Chrome 116 предоставляет такие возможности FedCM, как API подсказок для входа, API информации о пользователе и API контекста RP, а также запускает пробную версию API статуса входа в систему IdP.
В Chrome 116 Chrome предоставляет следующие три новые функции федеративного управления учетными данными (FedCM) :
- API подсказки для входа : укажите предпочитаемую учетную запись пользователя для входа.
- API информации о пользователе : получение информации о возвращающемся пользователе, чтобы поставщик удостоверений (IdP) мог отображать персонализированную кнопку входа в iframe.
- RP Context API : используйте заголовок, отличный от «Вход» в диалоговом окне FedCM.
Кроме того, Chrome запускает пробную версию API статуса входа в систему IdP . API статуса входа в систему IdP является обязательным и станет критическим изменением после его выпуска. Если у вас уже есть реализация FedCM, обязательно примите участие в исходной пробной версии.
API подсказок для входа в систему
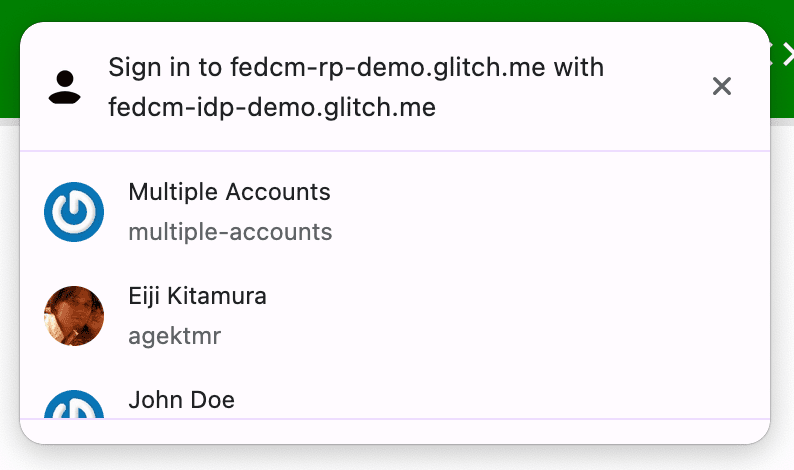
При вызове FedCM браузер отображает учетную запись, вошедшую в систему от указанного поставщика удостоверений (IdP). Если IdP поддерживает несколько учетных записей, в нем перечислены все учетные записи, вошедшие в систему.

После входа пользователя в систему иногда проверяющая сторона (RP) просит пользователя пройти повторную аутентификацию. Но пользователь может не быть уверен, какую учетную запись он использовал. Если RP может указать, с какой учетной записью войти в систему, пользователю будет проще выбрать учетную запись. Подсказка для входа доступна в Chrome 116, и с ее помощью RP может сузить список до одного.
Это расширение добавляет массив login_hints в ответ конечной точки списка учетных записей от IdP со всеми возможными типами фильтров, которые поддерживает IdP. Например, ответ учетной записи может выглядеть следующим образом, если поставщик удостоверений поддерживает фильтрацию по электронной почте и идентификатору:
{
"accounts": [{
"id": "demo1",
"email": "demo1@example.com",
"name": "John Doe",
"login_hints": ["demo1", "demo1@example.com"],
...
}, {
"id": "demo2",
"email": "demo2@example.com",
"name": "Jane Doe",
"login_hints": ["demo2", "demo2@example.com"],
...
}, ...]
}
Передавая login_hints в списке учетных записей, RP может вызвать navigator.credentials.get() со свойством loginHint , как показано в следующем примере кода, чтобы выборочно отобразить указанную учетную запись:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
API информации о пользователе
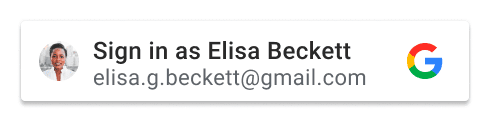
Кнопки входа, украшенные логотипом IdP, которые позволяют пользователям входить в систему с использованием федерации удостоверений, теперь стали обычным явлением. Однако украшение кнопки с использованием значка профиля пользователя и его информации еще более интуитивно понятно для входа в систему, особенно если пользователь ранее зарегистрировался на этом веб-сайте с помощью IdP.


