A partir do Chrome 125, a API Button Mode está iniciando um teste de origem no computador. Com a API Button Mode, os provedores de identidade podem usar a API FedCM mesmo que os usuários não tenham sessões ativas de IdP na chamada de API. Os usuários podem fazer login em um site com a conta federada sem serem encaminhados ao site do IdP. A interface do FedCM no modo de botão é mais proeminente em comparação com a do fluxo de widgets existente, porque é controlada por um gesto do usuário e reflete melhor a intenção dele de fazer login.
API Button Mode
A interface do usuário do FedCM está disponível como um widget exibido no canto superior direito em computadores ou como uma página inferior em dispositivos móveis, assim que a API é invocada, o que pode acontecer quando o usuário chega à parte confiável (RP, na sigla em inglês). Isso é chamado de modo widget. Para mostrar o widget, o usuário precisa fazer login no IdP antes de acessar o RP. O FedCM por si só não tinha uma maneira confiável de permitir que o usuário fizesse login no IdP antes de permitir que ele fizesse login no RP usando a conta disponível no IdP. O FedCM está prestes a adicionar uma maneira de fazer isso.

A nova API Button Mode adiciona um novo modo de interface chamado button. Ao contrário do modo de widget, o modo de botão não é invocado assim que o usuário acessa o RP. Em vez disso, ele precisa ser invocado quando o usuário inicia um fluxo de login, como pressionar um botão "Fazer login com o IdP".
Assim que o botão é pressionado, o FedCM verifica se o usuário está conectado ao
IdP por meio de uma busca no endpoint
de contas ou de
um status de login armazenado no
navegador. Se o
usuário ainda não estiver conectado, o FedCM vai pedir que ele faça login no IdP usando o
login_url
fornecido pelo IdP em uma janela pop-up. Se o navegador souber que o usuário
já fez login no IdP ou assim que o usuário fizer login no IdP com
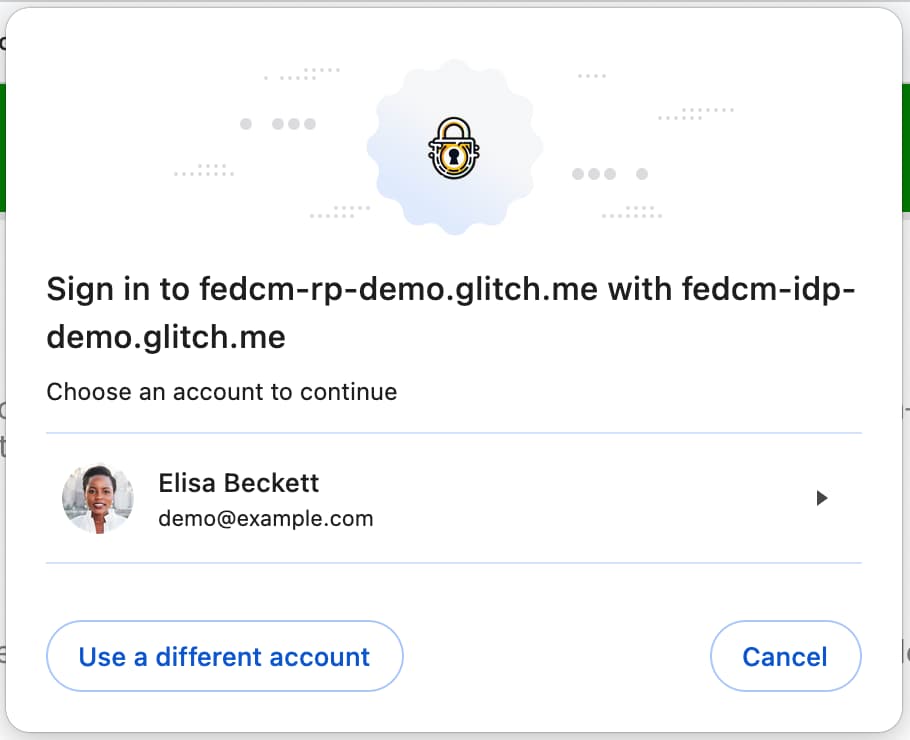
a janela pop-up, o FedCM vai abrir uma caixa de diálogo modal para que o usuário escolha uma conta do IdP
para fazer login. Ao selecionar uma conta, o usuário pode fazer login
no RP usando a conta do IdP.
