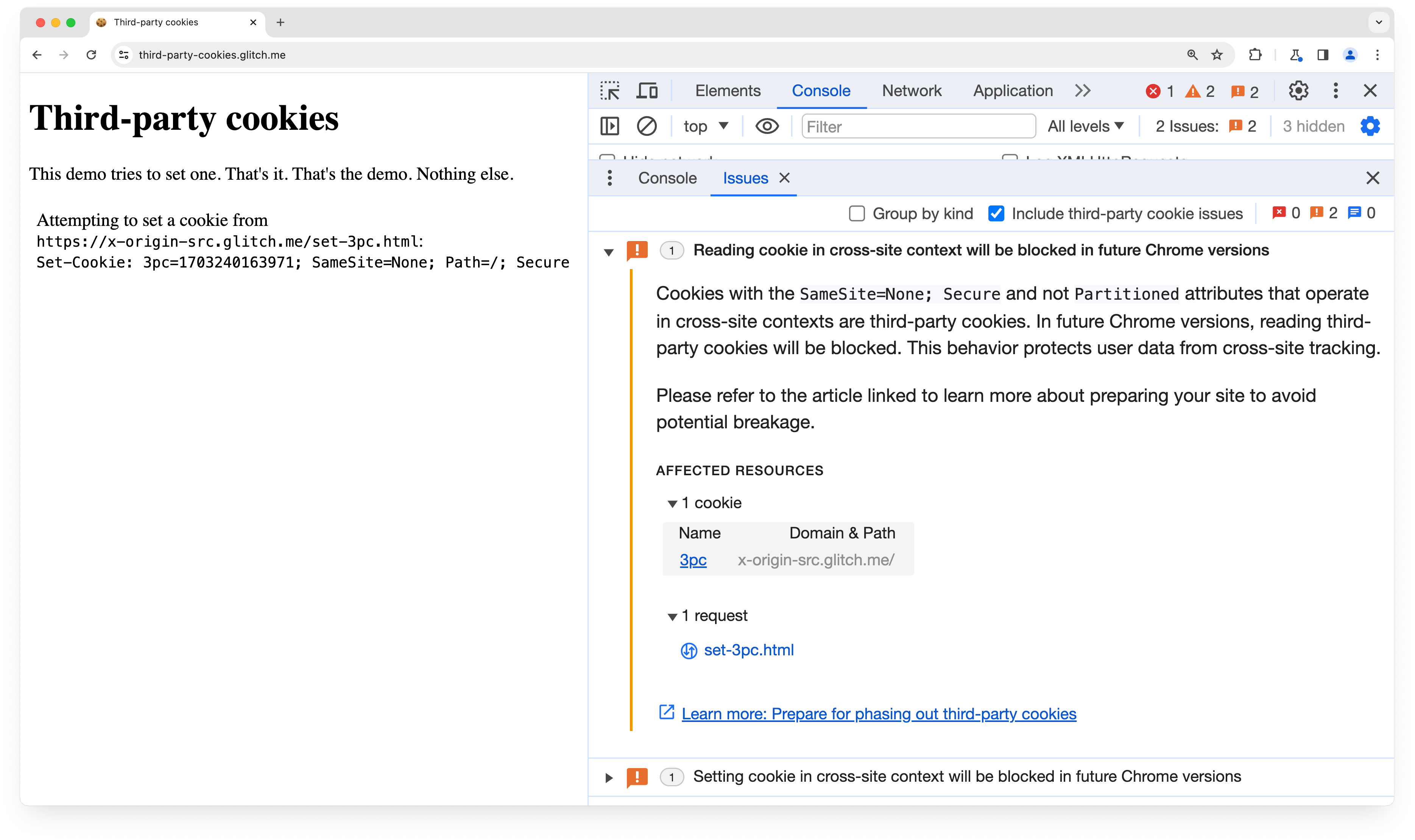
从 Chrome 118 开始,开发者工具的“问题”标签页会显示重大更改问题:“在未来的 Chrome 版本中,跨网站上下文发送的 Cookie 会被阻止”。该问题会列出当前网页的可能受影响的 Cookie。
Privacy Sandbox 分析工具 (PSAT)
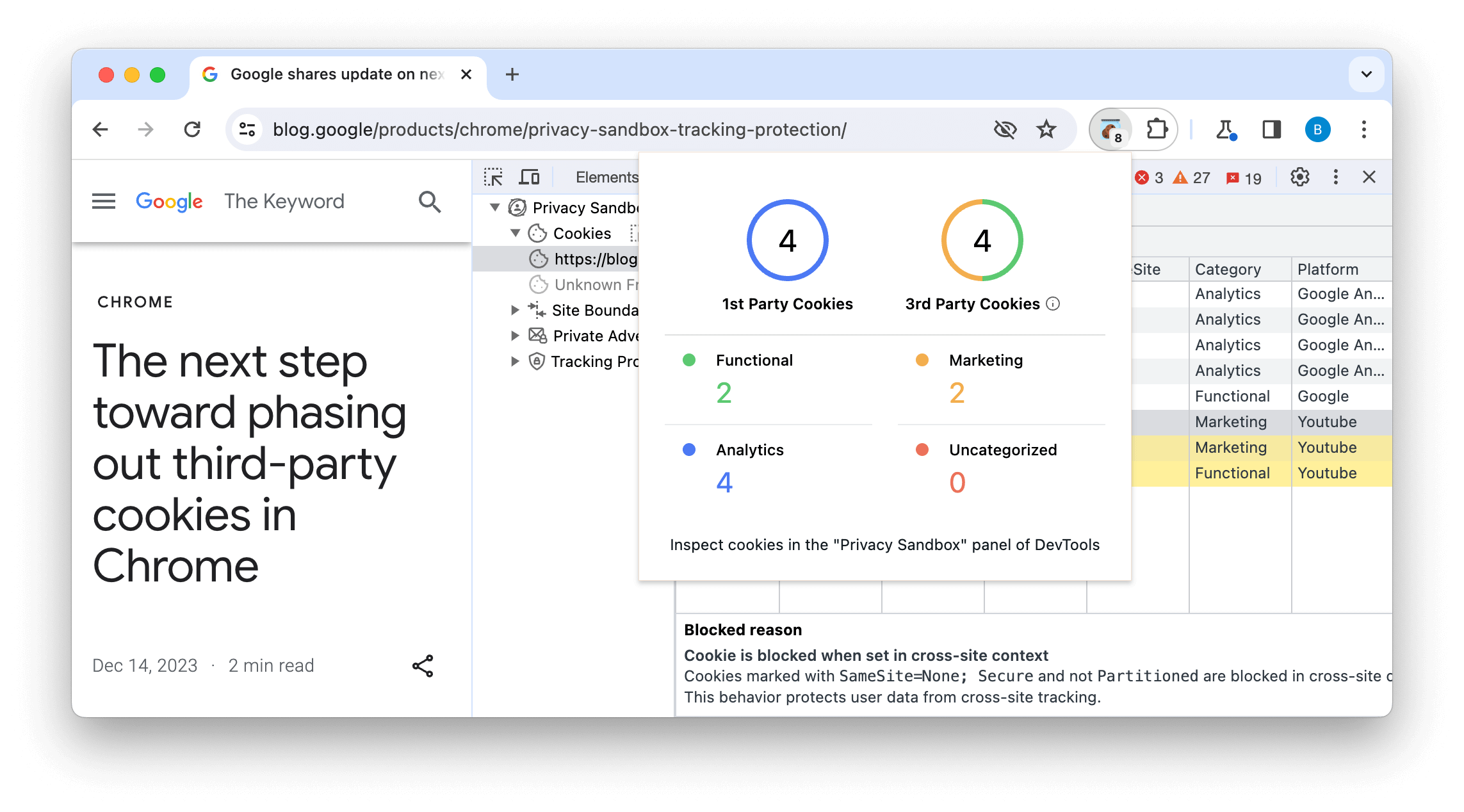
我们还构建了 Privacy Sandbox Analysis Tool (PSAT),这是一个开发者工具扩展程序,可帮助您分析浏览会话期间的 Cookie 使用情况。该平台为 Cookie 和 Privacy Sandbox 功能提供了调试途径,并提供一些访问点来详细了解 Privacy Sandbox 计划。

此扩展程序为开发者工具提供专门的功能,用于分析和调试与弃用第三方 Cookie 和采用新的隐私保护替代方案相关的场景。
您可以从 Chrome 应用商店下载该扩展程序,也可以访问 PSAT 代码库和 Wiki。
检查使用 Cookie 的第三方
如果您发现第三方设置的 Cookie,则应咨询相应提供商,了解他们是否有逐步弃用第三方 Cookie 的计划。例如,您可能需要升级您正在使用的库的版本,更改服务中的配置选项,或者在第三方自行处理必要的更改时不采取任何措施。
2. 测试是否损坏
您可以使用 --test-third-party-cookie-phaseout 命令行 flag 启动 Chrome,也可以在 Chrome 118 中启用 chrome://flags/#test-third-party-cookie-phaseout。这会将 Chrome 设置为屏蔽第三方 Cookie,并确保新功能和缓解措施处于启用状态,以便更好地模拟逐步停用后的状态。
