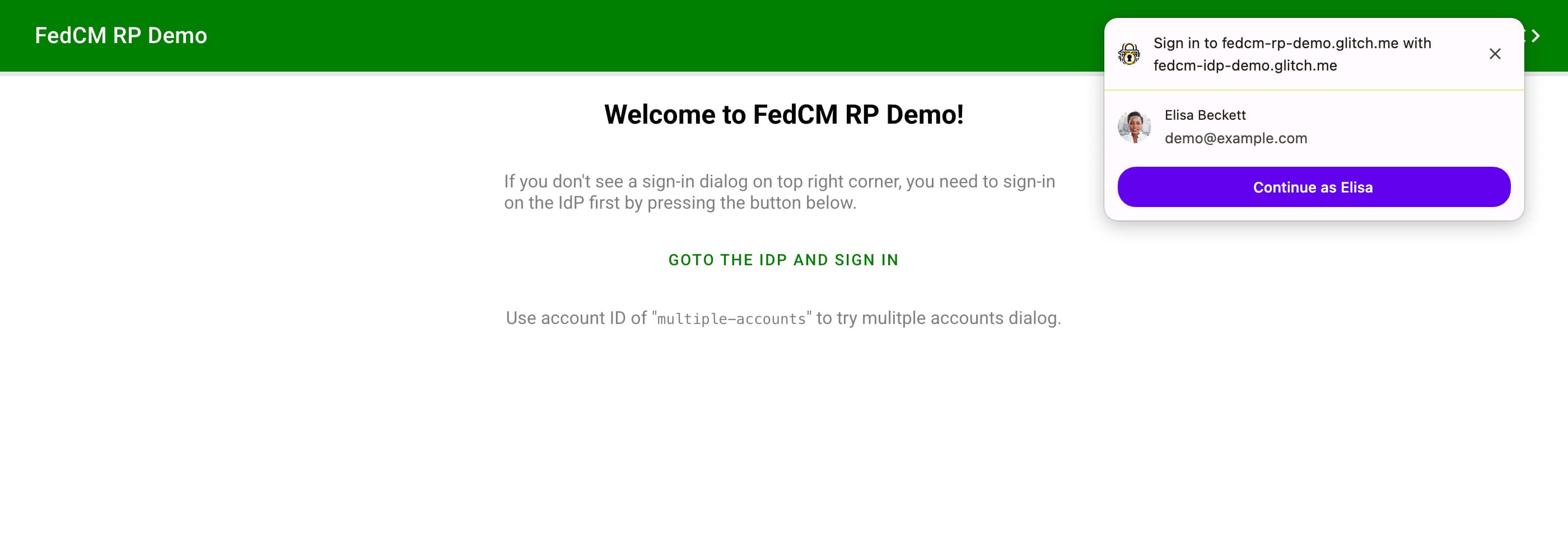
Mulai Chrome 125, Button Mode API akan memulai uji coba origin di desktop. Dengan Button Mode API, penyedia identitas dapat menggunakan FedCM API meskipun penggunanya tidak memiliki sesi IdP yang aktif setelah panggilan API. Kemudian, pengguna dapat login ke situs dengan akun gabungan mereka tanpa perlu membuka situs IdP. UI FedCM dalam mode tombol lebih terlihat dibandingkan dengan UI dari alur widget yang ada karena dibatasi oleh gestur pengguna dan lebih mencerminkan niat pengguna untuk login.
Button Mode API
Antarmuka pengguna FedCM telah tersedia sebagai widget yang ditampilkan di sudut kanan atas di desktop, atau sebagai sheet bawah di perangkat seluler, segera setelah API dipanggil yang dapat terjadi saat pengguna membuka pihak tepercaya (RP). Ini disebut mode widget. Untuk menampilkan widget, pengguna harus login ke IdP sebelum mereka membuka RP. FedCM sendiri tidak memiliki cara yang andal untuk mengizinkan pengguna login ke IdP sebelum dapat mengizinkan pengguna login ke RP menggunakan akun yang tersedia di IdP. FedCM akan menambahkan cara untuk melakukannya.

Button Mode API baru menambahkan mode UI baru yang disebut mode tombol. Tidak seperti mode widget, mode tombol tidak dimaksudkan untuk dipanggil segera setelah pengguna membuka RP. Sebagai gantinya, metode ini dimaksudkan untuk dipanggil saat pengguna memulai alur login seperti menekan tombol "Login dengan IdP".
