Chrome 120 livre l'API Login Status pour FedCM. L'API Login Status (anciennement API IdP Sign-in Status) permet aux sites Web, en particulier les fournisseurs d'identité, de signaler au navigateur de se connecter et se déconnecter. FedCM utilise ce signal pour faire face à une attaque silencieuse ce qui permet à FedCM de fonctionner sans intervention les cookies. Ce La mise à jour traite les dernières modifications incompatibilité ascendantes que nous avons précédemment apportées identifiés dans l'Intention de livraison initiale FedCM dans le cadre de notre portée de travail.
Bien que l'API Login Status améliore la propriété de confidentialité et la facilité d'utilisation, toute modification pouvant empêcher sa rétrocompatibilité une fois expédiée. Si vous disposez déjà d'un mise en œuvre de FedCM, veillez à le mettre à jour comme suit : instructions.
De plus, Chrome propose deux nouvelles fonctionnalités de gestion fédérée des identifiants (FedCM):
- API Error: avertir les utilisateurs lorsque leur tentative de connexion échoue avec une interface utilisateur native en fonction de la réponse du serveur à partir du point de terminaison d'assertion d'ID, le cas échéant.
- API Auto-Selected Flag: notifier le fournisseur d'identité (IdP) et un tiers de confiance (RP) si un identifiant a été automatiquement sélectionné dans le flux.
API Login Status
L'API Login Status est un mécanisme qui permet à un site Web, en particulier un fournisseur d'identité, d'informer le navigateur, l'état de connexion de l'utilisateur sur le fournisseur d'identité. Grâce à cette API, le navigateur réduire le nombre de requêtes inutiles adressées à l'IdP et limiter les potentielles attaques temporelles.
Informer le navigateur de l'état de connexion de l'utilisateur
Les fournisseurs d'identité peuvent signaler l'état de connexion de l'utilisateur au navigateur en envoyant un en-tête HTTP
ou en appelant une API JavaScript lorsque l'utilisateur est connecté sur le fournisseur d'identité ou lorsque le
l'utilisateur est déconnecté de tous ses comptes IdP. Pour chaque IdP (identifié par son
URL de configuration), le navigateur conserve une variable à trois états représentant l'état de connexion
avec les valeurs possibles logged-in, logged-out et unknown. L'état par défaut
est unknown.
Pour signaler que l'utilisateur est connecté, envoyez un en-tête HTTP Set-Login: logged-in.
dans une navigation de premier niveau ou une requête de sous-ressource d'origine identique:
Set-Login: logged-in
Vous pouvez également appeler l'API JavaScript navigator.login.setStatus('logged-in')
depuis l'origine du fournisseur d'identité:
navigator.login.setStatus('logged-in');
Ces appels enregistrent l'état de connexion de l'utilisateur comme logged-in. Lorsque l'utilisateur se connecte
si l'état est défini sur logged-in, la RP appelant FedCM envoie des requêtes au fournisseur d'identité
accounts listent le point de terminaison et affiche les comptes disponibles à l'utilisateur dans FedCM
.
Pour signaler que l'utilisateur est déconnecté de tous ses comptes, envoyez l'en-tête HTTP Set-Login:
logged-out dans une navigation de premier niveau ou une sous-ressource d'origine identique
requête:
Set-Login: logged-out
Vous pouvez également appeler l'API JavaScript navigator.login.setStatus('logged-out') à partir de l'IdP
origine:
navigator.login.setStatus('logged-out');
Ces appels enregistrent l'état de connexion de l'utilisateur comme logged-out. Lorsque l'utilisateur se connecte
état logged-out, l'appel à FedCM échoue sans qu'aucune
au point de terminaison de la liste des comptes du fournisseur d'identité.
L'état unknown est défini avant que le fournisseur d'identité n'envoie un signal via l'authentification
API Status. Nous avons introduit cet état pour faciliter la transition, car un utilisateur peut
déjà connectés à l'IdP lorsque nous expédions cette API. Il se peut que le fournisseur d'identité
vous pouvez le signaler au navigateur
au moment où FedCM est appelé. Dans
Dans ce cas, nous envoyons une requête au point de terminaison de la liste des comptes du fournisseur d'identité et mettons à jour
en fonction de la réponse du point de terminaison de la liste des comptes:
- Si le point de terminaison renvoie la liste des comptes actifs, définissez l'état sur
logged-in, puis ouvrez la boîte de dialogue FedCM pour afficher ces comptes. - Si le point de terminaison ne renvoie aucun compte, définissez l'état sur
logged-out, puis échouer à l'appel FedCM.
