O Chrome 116 inclui recursos do FedCM, como a API Login Hint, API User Info e API RP Context, e inicia um teste de origem para a API Sign-In Status do IdP.
No Chrome 116, o Chrome vai lançar as três novas credenciais federadas a seguir Management (FedCM) recursos:
- API Login Hint: especifique a conta de usuário de sua preferência. conectado.
- API User Info: busque as informações do usuário recorrente para que o provedor de identidade (IdP) possa renderizar um botão de login personalizado em um iframe.
- API RP Context: use um título diferente de "Fazer login". no a caixa de diálogo do FedCM.
Além disso, o Chrome está iniciando uma origem da conta para o Status de login do IdP API. A API IdP Sign-in Status é um requisito e será uma alteração interruptiva quando é enviado. Se você já tem uma implementação FedCM, participe do teste de origem.
API Login Hint
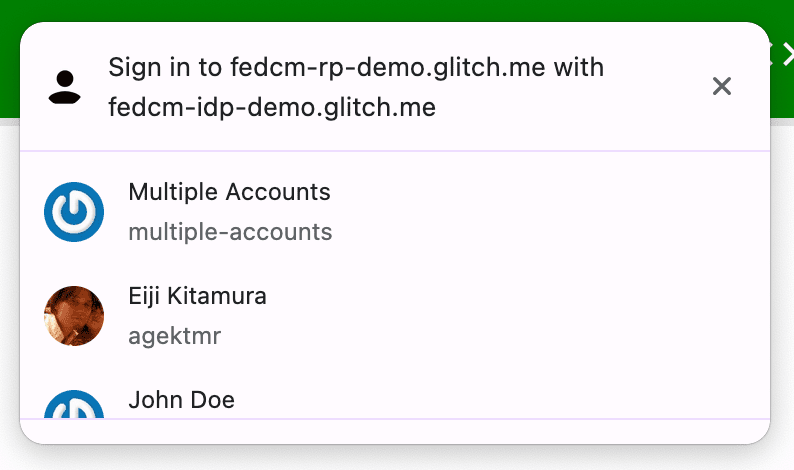
Quando o FedCM é invocado, o navegador mostra a conta conectada no provedor de identidade (IdP) especificado. Quando o IdP oferece suporte a várias contas, lista todas as contas conectadas.

Depois que o usuário faz login, às vezes a parte confiável (RP) pede que o usuário reautenticar. No entanto, o usuário pode não ter certeza de qual conta está usando. Se a parte restrita puder especificar com qual conta fazer login, será mais fácil para o escolha uma conta. Fazer login dica é envio no Chrome 116 e, com ele, a parte restrita pode reduzir a lista a apenas um.
Esta extensão adiciona uma matriz de login_hints à lista de contas
endpoint da VM do
IdP, com todos os tipos de filtro possíveis compatíveis com o IdP. Por exemplo, o
a resposta das contas pode ter esta aparência quando um IdP permite a filtragem por e-mail.
e ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Ao transmitir login_hints na lista de contas, a parte restrita pode invocar
navigator.credentials.get() pela propriedade loginHint, conforme mostrado no
exemplo de código a seguir para mostrar seletivamente a conta especificada:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API User Info
Botões de login decorados com o logotipo do IdP que permitem aos usuários fazer login a federação de identidade agora é comum. No entanto, decorar o botão usando o ícone de perfil do usuário e suas informações são ainda mais intuitivas para fazer login especialmente quando um usuário já se inscreveu neste site com o IdP antes.


O desafio é, já que o botão personalizado depende do fornecedor terceirizado cookies no domínio do IdP em um iframe para identificar o usuário conectado. renderizar o botão, ele não estará disponível depois que cookies de terceiros forem descontinuados.
A API User Info, disponibilizada no Chrome 116, oferece ao IdP uma maneira de obter as informações do usuário recorrente do servidor sem depender os cookies de terceiros.
A API deve ser chamada pelo IdP de dentro de um iframe incorporado no o site da RP para que ele possa recuperar as informações do usuário e renderizar um botão personalizado como se fosse parte da superfície da parte restrita. Com a chamada de API, a navegador faz uma solicitação à lista de contas endpoint do Google Cloud, retorna uma matriz de informações do usuário se:
- O usuário já fez login na parte restrita com o IdP pelo FedCM antes mesma instância do navegador e os dados não foram apagados.
