Chrome 120에서는 FedCM용 Login Status API를 제공합니다. 로그인 상태 API (이전의 IdP 로그인 상태 API)를 사용하면 웹사이트에서 사용자가 사이트를 방문했을 때 브라우저에 신호를 보낼 수 있도록 사용할 수 있습니다. 이 신호는 FedCM에서 무음 타이밍 공격을 해결하는 데 사용됩니다. 그렇게 함으로써 FedCM이 서드 파티 서비스 없이도 모두 완전히 같은 쿠키를 사용할 수 없습니다. 이 업데이트는 이전 버전과 호환되지 않는 마지막 남은 변경사항을 FedCM, Google의 작업 범위에 포함되어 있습니다.
로그인 상태 API는 개인 정보 보호 속성과 사용성을 개선하지만 출시된 후에는 이전 버전과 호환되지 않는 변경사항입니다. 기존 구현하려는 경우 다음을 사용하여 업데이트해야 합니다. 참조하세요.
또한 Chrome에서 두 가지 새로운 Federated Credential Management 제공 (FedCM) 기능:
- Error API: 기본 UI를 사용하여 로그인 시도가 실패하면 사용자에게 알림 ID 어설션 엔드포인트의 서버 응답에 기반합니다(있는 경우).
- Auto-Selected Flag API: ID 공급업체 (IdP)에 알림 신뢰 당사자(RP)가 포함됩니다(사용자 인증 정보가 흐름에서 자동으로 선택된 경우).
로그인 상태 API
로그인 상태 API는 웹사이트, 특히 IdP에서 정보를 제공하는 메커니즘입니다. 브라우저에 IdP에서의 사용자 로그인 상태를 보여줍니다 이 API를 사용하면 브라우저에서 IdP에 대한 불필요한 요청을 줄이고 잠재적인 타이밍 공격을 완화할 수 있습니다.
브라우저에 사용자의 로그인 상태 알림
IdP는 HTTP 헤더를 전송하여 브라우저에 사용자의 로그인 상태를 알릴 수 있습니다.
또는 사용자가 IdP에 로그인했거나
사용자가 모든 IdP 계정에서 로그아웃됩니다. 각 IdP(
config URL) 브라우저가 로그인 상태를 나타내는 3가지 상태 변수를 유지함
가능한 값 logged-in, logged-out, unknown를 포함합니다. 기본 상태
unknown입니다.
사용자가 로그인되었음을 알리려면 Set-Login: logged-in HTTP 헤더를 전송합니다.
최상위 탐색 또는 동일 출처 하위 리소스 요청에서
Set-Login: logged-in
또는 JavaScript API navigator.login.setStatus('logged-in')를 호출합니다.
다음과 같이 IdP 출처에서 가져옵니다.
navigator.login.setStatus('logged-in');
이러한 호출은 사용자의 로그인 상태를 logged-in로 기록합니다. 사용자가 로그인할 때
상태가 logged-in로 설정되면 FedCM을 호출하는 RP가
계정 목록 엔드포인트와 FedCM의 사용자에게 사용 가능한 계정을 표시합니다.
대화상자
사용자가 모든 계정에서 로그아웃되었음을 알리려면 최상위 탐색 또는 동일한 출처 하위 리소스에 Set-Login:
logged-out HTTP 헤더를 전송합니다.
요청:
Set-Login: logged-out
또는 IdP에서 JavaScript API navigator.login.setStatus('logged-out')를 호출합니다.
출처:
navigator.login.setStatus('logged-out');
이러한 호출은 사용자의 로그인 상태를 logged-out로 기록합니다. 사용자가 로그인할 때
상태가 logged-out이면 FedCM 호출이
요청을 IdP의 계정 목록 엔드포인트로 보냅니다.
unknown 상태는 IdP가 로그인을 사용하여 신호를 보내기 전에 설정됩니다.
상태 API 더 나은 전환을 위해 이 상태를 도입했습니다.
이미 IdP에 로그인한 사용자의 계정이어야 합니다. IdP에는
FedCM이 처음 호출될 때까지 브라우저에 이를 알릴 기회가 있어야 합니다. 포함
이 경우 IdP의 계정 목록 엔드포인트에 요청하고
계정 목록 엔드포인트의 응답에 따라 다음과 같이 상태가 표시됩니다.
- 엔드포인트가 활성 계정 목록을 반환하면 상태를 다음으로 업데이트합니다.
logged-in하고 FedCM 대화상자를 열어 해당 계정을 표시합니다. - 엔드포인트에서 계정을 반환하지 않는 경우 상태를
logged-out로 업데이트하고 FedCM 호출에 실패합니다.