Проблема в том, что, поскольку персонализированная кнопка зависит от сторонних файлов cookie в домене IdP внутри iframe, позволяющих идентифицировать вошедшего в систему пользователя для отображения кнопки, она не будет доступна, как только сторонние файлы cookie станут устаревшими .
API информации о пользователе, поставляемый в Chrome 116, предоставляет IdP возможность получать информацию о возвращающемся пользователе с сервера без зависимости от сторонних файлов cookie.
Ожидается, что поставщик удостоверений будет вызывать API из iframe, встроенного на веб-сайт RP, чтобы он мог получать информацию о пользователе и отображать персонализированную кнопку, как если бы она была частью поверхности RP. С помощью вызова API браузер делает запрос к конечной точке списка учетных записей , а затем возвращает массив информации о пользователе, если:
- Пользователь ранее входил в RP с IdP через FedCM в том же экземпляре браузера, и данные не были удалены.
- Пользователь входит в IdP в том же экземпляре браузера.
// Iframe displaying a page from the https://idp.example origin
const user_info = await IdentityProvider.getUserInfo({
configUrl: "https://idp.example/fedcm.json",
clientId: "client1234"
});
// IdentityProvider.getUserInfo returns an array of user information.
if (user_info.length > 0) {
// Chrome puts returning accounts first, so the first account received is guaranteed to be a returning account.
const name = user_info[0].name;
const given_name = user_info[0].given_name;
const display_name = given_name ? given_name : name;
const picture = user_info[0].picture;
const email = user_info[0].email;
// Renders the personalized sign-in button with the information above.
}
