从 Chrome 125 开始,Button Mode API 将在桌面设备上开始源试用。借助 Button Mode API,即使用户在 API 调用时没有有效的 IdP 会话,身份提供方也可以使用 FedCM API。然后,用户可以使用联合账号登录网站,而无需转到 IdP 网站。与现有 widget 流程中的 FedCM 界面相比,按钮模式下的 FedCM 界面更醒目,因为它受用户手势控制,并且能更好地反映用户的登录意图。
Button Mode API
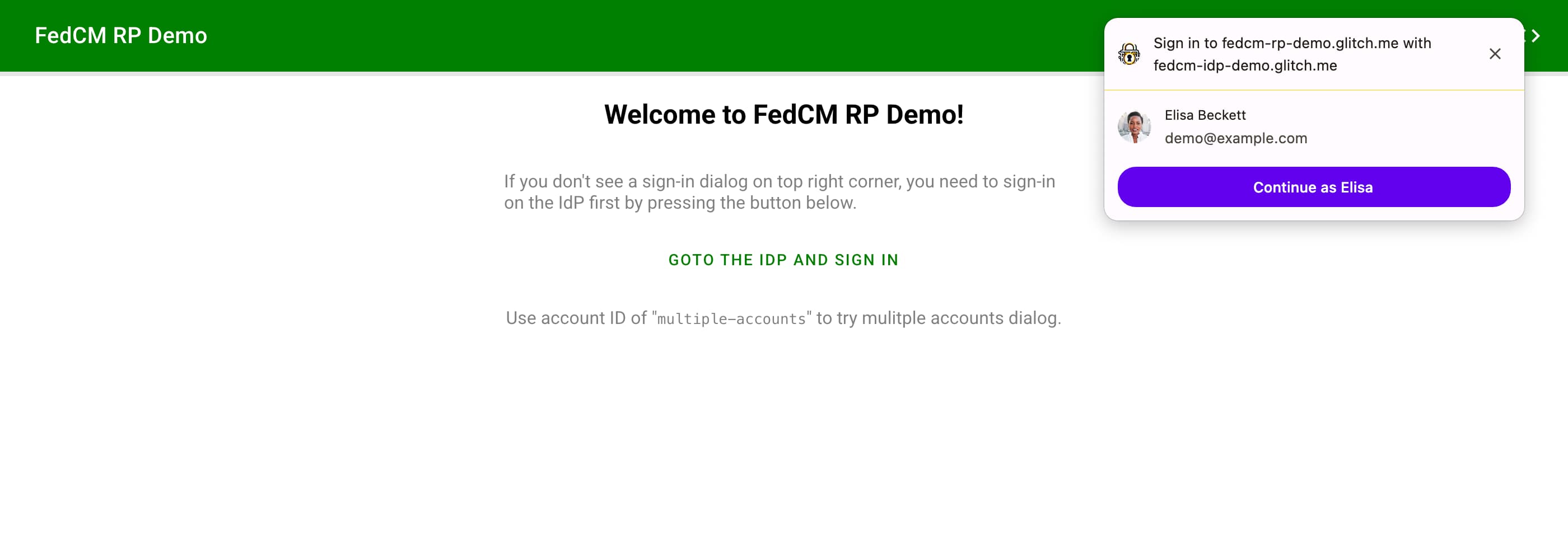
在调用 API(可能在用户到达依赖方 [RP] 时)后,FedCM 界面会立即以微件的形式显示在桌面设备的右上角,或以底部动作条的形式显示在移动设备上。这称为微件模式。如需显示该微件,用户必须先登录 IdP,然后才能进入 RP。FedCM 本身没有可靠的方法,无法让用户先登录 IdP,然后再让用户使用 IdP 上可用的账号登录 RP。FedCM 即将添加一种实现此目的的方法。

新的 Button Mode API 添加了一种名为按钮模式的新界面模式。与 widget 模式不同,按钮模式不应在用户到达 RP 后立即调用。而是应在用户发起登录流程(例如按“使用 IdP 登录”按钮)时调用。
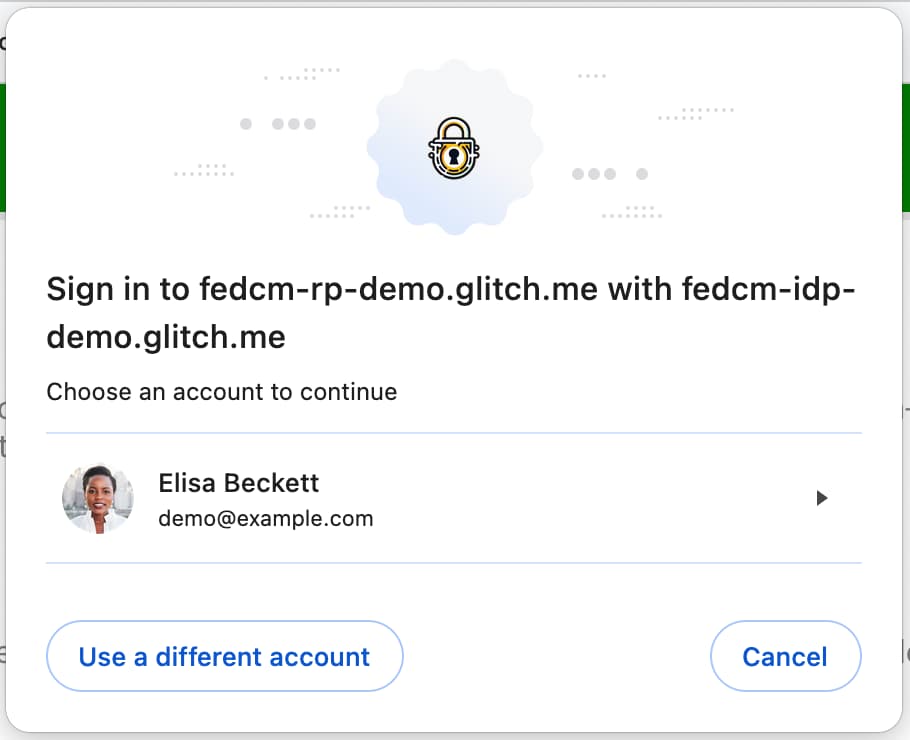
用户一按该按钮,FedCM 就会通过提取账号端点或存储在浏览器中的登录状态来检查用户是否已登录 IDP。如果用户尚未登录,FedCM 会通过弹出式窗口要求用户使用 IdP 提供的 login_url 登录 IdP。如果浏览器知道用户已登录 IdP,或者用户通过弹出式窗口登录 IdP 后,FedCM 会打开模态对话框,供用户选择要用于登录的 IdP 账号。选择一个账号后,用户可以继续使用 IdP 账号登录 RP。
与微件模式相比,按钮模式界面中显示的登录对话框更大,因此品牌图标也应更大,以保持视觉一致性。虽然微件模式的图标最小尺寸为 25x25 像素,但按钮模式的图标最小尺寸为 40x40 像素。IdP 的知名文件允许指定多个图标网址,如下所示:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

您可以前往 https://fedcm-rp-demo.glitch.me/button_flow,使用 Chrome 125 自行试用。
如需使用 Button Mode API,请执行以下操作:
- 在
chrome://flags中启用实验性功能FedCmButtonMode。 - 请务必在暂时性用户激活(例如按钮点击)后调用 API。
- 使用
mode参数调用该 API,如下所示:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
浏览器将向 ID 断言端点发送一个新参数,通过添加 mode=button 来表示请求类型:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
功能检测
