Chrome 116 udostępnia funkcje FedCM, takie jak interfejs Login Hint API, User Info API czy RP Context API, oraz rozpoczyna testowanie origin dla interfejsu API stanu logowania dostawcy tożsamości.
W Chrome 116 Chrome wysyła te 3 nowe dane logowania sfederowane Zarządzanie (FedCM) funkcje:
- Login Hint API: określ preferowane konto użytkownika, Użytkownik jest zalogowany.
- Interfejs User Info API: pobiera informacje o powracającym użytkowniku. aby dostawca tożsamości mógł renderować spersonalizowany przycisk logowania w elemencie iframe.
- RP Context API: użyj tytułu innego niż „Zaloguj się”. cale w oknie FedCM.
Dodatkowo Chrome uruchamia źródło wersja próbna stanu logowania dostawcy tożsamości API. Interfejs API stanu logowania dostawcy tożsamości jest wymaganym zmiana powodująca niezgodność przy wysyłce. Jeśli masz już implementację Zespół FedCM – pamiętaj, aby wziąć udział w testowaniu origin.
Interfejs API podpowiedzi dotyczących logowania
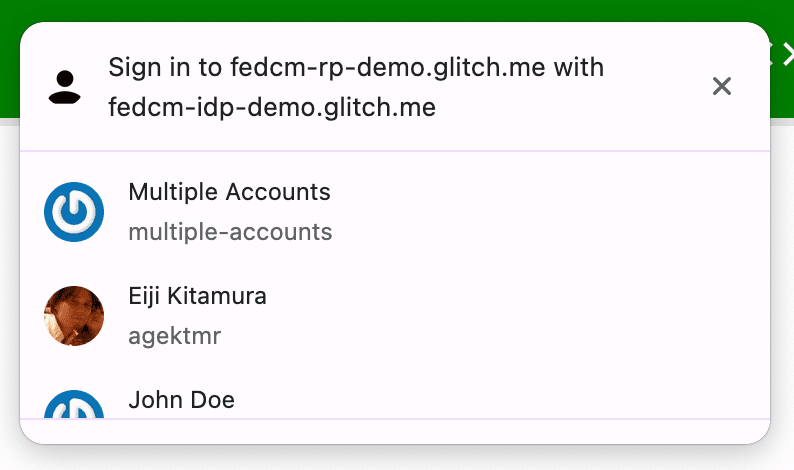
Po wywołaniu FedCM przeglądarka pokazuje konto określonego dostawcy tożsamości. Jeśli dostawca tożsamości obsługuje wiele kont, zawiera listę wszystkich zalogowanych kont.

Czasami po zalogowaniu się przez użytkownika strona uzależniona może go poprosić o przeprowadzić ponowne uwierzytelnianie. Użytkownik może jednak nie być pewny, którego konta używa. Jeśli w grupie z ograniczonym dostępem można określić, na które konto się zalogować, będzie łatwiej użytkownik wybierze konto. Logowanie wskazówka to w Chrome 116, a w rezultacie RP może zawęzić listę do jednego.
To rozszerzenie dodaje tablicę login_hints na liście kont
punkt końcowy z parametru
dostawcy tożsamości ze wszystkimi możliwymi typami filtrów obsługiwanych przez dostawcę. Na przykład parametr
odpowiedź dotycząca kont może wyglądać tak, jeśli dostawca tożsamości obsługuje filtrowanie według adresu e-mail
oraz identyfikator:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Gdy przekażesz parametr login_hints na liście kont, RP może wywołać
navigator.credentials.get() z właściwością loginHint taką jak w
następujący przykładowy kod, aby selektywnie wyświetlić określone konto:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
Interfejs API informacji o użytkowniku
Przyciski logowania ozdobione logo dostawcy tożsamości, które umożliwiają użytkownikom logowanie się za pomocą federacja tożsamości jest teraz powszechna. Jednak dekorowanie przycisku za pomocą ikona profilu użytkownika i informacje o nim, aby się zalogować, są jeszcze bardziej intuicyjne zwłaszcza wtedy, gdy użytkownik wcześniej zarejestrował się w tej witrynie u dostawcy tożsamości.