Обратите внимание: чтобы разрешить вызов IdentityProvider.getUserInfo() из iframe, который имеет то же происхождение, что и IdP, встраиваемый HTML должен явно разрешать это с помощью политики разрешений identity-credentials-get .
<iframe src="https://fedcm-idp-demo.glitch.me" allow="identity-credentials-get"></iframe>
Вы можете увидеть это в действии по адресу https://fedcm-rp-demo.glitch.me/button .
API контекста RP
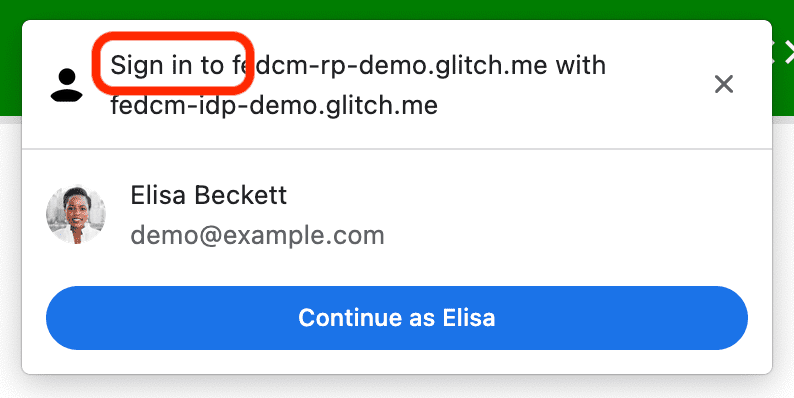
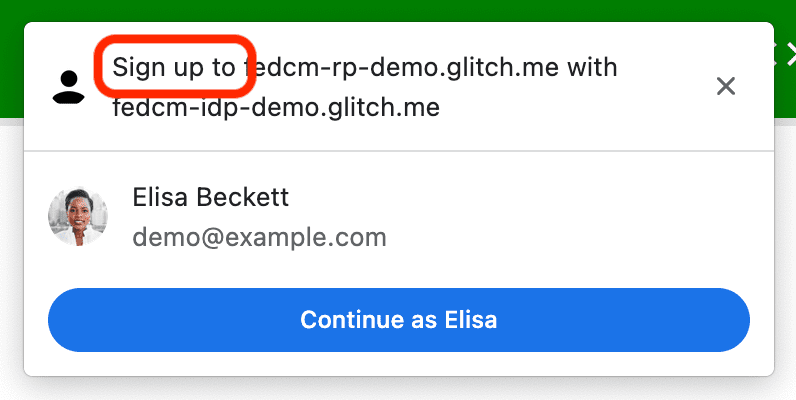
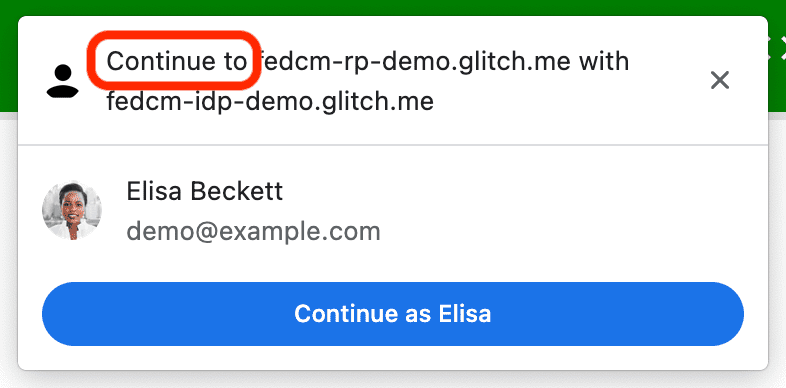
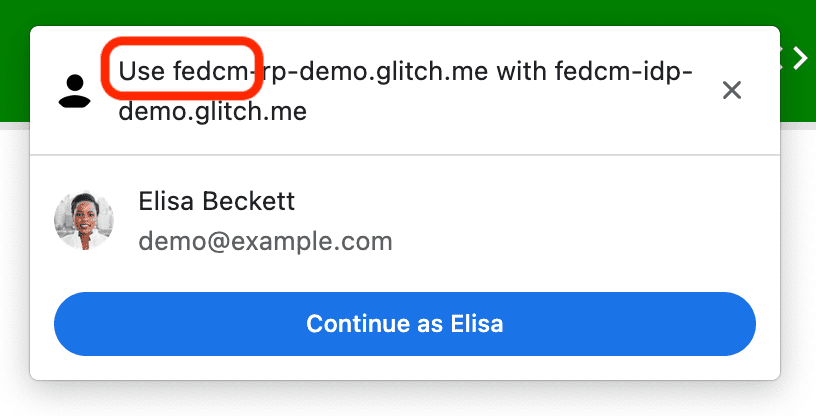
API контекста RP, поставляемый в Chrome 116, позволяет RP изменять строку в диалоговом пользовательском интерфейсе FedCM, чтобы она могла соответствовать предопределенным контекстам аутентификации. На следующих скриншотах представлены различные варианты:




Использование простое; укажите для identity.context одно из следующих значений: "signin" (по умолчанию), "signup" , "use" или "continue" .
const credential = await navigator.credentials.get({
identity: {
// "signin" is the default, "signup", "use" and "continue"
// can also be used
context: "signup",
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
}
});
Исходная пробная версия API статуса входа в IdP
Chrome запускает пробную версию API статуса входа в систему IdP на настольных компьютерах из Chrome 116, а позже — Android Chrome. Пробные версии Origin дают вам доступ к новой или экспериментальной функции для создания функций, которые ваши пользователи могут опробовать в течение ограниченного времени, прежде чем эта функция станет доступна всем.
API статуса входа в IdP — это механизм, с помощью которого IdP информирует браузер о статусе входа пользователя в IdP. С помощью этого API браузер может сократить количество ненужных запросов к IdP и снизить потенциальные атаки по времени.
