Chrome 116에서는 Login Hint API, User Info API, RP Context API와 같은 FedCM 기능이 제공되고 IdP Sign-In Status API의 오리진 트라이얼이 시작됩니다.
Chrome 116에서 Chrome은 다음과 같은 세 가지 새로운 제휴 사용자 인증 정보를 제공합니다. 경영진 (FedCM) 기능:
- Login Hint API: 기본 사용자 계정 지정 로그인합니다.
- User Info API: 재사용자의 정보를 가져옵니다. 그래야 ID 공급업체 (IdP)가 맞춤설정된 로그인 버튼을 렌더링할 수 있습니다. 표시할 수 있습니다.
- RP Context API: '로그인'과 다른 제목을 사용합니다. 인치 FedCM 대화상자에서 확인할 수 있습니다
또한 Chrome은 Chrome 웹 프록시에서 무료 체험판: IdP 로그인 상태 API를 참고하세요. IdP Sign-in Status API는 필수 요건이며 브레이킹 체인지가 없습니다. 기존에 FedCM의 경우, 오리진 트라이얼에 반드시 참여해야 합니다.
로그인 힌트 API
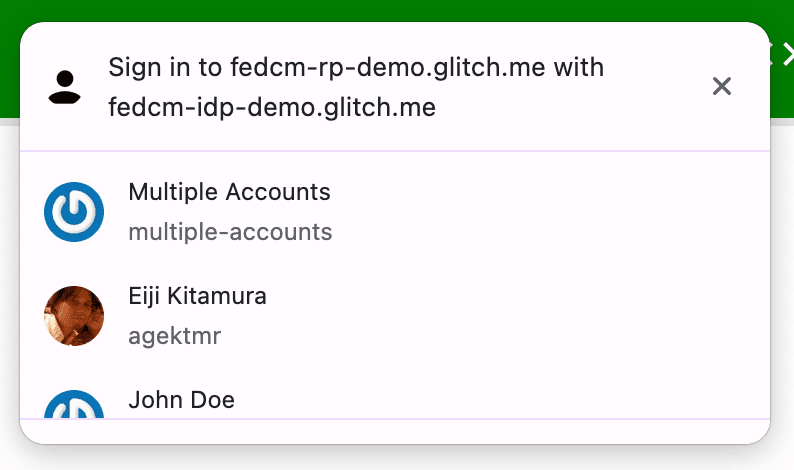
FedCM이 호출되면 브라우저에 지정할 수 있습니다 IdP에서 여러 계정을 지원하는 경우 로그인한 모든 계정이 나열됩니다.
<ph type="x-smartling-placeholder">
사용자가 로그인한 후 신뢰 당사자 (RP)가 사용자에게 다음을 요청하는 경우가 있습니다. 다시 인증합니다. 하지만 사용자는 자신이 어떤 계정을 사용하고 있는지 모를 수 있습니다. RP가 로그인할 계정을 지정할 수 있는 경우 사용자가 계정을 선택할 수 있습니다. 로그인 힌트는 Chrome 116에서 배송되므로 RP는 목록의 범위를 1로 좁힐 수 있습니다.
이 확장 프로그램은 계정 목록에 login_hints 배열을 추가합니다.
엔드포인트 응답을
IdP 및 IdP에서 지원하는 모든 가능한 필터 유형이 포함됩니다. 예를 들어
IdP에서 이메일 필터링을 지원하는 경우 계정 응답은 다음과 같을 수 있습니다.
ID:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
계정 목록에서 login_hints를 전달하면 RP가 호출할 수 있습니다.
navigator.credentials.get()를 loginHint 속성으로 바꿉니다.
지정된 계정을 선택적으로 표시하는 다음 코드 샘플입니다.