Wyzwanie polega na tym, że spersonalizowany przycisk zależy od rozwiązania zewnętrznego, pliki cookie w domenie dostawcy tożsamości w elemencie iframe umożliwiające identyfikację zalogowanego użytkownika, nie będzie on dostępny, gdy pliki cookie innych firm zostaną wycofane.
Interfejs User Info API (dostępny w Chrome 116) umożliwia dostawcy tożsamości pozyskiwania z serwera informacji o powracającym użytkowniku bez zależności plików cookie innych firm.
Interfejs API powinien być wywoływany przez dostawcę tożsamości z elementu iframe umieszczonego by uzyskać informacje o użytkowniku i renderować spersonalizowanego przycisku, tak jakby był on częścią interfejsu RP. Po wywołaniu interfejsu API funkcja przeglądarka wysyła żądanie do listy kont punktu końcowego, zwraca tablicę informacji o użytkowniku, jeśli:
- użytkownik zalogował się w przeszłości w RPA u dostawcy tożsamości w FedCM i dane nie zostały wyczyszczone.
- Użytkownik jest zalogowany u dostawcy tożsamości w tej samej instancji przeglądarki.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Pamiętaj, że aby zezwolić na dzwonienie pod IdentityProvider.getUserInfo() z
Element iframe o tym samym pochodzeniu co dostawca tożsamości musi jawnie zawierać kod HTML umieszczania
zezwól na to wraz z uprawnieniami identity-credentials-get
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Możesz zobaczyć, jak to działa, na https://fedcm-rp-demo.glitch.me/button.
Interfejs RP Context API
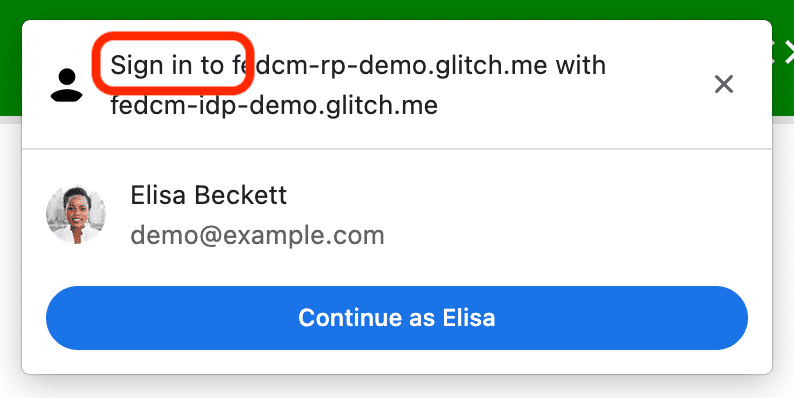
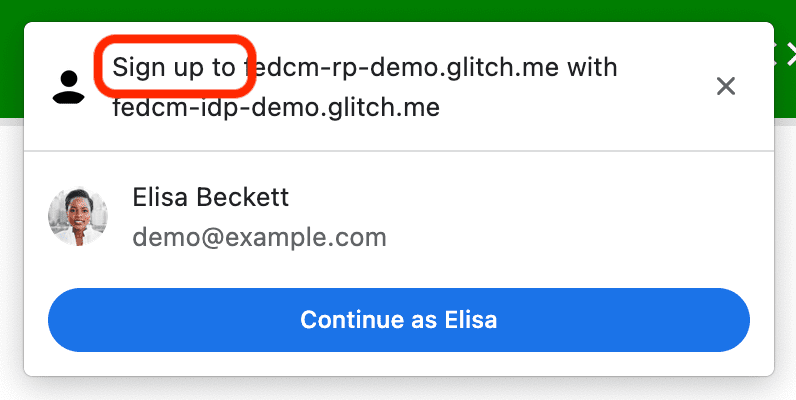
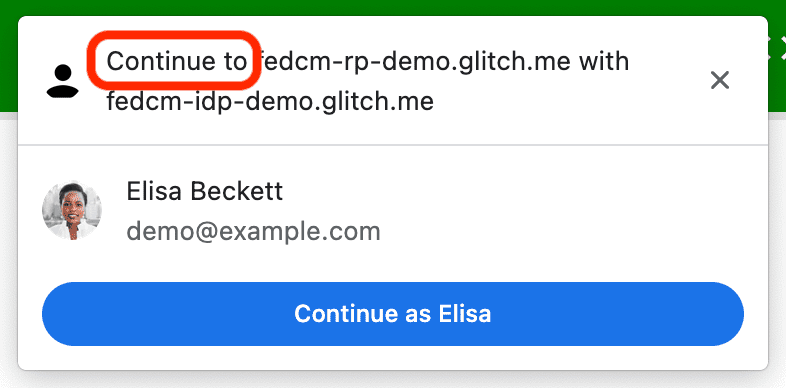
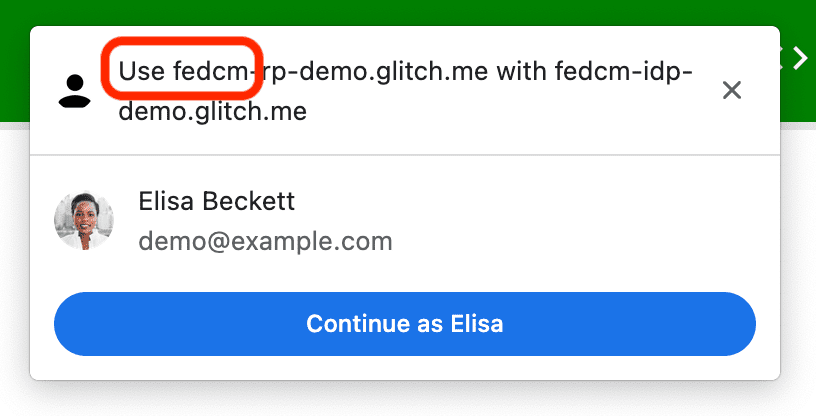
