يوفّر Chrome 116 إمكانات FedCM، مثل واجهة برمجة التطبيقات لملاحظات تسجيل الدخول وواجهة برمجة تطبيقات معلومات المستخدم وواجهة برمجة تطبيقات RP Context API، ويبدأ الإصدار التجريبي من واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية (IdP).
في Chrome 116، يشحن Chrome بيانات بيانات الاعتماد المتحدّة الجديدة الثلاث التالية الإدارة (FedCM) الجديدة:
- Login Hint API: حدِّد حساب مستخدم مفضّلاً ليتم استخدامه. سجّلت الدخول إليه.
- User Info API: لاسترجاع معلومات المستخدم المكرّر الزيارة لكي يتمكّن موفِّر الهوية (IdP) من عرض زر مخصّص لتسجيل الدخول داخل iframe.
- RP Context API: استخدِم عنوانًا مختلفًا عن "تسجيل الدخول". بوصة مربع حوار FedCM
بالإضافة إلى ذلك، سيبدأ Chrome مصدرًا جديدًا الفترة التجريبية لحالة تسجيل الدخول لموفِّر الهوية (IdP) واجهة برمجة التطبيقات. تُعد واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية (idP) أحد المتطلبات وستكون التغيير الذي قد يؤدي إلى عطل عندما يتم شحنه. إذا كان لديك تنفيذ حالي يُرجى الحرص على المشاركة في مرحلة التجربة والتقييم في FedCM.
واجهة برمجة تطبيقات تلميح تسجيل الدخول
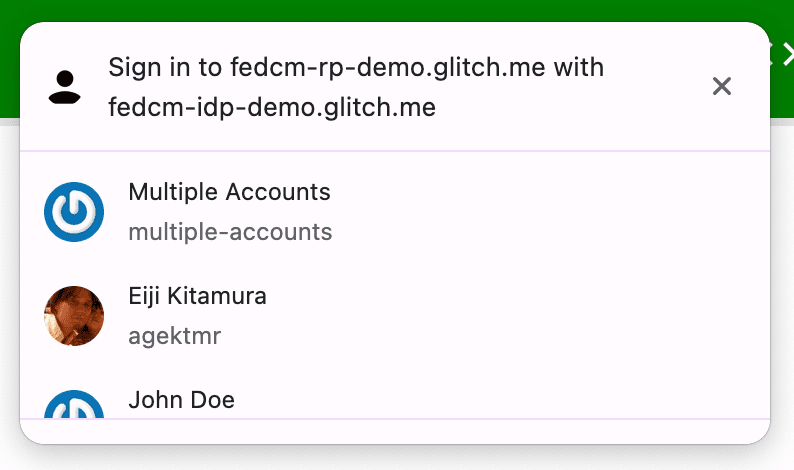
عند استدعاء FedCM، يعرض المتصفح الحساب الذي تم تسجيل الدخول إليه من موفِّر الهوية (IdP) المحدد. وعندما يدعم موفِّر الهوية حسابات متعددة، يسرد جميع الحسابات التي تم تسجيل الدخول إليها.

بعد أن يسجِّل المستخدم دخوله، تطلب الجهة المُعتمدة (RP) من المستخدم أحيانًا ما يلي: إعادة المصادقة. ولكن قد لا يكون المستخدم متأكدًا من الحساب الذي يستخدمه. وإذا كان بإمكان الجهة المحظورة تحديد الحساب الذي تريد تسجيل الدخول باستخدامه، سيكون من الأسهل على مستخدم لاختيار حساب. تسجيل الدخول تلميح هو الشحن في الإصدار 116 من Chrome وباستخدامه، يمكن للجهة المحظورة تضييق نطاق القائمة إلى فئة واحدة.