您也可以尝试使用通过 chrome://settings/cookies 屏蔽的第三方 Cookie 进行浏览,但请注意,该标记可确保新功能和更新功能也已启用。阻止第三方 Cookie 是一种检测问题的有效方法,但不一定能验证问题是否已解决。
如果您为自己的网站维护了有效的测试套件,则应进行两次并排运行:一次使用常规设置下的 Chrome,另一次运行使用 --test-third-party-cookie-phaseout 标志启动的相同版本的 Chrome。如果第二次运行(而非第一次)运行失败,则最好调查是否发生了第三方 Cookie 依赖关系。请务必报告您发现的问题。
在找出存在问题的 Cookie 并了解其应用场景后,您就可以通过以下选项选择必要的解决方案。
3. 在 CHIPS 上使用 Partitioned Cookie
如果您的第三方 Cookie 在与顶级网站 1 对 1 嵌入式上下文中使用,那么您可以考虑将 Partitioned 属性用作具有独立分区状态的 Cookie (CHIPS) 的一部分,以便通过每个网站使用单独的 Cookie 实现跨网站访问。

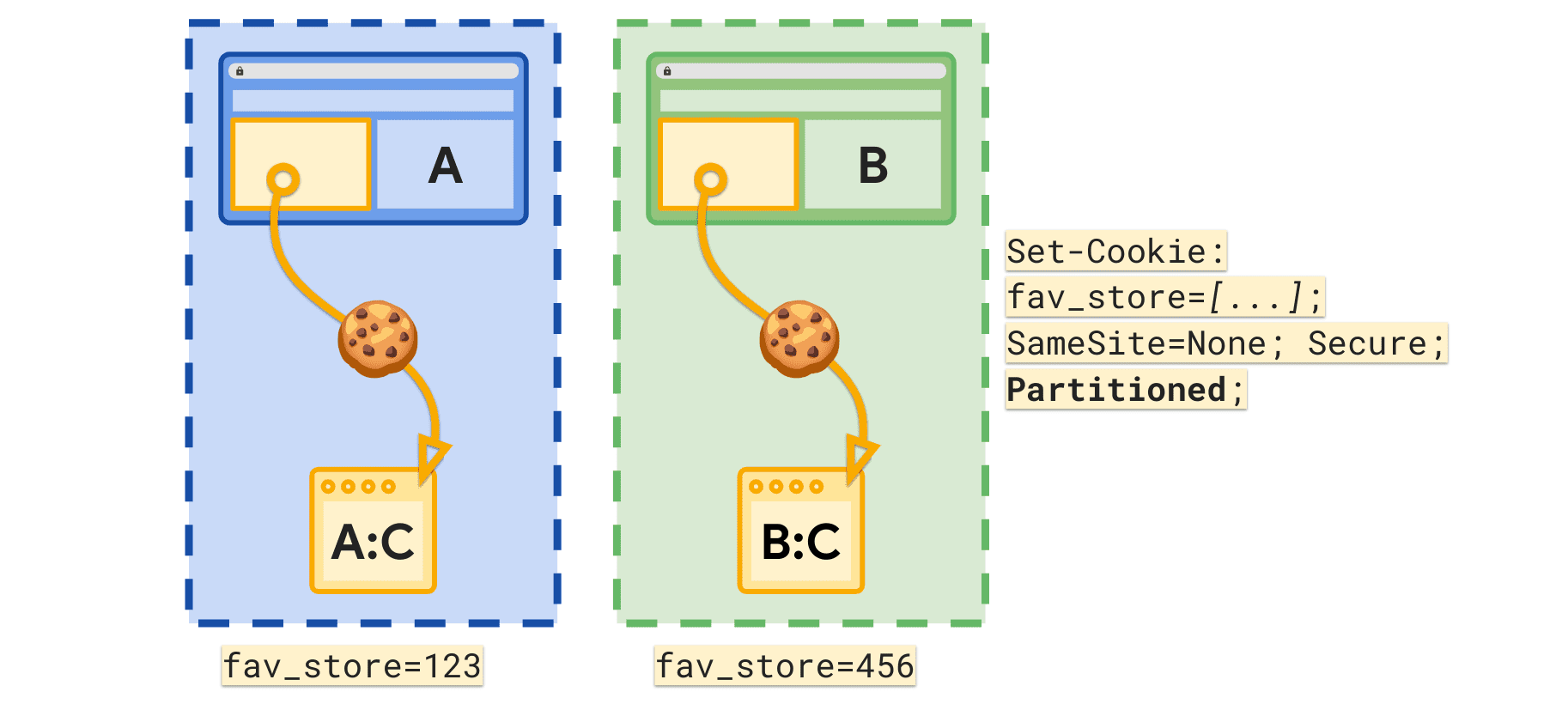
如需实现 CHIPS,请将 Partitioned 属性添加到 Set-Cookie 标头中:
设置 Partitioned 后,网站会选择将 Cookie 存储在按顶级网站划分的单独 Cookie 库中。在上面的示例中,Cookie 来自托管商店地图(可让用户保存他们喜欢的商店)的 store-finder.site。使用 CHIPS,当 brand-a.site 嵌入 store-finder.site 时,fav_store Cookie 的值为 123。然后,如果 brand-b.site 也嵌入了 store-finder.site,它们将设置并发送自己的 fav_store Cookie 分区实例(例如值为 456)。