如需确定浏览器是否符合使用按钮模式的条件,您可以使用以下代码进行检查:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
使用其他账号选项
RP 可以允许用户在账号选择器中“使用其他账号”,例如,当 IdP 支持多个账号或替换现有账号时。
如需启用使用其他账号的选项,请执行以下操作:
- 在
chrome://flags中启用实验性功能FedCmUseOtherAccount,或注册 Button Mode API 源代码试用计划。 - IdP 在 IdP 配置文件中指定以下内容:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
参与源试用
您可以在 Chrome 125 或更高版本中开启 Chrome 标志
chrome://flags#fedcm-button-mode,在本地试用 Button Mode API。
IdP 还可以通过注册来源试用来启用按钮模式:
- 为 RP 注册第三方来源试用。
通过源试用,您可以试用新功能,并向 Web 标准社区提供有关其易用性、实用性和有效性的反馈。如需了解详情,请参阅面向 Web 开发者的源代码试用指南。
Button Mode API 源试用从 Chrome 125 到 Chrome 130 均可用。
- 前往“Origin”试用版注册页面。
- 点击注册按钮,然后填写表单以请求令牌。
- 将 IdP 的来源输入为网站来源。
- 选中“第三方匹配”,以便使用 JavaScript 在其他来源中注入令牌。
- 点击提交。
- 将所发放的令牌嵌入到第三方网站中。
如需在第三方网站上嵌入令牌,请将以下代码添加到 IdP 的 JavaScript 库或从 IdP 源提供的 SDK 中。
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
将 TOKEN_GOES_HERE 替换为您自己的令牌。
Chrome 125 中将要求使用 CORS 和 SameSite=None
CORS
从 Chrome 125 开始,Chrome 将在身份断言端点上强制执行 CORS。
CORS(跨源资源共享)是一种系统,由传输 HTTP 标头组成,用于确定浏览器是否阻止前端 JavaScript 代码访问跨源请求的响应。IdP 服务器上的 ID 断言端点必须使用其他标头响应请求。以下是针对 https://fedcm-rp-demo.glitch.me 请求的响应标头示例:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=None
Cookie 的 SameSite 参数用于声明 Cookie 是否仅限于第一方或同一网站环境。将其指定为 None 后,Cookie 便可发送到第三方网域。
在 FedCM 中,Chrome 会将 Cookie 发送到账号端点、身份断言端点和断开连接端点。从 Chrome 125 开始,Chrome 将发送仅包含明确标记为 SameSite=None 的 Cookie 的凭据请求。