Interfejs RP Context API, który jest dostępny w Chrome 116, pozwala stronie objętej ograniczeniami na modyfikację ciągu w interfejsie okna FedCM, dzięki czemu może obsługiwać wstępnie zdefiniowane uwierzytelnianie kontekstach. Różne opcje znajdziesz na tych zrzutach ekranu:




Korzystanie z tej funkcji jest proste. podaj właściwość identity.context 1 z "signin"
(domyślnie), "signup", "use" lub "continue".
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Testowanie źródła interfejsu API stanu logowania dostawcy tożsamości
Chrome uruchamia źródło interfejsu API stanu logowania dostawcy tożsamości okres próbny na komputerze, a potem Chrome w wersji 116 na Androida. Pochodzenie wersji próbnej dostęp do nowej lub eksperymentalnej funkcji umożliwiającej oferowanie użytkownikom wypróbować tę funkcję przez ograniczony czas, zanim zostanie udostępniona wszystkim użytkownikom.
Stan logowania dostawcy tożsamości Interfejs API to mechanizm, w ramach którego dostawca tożsamości informuje przeglądarkę o stanie logowania użytkownika dostawcy tożsamości. Dzięki temu interfejsowi przeglądarka może zmniejszyć liczbę niepotrzebnych żądań wysyłanych do dostawcy tożsamości i eliminować potencjalne ataki czasowe.
Informuj przeglądarkę o stanie logowania użytkownika
Dostawcy tożsamości mogą sygnalizować przeglądarce stan logowania użytkownika, wysyłając żądanie HTTP nagłówka lub przez wywołanie interfejsu JavaScript API, gdy użytkownik jest zalogowany u dostawcy tożsamości. gdy użytkownik jest wylogowany ze wszystkich kont dostawcy tożsamości. Przeglądarka rejestruje stan mają jedną z tych wartości: „logowanie”, „wylogowanie” lub „nieznany” (domyślna).
