自 Chrome 125 起,Button Mode API 會在電腦上開始來源試用。透過按鈕模式 API,即使使用者在 API 呼叫時沒有有效的 IdP 工作階段,身分識別提供者仍可使用 FedCM API。使用者就能透過聯合帳戶登入網站,而不會被導向 IdP 網站。與現有小工具流程中的 FedCM UI 相比,按鈕模式中的 FedCM UI 更顯眼,因為它受到使用者手勢限制,更能反映使用者登入的意圖。
Button Mode API
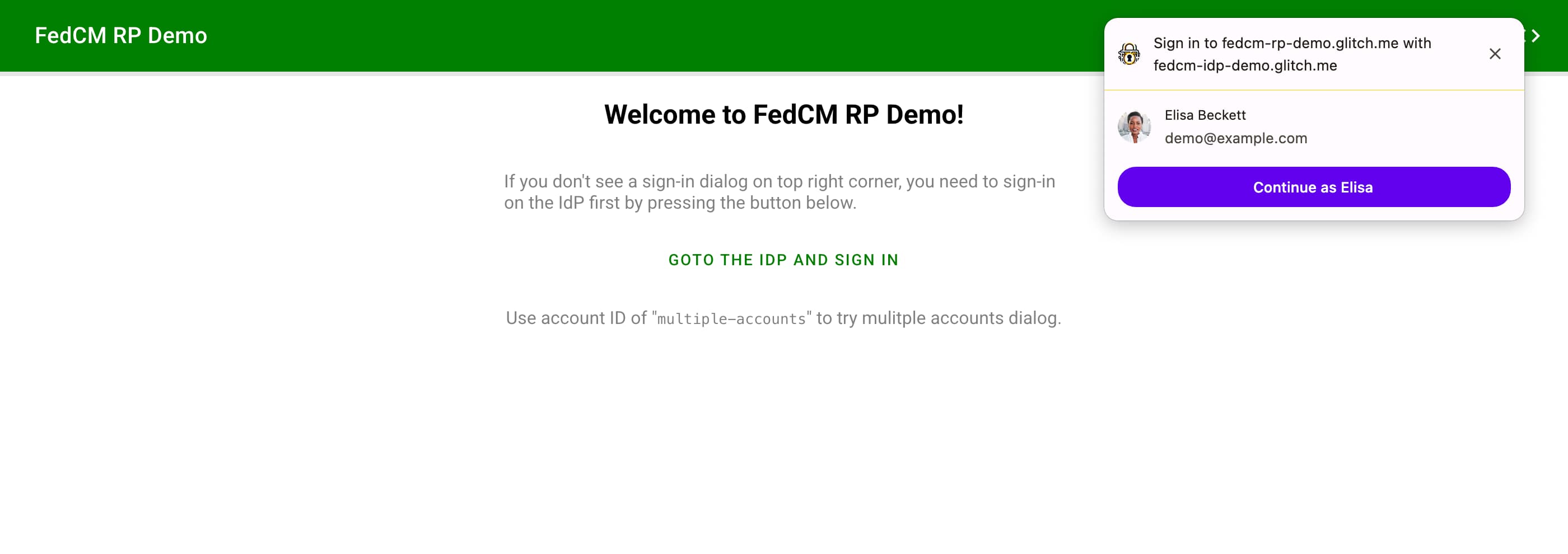
FedCM 使用者介面可做為小工具顯示在電腦的右上角,或做為行動裝置的底部功能表,只要使用者連至依附方 (RP),系統就會在叫用 API 時顯示這項資訊。這就是所謂的「小工具」模式。如要顯示小工具,使用者必須在到達 RP 之前登入 IdP。FedCM 本身沒有可靠的方式,讓使用者先登入 IdP,再使用 IdP 上的帳戶登入 RP。FedCM 即將新增這項功能。

新的 Button Mode API 新增了名為 button 的新 UI 模式。與小工具模式不同,按鈕模式並非在使用者進入 RP 時立即叫用。而是在使用者啟動登入流程時 (例如按下「使用 IdP 登入」按鈕) 才會叫用。
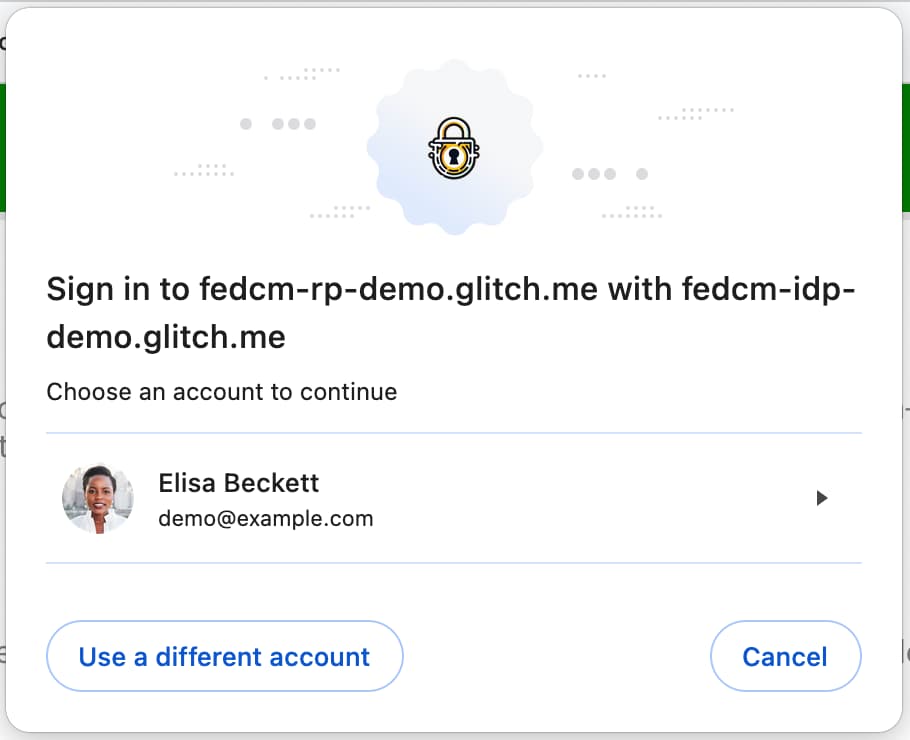
按下按鈕後,FedCM 會檢查使用者是否已透過對帳戶端點的擷取或儲存在瀏覽器中的登入狀態,登入 IdP。如果使用者尚未登入,FedCM 會透過彈出式視窗,要求使用者使用 IdP 提供的 login_url 登入 IdP。如果瀏覽器知道使用者已登入 IdP,或是使用者透過彈出式視窗登入 IdP,FedCM 就會開啟模式對話方塊,讓使用者選擇要用來登入的 IdP 帳戶。使用者選取帳戶後,即可繼續使用 IdP 帳戶登入 RP。
在按鈕模式 UI 中,顯示的登入對話方塊比小工具模式大,因此品牌圖示也應保持一致,雖然小工具模式的圖示最小尺寸為 25 x 25 像素,但按鈕模式的圖示最小尺寸為 40 x 40 像素。IdP 的已知檔案可讓您指定多個圖示網址,如下所示:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

請前往 https://fedcm-rp-demo.glitch.me/button_flow,使用 Chrome 125 試試看。
如要使用 Button Mode API,請按照下列步驟操作:
- 在
chrome://flags中啟用實驗功能FedCmButtonMode。 - 請務必在暫時性使用者啟用 (例如按鈕點擊) 後方叫用 API。
- 使用
mode參數叫用 API,如下所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
瀏覽器會透過包含 mode=button,將新參數傳送至代表要求類型的ID 斷言端點:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