- O usuário fez login no IdP na mesma instância do navegador.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Para permitir chamar IdentityProvider.getUserInfo() de dentro de um
que tenha a mesma origem do IdP, o HTML de incorporação precisa
permitir com as permissões identity-credentials-get
política.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Você pode vê-lo em ação em https://fedcm-rp-demo.glitch.me/button.
API RP Context
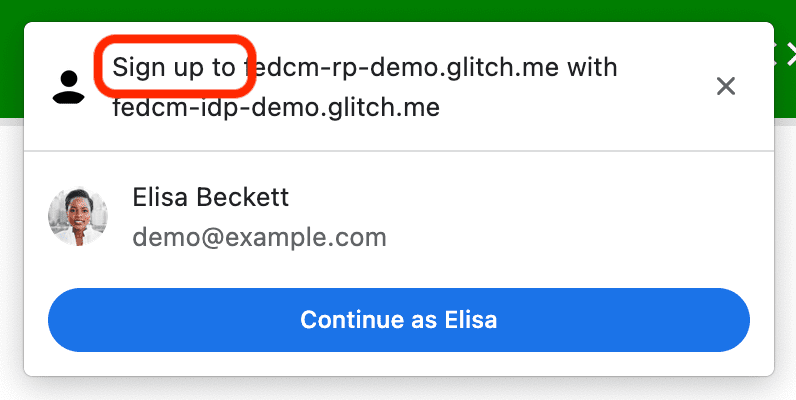
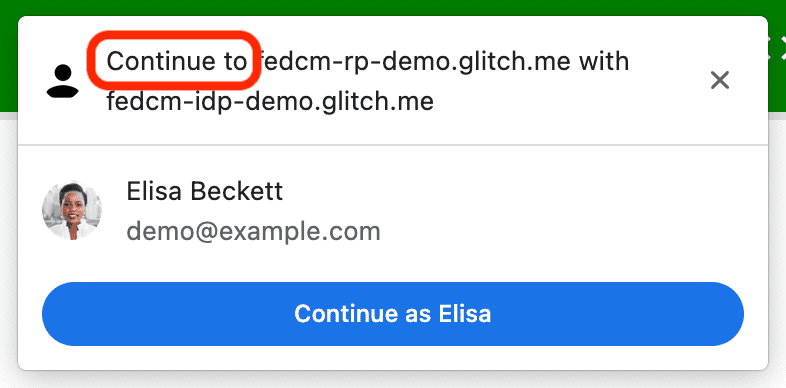
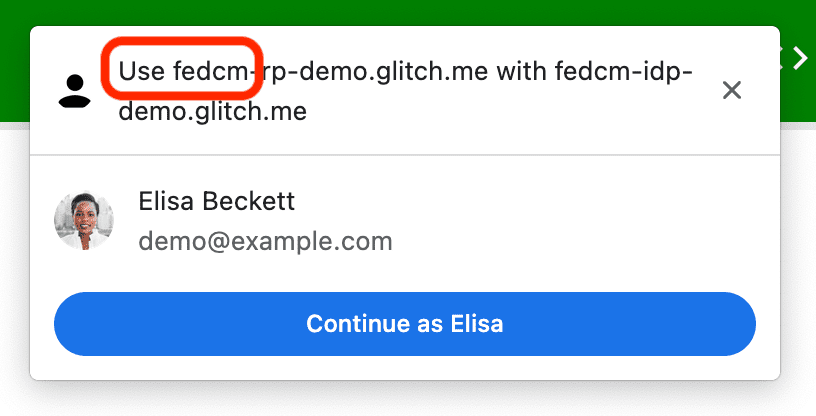
A API RP Context, enviada no Chrome 116, permite que um RP modifique a string na caixa de diálogo do FedCM para acomodar a autenticação predefinida contextos de negócios diferentes. Confira as diferentes opções nas capturas de tela abaixo:




O uso é simples: fornecer identity.context propriedade um de "signin"
(padrão), "signup", "use" ou "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Teste de origem da API IdP Sign-In Status
O Chrome inicia uma origem da API Sign-In Status do IdP período de teste no Chrome 116 para computadores e depois no Chrome para Android. Origem testes oferecem acesso a um recurso novo ou experimental para criar funcionalidades que seus usuários possam testar por um tempo limitado antes que o recurso seja disponibilizado para todos.