Que se passe-t-il si la session utilisateur expire ? Permettez à l'utilisateur de se connecter via un flux de connexion dynamique.
Même si le fournisseur d'identité communique au navigateur l'état de connexion de l'utilisateur,
est susceptible d'être désynchronisé, par exemple à l'expiration de la session. Le navigateur tente
d'envoyer une requête avec identifiants au point de terminaison de la liste des comptes lorsque
l'état est logged-in, mais le serveur ne renvoie aucun compte, car la session est
n'est plus disponible. Dans un tel scénario, le navigateur peut laisser dynamiquement
se connecter à l'IdP via une boîte de dialogue.
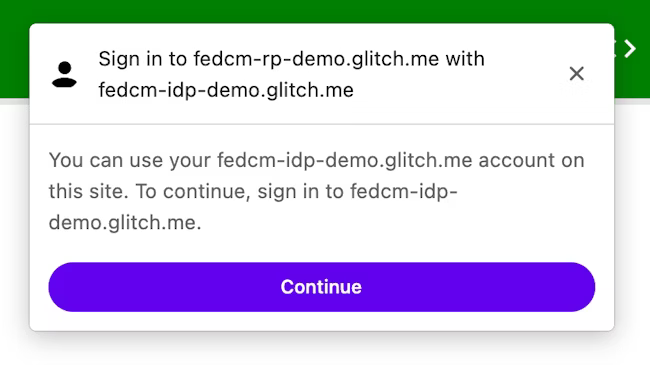
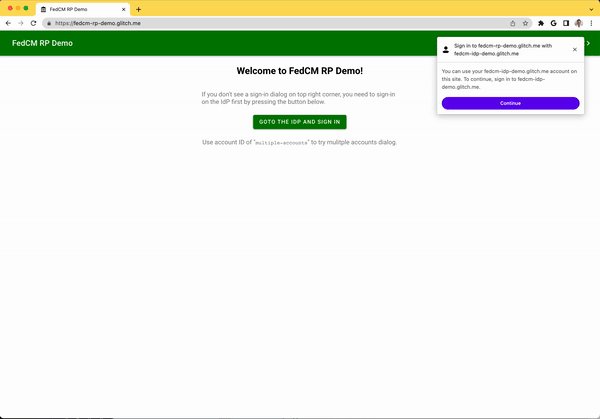
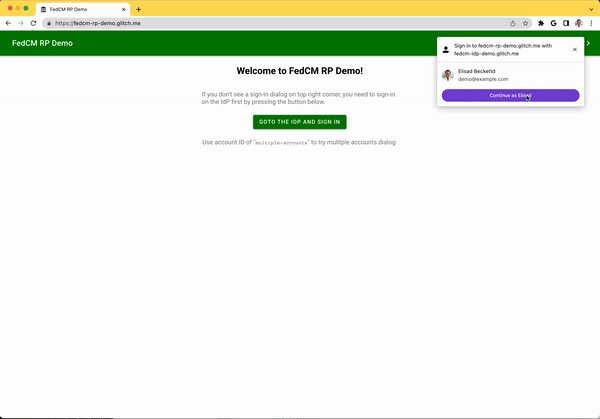
La boîte de dialogue FedCM affiche un message suggérant une connexion, comme illustré ci-dessous.