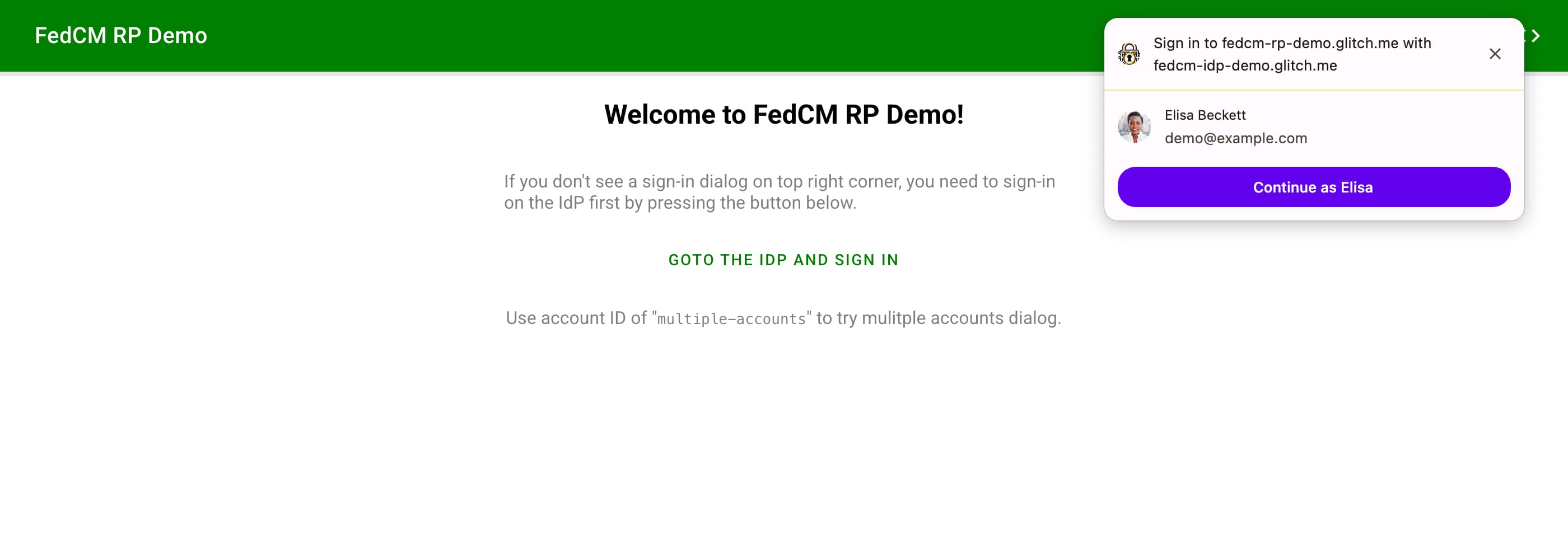
Na interface do modo de botão, a caixa de diálogo de login mostrada é maior em comparação com o modo widget, assim como o ícone da marca para manter a consistência visual. O tamanho mínimo do ícone no modo de widget é 25 x 25 px, e o tamanho mínimo do ícone no modo de botão é 40 x 40 px. O arquivo conhecido do IdP permite especificar vários URLs de ícones da seguinte maneira:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Teste você mesmo usando o Chrome 125 em https://fedcm-rp-demo.glitch.me/button_flow.
Para usar a API Button Mode:
- Ative o recurso experimental
FedCmButtonModeemchrome://flags. - Invoque a API por trás da ativação temporária do usuário, como o clique de um botão.
- Invoque a API com o parâmetro
mode, assim:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
O navegador vai enviar um novo parâmetro para o endpoint de declaração de ID,
representando o tipo de solicitação, incluindo mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Detecção de recursos
Para determinar se o navegador está qualificado para usar o modo de botão, use o seguinte código:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Usar outra opção de conta
O RP pode permitir que os usuários "usem outras contas" no seletor de contas, por exemplo, quando os IdPs oferecem suporte a várias contas ou substituem a conta atual.
Para ativar a opção de usar outra conta:
- Ative o recurso experimental
FedCmUseOtherAccountemchrome://flagsou registre o teste de origem da API Button Mode. - O IdP especifica o seguinte no arquivo de configuração do IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Participar do teste de origem
É possível testar a APIButton Mode localmente ativando uma sinalização
do Chrome
chrome://flags#fedcm-button-mode no Chrome 125 ou mais recente.
Os IdPs também podem ativar o modo de botão registrando um teste de origem:
- Registre um teste de origem de terceiros para o RP.
Com eles, você pode testar novos recursos e fornecer feedback sobre a usabilidade, praticidade e eficácia deles à comunidade de padrões da Web. Para mais informações, consulte o Guia de testes de origem para desenvolvedores Web.
O teste de origem da API Panel Mode está disponível do Chrome 125 ao 130.
- Acesse a página de registro de teste de origem.
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Digite a origem do IdP como Web Origin.
- Verifique a correspondência de terceiros para injetar o token com JavaScript em outras origens.
- Clique em Enviar.
- Incorpore o token emitido em um site de terceiros.
Para incorporar o token a um site de terceiros, adicione o código a seguir à biblioteca JavaScript ou ao SDK do IdP veiculado a partir da origem do IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Substitua TOKEN_GOES_HERE pelo seu próprio token.
O CORS e SameSite=None serão obrigatórios no Chrome 125
CORS
O Chrome vai aplicar CORS no endpoint de declaração de ID a partir do Chrome 125.
O CORS (Compartilhamento de recursos entre origens) é um sistema que consiste na transmissão de cabeçalhos HTTP. Ele determina se os navegadores bloqueiam o acesso do código JavaScript de front-end a respostas para solicitações entre origens. O endpoint de declaração de ID no
servidor do IdP precisa responder à solicitação com cabeçalhos adicionais. Confira abaixo um exemplo de cabeçalho de resposta para uma solicitação de
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Nenhum
O parâmetro SameSite do cookie declara se o cookie está restrito a um contexto próprio ou do mesmo site. Ao especificar
None, o cookie pode ser enviado para um domínio de terceiros.
No FedCM, o Chrome envia cookies para o endpoint
das contas,
o endpoint de declaração
de ID e
o endpoint
de desconexão. A partir do
Chrome 125, o Chrome vai enviar essas solicitações credenciadas com apenas cookies
explicitamente marcados como SameSite=None.