Status de login do IdP API é um mecanismo em que um IdP informa ao navegador o status de login do usuário. IdP. Com essa API, o navegador pode reduzir solicitações desnecessárias ao IdP e mitigar possíveis ataques de tempo.
Informar o status de login do usuário ao navegador
Os IdPs podem sinalizar o status de login do usuário para o navegador enviando uma solicitação cabeçalho ou chamando uma API JavaScript, quando o usuário estiver conectado no IdP ou quando o usuário sai de todas as contas do IdP. O navegador registra a como um dos seguintes: "login", "sair" ou "desconhecido". (padrão).
Para indicar que o usuário está conectado, envie um IdP-SignIn-Status: action=signin
Cabeçalho HTTP em uma navegação de nível superior ou uma solicitação de sub-recurso de mesma origem:
IdP-SignIn-Status: action=signin
Como alternativa, chame a API JavaScript IdentityProvider.login() no IdP
origem:
IdentityProvider.login()
Isso registrará o status de login do usuário como "login". Quando o endereço de e-mail estiver definido como "login", o RP que chama o FedCM faz solicitações ao endpoint da lista de contas do IdP e exibe as contas disponíveis para o usuário na Caixa de diálogo do FedCM.
Para sinalizar que o usuário saiu de todas as contas, envie o
IdP-SignIn-Status: action=signout-all em uma navegação de nível superior ou
uma solicitação de sub-recurso de mesma origem:
IdP-SignIn-Status: action=signout-all
Como alternativa, chame a API JavaScript IdentityProvider.logout() no IdP
origem:
IdentityProvider.logout()
Isso registrará o status de login do usuário como "logout". Quando o endereço de e-mail status de login é "out-out", chamar o FedCM silenciosamente falha sem fazer uma para o endpoint da lista de contas do IdP.
Por padrão, o status de login do IdP é definido como "desconhecido". Esse status é usado antes que o IdP envie um indicador usando a API IdP Sign-In Status. Apresentamos esse status para uma transição melhor, porque é possível que um usuário já tenha feito login o IdP quando enviamos essa API e o IdP pode não ter a chance de sinalizar isso ao navegador no momento em que o FedCM é invocado pela primeira vez. Nesse caso, fazemos uma solicitação ao endpoint da lista de contas do IdP e atualizar o status com base no do endpoint da lista de contas:
- Se o endpoint retornar uma lista de contas ativas, atualize o status para "fazer login" e abrir a caixa de diálogo do FedCM para mostrar essas contas.
- Se o endpoint não retornar contas, atualize o status para "sair" e falhar chamada do FedCM.
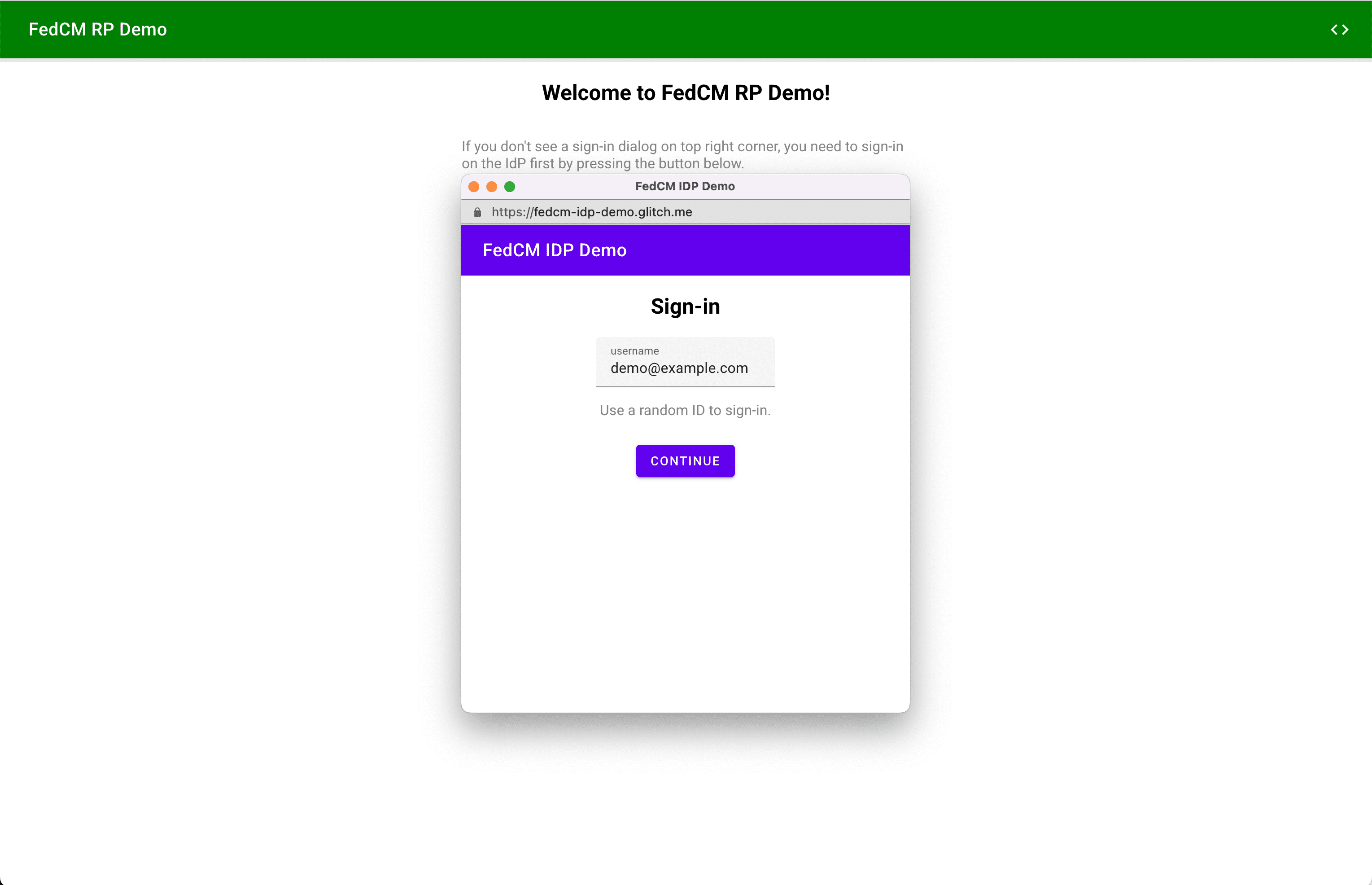
E se a sessão do usuário expirar? Permitir que o usuário faça login em um fluxo de login dinâmico
Mesmo que o IdP continue informando ao navegador o login do usuário status, ele pode estar fora de sincronia, por exemplo, quando a sessão expira. O navegador tenta enviar uma solicitação credenciada para o ponto de extremidade da lista de contas quando o status de login é "login", mas o servidor o rejeitou porque a sessão não foi mais disponível. Nesse caso, o navegador pode permitir dinamicamente ao usuário fazer login no IdP em uma janela pop-up;
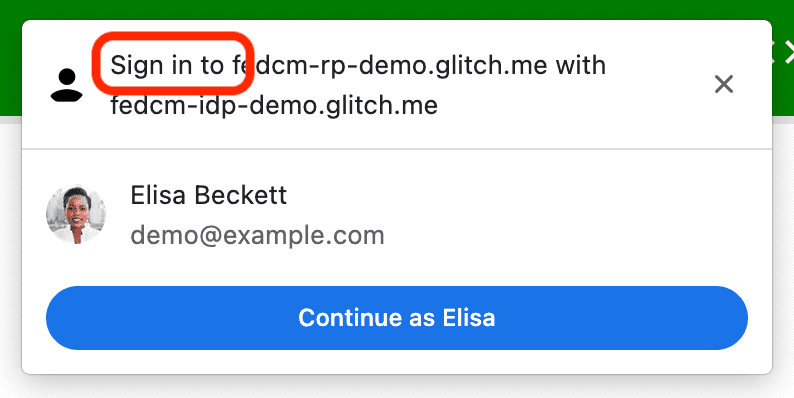
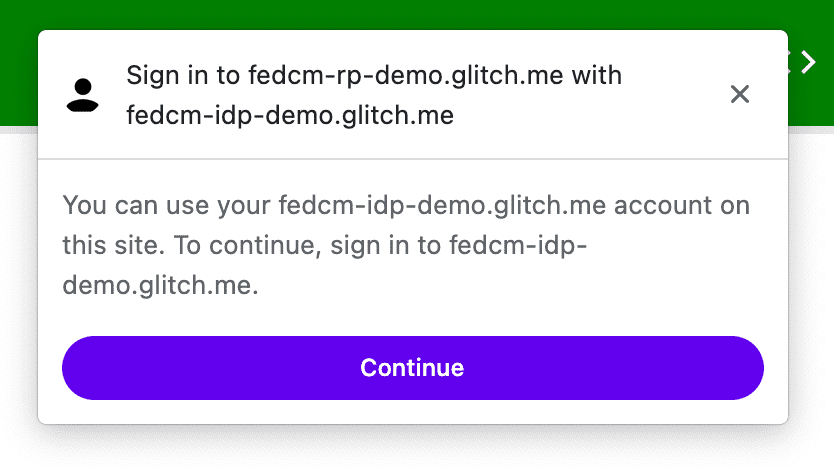
A caixa de diálogo do FedCM exibirá uma mensagem, conforme mostrado na imagem a seguir:

Ao clicar no botão Continuar, o navegador abre uma janela pop-up enviando o usuário para a página de login do IdP.

O URL da página de login (que precisa ser a origem do IdP) pode ser especificado com signin_url.
como parte da configuração do IdP
arquivo.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
A janela pop-up é uma janela normal do navegador que usa cookies primários. Tudo que acontece na janela de conteúdo depende do IdP, mas não há janela estão disponíveis para fazer uma solicitação de comunicação de origem cruzada à parte restrita página. Depois que o usuário faz login, o IdP precisa:
- Envie o cabeçalho
IdP-SignIn-Status: action=signinou chame o método APIIdentityProvider.login()para informar ao navegador que o usuário foi conectado. - Chame