<ph type="x-smartling-placeholder">
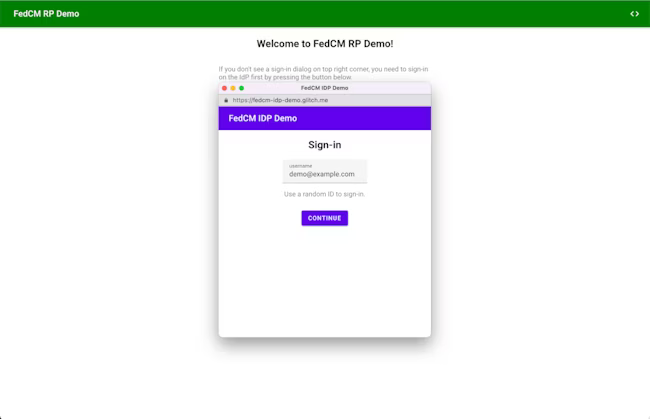
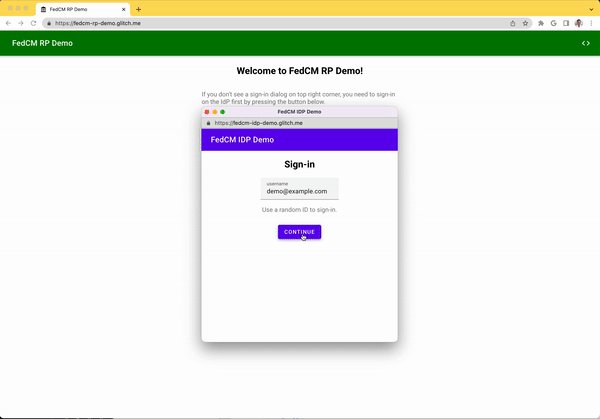
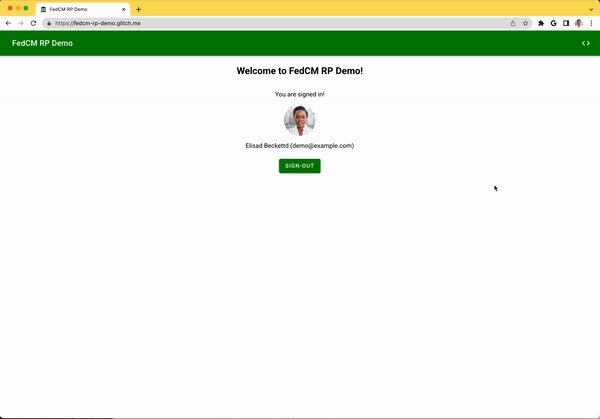
Lorsque l'utilisateur clique sur le bouton Continuer, le navigateur ouvre une boîte de dialogue pour la page de connexion de l'IdP.
<ph type="x-smartling-placeholder">
L'URL de la page de connexion est spécifiée avec login_url dans la configuration de l'IdP
fichier.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
La boîte de dialogue est une fenêtre de navigateur standard contenant des cookies propriétaires. Peu importe se produit dans la boîte de dialogue dépend de l'IdP, et aucun traitement de fenêtre n'est disponible pour envoyer une demande de communication multi-origines à la page du tiers assujetti à des restrictions. Une fois que l'utilisateur connecté, le fournisseur d'identité doit:
- Envoyez l'en-tête
Set-Login: logged-inou appelez la méthodenavigator.login.setStatus("logged-in")pour informer le navigateur que utilisateur a été connecté. - Appelez
IdentityProvider.close()pour fermer la boîte de dialogue.

Vous pouvez tester le comportement de l'API Login Status dans notre une démonstration.
- Appuyez sur le bouton Accéder à l'IdP et se connecter.
- Connectez-vous avec un compte arbitraire.
- Sélectionnez Session expirée dans le menu déroulant État du compte.
- Appuyez sur le bouton Mettre à jour les informations personnelles.
- Appuyez sur le bouton Accéder au tiers assujetti à des restrictions pour essayer FedCM.
Vous devriez pouvoir observer la connexion à l'IdP via le comportement du module.
API Error
Lorsque Chrome envoie une requête au point de terminaison d'assertion d'ID (par exemple, lorsqu'un l'utilisateur clique sur le bouton Continuer en tant que dans l'interface utilisateur de FedCM ou se réauthentifie automatiquement. est déclenché), il est possible que le fournisseur d'identité ne puisse pas émettre de jeton pour des raisons légitimes. Par exemple, si le client n'est pas autorisé, le serveur est temporairement indisponible, etc. Actuellement, Chrome échoue la requête en mode silencieux si de telles erreurs et n'informe le tiers assujetti à des restrictions qu'en rejetant la promesse.
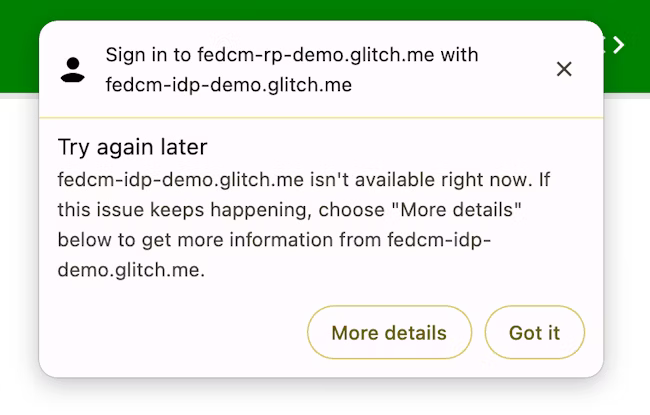
Avec l'API Error, Chrome avertit l'utilisateur en affichant une interface utilisateur native avec les informations d'erreur fournies par le fournisseur d'identité.