사용자 세션이 만료되면 어떻게 되나요? 사용자가 동적 로그인 흐름을 통해 로그인하도록 합니다.
IdP는 사용자의 로그인 상태를 브라우저에 계속 알려주지만
상태가 동기화되지 않을 수 있습니다(예: 세션 만료 시간). 브라우저에서
사용자가 로그인할 때 계정 목록 엔드포인트로
상태가 logged-in이지만 세션이 다음과 같으므로 서버에서 계정을 반환하지 않습니다.
더 이상 사용할 수 없습니다. 이러한 시나리오에서 브라우저는
IdP에 로그인하라는 메시지가 표시됩니다.
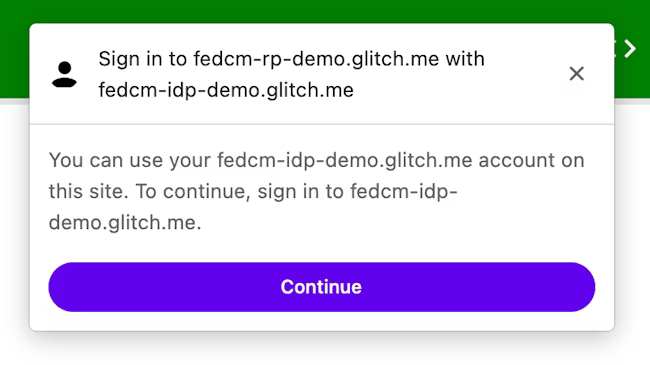
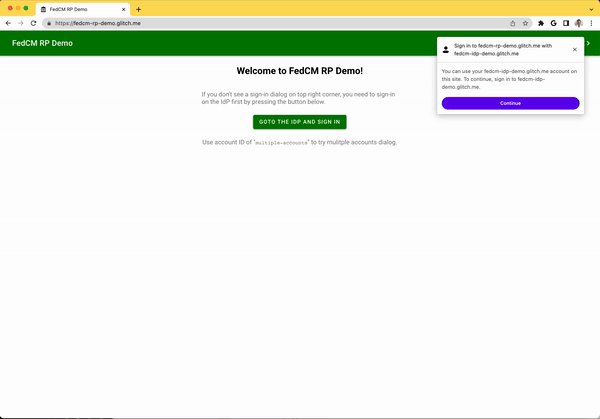
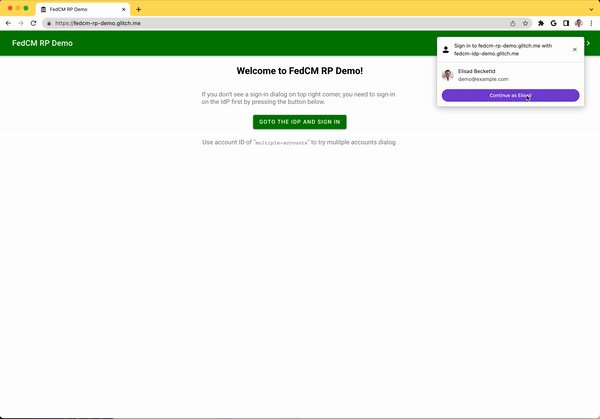
다음 이미지와 같이 FedCM 대화상자에 로그인을 권장하는 메시지가 표시됩니다.