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
사용자 정보 API
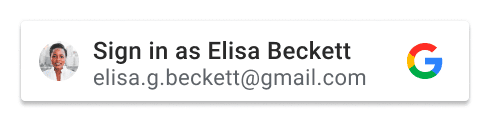
사용자가 로그인할 수 있는 IdP 로고로 장식된 로그인 버튼 ID 제휴가 보편화되었습니다. 그러나 더욱 직관적으로 로그인할 수 있게 되었습니다. 특히 사용자가 이전에 IdP를 사용하여 이 웹사이트에 가입한 적이 있는 경우에 그렇습니다.


문제는 서드 파티 파트너가 맞춤 버튼을 사용하기 때문에 쿠키를 설정하여 로그인한 사용자를 서드 파티 쿠키가 지원 중단되었습니다.
Chrome 116에서 제공되는 User Info API는 IdP에서 서버로부터 재방문 사용자의 정보를 얻기 때문에 영향을 주지 않습니다.
API는 RP 웹사이트의 사용자 정보를 검색하고 RP 표시 경로의 일부인 것처럼 표시됩니다. API 호출을 사용하면 브라우저에서 계정 목록에 요청을 함 엔드포인트 다음과 같은 경우 사용자 정보의 배열을 반환합니다.
- 사용자는 이전에 FedCM을 통해 IdP로 RP에 로그인한 적이 있습니다. 동일한 브라우저 인스턴스와 데이터가 삭제되지 않은 경우일 수 있습니다.
- 사용자가 동일한 브라우저 인스턴스에서 IdP에 로그인했습니다.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
내부에서 IdentityProvider.getUserInfo()를 호출할 수 있도록 하려면
IdP와 동일한 출처인 iframe의 경우 삽입 HTML은 명시적으로
identity-credentials-get 권한으로 허용
정책을 준수해야 합니다.
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
다음 링크에서 실제 동작을 확인할 수 있습니다. https://fedcm-rp-demo.glitch.me/button.
RP 컨텍스트 API
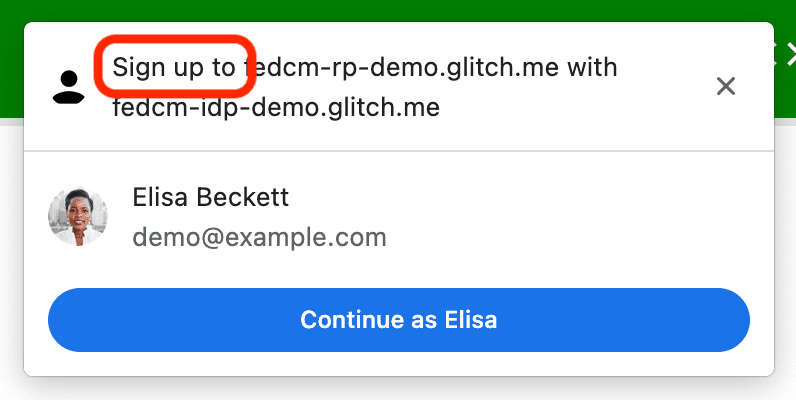
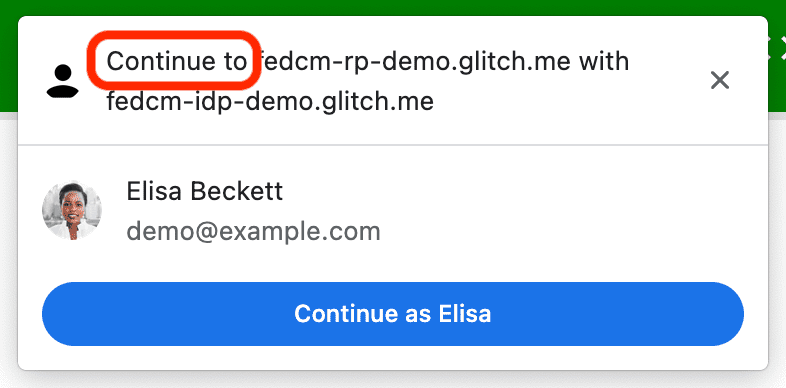
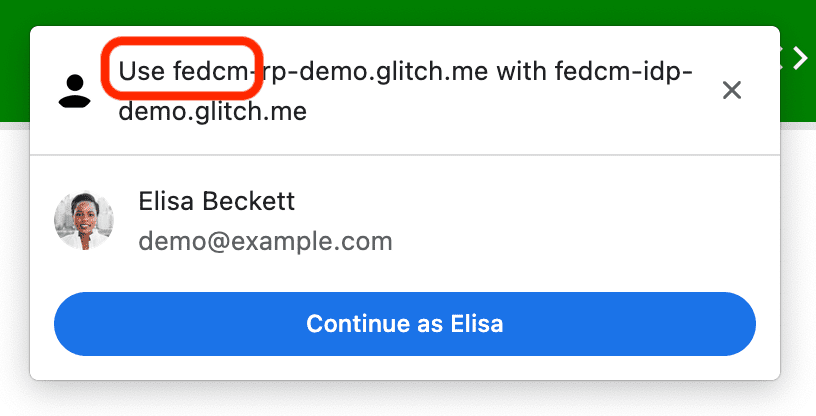
Chrome 116에서 제공되는 RP Context API를 사용하면 RP가 문자열을 수정할 수 있습니다. 사전 정의된 인증을 수용할 수 있도록 FedCM 대화상자 UI 있습니다. 다양한 옵션은 다음 스크린샷을 참고하세요.




사용법은 간단합니다. identity.context 속성 "signin" 중 하나 제공
