No Chrome 125, a APIButton Mode está iniciando uma teste de origem em computadores. Com a API Botão Mode, os provedores de identidade podem usar a API FedCM mesmo que os usuários não tenham sessões do IdP ativas após a chamada de API. Os usuários podem, então, fazer login em um site com suas contas federadas sem serem acessa o site do IdP. A interface do FedCM no modo de botão é mais proeminente comparado ao fluxo de widget existente porque é controlado por um usuário o gesto e reflete melhor a intenção do usuário de fazer login.
API Botão Mode
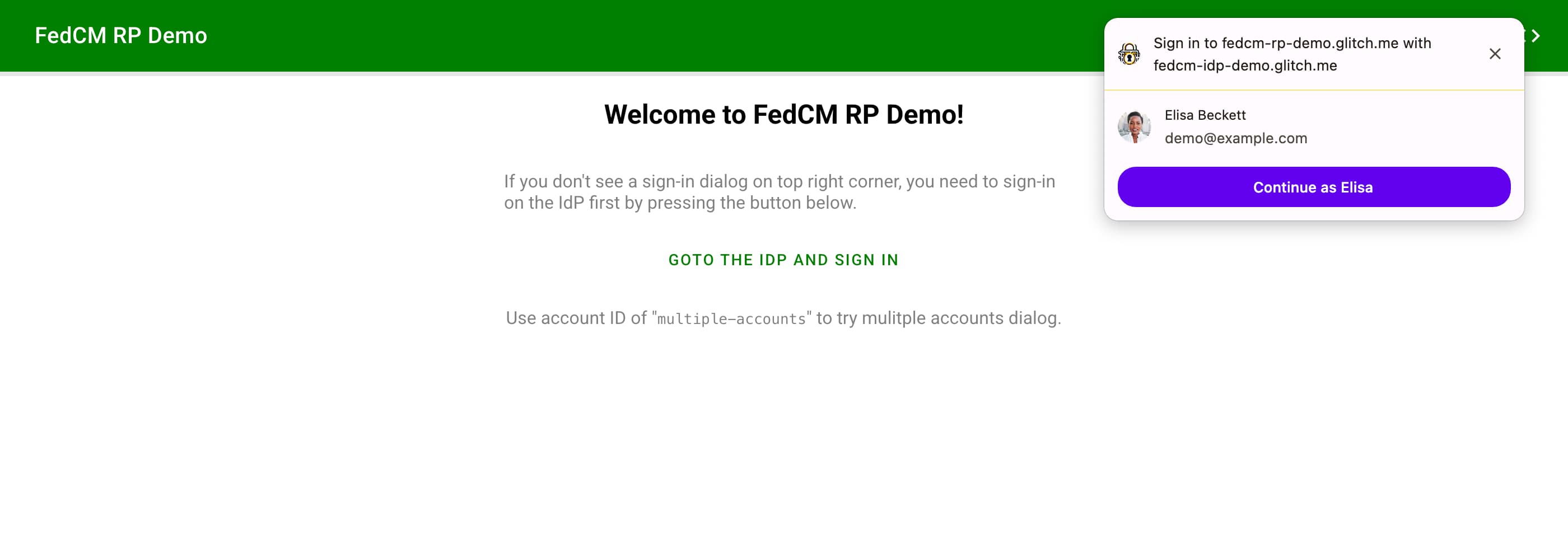
A interface do usuário do FedCM está disponível como um widget exibido no canto superior direito no computador ou como página inferior em dispositivos móveis, assim que a API é invocada que pode acontecer quando o usuário chega à parte confiável (RP). Isso é chamado widget. Para mostrar o widget, o usuário precisa ter feito login no IdP antes de chegarem à região. A FedCM por si só não tinha uma maneira confiável de permitir o usuário faz login no IdP antes de permitir que ele faça login na RP usando a conta disponível no IdP. O FedCM está prestes a adicionar uma maneira de fazer isso.