<ph type="x-smartling-placeholder">
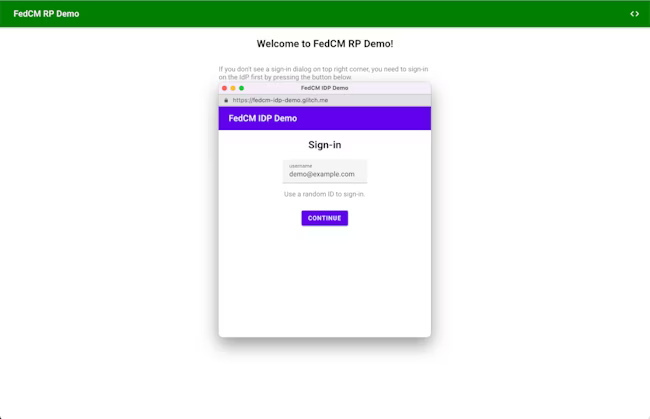
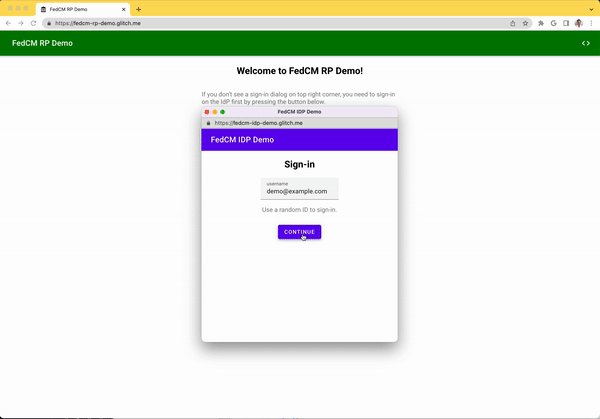
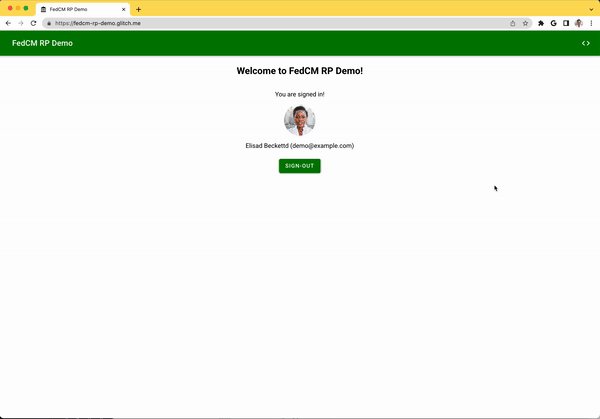
사용자가 계속 버튼을 클릭하면 브라우저에서 IdP 로그인 페이지
<ph type="x-smartling-placeholder">
로그인 페이지 URL은 IdP 구성의 일부로 login_url로 지정됩니다.
파일을 참고하세요.
{
"accounts_endpoint": "/auth/accounts",
"client_metadata_endpoint": "/auth/metadata",
"id_assertion_endpoint": "/auth/idtokens",
"login_url": "/login"
}
}
이 대화상자는 자사 쿠키가 포함된 일반 브라우저 창입니다. 모두 IdP에 따라 결정되며 창 핸들을 사용할 수 없음 RP 페이지에 교차 출처 통신을 요청합니다. 사용자가 로그인하면 IdP는 다음 작업을 수행해야 합니다.
Set-Login: logged-in헤더를 전송하거나navigator.login.setStatus("logged-in")API를 사용하여 브라우저에 사용자가 로그인했습니다.IdentityProvider.close()를 호출하여 대화상자를 닫습니다.
 </ph>
</ph>
데모를 참고하세요.
- Go to the IdP and sign in 버튼을 탭합니다.
- 임의의 계정으로 로그인합니다.
- 계정 상태 드롭다운에서 세션 만료됨을 선택합니다.
- 개인 정보 업데이트 버튼을 누릅니다.
- RP를 방문하여 FedCM 사용해 보기 버튼을 탭합니다.
모듈 동작을 통해 IdP에 대한 로그인을 관찰할 수 있어야 합니다.
오류 API
Chrome에서 ID 어설션 엔드포인트에 요청을 보낼 때 (예: 사용자가 FedCM UI 또는 자동 재인증에서 다음으로 계속 버튼을 클릭합니다. 트리거되는 경우) IdP는 타당한 이유로 토큰을 발급하지 못할 수 있습니다. 예를 들어 클라이언트가 승인되지 않은 경우 서버는 일시적으로 사용할 수 없는 경우도 있습니다. 현재 다음과 같은 경우 Chrome은 자동으로 요청에 실패합니다. 프로미스를 거부하여 RP에 알립니다.