这意味着嵌入式服务仍然可以保存状态,但没有允许跨网站跟踪的共享跨网站存储空间。
潜在用例:第三方聊天嵌入、第三方地图嵌入、第三方付款嵌入、子资源 CDN 负载均衡、无头 CMS 提供商、用于提供不受信任的用户内容的沙盒网域、使用 Cookie 进行访问控制的第三方 CDN、要求对请求使用 Cookie 的第三方 API 调用、状态范围按发布商设定的嵌入式广告。
4. 使用 Storage Access API 和 Related Website Set
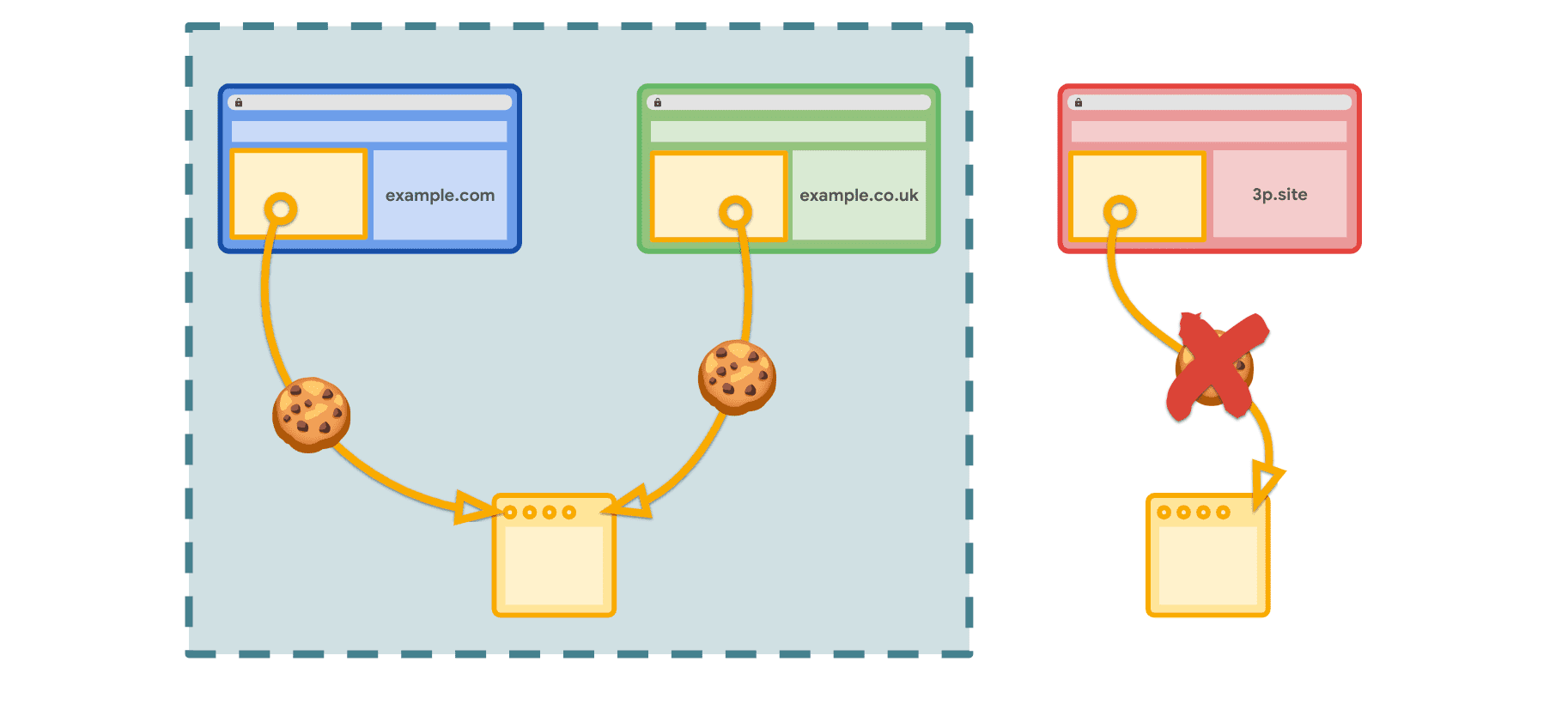
如果您的第三方 Cookie 仅用于少数相关网站,您可以考虑使用 Related Website Sets (RWS),以允许在这些已定义网站的上下文中跨网站访问该 Cookie。
若要实施 RWS,您需要为网站集定义并提交网站组。为了确保网站具有有意义的相关性,有效网站集的政策要求按照以下条件对这些网站进行分组:彼此之间有明显关系的关联网站(例如公司产品的变体)、服务网域(例如 API、CDN)或国家/地区代码域名(例如 *.uk、*.jp)。

网站可以使用 Storage Access API 通过 requestStorageAccess() 请求跨网站 Cookie 访问权限,或使用 requestStorageAccessFor() 委托访问权限。当多个网站位于同一组内时,浏览器会自动授予访问权限,并提供跨网站 Cookie。