Сообщите браузеру о статусе входа пользователя.
Поставщики удостоверений могут сообщать браузеру о статусе входа пользователя, отправляя HTTP-заголовок или вызывая API JavaScript, когда пользователь входит в систему в IdP или когда пользователь выходит из всех своих учетных записей IdP. Браузер записывает одно из следующих состояний: «вход», «выход» или «неизвестно» (по умолчанию).
Чтобы сигнализировать о том, что пользователь вошел в систему, отправьте HTTP-заголовок IdP-SignIn-Status: action=signin в навигации верхнего уровня или в запросе подресурса того же происхождения:
IdP-SignIn-Status: action=signin
Альтернативно, вызовите JavaScript API IdentityProvider.login() из источника IdP:
IdentityProvider.login()
Они будут записывать статус входа пользователя как «вход». Когда статус входа пользователя установлен на «вход», PR, вызывающий FedCM, отправляет запросы к конечной точке списка учетных записей IdP и отображает доступные учетные записи пользователю в диалоговом окне FedCM.
Чтобы сигнализировать о том, что пользователь вышел из всех своих учетных записей, отправьте HTTP-заголовок IdP-SignIn-Status: action=signout-all в навигации верхнего уровня или в запросе подресурса того же происхождения:
IdP-SignIn-Status: action=signout-all
Альтернативно вызовите JavaScript API IdentityProvider.logout() из источника IdP:
IdentityProvider.logout()
Они будут записывать статус входа пользователя как «выход». Когда статус входа пользователя — «выход», вызов FedCM автоматически завершается неудачей без выполнения запроса к конечной точке списка учетных записей IdP.
По умолчанию статус входа в IdP установлен на «неизвестно». Этот статус используется до того, как поставщик удостоверений отправит сигнал с помощью API статуса входа в систему поставщика удостоверений. Мы вводим этот статус для более удобного перехода, поскольку пользователь, возможно, уже вошел в IdP, когда мы поставляем этот API, и у IdP может не быть возможности сообщить об этом браузеру к моменту первого вызова FedCM. В этом случае мы делаем запрос к конечной точке списка учетных записей IdP и обновляем статус на основе ответа от конечной точки списка учетных записей:
- Если конечная точка возвращает список активных учетных записей, обновите статус на «вход» и откройте диалоговое окно FedCM, чтобы отобразить эти учетные записи.
- Если конечная точка не возвращает учетные записи, обновите статус на «выход» и откажитесь от вызова FedCM.
Что делать, если срок действия сеанса пользователя истекает? Разрешите пользователю войти в систему с помощью динамического процесса входа.
Несмотря на то, что поставщик удостоверений продолжает информировать браузер о статусе входа пользователя, он может быть не синхронизирован, например, по истечении срока действия сеанса. Браузер пытается отправить запрос с учетными данными в конечную точку списка учетных записей, когда статус входа — «вход», но сервер отклоняет его, поскольку сеанс больше не доступен. В таком сценарии браузер может динамически разрешить пользователю войти в IdP через всплывающее окно.