تُضيف هذه الإضافة مصفوفة login_hints في قائمة الحسابات
نقطة النهاية من
موفِّر الهوية، مع جميع أنواع الفلاتر المحتملة التي يتيحها موفِّر الهوية (idP). على سبيل المثال،
قد تبدو استجابة الحسابات هكذا عندما يتيح موفِّر الهوية (idP) الفلترة حسب البريد الإلكتروني
والمعرف:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
عند تمرير login_hints في قائمة الحسابات، يمكن للجهة المحظورة استدعاء
navigator.credentials.get() مع السمة loginHint كما هو موضّح في القسم
نموذج الرمز التالي لعرض الحساب المحدّد بشكلٍ انتقائي:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
واجهة برمجة تطبيقات معلومات المستخدم
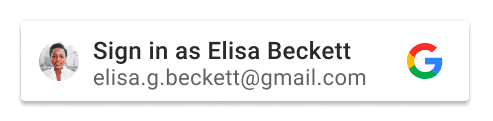
أزرار تسجيل الدخول المزيّنة بشعار موفِّر الهوية (idP) والتي تتيح للمستخدمين تسجيل الدخول باستخدام الاتحاد الهوية أمر شائع الآن. ومع ذلك، فإن تزيين الزر باستخدام رمز الملف الشخصي للمستخدم ومعلوماته أكثر سهولة في تسجيل الدخول معها، خاصةً عندما اشترك مستخدم في هذا الموقع الإلكتروني من خلال موفِّر الهوية (idP) من قبل.


يكمن التحدي في أنّ الزر المخصص يعتمد على جهة خارجية ملفات تعريف الارتباط على نطاق موفِّر الهوية (idP) ضمن إطار iframe لتحديد المستخدم الذي سجَّل الدخول ستعرض الزر، فلن يصبح متاحًا بعد حفظ ملفات تعريف الارتباط التابعة لجهات خارجية متوقفة.
توفّر واجهة User Info API، التي يتم شحنها في Chrome 116، وسيلةً لموفِّر الهوية (idP) الحصول على معلومات المستخدم المكرّر الزيارة من الخادم بدون الاعتماد على على ملفات تعريف الارتباط التابعة لجهات خارجية.
من المتوقّع أن يستدعي موفِّر الهوية (idP) واجهة برمجة التطبيقات من داخل إطار iframe مضمّن في الموقع الإلكتروني الخاص بالجهة المحظورة من أجل استرداد معلومات المستخدم وعرض المخصص كما لو كان جزءًا من سطح الجهة المحظورة. من خلال طلب بيانات من واجهة برمجة التطبيقات، يطلب المتصفّح الانتقال إلى قائمة الحسابات نقطة نهاية، بعد ذلك تُرجع صفيفًا من معلومات المستخدم في الحالات التالية:
- سجّل المستخدم الدخول إلى الجهة المحظورة من خلال موفِّر الهوية عبر FedCM سابقًا في النسخة الافتراضية نفسها من المتصفح ولم يتم محو البيانات.
- سجَّل المستخدم الدخول إلى موفِّر الهوية على مثيل المتصفِّح نفسه.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
يُرجى العِلم أنّه للسماح بالاتصال بـ IdentityProvider.getUserInfo() من داخل
إطار iframe هو المصدر نفسه لموفِّر الهوية (idP)، يجب أن يتم صراحةً تضمين رمز HTML للتضمين.
السماح بذلك من خلال أذونات identity-credentials-get
.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
يمكنك رؤيته أثناء الاستخدام على https://fedcm-rp-demo.glitch.me/button.
