O Chrome 120 está lançando a API Login Status para a FedCM. A API Login Status (antes conhecida como API Sign-in Status do IdP) permite que sites, especialmente provedores de identidade, para sinalizar ao navegador quando seus usuários estão fazer login e logout. Esse sinal é usado pela FedCM para lidar com um ataque de tempo silencioso e, ao fazer isso, permite que a FedCM opere sem terceiros os cookies. Isso "update" aborda as últimas alterações incompatíveis com versões anteriores identificados no documento Intent to Ship of original FedCM, como parte do nosso escopo de trabalho.
Embora a API Login Status melhore a propriedade de privacidade e a usabilidade, é uma incompatível com versões anteriores após o envio. Se você já tem implementação do FedCM, atualize-o usando o seguinte instruções.
Além disso, o Chrome está lançando dois novos novos recursos de gerenciamento (FedCM):
- Error API: notifica os usuários quando a tentativa de login falha com uma interface nativa. com base na resposta do servidor do endpoint de declaração do ID, se houver.
- API Auto-Selected Flag: notificar o provedor de identidade (IdP) e parte confiável (RP) se uma credencial tiver sido selecionada automaticamente no fluxo.
API Login Status
A API Login Status é um mecanismo em que um site, principalmente um IdP, informa no navegador, que mostra o status de login do usuário no IdP. Com essa API, o navegador pode reduzir solicitações desnecessárias ao IdP e mitigar possíveis ataques de temporização.
Informar o status de login do usuário ao navegador
Os IdPs podem sinalizar o status de login do usuário para o navegador enviando um cabeçalho HTTP.
ou chamando uma API JavaScript quando o usuário fizer login no IdP ou o
o usuário saiu de todas as contas do IdP. Para cada IdP (identificado pelos
URL de configuração) o navegador mantém uma variável de três estados que representa o estado do login
com os valores possíveis logged-in, logged-out e unknown. O estado padrão
é unknown.
Para indicar que o usuário está conectado, envie um cabeçalho HTTP Set-Login: logged-in.
em uma navegação de nível superior ou em uma solicitação de sub-recurso de mesma origem:
Set-Login: logged-in
Se preferir, chame a API JavaScript navigator.login.setStatus('logged-in').
da origem do IdP:
navigator.login.setStatus('logged-in');
Essas chamadas registram o status de login do usuário como logged-in. Quando o login do usuário
estiver definido como logged-in, a RP que chama o FedCM faz solicitações ao IdP
endpoint da lista de contas e exibe as contas disponíveis para o usuário no FedCM
caixa de diálogo.
Para indicar que o usuário está desconectado de todas as contas, envie o cabeçalho HTTP Set-Login:
logged-out em uma navegação de nível superior ou em um sub-recurso de mesma origem.
solicitação:
Set-Login: logged-out
Como alternativa, chame a API JavaScript navigator.login.setStatus('logged-out') no IdP
origem:
navigator.login.setStatus('logged-out');
Essas chamadas registram o status de login do usuário como logged-out. Quando o login do usuário
status for logged-out, chamar o FedCM silenciosamente falha sem fazer uma
para o endpoint da lista de contas do IdP.
O status unknown é definido antes de o IdP enviar um indicador usando o login
API Status. Adicionamos esse status para melhorar a transição, já que um usuário pode
já fizeram login no IdP quando enviamos essa API. O IdP pode não ter
uma chance de sinalizar isso para o navegador no momento em que o FedCM é invocado pela primeira vez. Em
Nesse caso, fazemos uma solicitação ao endpoint da lista de contas do IdP e atualizamos o
com base na resposta do endpoint da lista de contas:
- Se o endpoint retornar uma lista de contas ativas, atualize o status para
logged-ine abra a caixa de diálogo do FedCM para mostrar essas contas. - Se o endpoint não retornar contas, atualize o status para
logged-oute falhar na chamada do FedCM.
E se a sessão do usuário expirar? Permita que o usuário faça login em um fluxo de login dinâmico.
Embora o IdP continue informando o status de login do usuário ao navegador, o
o status pode estar fora de sincronia, por exemplo, quando a sessão expira. O navegador tenta
para enviar uma solicitação credenciada para o endpoint da lista de contas quando o login
o status é logged-in, mas o servidor não retorna contas porque a sessão está
não estará mais disponível. Nesse caso, o navegador pode permitir dinamicamente a
o usuário faz login no IdP em uma caixa de diálogo.