(기본값), "signup", "use" 또는 "continue"입니다.
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
IdP Sign-In Status API 오리진 트라이얼
Chrome에서 IdP Sign-In Status API 출처 시작 무료 체험 데스크톱에서는 Chrome 116부터, Android Chrome은 이후 버전이 출시됩니다. 출처 무료 체험판을 사용하면 새 기능 또는 실험용 기능에 액세스하여 사용자가 수행할 수 있는 기능을 한시적으로 사용해 보고 모든 사용자에게 이 기능을 공개하세요.
IdP 로그인 상태 API 는 IdP가 IdP를 사용합니다 이 API를 사용하면 브라우저에서 IdP에 대한 불필요한 요청을 줄일 수 있습니다. 잠재적 타이밍 공격을 완화하는 데 도움이 됩니다
브라우저에 사용자의 로그인 상태 알림
IdP는 HTTP 헤더를 전송하여 브라우저에 사용자의 로그인 상태를 알릴 수 있습니다. 사용자가 IdP에 로그인한 경우 JavaScript API를 호출하여 사용자가 모든 IdP 계정에서 로그아웃할 때 브라우저는 상태: '로그인', '로그아웃' 또는 '알 수 없음' (기본값).
사용자가 로그인되었음을 알리려면 IdP-SignIn-Status: action=signin를 전송합니다.
최상위 탐색 또는 동일한 출처 하위 리소스 요청의 HTTP 헤더:
IdP-SignIn-Status: action=signin
또는 IdP에서 JavaScript API IdentityProvider.login()를 호출합니다.
출처:
IdentityProvider.login()
사용자의 로그인 상태가 '로그인'으로 기록됩니다. 사용자의 로그인 상태가 'sign-in'으로 설정되면 FedCM을 호출하는 PR이 IdP의 계정 목록 엔드포인트를 나열하고 FedCM 대화상자
사용자가 모든 계정에서 로그아웃되었음을 알리려면
IdP-SignIn-Status: action=signout-all HTTP 헤더가 포함된 최상위 수준 탐색에
동일한 출처의 하위 리소스 요청을 전송합니다.
IdP-SignIn-Status: action=signout-all
또는 IdP에서 JavaScript API IdentityProvider.logout()를 호출합니다.
출처:
IdentityProvider.logout()
사용자의 로그인 상태가 '로그아웃'으로 기록됩니다. 사용자의 로그인 상태가 '로그아웃'인 경우, FedCM을 호출할 때 요청을 IdP의 계정 목록 엔드포인트로 보냅니다.