واجهة برمجة تطبيقات سياق الجهة المحظورة
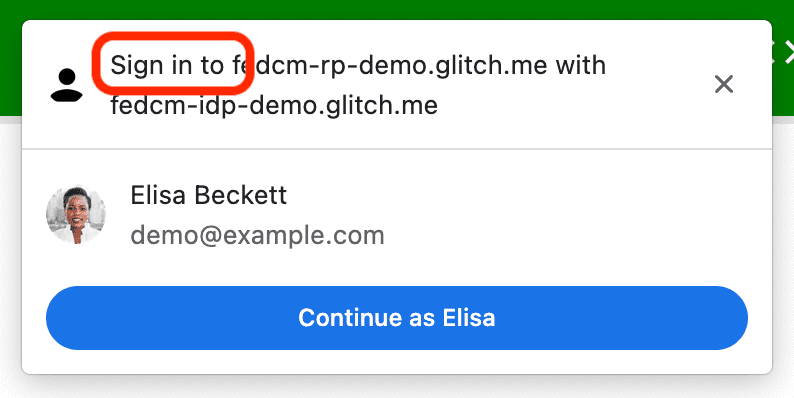
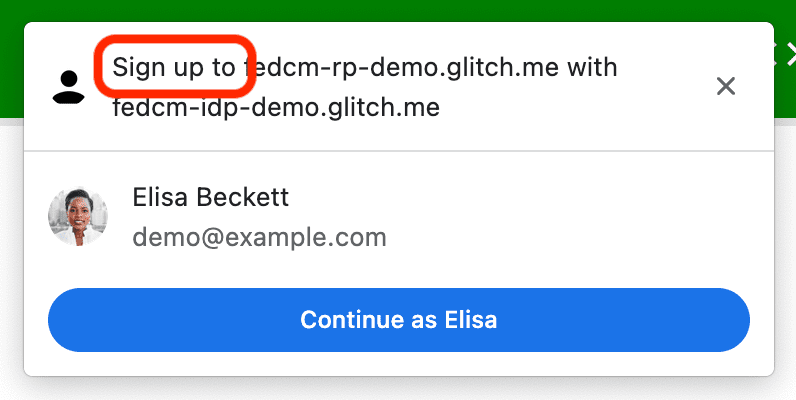
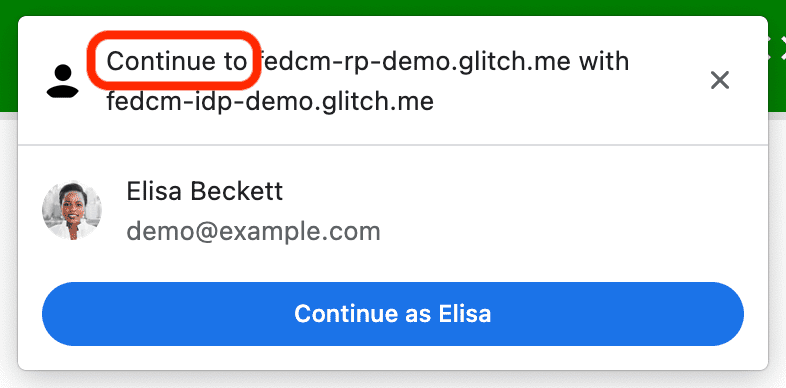
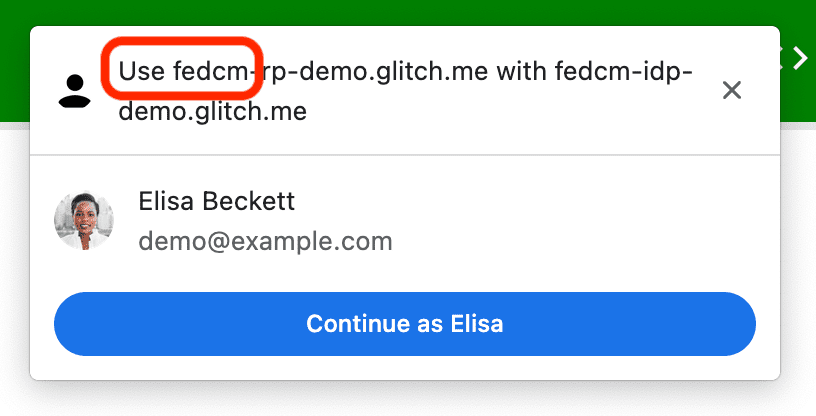
إنّ واجهة برمجة التطبيقات RP Context API، التي يتم الشحن إليها في Chrome 116، تسمح للجهة المحظورة بتعديل السلسلة. في واجهة مستخدم مربع حوار FedCM حتى يمكنها استيعاب المصادقة المحددة مسبقًا والسياقات. يُرجى الاطّلاع على لقطات الشاشة التالية للتعرّف على الخيارات المختلفة:




استخدام التطبيق بسيط؛ تقديم السمة identity.context رقم واحد من "signin"
(الخيار التلقائي) أو "signup" أو "use" أو "continue"
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
مرحلة التجربة والتقييم في واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية
يبدأ Chrome في إنشاء مصدر واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية (idP)". الفترة التجريبية على الكمبيوتر المكتبي من Chrome 116، ثم Android Chrome لاحقًا. المصدر الفترات التجريبية إمكانية الوصول إلى ميزة جديدة أو تجريبية لإنشاء وظائف يمكن للمستخدمين جرِّب الميزة لفترة محدودة قبل أن تصبح متاحة للجميع.