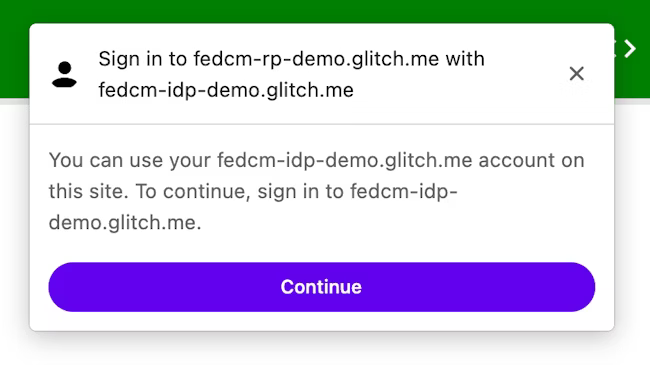
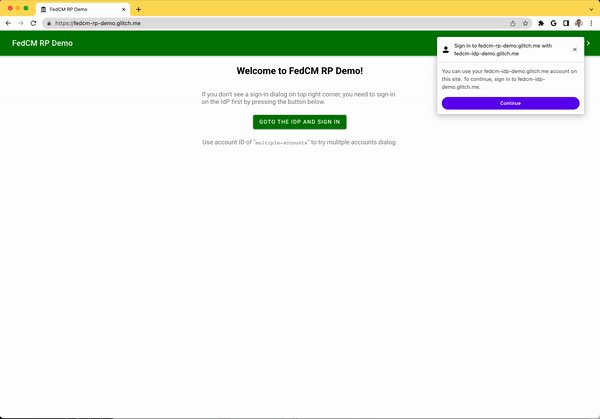
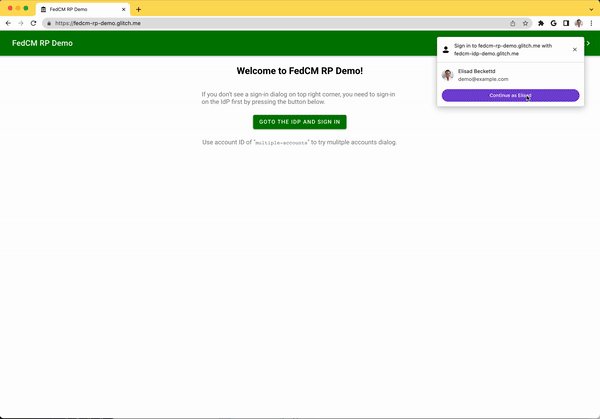
A caixa de diálogo do FedCM mostra uma mensagem sugerindo um login, como mostrado na imagem a seguir.

Quando o usuário clica no botão Continuar, o navegador abre uma caixa de diálogo para o Página de login do IdP.

O URL da página de login é especificado com login_url como parte da configuração do IdP
arquivo.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
A caixa de diálogo é uma janela normal do navegador que tem cookies primários. Seja qual for acontece na caixa de diálogo é tarefa do IdP, e nenhum identificador de janela está disponível para fazer uma solicitação de comunicação entre origens à página da parte restrita. Depois que o usuário estiver conectado, o IdP precisa:
- Envie o cabeçalho
Set-Login: logged-inou chame o método APInavigator.login.setStatus("logged-in")para informar ao navegador que o usuário fez login. - Chame
IdentityProvider.close()para fechar a caixa de diálogo.

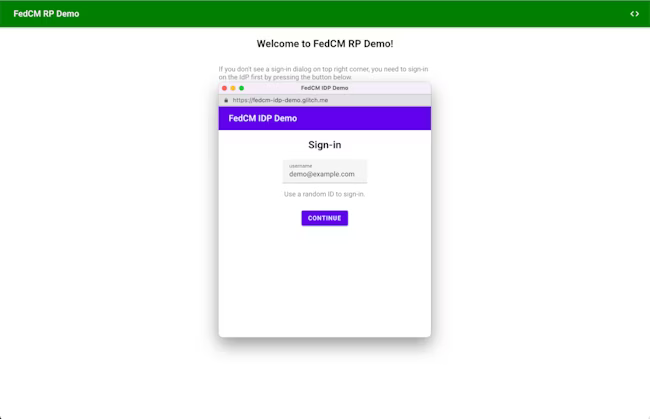
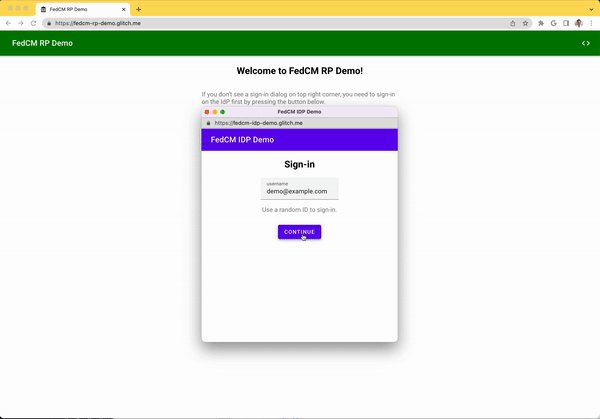
Você pode testar o comportamento da API Login Status em nosso demonstração.
- Toque no botão Acessar o IdP e fazer login.
- Faça login com uma conta arbitrária.
- Selecione Sessão expirada no menu suspenso Status da conta.
- Pressione o botão Atualizar informações pessoais.
- Toque no botão Visit the RP para testar o FedCM.
Você vai conseguir observar o login no IdP pelo comportamento do módulo.