这意味着,成组的相关网站仍然可以在有限的情况下使用跨网站 Cookie,但不会面临以允许跨网站跟踪的方式在不相关的网站上共享第三方 Cookie 的风险。
潜在用例:应用专属网域、品牌专属网域、国家/地区特定网域、用于提供不受信任的用户内容的沙盒网域、用于 API 的服务网域、CDN。
5. 迁移到相关的 Web API
CHIPS 和 RWS 支持特定类型的跨网站 Cookie 访问,同时可保护用户隐私,但是其他第三方 Cookie 用例必须迁移到注重隐私保护的替代方案。
Privacy Sandbox 提供了一系列专门用于特定用例的 API,而无需第三方 Cookie:
- Federated Credential Management (FedCM) 支持联合身份服务,可让用户登录网站和服务。
- 私密状态令牌通过跨网站交换有限的、无法识别身份的信息,实现防欺诈和反垃圾内容。
- Topics 支持针对用户兴趣投放广告和提供个性化内容。
- Protected Audience 支持再营销和自定义受众群体。
- Attribution Reporting 让您可以衡量广告展示次数和转化情况。
此外,Chrome 还支持在具有用户互动的 iframe 中使用 Storage Access API (SAA)。Edge、Firefox 和 Safari 已支持 SAA。我们认为,既能维护用户隐私,又能实现关键的跨网站功能,同时还能实现跨浏览器兼容性,这是很好的平衡。
请注意,Storage Access API 将向用户显示浏览器权限提示。为了提供最佳用户体验,仅当调用 requestStorageAccess() 的网站已与嵌入的网页互动过且之前在顶级上下文中访问过第三方网站时,我们才会提示用户。如果授权成功,相应网站将能够在 30 天内跨网站 Cookie 访问。可能的用例是经过身份验证的跨网站嵌入,例如社交网络评论微件、付款服务机构、订阅的视频服务。