حالة تسجيل الدخول لموفِّر الهوية (IdP) واجهة برمجة التطبيقات هي آلية يُبلغ من خلالها موفِّر الهوية (idP) المتصفِّح بحالة تسجيل دخول المستخدم على موفِّر الهوية (idP). باستخدام واجهة برمجة التطبيقات هذه، يمكن للمتصفّح تقليل الطلبات غير الضرورية إلى موفِّر الهوية (idP). والحدّ من هجمات تحديد التوقيت
إبلاغ المتصفّح بحالة تسجيل دخول المستخدم
يمكن لموفِّري الهوية إرسال إشارة بحالة تسجيل دخول المستخدم إلى المتصفِّح من خلال إرسال HTTP أو من خلال طلب واجهة برمجة تطبيقات JavaScript، عندما يكون المستخدم مسجّلاً الدخول إلى موفِّر الهوية عندما يسجّل المستخدم خروجه من جميع حسابات موفِّر الهوية (idP). يسجل المتصفح الحالة إحدى الحالات التالية: "تسجيل الدخول" أو "تسجيل الخروج" أو "غير معروف" (الخيار التلقائي).
للإشارة إلى أنّ المستخدم قد سجّل الدخول، أرسِل IdP-SignIn-Status: action=signin
عنوان HTTP في شريط تنقّل المستوى الأعلى أو طلب مورد فرعي من المصدر نفسه:
IdP-SignIn-Status: action=signin
يمكنك بدلاً من ذلك طلب واجهة برمجة تطبيقات JavaScript IdentityProvider.login() من موفِّر الهوية (idP).
المصدر:
IdentityProvider.login()
سيؤدي ذلك إلى تسجيل حالة تسجيل دخول المستخدم على أنّها "تسجيل الدخول". عندما يجرب المستخدم "تسجيل الدخول" إذا تم ضبط حالة تسجيل الدخول على "تسجيل الدخول"، فسيرسل مدير العلاقات العامة (FedCM) طلبات إلى نقطة نهاية قائمة حسابات موفِّر الهوية (idP) وتعرض الحسابات المتاحة للمستخدم في مربّع حوار FedCM
للإشارة إلى تسجيل خروج المستخدم من جميع حساباته، أرسِل
عنوان HTTP يتضمّن IdP-SignIn-Status: action=signout-all في تنقُّل المستوى الأعلى أو
طلب مورد فرعي من المصدر نفسه:
IdP-SignIn-Status: action=signout-all
يمكنك بدلاً من ذلك طلب واجهة برمجة تطبيقات JavaScript IdentityProvider.logout() من موفِّر الهوية (idP).
المصدر:
IdentityProvider.logout()
سيؤدي ذلك إلى تسجيل حالة تسجيل دخول المستخدم على أنّها "تسجيل الخروج". عندما يجرب المستخدم حالة تسجيل الدخول هي "تسجيل الخروج"، ويفشل الاتصال بـ FedCM في صمت بدون طلب إلى نقطة نهاية قائمة حسابات موفِّر الهوية.