기본적으로 IdP 로그인 상태는 '알 수 없음'으로 설정됩니다. 이 상태는 이미 사용 중입니다. IdP 로그인 상태 API를 사용하여 신호를 보내기 전에. Google은 더 나은 전환을 위해 이 상태(예: 사용자가 이미 계정에 로그인했을 수 있음) IdP는 이 API를 제공할 때 IdP에 알리지 않을 수 있으며 IdP는 이를 알릴 기회가 FedCM이 처음 호출될 때까지 브라우저에 전달됩니다. 이 경우 요청을 IdP의 계정 목록 엔드포인트에 요청하고 다음과 같은 계정 목록 엔드포인트의 응답이 반환됩니다.
- 엔드포인트가 활성 계정 목록을 반환하면 상태를 다음으로 업데이트합니다. '로그인' FedCM 대화상자를 열어 해당 계정을 표시합니다.
- 엔드포인트에서 반환되는 계정이 없으면 상태를 '로그아웃'으로 업데이트합니다. 실패 있습니다
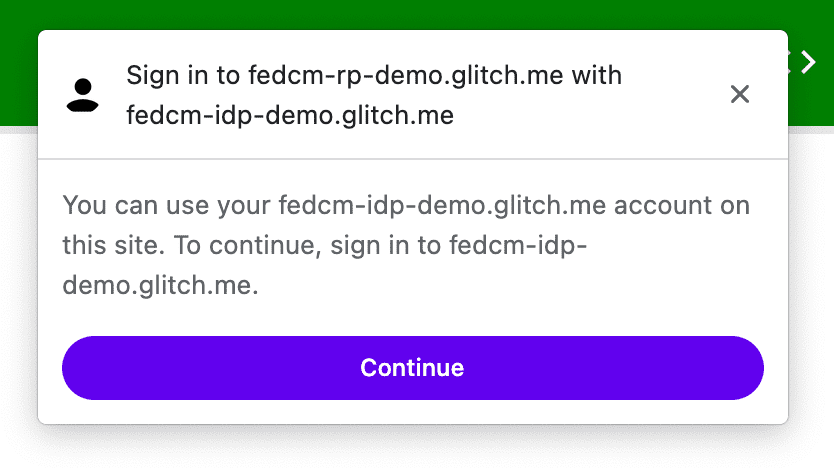
사용자 세션이 만료되면 어떻게 되나요? 사용자가 동적 로그인 과정을 통해 로그인하도록 허용하기
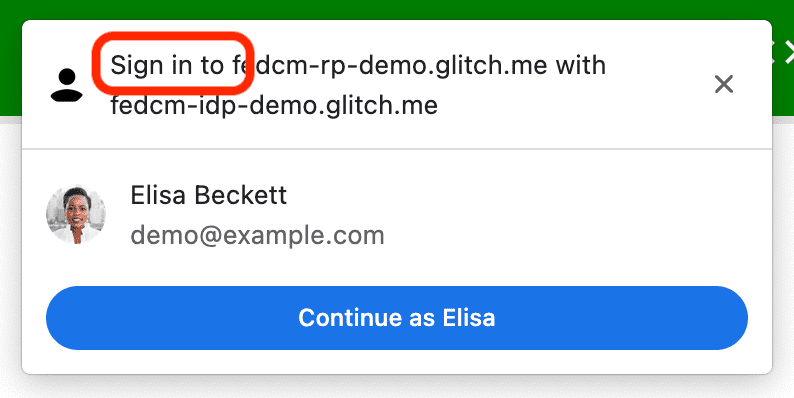
IdP에서 브라우저에 사용자의 로그인을 계속 알리더라도 세션이 만료되는 경우와 같이 동기화되지 않은 것일 수 있습니다. 브라우저 사용자 인증 정보가 변경되면 계정 목록 엔드포인트로 로그인 상태가 'sign-in'이지만 세션이 '로그인'되지 않으므로 서버에서 이를 거부합니다. 더 오래 사용할 수 있습니다. 이러한 시나리오에서 브라우저는 동적으로 사용자에게 팝업 창을 통해 IdP에 로그인합니다.