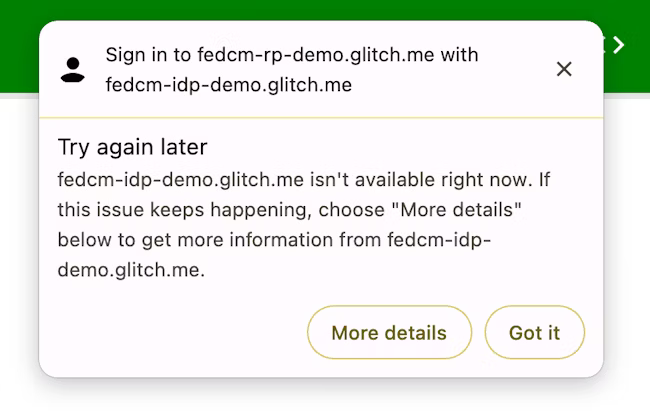
Error API를 사용하면 Chrome에서 개발자가 제공한 오류 정보가 포함된 네이티브 UI를 표시하여 IdP를 사용합니다
<ph type="x-smartling-placeholder">
IdP HTTP API
id_assertion_endpoint 응답에서 IdP는
요청 시 발행될 수 있는 경우 이 제안서에서 토큰이
발급받을 수 없는 경우 IdP는 '오류'를 반환할 수 있습니다. 새로운 두 가지 새로운
선택 필드:
codeurl
// id_assertion_endpoint response
{
"error": {
"code": "access_denied",
"url": "https://idp.example/error?type=access_denied"
}
}
코드의 경우 IdP는 OAuth 2.0
지정된 오류
목록
[invalid_request, unauthorized_client, access_denied, server_error 및
temporarily_unavailable] 또는 임의의 문자열을 사용합니다. 후자의 경우 Chrome은
일반 오류 메시지로 오류 UI를 렌더링하고 코드를
RP
url의 경우 다음 정보가 포함된 사람이 읽을 수 있는 웹페이지를 식별합니다.
오류에 대한 추가 정보를 사용자에게 제공합니다. 이 필드는
브라우저에서 기본 형식의 풍부한 오류 메시지를 제공할 수 없기 때문에
있습니다. 예를 들어 다음 단계에 대한 링크, 고객 서비스 연락처 정보,
등등. 사용자가 오류 세부정보와 해결 방법에 관해 자세히 알고 싶어 하는 경우
브라우저 UI에서 제공된 페이지를 방문하여 자세한 내용을 확인할 수 있습니다. URL
IdP configURL과 동일한 사이트에 있어야 합니다.
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: 'https://idp.example/manifest.json',
clientId: '1234',
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
자동 선택 플래그 API
mediation: optional은(는) 기본 사용자 미디에이션입니다.
동작
Credential Management API에서 인증하고 인증, 인증, 인증,
있습니다. 하지만 자동 재인증이
사용할 수 없는 이유
브라우저만 알고 있습니다. 사용할 수 없는 경우 사용자에게 로그인하라는 메시지가 표시될 수 있습니다.
서로 다른 속성이 있는 흐름인
명시적 사용자 미디에이션을 통해 소통할 수 있습니다
- API 호출자의 관점에서 보면 ID 토큰을 수신할 때 자동 재인증의 결과인지 확인할 수 있습니다. 있습니다. 이로 인해 API 성능을 평가하고 UX를 고려해 보세요.
- IdP의 관점에서 볼 때, 이 둘은 자동으로 동일한 VPC 네트워크에 연결되어 있는지
재인증이 발생했는지 여부를 알려 줍니다. 또한
명시적인 사용자 중재가 관련되어 있는지가
여전히 도움이 될 수 있다는 것을
보안 관련 기능을 제공합니다 예를 들어 일부 사용자는 월 평균보다 높은
인증 시 명시적인 사용자 중재가 필요한 보안 계층 만약
IdP는 이러한 중재 없이 토큰 요청을 받으면
요청할 수 있습니다 예를 들어 RP가
mediation: required를 사용하여 FedCM API를 다시 호출합니다.
따라서 자동 재인증 흐름을 보여주면 유용하게 활용할 수 있습니다
Auto-selected Flag API를 사용하면 Chrome에서 자동 재인증이 필요할 때마다 IdP와 RP를 모두 사용하여 Continue as 버튼 명시적 미디에이션이 발생한 경우를 예로 들 수 있습니다 사용자가 공유한 후에만 공유 가능 IdP/RP 통신에 대한 권한이 부여됩니다.
IdP 공유
Chrome은 사용자 후 권한을 IdP에 공유하기 위해 다음과 같은 기능을 제공합니다.
is_auto_selected=true POST 요청에서
id_assertion_endpoint:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct0D&disclosure_text_shown=true&is_auto_selected=true
RP 공유
브라우저는 다음을 통해 isAutoSelected의 RP에 정보를 공유할 수 있습니다.
IdentityCredential:
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/manifest.json',
clientId: '1234'
}]
}
});
if (cred.isAutoSelected !== undefined) {
const isAutoSelected = cred.isAutoSelected;
}
참여 및 의견 공유
의견이 있거나 테스트 중에 문제가 발생하면 공유해 주세요. 위치: crbug.com.
사진 제공: Girl 빨간색 모자를 쓰고 Unsplash