如果您仍然遇到这些选项未涵盖的第三方 Cookie 用例,则应向我们报告相应问题,并考虑是否有其他实现方案不依赖于可启用跨网站跟踪的功能。
企业支持服务
与常规网络使用相比,企业管理的 Chrome 浏览器始终有独特的要求。我们将确保企业管理员能够适当控制浏览器弃用第三方 Cookie 的行为。
与大多数 Chrome 实验一样,在弃用第三方 Cookie 时,大多数企业最终用户都会自动从 1% 的第三方 Cookie 的弃用范围中排除。对于可能会受到影响的少数浏览器,企业管理员可以将 BlockThirdPartyCookies 政策设为 false,以便在实验之前停用自己受管理的浏览器,并留出时间进行必要的更改,以免依赖此政策或第三方 Cookie。如需了解详情,请参阅 Chrome 企业版版本说明。
我们还打算提供进一步的报告和工具,以帮助识别企业网站上的第三方 Cookie 使用情况。我们对企业浏览器在 Chrome 使用情况指标中的可见性较低,这意味着企业测试浏览器是否会导致崩溃以及向我们报告问题尤为重要。
企业 SaaS 集成将可以使用下文所述的第三方弃用试用。
针对非广告用例申请更多时间进行第三方弃用试用
与之前在网络上进行的许多弃用一样,我们知道,在某些情况下,网站需要更多时间才能进行必要的更改。当涉及到此类与隐私保护相关的变化时,我们也必须在用户保护网络用户的最佳利益之间进行权衡。
我们计划推出弃用试用计划,让跨网站环境中使用的网站或服务能够注册在限定时间内继续使用第三方 Cookie。
随着计划的进展,我们会分享更多详细信息,但我们先从以下几个关键原则开始:
- 这是一项第三方弃用试用,允许第三方嵌入代码选择暂时继续使用第三方 Cookie。