يتم ضبط حالة تسجيل الدخول لموفِّر الهوية تلقائيًا على "غير معروف". يتم استخدام هذه الحالة قبل أن يرسل موفِّر الهوية إشارة باستخدام واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية. نقدم هذه الحالة من أجل نقل أفضل لأن المستخدم ربما سجّل الدخول من قبل إلى قد لا تكون لموفِّر الهوية (idP) عند شحن واجهة برمجة التطبيقات هذه، وقد لا يكون لدى موفِّر الهوية فرصة للإشارة إلى ذلك. إلى المتصفح عند استدعاء برنامج FedCM لأول مرة. في هذه الحالة، نقوم طلبًا إلى نقطة نهاية قائمة حسابات موفِّر الهوية (idP) وتعديل الحالة استنادًا إلى استجابة من نقطة نهاية قائمة الحسابات:
- إذا عرضت نقطة النهاية قائمة بالحسابات النشطة، عدِّل الحالة إلى "تسجيل الدخول" وفتح مربّع الحوار FedCM لعرض هذه الحسابات.
- إذا لم تعرض نقطة النهاية أي حسابات، يمكنك تعديل الحالة إلى "تسجيل الخروج". وإخفاق اتصال FedCM.
ماذا لو انتهت صلاحية جلسة المستخدم؟ السماح للمستخدم بتسجيل الدخول من خلال تدفق تسجيل دخول ديناميكي
على الرغم من أنّ موفِّر الهوية (idP) يواصل إبلاغ المتصفِّح بتسجيل دخول المستخدم. الحالة، فقد تكون غير متزامنة، مثل انتهاء صلاحية الجلسة. المتصفح إرسال طلب معتمد إلى نقطة نهاية قائمة الحسابات عند حالة تسجيل الدخول هي "تسجيل الدخول"، ولكن الخادم يرفضها لأن الجلسة المتوفرة. في مثل هذه الحالة، يمكن أن يسمح المتصفح للمستخدم ديناميكيًا سجِّل الدخول إلى موفِّر الهوية (idP) من خلال نافذة منبثقة.
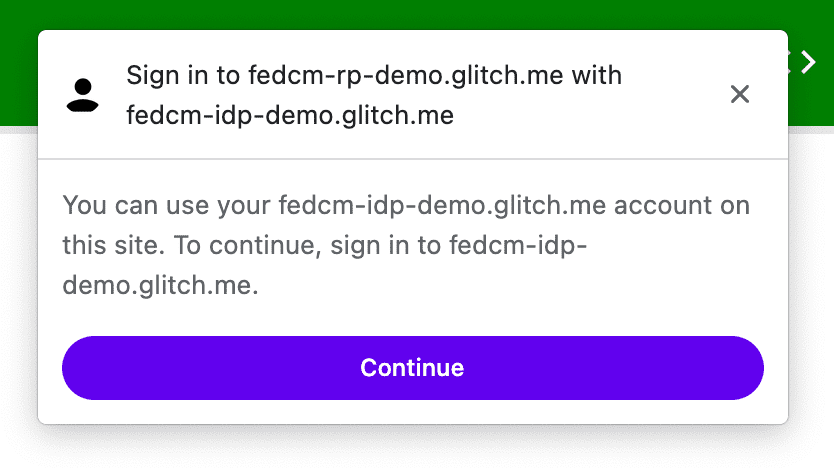
سيعرض مربع الحوار FedCM رسالة كما هو موضح في الصورة التالية:

عند النقر على الزر متابعة، يفتح المتصفّح نافذة منبثقة. إرسال المستخدم إلى صفحة تسجيل الدخول لموفِّر الهوية (idP).

يمكن تحديد عنوان URL لصفحة تسجيل الدخول (الذي يجب أن يكون مصدر موفِّر الهوية) باستخدام signin_url.