特徵偵測
如要判斷瀏覽器是否可使用按鈕模式,您可以使用下列程式碼進行檢查:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
使用其他帳戶選項
RP 可讓使用者在帳戶選擇器中「使用其他帳戶」,例如當 IdP 支援多個帳戶或取代現有帳戶時。
如要啟用使用其他帳戶的選項,請按照下列步驟操作:
- 在
chrome://flags中啟用實驗功能FedCmUseOtherAccount,或註冊 Button Mode API 來源測試。 - IdP 會在 IdP 設定檔中指定下列項目:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
參與來源試用
您可以在 Chrome 125 以上版本中開啟 Chrome 旗標
chrome://flags#fedcm-button-mode,在本機測試 Button Mode API。
身分驗證方也可以透過註冊來源測試,啟用按鈕模式:
- 為 RP 註冊第三方來源試用。
來源試用計畫可讓您試用新功能,並針對其可用性、實用性和有效性向網頁標準社群提供意見回饋。詳情請參閱網頁開發人員的來源試用指南。
按鈕模式 API 來源試用功能適用於 Chrome 125 到 Chrome 130。
- 前往來源試用註冊頁面。
- 按一下「註冊」按鈕,然後填寫表單,即可索取權杖。
- 將 ID 提供者的來源輸入為「網站來源」。
- 勾選「第三方比對」,即可在其他來源中透過 JavaScript 插入符記。
- 按一下「提交」。
- 在第三方網站上嵌入已核發的權杖。
如要在第三方網站上嵌入權杖,請將下列程式碼新增至 IdP 的 JavaScript 程式庫或從 IdP 來源提供的 SDK。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
將 TOKEN_GOES_HERE 替換為您自己的符記。
Chrome 125 將需要 CORS 和 SameSite=None
CORS
自 Chrome 125 起,Chrome 會在ID 斷言端點上強制執行 CORS。
CORS (跨來源資源共享) 是一個系統,包含傳送 HTTP 標頭,可決定瀏覽器是否封鎖前端 JavaScript 程式碼,以便存取跨來源要求的回應。IdP 伺服器上的 ID 斷言端點必須使用其他標頭回應要求。以下是 https://fedcm-rp-demo.glitch.me 要求的回應標頭範例:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Cookie 的 SameSite 參數會宣告 Cookie 是否限於第一方或同網站使用情境。只要將其指定為 None,Cookie 即可傳送至第三方網域。
在 FedCM 中,Chrome 會將 Cookie 傳送至帳戶端點、ID 斷言端點和斷開連線端點。自 Chrome 125 起,Chrome 會傳送這些憑證請求,但只會傳送明確標示為 SameSite=None 的 Cookie。