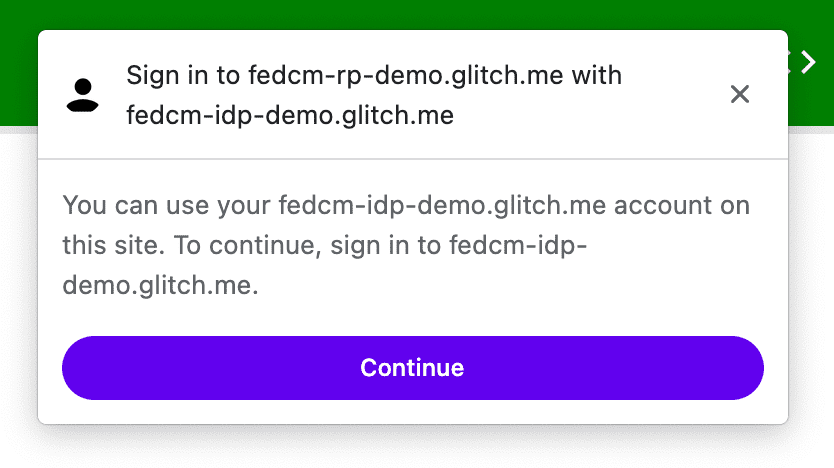
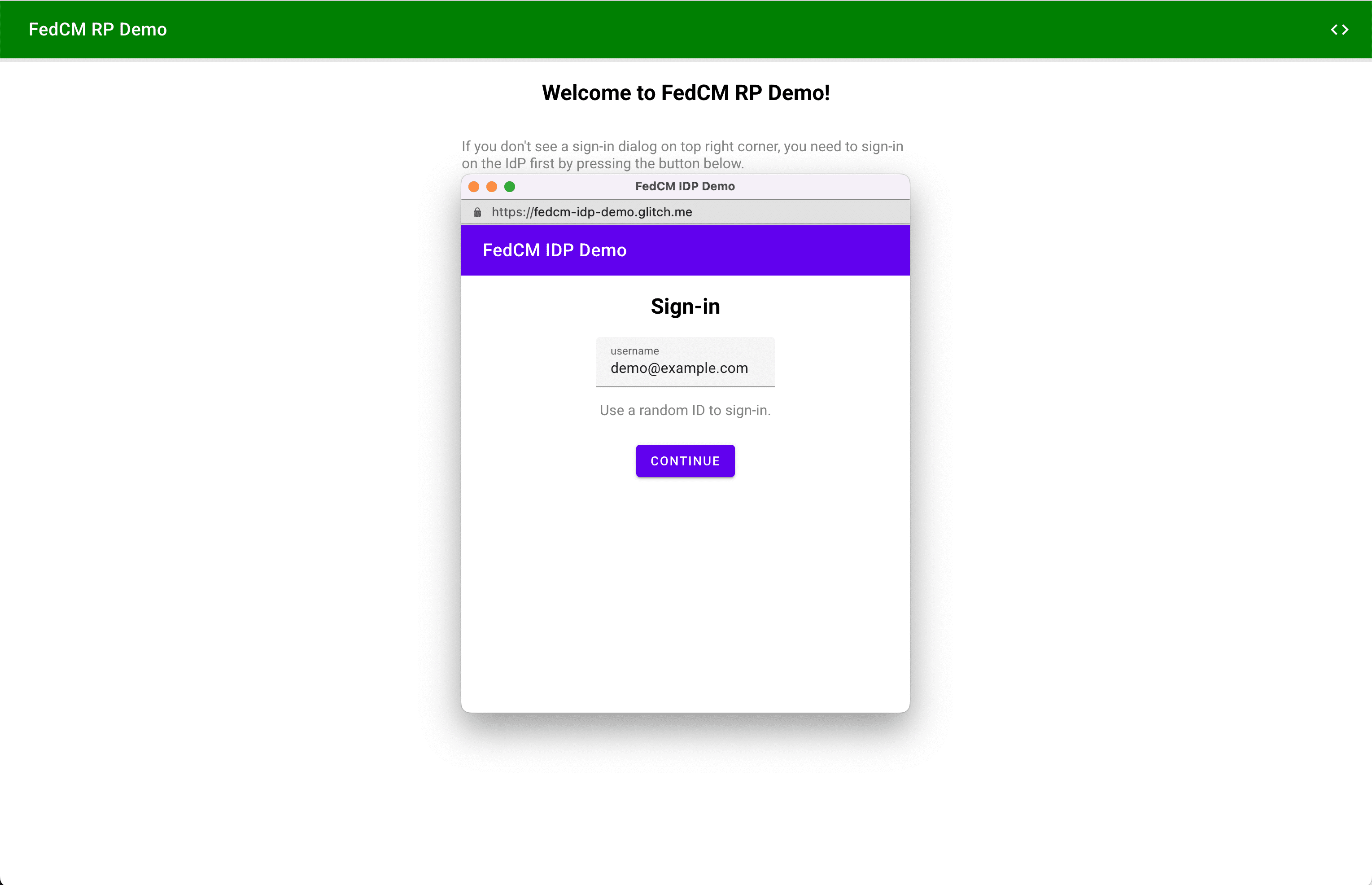
В диалоговом окне FedCM отобразится сообщение, как показано на следующем рисунке:

При нажатии кнопки «Продолжить» браузер открывает всплывающее окно, отправляющее пользователя на страницу входа в систему поставщика удостоверений.