Aby zasygnalizować, że użytkownik jest zalogowany, wyślij IdP-SignIn-Status: action=signin
Nagłówek HTTP w nawigacji najwyższego poziomu lub w żądaniu zasobu podrzędnego tego samego źródła:
IdP-SignIn-Status: action=signin
Możesz też wywołać interfejs JavaScript API IdentityProvider.login() przy użyciu dostawcy tożsamości
pochodzenie:
IdentityProvider.login()
Spowoduje to, że stan logowania użytkownika będzie rejestrowany jako „logowanie”. Gdy użytkownik gdy stan logowania jest ustawiony na „logowanie”, funkcja PR wywołująca FedCM wysyła żądania do Punkt końcowy listy kont dostawcy tożsamości wyświetla dostępne konta użytkownikowi w Okno FedCM.
Aby zasygnalizować, że użytkownik został wylogowany ze wszystkich kont, wyślij wiadomość
nagłówek HTTP IdP-SignIn-Status: action=signout-all w nawigacji najwyższego poziomu lub
żądania podrzędnego zasobu podrzędnego z tej samej domeny:
IdP-SignIn-Status: action=signout-all
Możesz też wywołać interfejs JavaScript API IdentityProvider.logout() przy użyciu dostawcy tożsamości
pochodzenie:
IdentityProvider.logout()
Spowoduje to, że stan zalogowania użytkownika będzie rejestrowany jako „wylogowanie”. Gdy użytkownik stan logowania to „wylogowanie”. Wywołanie FedCM po cichu kończy się niepowodzeniem i do punktu końcowego listy kont dostawcy tożsamości.
Domyślnie stan logowania dostawcy tożsamości jest ustawiony na „nieznany”. Ten stan jest używany zanim dostawca tożsamości wyśle sygnał za pomocą interfejsu API stanu logowania dostawcy tożsamości. Przedstawiamy ten stan, aby ułatwić przejście, ponieważ użytkownik mógł już zalogować się w dostawcy tożsamości, gdy wysyłamy ten interfejs API, a dostawca tożsamości może nie mieć możliwości zasygnalizowania tego jest wysyłane do przeglądarki w momencie wywołania FedCM. W tym przypadku robimy do punktu końcowego listy kont dostawcy tożsamości i zaktualizuj stan na podstawie odpowiedź z punktu końcowego listy kont:
- Jeśli punkt końcowy zwraca listę aktywnych kont, zmień stan na „logowanie” i otwórz okno FedCM, aby je wyświetlić.
- Jeśli punkt końcowy nie zwraca żadnych kont, zaktualizuj stan na „wyloguj się” i nie udać się podczas rozmowy w FedCM.
Co się stanie, gdy sesja użytkownika wygaśnie? Zezwalaj użytkownikowi na logowanie się za pomocą dynamicznego procesu logowania
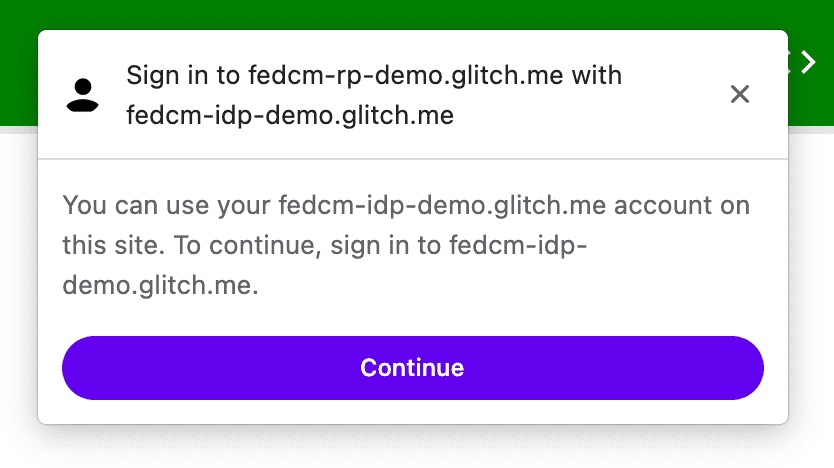
Mimo że dostawca tożsamości nadal informuje przeglądarkę o tym, że użytkownik zalogował się stan może być niezsynchronizowany, np. gdy sesja wygaśnie. Przeglądarka próbuje wysłać żądanie z danymi uwierzytelniającymi do punktu końcowego listy kont, gdy stan logowania to „logowanie”, ale serwer odrzuca, bo sesja nie już dostępny. W takim przypadku przeglądarka może dynamicznie zezwolić użytkownikowi na zaloguj się u dostawcy tożsamości w wyskakującym okienku.