A nova API de Modo de botão adiciona um novo modo de interface chamado button. Ao contrário do modo widget, o modo de botão não deve ser invocado assim que o usuário acessa a parte restrita. Ele deve ser invocado quando o usuário inicia um fluxo de login. como pressionar o botão "Fazer login com IdP" .
Assim que o botão é pressionado, o FedCM verifica se o usuário está conectado ao
IdP por meio de uma busca nas contas
endpoint do Google Cloud ou
um status de login armazenado no
navegador. Se o
o usuário ainda não está conectado, o FedCM solicita que o usuário faça login no IdP usando o
login_url
fornecidos pelo IdP em uma janela pop-up. Se o navegador souber que o usuário
já fez login no IdP ou assim que o usuário fizer login no IdP com
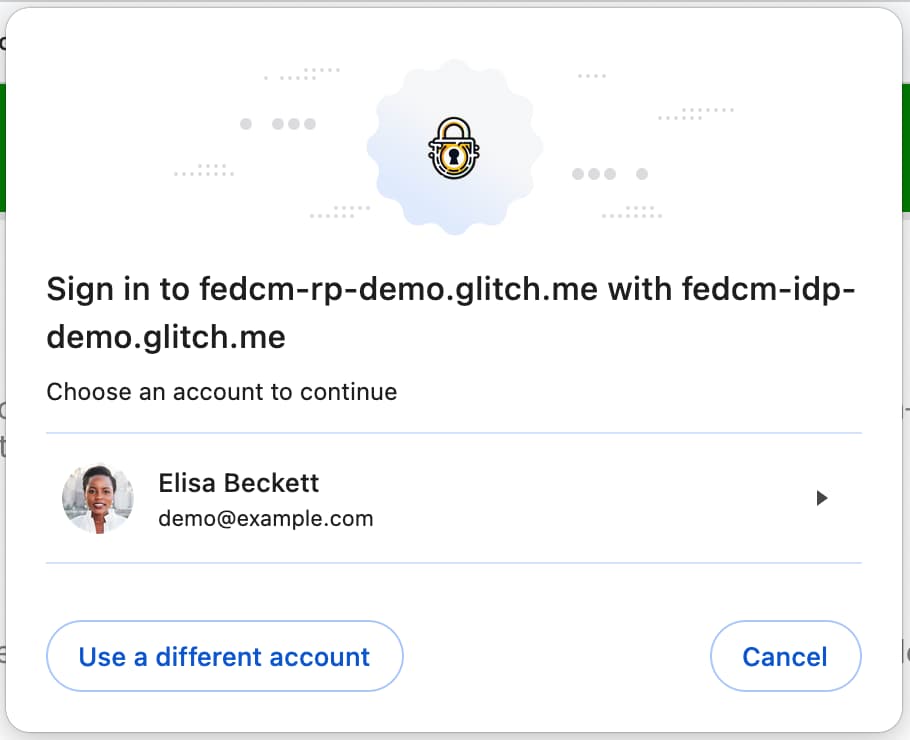
na janela pop-up, o FedCM abre uma caixa de diálogo modal para o usuário escolher um IdP
para fazer login. Ao selecionar uma conta, o usuário pode prosseguir com o login
para a parte restrita usando a conta do IdP.
Na interface do modo de botões, a caixa de diálogo de login exibida é maior em comparação com a modo widget, e o ícone da marca deve ser o mesmo para manter a consistência visual. Embora o tamanho mínimo do ícone para o modo de widget seja 25 x 25 px, o tamanho mínimo para o ícone no modo de botão é de 40 x 40 px. As APIs conhecidas arquivo, permite especificando vários URLs de ícone da seguinte forma:
{
// ... Other settings (like endpoints) here
"branding": {
"icons": [
{
"url": "https://size-25px-image",
"size": 25,
},
{
"url": "https://size-40px-image",
"size": 40
}
]
}
}

Experimente você mesmo usando o Chrome 125 em https://fedcm-rp-demo.glitch.me/button_flow.