Segera setelah tombol ditekan, FedCM akan memeriksa apakah pengguna login ke
IdP melalui pengambilan ke endpoint
akun atau
status login yang disimpan ke
browser. Jika
pengguna belum login, FedCM akan meminta pengguna untuk login ke IdP menggunakan
login_url
yang disediakan oleh IdP melalui jendela pop-up. Jika browser mengetahui bahwa pengguna
sudah login ke IdP atau segera setelah pengguna login ke IdP dengan
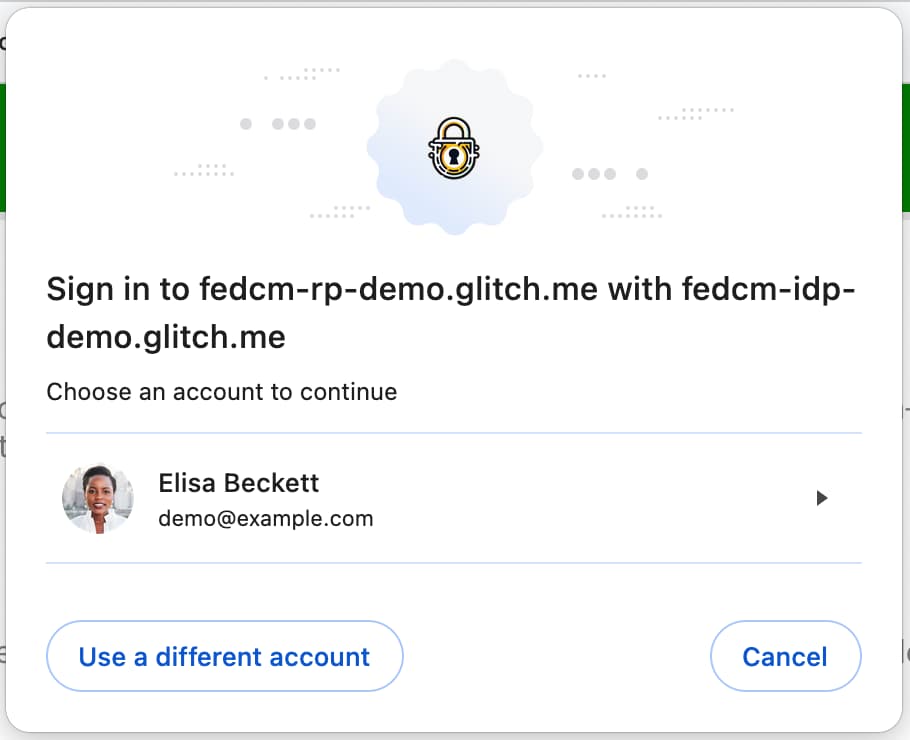
jendela pop-up, FedCM akan membuka dialog modal bagi pengguna untuk memilih akun IdP
yang akan digunakan untuk login. Dengan memilih akun, pengguna dapat melanjutkan untuk login ke RP menggunakan akun IdP.
Di UI mode tombol, dialog login yang ditampilkan lebih besar dibandingkan dengan mode widget, begitu juga dengan ikon branding untuk mempertahankan konsistensi visual. Meskipun ukuran ikon minimum untuk mode widget adalah 25x25 piksel, ukuran minimum untuk ikon dalam mode tombol adalah 40x40 piksel. File yang dikenal luas IdP memungkinkan Anda menentukan beberapa URL ikon sebagai berikut:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Coba sendiri menggunakan Chrome 125 di https://fedcm-rp-demo.glitch.me/button_flow.
Untuk menggunakan Button Mode API:
- Aktifkan fitur eksperimental
FedCmButtonModedichrome://flags. - Pastikan untuk memanggil API di balik aktivasi pengguna sementara seperti klik tombol.
- Panggil API dengan parameter
modeseperti berikut:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
Browser akan mengirim parameter baru ke endpoint pernyataan
ID
yang mewakili jenis permintaan dengan menyertakan mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Deteksi fitur
Untuk menentukan apakah browser memenuhi syarat untuk menggunakan mode tombol, Anda dapat memeriksanya dengan kode berikut:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Menggunakan opsi akun lain
RP dapat memungkinkan pengguna "menggunakan akun lain" di pemilih akun, misalnya, saat IdP mendukung beberapa akun atau mengganti akun yang sudah ada.
Untuk mengaktifkan opsi penggunaan akun lain:
- Aktifkan fitur eksperimental
FedCmUseOtherAccountdichrome://flagsatau daftarkan uji coba origin Button Mode API. - IdP menentukan hal berikut dalam file konfigurasi IdP:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Berpartisipasi dalam uji coba asal
Anda dapat mencoba Button Mode API secara lokal dengan mengaktifkan tanda
Chrome
chrome://flags#fedcm-button-mode di Chrome 125 atau yang lebih baru.
IdP juga dapat mengaktifkan Mode Tombol dengan mendaftarkan uji coba origin:
- Daftarkan uji coba origin pihak ketiga untuk RP.
Uji coba origin memungkinkan Anda mencoba fitur baru dan memberikan masukan tentang kegunaan, kepraktisan, dan efektivitasnya kepada komunitas standar web. Untuk mengetahui informasi selengkapnya, lihat Panduan Uji Coba Origin untuk Developer Web.
Uji coba origin Button Mode API tersedia mulai Chrome 125 hingga Chrome 130.
- Buka halaman pendaftaran uji coba origin.
- Klik tombol Register, lalu isi formulir untuk meminta token.
- Masukkan asal IdP sebagai Asal Web.
- Periksa Pencocokan pihak ketiga untuk memasukkan token dengan JavaScript di origin lain.
- Klik Kirim.
- Sematkan token yang diterbitkan di situs pihak ketiga.
Untuk menyematkan token di situs pihak ketiga, tambahkan kode berikut ke library JavaScript atau SDK IdP yang ditayangkan dari origin IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Ganti TOKEN_GOES_HERE dengan token Anda sendiri.
CORS dan SameSite=None akan diperlukan di Chrome 125
CORS
Chrome akan menerapkan CORS di endpoint pernyataan ID mulai Chrome 125.
CORS (Cross-Origin-Resource-Sharing) adalah sistem, yang terdiri dari transmisi header HTTP, yang menentukan apakah browser memblokir kode JavaScript frontend agar tidak mengakses respons untuk permintaan lintas origin. Endpoint pernyataan ID di
server IdP harus merespons permintaan dengan header tambahan. Berikut
adalah contoh header respons terhadap permintaan dari
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Parameter SameSite
cookie mendeklarasikan apakah
cookie dibatasi untuk konteks pihak pertama atau situs yang sama. Dengan menetapkannya menjadi None, cookie dapat dikirim ke domain pihak ketiga.
Di FedCM, Chrome mengirimkan cookie ke endpoint
akun,
endpoint
pernyataan ID, dan
endpoint
pemutusan koneksi. Mulai dari
Chrome 125, Chrome akan mengirim permintaan kredensial tersebut hanya dengan cookie
yang secara eksplisit ditandai sebagai SameSite=None.