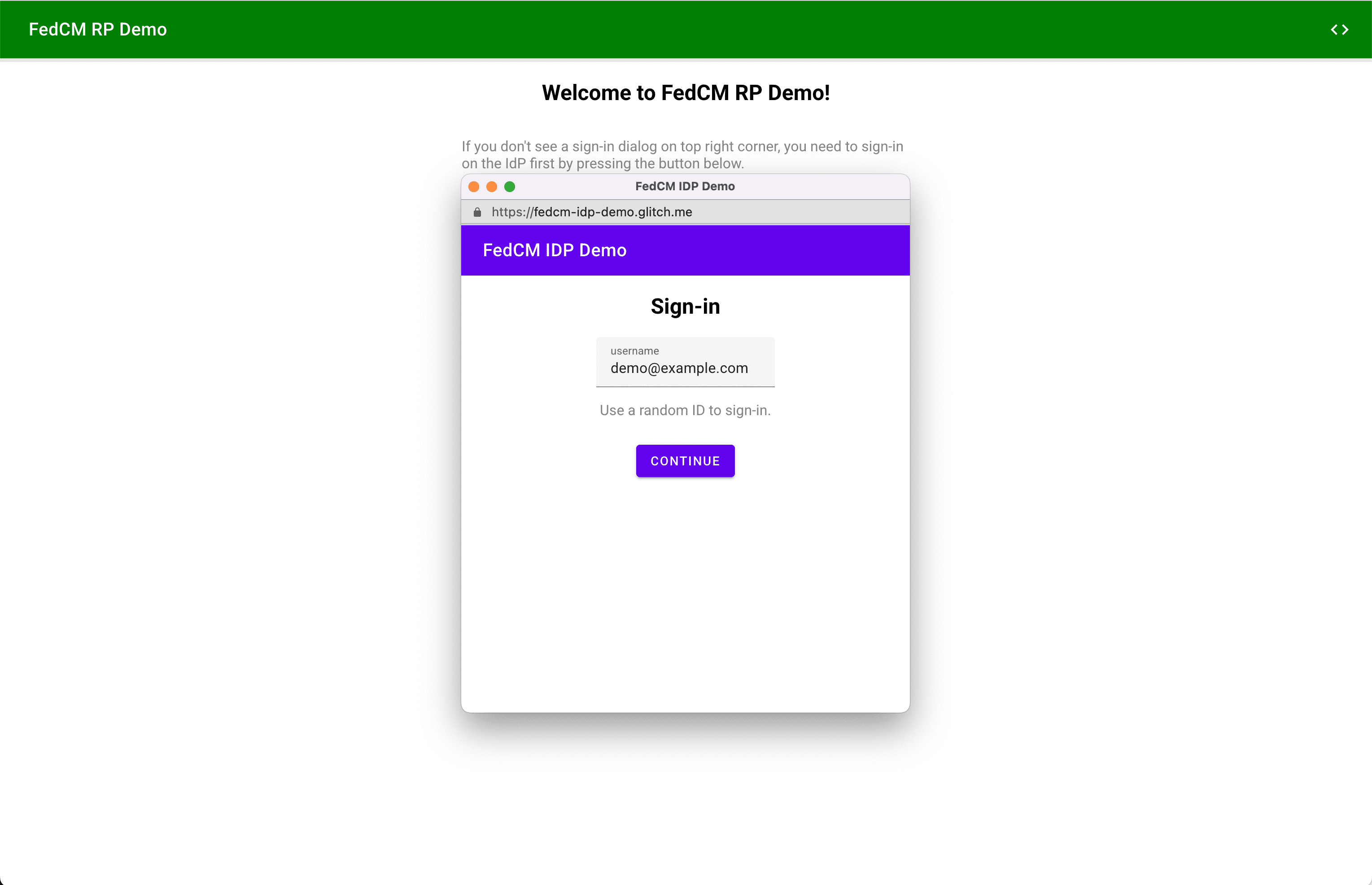
W oknie FedCM pojawi się komunikat, taki jak na tej ilustracji:

Gdy klikniesz przycisk Dalej, przeglądarka otworzy wyskakujące okienko przekierowująca użytkownika na stronę logowania dostawcy tożsamości.

