从 Chrome 125 开始,Button Mode API 将在桌面设备上开始源试用。借助 Button Mode API,即使用户在进行 API 调用时没有有效的 IdP 会话,身份提供方也可以使用 FedCM API。然后,用户可以使用其联合账号登录网站,而无需转到 IdP 网站。与现有的 widget 流程中的 FedCM 界面相比,按钮模式下的 FedCM 界面更醒目,因为它受用户手势控制,可以更好地反映用户的登录意图。
Button Mode API
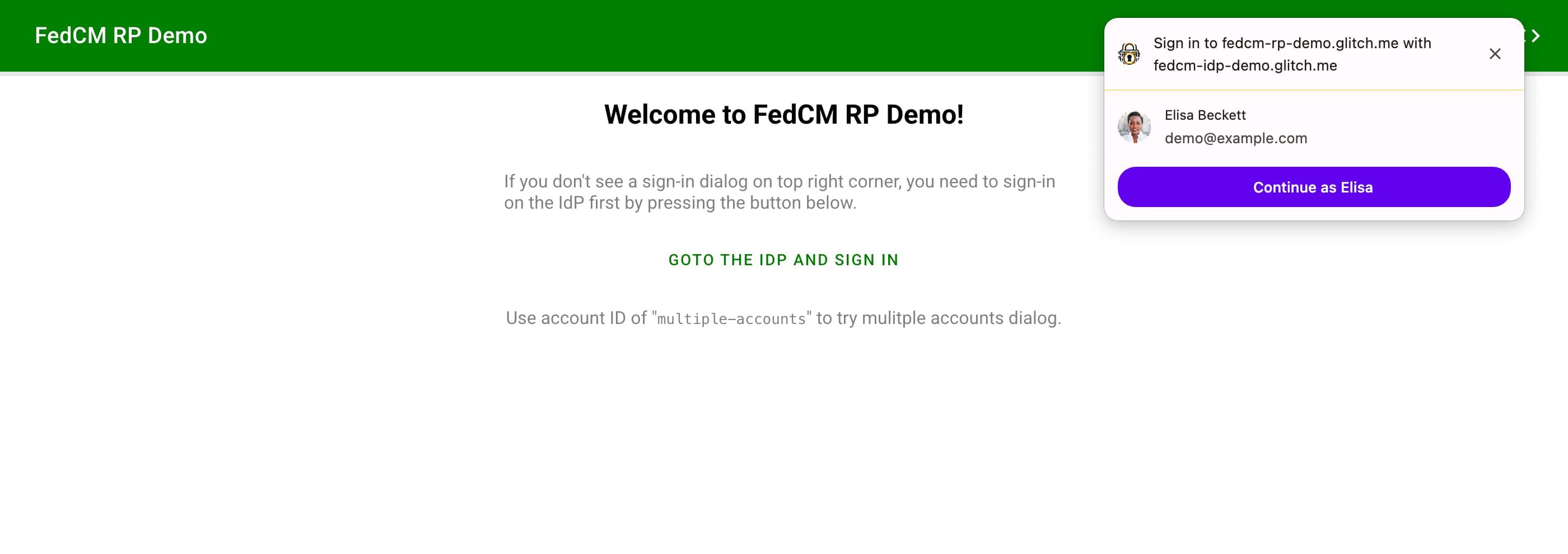
一旦调用 API(可能是在用户到达信赖方 (RP) 时),FedCM 界面就会以 widget 的形式在桌面设备上显示于右上角,或在移动设备上显示为底部动作条。这称为微件模式。如需显示 widget,用户必须先登录 IdP,然后才能进入 RP。FedCM 本身没有可靠的方法让用户登录 IdP,然后他们才能让用户使用 IdP 上提供的账号登录 RP。FedCM 即将添加一种方法来实现这一点。

新的 Button Mode API 添加了一种名为按钮模式的新界面模式。与 widget 模式不同,按钮模式不会在用户进入 RP 后立即调用。而是应在用户发起登录流程(例如按“使用 IdP 登录”按钮)时调用。
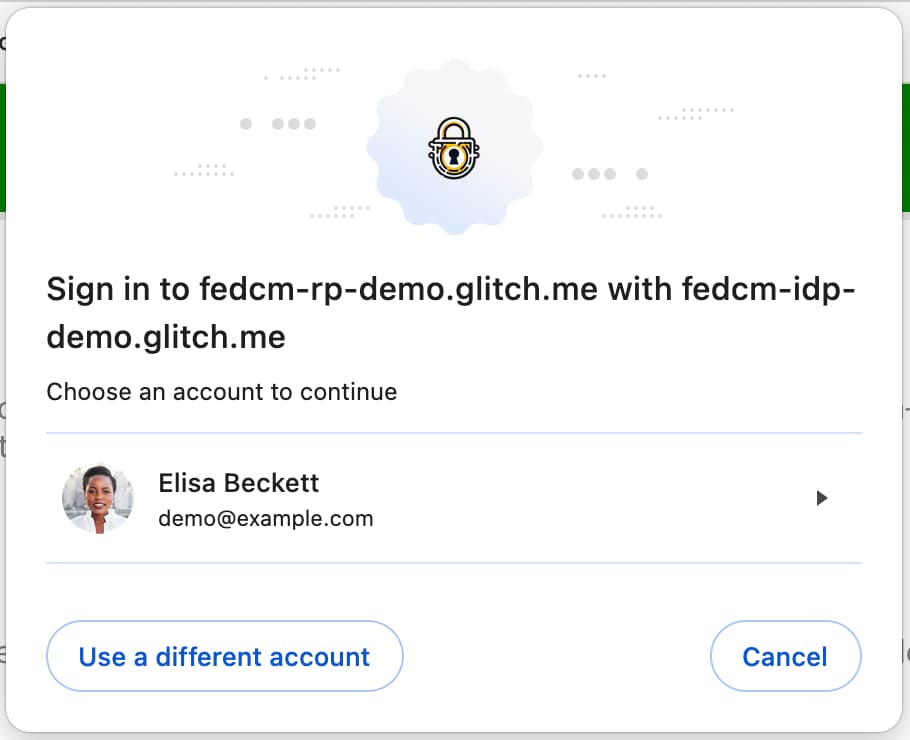
按下该按钮后,FedCM 就会通过提取账号端点或存储到浏览器中的登录状态来检查用户是否已登录 IdP。如果用户尚未登录,FedCM 会通过弹出式窗口要求用户使用 IdP 提供的 login_url 登录 IdP。如果浏览器知道用户已登录 IdP,或者用户通过弹出式窗口登录 IdP 后,FedCM 会打开模态对话框,供用户选择要用于登录的 IdP 账号。选择一个账号后,用户可以继续使用 IdP 账号登录 RP。
与微件模式相比,按钮模式界面中显示的登录对话框更大,因此品牌图标也应更大,以保持视觉一致性。虽然微件模式下的图标最小尺寸为 25x25 像素,但按钮模式下的图标最小尺寸为 40x40 像素。IdP 的知名文件允许指定多个图标网址,如下所示:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

您可以使用 Chrome 125 访问 https://fedcm-rp-demo.glitch.me/button_flow,亲自试用一下。
如需使用 Button Mode API,请执行以下操作:
- 在
chrome://flags中启用实验性功能FedCmButtonMode。 - 请务必在暂时性用户激活(例如按钮点击)后调用 API。
- 使用
mode参数调用该 API,如下所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
浏览器将通过添加 mode=button 向表示请求类型的 ID 断言端点发送一个新参数:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