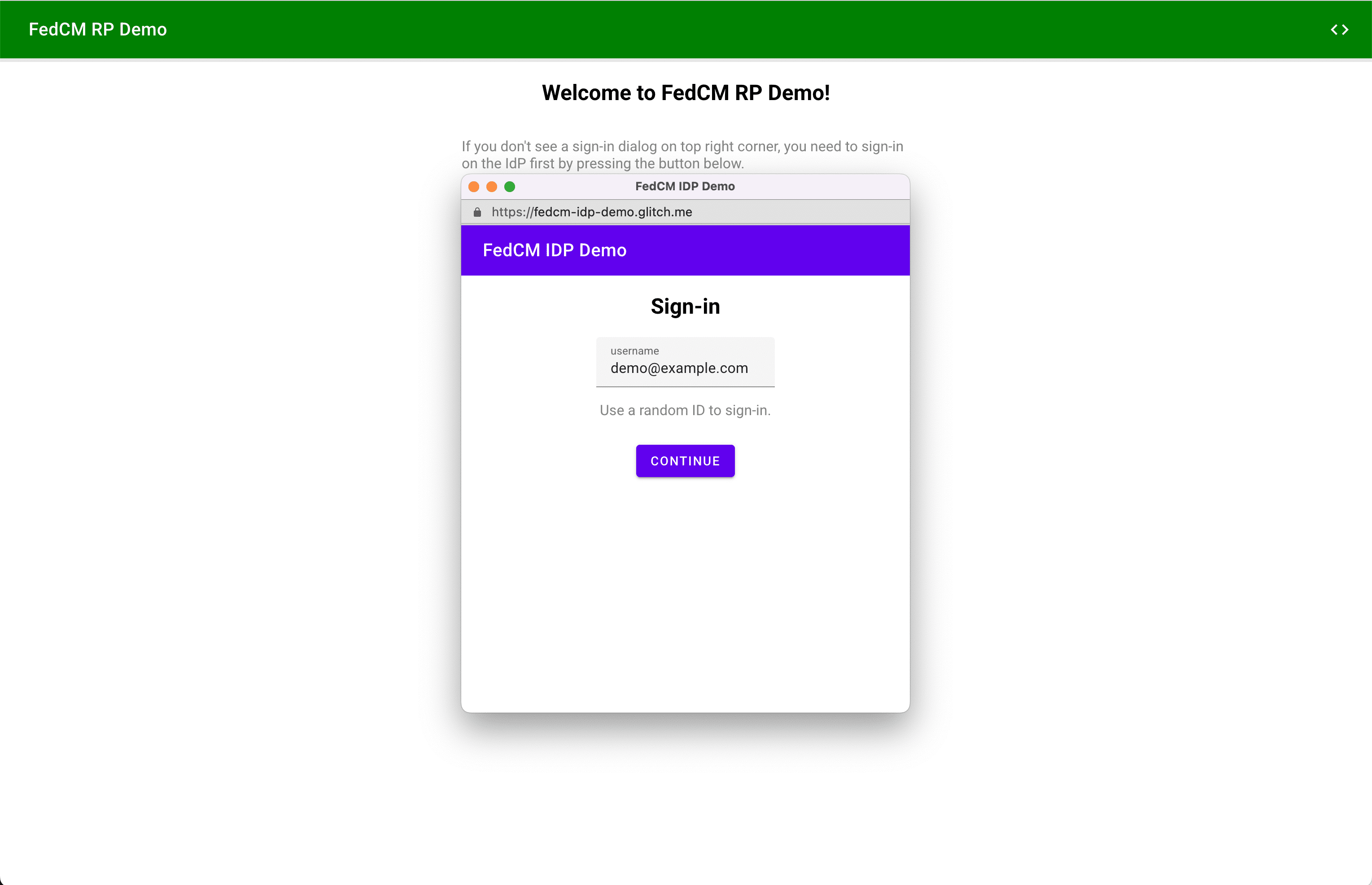
다음 이미지와 같이 FedCM 대화상자에 메시지가 표시됩니다.