- 注册时需要执行审核流程,以确保弃用试用仅用于对关键用户历程产生重大影响的功能,并且我们会根据具体情况考虑是否注册。
- 不会干扰计划于 2024 年初进行的广告测试(如 CMA 所述)。因此,弃用试用将不考虑广告用例。
后续步骤:本月,我们将向 blink-dev 邮寄名单发布 Intent(其中包含更多详细信息),并会继续更新此处的文档。
保持关键用户体验
一个多世纪以来,跨网站 Cookie 一直是网络的重要组成部分。这会使任何更改(尤其是破坏性更改)变得非常复杂,需要通过协调和的方式逐步进行。虽然附加的 Cookie 属性和注重隐私保护的新 API 涵盖了大部分用例,但在某些特定情况下,我们希望确保不会破坏这些网站的用户体验。
这些流程主要是身份验证或付款流程,在这种流程中,顶级网站会打开一个弹出式窗口,或重定向到第三方网站执行操作,然后返回顶级网站,从而在其回访历程或嵌入式环境中使用 Cookie。我们打算提供一套临时的启发法来识别这些情况,并在有限的时间内允许第三方 Cookie,从而为网站提供更长的时间来实施必要的更改。
后续步骤:本月,我们将向 blink-dev 邮寄名单发布一个 intent,并提供更多详细信息,并继续更新此处的文档。
报告第三方 Cookie 问题并获取帮助
我们希望能够捕捉到网站在没有第三方 Cookie 的情况下无法正常运行的各种情况,以确保我们提供相关指南、工具和功能,让网站能够摆脱对第三方 Cookie 的依赖。如果您的网站或您依赖的某项服务在第三方 Cookie 处于停用状态的情况下出现了问题,您可以访问 goo.gle/report-3pc-broken,将其提交给我们的服务中断跟踪器。
如果您对弃用流程和 Chrome 的计划有任何疑问,可以通过“弃用第三方 Cookie”提出新问题标记。