<ph type="x-smartling-placeholder">
API HTTP IdP
Dans la réponse id_assertion_endpoint, le fournisseur d'identité peut renvoyer un jeton
navigateur s'il peut être émis sur demande. Dans cette proposition, si un jeton
ne peut pas être émise, le fournisseur d'identité peut renvoyer une erreur qui comporte deux nouvelles
champs facultatifs:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
Pour le code, le fournisseur d'identité peut choisir l'une des erreurs connues dans le protocole OAuth 2.0
erreur spécifiée
liste
[invalid_request, unauthorized_client, access_denied, server_error et
temporarily_unavailable] ou utiliser n'importe quelle chaîne arbitraire. Dans ce dernier cas, Chrome
affiche l'interface utilisateur d'erreur avec un message d'erreur générique et transmet le code au
tiers assujetti à des restrictions
Pour url, il identifie une page Web intelligible contenant des informations sur la
pour fournir aux utilisateurs des informations supplémentaires à son sujet. Ce champ est
utiles pour les utilisateurs, car les navigateurs ne peuvent pas afficher de messages d'erreur détaillés dans un
UI. Par exemple, des liens vers les étapes suivantes, les coordonnées du service client et
ainsi de suite. Si un utilisateur souhaite en savoir plus sur
les détails de l'erreur et comment la corriger,
il peut consulter la page fournie à partir de
l'interface utilisateur du navigateur pour plus de détails. L'URL
doit se trouver sur le même site que l'IdP configURL.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
API d'indicateur sélectionné automatiquement
mediation: optional est la médiation utilisateur par défaut
comportement
dans l'API Credential Management, ce qui déclenche la réauthentification automatique
possible. Cependant, la réauthentification
automatique peut être
non disponible pour les raisons suivantes :
seul le navigateur connaît ; lorsqu'il n'est pas disponible,
l'utilisateur peut être invité à se connecter
avec la médiation de l'utilisateur explicite, qui implique différentes propriétés.
- Du point de vue d'un appelant d'API, lorsqu'il reçoit un jeton d'identification, avoir une visibilité pour savoir si elle est le résultat d'une réauthentification automatique ; le flux de travail. Il est donc difficile pour eux d'évaluer les performances de l'API et d'améliorer l'expérience utilisateur en conséquence.
- Du point de vue du fournisseur d'identité, ils ne sont pas non plus en mesure de déterminer
une réauthentification s’est produite ou non
pour évaluer les performances. De plus,
et si une médiation explicite des utilisateurs
était impliquée pour mieux soutenir
liées à la sécurité. Par exemple, certains utilisateurs préfèrent
un niveau de sécurité qui nécessite une médiation
explicite de l'utilisateur pour l'authentification. Si un
le fournisseur d'identité reçoit une requête de jeton sans cette médiation, il peut gérer
demander différemment. Par exemple, renvoyez un code d'erreur
tel que le tiers assujetti à des restrictions peut
appeler à nouveau l'API FedCM avec
mediation: required.
Par conséquent, donner de la visibilité sur le flux de réauthentification automatique serait bénéfique pour les développeurs.
Avec l'API d'indicateur sélectionné automatiquement : Chrome indique si une autorisation explicite de l'utilisateur a été obtenue en appuyant sur l'icône Bouton Continue as (Continuer en tant que) avec l'IdP et le RP, à chaque réauthentification automatique ou si une médiation explicite a eu lieu. Le partage n'a lieu qu'après que l'utilisateur l'autorisation est accordée pour la communication IdP/RP.
Partage IdP
Pour partager les informations avec l'autorisation "Post utilisateur" de l'IdP, Chrome inclut
is_auto_selected=true dans la requête POST envoyée au
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
Partage des tiers assujettis à des restrictions
Le navigateur peut partager les informations avec le tiers assujetti à des restrictions dans isAutoSelected via
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
Interagir et partager des commentaires
Si vous avez des commentaires ou rencontrez des problèmes lors des tests, vous pouvez les partager à crbug.com.
Photo de Girl avec un chapeau rouge sur Unsplash