<ph type="x-smartling-placeholder">
Continue 버튼을 클릭하면 브라우저에 팝업 창이 열립니다. 사용자를 IdP의 로그인 페이지로 보냅니다
<ph type="x-smartling-placeholder">
로그인 페이지 URL (IdP의 출처여야 함)은 signin_url로 지정할 수 있습니다.
IdP 구성의 일부로
파일을 참고하세요.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
팝업 창은 자사 쿠키를 사용하는 일반적인 브라우저 창입니다. 콘텐츠 창에서 발생하는 모든 작업은 IdP에 달려 있지만 기간은 없습니다. RP에 교차 출처 커뮤니케이션 요청을 할 수 있는 핸들을 사용할 수 있음 있습니다. 사용자가 로그인한 후 IdP는 다음을 수행해야 합니다.
IdP-SignIn-Status: action=signin헤더를 전송하거나IdentityProvider.login()API를 사용하여 브라우저에 사용자가 로그인합니다.IdentityProvider.close()를 호출하여 자체적으로 닫힙니다 (팝업 창).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
데모를 참고하세요. 세션은 3분 후에 만료됩니다. 데모 IdP에 로그인한 후 그런 다음 팝업 창 동작을 통해 IdP 로그인을 관찰할 수 있습니다.
오리진 트라이얼 참여
Chrome
을 사용 설정하여 로컬에서 IdP Sign-In Status API를 사용해 볼 수 있습니다.
플래그
chrome://flags#fedcm-idp-signin-status-api,
Chrome 116 이상
오리진 트라이얼을 등록하여 IdP Sign-In Status API를 사용 설정할 수도 있습니다. 두 번:
- IdP의 오리진 트라이얼을 등록합니다.
- 서드 파티 출처 등록 체험판을 사용할 수 있습니다.
오리진 트라이얼을 통해 새로운 기능을 사용해 보고 사용성, 실용성 및 효율성을 향상하기 위해 노력했습니다. 대상 자세한 내용은 웹용 오리진 트라이얼 가이드 개발자.
IdP Sign-In Status API 오리진 트라이얼은 Chrome 116부터 Chrome 119
IdP용 오리진 트라이얼 등록
- 오리진 트라이얼 등록 페이지로 이동합니다.
- 등록 버튼을 클릭하고 토큰을 요청하는 양식을 작성합니다.
- IdP의 원본을 웹 출처로 입력합니다.
- 제출을 클릭합니다.
origin-trial<meta>태그를IdentityProvider.close()입니다. 예를 들어
와 같이 표시될 수 있습니다.<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">입니다.
RP에 서드 파티 오리진 트라이얼 등록
- 오리진 트라이얼 등록 페이지로 이동합니다.
- 등록 버튼을 클릭하고 토큰을 요청하는 양식을 작성합니다.
- IdP의 원본을 웹 출처로 입력합니다.
- 다른 출처에 JavaScript로 토큰을 삽입하려면 서드 파티 일치를 선택합니다.
- 제출을 클릭합니다.
- 발급된 토큰을 서드 파티 웹사이트에 삽입합니다.
타사 웹사이트에 토큰을 삽입하려면 다음 코드를 IdP의 출처에서 제공되는 JavaScript 라이브러리 또는 SDK.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
TOKEN_GOES_HERE를 자체 토큰으로 바꿉니다.
참여 및 의견 공유
의견이 있거나 테스트 중에 문제가 발생하면 공유해 주세요. 위치: crbug.com.
사진: 댄 크리스티안 파두레츠(Unsplash 제공)