Para usar a API Botão Mode:
- Ativar o recurso experimental
FedCmButtonModenochrome://flags. - Invoque a API por trás da ativação temporária do usuário como o clique de um botão.
- Invoque a API com o parâmetro
modeda seguinte maneira:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/config.json",
clientId: "123",
nonce:"456",
}],
mode: "button"
}
});
O navegador enviará um novo parâmetro para a declaração de ID
endpoint do Google Cloud
que representa o tipo de solicitação pela inclusão de mode=button:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=false&mode=button
Detecção de recursos
Para determinar se o navegador está qualificado para usar o modo de botões, você pode com o seguinte código:
let supportsFedCmMode = false;
try {
navigator.credentials.get({
identity: Object.defineProperty(
{}, 'mode', {
get: function () { supportsFedCmMode = true; }
}
)
});
} catch(e) {}
if (supportsFedCmMode) {
// The button mode is supported.
}
Usar outra opção de conta
A parte restrita pode permitir que os usuários "usem outras contas" no seletor de conta, para por exemplo, quando os IdPs aceitam várias contas ou substituem a atual.
Para ativar a opção de usar outra conta:
- Ativar o recurso experimental
FedCmUseOtherAccountnochrome://flagsou registre o teste de origem da API Panel Mode. - O IdP especifica o seguinte nas configurações do IdP arquivo:
{
"accounts_endpoint" : ...,
"modes: {
"button": {
"supports_use_other_account": true,
}
}
}
Participar do teste de origem
É possível testar a API de modo de botão localmente ativando um navegador
flag
chrome://flags#fedcm-button-mode no Chrome 125 ou mais recente.
Os IdPs também podem ativar o modo de botão registrando um teste de origem:
- Registrar um teste de origem de terceiros para a parte restrita.
Com os testes de origem, você pode testar novos recursos e dar feedback sobre eles usabilidade, praticidade e eficácia para a comunidade de padrões da Web. Para Para mais informações, confira o Guia de testes de origem para a Web Desenvolvedores.
O teste de origem da API Panel Mode está disponível do Chrome 125 até o Chrome 130.
- Acesse o registro do teste de origem .
- Clique no botão Registrar e preencha o formulário para solicitar um token.
- Digite a origem do IdP como Web Origin.
- Verificar a correspondência de terceiros para injetar o token com JavaScript em outros origens.
- Clique em Enviar.
- Incorporar o token emitido em um site de terceiros.
Para incorporar o token em um site de terceiros, adicione o seguinte código ao IdP Biblioteca JavaScript ou SDK disponibilizado a partir da origem do IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Substitua TOKEN_GOES_HERE pelo seu próprio token.
O CORS e SameSite=None serão necessários no Chrome 125
CORS
O Chrome aplicará CORS no ID declaração endpoint a partir do Chrome 125.
O CORS (Compartilhamento de recursos entre origens) é um sistema que consiste em transmitir
Cabeçalhos HTTP, que determinam se os navegadores bloqueiam o código JavaScript de front-end
acessem respostas para solicitações entre origens. O endpoint de declaração de ID no
o servidor do IdP precisa responder à solicitação com outros cabeçalhos. A
a seguir, temos um exemplo de cabeçalho de resposta para uma solicitação
https://fedcm-rp-demo.glitch.me:
Access-Control-Allow-Origin: https://fedcm-rp-demo.glitch.me
Access-Control-Allow-Credentials: true
SameSite=Nenhum
SameSite do cookie
parâmetro declara se
o cookie é restrito a um contexto primário ou do mesmo site. Ao especificá-lo,
for None, ele poderá ser enviado para um domínio de terceiros.
No FedCM, o Chrome envia cookies para as contas
endpoint do Google Cloud,
a declaração do ID
de destino e
a desconexão
endpoint. A partir de
No Chrome 125, o Chrome vai enviar essas solicitações credenciadas apenas com cookies
explicitamente marcado como SameSite=None.