IdentityProvider.close()para fechar a si mesmo (a janela pop-up).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Você pode testar o comportamento da API Sign-In Status do IdP em nosso demonstração. A sessão expira em três minutos depois de fazer login no IdP de demonstração. Depois, pode observar o login no IdP pela janela pop-up.
Participar do teste de origem
Para testar a API IdP Sign-In Status localmente, ative o Chrome
sinalização
chrome://flags#fedcm-idp-signin-status-api em
Chrome 116 ou mais recente.
Você também pode ativar a API IdP Sign-In Status registrando um teste de origem duas vezes:
- Registre um teste de origem para o IdP.
- Registrar uma origem de terceiros teste para a parte restrita.
Com os testes de origem, você pode testar novos recursos e dar feedback sobre eles usabilidade, praticidade e eficácia para a comunidade de padrões da Web. Para Para mais informações, confira o Guia de testes de origem para a Web Desenvolvedores.
O teste de origem da API Sign-In Status do IdP está disponível do Chrome 116 até o Chrome 119
Registrar um teste de origem para o IdP
- Acesse a página de registro de testes de origem.
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Digite a origem do IdP como Web Origin.
- Clique em Enviar.
- Adicione uma tag
origin-trial<meta>ao cabeçalho das páginas que usamIdentityProvider.close()Por exemplo, o resultado poderá ser parecido com este:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Registrar um teste de origem de terceiros para a parte restrita
- Acesse a página de registro de testes de origem.
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Digite a origem do IdP como Web Origin.
- Verifique Correspondência de terceiros para injetar o token com JavaScript em outras origens.
- Clique em Enviar.
- Incorporar o token emitido em um site de terceiros.
Para incorporar o token em um site de terceiros, adicione o seguinte código ao seu Biblioteca JavaScript ou SDK disponibilizado a partir da origem do IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Substitua TOKEN_GOES_HERE pelo seu próprio token.
Interaja e compartilhe feedback
Compartilhe feedback ou encontre problemas durante o teste. em crbug.com.
Foto de Dan Cristian Pødure🇦 no Unsplash