API Error
Quando o Chrome envia uma solicitação para o endpoint de declaração de ID (por exemplo, quando um o usuário clicar no botão Continuar como na interface do FedCM ou na reautenticação automática; for acionado), o IdP pode não conseguir emitir um token por motivos legítimos. Por exemplo, se o cliente não está autorizado, o servidor fica temporariamente indisponível, e assim por diante. Atualmente, o Google Chrome falha silenciosamente a solicitação no caso de esses erros e só notifica a parte restrita rejeitando a promessa.
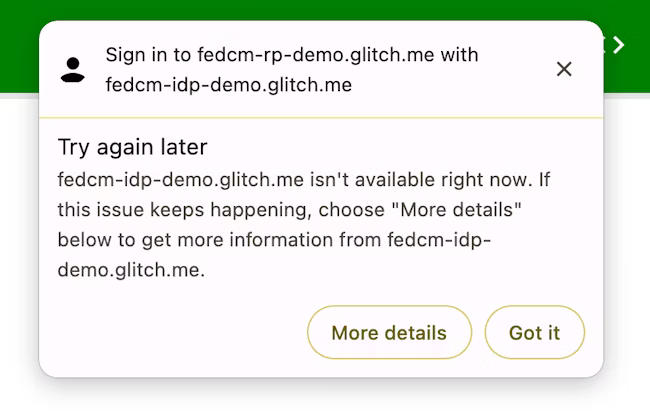
Com a API de erro, o Chrome notifica o usuário mostrando uma interface nativa com as informações de erro fornecidas pelo IdP.

API IdP HTTP
Na resposta id_assertion_endpoint, o IdP pode retornar um token para o
navegador caso possa ser emitido mediante solicitação. Nesta proposta, caso um token
não puder ser emitido, o IdP poderá retornar um "erro" de resposta, que tem duas novas
campos opcionais:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Para o código, o IdP pode escolher um dos erros conhecidos da documentação do OAuth 2.0
erro especificado
lista
[invalid_request, unauthorized_client, access_denied, server_error e
temporarily_unavailable] ou usar qualquer string arbitrária. Se não for o caso, o Chrome
renderiza a interface de erro com uma mensagem de erro genérica e passa o código para o
parte restrita.
Para url, identifica uma página da Web legível com informações sobre o
para fornecer mais informações sobre o erro aos usuários. Este campo é
útil para os usuários porque os navegadores não podem fornecer mensagens de erro em um formato
de ML pela IU. Por exemplo, links para as próximas etapas, dados de contato de atendimento ao cliente e
assim por diante. Se um usuário quiser saber mais sobre os detalhes do erro e como corrigi-lo,
ele pode visitar a página fornecida pela interface do navegador para obter mais detalhes. O URL
precisa ser do mesmo site que o IdP configURL;
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API Auto-Selected Flag
mediation: optional é a mediação padrão do usuário
comportamento
na API Credential Management e aciona a reautenticação automática quando
sempre que possível. No entanto, a reautenticação automática pode ser
indisponível por motivos que
somente o navegador sabe; Quando ele não estiver disponível, o usuário poderá ser solicitado a
com a mediação explícita do usuário, que é um fluxo com propriedades diferentes.
- Do ponto de vista do autor da chamada da API, quando ele recebe um token de ID, não recebe saber se foi resultado de uma reautenticação automática; fluxo Isso dificulta a avaliação do desempenho da API e a melhoria UX de acordo.
- Do ponto de vista do IdP, eles também não conseguem determinar se um sistema
ocorreu ou não uma nova autenticação para a avaliação de performance. Além disso,
se uma mediação explícita do usuário estava envolvida poderia ajudá-lo a dar suporte a mais
de recursos relacionados à segurança. Por exemplo, alguns usuários podem preferir
nível de segurança, que exige mediação explícita do usuário na autenticação. Se um
o IdP recebe uma solicitação de token sem essa mediação, ele pode lidar com o
solicitações de maneira diferente. Por exemplo, retorne um código de erro de modo que a parte restrita
chame a API FedCM novamente com
mediation: required.
Portanto, fornecer visibilidade do fluxo de reautenticação automática seria benéfico para os desenvolvedores.
Com a API Flag selecionada automaticamente, O Chrome compartilha se uma permissão explícita do usuário foi adquirida ao tocar no Botão Continuar como com o IdP e o RP, sempre que a reautenticação automática ou uma mediação explícita. O compartilhamento só ocorre depois que o usuário permissão concedida para a comunicação do IdP/RP.
Compartilhamento do IdP
Para compartilhar as informações com o IdP após a permissão do usuário, o Chrome inclui
is_auto_selected=true na solicitação POST enviada ao
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Compartilhamento da parte restrita
O navegador pode compartilhar as informações com a parte restrita em isAutoSelected por meio de
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interaja e compartilhe feedback
Compartilhe feedback ou encontre problemas durante o teste. em crbug.com.
Foto de Girl com chapéu vermelho em Unsplash