功能检测
如需确定浏览器是否可以使用按钮模式,您可以使用以下代码进行检查:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
使用其他账号选项
RP 可以允许用户在账号选择器中“使用其他账号”,例如,当 IdP 支持多个账号或替换现有账号时。
要启用使用其他账号的选项,请执行以下操作:
- 在
chrome://flags中启用实验性功能FedCmUseOtherAccount,或注册 Button Mode API 源代码试用计划。 - IdP 在 IdP 配置文件中指定以下内容:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
参与源试用
您可以通过在 Chrome 125 或更高版本上开启 Chrome 标志
chrome://flags#fedcm-button-mode,在本地试用 Button Mode API。
IdP 还可以通过注册来源试用来启用按钮模式:
- 为 RP 注册第三方来源试用。
通过源试用,您可以试用新功能,并向 Web 标准社区提供有关其易用性、实用性和有效性的反馈。如需了解详情,请参阅面向 Web 开发者的源代码试用指南。
Button Mode API 源试用适用于 Chrome 125 到 Chrome 130。
- 转到源试用注册页面。
- 点击 Register(注册)按钮,然后填写申请令牌的表单。
- 将 IdP 的来源输入为网站来源。
- 检查第三方匹配,以便在其他来源上使用 JavaScript 注入令牌。
- 点击提交。
- 将已发出的令牌嵌入到第三方网站上。
如需在第三方网站上嵌入令牌,请将以下代码添加到 IdP 的 JavaScript 库或从 IdP 的来源提供的 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
将 TOKEN_GOES_HERE 替换为您自己的令牌。
Chrome 125 将需要使用 CORS 和 SameSite=None
CORS
从 Chrome 125 开始,Chrome 将在身份断言端点上强制执行 CORS。
CORS(跨源资源共享)是一个由传输 HTTP 标头组成的系统,用于确定浏览器是否阻止前端 JavaScript 代码访问跨源请求的响应。IdP 服务器上的 ID 断言端点必须使用其他标头响应请求。以下是来自 https://fedcm-rp-demo.glitch.me 的请求的响应标头示例:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Cookie 的 SameSite 参数用于声明 Cookie 是仅限第一方环境还是同网站环境中。将其设置为 None,即可将 Cookie 发送到第三方网域。
在 FedCM 中,Chrome 会将 Cookie 发送到账号端点、身份断言端点和断开连接端点。从 Chrome 125 开始,Chrome 将仅使用明确标记为 SameSite=None 的 Cookie 发送这些已凭据化的请求。