كجزء من عملية ضبط موفِّر الهوية
.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
النافذة المنبثقة هي نافذة متصفّح عادية تستخدم ملفات تعريف الارتباط الخاصة بالطرف الأول. وأي إجراء داخل نافذة المحتوى يعود إلى موفِّر الهوية (idP)، ولكن ما مِن نافذة. الأسماء المعرِّفة المتاحة لإرسال طلب التواصل من عدة مصادر إلى الجهة المحظورة . بعد أن يسجّل المستخدم دخوله، على موفِّر الهوية (idP) إجراء ما يلي:
- أرسِل عنوان
IdP-SignIn-Status: action=signinأو اطلبIdentityProvider.login()API لإبلاغ المتصفّح بأنّ المستخدم سجّلت الدخول إليه. - عليك طلب الرقم
IdentityProvider.close()لإغلاق نفسه (النافذة المنبثقة).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
يمكنك تجربة سلوك واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية من خلال تجريبي. تنتهي صلاحية الجلسة بعد ثلاث دقائق. بعد تسجيل الدخول إلى موفِّر الهوية (idP) التجريبي. ثم ملاحظة عملية تسجيل الدخول إلى موفِّر الهوية (idP) من خلال سلوك النافذة المنبثقة.
المشاركة في مرحلة التجربة والتقييم
يمكنك تجربة واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية (idP) محليًا من خلال تفعيل Chrome
إبلاغ
chrome://flags#fedcm-idp-signin-status-api على
الإصدار 116 من Chrome أو إصدار أحدث
يمكنك أيضًا تفعيل واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية من خلال تسجيل مرحلة تجريبية للمصدر. مرتين:
- سجِّل فترة تجريبية للمصدر لموفِّر الهوية.
- تسجيل مصدر تابع لجهة خارجية فترة تجريبية للجهة المحظورة
تتيح لك مراحل التجربة والتقييم تجربة ميزات جديدة وتقديم ملاحظات بشأنها سهولة الاستخدام والتطبيق العملي والفعالية في مجتمع معايير الويب. بالنسبة للحصول على مزيد من المعلومات، يمكنك الاطّلاع على دليل مراحل التجربة والتقييم على الويب المطوِّرون:
تتوفّر مرحلة التجربة والتقييم في واجهة برمجة التطبيقات لحالة تسجيل الدخول لموفِّر الهوية بدءًا من الإصدار Chrome 116 وحتى الإصدار 119 من Chrome
تسجيل مرحلة تجريبية للمصدر لموفِّر الهوية
- انتقِل إلى صفحة التسجيل في مرحلة التجربة والتقييم.
- انقر على الزر تسجيل واملأ النموذج لطلب رمز مميّز.
- أدخِل مصدر موفِّر الهوية على أنّه مصدر الويب.
- انقر على إرسال.
- إضافة علامة
<meta>لبرامجorigin-trialإلى رأس الصفحات التي تستخدمIdentityProvider.close()على سبيل المثال، قد يبدو النموذج كما يلي:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
تسجيل مرحلة تجريبية للمصدر التابع لجهة خارجية في الجهة المحظورة
- انتقِل إلى صفحة التسجيل في مرحلة التجربة والتقييم.
- انقر على الزر تسجيل واملأ النموذج لطلب رمز مميّز.
- أدخِل مصدر موفِّر الهوية على أنّه مصدر الويب.
- تحقَّق من مطابقة الجهات الخارجية لإدخال الرمز المميّز مع JavaScript على مصادر أخرى.
- انقر على إرسال.
- تضمين الرمز المميّز الذي تم إصداره على موقع إلكتروني تابع لجهة خارجية
لتضمين الرمز المميّز على موقع إلكتروني تابع لجهة خارجية، أضِف الرمز التالي إلى مكتبة JavaScript أو حزمة تطوير البرامج (SDK) المعروضة من مصدر موفِّر الهوية (idP).
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
استبدِل TOKEN_GOES_HERE بالرمز المميّز الخاص بك.
التفاعل مع الملاحظات ومشاركتها
إذا كانت لديك ملاحظات أو واجهت أي مشاكل أثناء الاختبار، يمكنك مشاركتها. بنسبة crbug.com.
صورة من صورة دان كريستيان باودريت على قناة Un التصميم