URL-адрес страницы входа (который должен быть источником IdP) можно указать с помощью signin_url как часть файла конфигурации IdP .
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"signin_url": "/signin"
}
}
Всплывающее окно представляет собой обычное окно браузера, в котором используются основные файлы cookie. Что бы ни происходило в окне контента, зависит от IdP, но дескрипторы окон недоступны для отправки запроса на связь между источниками на странице RP. После того как пользователь вошел в систему, IdP должен:
- Отправьте заголовок
IdP-SignIn-Status: action=signinили вызовите APIIdentityProvider.login(), чтобы сообщить браузеру, что пользователь выполнил вход. - Вызовите
IdentityProvider.close(), чтобы закрыться (всплывающее окно).
// User is signed in...
// Don't forget feature detection.
if (IdentityProvider) {
// Signal to the browser that the user has signed in.
IdentityProvider.close();
}
Вы можете попробовать поведение API статуса входа в систему IdP в нашей демонстрации . Срок действия сеанса истекает через три минуты после входа в демонстрационную версию IdP . Затем вы можете наблюдать за входом в IdP через поведение всплывающего окна.
Примите участие в испытании происхождения
Вы можете попробовать API статуса входа в систему IdP локально, включив Chrome.
включить флаг chrome://flags#fedcm-idp-signin-status-api
Chrome 116 или новее.
Вы также можете включить API статуса входа в систему IdP, дважды зарегистрировав пробную версию Origin:
- Зарегистрируйте пробную версию источника для IdP.
- Зарегистрируйте стороннюю пробную версию для RP.
Пробные версии Origin позволяют вам опробовать новые функции и оставить отзыв об их удобстве использования, практичности и эффективности сообществу веб-стандартистов. Для получения дополнительной информации ознакомьтесь с Руководством по пробным версиям Origin для веб-разработчиков .
Исходная пробная версия API статуса входа в IdP доступна в Chrome 116–119.
Зарегистрируйте пробную версию источника для IdP
- Перейдите на страницу регистрации пробной версии Origin .
- Нажмите кнопку «Зарегистрироваться» и заполните форму, чтобы запросить токен.
- Введите источник IdP как Web Origin .
- Нажмите «Отправить» .
- Добавьте тег
<meta>origin-trialв заголовок страниц, использующихIdentityProvider.close(). Например, это может выглядеть примерно так:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">.
Зарегистрируйте стороннюю пробную версию для RP
- Перейдите на страницу регистрации пробной версии Origin .
- Нажмите кнопку «Зарегистрироваться» и заполните форму, чтобы запросить токен.
- Введите источник IdP в качестве Web Origin .
- Установите флажок Стороннее сопоставление , чтобы внедрить токен с помощью JavaScript в другие источники.
- Нажмите «Отправить» .
- Встройте выданный токен на сторонний сайт.
Чтобы встроить токен на сторонний веб-сайт, добавьте следующий код в свою библиотеку JavaScript или SDK, обслуживаемый источником поставщика удостоверений.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Замените TOKEN_GOES_HERE своим собственным токеном.
Привлекайте и делитесь отзывами
Если у вас есть отзывы или вы столкнулись с какими-либо проблемами во время тестирования, вы можете поделиться ими на crbug.com .
Фото Дэна Кристиана Пэдуреца на Unsplash