Adres URL strony logowania (który musi być źródłem dostawcy tożsamości) można określić za pomocą signin_url
jako część konfiguracji dostawcy tożsamości,
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Wyskakujące okienko to zwykłe okno przeglądarki, w którym są używane własne pliki cookie. Wszystko, co dzieje się w oknie treści, zależy od dostawcy tożsamości, ale nie ma limitu dostępne są nicki umożliwiające wysyłanie żądania komunikacji z innych domen do grupy objętej ograniczeniami stronę. Po zalogowaniu się użytkownika dostawca tożsamości powinien:
- Wyślij nagłówek
IdP-SignIn-Status: action=signinlub wywołajIdentityProvider.login()API informujący przeglądarkę, że użytkownik został Użytkownik jest zalogowany. - Wywołaj
IdentityProvider.close(), aby zamknąć się (wyskakujące okienko).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Możesz wypróbować działanie interfejsu API stanu logowania dostawcy tożsamości w naszym wersji demonstracyjnej. Sesja wygasa za 3 minuty po zalogowaniu się u wersji demonstracyjnego dostawcy tożsamości. Potem może obserwować logowanie się u dostawcy tożsamości w wyskakującym okienku.
Weź udział w testowaniu origin
Aby wypróbować interfejs API stanu logowania dostawcy tożsamości, włącz Chrome
flaga
chrome://flags#fedcm-idp-signin-status-api w:
Chrome 116 lub nowsza.
Możesz też włączyć interfejs API stanu logowania dostawcy tożsamości, rejestrując wersję próbną origin dwa razy:
- Zarejestruj okres próbny origin dla dostawcy tożsamości.
- Rejestrowanie źródła innej firmy dla RP.
Wersje próbne origin dają Ci możliwość wypróbowania nowych funkcji i przekazania opinii na temat użyteczność, praktyczność i skuteczność w społeczności standardów internetowych. Dla: więcej informacji znajdziesz w przewodniku dotyczącym testowania origin w witrynach Programistów.
Testowanie origin interfejsu API stanu logowania dostawcy tożsamości jest dostępne w Chrome 116 do Chrome 119.
Rejestrowanie wersji próbnej origin dla dostawcy tożsamości
- Otwórz stronę rejestracji na okres próbny origin.
- Kliknij przycisk Zarejestruj i wypełnij formularz, aby poprosić o token.
- Wpisz źródło dostawcy tożsamości jako Web Origin.
- Kliknij Prześlij.
- Dodaj tag
origin-trial<meta>do nagłówka stron, które używają parametruIdentityProvider.close()Na przykład może to wyglądać mniej więcej tak:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Rejestrowanie wersji próbnej origin innych firm na potrzeby RP
- Otwórz stronę rejestracji na okres próbny origin.
- Kliknij przycisk Zarejestruj i wypełnij formularz, aby poprosić o token.
- Wpisz źródło dostawcy tożsamości jako Web Origin.
- Zaznacz Dopasowanie innych firm, aby wstawić token z JavaScriptem w innych źródłach.
- Kliknij Prześlij.
- Umieść wydany token na stronie internetowej innej firmy.
Aby umieścić token w witrynie innej firmy, dodaj do swojej strony ten kod: Biblioteka JavaScript lub pakiet SDK udostępniany ze źródła dostawcy tożsamości.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Zastąp TOKEN_GOES_HERE własnym tokenem.
Angażuj odbiorców i dziel się opiniami
Jeśli podczas testowania będziesz mieć jakieś uwagi lub problemy, możesz je przesłać o crbug.com.
Fot. Dan Cristian Pădure kolejnego w serwisie Unsplash

